카테고리 페이지는 사용자가 관심있는 항목으로 가득 찬 페이지를 제공함으로써 매우 유용할 수 있습니다. 그러나 카테고리 페이지는 디자인과 관련하여 어려움을 겪을 수 있습니다.
Divi에서 Divi 테마 빌더가 나오기 전에 개발자는 카테고리 페이지 템플릿 테마 파일에서 PHP 코드를 수동으로 사용자 정의한 다음 순전히 외부 CSS로 페이지 템플릿 스타일을 지정하는데 의존해야 했습니다. 그러나 이제 Divi 테마 빌더를 사용하면 이 프로세스가 쉽고 즐거워졌습니다!
이 튜토리얼에서는 Divi 테마 빌더를 사용하여 처음부터 블로그에 대한 카테고리 페이지 템플릿을 만드는 방법을 보여줍니다. 게시물 카테고리에 할당된 새 템플릿을 빠르게 설정하는 방법과 Divi Builder를 사용하여 적절한 모듈과 동적 콘텐츠를 사용하여 템플릿을 디자인하는 방법을 알아보겠습니다.
시작합니다!
미리보기
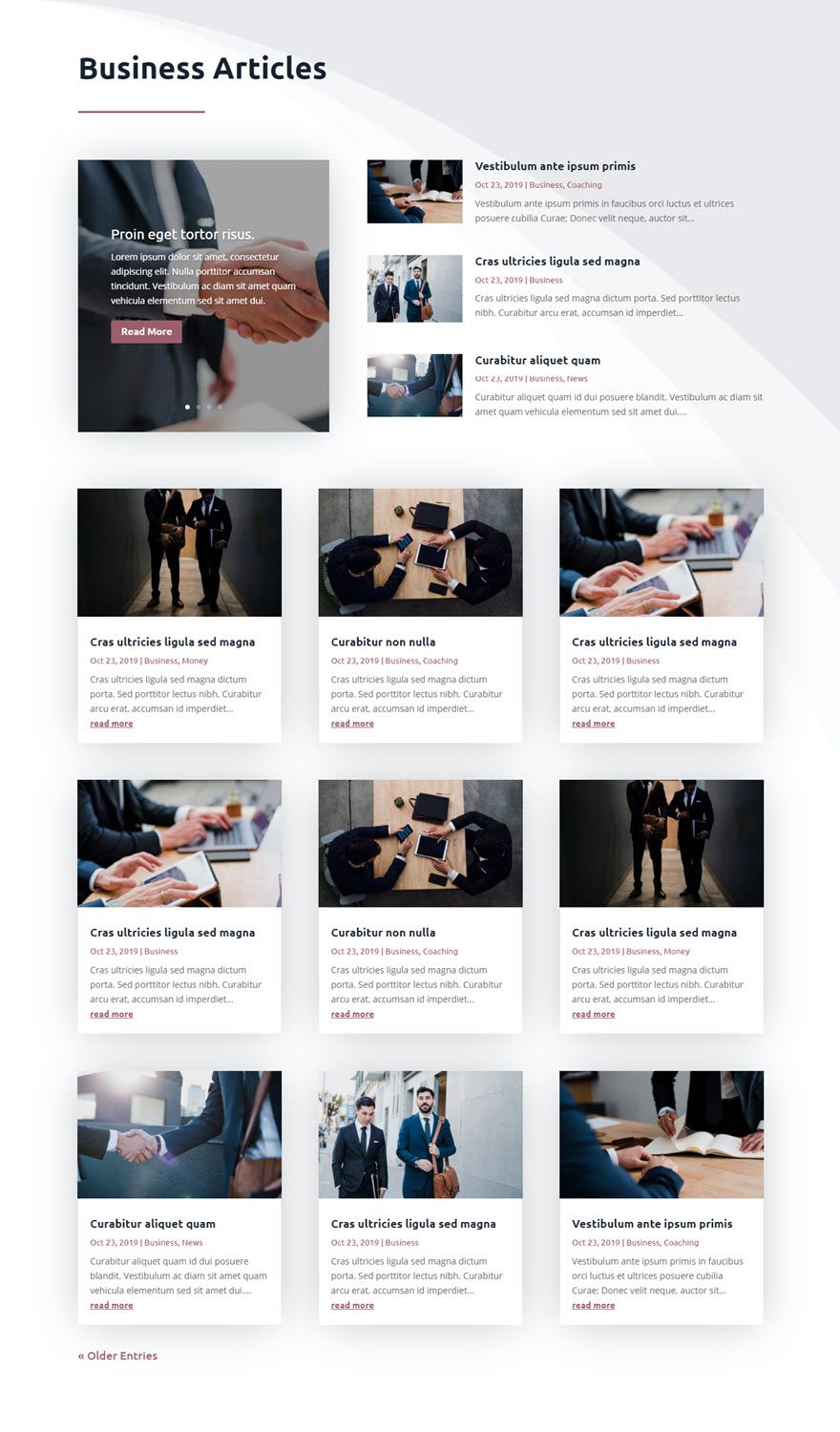
이 튜토리얼에서 함께 디자인할 카테고리 페이지 템플릿의 스타일을 살펴보겠습니다. 이 이미지에서는 “Business” 카테고리의 모든 게시물을 표시하는 데 사용됩니다.
밑의 그림은 Divi 공식 사이트의 예시입니다.

필요한 사항
블로그 게시물에 대한 카테고리 페이지 템플릿을 만들 것이므로 카테고리가 할당된 게시물이 이미 생성되어 있어야합니다.
카테고리 페이지 템플릿에 사용할 수 있는 모듈 및 동적 콘텐츠
Divi 블로그용 카테고리 페이지 템플릿을 만들 때 올바른 정보를 동적으로 표시하는 템플릿을 효과적으로 만들 수 있도록 원하는 도구를 이해하는 것이 중요합니다. 블로그 게시물용 카테고리 페이지 템플릿의 경우 사용자가 카테고리 페이지를 방문할 때마다 현재 카테고리별로 게시물을 표시하는게 중요합니다.
예를 들어, 사용자가 “비즈니스” 카테고리 링크를 클릭하면 “비즈니스” 카테고리의 모든 게시물을 표시하는 아카이브 페이지가 표시되어야 합니다. 일부 Divi 모듈에는 템플릿에 동적 콘텐츠를 쉽게 표시할 수 있는 옵션이 내장되어 있습니다.
블로그 모듈
블로그 모듈은 카테고리 페이지 템플릿을 표시하는데 사용해야하는 기본 모듈입니다. 현재 페이지에 대한 게시물을 표시하는 옵션이 내장되어 있기 때문입니다.
게시물 슬라이더 모듈 & 게시물 제목 모듈
게시물 슬라이더 모듈을 사용하여 현재 페이지의 게시물을 표시할 수도 있습니다. 이것은 블로그 모듈이 할 수 있는 것처럼 카테고리 페이지를 방문할 때 생성된 게시물을 표시하는 동적 게시물 슬라이더를 만드는데 유용합니다.
게시물 제목 모듈도 사용할 수 있지만 페이지 제목을 동적으로 표시하는 기능으로 거의 제한됩니다. 게시물 제목 모듈에서 사용할 수 있는 대부분의 다른 요소는 아카이브 페이지에 적용되지 않고 특정 게시물 템플릿에만 적용됩니다.
게시물 / 아카이브 제목 (동적 콘텐츠)
게시물 / 아카이브 페이지 제목을 표시하는 더 쉬운 방법은 일반 Divi 모듈을 사용한 다음 모든 Divi 모듈에서 사용할 수 있는 동적 콘텐츠 기능을 사용하여 게시물 / 아카이브 페이지 제목을 가져 오는 것입니다.
예를 들어 텍스트 모듈을 사용한 다음 게시물 / 아카이브 페이지 제목을 본문 콘텐츠에 동적 콘텐츠로 추가 할 수 있습니다. 그런 다음 원하는 대로 제목 스타일을 지정할 수 있습니다.

카테고리 페이지 템플릿을 만드는데 필요한 도구를 이해 했으므로 이제 함께 시작해 보겠습니다.
블로그 용 카테고리 페이지 템플릿을 만드는 방법
이 카테고리 페이지 템플릿의 목표는, Divi의 블로그 게시물에 대한 모든 카테고리 페이지에 할당된 템플릿에 대한 사용자 지정 본문 영역을 만드는 것입니다.
이 템플릿에 대한 맞춤 헤더 또는 맞춤 푸터 영역을 만들지 않을 것입니다. 그러나 이 템플릿을 헤더와 푸터가 있는 곳에서 쉽게 사용할 수 있습니다.
게시물 카테고리에 대한 사용자 지정 템플릿 생성 및 할당
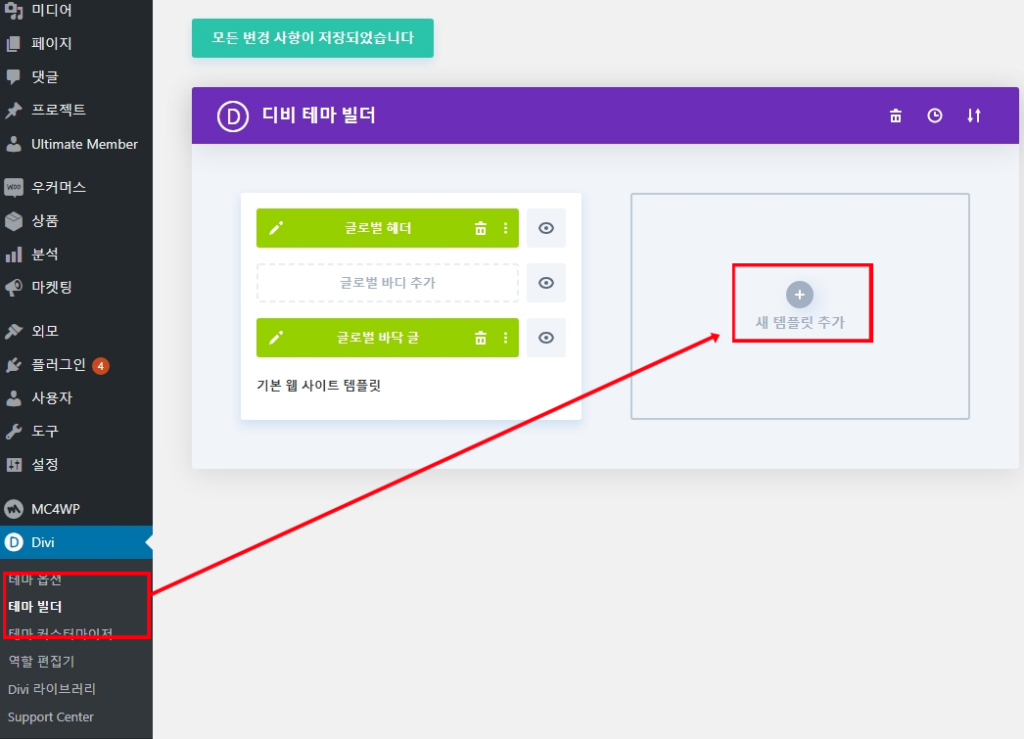
시작하려면 워드프레스 대시보드로 이동하여 Divi > 테마 빌더로 이동합니다. 그런 다음 빈 회색 상자 영역을 클릭하여 ‘새 템플릿’을 추가합니다.

