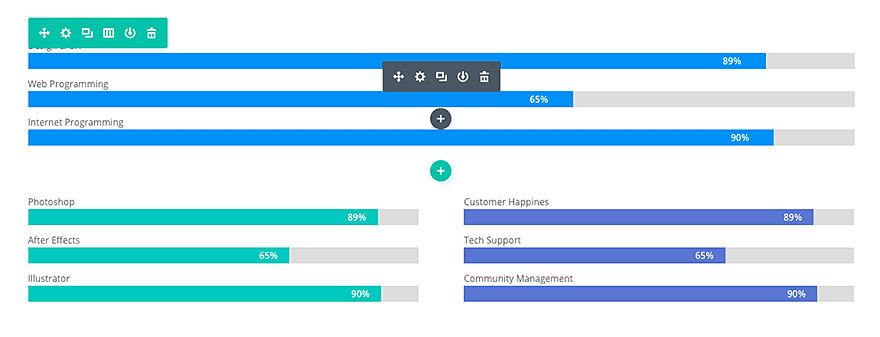
애니메이션 카운터는 방문자에게 통계를 표시하는 재미있고 효과적인 방법입니다. 애니메이션은 페이지를 진정으로 매력적으로 만들기 위해 지연 로딩을 사용하여 보여지게 됩니다. 이 모듈 안에 원하는 만큼 카운터를 배치할 수 있습니다.

페이지에 바 카운터 모듈을 추가하는 방법
페이지에 바 카운터(=막대 카운터 =Bar Counters) 모듈을 추가하기 전에 먼저 Divi Builder로 이동해야 합니다. 웹 사이트에 Divi 테마가 설치되면 새 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다.
이 버튼을 클릭하면 Divi Builder가 활성화되어 모든 Divi Builder 모듈에 액세스 할 수 있습니다.

비주얼 빌더(시각 빌더)에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가할 수 있습니다. 새 모듈은 행 내부에만 추가할 수 있습니다. 새 페이지를 시작하는 경우 먼저 페이지에 행을 추가하는 것을 잊지 마십시오. ‘행(Row)’ 및 ‘섹션(Section)’ 요소를 사용하는 방법에 대한 훌륭한 매뉴얼이 있습니다.

