Divi 테마 빌더는 웹사이트 디자인 방식을 바꿉니다. 가장 중요한 부분 중에 하나는 페이지와 게시물에 글로벌 푸터(바닥 글)를 동적으로 추가할 수 있다는 것입니다. 푸터를 디자인한 후에는 Divi의 테마 빌더를 사용하여 원하는 페이지나 게시물에 자동으로 추가할 수 있습니다.
이 메뉴얼에서는 웹 사이트에 글로벌 푸터를 만들고 추가하는 과정을 단계별로 안내합니다.
시작 합니다!
미리보기
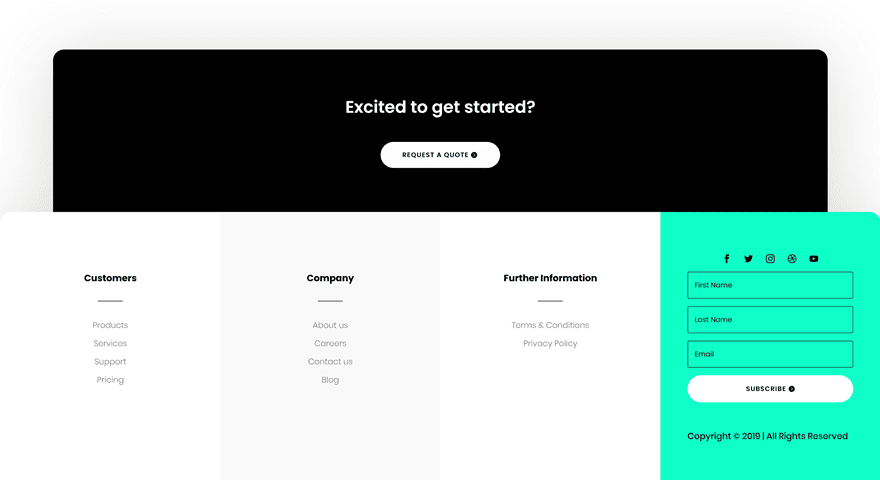
가이드를 시작하기전에 다양한 화면 크기에 따른 글로벌 푸터 디자인을 간단히 살펴 보겠습니다.
데스크탑

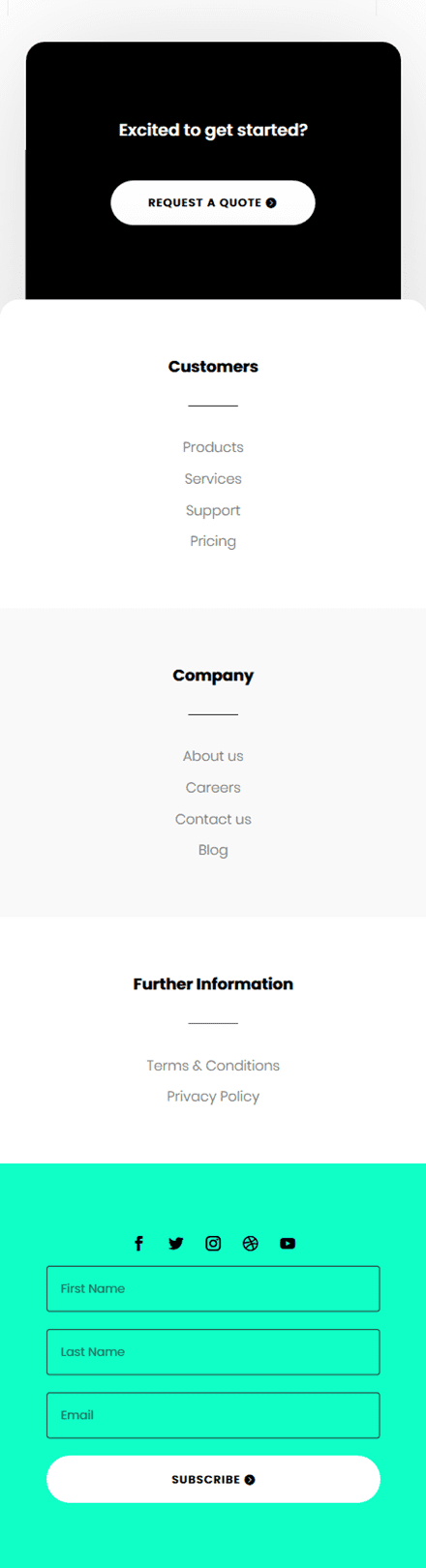
모바일

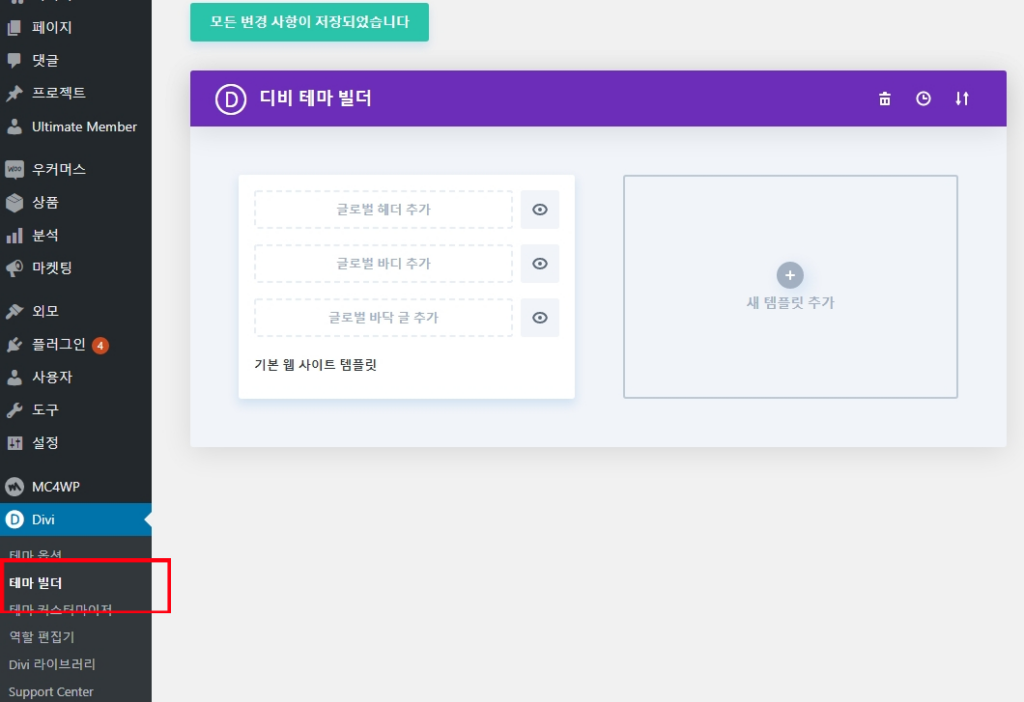
2. 테마 빌더로 이동
Divi > 테마 빌더로 이동합니다.

2. 글로벌 푸터 추가 및 빌드
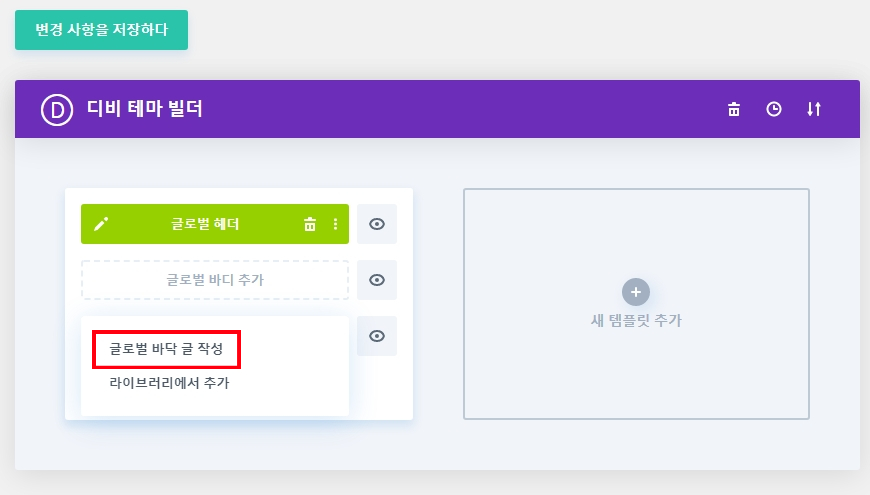
Divi 라이브러리에서 글로벌 푸터를 추가하거나 처음부터 빌드를 시작할 수 있습니다. 이 매뉴얼메뉴얼에서는 ‘처음부터 빌드’를 선택합니다.

첫번째 섹션 추가
행을 추가하기전에 섹션 설정을 해줍니다.
섹션 = 파란 상자 / 행 = 초록 상자
배경색
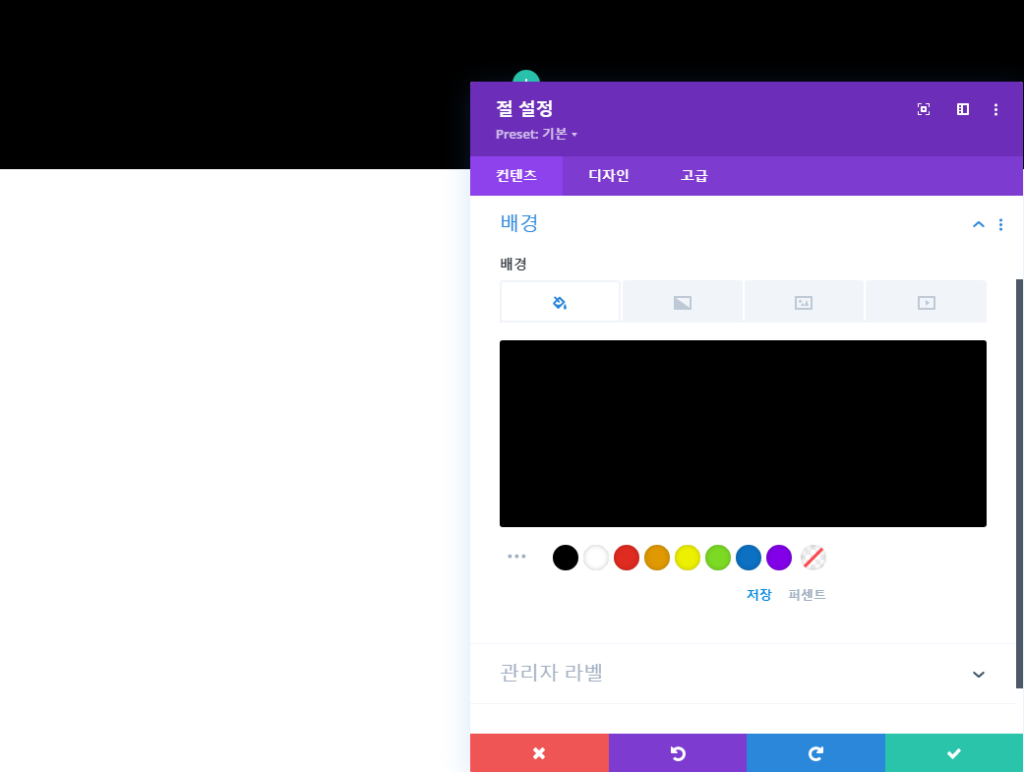
제작을 시작할 시간입니다! 페이지에서 찾을 수 있는 섹션을 열고 섹션의 배경색을 변경합니다.
- 배경색: #000000(검은색)

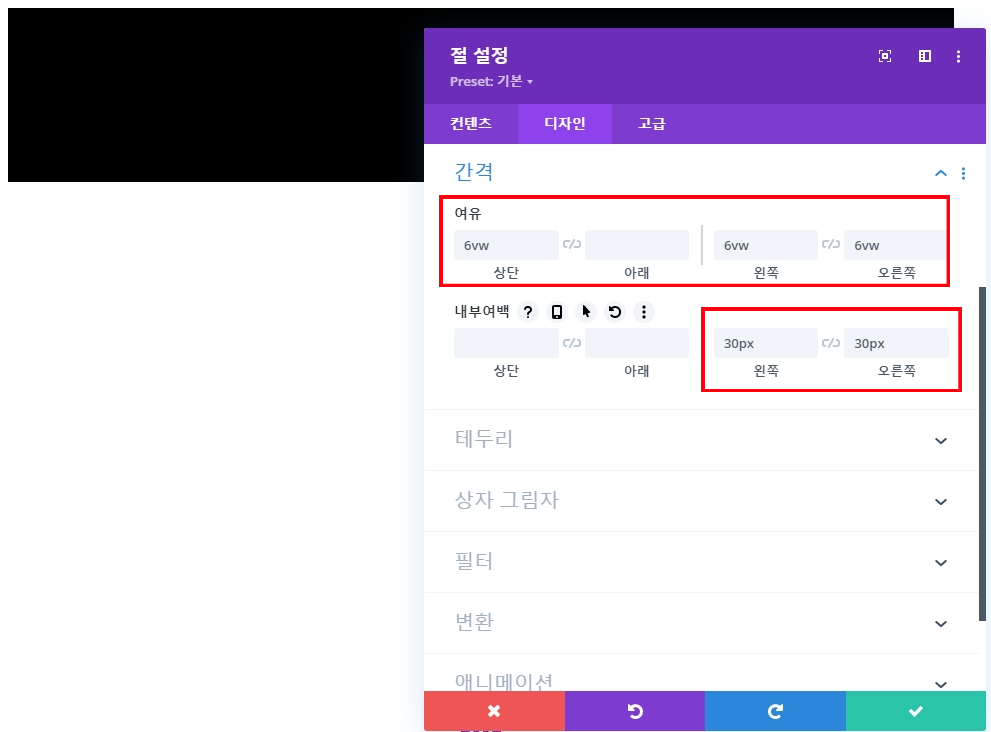
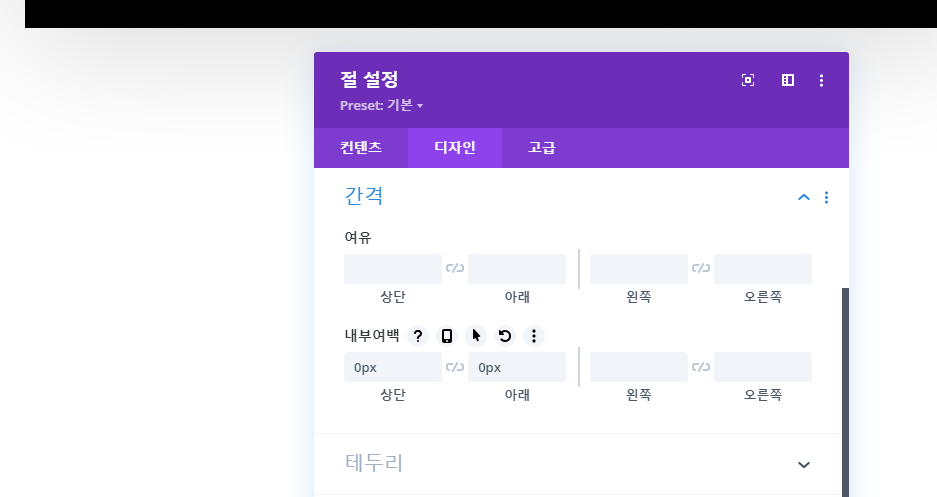
간격
다음으로 섹션의 간격 설정을 수정합니다.
여유(마진)
- 상단: 6vw
- 왼쪽: 6vw
- 오른쪽: 6vw
내부여백(패딩)
- 왼쪽: 30px
- 오른쪽: 30px