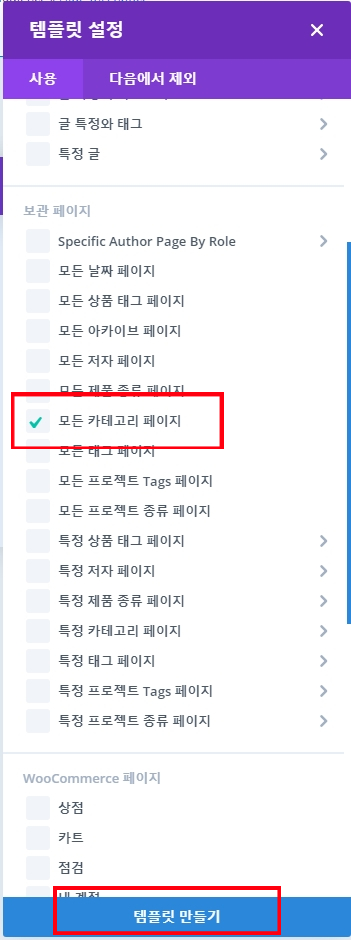
다음으로 모든 카테고리 페이지에 템플릿을 할당합니다.

템플릿에 새 사용자 지정 본문 영역 추가
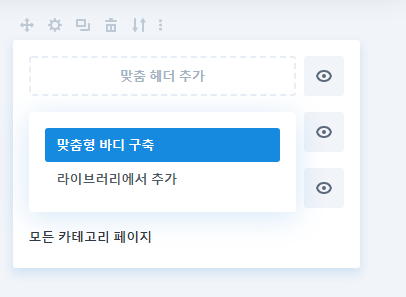
템플릿에 대한 사용자 지정 본문을 작성하려면 ‘커스텀 바디 추가’ 영역을 클릭한 다음 “맞춤형 바디 구축”을 선택합니다.

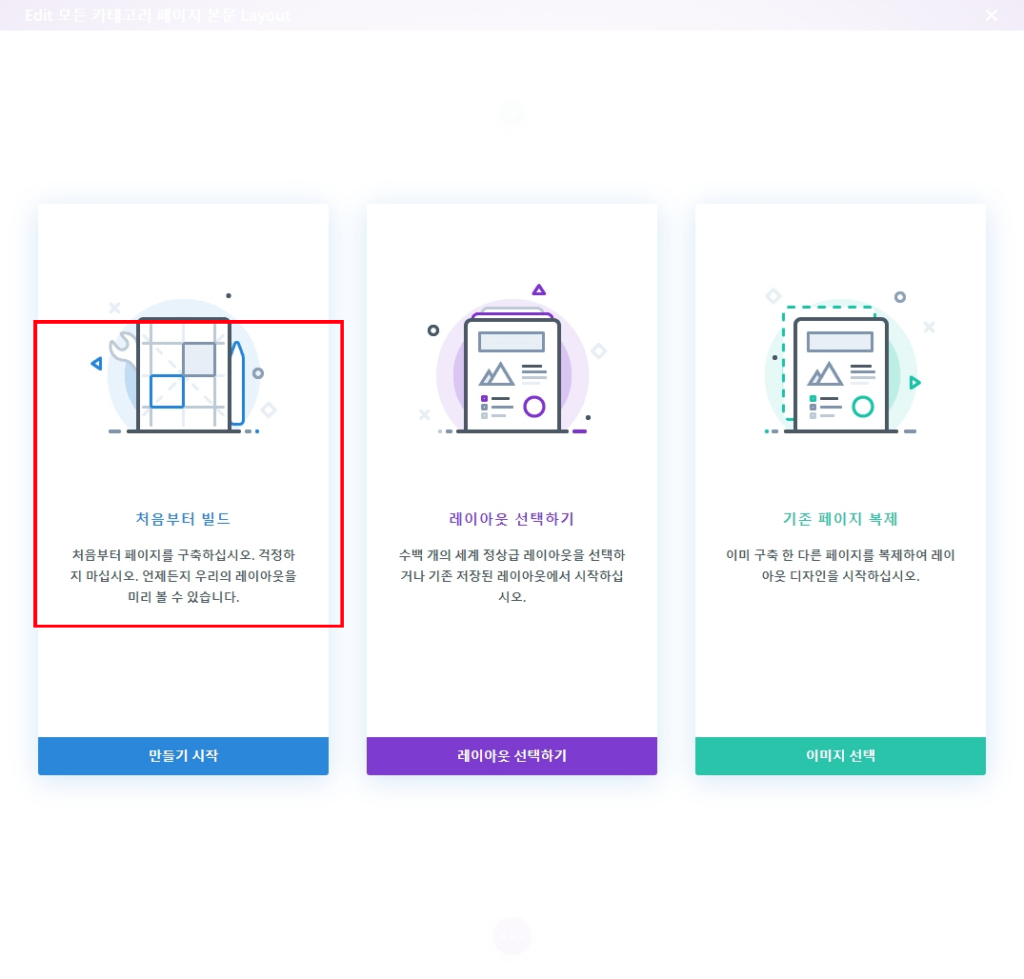
그런 다음 “처음부터 빌드” 옵션을 선택합니다.

동적 아카이브 제목 추가
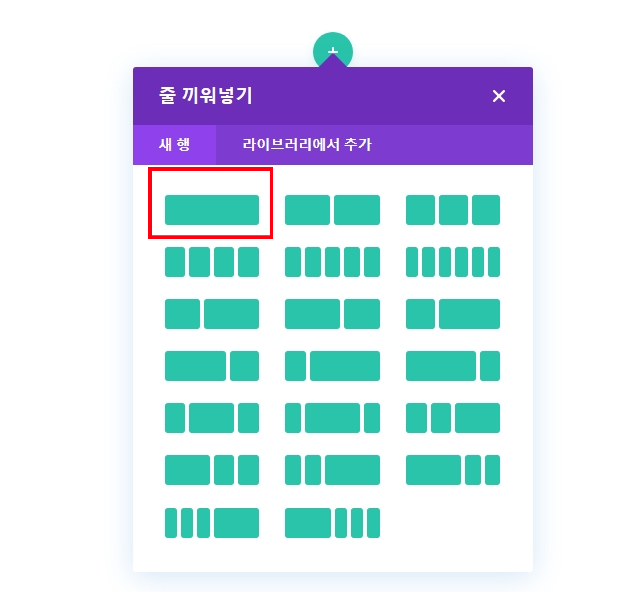
템플릿 레이아웃 편집기에서 일반 섹션 내에 새로운 1열 행을 만듭니다.

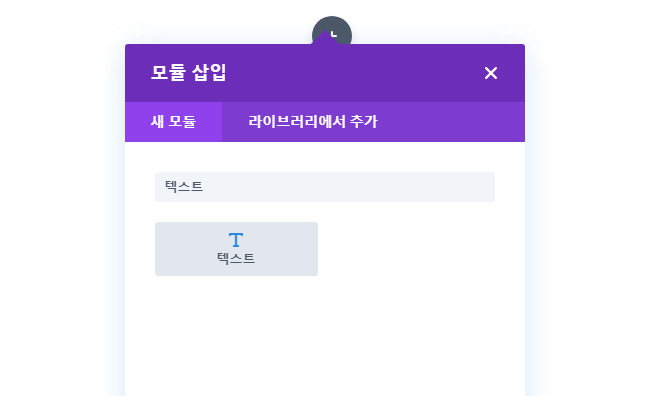
그런 다음 ‘텍스트’ 모듈을 추가합니다.

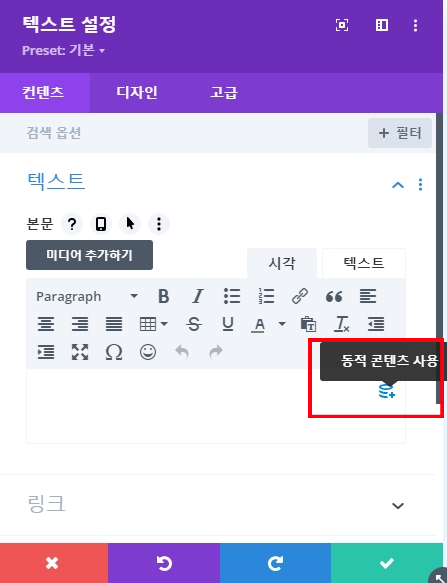
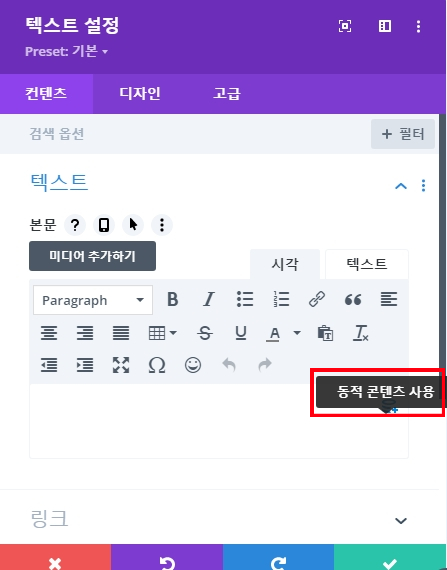
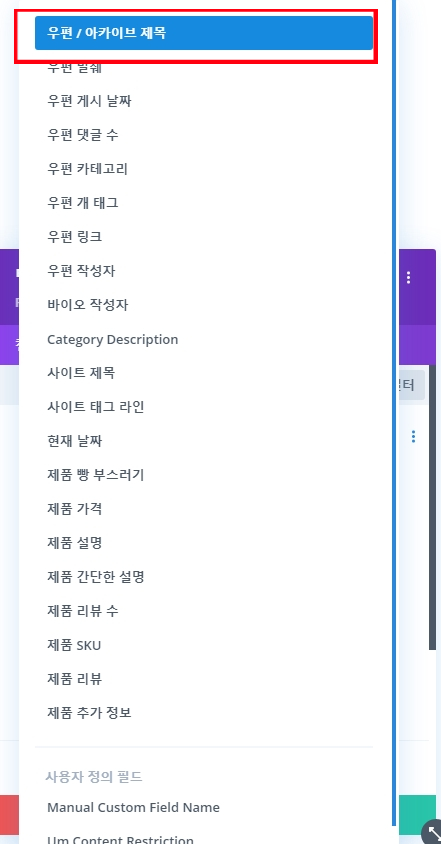
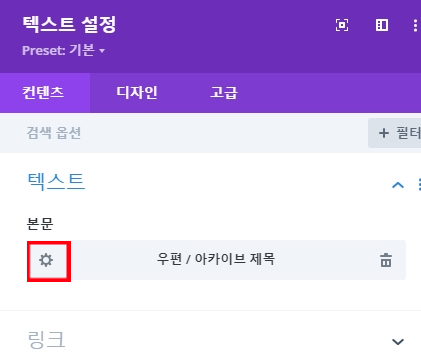
기본 본문 콘텐츠를 삭제하고 “동적 콘텐츠 사용” 아이콘을 클릭하고 “우편 / 아카이브 제목” 옵션을 선택합니다.


