온라인 제품에 대한 가격표를 그 어느때 보다 쉽게 만들 수 있습니다. 원하는 만큼 표를 만들고 각각의 가격 및 기능을 제어합니다. 전환을 늘리기 위해 특정 계획을 지정할 수도 있습니다. 모듈에 둘 이상의 가격표가 포함되어 있어도 하나의 모듈로 취급되며 모든 열 크기에 배치할 수 있습니다.
페이지에 가격표 모듈을 추가하는 방법
페이지에 가격표 모듈을 추가하기 전에 먼저 Divi Builder로 이동해야 합니다. 웹 사이트에 Divi 테마가 설치되면 새 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다.
이 버튼을 클릭하면 Divi Builder가 활성화되어 모든 Divi Builder 모듈에 액세스 할 수 있습니다.

비주얼 빌더(시각 빌더)에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가할 수 있습니다. 새 모듈은 행 내부에만 추가할 수 있습니다. 새 페이지를 시작하는 경우 먼저 페이지에 행을 추가하는 것을 잊지 마십시오. ‘행(Row)’ 및 ‘섹션(Section)’ 요소를 사용하는 방법에 대한 훌륭한 매뉴얼이 있습니다.

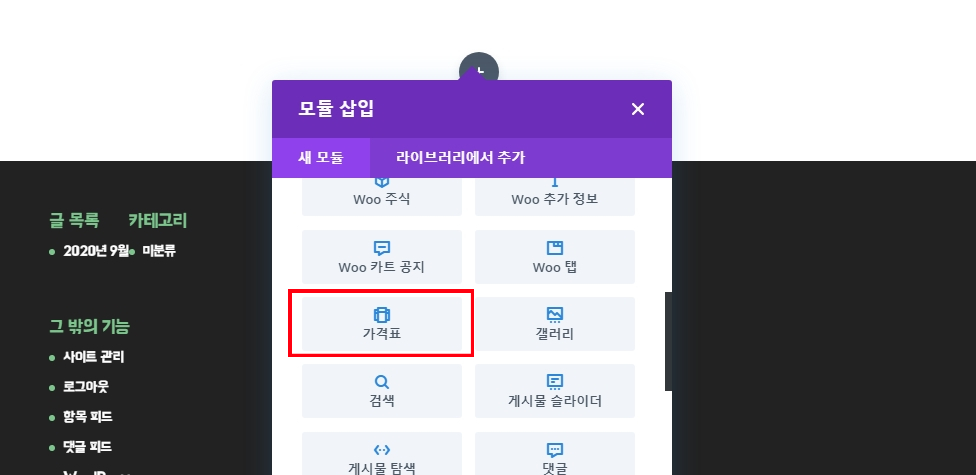
모듈 목록에서 “가격표” 모듈을 찾아 클릭하여 페이지에 추가하세요.
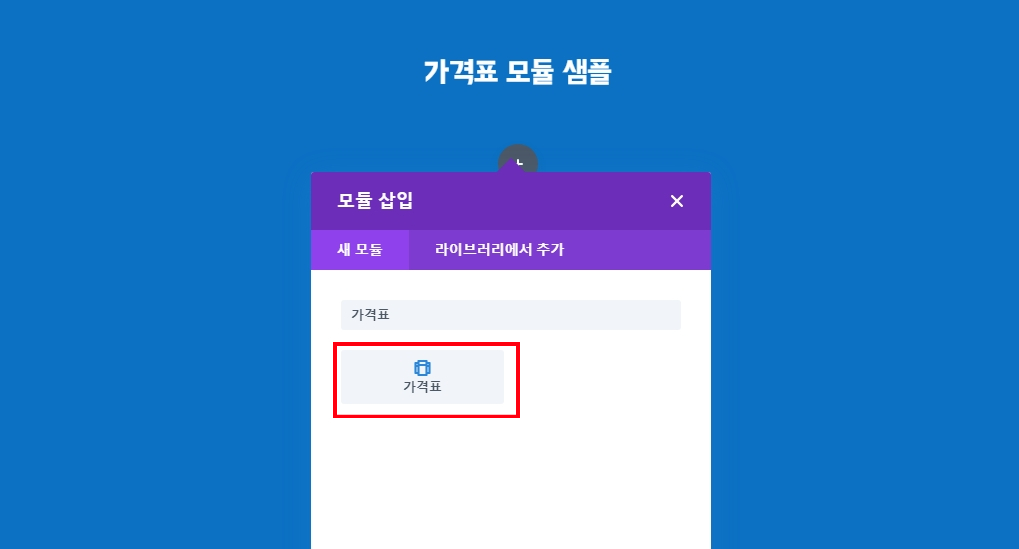
모듈 목록을 검색할 수 있습니다. 즉, “가격표”를 입력한 다음 찾아 추가할 수 있습니다! 모듈이 추가되면 모듈의 옵션 목록이 표시됩니다. 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.
