검색 모듈을 사용하여 사이트의 아무 곳에나 검색 양식을 배치할 수 있습니다. 이 검색 양식을 사용하면 방문자가 모든 페이지 및 블로그 게시물을 포함하여 웹 사이트의 모든 콘텐츠를 검색할 수 있습니다. 이는 Divi Builder의 유연성과 함께 워드프레스 검색 위젯의 기능을 제공합니다. 페이지에서 검색 양식 위치를 제어할 수 있을 뿐만 아니라 디자인을 사용자 지정할 수도 있습니다.
페이지에 검색 모듈을 추가하는 방법
페이지에 검색 모듈을 추가하기 전에 먼저 Divi Builder로 이동해야 합니다. 웹 사이트에 Divi 테마가 설치되면 새 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다.
이 버튼을 클릭하면 Divi Builder가 활성화되어 모든 Divi Builder 모듈에 액세스 할 수 있습니다.

비주얼 빌더(시각 빌더)에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가할 수 있습니다. 새 모듈은 행 내부에만 추가할 수 있습니다. 새 페이지를 시작하는 경우 먼저 페이지에 행을 추가하는 것을 잊지 마십시오. ‘행(Row)’ 및 ‘섹션(Section)’ 요소를 사용하는 방법에 대한 훌륭한 매뉴얼이 있습니다.

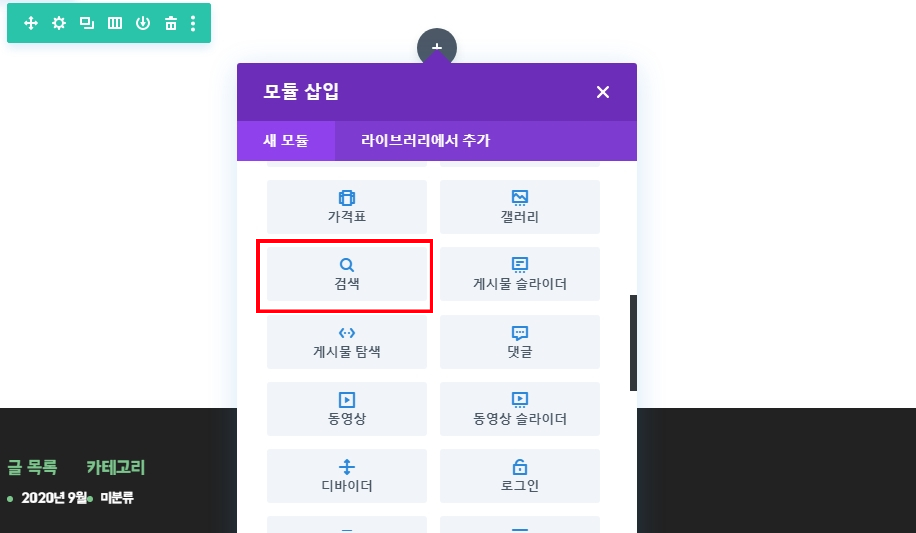
모듈 목록에서 “검색” 모듈을 찾아 클릭하여 페이지에 추가하세요.
모듈 목록을 검색할 수 있습니다. 즉, “검색”를 입력한 다음 찾아 추가할 수 있습니다! 모듈이 추가되면 모듈의 옵션 목록이 표시됩니다. 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.
사용 예시: 전체 너비 블로그 페이지에 검색 모듈 추가
이 예에서는 블로그 페이지 상단에 검색 모듈을 추가하는 방법을 보여 드리겠습니다. 이를 통해 사용자는 혼란없이 블로그 콘텐츠를 쉽게 검색할 수 있습니다.
우선 전체 너비의 행이 있는 섹션을 추가하세요. 그런 다음 검색 모듈을 행에 삽입하세요.
다음과 같이 검색 모듈 설정을 업데이트합니다.
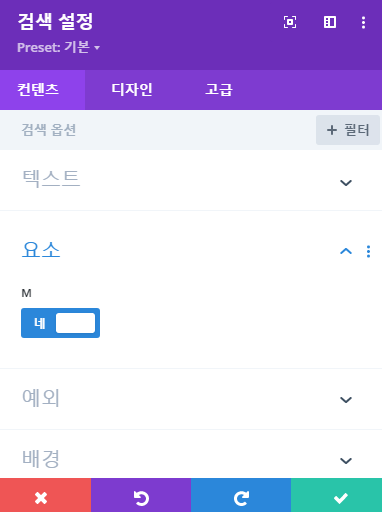
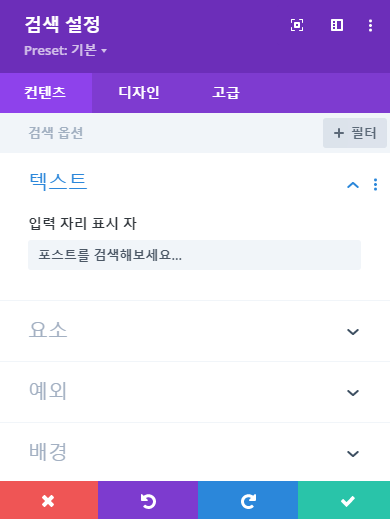
컨텐츠 옵션