동적 제목 요소가 배치되면 톱니 바퀴 아이콘을 클릭하여 설정을 엽니다.

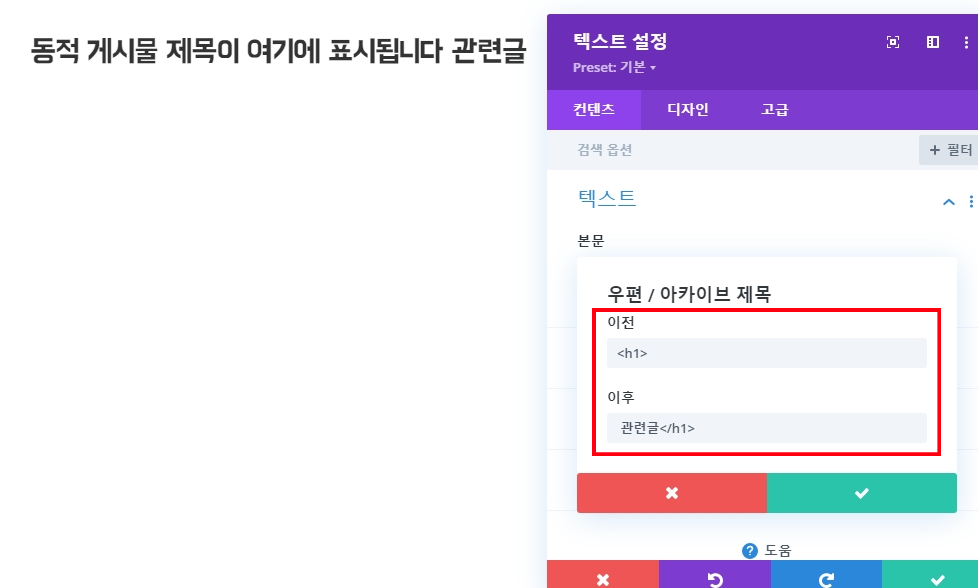
그런 다음 이전 및 이후 입력 영역을 업데이트하여 h1 태그로 콘텐츠를 감싸주고 다음과 같이 동적 제목 뒤에 정적 텍스트를 추가합니다.

동적 아카이브 제목 스타일
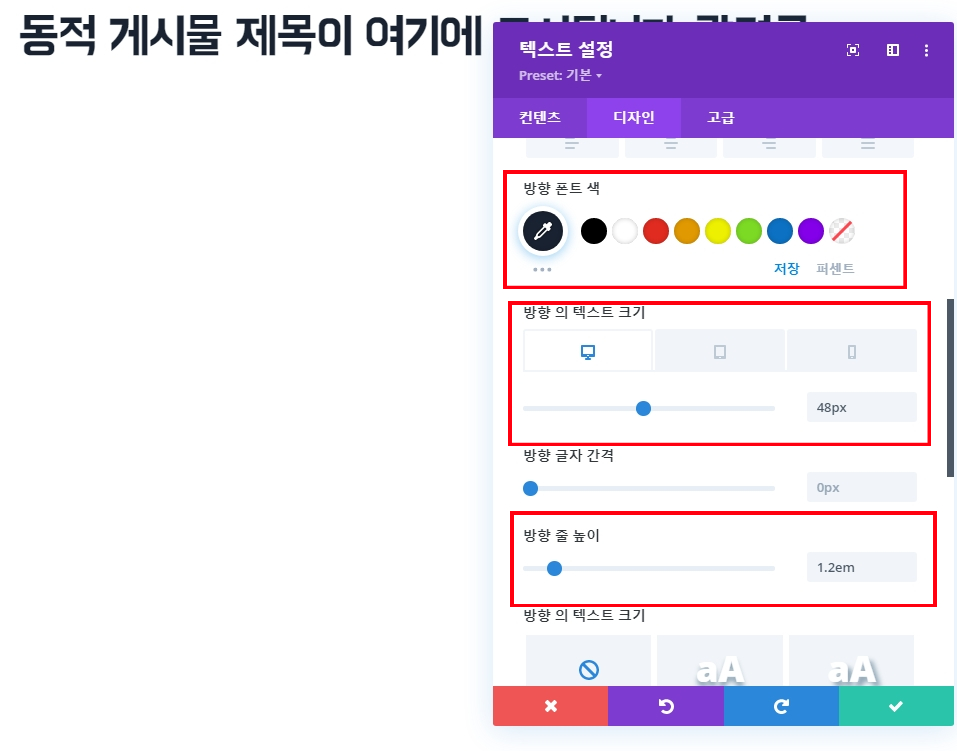
동적 콘텐츠가 배치되면 다음을 사용하여 스타일을 지정할 수 있습니다.
서브헤딩 텍스트
- 제목 텍스트 색상: #192231
- 제목 텍스트 크기: 48px (데스크톱), 38px (태블릿), 28px (휴대 전화)
- 제목 줄 높이: 1.2em

블로그 모듈을 사용하여 현재 카테고리에 대한 게시물을 동적으로 표시
동적 카테고리 페이지 제목이 있는 상태에서 현재 카테고리 페이지에 대한 게시물을 표시하려면 블로그 모듈을 추가해야 합니다.
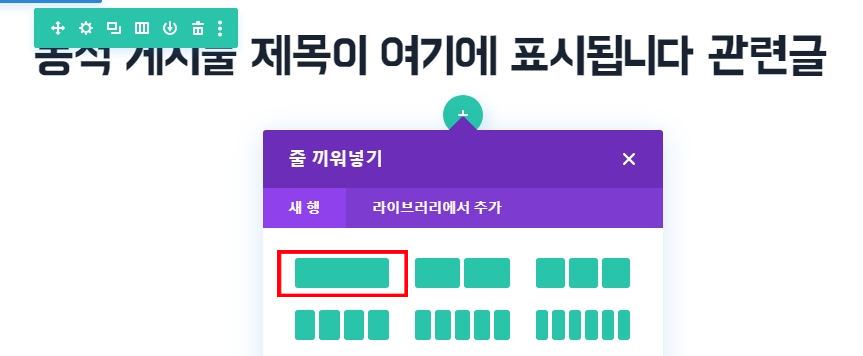
새 행 추가
현재 행 아래에 새로운 1열 행을 추가합니다.

블로그 모듈 추가
그런 다음 행에 ‘블로그’ 모듈을 추가하십시오.

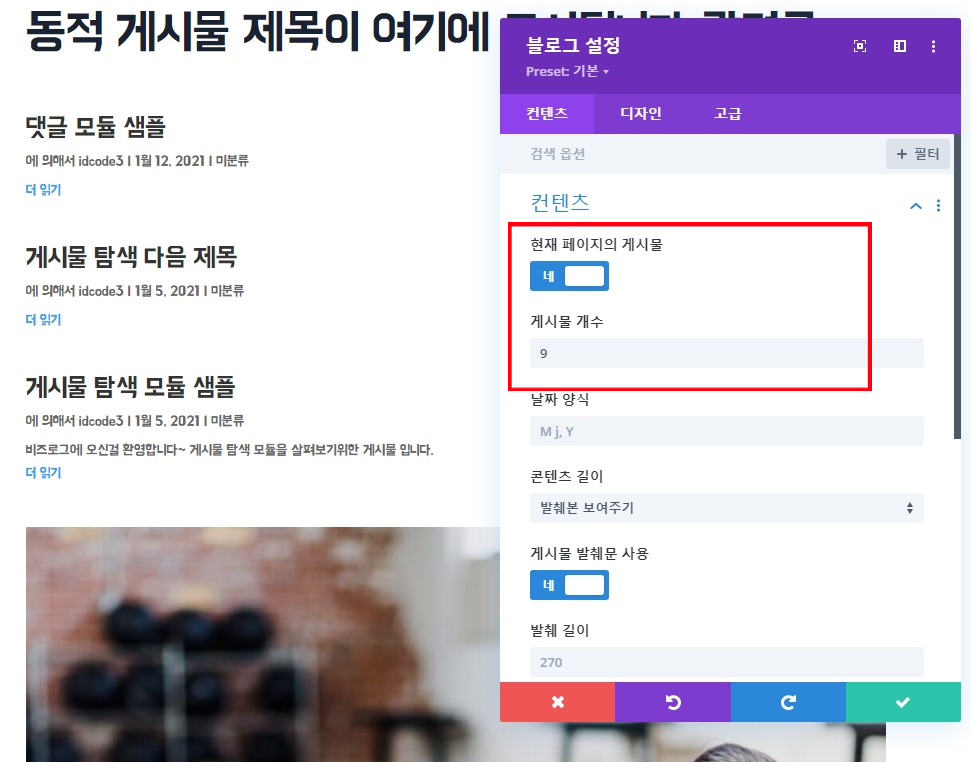
다음과 같이 콘텐츠 옵션을 업데이트합니다.
컨텐츠
- 현재 페이지에 대한 게시물: 예
- 게시물 수: 9
요소
- 더 읽기 버튼 표시: 예

올바른 게시물 아카이브를 가져오려면 카테고리 페이지에 대해 ‘현재 페이지의 게시물’이 활성화되어 있는지 확인해야합니다.
블로그 모듈 디자인
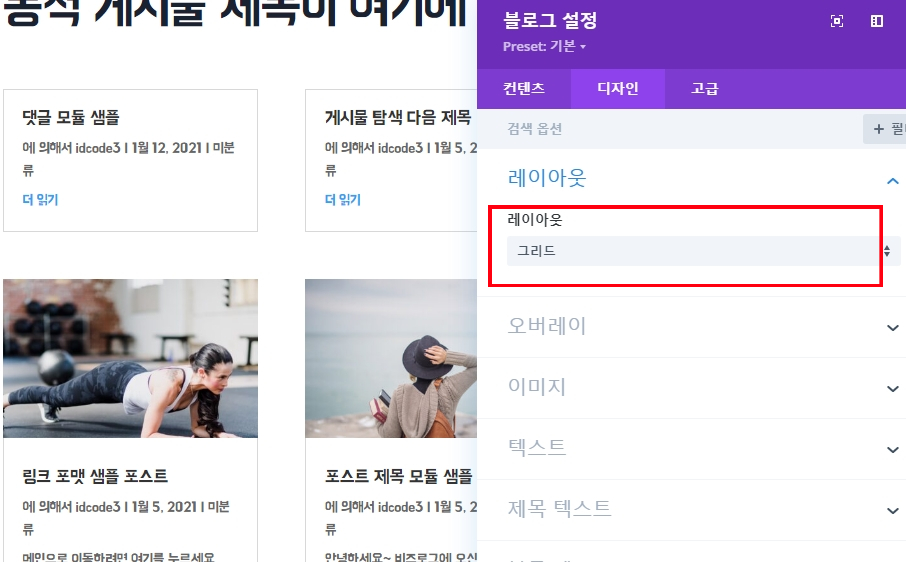
컨텐츠 설정이 완료되면 다음과 같이 디자인을 변경해 보겠습니다.
- 레이아웃: 그리드