사용 예시: 제품 랜딩 페이지에 가격표 추가
랜딩 페이지에서 제품을 홍보할 때 가격표는 다양한 제품 가격 옵션을 효과적으로 보여줄 수 있습니다.
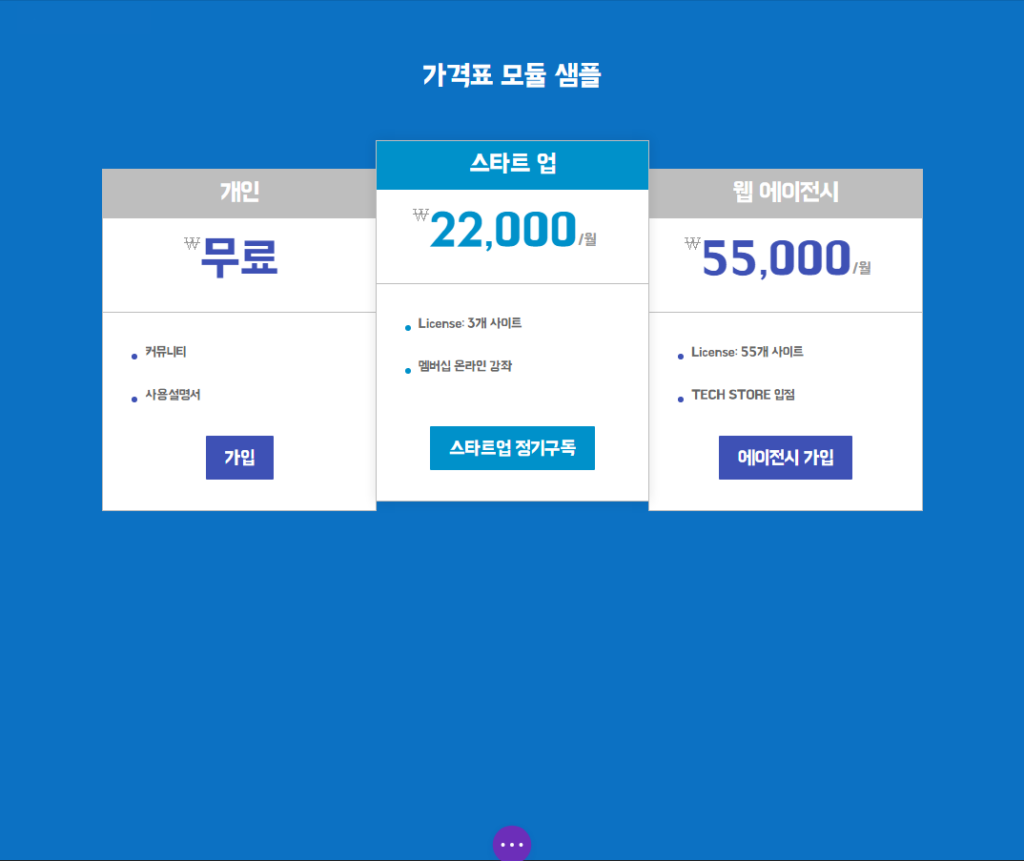
이 예에서는 전환을 늘리기 위해 돋보이는 세 가지 가격(또는 테이블)을 표시하는 가격표 모듈을 추가할 것입니다.
이 메뉴얼에서는 섹션의 배경색을 파란색으로 변경해줬고, 상단에 텍스트 모듈을 만들었습니다.
먼저 가격표가 표시되어야 하는 페이지에 새 일반 섹션을 추가하십시오. 섹션에 전체 너비(1열) 행을 추가하고 행 안에 가격 테이블 모듈을 삽입합니다.

