섹션은 Divi 빌더에서 가장 큰 빌딩 블록입니다. 콘텐츠를 시각적으로 구분할 수 있는 영역으로 그룹화 할 수 있는 수평 블록으로 생각할 수 있습니다. Divi에서 빌드하는 모든 것은 섹션으로 시작됩니다. 이 콘텐츠 포장 블록은 멋진 작업을 수행하는 데 사용할 수 있는 다양한 설정이 있습니다.
페이지에 섹션을 추가하는 방법
페이지에 섹션(=Section) 모듈을 추가하기 전에 먼저 Divi Builder로 이동해야 합니다. 웹 사이트에 Divi 테마가 설치되면 새 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다.
이 버튼을 클릭하면 Divi Builder가 활성화되어 모든 Divi Builder 모듈에 액세스 할 수 있습니다.

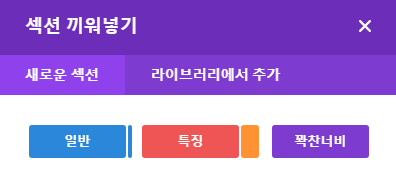
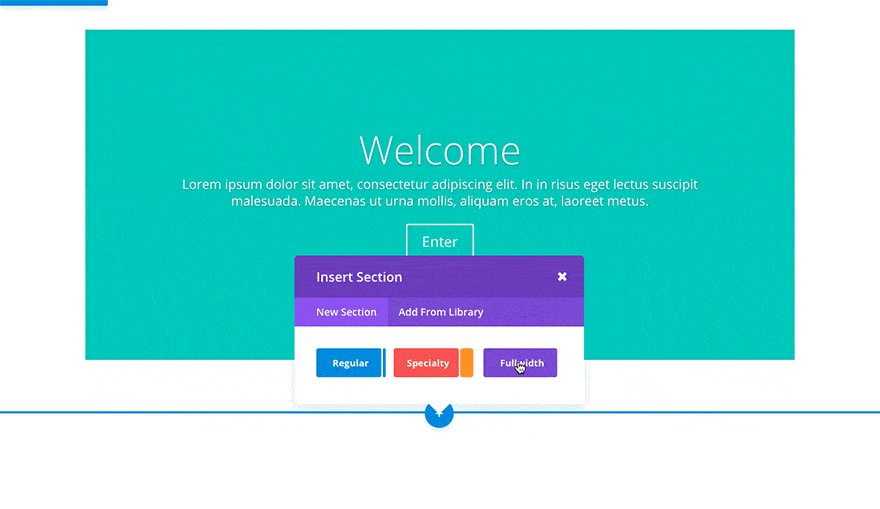
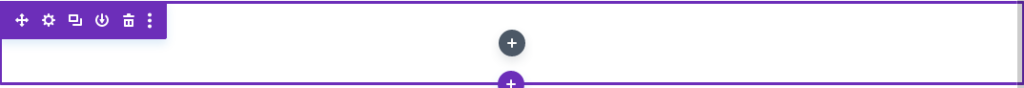
Visual 빌더에 들어가면 파란색 “+ 더하기” 버튼을 클릭하여 페이지에 새 섹션을 추가할 수 있습니다. Divi의 세 가지 섹션 유형을 추가할 수 있는 팝업이 표시됩니다. 이러한 유형에는 일반, 특징 및 꽉찬너비가 있습니다.

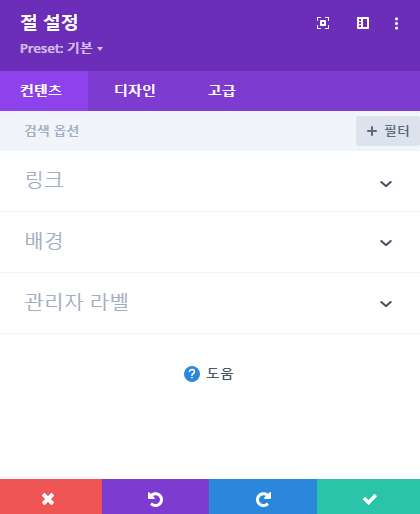
섹션이 추가되면 섹션의 옵션 목록이 표시됩니다. 이러한 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.
섹션 컨텐츠 옵션
콘텐츠 탭에서 섹션의 모든 콘텐츠 요소를 찾을 수 있습니다. 섹션의 경우 요소는 배경 이미지 및 비디오와 같은 배경 요소로 제한됩니다.