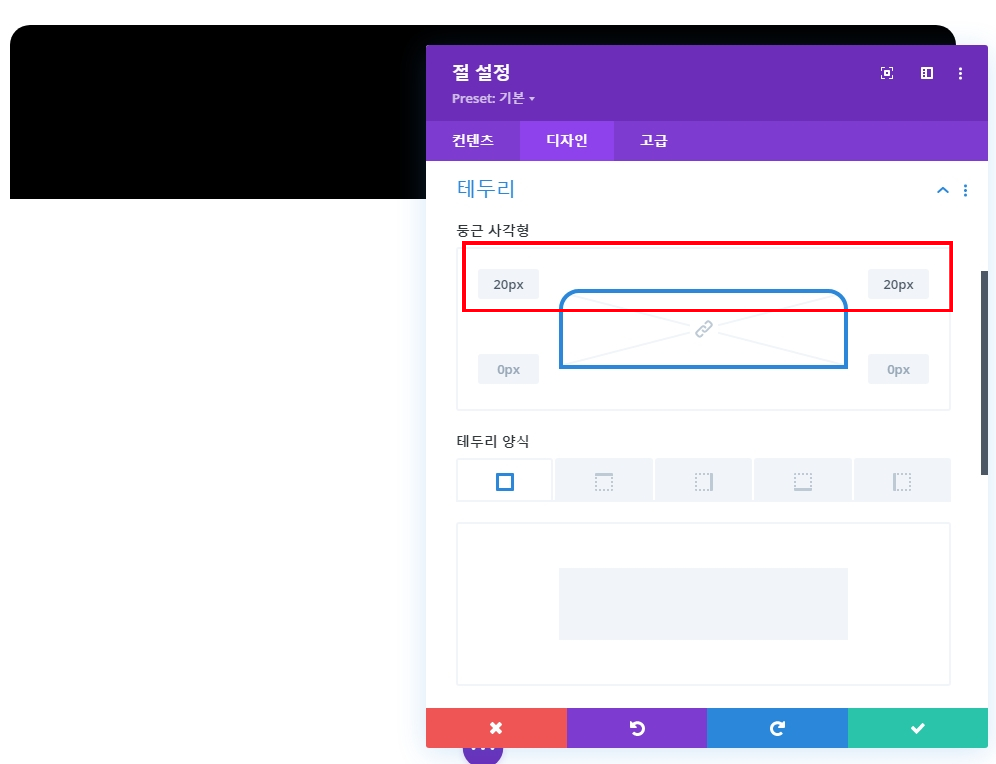
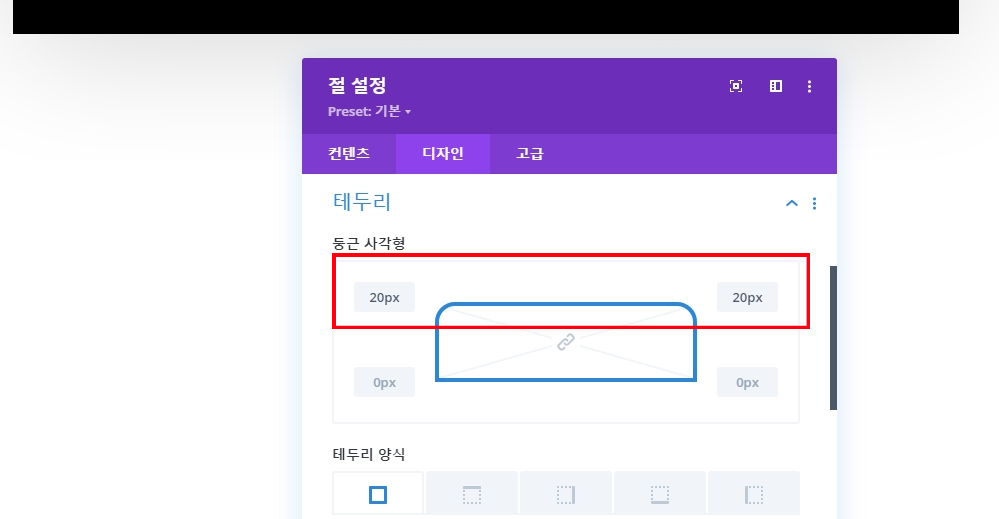
테두리
다음으로 왼쪽 및 오른쪽 상단 테두리를 추가하십시오.
- 왼쪽 상단: 20px
- 오른쪽 상단: 20px

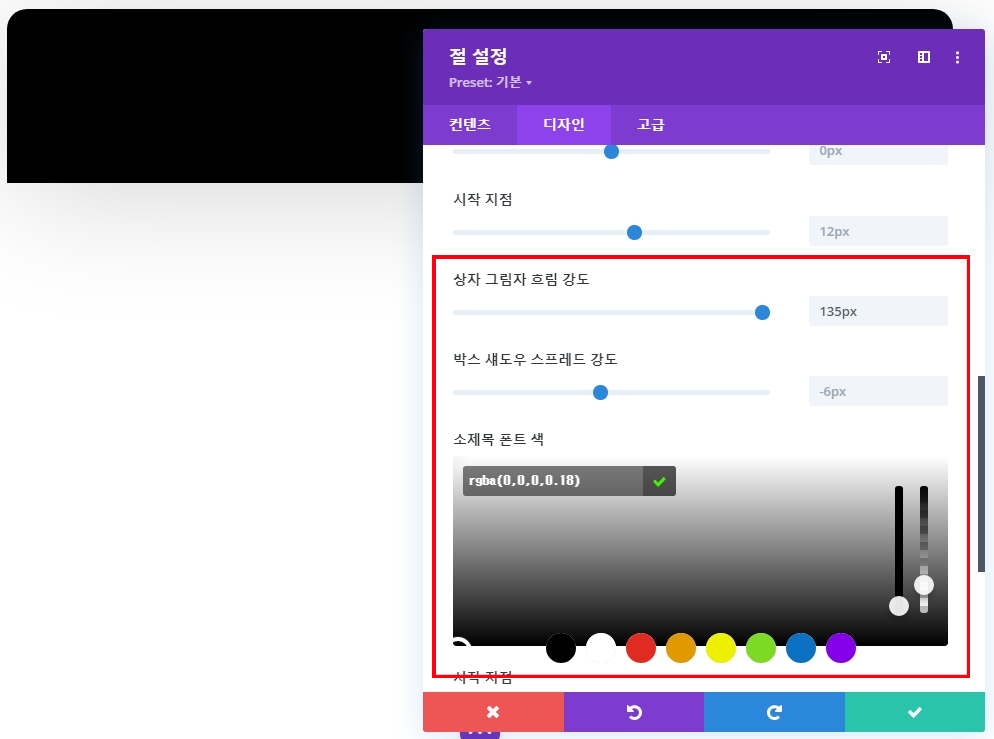
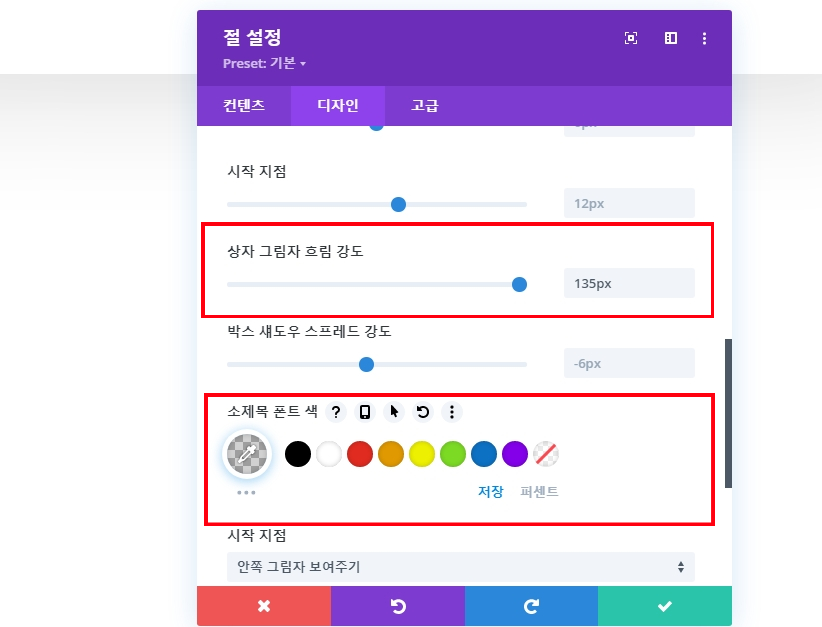
상자 그림자
섹션 설정에 상자 그림자를 포함합니다.
- 상자 그림자 흐림 강도: 135px
- 그림자 색상: rgba(0,0,0,0.18)

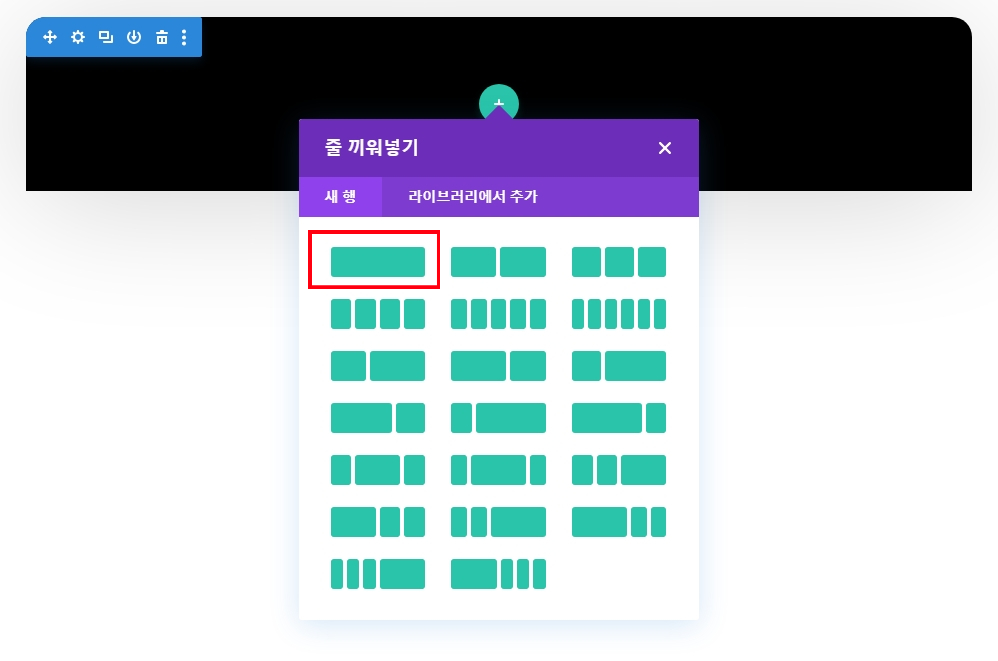
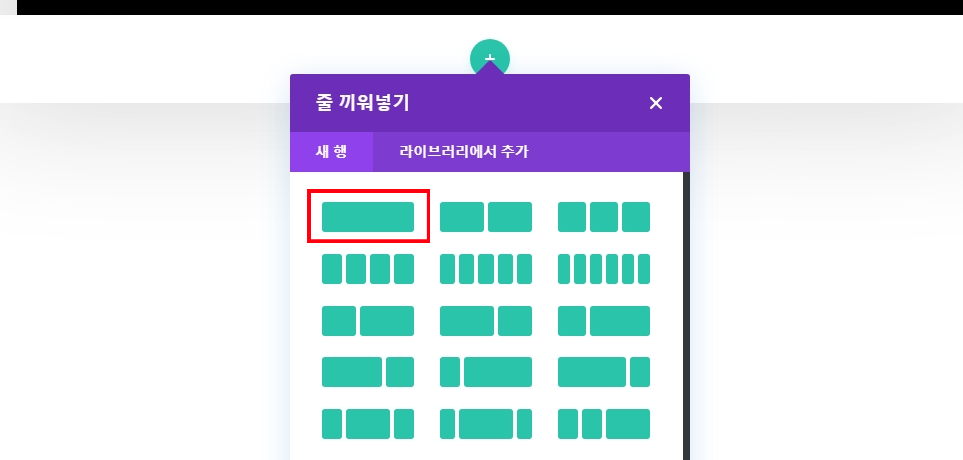
섹션에 새 행 추가
다음 열 구조를 사용하여 섹션에 행을 추가하여 계속합니다.

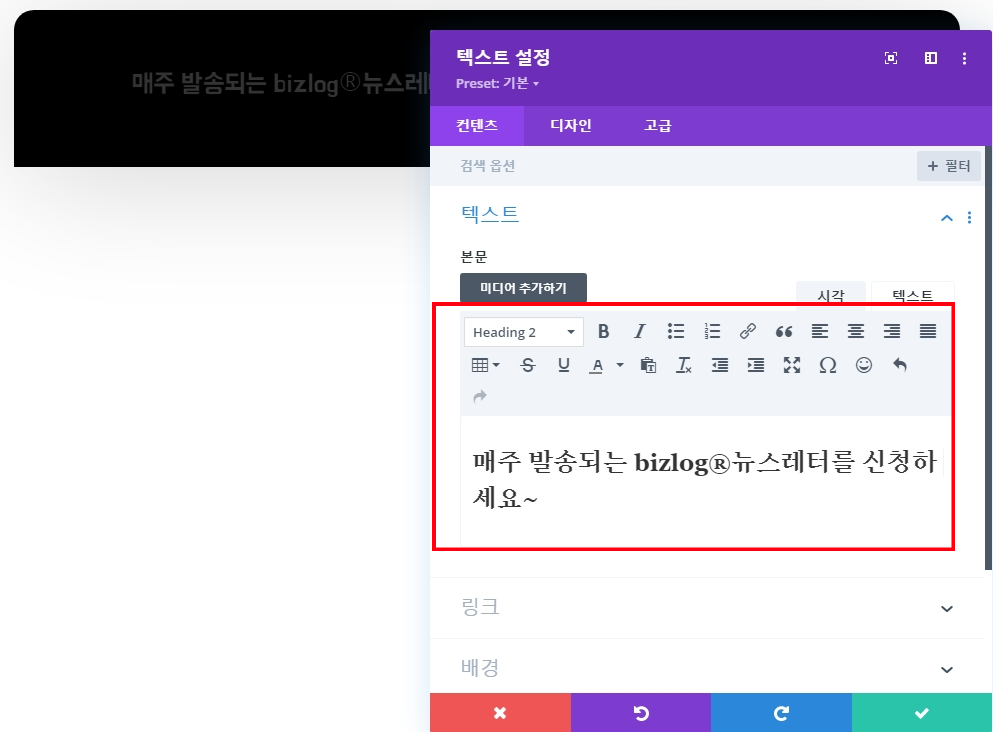
열에 ‘텍스트’ 모듈 추가
H2 콘텐츠가 있는 텍스트 모듈을 추가합니다.