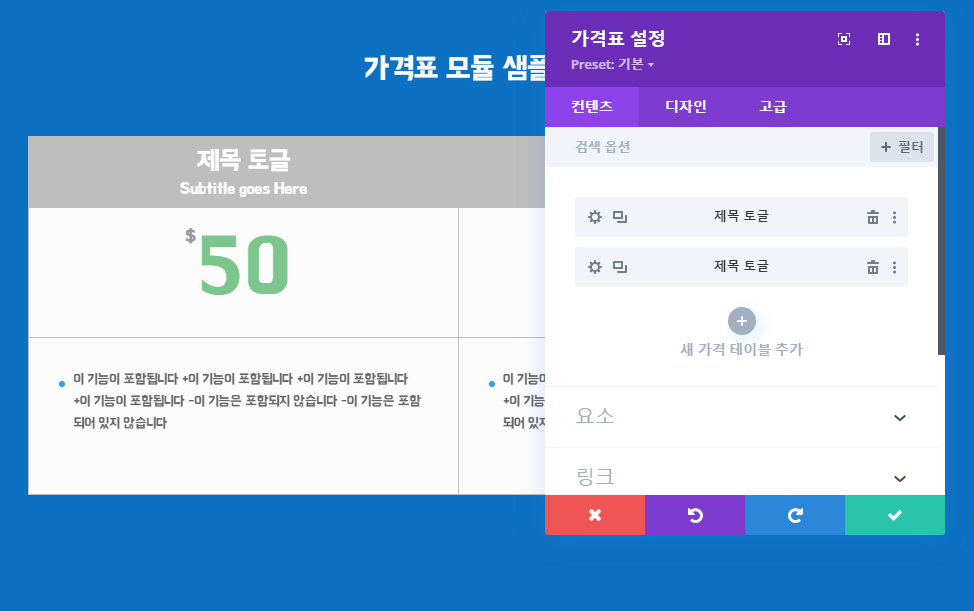
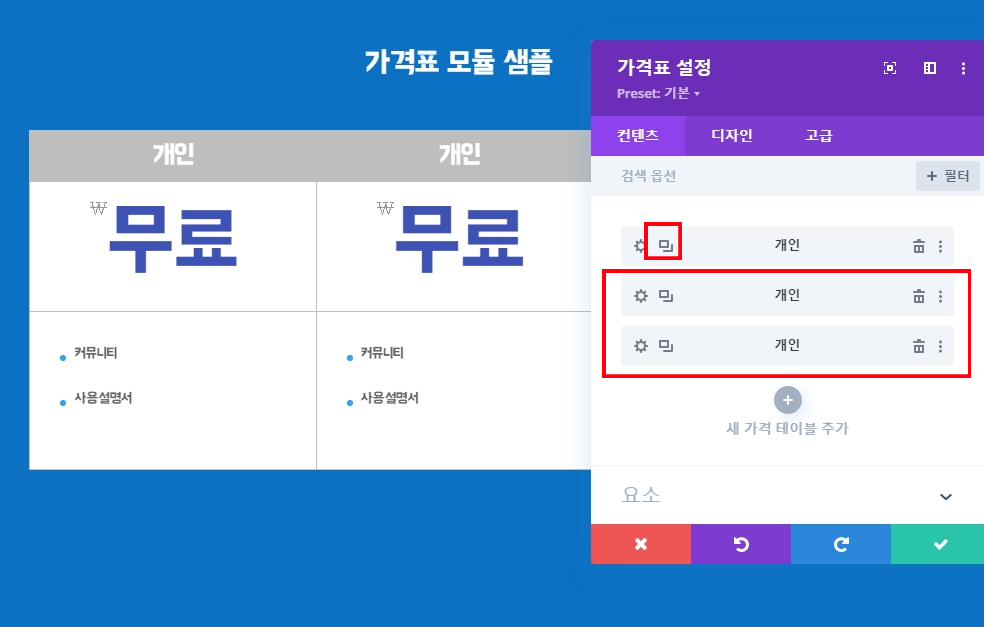
가격표 설정의 콘텐츠 탭에서 “+ 새 가격 테이블 추가”를 클릭하여 첫 번째 테이블을 추가합니다.
(지금 버전에서는 기본적으로 2개의 테이블이 만들어져서 나오네요. 하나만 남기고 시작할게요.)