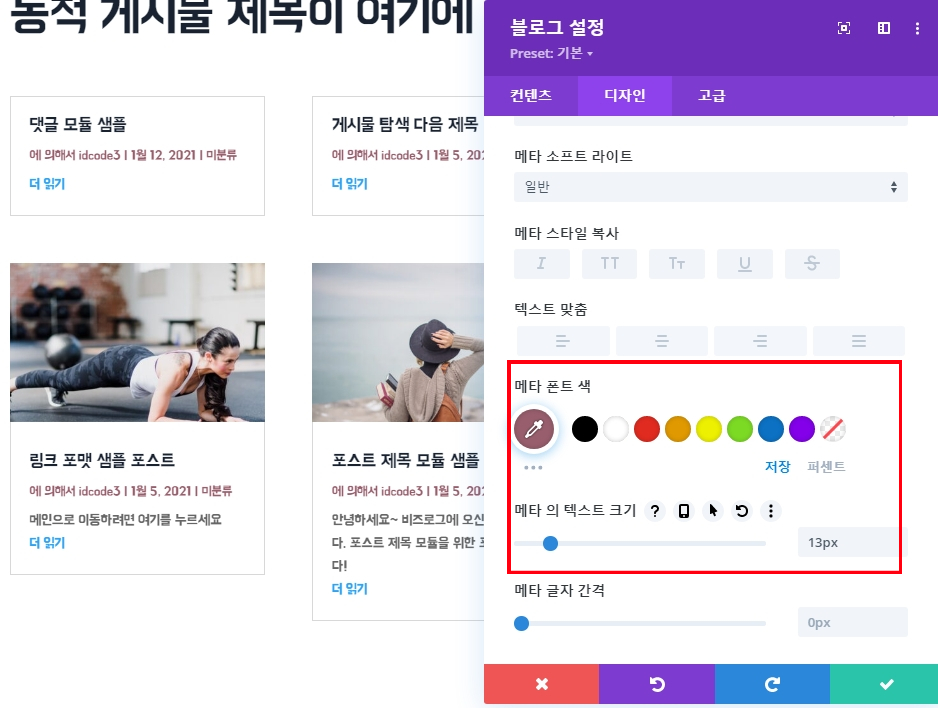
- 제목 텍스트 색상: #192231
- 메타 텍스트 색상: #985e6d
- 메타 텍스트 크기: 13px

- 더 읽기 글꼴 스타일: 밑줄
- 더 읽기 폰트 색: #985e6d
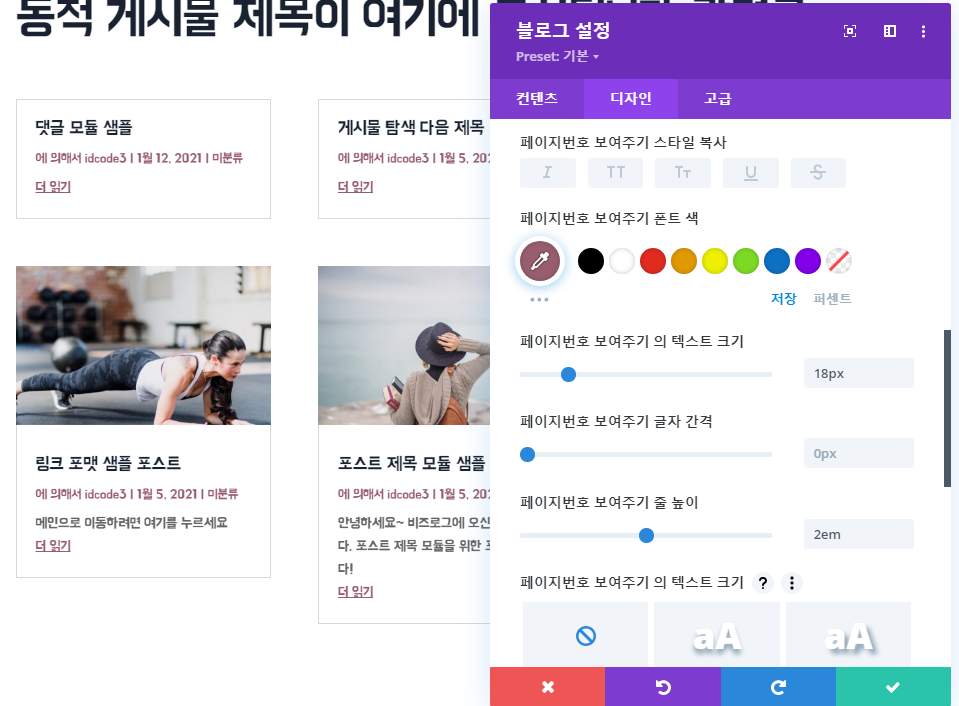
- 페이지번호 폰트 색: #985e6d
- 페이지번호 텍스트 크기: 18px
- 페이지번호 줄 높이: 2em

- 그리드 레이아웃 테두리 너비: 0px
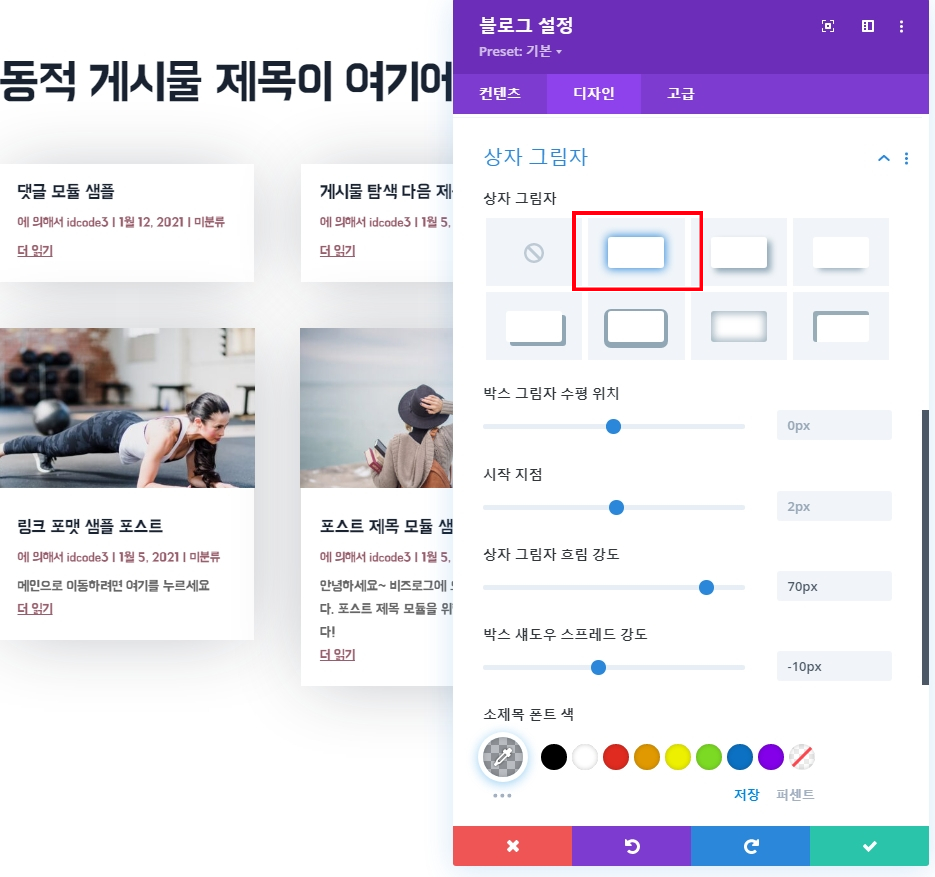
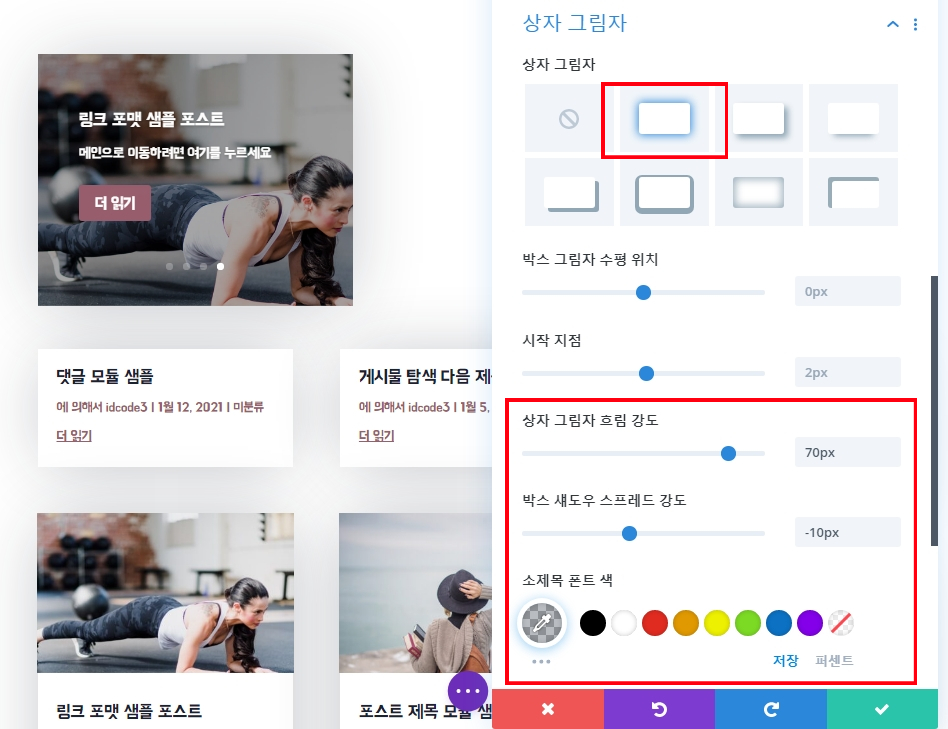
- 상자 그림자: 스크린 샷 참조
- 상자 그림자 흐림 강도: 70px
- 박스 섀도우 스프레드 강도(상자 그림자 확산 강도): -10px
- 그림자 색상: rgba(25,34,49,0.3)

이 시점에서 우리는 현재 카테고리 페이지에 따라 올바르게 표시될 페이지 제목과 블로그 게시물를 만들었습니다. 더 나아가 창의적인 방식으로 게시물을 표시하는 추가 모듈을 추가하는 방법을 알아보겠습니다.
현재 카테고리에서 최근 게시물 4개를 가져오는 게시물 슬라이더를 만듭니다.
게시물 슬라이더 모듈을 사용하여 카테고리 페이지 게시물을 동적으로 표시할 수도 있습니다. 방법은 다음과 같습니다.
새 행 추가
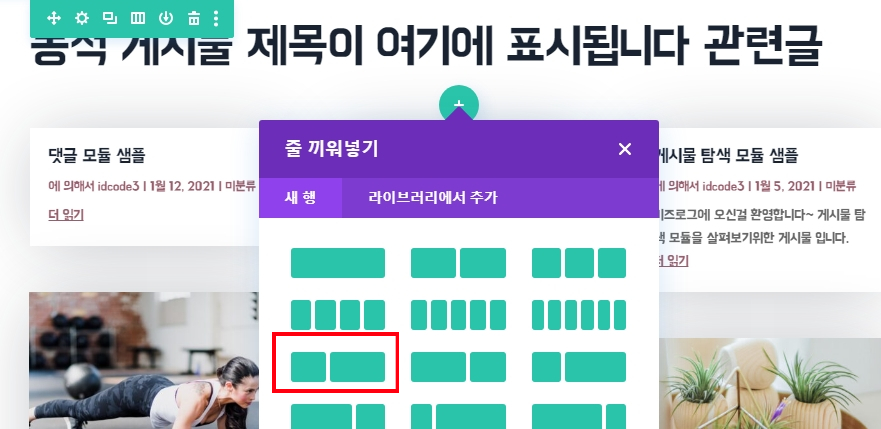
먼저 상단 행 아래에 1/3 2/3 열 레이아웃의 새 행을 추가합니다.