H2 텍스트 설정
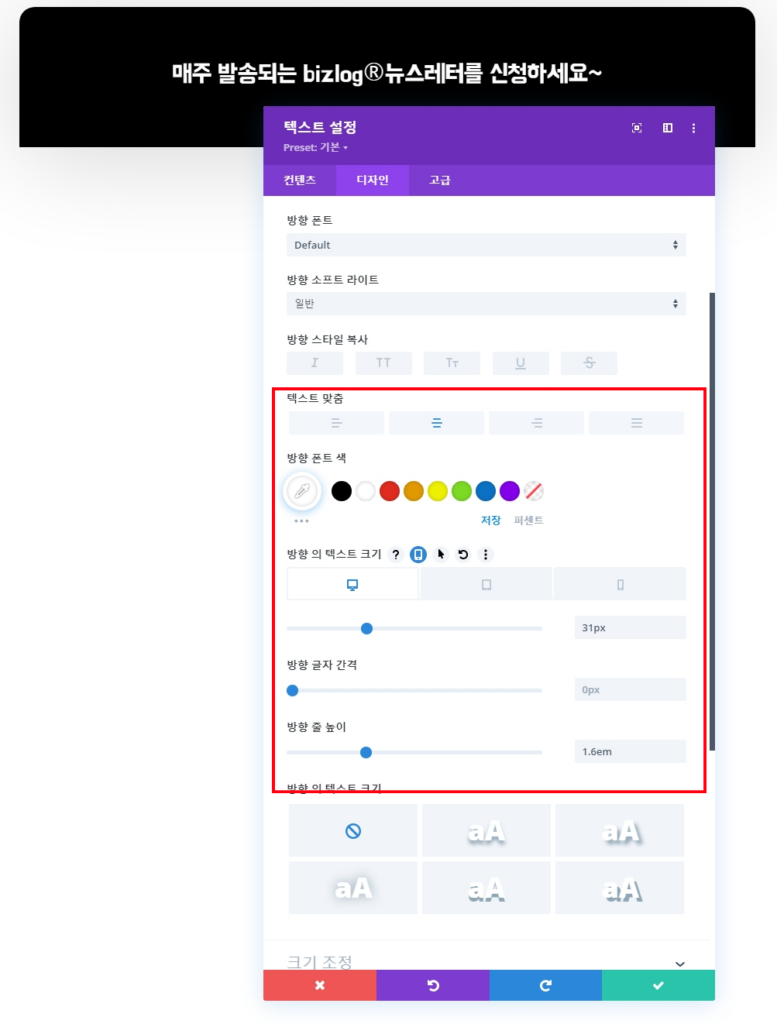
모듈의 디자인 탭으로 이동하여 그에 따라 H2 텍스트 설정을 변경합니다.
- 제목 2 텍스트 정렬: 가운데
- 제목 2 텍스트 색상: #ffffff
- 제목 2 텍스트 크기: 31px (데스크톱), 24px (태블릿), 18px (휴대 전화)
- 제목 2 줄 높이: 1.6em

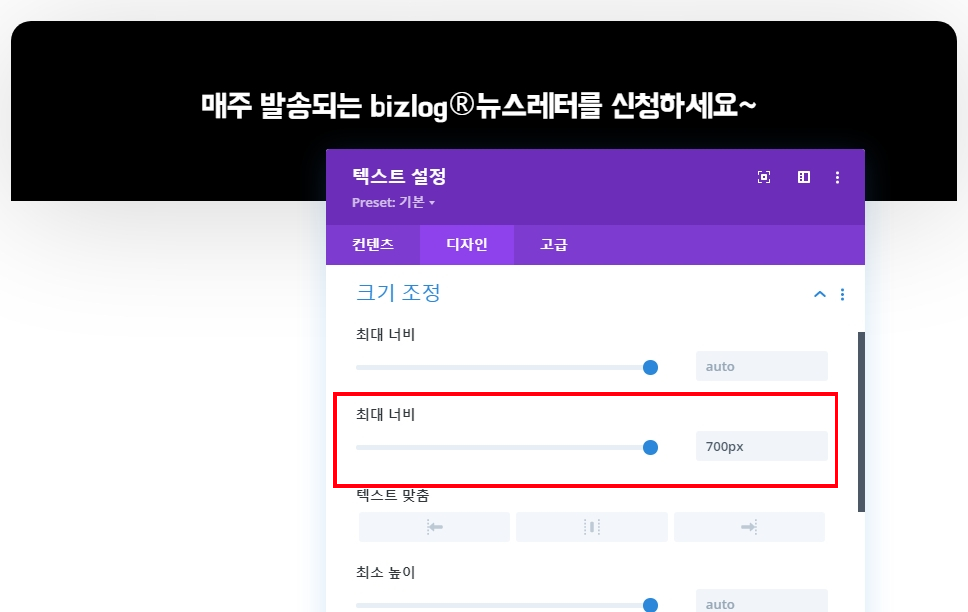
크기 조정
모듈에 최대 너비도 추가하십시오.
- 최대 너비 : 700px

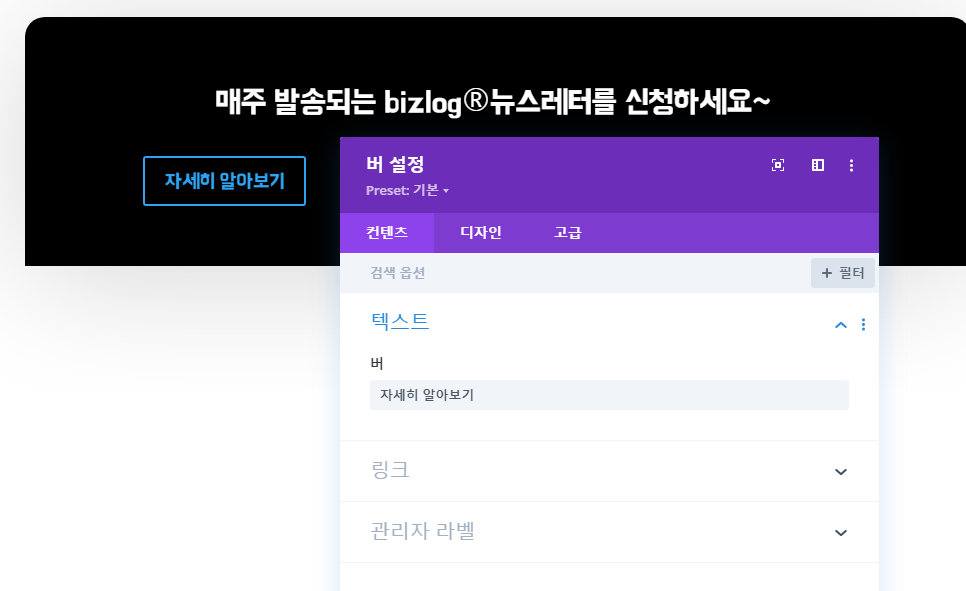
열에 버튼 모듈 추가
열의 텍스트 모듈 바로 아래에 버튼 모듈을 추가하고 원하는 말을 입력합니다.

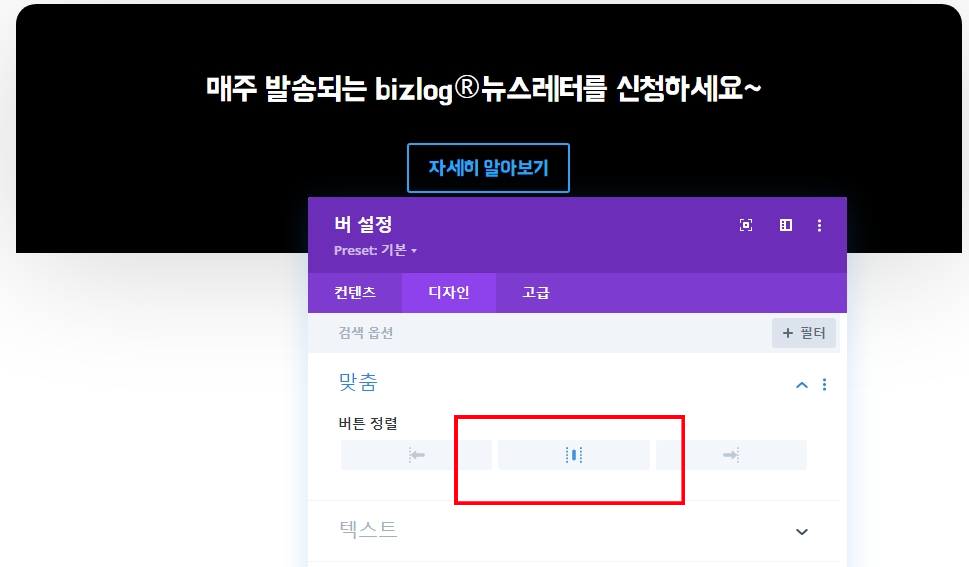
맞춤
모듈의 디자인 탭으로 이동하여 버튼 정렬을 가운데로 변경합니다.
- 버튼 정렬: 중앙

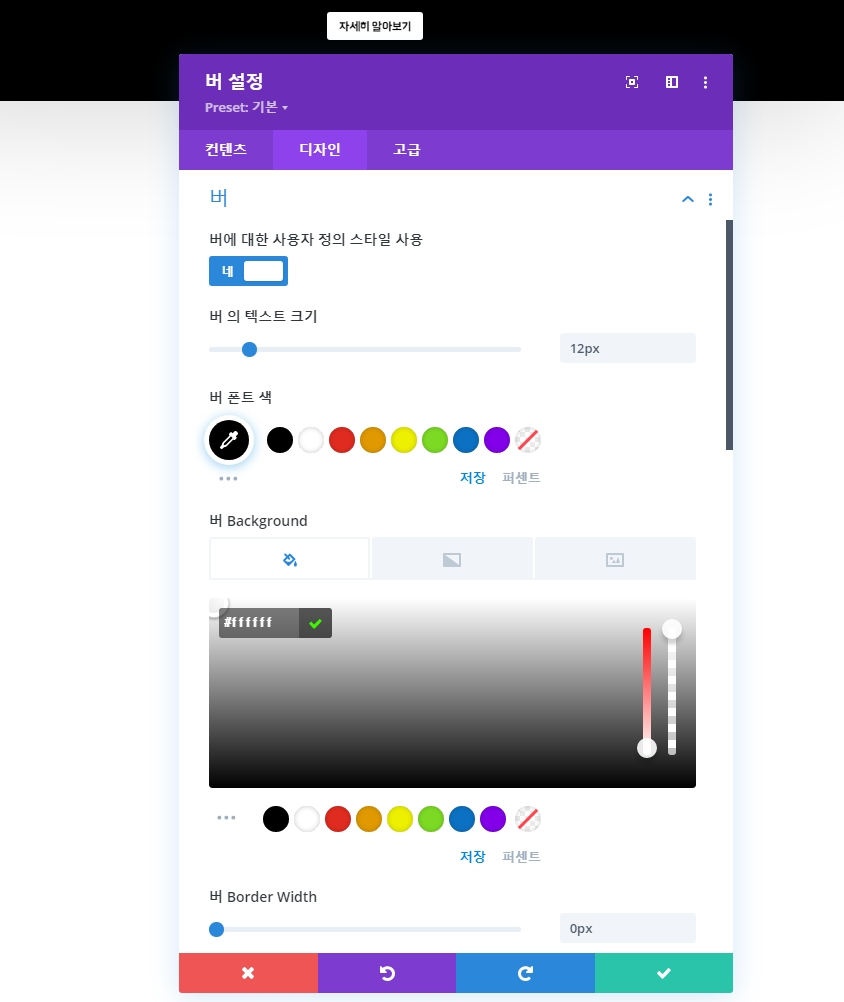
버튼 디자인 설정
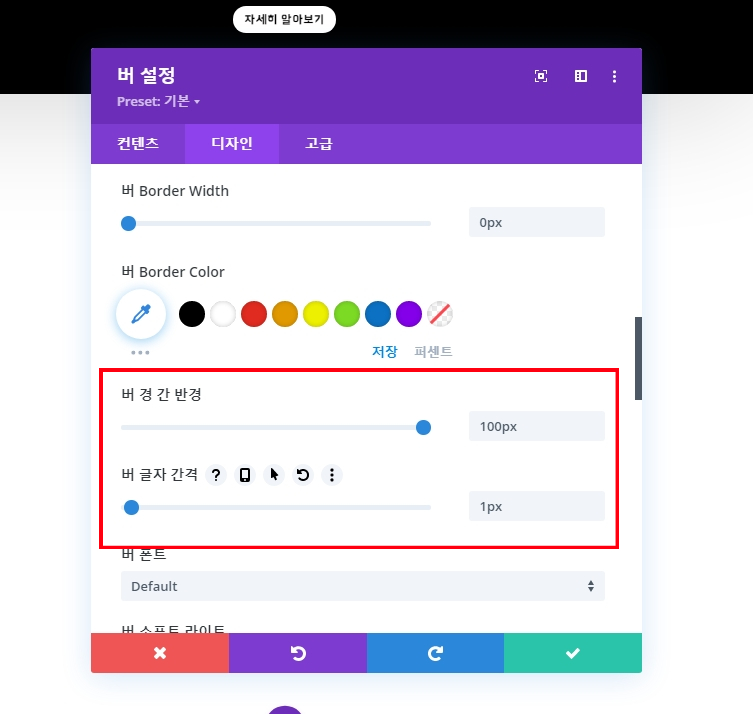
버튼 스타일을 지정하여 계속합니다.
- 버튼에 사용자 정의 스타일 사용 : 예
- 버튼 텍스트 크기: 12px
- 버튼 텍스트 색상: # 000000
- 버튼 배경색: #FFFFFF
- 버튼 테두리 너비: 0px

- 버튼 반경: 100px
- 버튼 글자 간격: 1px

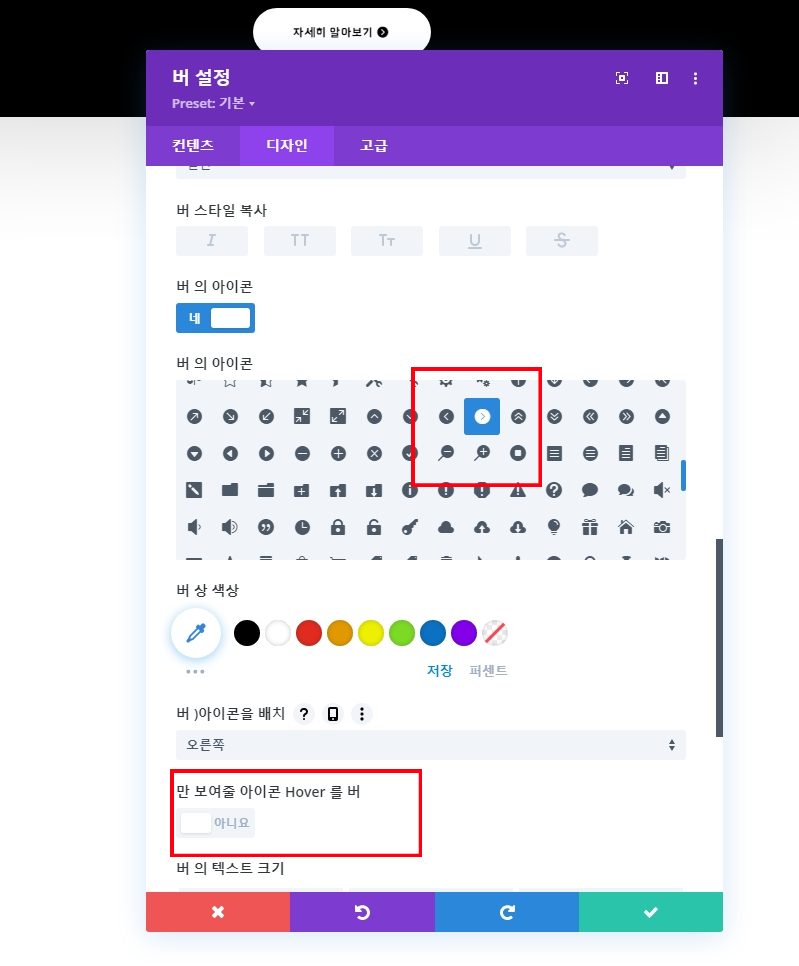
- 버튼 아이콘: 그림과 같은 아이콘 선택
- 호버시만 아이콘을 보여줌: 아니오

