페이지에 포스트 슬라이더 모듈을 추가하는 방법
페이지에 포스트 슬라이더(=게시물 슬라이더 = Post Slider)모듈을 추가하기 전에 먼저 Divi Builder로 이동해야 합니다. 웹 사이트에 Divi 테마가 설치되면 새 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다.
이 버튼을 클릭하면 Divi Builder가 활성화되어 모든 Divi Builder 모듈에 액세스 할 수 있습니다.

비주얼 빌더(시각 빌더)에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가할 수 있습니다. 새 모듈은 행 내부에만 추가할 수 있습니다. 새 페이지를 시작하는 경우 먼저 페이지에 행을 추가하는 것을 잊지 마십시오. ‘행(Row)’ 및 ‘섹션(Section)’ 요소를 사용하는 방법에 대한 훌륭한 매뉴얼이 있습니다.

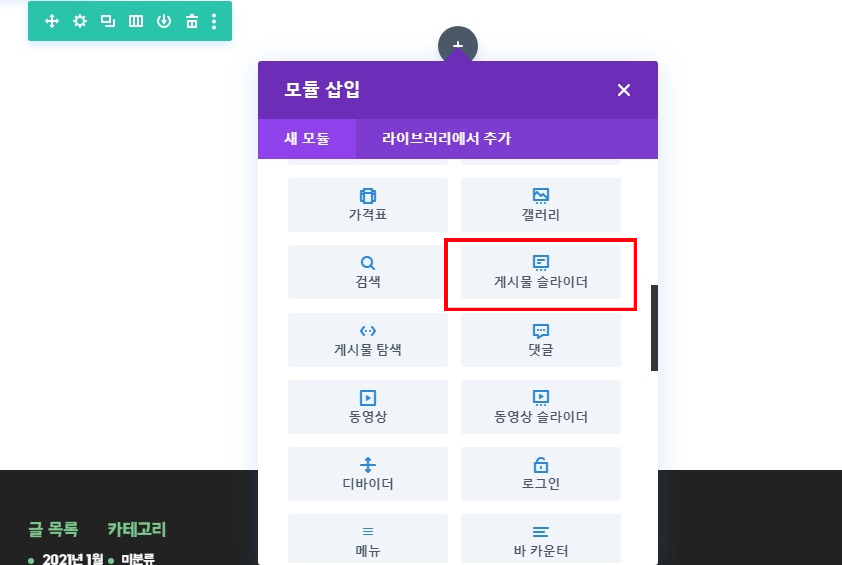
모듈 목록에서 “게시물 슬라이더” 모듈을 찾아 클릭하여 페이지에 추가하세요.
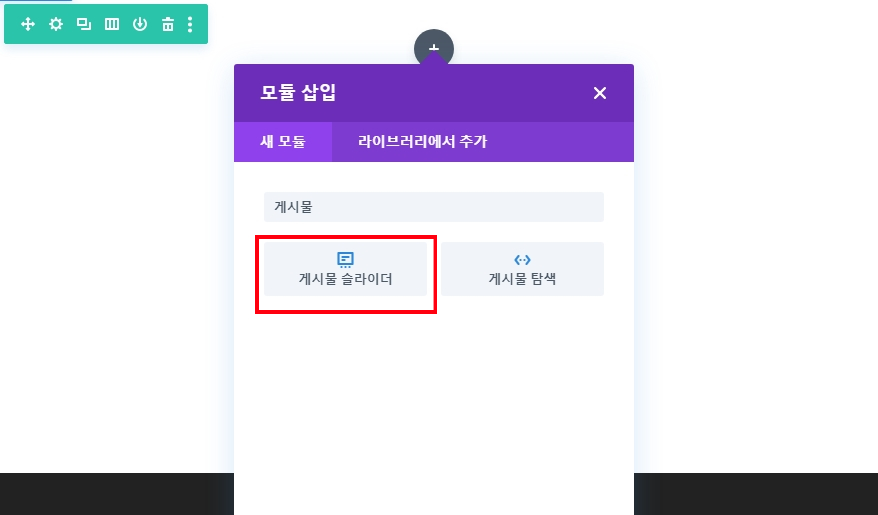
모듈 목록을 검색할 수 있습니다. 즉, “게시물 슬라이더”를 입력한 다음 찾아 추가할 수 있습니다! 모듈이 추가되면 모듈의 옵션 목록이 표시됩니다. 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.