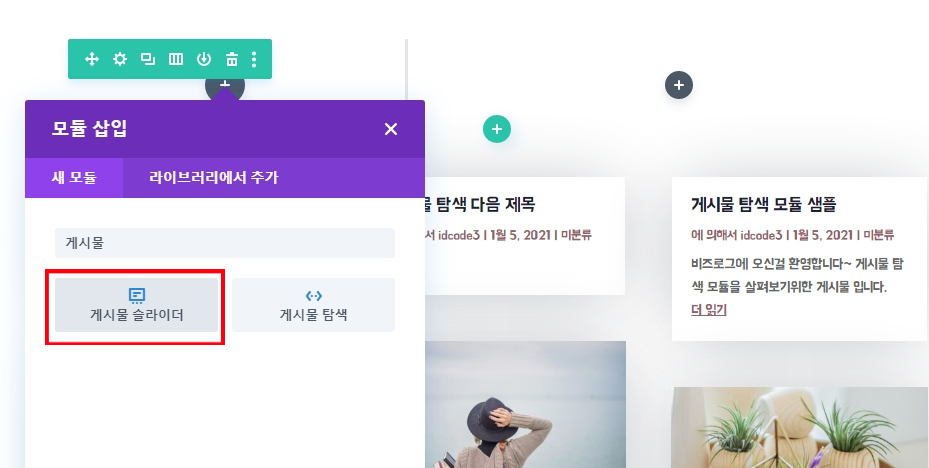
게시물 슬라이더 모듈 추가
왼쪽 열에 게시물 슬라이더 모듈을 추가합니다.

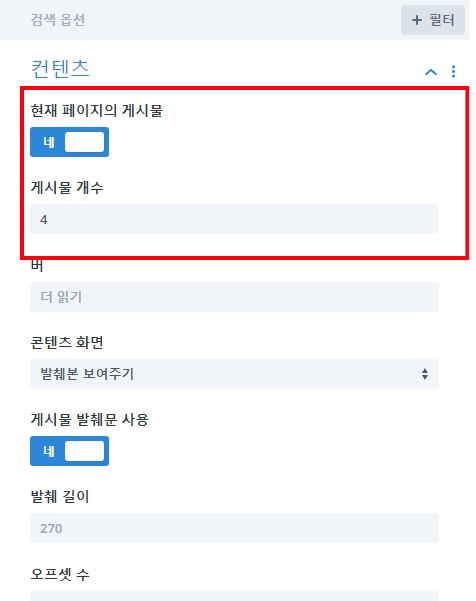
그런 다음 게시물 슬라이더 콘텐츠 옵션을 다음과 같이 업데이트합니다.
- 현재 페이지 게시물: 네
- 게시물 개수: 4
요소
- 게시물 메타 보기: 아니요

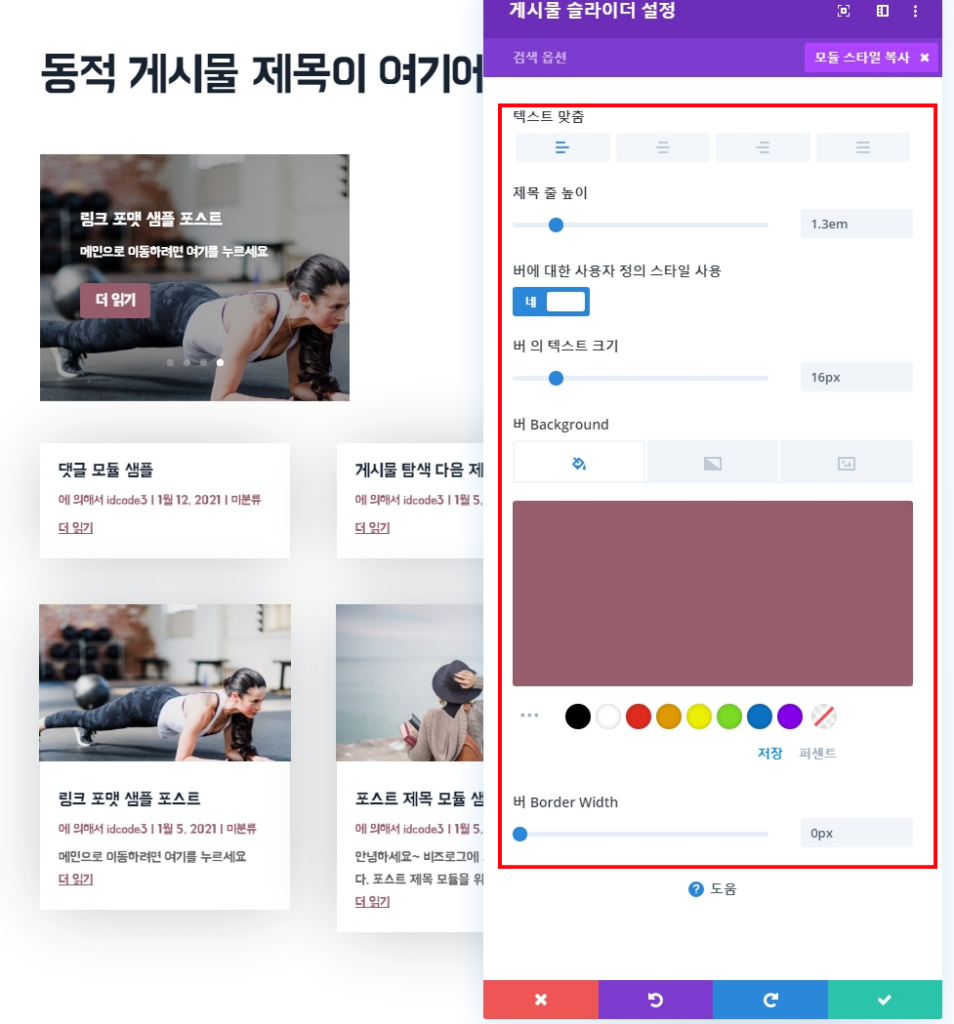
- 텍스트 정렬: 왼쪽
- 제목 줄 높이: 1.3em
- 버튼에 사용자 정의 스타일 사용: 네
- 버튼 텍스트 크기: 16px
- 버튼 배경색: #985e6d
- 버튼 테두리 너비(Border Width): 0px

- 상자 그림자: 스크린 샷 참조
- 상자 그림자 흐림 강도: 70px
- 박스 섀도우 스프레드 강도(상자 그림자 확산 강도): -10px
- 그림자 색상: rgba(25,34,49,0.3)

꽉찬 너비 레이아웃으로 블로그 모듈 만들기
오른쪽 열에서 그리드 레이아웃 대신 전체 너비 레이아웃으로 다른 블로그 모듈을 추가할 수 있습니다.
블로그 모듈 추가
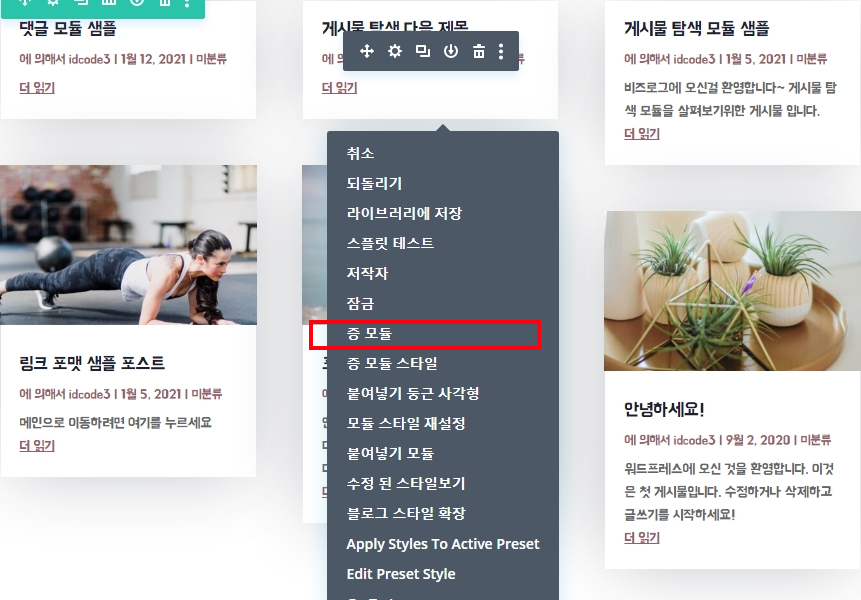
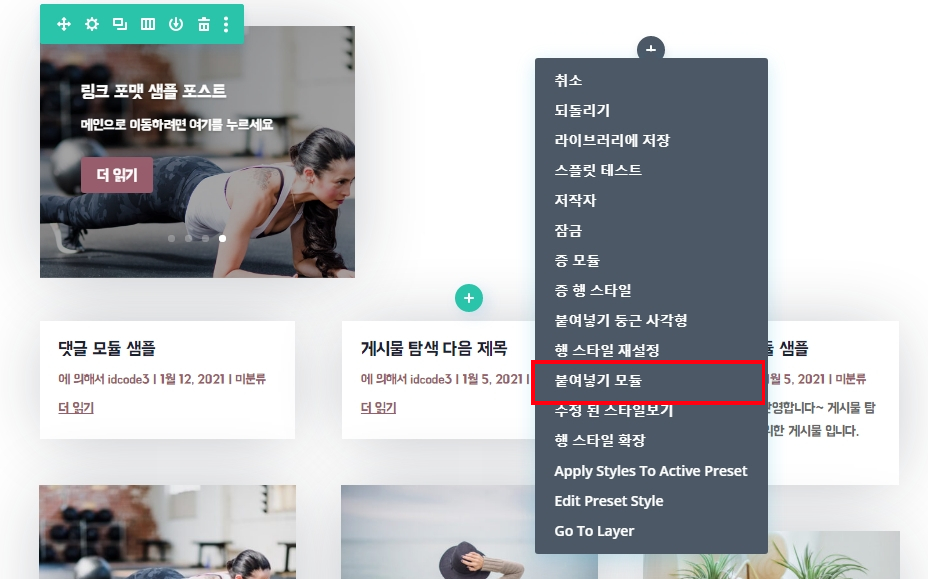
시간을 절약하기 위해 하단 행에 있는 기존 블로그 모듈을 복사하여 게시물 슬라이더 옆의 오른쪽 열에 붙여 넣겠습니다. 번역이 ‘증 모듈’로 되어있습니다.