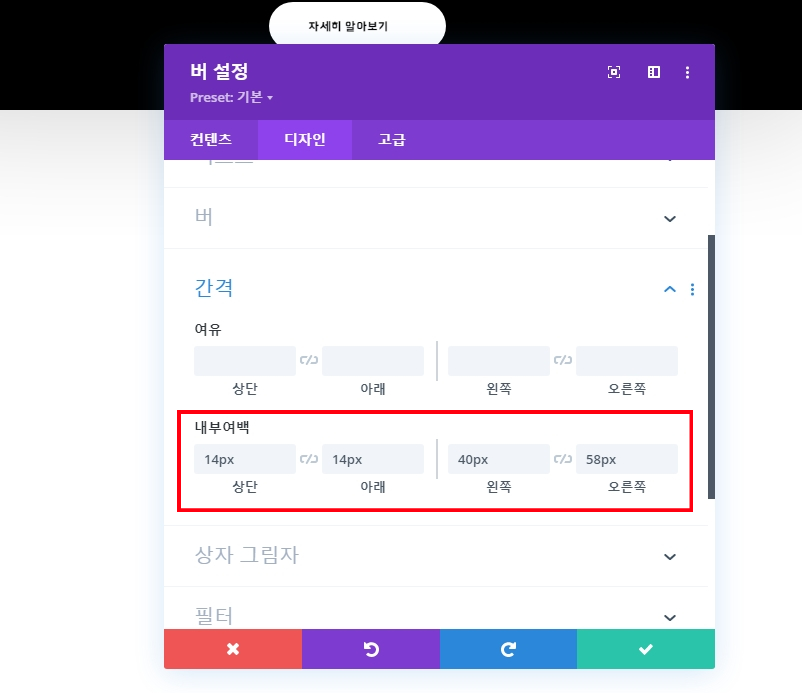
간격
사용자 지정 패딩 값도 추가합니다.
간격 > 여유
- 상단: 14px
- 하단: 14px
- 왼쪽: 40px
- 오른쪽: 58px

두번째 섹션 추가
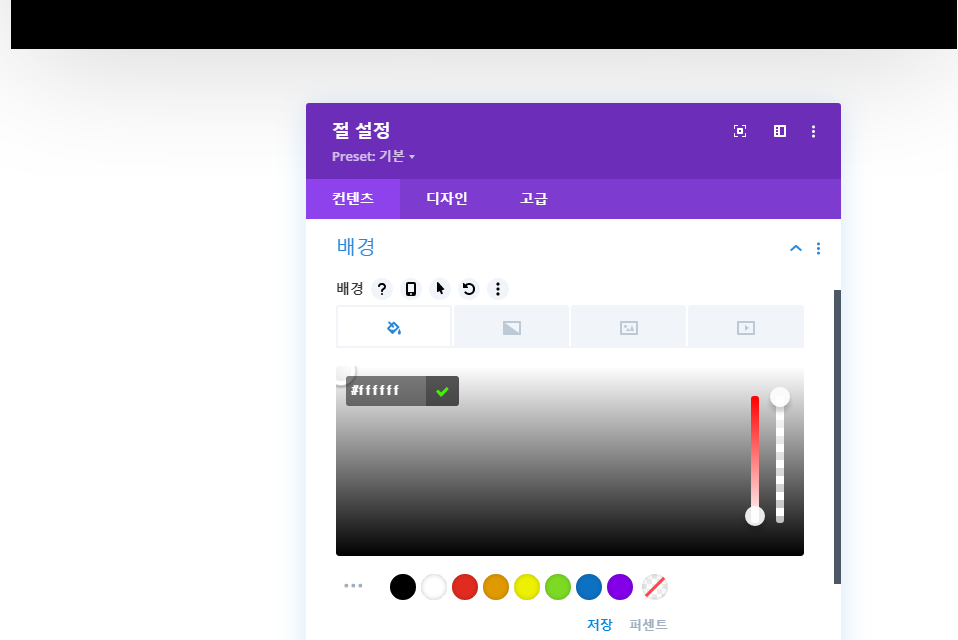
배경색
흰색 섹션 배경색을 선택하십시오.
- 배경색: #ffffff

간격
다음으로 모든 상단 및 하단 패딩을 제거합니다.
간격 > 여유여백
- 상단: 0px
- 하단: 0px

테두리
섹션에도 테두리 반경을 추가하십시오.
- 왼쪽 상단: 20px
- 오른쪽 상단: 20px

상자 그림자
그리고 미묘한 상자 그림자를 추가하여 섹션의 설정을 완료합니다.
- 상자 그림자 흐림 강도: 135px
- 그림자 색상: rgba(0,0,0,0.18)

섹션에 새 행 추가
섹션 설정을 완료한 후 꽉찬너비 열 구조를 사용하여 새 행을 추가합니다.

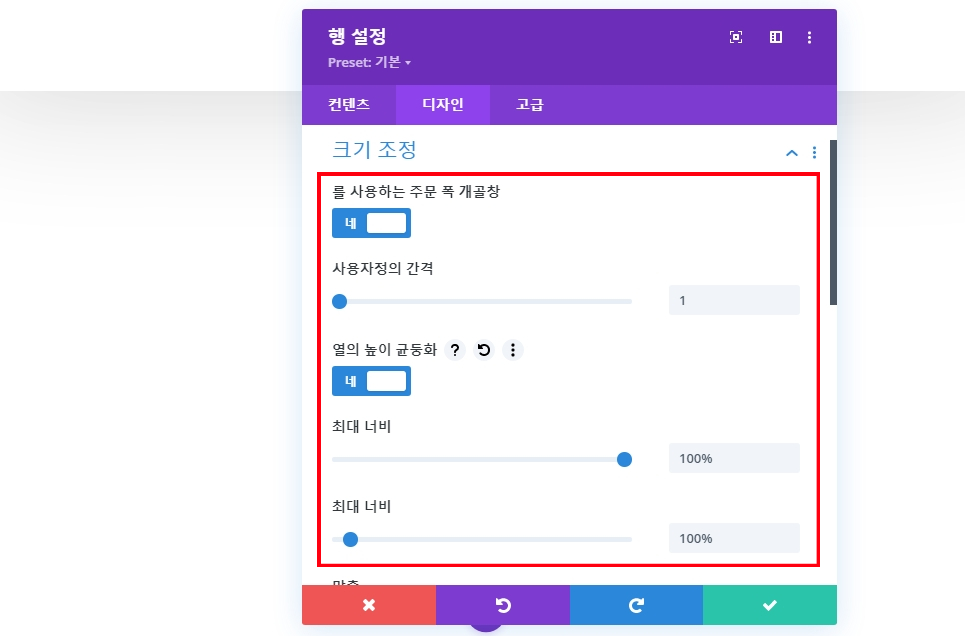
크기 조정
아직 모듈을 추가하지 않고 행 설정을 열고 행이 화면의 전체 너비를 차지하도록 합니다.
- 사용자 지정 거터 너비 사용: 예
- 사용자정의 간격(거터 폭): 1
- 열의 높이 균등화: 예
- 너비: 100%
- 최대 너비: 100%

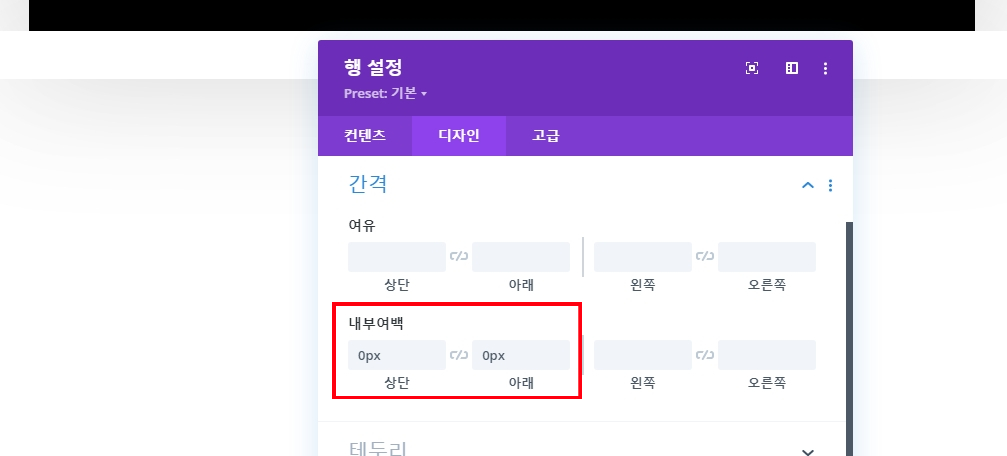
간격
다음으로 행의 기본 상단 및 하단 패딩(내부여백)을 제거합니다.
내부여백
- 상단: 0px
- 하단: 0px

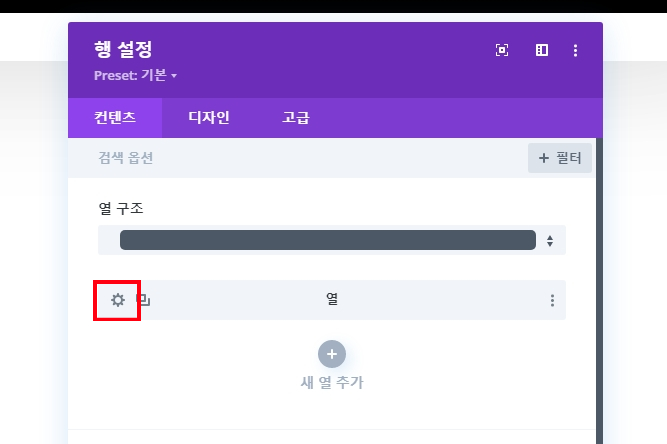
열 간격
계속해서 열 설정을 열고 다양한 화면에 반응형 크기를 위해 사용자 지정 패딩 값을 추가합니다.

열 간격
계속해서 열 설정을 열고 다양한 화면에 반응형 크기를 위해 사용자 지정 패딩 값을 추가합니다.
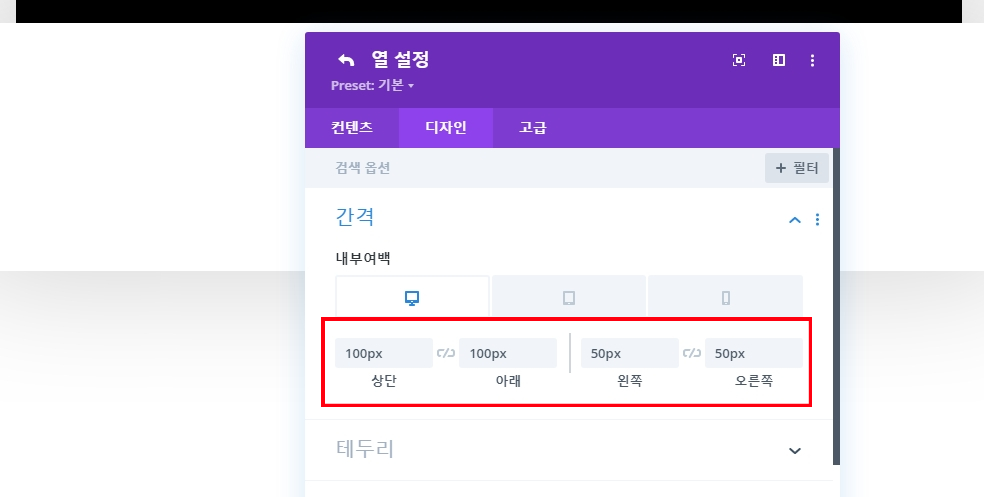
디자인 > 간격 > 내부여백
- 상단: 100px (데스크톱), 50px (태블릿 및 휴대 전화)
- 하단: 100px (데스크톱), 50px (태블릿 및 휴대 전화)
- 왼쪽: 50px
- 오른쪽: 50px

열에 첫번째 ‘텍스트’ 모듈 추가
컨텐츠 추가
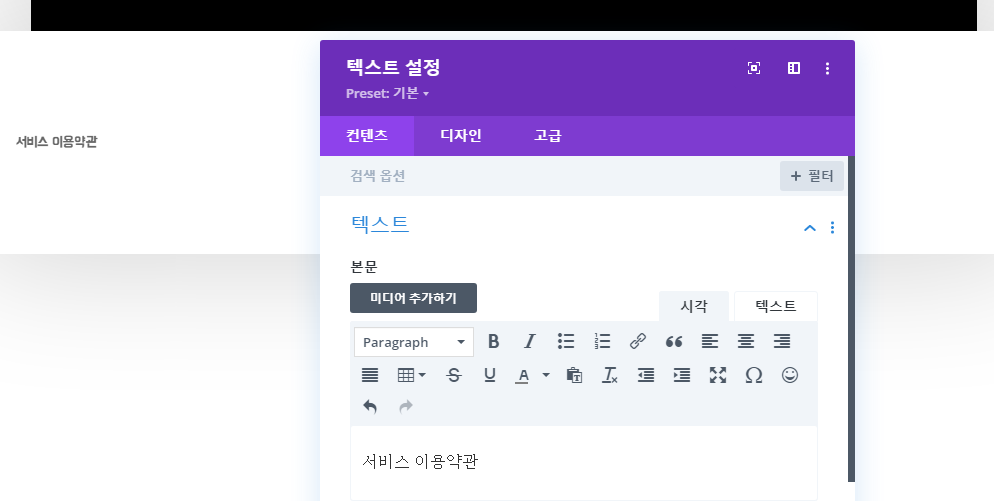
모듈 추가를 시작할 시간입니다! 일반 텍스트 모듈을 열에 추가하고 원하는 내용을 입력합니다.