배경색
모듈에 대한 사용자 정의 배경색을 정의하거나 기본 색상을 사용하려면 공백으로 두십시오. 이 옵션은 배경색 사용이 활성화된 경우에만 나타납니다.
배경 이미지
정의된 경우이 이미지는 이 모듈의 배경으로 사용됩니다. 배경 이미지를 제거하려면 설정 필드에서 URL을 삭제하면 됩니다. 배경 이미지가 배경색 위에 나타나므로 배경 이미지가 적용될 때 배경색이 보이지 않습니다.
배경 동영상 MP4
모든 브라우저에서 최대 호환성을 보장하려면 모든 동영상을 .MP4 .WEBM 형식으로 업로드 해야합니다. 여기에서 .MP4 버전을 업로드하십시오. 모바일 장치에서 동영상 배경이 비활성화됩니다. 대신 배경 이미지가 사용됩니다. 따라서 최상의 결과를 얻으려면 배경 이미지와 배경 비디오를 모두 정의해야 합니다.
중요 참고: MP4 비디오 형식이 모든 브라우저에서 작동하려면 서버에 올바른 MIME 유형이 지정되어 있어야합니다. 여기에서 .htaccess를 사용하여 MIME 유형을 정의하는 방법에 대해 자세히 알아볼 수 있습니다. 동영상이 특정 브라우저에서 재생되지 않는 경우 이것이 그 이유 일 수 있습니다.
배경 동영상 WEBM
모든 브라우저에서 최대 호환성을 보장하려면 모든 동영상을 .MP4 .WEBM 형식으로 업로드 해야합니다. 여기에서 .WEBM 버전을 업로드하십시오. 모바일 장치에서 동영상 배경이 비활성화됩니다. 대신 배경 이미지가 사용됩니다. 따라서 최상의 결과를 얻으려면 배경 이미지와 배경 비디오를 모두 정의해야 합니다.
중요 참고: MP4 비디오 형식이 모든 브라우저에서 작동하려면 서버에 올바른 MIME 유형이 지정되어 있어야합니다. 여기에서 .htaccess를 사용하여 MIME 유형을 정의하는 방법에 대해 자세히 알아볼 수 있습니다. 동영상이 특정 브라우저에서 재생되지 않는 경우 이것이 그 이유 일 수 있습니다.
배경 동영상 너비
동영상을 업로드 한 후 여기에 동영상 너비를 입력해야 합니다. 동영상의 실제 너비와 같아야 합니다. 그렇지 않으면 배경 위치가 올바르지 않습니다.
배경 동영상 높이
동영상을 업로드 한 후 여기에 동영상 높이를 입력해야 합니다. 동영상의 실제 높이와 같아야 합니다. 그렇지 않으면 배경 위치가 올바르지 않습니다.
페럴렉스 효과 사용하기
이 옵션을 활성화하면 스크롤 할 때 배경 이미지가 고정된 위치에 제공됩니다. 이 설정을 사용하면 이미지가 브라우저 높이에 맞게 이미지 크기가 조정됩니다.
관리자 라벨
쉽게 식별할 수 있도록 빌더에서 모듈의 레이블이 변경됩니다. 비주얼 빌더에서 Wire Frame보기를 사용할 때 이러한 레이블은 Divi Builder 인터페이스의 모듈 블록 내에 나타납니다
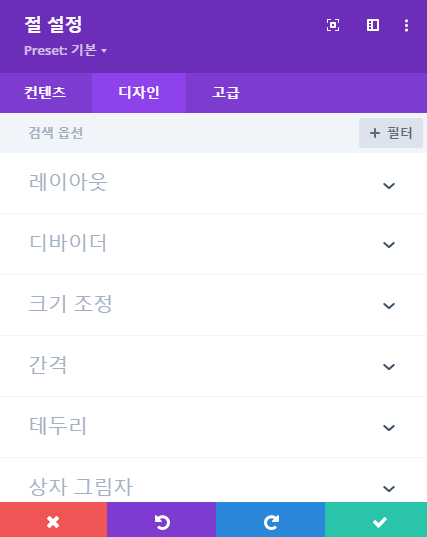
섹션 디자인 옵션
디자인 탭에서 크기 및 간격과 같은 섹션의 모든 스타일 옵션을 찾을 수 있습니다. 섹션 모양을 변경하는데 사용할 탭입니다. 모든 Divi 섹션 유형에는 거의 모든 것을 변경하는데 사용할 수 있는 긴 디자인 설정 목록이 있습니다.