오른쪽 영역에 ‘블로그‘ 모듈을 붙여넣습니다.

블로그 모듈 설정 업데이트
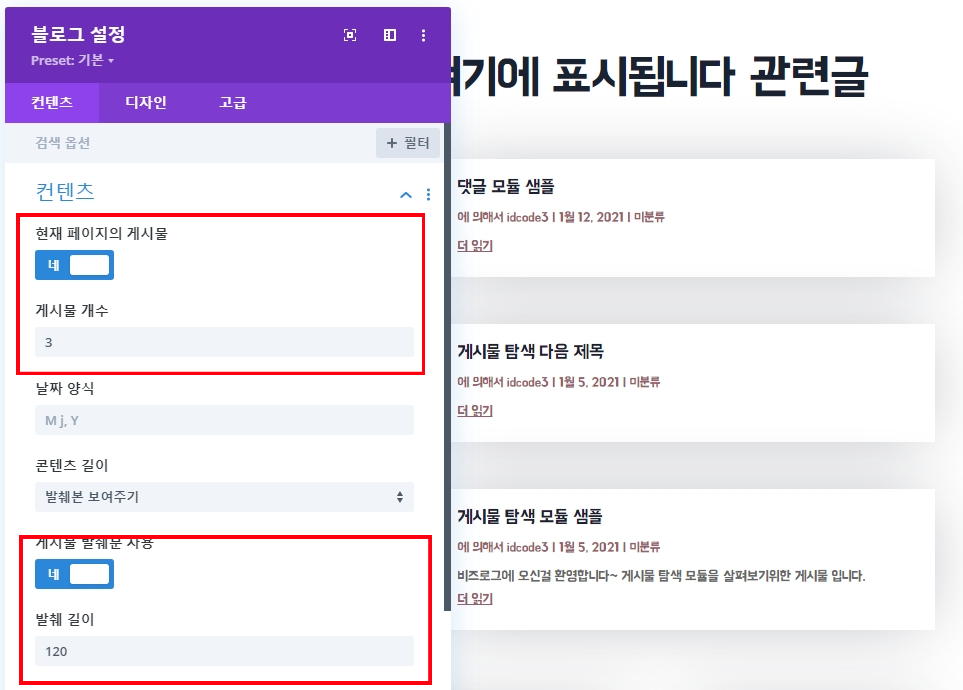
붙여넣은 블로그 모듈 설정을 열고 다음을 업데이트 합니다.
- 현재 페이지의 게시물: 네
- 게시물 수: 3
- 발췌 길이: 120
- 대표 이미지 표시: 아니요(밑에서 활성화 합니다.)
- 페이지번호 보여주기: 아니요

- 레이아웃: 꽉찬너비
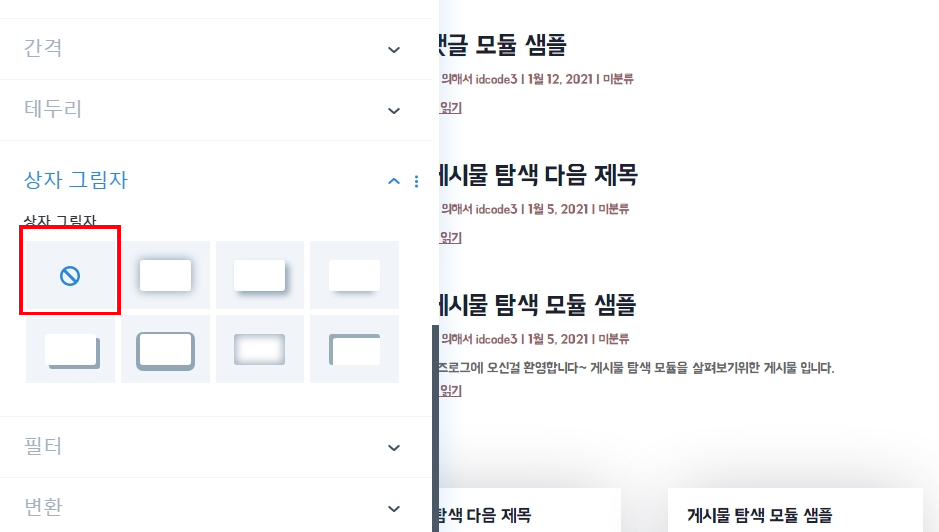
- 상자 그림자: 없음

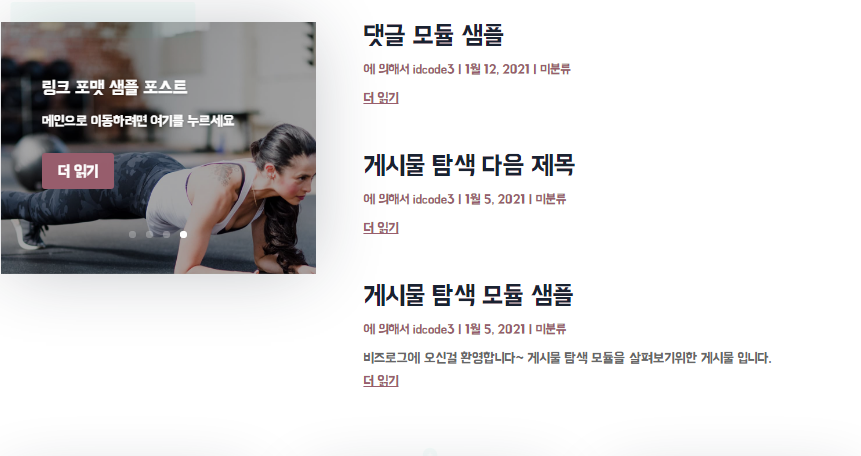
지금까지의 결과
세 개의 블로그 게시물이 표시됩니다.

한 단계 더 나아가고 싶다면 각 게시물 왼쪽에 작은 이미지를 추가할 수 있습니다.
맞춤 CSS를 사용하여 발췌 게시물 콘텐츠의 왼쪽에 떠있는 작은 추천 이미지를 만듭니다.
블로그 게시물 발췌 왼쪽에 작은 추천 이미지를 추가하려면 사용자 정의 CSS를 추가해야 합니다.
블로그 모듈 사용자 지정 CSS 클래스 제공
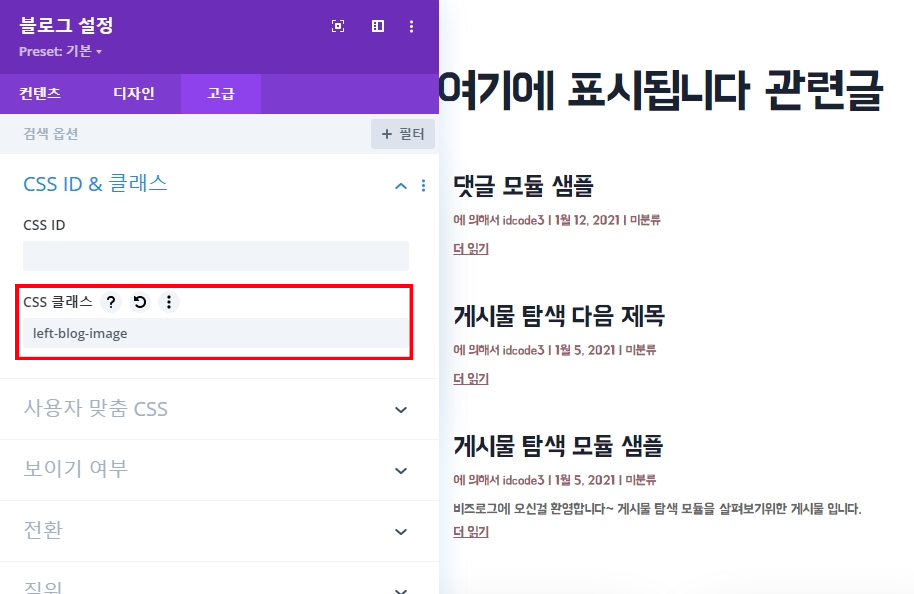
우선 블로그 모듈에 사용자 정의 CSS 클래스를 추가해야 합니다. 오른쪽 영역의 ‘블로그’ 모듈 설정을 열고 고급 탭에서 다음을 입력하십시오.
- CSS 클래스: left-blog-image

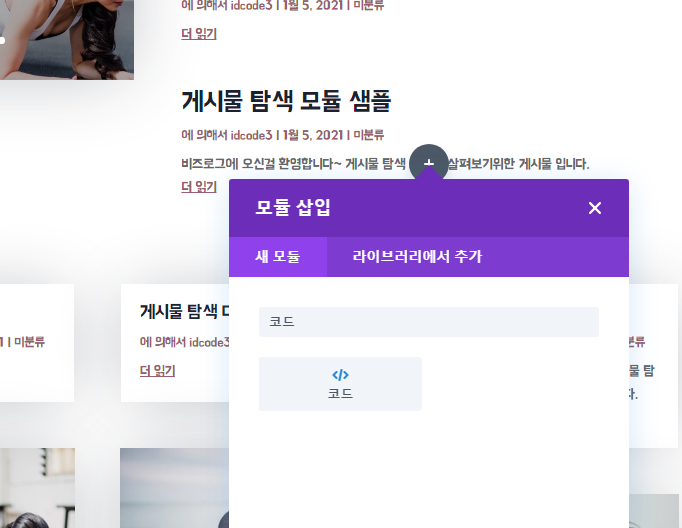
‘코드’ 모듈로 CSS 코드 추가
블로그 모듈 아래에 코드 모듈을 추가하십시오.