텍스트 설정
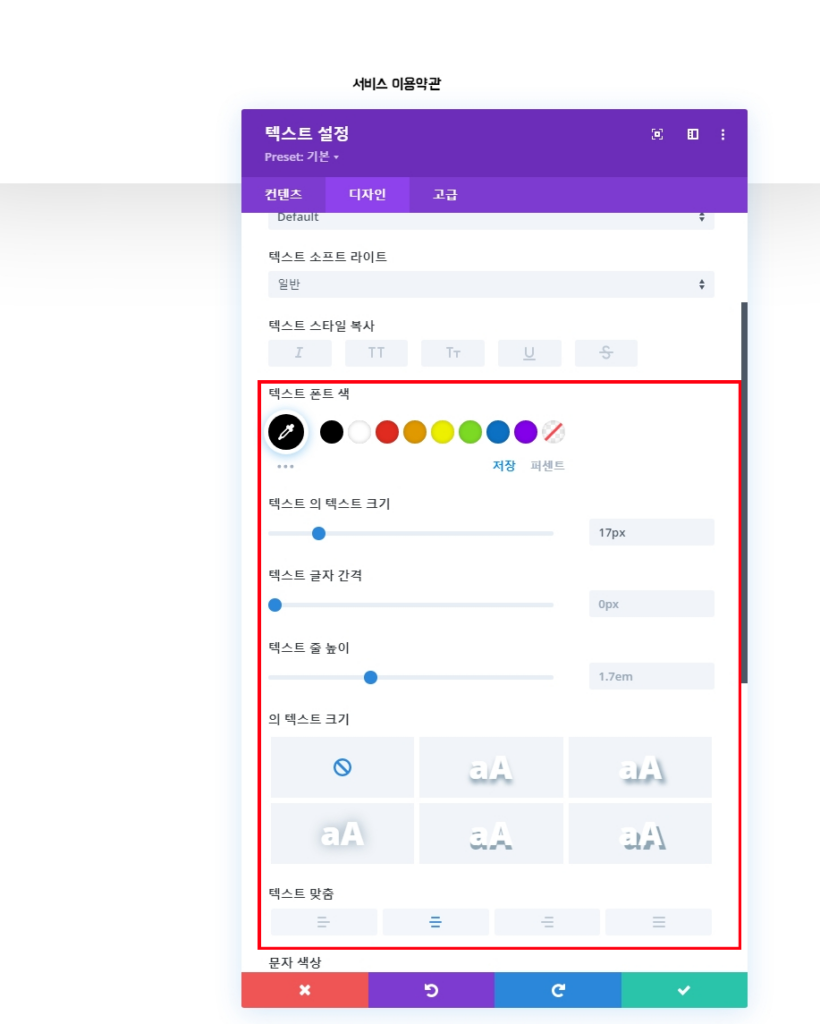
모듈의 디자인 탭으로 이동하여 그에 따라 텍스트 설정을 변경합니다.
- 텍스트 색상: #000000
- 텍스트 크기: 17px
- 텍스트 정렬: 가운데

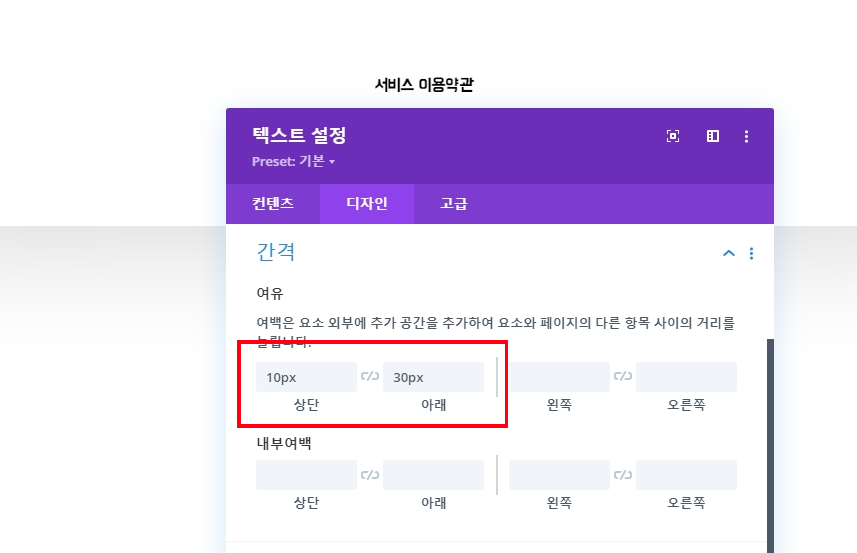
간격
다음으로 사용자 정의 상단 및 하단 여백을 추가하십시오.
여유(마진)
- 상단: 10px
- 하단: 30px

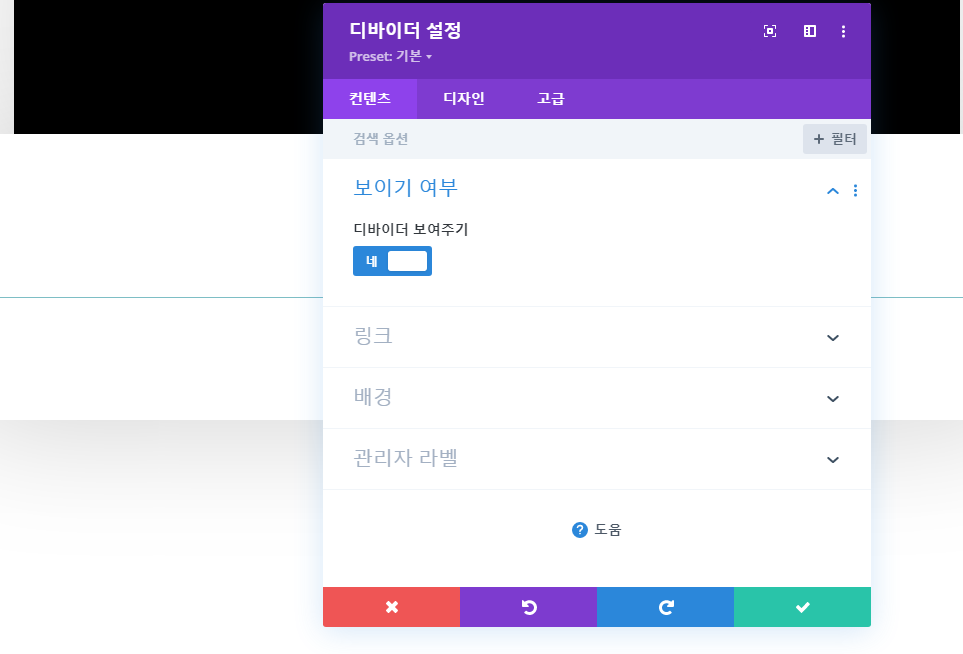
열에 ‘디바이더’ 모듈 추가
보이기 여부
텍스트 모듈 바로 아래에 디바이더 모듈을 추가하고 디바이더 보여주기’ 옵션이 활성화되어 있는지 확인하십시오.
- 디바이더 보여주기: 네

선
선 색상을 검정색으로 변경합니다.
- 선 색상 : #000000 (검은색)

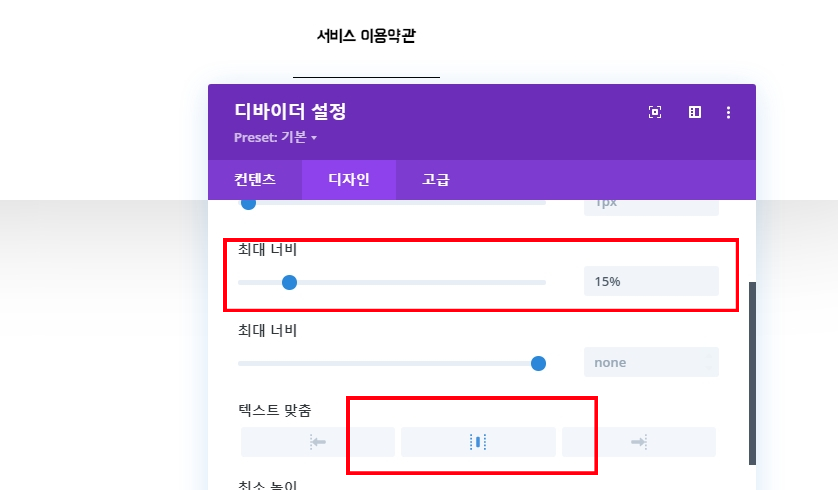
크기 조정
구분선의 크기 설정도 수정합니다.
- 너비: 15%
- 맞춤: 중앙

열에 두번째 ‘텍스트’ 모듈 추가
컨텐츠 추가
열에 다른 텍스트 모듈을 추가합니다.

링크 추가
이 모듈에서 이동시킬 페이지에 대한 링크를 추가합니다.

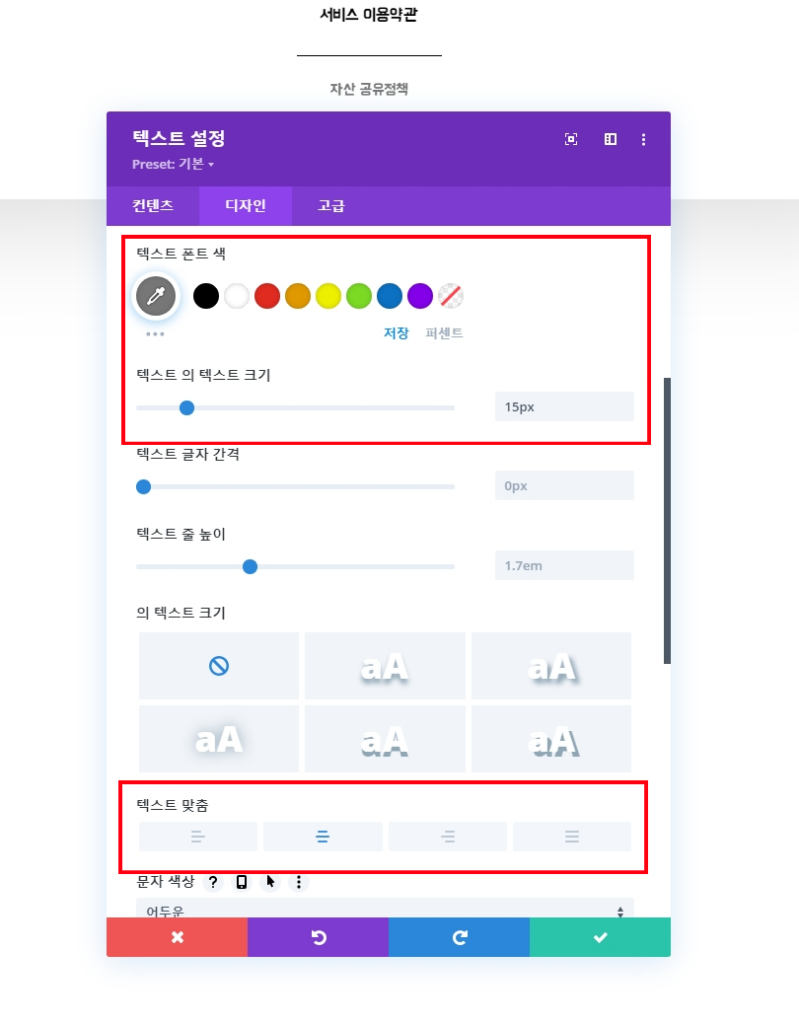
텍스트 설정
그런 다음 디자인 탭으로 이동하여 다음과 같이 텍스트 설정을 변경하십시오.
- 텍스트 색상: #777777
- 텍스트 크기: 15px
- 텍스트 정렬: 가운데

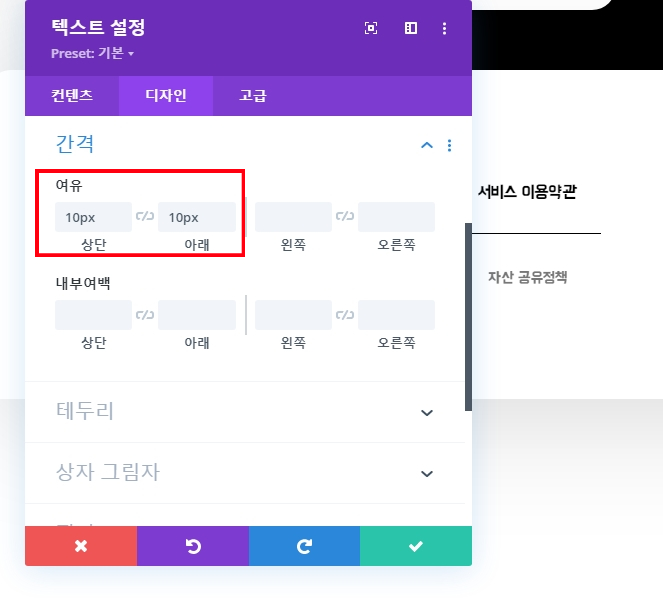
간격
상단 및 하단 마진도 추가합니다.
여유(마진)
- 상단: 10px
- 하단: 10px

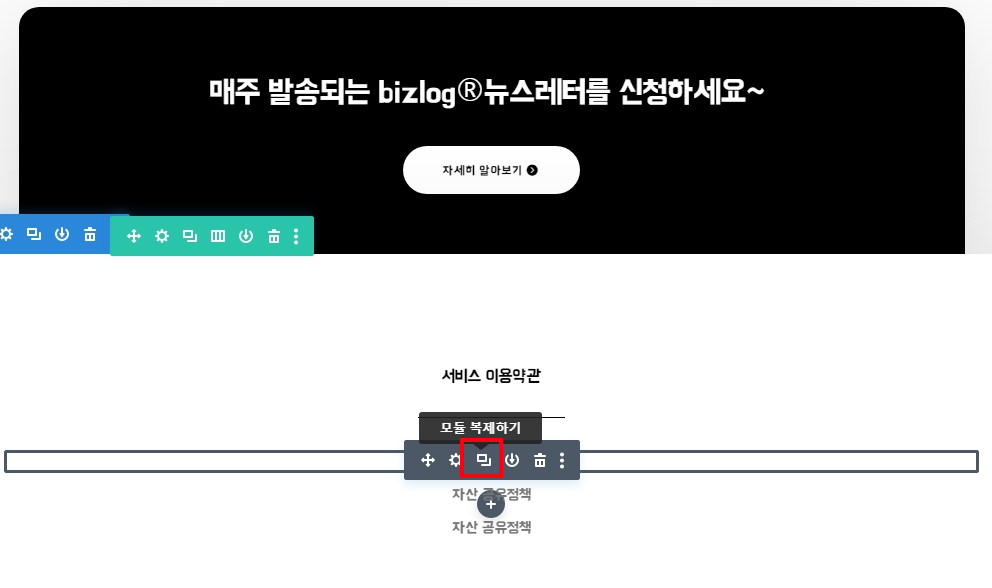
필요한만큼 텍스트 모듈 복제
열의 두 번째 텍스트 모듈을 완료하면, 필요한만큼 복제해서 만들어줍니다.