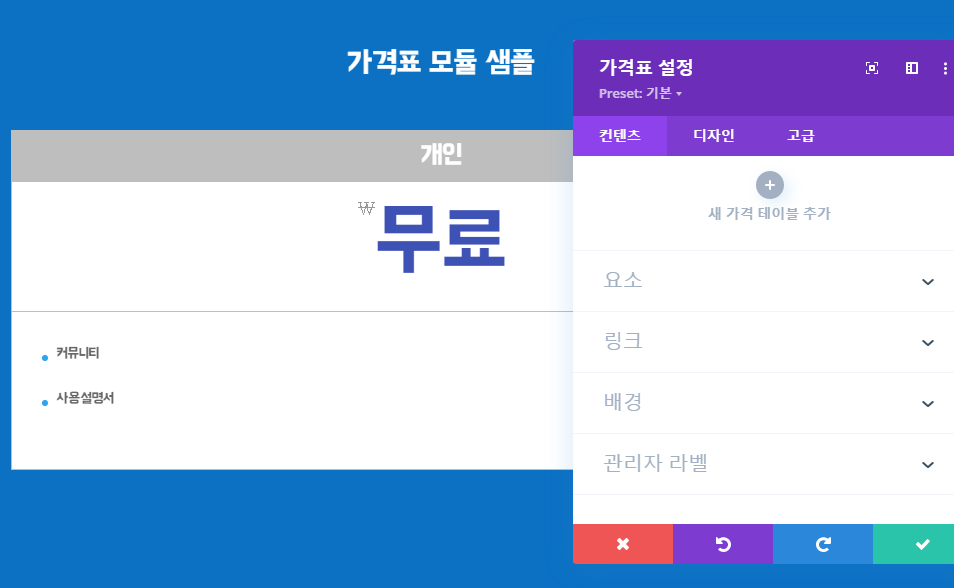
다음과 같이 가격표 설정을 업데이트합니다.
- 컨텐츠 옵션
- 제목: 개인
- 통화: ₩
- 기간: 년
- 가격: 9800
- 버튼 텍스트: 가입
- 본문:
커뮤니티
사용설명서 - 버튼 URL: [버튼 URL 입력]
- 배경: #ffffff (흰색)
디자인 옵션
- 가격 폰트 색: #3e51b5
- 버튼 설정(“버”라고 써있어요..)
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 폰트 색상: #ffffff
- 버튼 배경색(Background): #3e51b5
설정 저장!

이제 방금 생성한 가격 테이블을 두 번 복제하여 총3 개의 가격 테이블을 만듭니다.
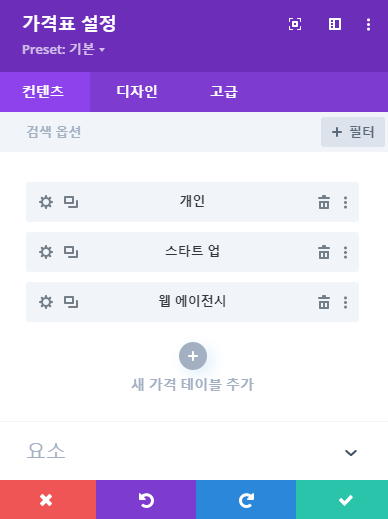
3개의 가격과 설명을 바꿔줍니다.

두 번째 테이블 설정
중간 가격표의 경우 다음 옵션을 업데이트합니다.
컨텐츠 탭
- 제목 : 스타트업
- 가격 : 22,000
- 버튼 텍스트: 스타트업 가입
- 본문:
License: 3개 사이트
멤버십 온라인 강좌 - 버튼 URL : [버튼 URL 입력] 뭐라도 입력해줘야 버튼이 나와요.
디자인 탭
- 레이아웃 > 이 테이블 메인으로 설정: 네
- 가격 폰트 색: #0091ca
- 버튼 배경색: #0091ca
세 번째 가격표 설정
컨텐츠 탭
- 제목: 웹 에이전시
- 가격: 55,000
- 버튼 텍스트: 에이전시 가입
- 본문 :
License: 55개 사이트
TECH STORE 입점 - 버튼 URL: [버튼 URL 입력] (뭐라도 입력해야 버튼 나와요)
설정 저장!
전체 가격표 설정
이제 전체 가격표 설정으로 돌아가서 다음을 업데이트 하세요.
디자인 옵션
- 주요 글 머리 색: #0091ca
- 점 색 : #3e51b5
- 제목 텍스트 > 주요 헤더 배경색: #0091ca

가격표 컨텐츠 옵션
컨텐츠 탭에는 텍스트, 이미지 및 아이콘과 같은 모듈의 모든 요소가 있습니다. 모듈에 나타나는 내용을 제어하는 모든 항목은 이 탭에서 찾을 수 있습니다.

+ 새 가격 테이블 추가
여기에서 모듈에 새 가격표를 추가합니다. “+ 새 테이블 추가”를 클릭하면 해당 가격표와 관련된 완전히 새로운 디자인 옵션 목록이 열립니다.
첫 번째 탭을 추가하면 가격표 제목이 레이블로 표시된 회색 막대가 나타납니다. 회색 막대에는 표를 편집, 복제 또는 삭제할 수 있는 세 개의 아이콘이 있습니다.