간격 > 여유(여백)
여백은 모듈 외부, 모듈과 그 위, 아래 또는 왼쪽 및 오른쪽에 있는 요소 사이에 추가된 공간입니다. 모듈의 네 면에 사용자 정의 여백 값을 추가할 수 있습니다. 사용자 정의 여백을 제거하려면 입력 필드에서 추가된 값을 삭제하십시오. 기본적으로 이러한 값은 픽셀 단위로 측정되지만 사용자 정의 측정 단위를 입력 필드에 입력할 수 있습니다.
간격 > 내부여백(패딩)
패딩은 모듈의 가장자리와 내부 요소 사이에 모듈 내부에 추가되는 공간입니다. 모듈의 네 면 중 하나에 사용자 정의 패딩 값을 추가할 수 있습니다. 사용자 정의 여백을 제거하려면 입력 필드에서 추가된 값을 삭제하십시오. 기본적으로 이러한 값은 픽셀 단위로 측정되지만 사용자 정의 측정 단위를 입력 필드에 입력할 수 있습니다.
상자 그림자 표시
여기서 섹션에 내부 그림자 여부를 선택할 수 있습니다. 컬러 배경이나 배경 이미지가 있을때 멋지게 보일 수 있습니다.
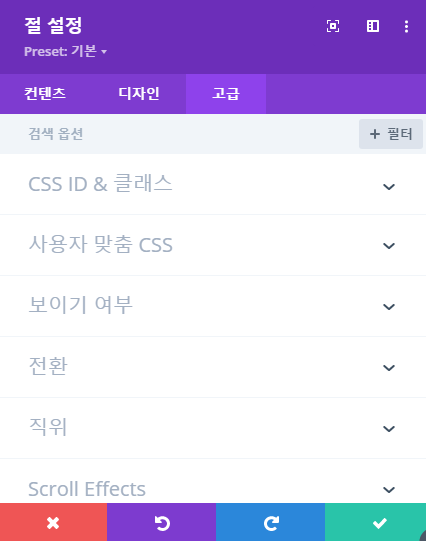
섹션 고급 옵션
고급 탭에는 사용자 정의 CSS 및 HTML 속성과 같이 숙련된 웹 디자이너가 유용하다고 생각할 수 있는 옵션이 있습니다. 여기에서 사용자 지정 맞춤 CSS를 섹션에 적용할 수 있습니다. 사용자 정의 CSS 클래스 및 ID를 모듈에 적용할 수 있으며 이는 하위 테마의 style.css 파일 내에서 섹션을 사용자 지정하는 데 사용할 수 있습니다.

CSS ID
이 섹션에 사용할 CSS ID를 입력하십시오. ID는 사용자 지정 CSS 스타일을 만들거나 페이지의 특정 섹션에 대한 링크를 만드는 데 사용할 수 있습니다.
CSS 클래스
이 섹션에 사용할 CSS 클래스를 입력하십시오. CSS 클래스를 사용하여 사용자 지정 CSS 스타일을 만들 수 있습니다. 공백으로 구분하여 여러 클래스를 추가할 수 있습니다. 클래스는 Divi 하위 테마 또는 Divi 테마 옵션 또는 Divi Builder 페이지 설정을 사용하여 페이지 또는 웹 사이트에 추가하는 사용자 정의 CSS 내에서 사용할 수 있습니다.
맞춤 CSS
사용자 지정 CSS는 여기 섹션에 적용할 수 있습니다. 사용자 지정 CSS 섹션에는 각 요소에 직접 사용자 정의 CSS를 추가할 수 있는 텍스트 필드가 있습니다. 이러한 설정에 대한 CSS 입력은 이미 스타일 태그 내에 정의되어 있으므로 세미콜론으로 구분된 CSS 규칙만 입력하면 됩니다.
보이기 여부
이 옵션을 사용하면 모듈이 표시되는 장치를 제어할 수 있습니다. 태블릿, 스마트 폰 또는 데스크톱 컴퓨터에서 모듈을 개별적으로 비활성화하도록 선택할 수 있습니다. 다른 장치에서 다른 모듈을 사용하거나 페이지에서 특정 요소를 제거하여 모바일 디자인을 단순화하려는 경우 유용합니다.
꽉찬너비 섹션 사용
꽉찬너비 섹션은 꽉찬너비 모듈 세트에 대한 액세스를 제공합니다. 이러한 모듈은 브라우저의 전체 너비를 활용하기 때문에 약간 다르게 작동합니다. 꽉찬너비 모듈은 꽉찬너비 섹션에만 배치할 수 있습니다.