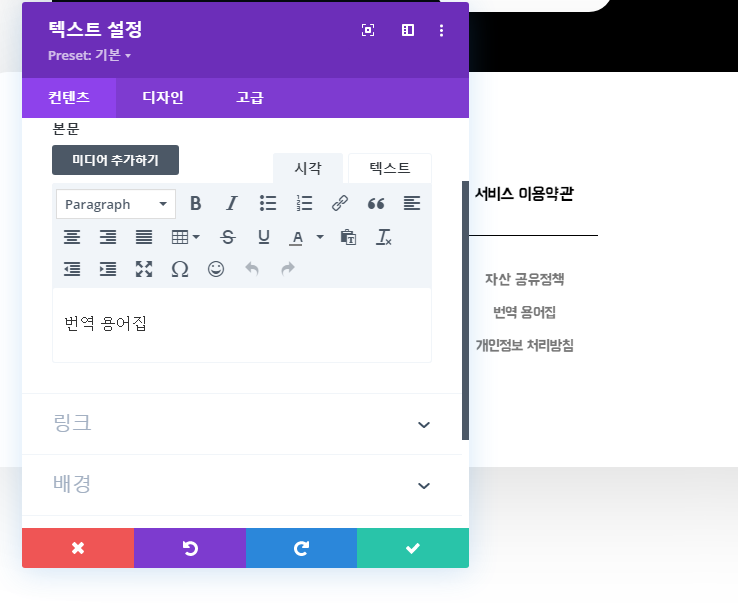
컨텐츠 및 링크 변경
각 중복에 대한 모듈 컨텐츠 및 링크를 변경합니다.

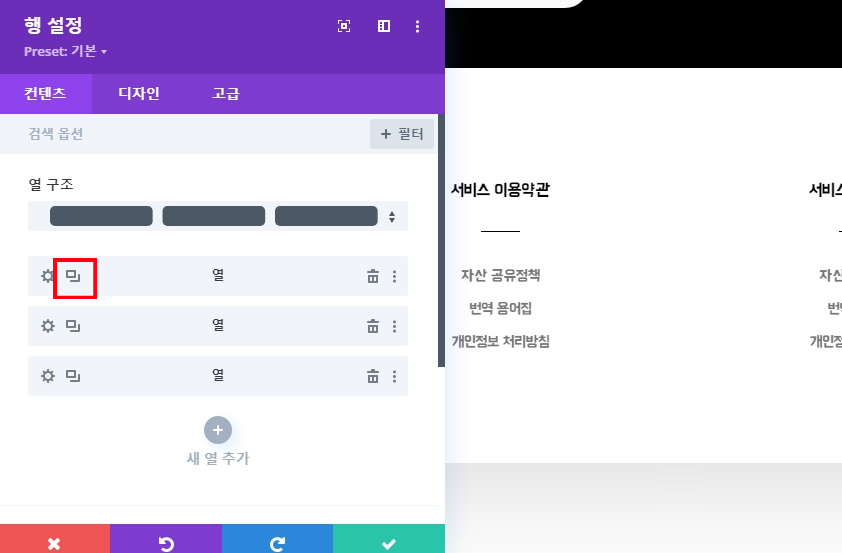
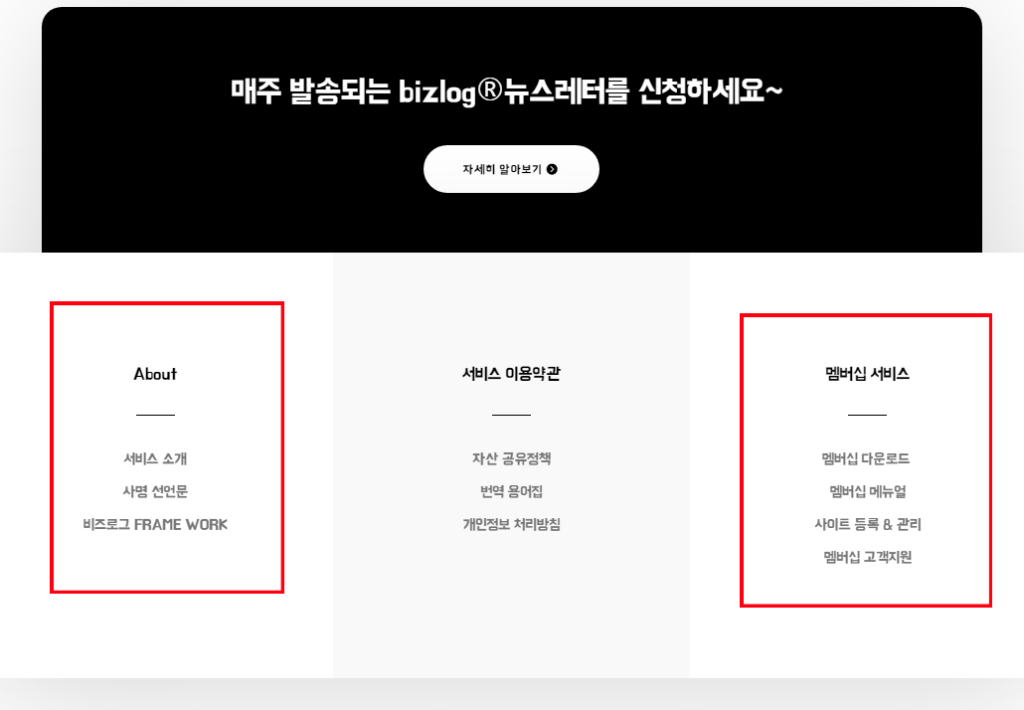
전체 열을 두 번 복제
열과 해당 모듈을 완료하면 전체 열을 두 번 복제 합니다. 복제시 자동으로 열 구조가 변합니다.

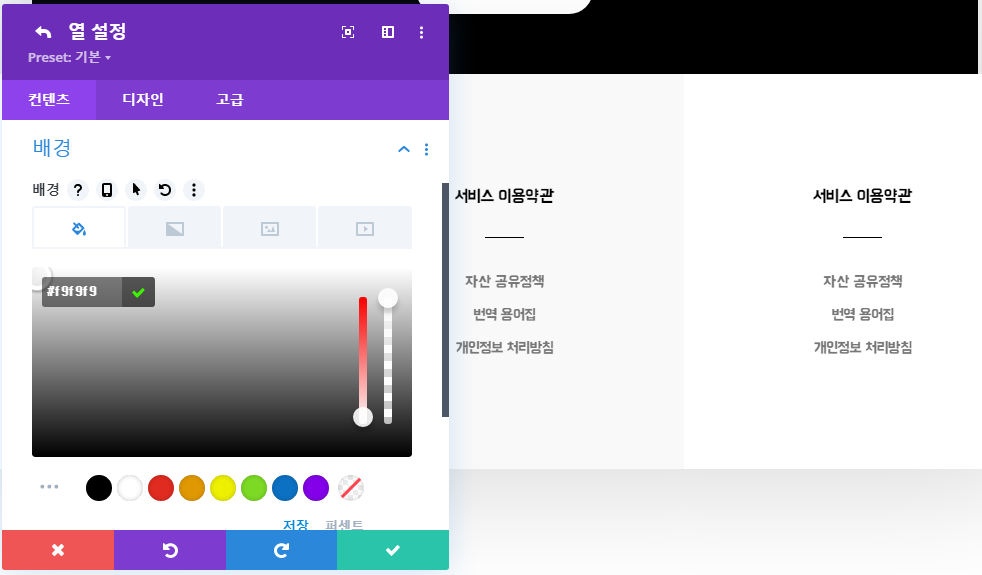
두번째 열 배경색
그런 다음 두번째 열 설정을 열고 배경색을 변경합니다.
- 배경 색상: #f9f9f9

컨텐츠 및 링크 변경
각 중복 열의 모든 콘텐츠와 링크를 변경합니다.

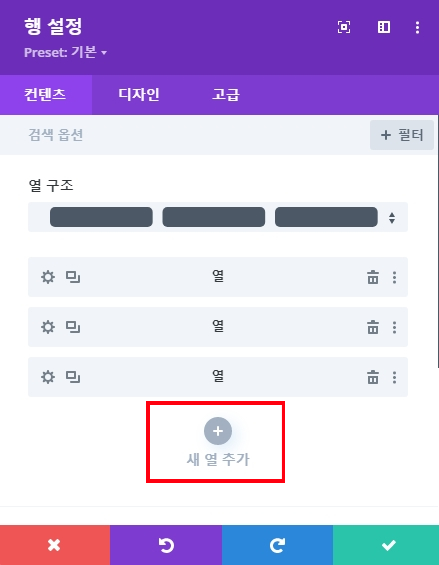
새 열 추가
그런 다음 행에 네 번째 열을 추가하십시오.

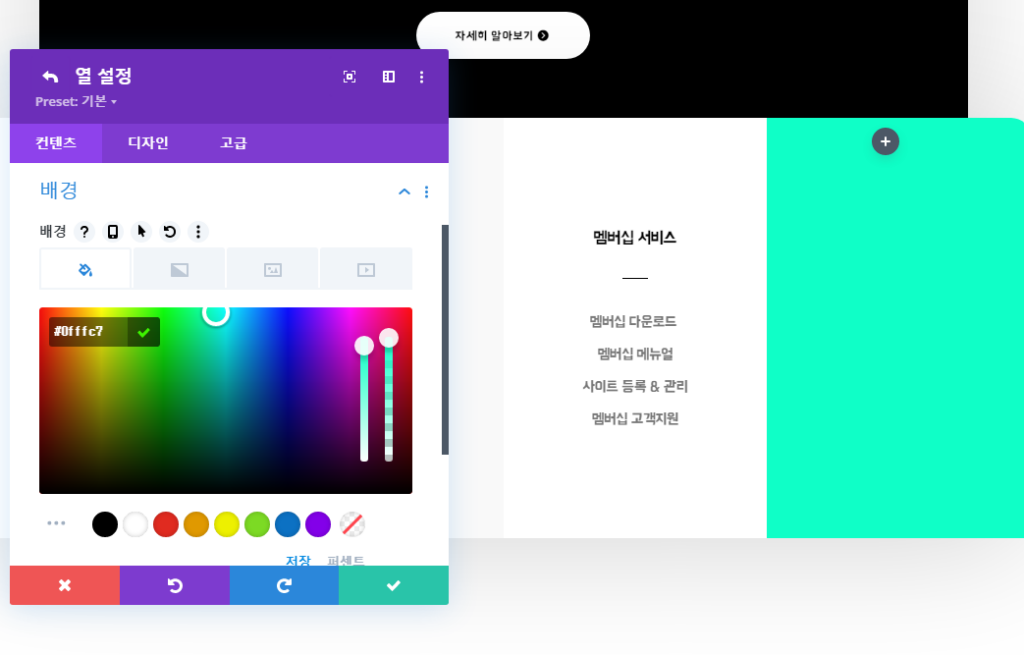
배경색
새 열의 배경색을 변경합니다.
- 배경색: #0fffc7

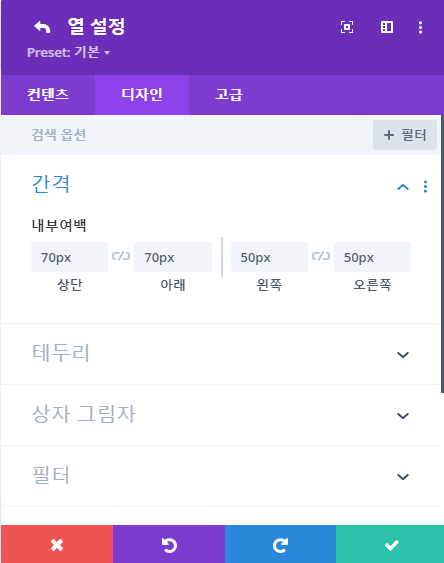
간격
열의 패딩 값을 설정합니다.
내부여백
- 상단: 70px
- 하단: 70px
- 왼쪽: 50px
- 오른쪽: 50px

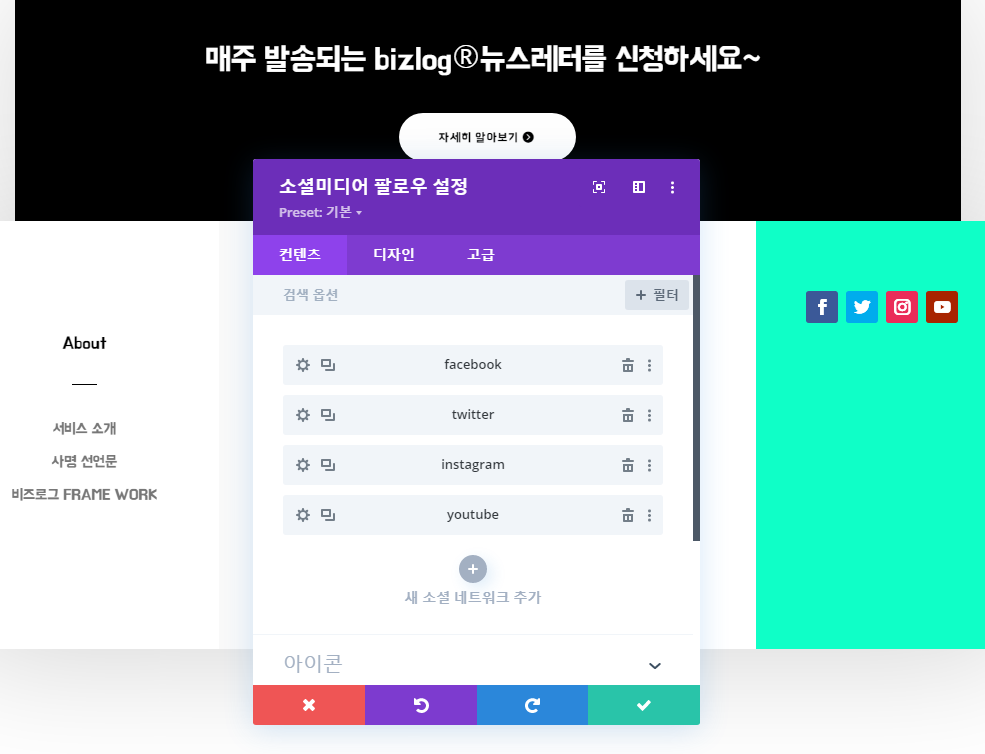
네번째 열에 ‘소셜 미디어 팔로우’ 모듈 추가
소셜 미디어 팔로우 모듈을 추가합니다.

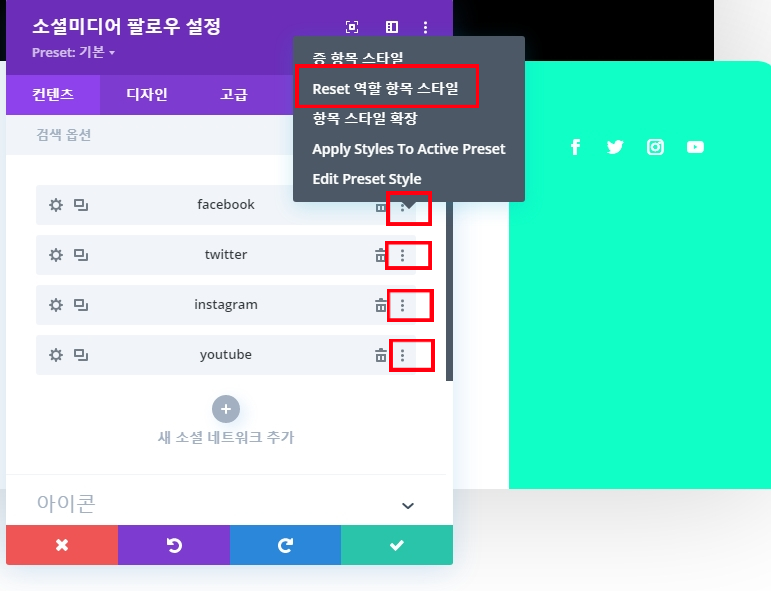
소셜 네트워크 스타일 리셋
각 소셜 네트워크의 항목 스타일을 리셋 합니다.