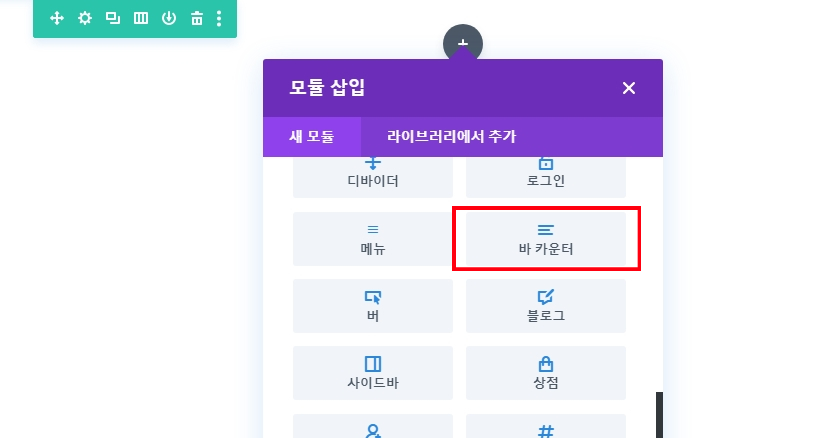
모듈 목록에서 “바 카운터” 모듈을 찾아 클릭하여 게시물에 추가하세요.
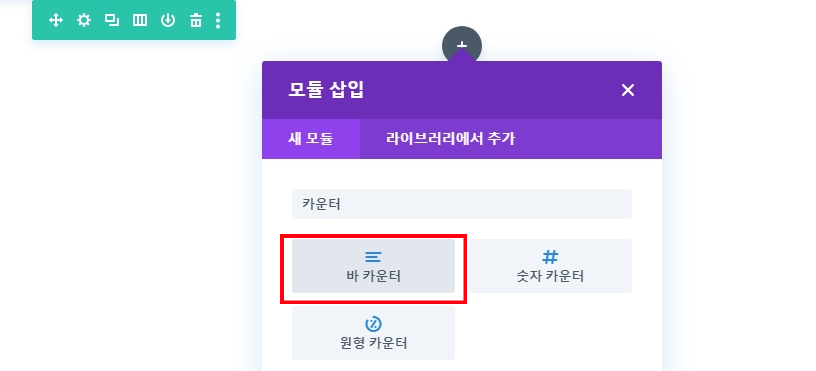
모듈 목록을 검색할 수 있습니다. 즉, “카운터“를 입력한 다음 찾아 추가할 수 있습니다! 모듈이 추가되면 모듈의 옵션 목록이 표시됩니다. 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.
사용 예시: 바 카운터 모듈을 사용하여 프로젝트 목표 표시
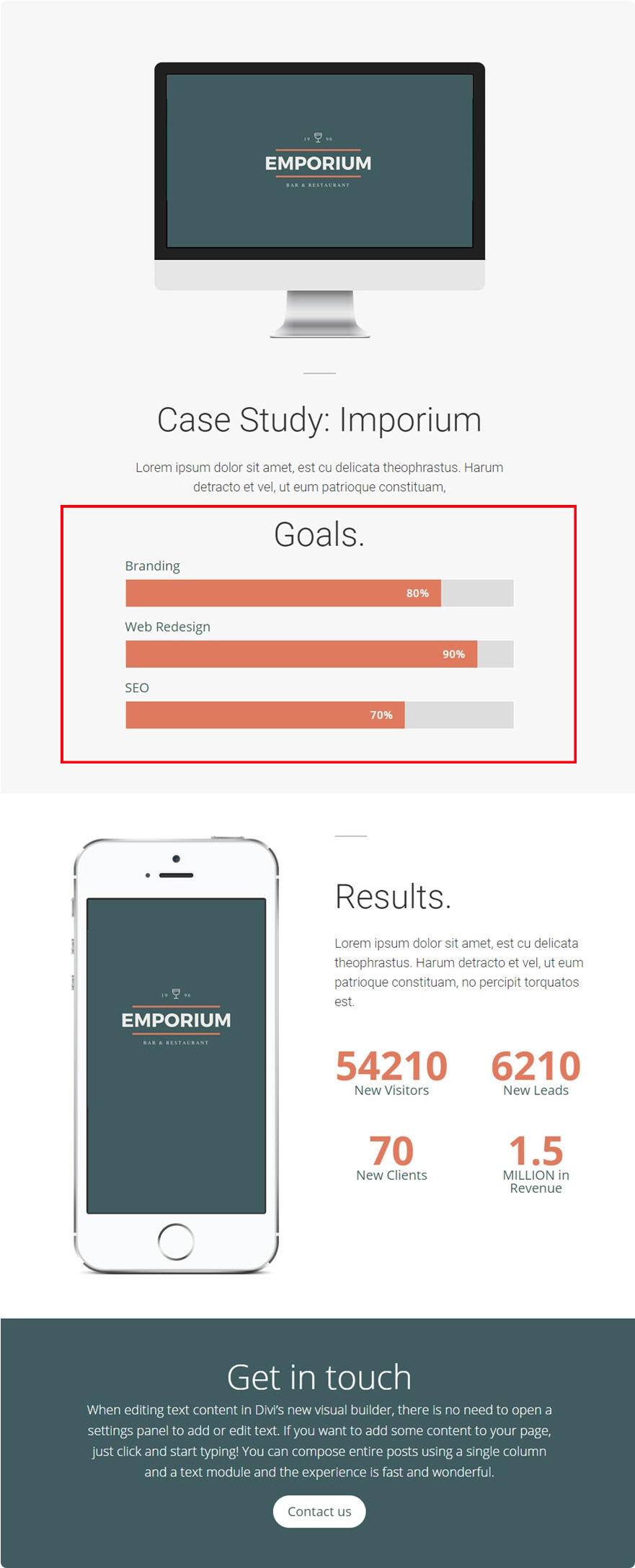
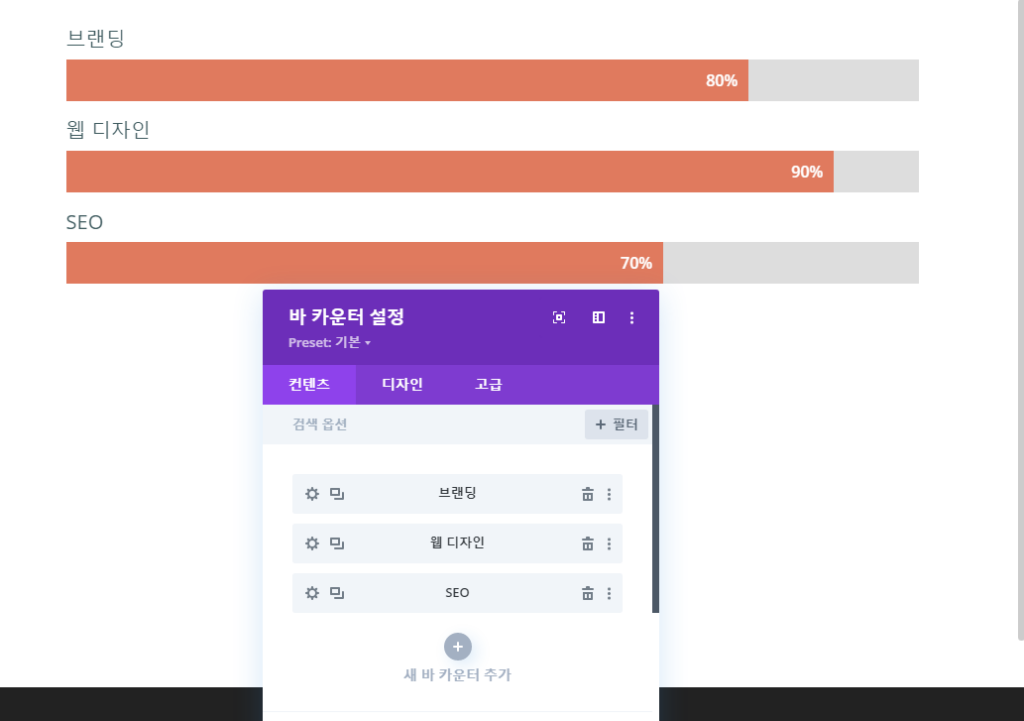
바 카운터 모듈을 사용하는 한 가지 좋은 방법은 사례 연구에 대한 통계를 설명하는 것입니다. 특정 프로젝트 기능 또는 목표로 각 막대에 레이블을 지정하기만 하면 사용자가 프로젝트에 포함된 서비스를 알 수 있습니다. 이 예에서는 3개의 프로젝트 목표를 표시하기 위해 바 모듈을 사용하여 추가합니다.