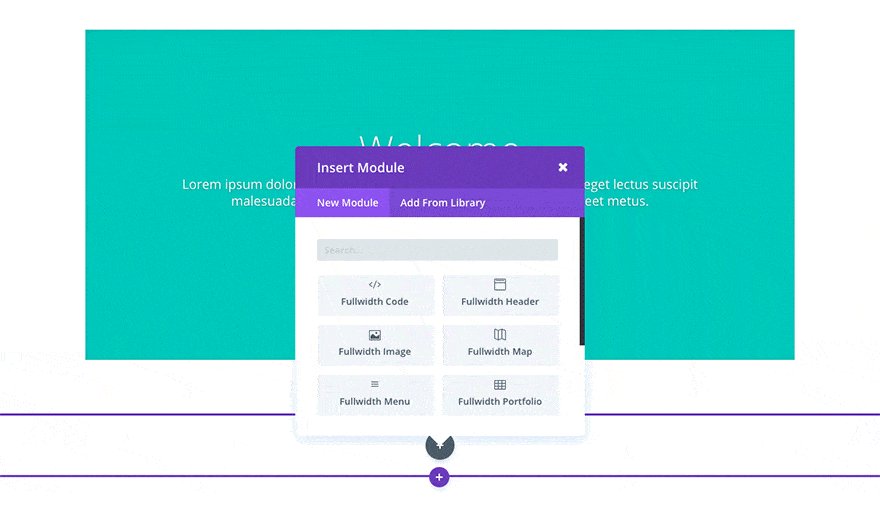
페이지에 새로운 꽉찬너비 섹션을 추가한 후에는 “모듈 추가”버튼을 클릭하여 꽉찬너비 모듈을 추가할 수 있습니다. 일반 섹션과 달리 항상 화면의 100%를 활용하기 때문에 행이나 열의 개념이 없습니다. 꽉찬너비 모듈은 페이지에 시각적 구분을 추가하는 좋은 방법입니다!

꽉찬너비 모듈의 좋은 예는 꽉찬너비 슬라이더입니다. 이 전체 너비 슬라이더는 100% 너비로 확장된다는 점을 제외하면 일반 슬라이더와 동일하게 작동합니다. 밑에 꽉찬너비 슬라이더 예시가 있습니다.

특징 섹션 사용
고급 구조를 사용하기 위한 특수한 섹션이 있습니다. 일반 섹션과 달리 특징 섹션을 사용하는 경우 전체 세로 사이드바 옆에 복잡한 열 구조를 추가할 수 있습니다. 이러한 유형의 레이아웃은 일반 섹션에서는 사용할 수 없습니다.

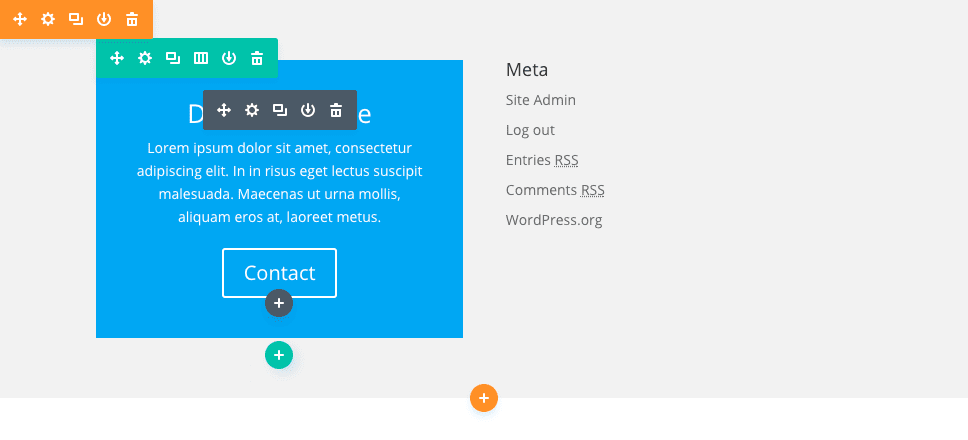
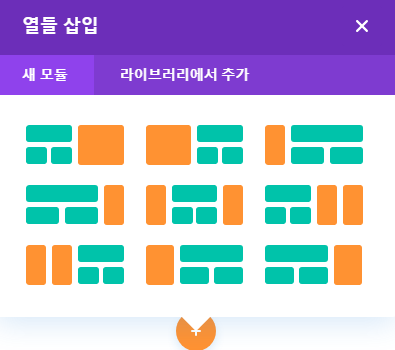
페이지에 특징 섹션을 추가하면 한영역에는 “모듈 추가” 버튼이 있고 다른 영역에는 “행 삽입”버튼이 있음을 알 수 있습니다. “모듈 삽입” 영역은 수직 사이드 바를 나타냅니다. 여기 단일 행에 많은 모듈을 추가할 수 있습니다 “행 삽입”을 클릭하면 사이드 바의 왼쪽/오른쪽에 추가 행을 삽입할 수 있습니다. 어떤 의미에서 행 내에 행을 추가하는 것으로 생각할 수 있습니다!