글 머리 기호 표시
기본적으로 가격표 내의 항목은 글 머리 기호 목록으로 표시됩니다. 기능 목록에서 글 머리 기호를 제거하려면 이 옵션을 비활성화 할 수 있습니다.
배경색
기본적으로 가격표에는 흰색 배경색이 있습니다. 가격표 배경에 다른 색상을 사용하려면 여기에서 색상 선택기를 사용하여 사용자 정의 색상을 지정할 수 있습니다.
관리자 라벨
쉽게 식별할 수 있도록 빌더에서 모듈의 레이블이 변경됩니다. 비주얼 빌더에서 와이어 프레임 보기를 사용할 때 이러한 레이블은 Divi Builder 인터페이스의 모듈 블록 내에 나타납니다.
가격표 디자인 옵션
디자인 탭에는 글꼴, 색상, 크기 및 간격과 같은 모듈의 모든 스타일 옵션이 있습니다. 모듈 모양을 변경하는 데 사용할 탭입니다. 모든 Divi 모듈에는 거의 모든 것을 변경하는 데 사용할 수 있는 설정 목록이 있습니다.

특집 드롭 섀도 표시
기본적으로 가격 테이블에는 각 테이블 뒤에 미묘한 그림자가 있습니다. 그림자를 제거하려면 이 옵션을 비활성화할 수 있습니다.
주요 글 머리 색
추천 가격표에서 글 머리 기호에 다른 색상을 사용하려면 색상 선택기를 사용하여 여기에서 해당 색상을 정의할 수 있습니다.
점 색상
기본적으로 가격표 목록의 글 머리 기호는 테마 강조 색상을 상속합니다. 다른 색상을 사용하려면 여기에서 색상 선택기를 사용하여 정의할 수 있습니다.
주요 제목 텍스트 색상
이 옵션은 추천 테이블 제목 텍스트 색상의 색상을 제어합니다. 추천 표 머리글 배경색을 변경하는 경우 가독성을 위해이 옵션을 변경할 수도 있습니다.
제목 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 헤더 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
제목 텍스트 크기
여기에서 헤더 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 폰트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 헤더 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
헤더 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 헤더 텍스트의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 줄 높이
줄 높이는 헤더 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
추천 본문 텍스트 색상
이렇게 하면 추천 테이블의 본문 텍스트 색상이 변경됩니다. 추천 표 배경색을 변경하는 경우 가독성을 위해이 옵션을 변경해야 할 수 있습니다.
본문 폰트 색
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 본문 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
본문 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 본문 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
본문 텍스트 크기
여기에서 본문 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 글자 간격
글자 간격은 각 문자 사이의 간격에 영향을 줍니다. 본문 텍스트의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 줄 높이
줄 높이는 본문 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
추천 자막 텍스트 색상
추천 테이블의 부제목 텍스트 색상이 변경됩니다. 추천 표 배경색을 변경하는 경우 가독성을 위해이 옵션을 변경해야 할 수 있습니다.
부제목 폰트 색
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 하위 헤더 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
부제목 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 하위 헤더 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
부제목 텍스트 크기
여기에서 하위 헤더 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
부제목 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 하위 헤더 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
부제목 줄 높이
줄 높이는 하위 헤더 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
추천 가격 텍스트 색상
추천 테이블의 가격 색상이 변경됩니다. 추천 표 배경색을 변경하는 경우 가독성을 위해이 옵션을 변경해야 할 수 있습니다.
가격 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 가격 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
가격 텍스트 크기
여기에서 가격 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
가격 폰트 색
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 가격 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
가격 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 가격 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
가격 줄 높이
줄 높이는 가격 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
테두리 너비
기본적으로 테두리의 너비는 1 픽셀입니다. 범위 슬라이더를 드래그 하거나 슬라이더 오른쪽의 입력 필드에 사용자 지정 값을 입력하여 이 값을 늘릴 수 있습니다. 사용자 정의 측정 단위가 지원됩니다. 즉, 기본 단위를 “px”에서 em, vh, vw 등과 같은 다른 것으로 변경할 수 있습니다.
테두리 색
이 옵션은 테두리 색상에 영향을 줍니다. 색상 선택기에서 사용자 정의 색상을 선택하여 테두리에 적용합니다.
테두리 스타일
테두리는 실선, 점선, 점선, 이중, 홈, 융기, 삽입 및 시작을 포함하여 8 가지 스타일을 지원합니다. 드롭 다운 메뉴에서 원하는 스타일을 선택하여 테두리에 적용하세요.