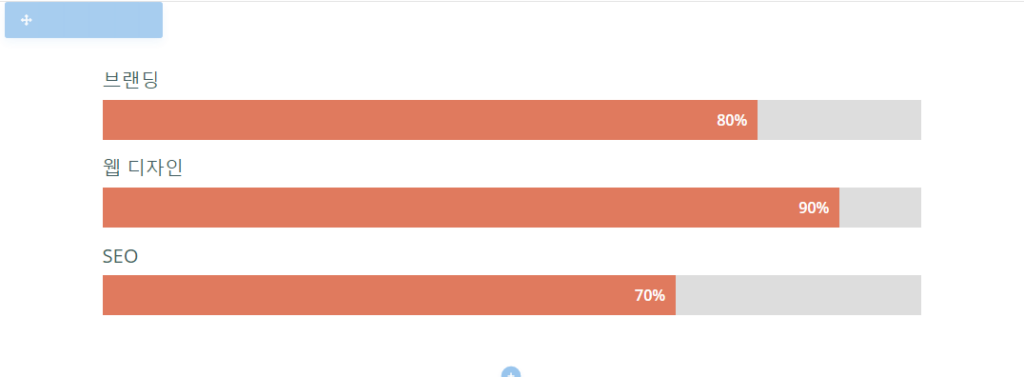
위의 그림처럼 바 카운터 모듈을 사용한 세 가지 프로젝트 목표가 포함되어 있고 페이지 하단에는 숫자 카운터 모듈을 사용한 사례 연구 결과가 포함되어 있습니다.
시작합니다!
비주얼 빌더를 사용하여 꽉찬너비(1열) 레이아웃이 있는 표준 섹션을 추가하십시오. 그런 다음 바 카운터 모듈을 행에 추가하십시오.