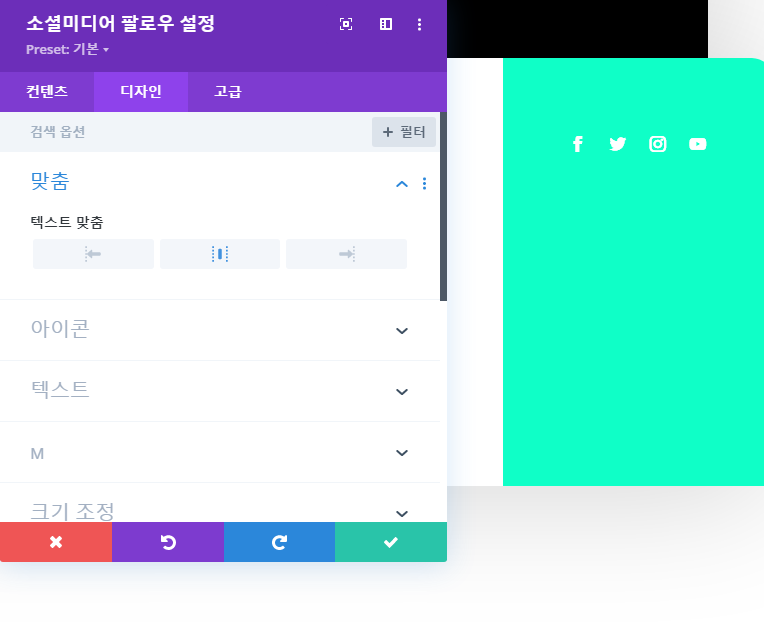
맞춤
그런 다음 디자인 탭으로 이동하여 모듈 정렬을 변경하십시오.
- 텍스트 맞춤: 중앙

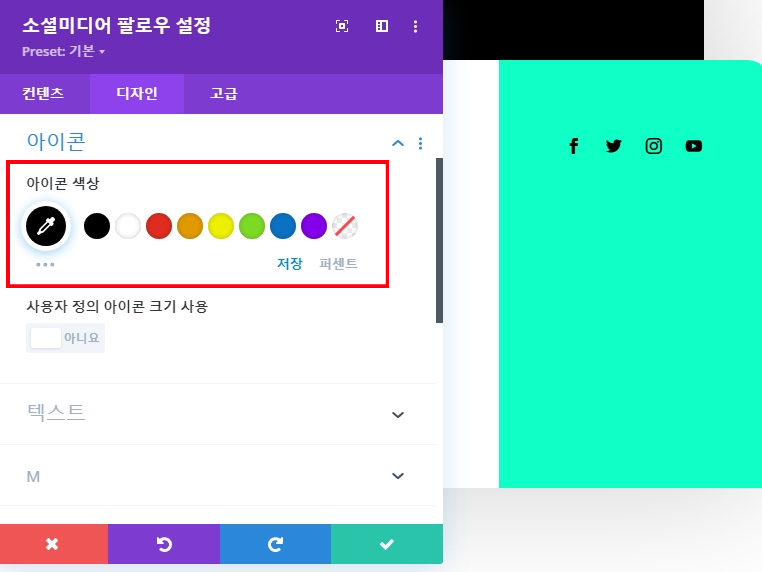
아이콘 설정
아이콘 색상도 수정하십시오.
- 아이콘 색상: #000000

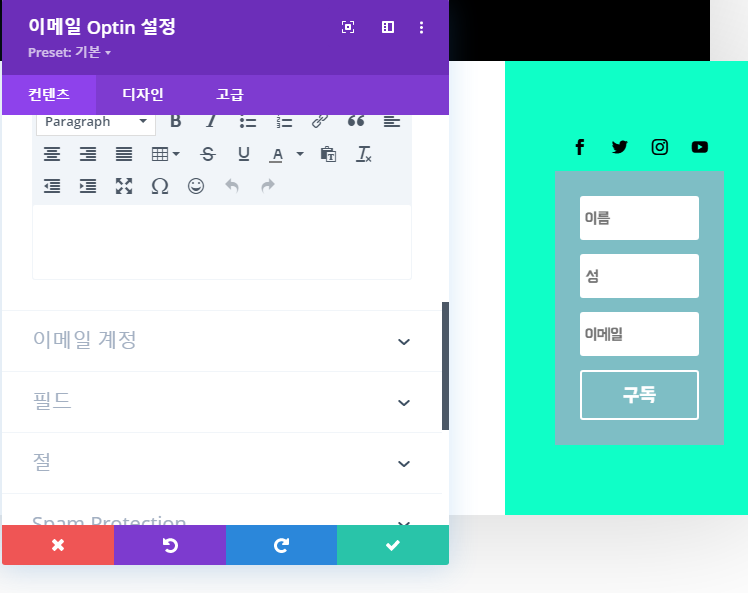
네번째 열에 ‘이메일 옵트인’ 모듈 추가
내용 제거
이메일 옵트인 모듈을 추가하고 제목과 본문 내용을 제거합니다.

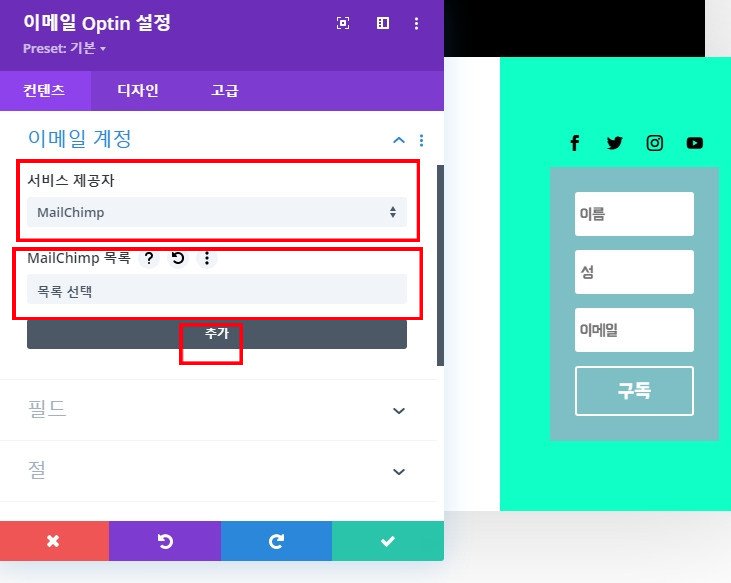
이메일 계정
다음으로 이메일 계정을 추가하십시오. 이메일 계정을 추가하지 않으면 빌더 종료시 모듈이 표시되지 않습니다.

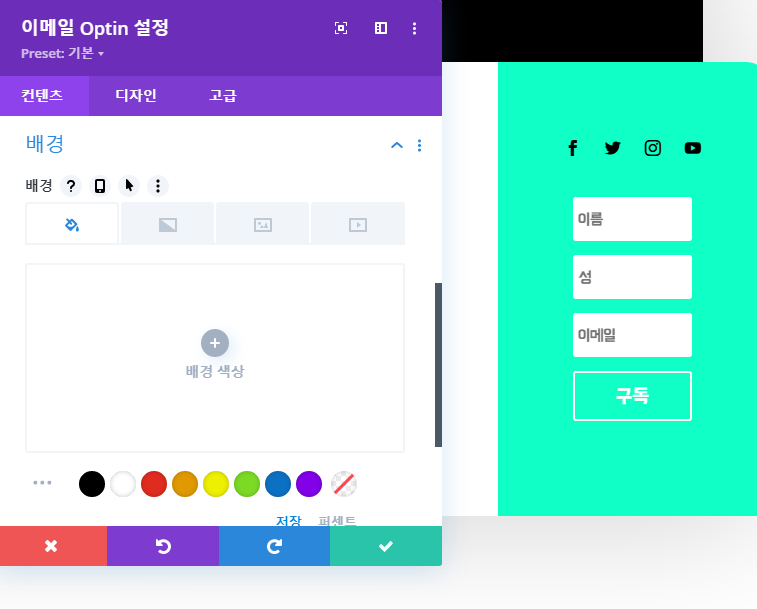
배경색 제거
모듈의 배경색을 제거하여 계속합니다.
- 배경색: 마우스 올리면 나오는 ‘휴지통’ 아이콘 눌러서 없애기

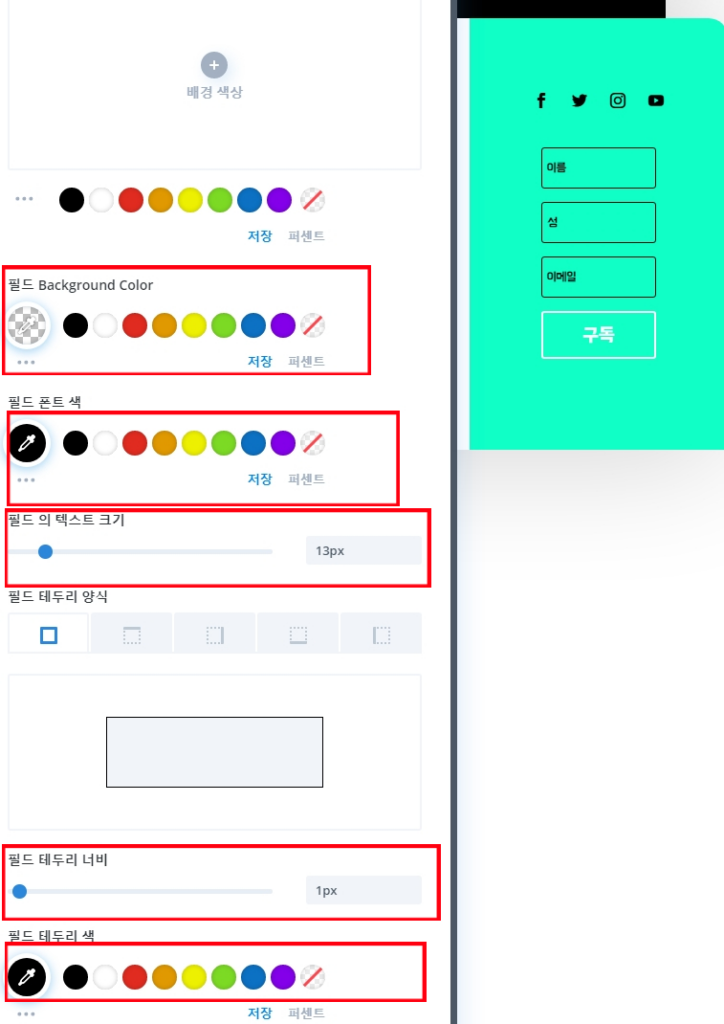
필드 설정
디자인 탭으로 이동하여 다음과 같이 필드 설정을 변경하십시오.
- 필드 배경색: rgba(0,0,0,0)
- 필드 폰트 색상: #000000
- 필드 텍스트 크기: 13px
- 필드 테두리 너비: 1px
- 필드 테두리 색상: #000000

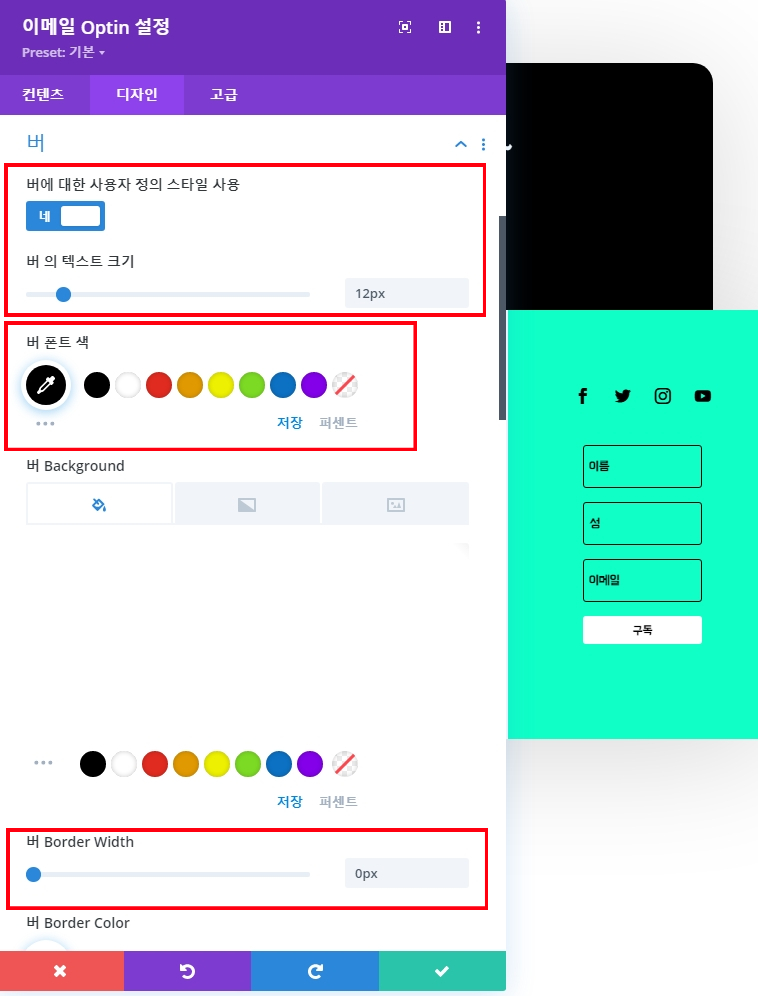
버튼 설정
- 모듈의 버튼 스타일도 지정하십시오.
- 버튼에 사용자 정의 스타일 사용: 네
- 버튼 텍스트 크기: 12px
- 버튼 텍스트 색상: #000000
- 버튼 배경색: #FFFFFF
- 버튼 테두리 너비: 0px