- 입력 자리 표시 자 : 포스트를 검색해보세요…
- 요소 > M(검색 버튼 보이기): 아니요
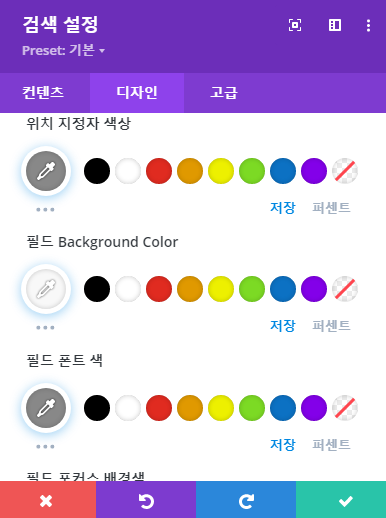
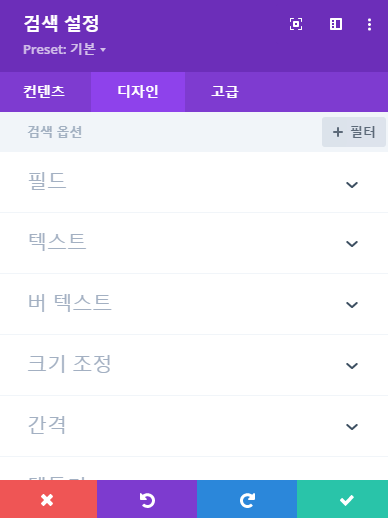
디자인 옵션

- 위치 지정자 색상: #888888
- 필드 배경색(Background Color): # f8f8f8
- 필드 폰트 색: #888888
- 필트 텍스트 크기: 16px
- 필주 줄 높이 : 1em
설정 저장!
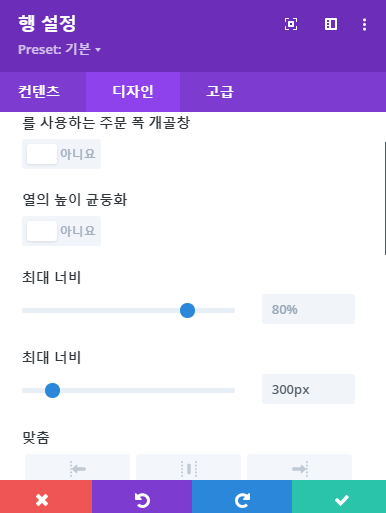
이제 돌아가서 검색 모듈을 포함하는 행의 너비를 편집하십시오. 행 설정의 디자인 탭에서 행에 최대 너미 300px로 지정합니다. 이렇게 하면 검색 모듈이 간결하고 페이지 중앙에 배치됩니다.

