글로벌 라이브러리 항목이란?
글로벌 라이브러리 항목은 추가되는 페이지에서 정확히 동일하게 표시되는 모듈, 행 또는 섹션입니다. 글로벌 모듈을 여러 페이지에 추가할 수 있습니다. 한 페이지에서 글로벌 모듈을 변경하면 추가된 다른 모든 페이지에서도 즉시 업데이트됩니다.
이에 대한 간단한 사용 사례는 웹 사이트의 여러 페이지 또는 모든 페이지의 맨 아래에 나타나는 행동 유도 모듈입니다. 어떤 모듈이 여러 페이지에서 반복되는 경우 이 모듈을 글로벌로 만드는 것이 매우 유용합니다. 이렇게 하면 페이지를 변경할 때 모든 페이지를 편집할 필요가 없습니다.
글로벌 요소는 특히 각 모듈에 대한 개별 설정을 선택적으로 동기화 할 수 있습니다. 예를 들어 모든 페이지의 상단에 표시되는 글로벌 헤더 모듈을 만들고 디자인 및 고급 탭의 특정 옵션만 동기화 하도록 선택할 수 있습니다. 이렇게 하면 이 글로벌 헤더 모듈을 사용하여 전체 페이지에 사용자 지정 스타일을 적용할 수 있지만 여전히 모듈 “컨텐츠”탭(동기화되지 않은) 내의 각 모듈에 고유 한 제목 텍스트 콘텐츠를 추가할 수 있습니다.
이러한 글로벌 헤더 모듈의 디자인과 느낌을 조정하려면 한 번만 동기화하도록 선택한 옵션을 편집하면 됩니다. 전체 섹션을 글로벌 섹션으로 만들 수도 있습니다. 이것은 전체 사이트에 푸터를 만들고 해당 푸터를 모든 페이지에 미러링 하는 완벽한 방법입니다. 글로벌 푸터 섹션을 변경하려면 한 번만 편집하면 섹션이 사용된 모든 곳에 변경 사항이 적용됩니다.
새 글로벌 라이브러리 항목 생성
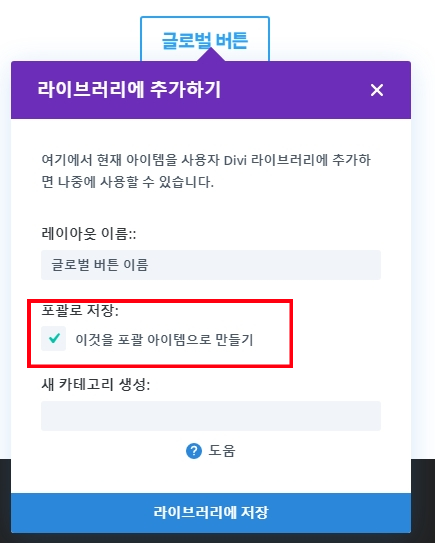
라이브러리 항목을 글로벌로 만드는 것은 간단합니다. 라이브러리 항목을 저장할 때 “포괄로 저장” 옵션을 선택하십시오. 이 옵션을 선택한 상태로 저장된 모든 항목은 글로벌 항목이 됩니다.