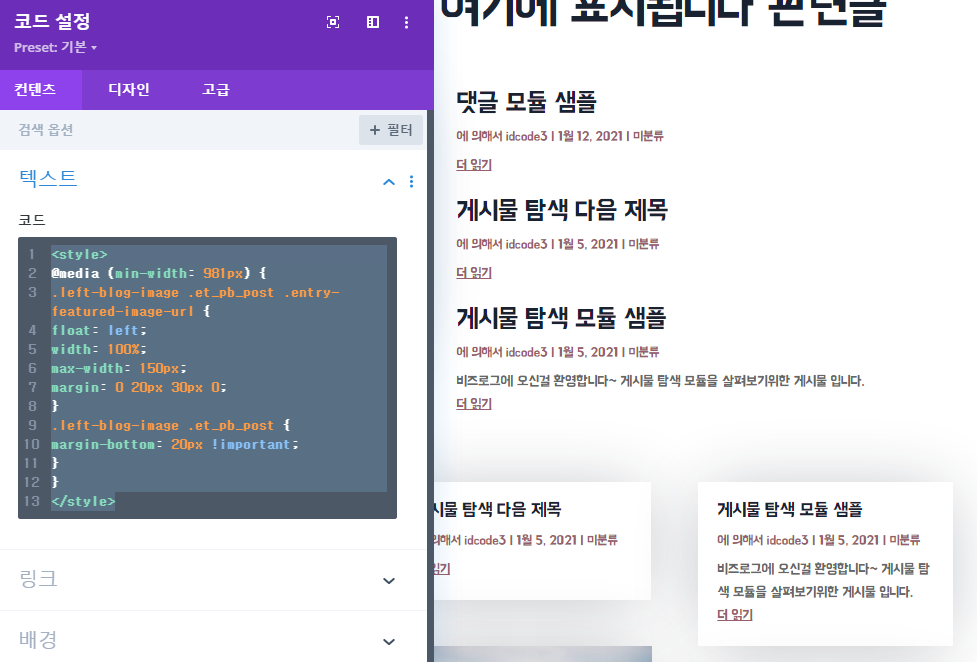
CSS 코드 삽입
그런 다음 코드 콘텐츠 영역에 다음 CSS를 입력합니다.
<style>
@media (min-width: 981px) {
.left-blog-image .et_pb_post .entry-featured-image-url {
float: left;
width: 100%;
max-width: 150px;
margin: 0 20px 30px 0;
}
.left-blog-image .et_pb_post {
margin-bottom: 20px !important;
}
}
</style>
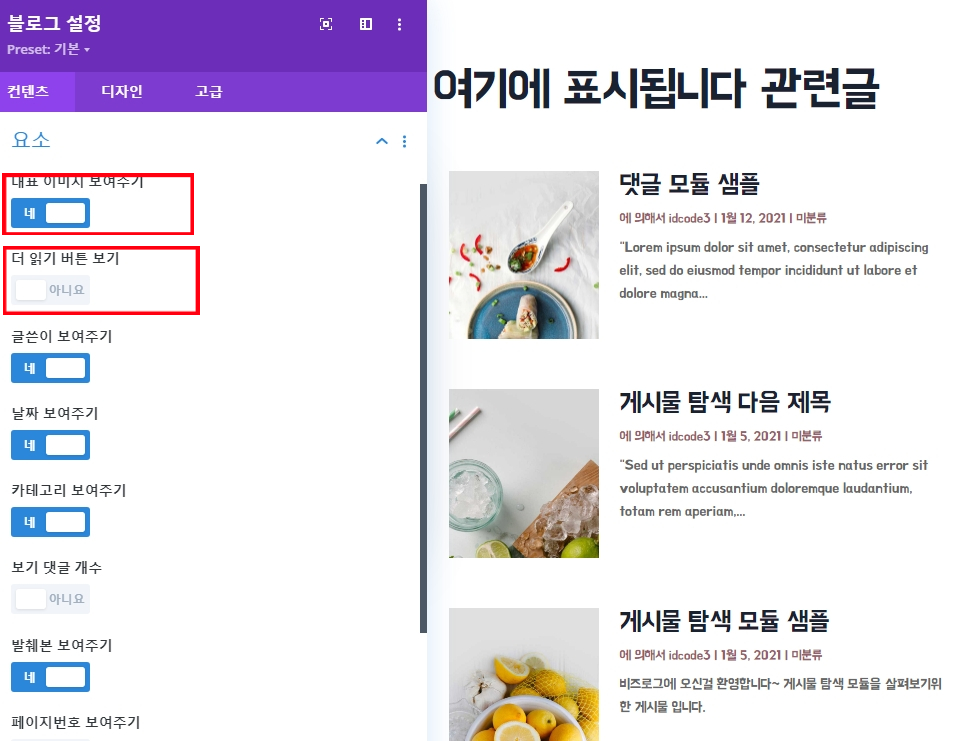
추천 이미지를 포함하도록 블로그 모듈 설정 업데이트
이제 CSS 코드 덕분에 왼쪽에 추천 이미지를 표시되도록 할 수 있습니다.
- 대표 이미지 보여주기: 네
- 더 읽기 버튼 보기: 아니요

템플릿에 대한 추가 스타일링
마무리하기 전에 디자인을 약간 수정해 보겠습니다.
아카이브 제목 아래에 구분선 추가 및 스타일 지정
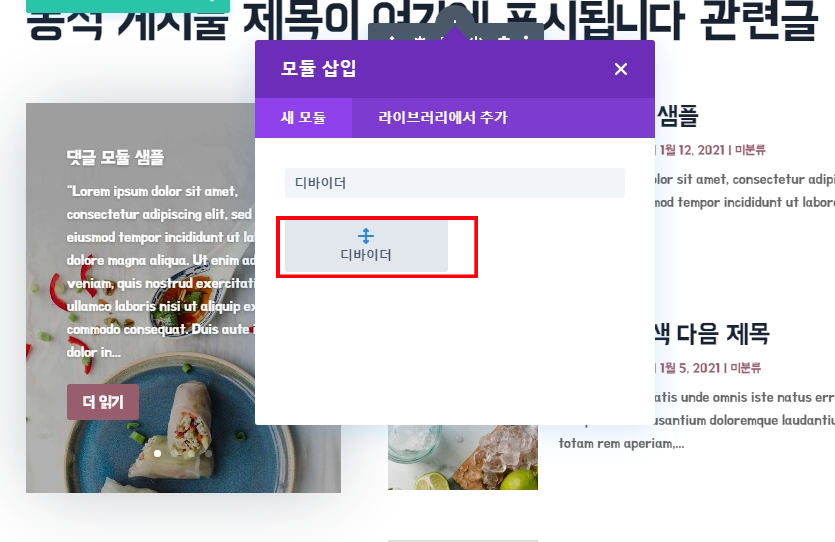
템플릿 상단의 아카이브 페이지 제목 바로 아래에 ‘디바이더’ 모듈을 추가합니다.

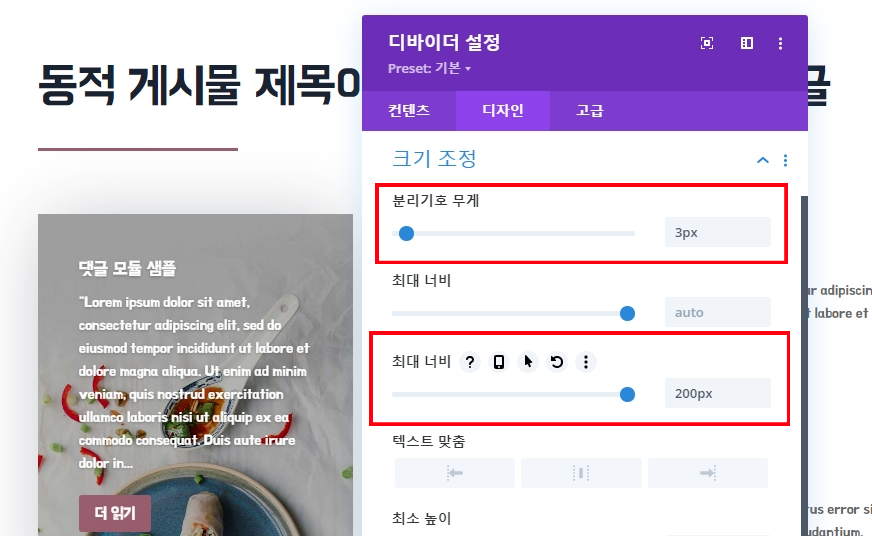
그런 다음 다음과 같이 구분선 설정을 업데이트합니다.
- 선 색상: #985e6d
- 분리기호 무게: 3px
- 최대 너비: 200px

레이아웃에 섹션 구분선 추가
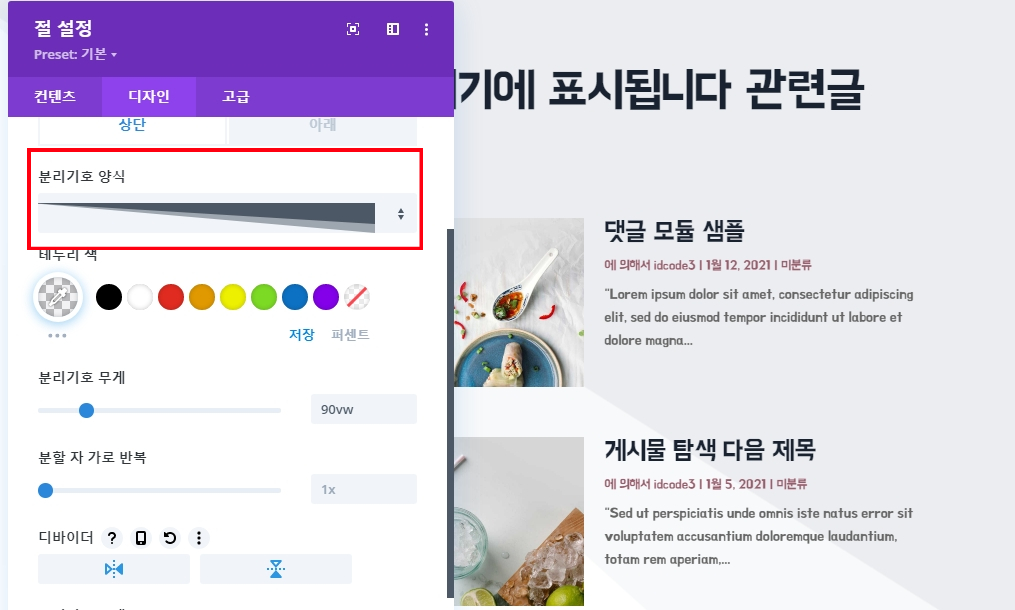
섹션 설정을 열고 다음과 같이 섹션 구분선을 추가합니다.
- 분리기호 양식: 스크린 샷 참조
- 색상: rgba(73,78,107,0.07)
- 분리기호 무게(높이): 90vw
- 디바이더 플립: 수평 및 수직