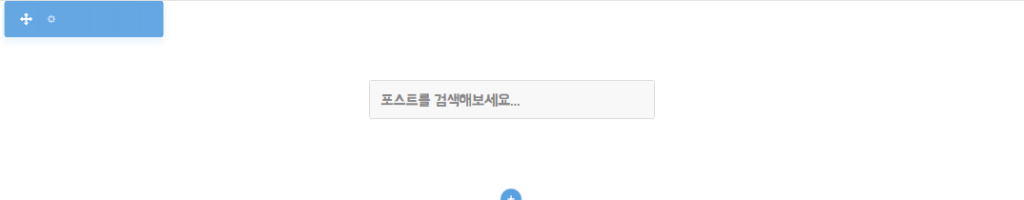
결과물은 이렇게 나옵니다.

컨텐츠 검색 옵션
텍스트, 이미지 및 아이콘과 같은 모듈의 모든 콘텐츠 요소가 있습니다. 모듈에 나타나는 내용을 제어하는 모든 항목은 이 탭에서 찾을 수 있습니다.

입력 자리 표시 자(placeholder)
Placeholder라고 하죠, 검색할 자리에 뭔지 알려주는 텍스트를 입력합니다.
버튼 보이기
이 기능을 끄면 검색 버튼이 숨겨집니다.
페이지 제외
이 기능을 사용하면 검색 결과에서 페이지가 제외됩니다.
게시물 제외
이 기능을 켜면 검색 결과에서 게시물이 제외됩니다.
카테고리 제외
검색 결과에서 제외할 카테고리를 선택하십시오.
관리자 라벨
쉽게 식별할 수 있도록 빌더에서 모듈의 레이블이 변경됩니다. 비주얼 빌더에서 와이어프레임 보기를 사용할 때 이러한 레이블은 Divi Builder 인터페이스의 모듈 블록 내에 나타납니다.
검색 디자인 옵션
디자인 탭에는 글꼴, 색상, 크기 및 간격과 같은 모듈의 모든 스타일 옵션이 있습니다. 모듈 모양을 변경하는 데 사용할 탭입니다. 모든 Divi 모듈에는 거의 모든 것을 변경하는 데 사용할 수 있는 설정 목록이 있습니다.