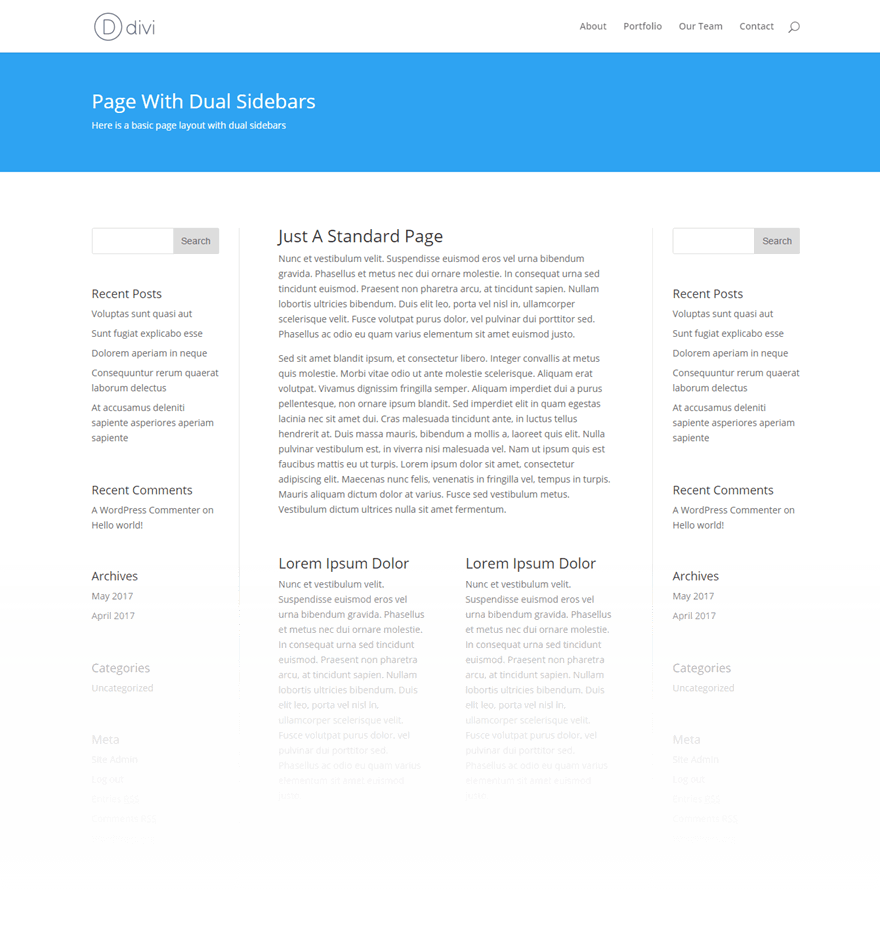
그 결과 거의 모든 열 구조를 만들 수 있으며 어떤 구조를 선택하든 조합이 멋지게 보이도록 만들었습니다! 다음은 특징 섹션을 사용하여 만든 페이지 레이아웃의 예입니다. 중간에 복잡한 열 구조의 왼쪽/오른쪽에 두 개의 세로 확장 행이 있는 이중 사이드바 레이아웃입니다.

원문: https://www.elegantthemes.com/documentation/divi/sections/