사용 예시: 블로그 페이지에 게시물 슬라이더를 추가하여 최근 게시물 표시
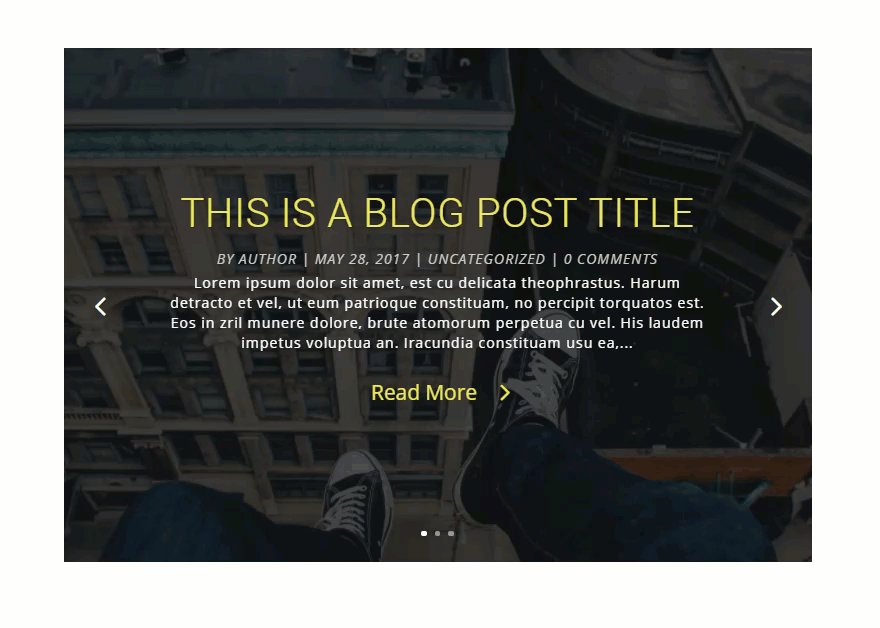
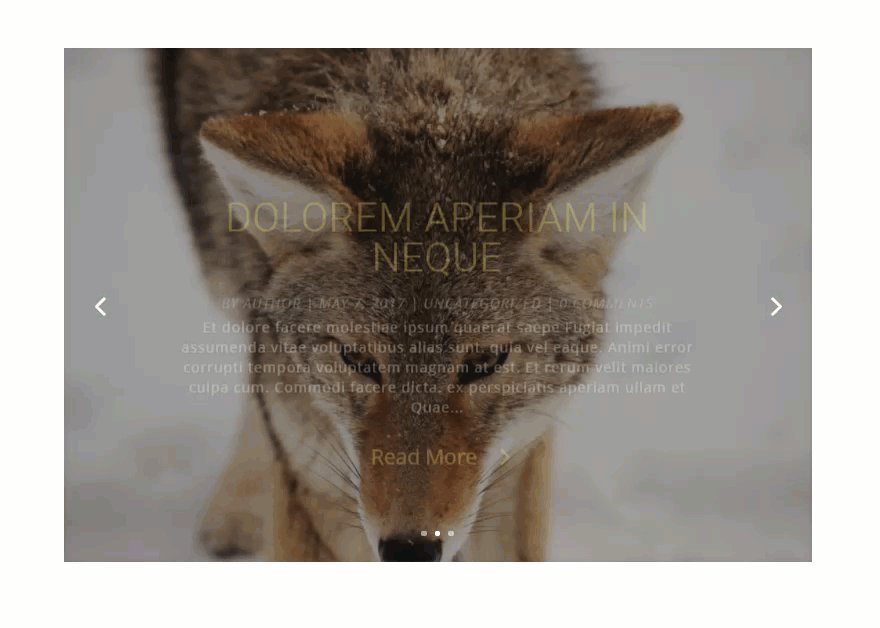
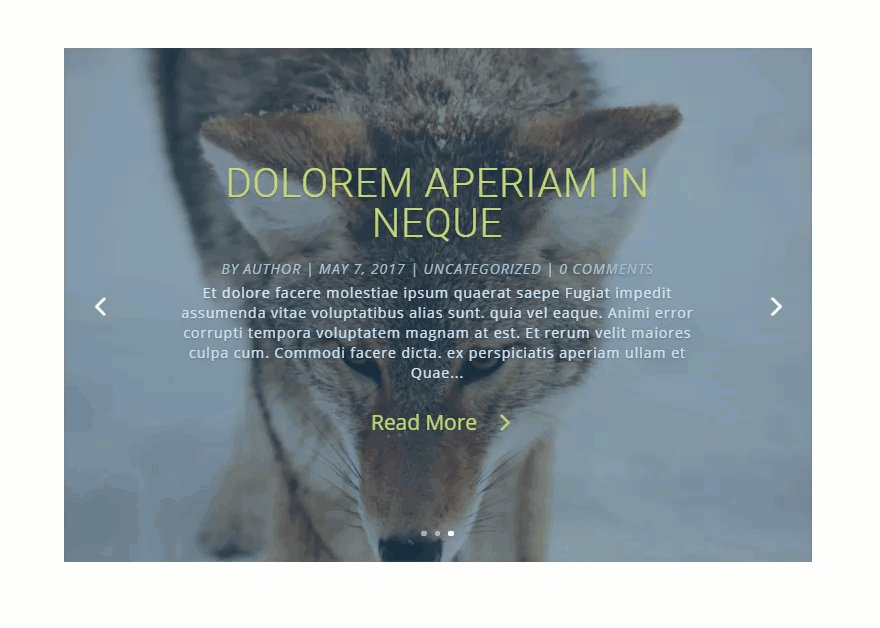
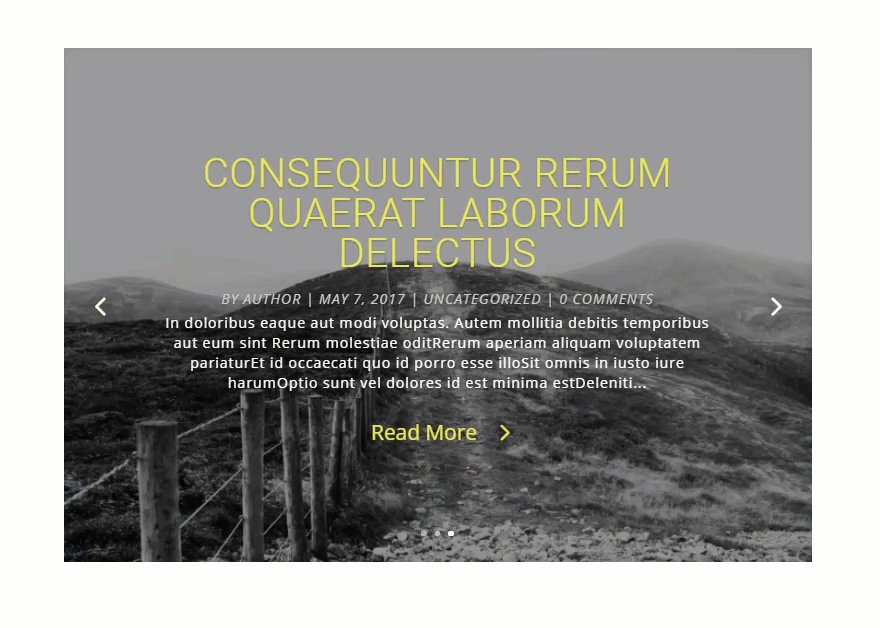
이 예에서는 블로그 페이지 상단에 가장 최근 게시물 3개를 표시하기 위해 게시물 슬라이더를 추가하겠습니다. 각 슬라이드에는 게시물의 대표 이미지가 배경 이미지, 게시물 제목 및 게시물 메타와 함께 더 읽기 버튼이 표시됩니다.
준비물: 대표 이미지가 들어간 게시물이 최소 3개가 있어야 됩니다.
블로그 페이지 상단에 전체 너비(1열) 행이 있는 새 표준 섹션을 추가합니다. 그런 다음 포스트 슬라이더 모듈을 새 행에 삽입합니다.

