모듈, 행 또는 섹션을 편집할 때마다 설정 팝업에 컨텐츠, 디자인 및 고급의 세 탭이 표시됩니다. 멋진 Divi 레이아웃을 만들고 각 모듈을 최대한 활용하는데 필요한 모든 것은 컨텐츠 탭에서 찾을 수 있습니다.
그러나 모듈의 모양을 더 많이 제어하려면 디자인 탭으로 이용할 수 있습니다. 개발자거나 디자인 탭의 제어 사용하는 대신 자체 CSS를 사용하려는 경우 고급 탭으로 이동할 수 있습니다. 이 모든 것을 결합하면 설정할 수 없는 것은 없습니다.
디자인 설정
디자인 설정은 모듈마다 다릅니다. 각각에 대해 디자인 탭에 원하는 가능한 모든 디자인 설정을 추가했습니다. 특정 모듈에 사용할 수 있는 디자인 설정의 폭이 넓기 때문에 각 디자인 설정 그룹을 보기 쉽게 드롭 다운으로 구분했습니다. 또한 모든 옵션 위에 편리한 검색 옵션 상자가 있어 특정 설계 옵션을 훨씬 쉽게 찾을 수 있습니다.
디자인 설정을 찾아 사용하려면 기존 모듈, 행 또는 섹션을 편집(또는 새로 생성)하여 설정 팝업을 엽니다. 다음으로 디자인 탭을 클릭하여 디자인 옵션을 표시합니다.

이 탭에서 거의 모든 작업을 수행할 수 있습니다. 설정은 편집중인 모듈 유형에 따라 다릅니다. 일반적으로 텍스트를 조정하는 옵션(예: 텍스트 크기, 문자 간격, 줄 높이 등), 간격 조정 (예: 사용자 정의 패딩 및 여백 값), 색상 옵션 (예: 텍스트 색상, 오버레이 색상, 열 배경색)을 찾을 수 있습니다.
특정 요소에 대한 수많은 고유한 설정이 있습니다. 이러한 디자인 옵션을 활용하면 진정으로 독특한 것을 만들 수 있습니다.
고급 설정
디자인 탭에 CSS로 할 수 있는 많은 옵션을 만들었습니다 (코드 줄을 건드리지 않고). 그러나 개발자인 경우 사용자 지정 디자인 제어를 사용하는 대신 고유한 코드를 작성하는 것도 좋습니다. 이 경우 모듈, 행 및 섹션에 대한 설정 창에서 디자인 탭 옆에 있는 고급 탭을 사용할 수 있습니다.

이 탭에서 사용자 지정 CSS ID 또는 CSS 클래스를 추가하여 하위 테마의 style.css 파일에서 자체 CSS를 타겟팅하고 적용할 수 있습니다.
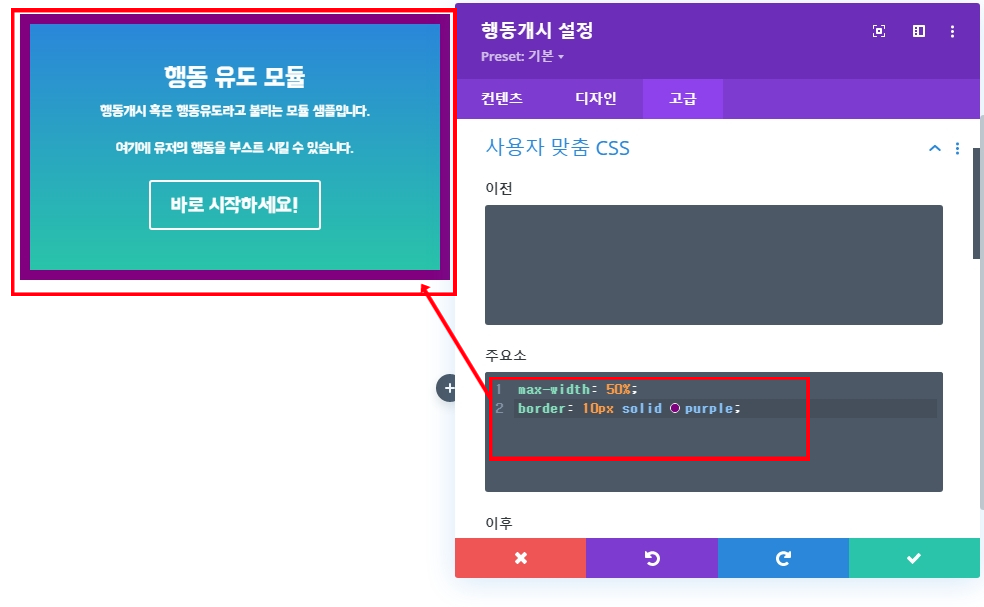
자식 테마를 만드는 번거로움과 필요를 없애고 싶다면 ‘사용자 맞춤 CSS’ 드롭 다운의 옵션을 활용하여 개별 페이지의 개별 모듈에 CSS를 쉽게 타겟팅할 수 있습니다. 여기에서 모듈의 모든 구조적 요소를 세분화하고 자신의 CSS를 입력할 수 있는 텍스트 영역 필드를 제공했습니다. 이 패널을 사용하여 모듈의 개별 부분에 CSS를 적용할 수 있습니다.
예를 들어 사용자 지정 CSS를 안내문(Blurb) 아이콘에 직접 적용하거나 Divi 빌더에서 직접: after 가짜(pseudo) 요소를 만들 수 있습니다.
마지막으로 보이기 여부 드롭 다운에서 휴대폰, 태블릿 및 데스크톱에서 모듈의 보이기 여부를 조정할 수 있습니다.
원문: https://www.elegantthemes.com/documentation/divi/advanced-design-settings/