다음과 같이 바 카운터 설정을 업데이트합니다.
컨텐츠 옵션
- 백분율 표시: 네
- 배경색: #dddddd
디자인 옵션
- 바 배경색: #e07a5e
- 문자 색상: 어두운
- 제목 텍스트 크기: 20px
- 제목 폰트 색상: #405c60
- 제목 줄 높이: 2em
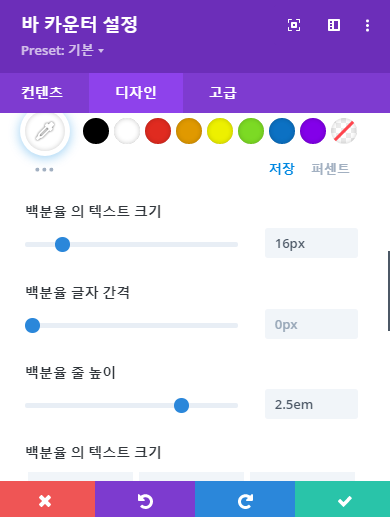
- 백분율 텍스트 크기: 16px
- 백분율 폰트 색상: #ffffff
- 백분율 라인 높이: 2.5em

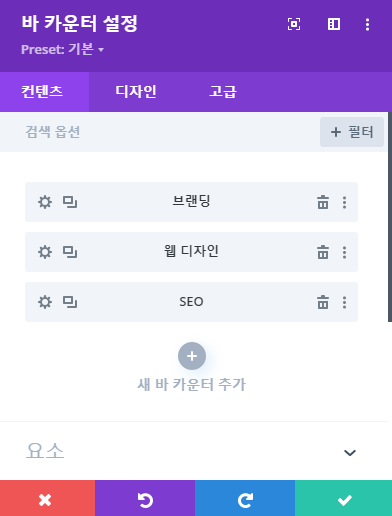
이제 콘텐츠 탭으로 돌아가서 “+ 새 바 카운터 추가”를 선택하여 첫 번째 막대 카운터를 모듈에 추가합니다. 기본적으로 하나가 만들어 졌으면 해당 바를 업데이트 해줍니다.
다음과 같이 개별 모듈 설정을 업데이트합니다.
컨텐츠 탭
- 제목: 브랜딩
- 백분율: 80
설정 저장!
모0듈에 두 개의 바 카운터를 더 추가하고 각각 제목과 백분율을 제공합니다.

설정 저장하면 완성!

컨텐츠 옵션
콘텐츠 탭에는 텍스트, 이미지 및 아이콘과 같은 모듈의 모든 콘텐츠 요소가 있습니다. 모듈에 나타나는 것을 제어하는 모든 것은 이 탭에서 찾을 수 있습니다.

백분율 표시
기본적으로 백분율은 컬러 막대 카운터 내에 표시됩니다. 설정을 사용하여 비활성화 할 수 있습니다.
배경색
이 옵션을 사용하면 각 바 카운터의 배경색을 조정할 수 있습니다. 이 설정은 채워진 막대 색상 뒤의 공간에 적용됩니다.
관리자 라벨
쉽게 식별할 수 있도록 빌더에서 모듈의 레이블이 변경됩니다. 비주얼 빌더에서 Wire Frame보기를 사용할 때 이러한 레이블은 Divi Builder 인터페이스의 모듈 블록 내에 나타납니다.
디자인 옵션
디자인 탭에는 글꼴, 색상, 크기 및 간격과 같은 모듈의 모든 스타일 옵션이 있습니다. 모듈 모양을 변경하는 데 사용할 탭입니다. 모든 Divi 모듈에는 거의 모든 것을 변경하는 데 사용할 수 있는 설정 목록이 있습니다.