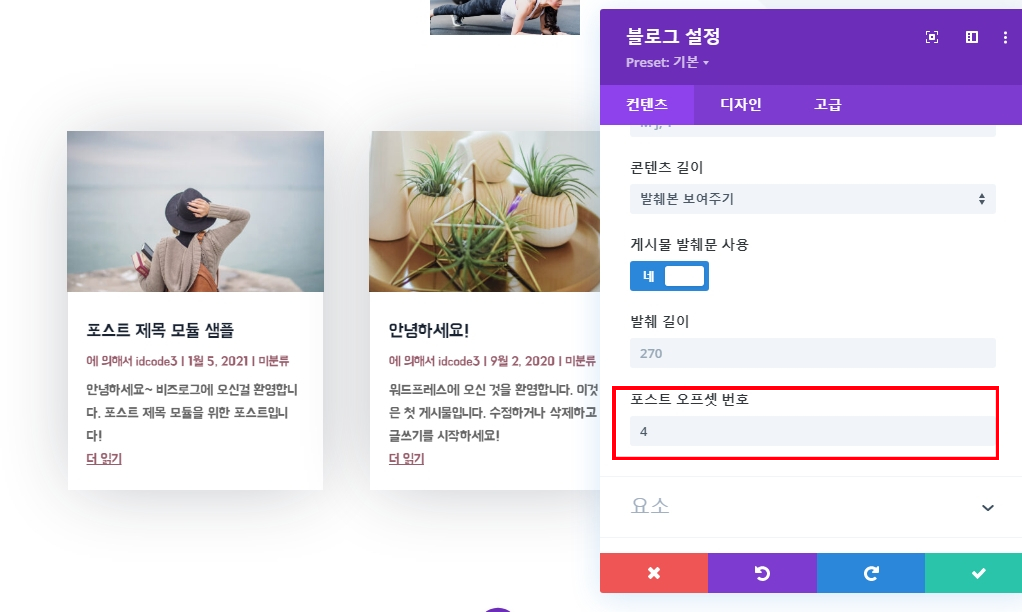
게시물의 중복을 피하기 위해 각 모듈에 포스트 오프셋 번호 사용
현재 모든 모듈은 현재 카테고리 페이지에 대해 동일한 게시물 콘텐츠를 가져옵니다. 이러한 모듈이 중복을 표시하지 않도록 하기 위해 ‘포스트 오프셋 번호’ 옵션을 사용하여 게시물 피드를 표시하는 특정 수의 게시물을 건너 뛸 수 있습니다.
꽉찬너비 블로그 모듈 게시물 오프셋
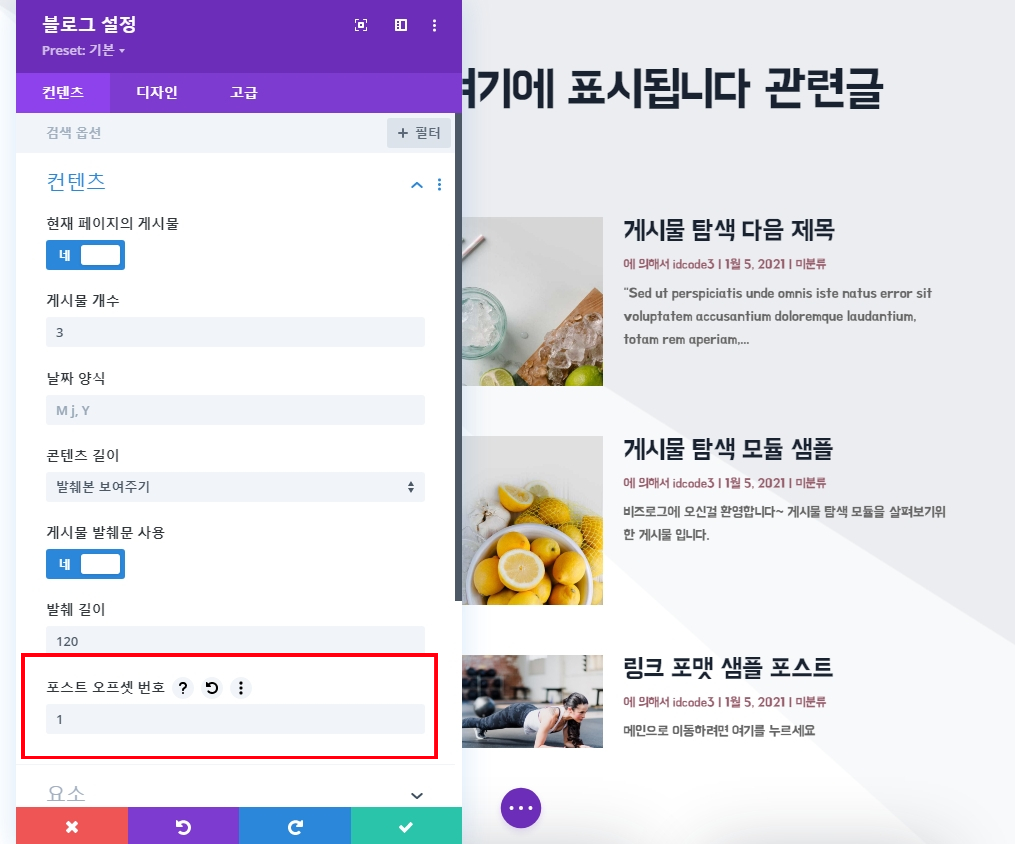
게시물 슬라이더가 이미 현재 카테고리 페이지에 대한 첫 번째 (가장 최근) 게시물을 표시하고 있으므로 이 게시물에 인접한 블로그 모듈에서 첫번째를 건너뛰게 할 수 있습니다. 게시물 슬라이더 오른쪽에 있는 블로그 모듈의 설정을 열고 다음과 같이 게시물 오프셋 번호를 업데이트합니다.
- 포스트 오프셋 번호: 1

이제 모듈은 현재 카테고리 페이지에 대한 두 번째 최근 게시물로 시작됩니다.
그리드 블로그 모듈 게시물 오프셋
첫 번째 블로그 모듈 게시물 오프셋이 적용되면 템플릿 하단의 기본 블로그 모듈에서 게시물을 오프셋해야 합니다. 해당 블로그 모듈을 열고 다음과 같이 게시물 오프셋 번호를 업데이트합니다.
- 포스트 오프셋 번호: 4
이미 위에 표시된 4개의 게시물을 건너뛰기 위해 오프셋 번호를 4로 설정해야 합니다. 이제 모듈은 다섯 번째 게시물부터 시작합니다.

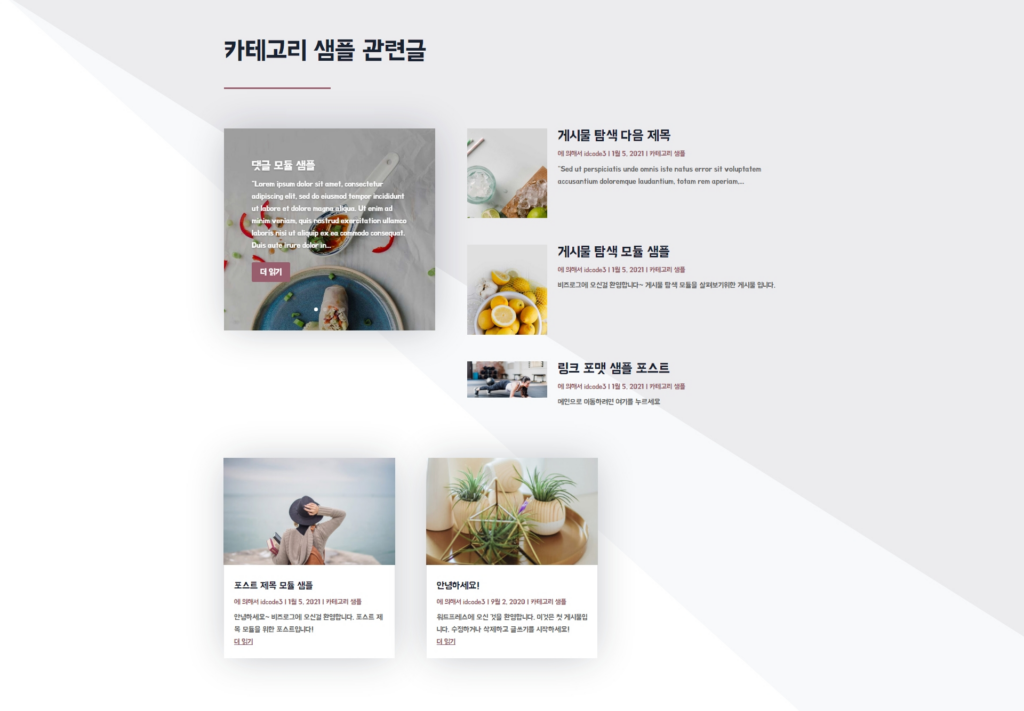
최종 결과
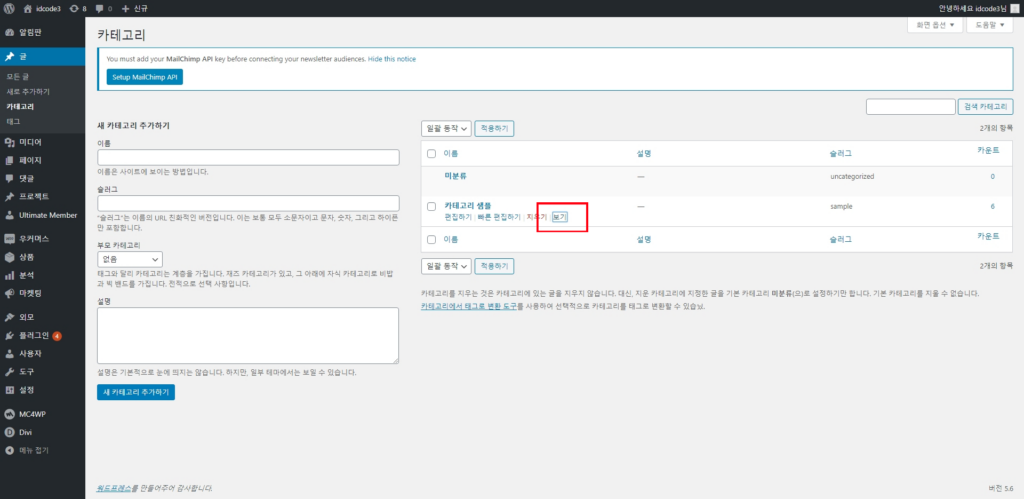
최종 결과를 보려면 워드프레스 대시보드로 이동하여 글 > 카테고리, 그런 다음 카테고리 보기 클릭합니다.

완성했습니다!

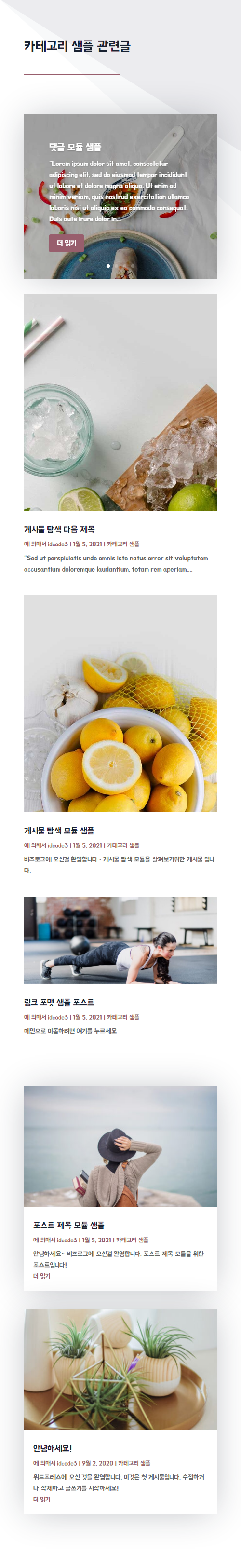
그리고 태블릿과 휴대폰에서의 화면입니다.

정리하며..
이 게시물이 웹 사이트를 위한 카테고리 페이지 디자인을 만드는 문제에 직면했을 때 좀 더 쉽게 접근할 수 있도록 도움이 되기를 바랍니다. Divi 테마 빌더는 특히 현재 페이지의 게시물을 표시하는 옵션이 있는 블로그 모듈을 사용하여 쉽게 수행할 수 있습니다.
그리고 포스트 오프셋 옵션을 사용하면 디스플레이에 중복된 게시물을 보지 않고도 여러 블로그 모듈(또는 포스트 슬라이더 모듈)을 결합할 수 있습니다.