포스트 슬라이더 설정에서 다음 옵션으로 업데이트합니다.
컨텐츠 옵션
- 게시물 개수: 3
디자인 옵션
- 제목 텍스트 크기 : 50px
- 제목 폰트 색: #edef5d
- 제목 글자 간격: 1px
- 본문 텍스트 크기: 16px
- 본문 글자 간격: 1px
- 본문 줄 높이 : 1.4em
- 메타 스타일: 기울임
- 메타 폰트 색: #cccccc
- 메타 텍스트 크기: 18px
- 메타 줄 높이: 2em
- 버튼에 사용자 정의 스타일 사용: 네
- 버튼 텍스트 크기: 26px
- 버튼 폰트 색상: #edef5d
- 버튼 테두리 너비(Border Width): 0px
- 버튼 아이콘 :>
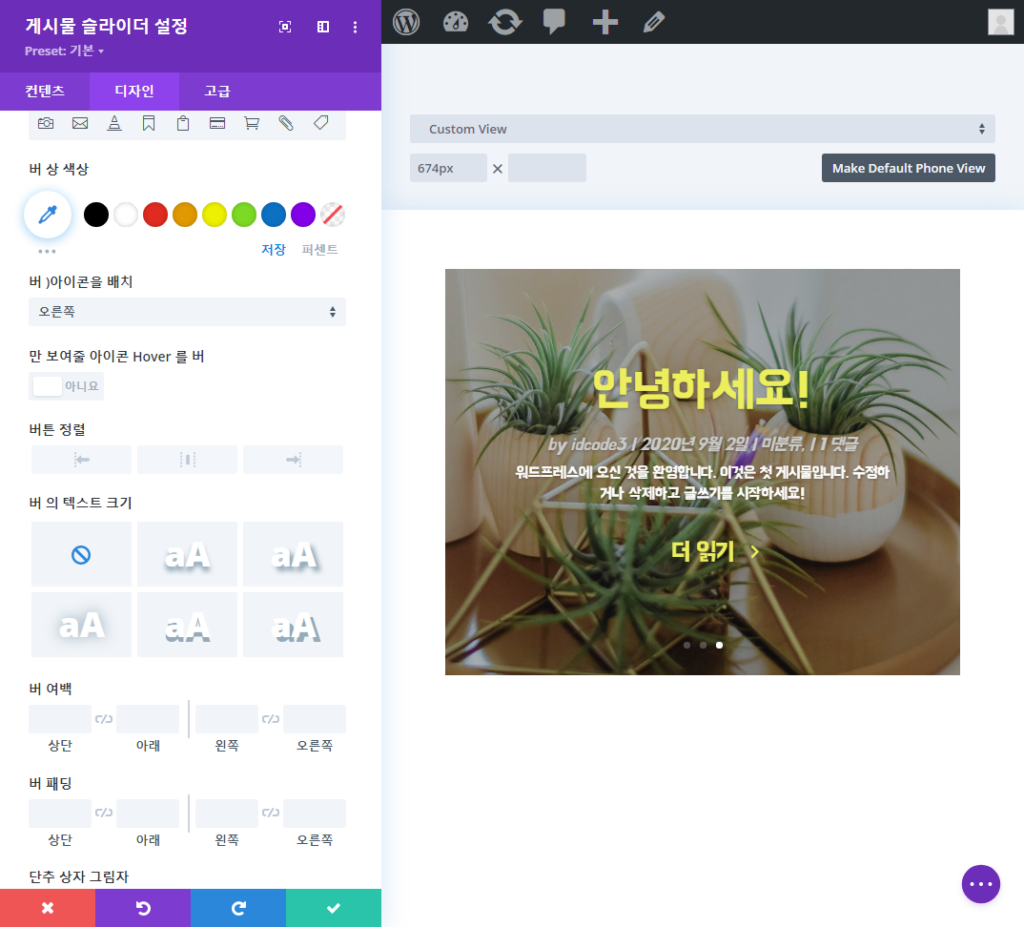
- 호버시에만 버튼 아이콘 표시: 아니요 (“만 보여줄 아이콘 Hover 를 버” 라고 자동번역 되있을거에요)

저장하면 완성입니다!