바 배경색
이 옵션을 사용하면 채워진 막대의 배경색을 조정할 수 있습니다. 이 배경색 설정은 배경색 설정을 오버레이 합니다.
텍스트 색상
여기에서 텍스트를 밝게 할 것인지 어둡게 할 것인지 선택할 수 있습니다. 어두운 배경에서 작업하는 경우 텍스트가 밝아 야합니다. 배경이 밝은 경우 텍스트를 어둡게 설정해야 합니다.
제목 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 제목 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
제목 폰트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 제목 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
제목 텍스트 크기
여기에서 제목 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그 하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 제목 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 줄 높이
줄 높이는 제목 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
백분율 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 백분율 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
백분율 텍스트 크기
여기에서 백분율 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그 하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
백분율 폰트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 백분율 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
백분율 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 백분율 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
백분율 줄 높이
줄 높이는 백분율 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
테두리 너비
기본적으로 테두리의 너비는 1픽셀입니다. 범위 슬라이더를 드래그 하거나 슬라이더 오른쪽의 입력 필드에 사용자 정의 값을 입력하여 이 값을 늘릴 수 있습니다. 사용자 정의 측정 단위가 지원됩니다. 즉, 기본 단위를 “px”에서 em, vh, vw 등과 같은 다른 것으로 변경할 수 있습니다.
테두리 색상
이 옵션은 테두리 색상에 영향을 줍니다. 색상 선택기에서 사용자 정의 색상을 선택하여 테두리에 적용합니다.
테두리 스타일
테두리는 실선, 점선, 파선, 이중, 홈, 융기, 삽입 및 시작을 포함하여 8가지 스타일을 지원합니다. 드롭 다운 메뉴에서 원하는 스타일을 선택하여 테두리에 적용하세요.
고급 옵션
고급 탭에는 사용자 정의 CSS 및 HTML 속성과 같이 숙련된 웹 디자이너가 유용하다고 생각할 수 있는 옵션이 있습니다. 여기에서 모듈의 여러 요소에 맞춤 CSS를 적용할 수 있습니다. 또한 사용자 정의 CSS 클래스 및 ID를 모듈에 적용할 수 있으며 이는 하위 테마의 style.css 파일 내에서 모듈을 사용자 정의하는 데 사용할 수 있습니다.

CSS ID
이 모듈에 사용할 선택적 CSS ID를 입력하십시오. ID는 사용자 지정 CSS 스타일을 만들거나 페이지의 특정 섹션에 대한 링크를 만드는 데 사용할 수 있습니다.
CSS 클래스
이 모듈에 사용할 선택적 CSS 클래스를 입력하십시오. CSS 클래스를 사용하여 사용자 지정 CSS 스타일을 만들 수 있습니다. 공백으로 구분하여 여러 클래스를 추가할 수 있습니다. 이러한 클래스는 Divi 하위 테마 또는 Divi 테마 옵션 또는 Divi Builder 페이지 설정을 사용하여 페이지 또는 웹 사이트에 추가하는 사용자 정의 CSS 내에서 사용할 수 있습니다.
맞춤 CSS
맞춤 CSS는 모듈과 모듈의 내부 요소에 적용할 수도 있습니다. 사용자 정의 CSS 섹션에는 각 요소에 직접 사용자 정의 CSS를 추가할 수 있는 텍스트 필드가 있습니다. 이러한 설정에 대한 CSS 입력은 이미 스타일 태그 내에 있으므로 세미콜론으로 구분 된 CSS 규칙 만 입력하면 됩니다.
보이기 여부
이 옵션을 사용하면 모듈이 표시되는 장치를 제어할 수 있습니다. 태블릿, 스마트 폰 또는 데스크톱 컴퓨터에서 모듈을 개별적으로 비활성화하도록 선택할 수 있습니다. 다른 장치에서 다른 모듈을 사용하거나 페이지에서 특정 요소를 제거하여 모바일 디자인을 단순화하려는 경우 유용합니다.
개별 바 카운터 컨텐츠 옵션

제목
여기에 지정된 제목은 바 카운터 위에 표시됩니다. 제목이 없으면 비워 둡니다.
백분율
이 값은 바 카운터가 채워지는 정도를 정의합니다. 1%에서 100% 사이의 값을 입력할 수 있습니다.
배경색
이 옵션을 사용하면 각 바 카운터의 배경색을 조정할 수 있습니다. 이 설정은 채워진 막대 색상 뒤의 공간에 적용됩니다.
개별 바 카운터 모듈 디자인 옵션

바 배경색
이 옵션을 사용하면 채워진 막대의 배경색을 조정할 수 있습니다. 이 배경색 설정은 배경색 설정을 오버레이 합니다.
제목 색상
옵션은 막대 카운터 위에 나타나는 막대 제목 텍스트의 색상을 변경합니다.
백분율 색상
이 옵션은 바 카운터 내부에 표시되는 백분율 텍스트의 색상을 변경합니다.
개별 바 카운터 모듈 고급 설정

맞춤 CSS
맞춤 CSS는 모듈과 모듈의 내부 요소에 적용할 수도 있습니다. 사용자 정의 CSS 섹션에는 각 요소에 직접 사용자 정의 CSS를 추가할 수 있는 텍스트 필드가 있습니다. 이러한 설정에 대한 CSS 입력은 이미 스타일 태그 내에 있으므로 세미콜론으로 구분 된 CSS 규칙 만 입력하면 됩니다.
원문: https://www.elegantthemes.com/documentation/divi/bar-counter/