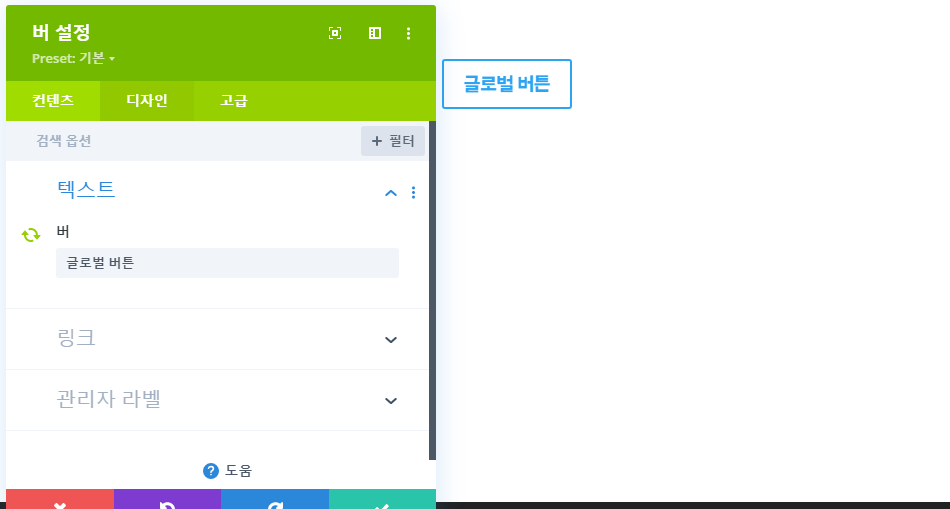
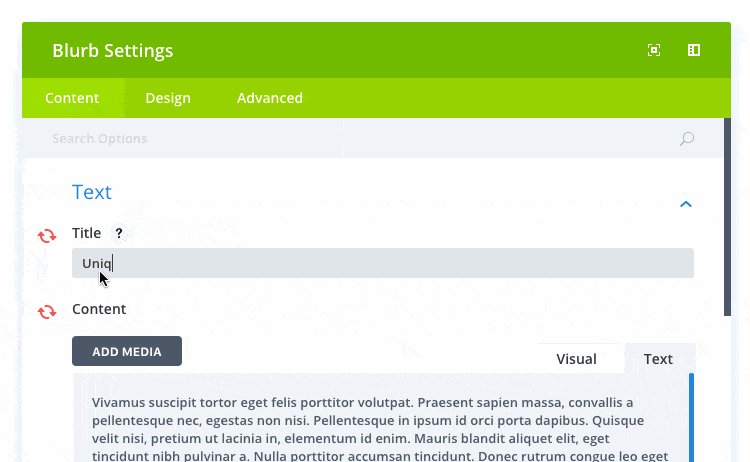
페이지 빌더내의 글로벌 항목은 녹색으로 쉽게 식별됩니다. 녹색 모듈, 행 또는 섹션을 편집 중이거나 열려 있는 현재 설정창이 녹색이면 현재 글로벌 항목을 편집하고 있음을 알 수 있습니다.
변경 사항은 글로벌 항목이 있는 모든 페이지에 반영되므로 글로벌 항목을 편집하고 있는지 아는 것이 중요합니다.

글로벌 모듈 및 선택적 동기화
앞서 언급했듯이 글로벌 라이브러리 항목을 저장할 때 모든 모듈 설정 옵션을 선택적으로 동기화 할 수 있습니다. 예를 들어 새 글로벌 모듈을 만들고 “배경색” 옵션만 동기화하도록 선택하면 해당 모듈의 “배경색”만 미러링 됩니다. 이 설정이 뭘 의미하고 왜 유용할까요?
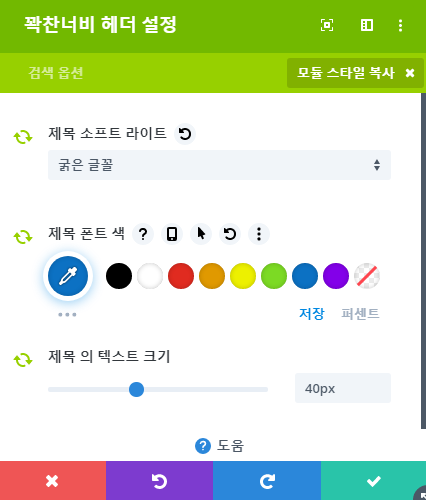
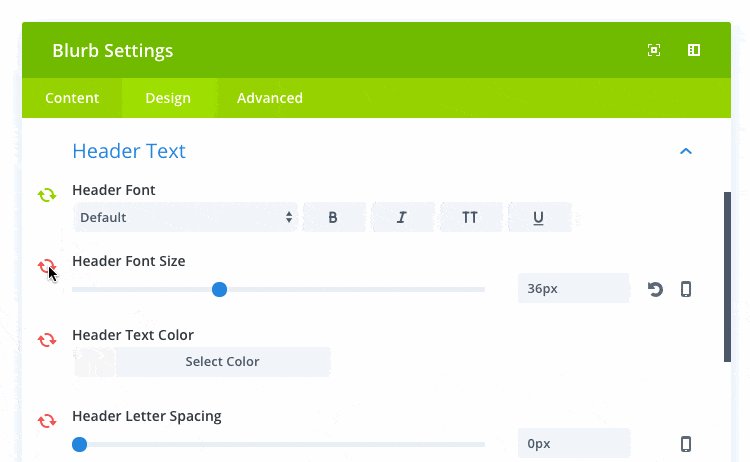
모든 페이지 상단에 꽉찬너비 모듈이 있다고 가정해 보겠습니다. 이것은 매우 일반적입니다. 각 헤더 모듈은 현재 페이지를 나타내는 “컨텐츠” 탭에서 다른 제목을 갖습니다. 또한 “디자인” 탭의 옵션을 편집하여 제목 색상을 파란색으로, 제목 스타일을 굵게, 제목 크기를 40px로 조정하여 헤더에 고유한 모양을 부여했습니다. 각 페이지의 모든 헤더 모듈이 이 스타일을 사용하기를 원하지만 각 페이지에는 고유한 제목이 있어야합니다. 이 경우 글로벌 꽉찬너비 헤더 모듈을 만들고 해당 옵션(글꼴 색상, 글꼴 스타일 및 글꼴 크기)만 선택적으로 동기화하도록 선택할 수 있습니다.