콘텐츠 옵션
콘텐츠 탭에는 텍스트, 이미지 및 아이콘과 같은 모듈의 모든 콘텐츠 요소가 있습니다. 모듈에 표시되는 내용을 제어하는 모든 항목은 이 탭에서 찾을 수 있습니다.

게시물 개수
슬라이더에 표시할 게시물 수를 선택하십시오.
카테고리 포함
슬라이더에 포함할 카테고리를 선택하십시오.
정렬
게시물이 표시되는 순서를 조정할 수 있습니다.
버튼 텍스트
“더 읽기” 버튼에 표시될 텍스트를 정의합니다. 기본값은 공백으로 두세요.
콘텐츠 표시
전체 콘텐츠를 표시해도 슬라이더에서 게시물이 잘리지 않습니다. 발췌를 표시하면 발췌 텍스트 만 표시됩니다.
게시물 발췌문 사용
수동으로 정의한 발췌 부분을 무시하고 자동으로 생성하려면 이 옵션을 비활성화하십시오.
발췌 길이
자동으로 생성된 발췌문의 길이를 정의합니다. 기본값은 비워 둡니다 (270).
화살표 보여주기
이 설정은 탐색 화살표를 켜고 끕니다.
컨트롤 보기
이 설정은 슬라이더 하단의 원 버튼을 켜고 끕니다.
더 읽기 버튼 보기
이 설정은 더 읽기 버튼을 켜고 끕니다.
게시물 메타 보기
이 설정은 메타 섹션을 켜고 끕니다.
대표 이미지 표시
이 설정은 슬라이더의 추천 이미지를 켜고 끕니다.
이미지 배치
슬라이드에 추천 이미지를 표시할 방법을 선택하십시오.
배경색
색상 선택기를 사용하여 이 모듈의 배경색을 선택하십시오.
배경 이미지
원하는 이미지를 업로드하거나 슬라이더의 배경으로 사용할 이미지의 URL을 입력하십시오.
페럴렉스 효과 사용
이 옵션을 활성화하면 스크롤 할 때 배경 이미지가 고정된 위치에 제공됩니다.
시차방법
여기서 시차 효과에 사용되는 방법 (CSS 또는 True Parallax)을 정의할 수 있습니다.
배경 이미지 크기
각 슬라이드에 사용되는 CSS 배경 이미지 크기를 선택합니다.
배경 이미지 위치
각 슬라이드에 대한 배경 이미지의 CSS 위치를 선택합니다.
관리자 라벨
쉽게 식별할 수 있도록 빌더에서 모듈의 레이블이 변경됩니다. 비주얼 빌더에서 WireFrame 보기를 사용할 때 이러한 레이블은 Divi Builder 인터페이스의 모듈 블록 내에 나타납니다.
디자인 옵션
디자인 탭에는 글꼴, 색상, 크기 및 간격과 같은 모듈의 모든 스타일 옵션이 있습니다. 모듈 모양을 변경하는 데 사용할 탭입니다. 모든 Divi 모듈에는 거의 모든 것을 변경하는 데 사용할 수 있는 설정 목록이 있습니다.

배경 오버레이 사용
텍스트에 더 집중할 수 있게 도와주는 기능으로 활성화되면 사용자 정의 오버레이 색상이 배경 이미지위와 슬라이더 콘텐츠 뒤에 추가됩니다.
배경 오버레이 색상
색상 선택기를 사용하여 배경 오버레이의 색상을 선택합니다.
텍스트 오버레이 사용
활성화되면 슬라이더 텍스트 뒤에 배경색이 추가되어 배경 이미지위에서 더 쉽게 읽을 수 있습니다.
텍스트 오버레이 테두리 반경
테두리 반경은 텍스트 오버레이 상자의 모서리가 둥글게 되는 정도에 영향을 줍니다. 기본적으로 모서리에는 3픽셀의 약간 둥근 가장자리가 있습니다. 이 값을 0으로 줄여 직사각형 상자를 만들거나 값을 늘려 모서리를 더 둥글게 만들 수 있습니다.