환&주파수 폰트(통화 및 빈도 폰트)
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 통화 및 빈도 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
환&주파수 (통화 및 빈도) 크기
여기에서 통화 및 빈도 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
환&주파수 (통화 및 빈도) 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 통화 및 빈도 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
환&주파수 (통화 및 빈도) 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 통화 및 빈도 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
환&주파수 (통화 및 주파수) 줄 높이
줄 높이는 통화 및 빈도 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
버튼에 사용자 정의 스타일 사용(“버” 라고 되어 있습니다.)
이 옵션을 활성화하면 모듈의 버튼 모양을 변경하는 데 사용할 수 있는 다양한 버튼 사용자 정의 설정이 표시됩니다.
버튼 텍스트 크기
이 설정은 버튼 내의 텍스트 크기를 늘리거나 줄이는데 사용할 수 있습니다. 버튼은 텍스트 크기가 증가하거나 감소함에 따라 크기가 조정됩니다.
버튼 폰트 색상
기본적으로 단추는 테마 강조 색상을 가져옵니다. 이 옵션을 사용하면 이 모듈의 버튼에 사용자 정의 텍스트 색상을 할당할 수 있습니다. 색상 선택기를 사용하여 사용자 정의 색상을 선택하여 버튼의 색상을 변경합니다.
버튼 배경색
기본적으로 버튼에는 투명한 배경색이 있습니다. 색상 선택기에서 원하는 배경색을 선택하여 변경할 수 있습니다.
버튼 테두리 너비(Border Width)
모든 Divi 버튼에는 기본적으로 2px 테두리가 있습니다. 설정을 사용하여 크기를 늘리거나 줄일 수 있습니다. 0 값을 입력하여 테두리를 제거할 수 있습니다.
버튼 테두리 색상(Border Color)
기본적으로 단추 테두리는 테마 강조 색상을 가져옵니다. 이 옵션을 사용하면 이 모듈의 버튼에 사용자 정의 테두리 색상을 할당할 수 있습니다. 색상 선택기를 사용하여 사용자 정의 색상을 선택하여 버튼의 테두리 색상을 변경합니다.
버튼 테두리 반경(“버 경 간 반경” 이라고 되어 있습니다)
테두리 반경은 버튼 모서리의 둥근 정도에 영향을 줍니다. 기본적으로 Divi의 버튼에는 모서리를 3px씩 둥글게 하는 작은 테두리 반경이 있습니다. 이 값을 0으로 줄여 정사각형 버튼을 만들거나 크게 늘려 가장자리가 원형 인 버튼을 만들 수 있습니다.
버튼 글자간격
문자 간격은 각 문자 사이의 간격에 영향을줍니다. 버튼 텍스트의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
버튼 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 버튼 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
버튼 아이콘 추가
이 설정을 비활성화하면 버튼에서 아이콘이 제거됩니다. 기본적으로 모든 Divi 버튼은 호버에 화살표 아이콘을 표시합니다.
버튼 아이콘
아이콘이 활성화된 경우 이 설정을 사용하여 버튼에 사용할 아이콘을 선택할 수 있습니다. Divi에는 선택할 수 있는 다양한 아이콘이 있습니다.
버튼 아이콘 색상
이 설정을 조정하면 버튼에 표시되는 아이콘의 색상이 변경됩니다. 기본적으로 아이콘 색상은 버튼의 텍스트 색상과 동일하지만 이 설정을 사용하면 색상을 독립적으로 조정할 수 있습니다.
버튼 아이콘 배치
버튼 아이콘이 버튼의 왼쪽 또는 오른쪽에 표시되도록 선택할 수 있습니다.
버튼 호버시만 아이콘 표시(“만 보여줄 아이콘 Hover를 버” 라고 되어 있습니다..)
기본적으로 버튼 아이콘은 마우스 오버시에만 표시됩니다. 아이콘이 항상 나타나도록 하려면 이 설정을 비활성화하십시오.
가격표 고급 옵션
고급 탭에는 사용자 정의 CSS 및 HTML 속성과 같이 숙련된 웹 디자이너가 유용하다고 생각할 수 있는 옵션이 있습니다. 여기에서 모듈의 여러 요소에 맞춤 CSS를 적용할 수 있습니다. 또한 사용자 정의 CSS 클래스 및 ID를 모듈에 적용할 수 있으며 이는 하위 테마의 style.css 파일 내에서 모듈을 사용자 정의하는 데 사용할 수 있습니다.