필드 배경색(Background Color)
여기에서 검색 창의 배경색을 변경할 수 있습니다.
위치 지정자 색상
검색 필드를 사용하기전 텍스트가 필드 내부에 존재합니다. 필드 배경색을 조정한 경우 위치 지정자 색상을 조정하여 읽을 수 있도록 할 수도 있습니다.
필드 폰트 색
여기에서 텍스트 값을 선택할 수 있습니다. 어두운 배경으로 작업하는 경우 텍스트를 밝게 설정해야 합니다. 밝은 배경으로 작업하는 경우 텍스트가 어두워 야합니다.
필드 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 입력 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
텍스트 맞춤
모듈 내에서 텍스트가 정렬되는 방식을 제어합니다.
필트 텍스트 크기
여기에서 입력 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력 할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
입력 폰트색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 입력 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
입력 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 입력 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
필드 줄 높이
줄 높이는 입력 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
버튼 및 테두리 색상(번역이 “버 텍스트”라고 되어있습니다)
검색 버튼의 배경과 테두리 색상이 변경됩니다.
버튼 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 버튼 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
버튼 텍스트 크기
여기에서 버튼 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력 할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
버튼 폰트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 버튼 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
버튼 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 버튼 텍스트의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
버튼 줄 높이
줄 높이는 버튼 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
최대 너비
기본적으로 검색 창 최대 너비는 100%로 설정됩니다. 즉, 검색 창의 너비가 상위 열의 너비를 초과하지 않는 한 검색 창이 원래 너비로 표시됩니다. 검색 창의 최대 너비를 추가로 제한하려면 여기에 원하는 최대 너비 값을 입력하면 됩니다. 예를 들어 값이 50% 이면 검색 창의 너비가 상위 열 너비의 50%로 제한됩니다.
간격 > 여유
여백은 모듈 외부, 모듈과 그 위, 아래 또는 왼쪽 및 오른쪽에 있는 다음 요소 사이에 추가된 공간입니다. 모듈의 네면에 사용자 지정 여백 값을 추가할 수 있습니다. 사용자 정의 여백을 제거하려면 입력 필드에서 추가된 값을 삭제하십시오. 기본적으로 이러한 값은 픽셀 단위로 측정되지만 사용자 정의 측정 단위를 입력 필드에 입력할 수 있습니다.
간격 > 내부여백
패딩은 모듈의 가장자리와 내부 요소 사이에 모듈 내부에 추가되는 공간입니다. 모듈의 네면 중 하나에 사용자 정의 패딩 값을 추가할 수 있습니다. 사용자 정의 여백을 제거하려면 입력 필드에서 추가된 값을 삭제하십시오. 기본적으로 이러한 값은 픽셀 단위로 측정되지만 사용자 정의 측정 단위를 입력 필드에 입력할 수 있습니다.
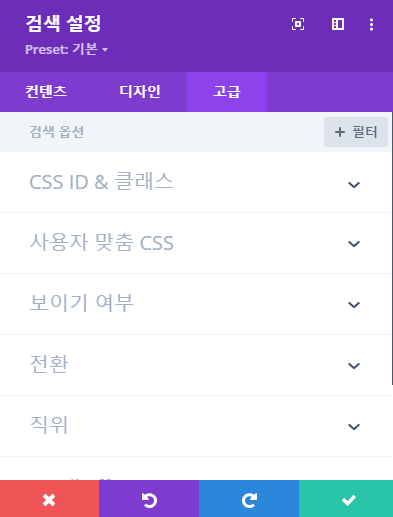
고급 옵션 검색
고급 탭에는 사용자 정의 CSS 및 HTML 속성과 같이 숙련된 웹 디자이너가 유용하다고 생각할 수 있는 옵션이 있습니다. 여기에서 모듈의 여러 요소에 맞춤 CSS를 적용할 수 있습니다. 또한 사용자 정의 CSS 클래스 및 ID를 모듈에 적용할 수 있으며 이는 하위 테마의 style.css 파일 내에서 모듈을 사용자 정의하는 데 사용할 수 있습니다.

CSS ID
이 모듈에 사용할 선택적 CSS ID를 입력하십시오. ID는 사용자 지정 CSS 스타일을 만들거나 페이지의 특정 섹션에 대한 링크를 만드는 데 사용할 수 있습니다.
CSS 클래스
이 모듈에 사용할 선택적 CSS 클래스를 입력하십시오. CSS 클래스를 사용하여 사용자 지정 CSS 스타일을 만들 수 있습니다. 공백으로 구분하여 여러 클래스를 추가할 수 있습니다. 이러한 클래스는 Divi 하위 테마 또는 Divi 테마 옵션 또는 Divi Builder 페이지 설정을 사용하여 페이지 또는 웹 사이트에 추가하는 사용자 정의 CSS 내에서 사용할 수 있습니다.
맞춤 CSS
맞춤 CSS는 모듈과 모듈의 내부 요소에 적용할 수도 있습니다. 사용자 정의 CSS 섹션에는 각 요소에 직접 사용자 정의 CSS를 추가할 수 있는 텍스트 필드가 있습니다. 이러한 설정에 대한 CSS 입력은 이미 스타일 태그 내에 있으므로 세미콜론으로 구분 된 CSS 규칙 만 입력하면 됩니다.
보이기 여부
이 옵션을 사용하면 모듈이 표시되는 장치를 제어할 수 있습니다. 태블릿, 스마트 폰 또는 데스크톱 컴퓨터에서 모듈을 개별적으로 비활성화하도록 선택할 수 있습니다. 다른 장치에서 다른 모듈을 사용하거나 페이지에서 특정 요소를 제거하여 모바일 디자인을 단순화하려는 경우 유용합니다.
원문: https://www.elegantthemes.com/documentation/divi/search/