화살표 색상
슬라이더 모듈 위로 마우스를 가져가면 각 슬라이드를 탐색할 수 있는 화살표가 나타납니다. 기본적으로 화살표는 슬라이드의 기본 텍스트 색상을 상속합니다. 그러나 이 설정을 사용하여 화살표에 대한 사용자 정의 색상을 정의할 수 있습니다.
도트 탐색 색상
각 슬라이더 내에서 점 탐색 요소는 슬라이더 콘텐츠 아래에 나타납니다. 이 항목을 통해 사용자는 슬라이더를 탐색할 수 있습니다. 이 설정의 색상 선택기를 사용하여 사용자 정의 색상을 정의할 수 있습니다.
문자 색상
여기에서 텍스트를 밝게 할 것인지 어둡게 할 것인지 선택할 수 있습니다. 배경이 어두운 슬라이드가 있는 경우 밝은 텍스트를 선택하십시오. 배경이 밝은 경우 어두운 텍스트를 사용합니다.
제목 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 헤더 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
제목 폰트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 제목 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
제목 텍스트 크기
제목 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그 하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 헤더 텍스트의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 줄 높이
줄 높이는 제목 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 본문 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
본문 폰트 색
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 본문 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
본문 텍스트 크기
여기에서 본문 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그 하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 본문 텍스트의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 줄 높이
줄 높이는 본문 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
메타 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 메타 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
메타 폰트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 메타 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
메타 텍스트 크기
여기에서 메타 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그 하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력 할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
메타 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 메타 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
메타 줄 높이
줄 높이는 메타 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
버튼에 사용자 정의 스타일 사용
이 옵션을 활성화하면 모듈의 버튼 모양을 변경하는 데 사용할 수 있는 다양한 버튼 사용자 정의 설정이 표시됩니다.
버튼 텍스트 크기
이 설정은 버튼 내의 텍스트 크기를 늘리거나 줄이는 데 사용할 수 있습니다. 버튼은 텍스트 크기가 증가하거나 감소함에 따라 크기가 조정됩니다.
버튼 폰트 색상
기본적으로 단추는 테마 강조 색상을 가져옵니다. 이 옵션을 사용하면 이 모듈의 버튼에 사용자 정의 텍스트 색상을 할당할 수 있습니다. 색상 선택기를 사용하여 사용자 정의 색상을 선택하여 버튼의 색상을 변경합니다.
버튼 배경색(Background)
기본적으로 버튼에는 투명한 배경색이 있습니다. 색상 선택기에서 원하는 배경색을 선택하여 변경할 수 있습니다.
버튼 테두리 너비(Border Width)
모든 Divi 버튼에는 기본적으로 2px 테두리가 있습니다. 이 테두리는 이 설정을 사용하여 크기를 늘리거나 줄일 수 있습니다. 0 값을 입력하여 테두리를 제거할 수 있습니다.
버튼 테두리 색상(Border Color)
기본적으로 단추 테두리는 테마 사용자 정의 프로그램에 정의된 대로 테마 강조 색상을 가정합니다. 이 옵션을 사용하면 이 모듈의 버튼에 사용자 정의 테두리 색상을 할당할 수 있습니다. 색상 선택기를 사용하여 사용자 정의 색상을 선택하여 버튼의 테두리 색상을 변경합니다.
버튼 테두리 반경
테두리 반경은 버튼 모서리의 둥근 정도에 영향을 줍니다. 기본적으로 Divi의 버튼에는 모서리를 3픽셀씩 둥글게 하는 작은 테두리 반경이 있습니다. 이 값을 0으로 줄여 정사각형 버튼을 만들거나 크게 늘려 가장자리가 원형인 버튼을 만들 수 있습니다.
버튼 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 버튼 텍스트의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
버튼 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 버튼 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
버튼 아이콘 추가
이 설정을 비활성화하면 버튼에서 아이콘이 제거됩니다. 기본적으로 모든 Divi 버튼은 호버에 화살표 아이콘을 표시합니다.
버튼 아이콘
아이콘이 활성화된 경우이 설정을 사용하여 버튼에 사용할 아이콘을 선택할 수 있습니다. Divi에는 선택할 수 있는 다양한 아이콘이 있습니다.