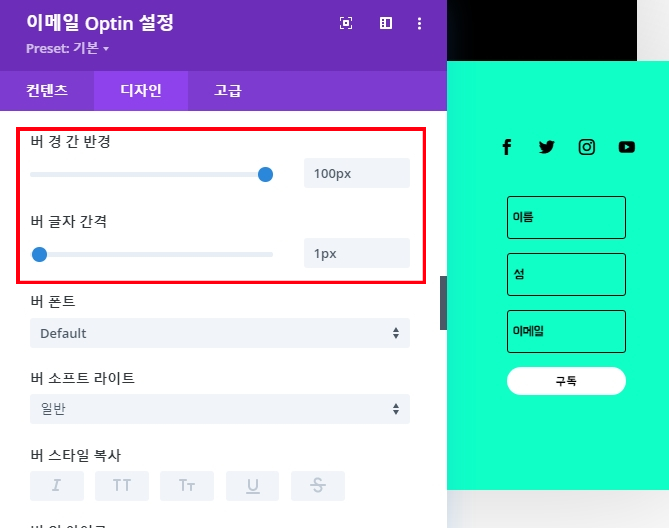
- 버튼 테두리 반경: 100px
- 버튼 문자 간격: 1px

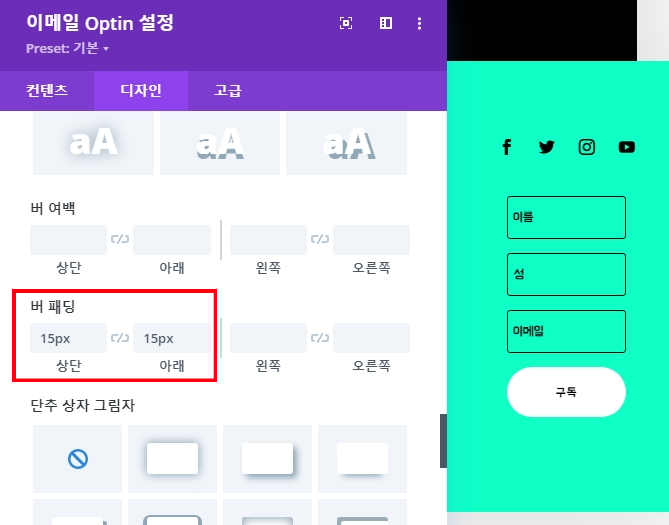
버튼 패딩
- 상단: 15px
- 하단: 15px

네번째 열에 동적 ‘텍스트’ 모듈 추가 방법
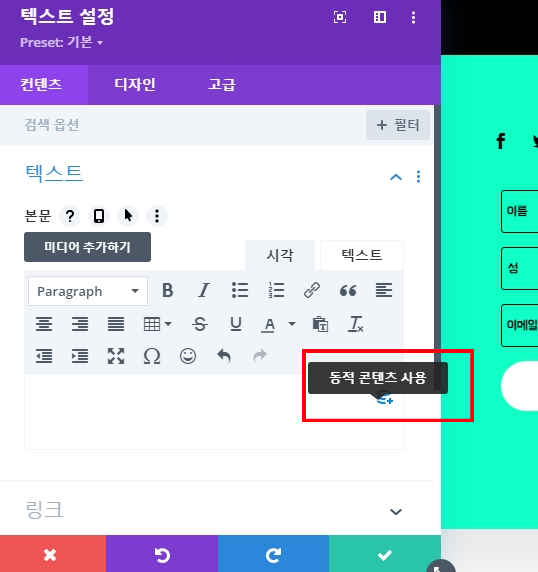
이 디자인을 완성하는데 마지막 모듈은 ‘텍스트’ 모듈입니다. 콘텐츠 상자에서 동적 콘텐츠 옵션을 활성화합니다.

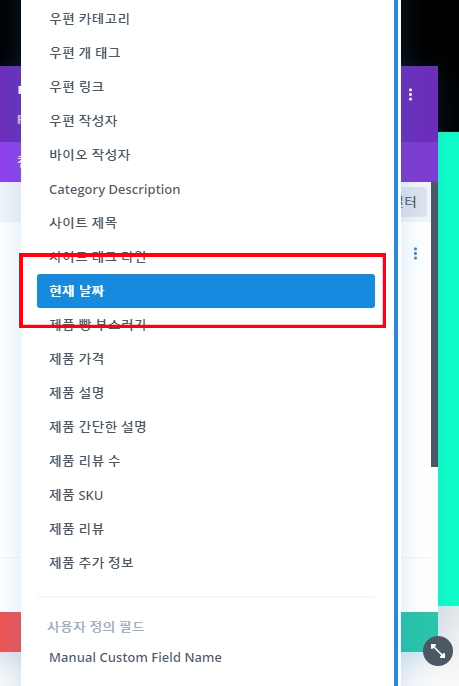
그런 다음 ‘현재 날짜’옵션을 선택합니다.
- 동적 콘텐츠: 현재 날짜

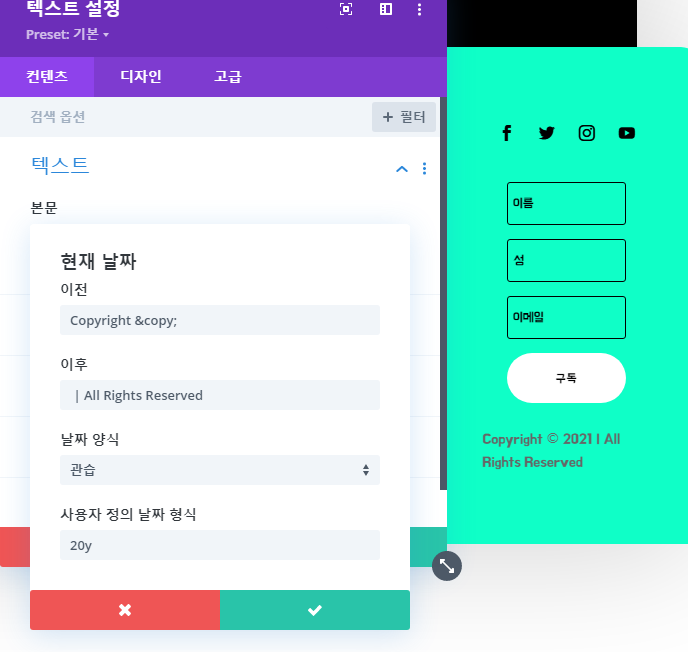
다음과 같이 동적 콘텐츠의 설정을 수정합니다.
- 이전: Copyright ©
- 이후: | All Rights Reserved
- 날짜 형식: 사용자 지정(현재 관습이라고 번역되어 있습니다)
- 사용자 지정 날짜 형식: 20y

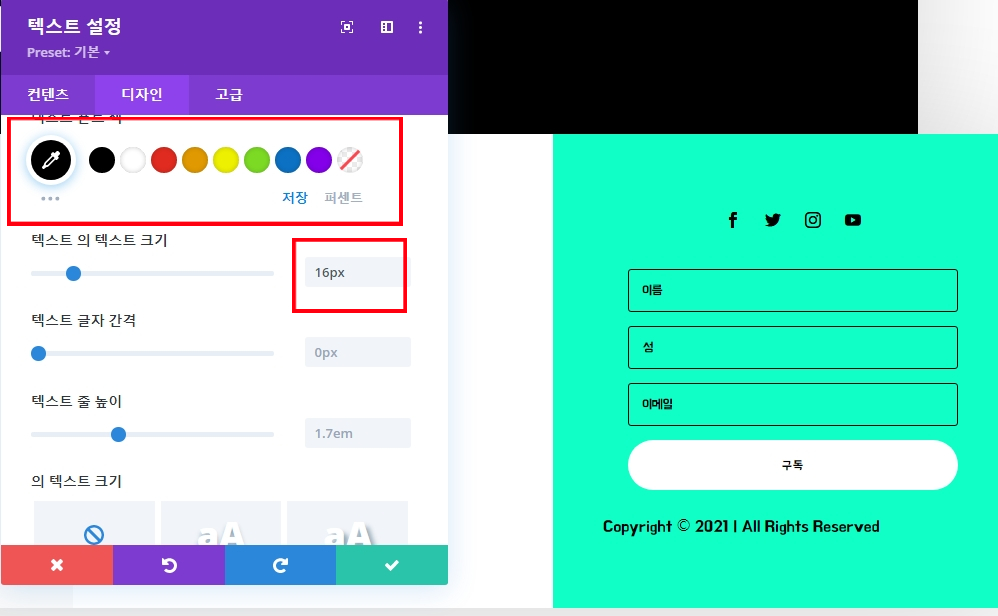
텍스트 설정
그런 다음 디자인 탭으로 이동하여 텍스트 설정을 변경합니다.
- 텍스트 색상: #000000
- 텍스트 크기: 16px

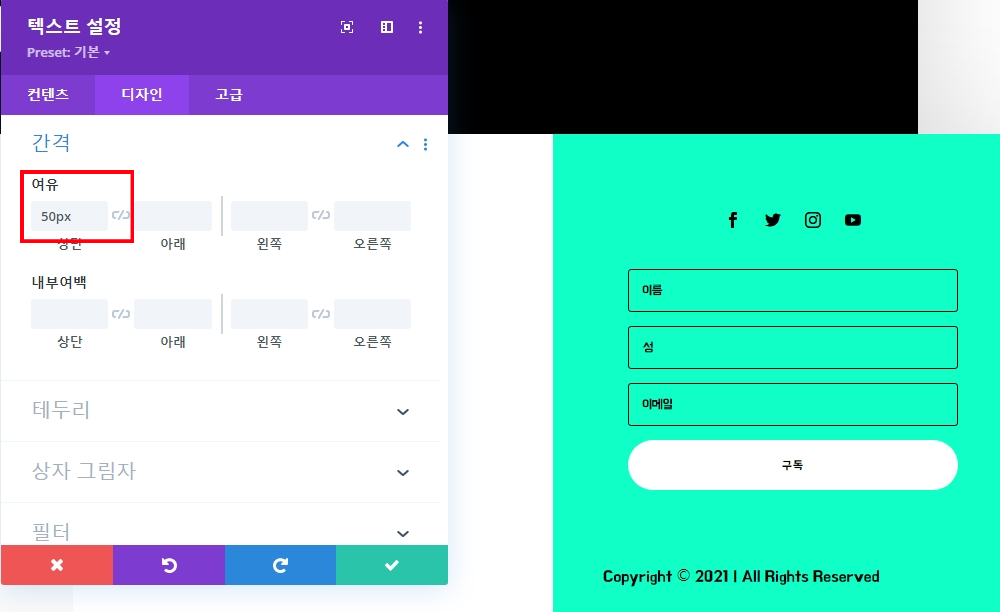
간격
상단 여백을 추가하여 모듈 설정을 완료하면 완료됩니다!
여유
- 상단: 50px

완성!
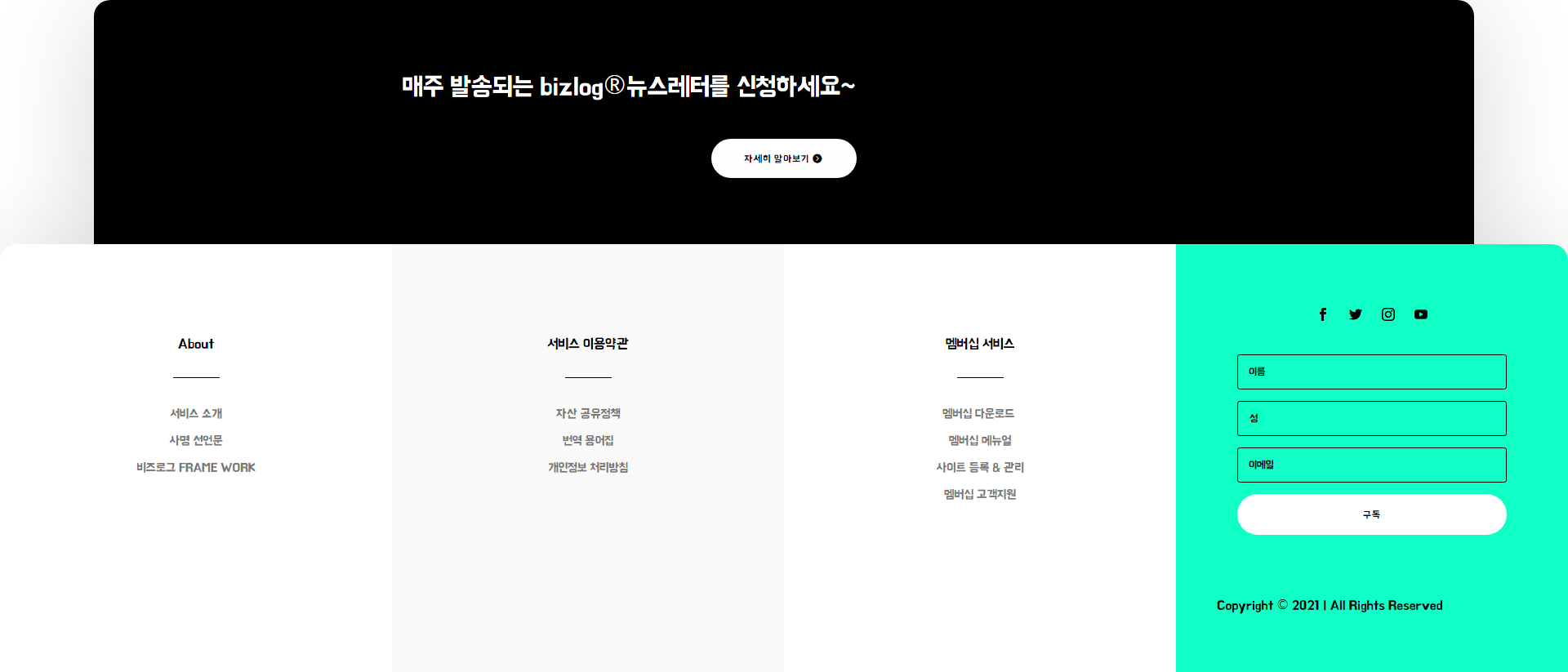
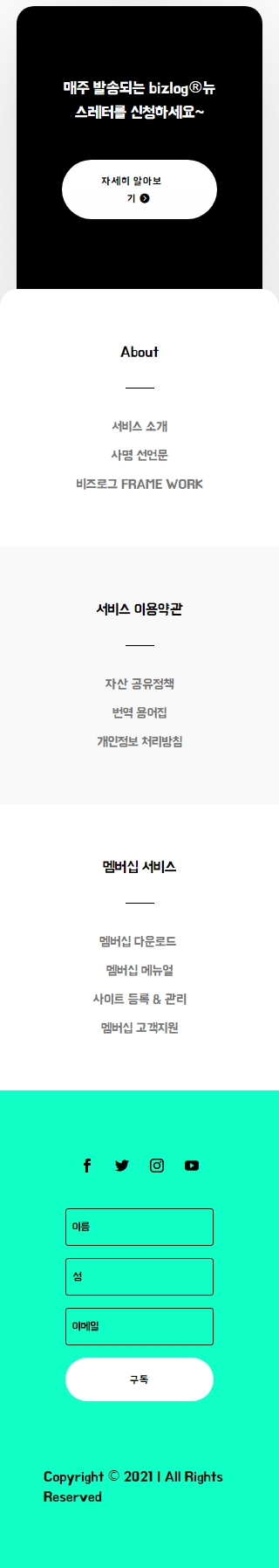
이제 모든 단계를 마쳤으므로 다양한 화면 크기의 결과를 최종적으로 살펴보겠습니다.
데스크탑

모바일

정리하며..
이 게시물에서는 Divi의 새로운 테마 빌더를 사용하여 사용자 지정 글로벌 푸터(바닥 글)를 만드는 방법을 보여주었습니다. 이 튜토리얼은 멋진 푸터를 만들고 전체 웹 사이트 또는 특정 사용자 지정 게시물 유형에 적용하는 것이 얼마나 쉬운 지 보여줍니다. 이 튜토리얼로 여러분이 테마 빌더를 바로 시작할 수 있도록 영감을 주었기를 바랍니다!
Divi에 대해 자세히 알아보고 더 많은 Divi 무료 콘텐츠를 받고 싶다면 Divi 공식 이메일 뉴스 레터와 YouTube 채널을 구독하여 무료 컨텐츠를 찾아볼 수 있습니다.