CSS ID
이 모듈에 사용할 선택적 CSS ID를 입력하십시오. ID는 사용자 지정 CSS 스타일을 만들거나 페이지의 특정 섹션에 대한 링크를 만드는 데 사용할 수 있습니다.
CSS 클래스
이 모듈에 사용할 선택적 CSS 클래스를 입력하십시오. CSS 클래스를 사용하여 사용자 지정 CSS 스타일을 만들 수 있습니다. 공백으로 구분하여 여러 클래스를 추가할 수 있습니다. 이러한 클래스는 Divi 하위 테마 또는 Divi 테마 옵션 또는 Divi Builder 페이지 설정을 사용하여 페이지 또는 웹 사이트에 추가하는 사용자 정의 CSS 내에서 사용할 수 있습니다.
맞춤 CSS
맞춤 CSS는 모듈과 모듈의 내부 요소에 적용할 수도 있습니다. 사용자 정의 CSS 섹션에는 각 요소에 직접 사용자 정의 CSS를 추가할 수 있는 텍스트 필드가 있습니다. 이러한 설정에 대한 CSS 입력은 이미 스타일 태그 내에 있으므로 세미콜론으로 구분 된 CSS 규칙 만 입력하면 됩니다.
보이기 여부
이 옵션을 사용하면 모듈이 표시되는 장치를 제어할 수 있습니다. 태블릿, 스마트 폰 또는 데스크톱 컴퓨터에서 모듈을 개별적으로 비활성화하도록 선택할 수 있습니다. 다른 장치에서 다른 모듈을 사용하거나 페이지에서 특정 요소를 제거하여 모바일 디자인을 단순화하려는 경우 유용합니다.
개별 가격표 콘텐츠 옵션

제목
제목을 표시 하는란(예: 개인, 프리미엄 )에 사용됩니다.
부제목
여기에 삽입하면 제목 아래에 표시됩니다 (예 : 최고 인기).
통화
여기에 원하는 통화 기호를 입력하십시오.
빈도
가격이 구독 기반인 경우 여기에 구독주기 (예: 년, 월)를 입력하세요.
가격
여기에 제품의 가격을 입력하십시오.
버튼 텍스트
여기에 버튼 텍스트를 지정합니다.
본문
이 필드에는 제품과 함께 제공되거나 제공되지 않는 기능 목록을 입력할 수 있습니다. 새 줄에서 각 목록 항목을 분리하고 각 줄을 + 또는 – 기호로 시작합니다. +는 포함된 기능을 지정하고 -는 제외된 기능을 지정합니다.
버튼 URL
각 테이블의 맨 아래에서 이 필드에 유효한 웹 URL을 삽입하여 클릭 버튼을 삽입 할 수 있습니다. 버튼을 사용하지 않으려면 버튼 텍스트 필드를 비워 둡니다.
배경색
모듈에 대한 사용자 정의 배경색을 정의하거나 기본 색상을 사용하려면 공백으로 두십시오.
개별 가격표 디자인 옵션

이 테이블 메인으로 설정
이 가격표를 주요 가격표로 설정할지를 정합니다.
제목 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 헤더 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
제목 텍스트 크기
여기에서 헤더 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 폰트 색
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 헤더 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
헤더 글자 간격
글자 간격은 각 문자 사이의 간격에 영향을 줍니다. 헤더 텍스트의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 줄 높이
줄 높이는 헤더 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 본문 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
본문 텍스트 크기
여기에서 본문 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 폰트 색
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 본문 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
본문 글자 간격
글자 간격은 각 문자 사이의 간격에 영향을 줍니다. 본문 텍스트의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 줄 높이
줄 높이는 본문 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
부제목 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 부제목 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
부제목 텍스트 크기
여기에서 부제목 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
부제목 폰트 색
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 하위 헤더 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
부제목 글자 간격
글자 간격은 각 문자 사이의 간격에 영향을 줍니다. 하위 헤더 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
부제목 줄 높이
줄 높이는 하위 헤더 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
가격 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 가격 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
가격 텍스트 크기
여기에서 가격 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
가격 폰트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 가격 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
가격 글자 간격
글자 간격은 각 문자 사이의 간격에 영향을 줍니다. 가격 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
가격 줄 높이
줄 높이는 가격 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
통화 및 빈도 글꼴
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 통화 및 빈도 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
참고: 통화 및 빈도는 환&주파수 라고 이상한 번역이 되어있습니다.