버튼 아이콘 색상
이 설정을 조정하면 버튼에 표시되는 아이콘의 색상이 변경됩니다. 기본적으로 아이콘 색상은 버튼의 텍스트 색상과 동일하지만 이 설정을 사용하면 색상을 독립적으로 조정할 수 있습니다.
버튼 정렬
버튼 아이콘이 버튼의 왼쪽 또는 오른쪽에 표시되도록 선택할 수 있습니다.
버튼 호버시에만 아이콘 표시
기본적으로 버튼 아이콘은 마우스 오버시에만 표시됩니다. 아이콘이 항상 나타나도록 하려면 이 설정을 비활성화하십시오.
자동 애니메이션
방문자가 다음 버튼을 클릭할 필요없이 슬라이더를 자동으로 슬라이드 하려면 이 옵션을 활성화한 다음 원하는 경우 아래에서 회전 속도를 조정하십시오.
자동 애니메이션 속도(ms)
위에서 ‘자동 애니메이션’옵션이 활성화된 경우 여기에서 각 슬라이드 사이의 슬라이더 속도를 지정할 수 있습니다. 숫자가 클수록 각 회전 사이의 일시중지 시간이 길어집니다.
호버시 자동 슬라이드 계속
이 기능을 켜면 마우스를 올릴때 자동 슬라이딩이 계속됩니다.
고급 옵션
고급 탭에는 사용자 정의 CSS 및 HTML 속성과 같이 숙련된 웹 디자이너가 유용하다고 생각할 수 있는 옵션이 있습니다. 여기에서 모듈의 여러 요소에 맞춤 CSS를 적용할 수 있습니다. 또한 사용자 정의 CSS 클래스 및 ID를 모듈에 적용할 수 있으며 이는 하위 테마의 style.css 파일 내에서 모듈을 사용자 정의하는 데 사용할 수 있습니다.

CSS ID
이 모듈에 사용할 선택적 CSS ID를 입력하십시오. ID는 사용자 지정 CSS 스타일을 만들거나 페이지의 특정 섹션에 대한 링크를 만드는 데 사용할 수 있습니다.
CSS 클래스
이 모듈에 사용할 선택적 CSS 클래스를 입력하십시오. CSS 클래스를 사용하여 사용자 지정 CSS 스타일을 만들 수 있습니다. 공백으로 구분하여 여러 클래스를 추가할 수 있습니다. 이러한 클래스는 Divi 하위 테마 또는 Divi 테마 옵션 또는 Divi Builder 페이지 설정을 사용하여 페이지 또는 웹 사이트에 추가하는 사용자 정의 CSS 내에서 사용할 수 있습니다.
맞춤 CSS
맞춤 CSS는 모듈과 모듈의 내부 요소에 적용할 수도 있습니다. 사용자 정의 CSS 섹션에는 각 요소에 직접 사용자 정의 CSS를 추가할 수 있는 텍스트 필드가 있습니다. 이러한 설정에 대한 CSS 입력은 이미 스타일 태그 내에 있으므로 세미콜론으로 구분 된 CSS 규칙 만 입력하면 됩니다.
모바일에서 버튼 숨기기
참고: 모바일에서 이미지 보기 중 첫번째 것. 번역이 잘못 되어있어요.
모바일 장치에서 화면 크기가 작아 질수록 화면 공간이 더 중요해집니다. 때로는 덜 중요한 슬라이더 요소를 비활성화하여 슬라이더의 크기를 줄이고 더 읽기 쉽게 만드는 것이 좋습니다. 이 설정을 사용하면 모바일에서 슬라이더의 버튼이 숨겨집니다.
사용 안 함 켜기
이 옵션을 사용하면 모듈이 표시되는 장치를 제어할 수 있습니다. 태블릿, 스마트 폰 또는 데스크톱 컴퓨터에서 모듈을 개별적으로 비활성화하도록 선택할 수 있습니다. 다른 장치에서 다른 모듈을 사용하거나 페이지에서 특정 요소를 제거하여 모바일 디자인을 단순화하려는 경우 유용합니다.
원문: https://www.elegantthemes.com/documentation/divi/post-slider/