이제 이 글로벌 모듈을 새 페이지에 추가할 때 마다 이러한 옵션이 동기화되지만 다른 모든 옵션은 현재 모듈에 대해 고유하게 유지됩니다.
모든 페이지의 헤더 스타일을 변경하려면 글로벌 모듈에서 공유하는 헤더 텍스트 스타일의 동기화된 옵션을 수정할 수 있으며 변경 사항은 글로벌 헤더가 사용된 모든 페이지에 반영됩니다! 엄청난 시간을 절약할 수 있습니다.
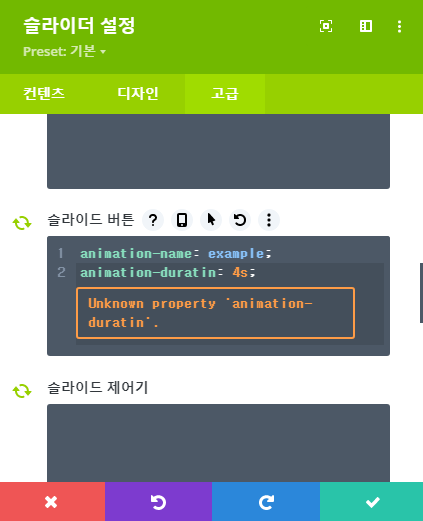
물론 “고급” 탭의 옵션에도 적용될 수 있습니다. 슬라이더 Module을 만들고 슬라이더 버튼에 고유한 애니메이션을 적용했다고 가정해 보겠습니다. 웹 사이트의 모든 슬라이더 모듈에서 이 새로운 애니메이션을 사용하려고 합니다. 이 경우 새 글로벌 슬라이더 모듈을 만들고 슬라이드 버튼에 대한 사용자 지정 CSS를 선택적으로 동기화 할 수 있습니다 (사용자 지정 CSS 애니메이션 포함).

이 슬라이더를 페이지에 추가하면 다른 모든 옵션을 자유롭게 조정할 수 있으며 고유한 사용자 지정 CSS 옵션을 전체 모듈에서 동기화된 상태로 유지할 수 있습니다. 이 글로벌 모듈에 대해 사용자 지정 CSS 옵션을 조정하려면 한 번만 수행하면 됩니다. 하나의 모듈에서 사용자 지정 CSS 옵션을 편집하면 이 글로벌 슬라이더 모듈의 모든 구현에 대해 업데이트됩니다.

글로벌 모듈을 편집할 때마다 각 옵션 왼쪽에 있는 녹색 동기화 아이콘을 통해 현재 동기화중인 옵션을 쉽게 식별할 수 있습니다. 녹색 동기화 아이콘이 있는 옵션은 현재 글로벌 모듈 내에서 동기화 되고 있는 옵션입니다. 녹색 동기화 아이콘으로 편집된 옵션은 글로벌 항목에서 공유됩니다. 옵션을 동기화 해제 하려면 녹색 동기화 아이콘을 클릭하기 만하면 아이콘이 빨간색으로 바뀝니다. 빨간색 동기화 아이콘이 있는 옵션은 현재 글로벌 모듈내에서 동기화되지 않습니다.
원문: https://www.elegantthemes.com/documentation/divi/global-modules/