통화 및 빈도 글꼴 크기
여기에서 통화 및 빈도 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
통화 및 빈도 폰트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 통화 및 빈도 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
통화 및 빈도 글자 간격
글자 간격은 각 문자 사이의 간격에 영향을 줍니다. 통화 및 빈도 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
통화 및 주파수 줄 높이
줄 높이는 통화 및 빈도 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제외 항목 폰트 색
– 기호를 사용하여 제외된 것으로 정의된 목록의 항목의 경우이 설정을 사용하여 색상을 조정할 수 있습니다. 예를 들어, 색상을 빨간색으로 변경하거나 불투명도를 줄여 항목이 현재 패키지에서 제외되었음을 시각적으로 나타낼 수 있습니다.
버튼에 사용자 정의 스타일 사용
이 옵션을 활성화하면 모듈의 버튼 모양을 변경하는 데 사용할 수 있는 다양한 버튼 사용자 정의 설정이 표시됩니다.
버튼 텍스트 크기
이 설정은 버튼내의 텍스트 크기를 늘리거나 줄이는데 사용할 수 있습니다. 버튼은 텍스트 크기가 증가하거나 감소함에 따라 크기가 조정됩니다.
버튼 폰트 색상
기본적으로 단추는 테마 사용자 정의 프로그램에 정의된 대로 테마 강조 색상을 가정합니다. 이 옵션을 사용하면 이 모듈의 버튼에 사용자 정의 텍스트 색상을 할당할 수 있습니다. 색상 선택기를 사용하여 사용자 정의 색상을 선택하여 버튼의 색상을 변경합니다.
버튼 배경색(Background)
기본적으로 버튼에는 투명한 배경색이 있습니다. 색상 선택기에서 원하는 배경색을 선택하여 변경할 수 있습니다.
버튼 테두리 너비(Border Width)
모든 Divi 버튼에는 기본적으로 2px 테두리가 있습니다. 이 설정을 사용하여 크기를 늘리거나 줄일 수 있습니다. 0 값을 입력하여 테두리를 제거할 수 있습니다.
버튼 테두리 색상(Border Color)
기본적으로 단추 테두리는 테마 사용자 정의 프로그램에 정의된 대로 테마 강조 색상을 가정합니다. 이 옵션을 사용하면 이 모듈의 버튼에 사용자 정의 테두리 색상을 할당할 수 있습니다. 색상 선택기를 사용하여 사용자 정의 색상을 선택하여 버튼의 테두리 색상을 변경합니다.
버튼 테두리 반경
테두리 반경은 버튼 모서리의 둥근 정도에 영향을 줍니다. 기본적으로 Divi의 버튼에는 모서리를 3 px씩 둥글게 하는 작은 테두리 반경이 있습니다. 이 값을 0으로 줄여 정사각형 버튼을 만들거나 크게 늘려 가장자리가 원형 인 버튼을 만들 수 있습니다.
버튼 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 버튼 텍스트의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
버튼 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 버튼 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
버튼 아이콘 추가
이 설정을 비활성화하면 버튼에서 아이콘이 제거됩니다. 기본적으로 모든 Divi 버튼은 호버에 화살표 아이콘을 표시합니다.
버튼 아이콘
아이콘이 활성화된 경우이 설정을 사용하여 버튼에 사용할 아이콘을 선택할 수 있습니다. Divi에는 선택할 수있는 다양한 아이콘이 있습니다.
버튼 아이콘 색상
이 설정을 조정하면 버튼에 표시되는 아이콘의 색상이 변경됩니다. 기본적으로 아이콘 색상은 버튼의 텍스트 색상과 동일하지만 이 설정을 사용하면 색상을 독립적으로 조정할 수 있습니다.
버튼 아이콘 배치
버튼 아이콘이 버튼의 왼쪽 또는 오른쪽에 표시되도록 선택할 수 있습니다.
버튼 호버시에만 아이콘 표시(“만 보여줄 아이콘 Hover 를 버” 라고 되어있습니다)
기본적으로 버튼 아이콘은 마우스 오버시에만 표시됩니다. 아이콘이 항상 나타나도록 하려면 이 설정을 비활성화하십시오.
개별 가격표 고급 옵션

맞춤 CSS
맞춤 CSS는 모듈과 모듈의 내부 요소에 적용할 수도 있습니다. 사용자 지정 CSS 섹션에는 각 요소에 직접 사용자 지정 CSS를 추가할 수 있는 텍스트 필드가 있습니다. 이러한 설정에 대한 CSS 입력은 이미 스타일 태그 내에 있으므로 세미콜론으로 구분된 CSS 규칙만 입력하면 됩니다.
원문: https://www.elegantthemes.com/documentation/divi/pricing-tables/



