개요
Ultimate Member는 사이트를 보는 사용자에 따라 사이트 메뉴에 다른 항목을 표시할 수 있는 조건부 메뉴 기능을 제공합니다. 예를 들어 로그인한 사용자 및 로그아웃한 사용자에게 다양한 메뉴 항목을 표시하고 특정 구성원 역할에만 메뉴 항목을 표시할 수 있습니다.
메뉴에 조건을 적용하는 방법
조건부 메뉴를 만들려면 WordPress 관리자 > 테마디자인 > 메뉴 페이지로 이동한 다음 메뉴 항목을 메뉴 구조에 추가합니다. 페이지에 메뉴 항목을 추가한 후 작은 화살표를 클릭하여 메뉴 항목을 확장합니다.

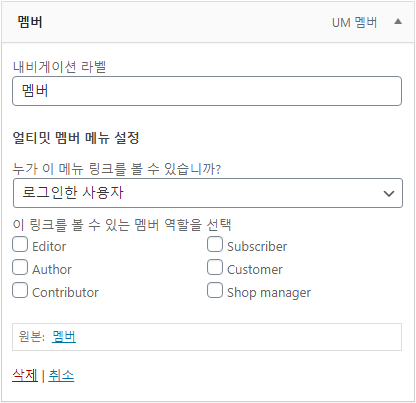
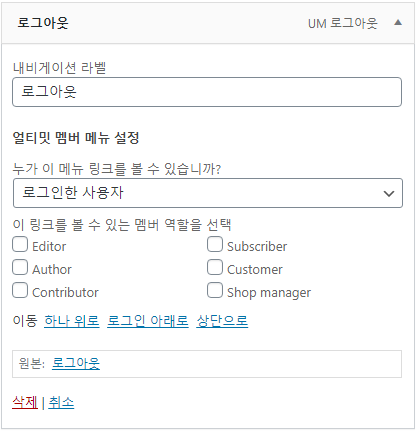
메뉴 항목을 확장하면 ‘얼티밋 멤버 메뉴 설정‘이라는 섹션이 표시됩니다. 여기서 이 메뉴 항목에 조건을 추가합니다.

전체, 로그아웃한 사용자 또는 로그인한 사용자
메뉴 항목을 볼 수 있는 사용자를 결정할 때 선택할 수 있는 세 가지 옵션이 있습니다. 전체, 로그아웃한 사용자 및 로그인한 사용자입니다.
- 전체 – 전체 사용자가 메뉴 항목의 기본 상태이며 사이트를 방문하는 모든 사용자가 이 메뉴 항목을 볼 수 있음을 의미합니다.
- 로그아웃된 사용자 – 이 옵션을 선택하면 이 메뉴 항목이 방문자(예: 로그아웃된 사용자)에게만 표시됩니다. 다른 사용자가 사이트에 로그인하면 이 메뉴 항목이 더 이상 표시되지 않습니다.
- 로그인한 사용자 – 이 옵션을 선택하면 로그인한 사용자에게만 이 메뉴 항목이 표시됩니다. 방문자와 비회원은 이 링크를 볼 수 없습니다. 로그인한 사용자를 선택하면 사이트에서 모든 Ultimate Member 역할을 표시하는 일부 확인란이 나타납니다. 특정 역할에 대한 메뉴 링크를 표시하려면 링크를 볼 수 있는 멤버 역할을 선택할 수 있습니다.
메뉴 항목에 사용자 이름 표시
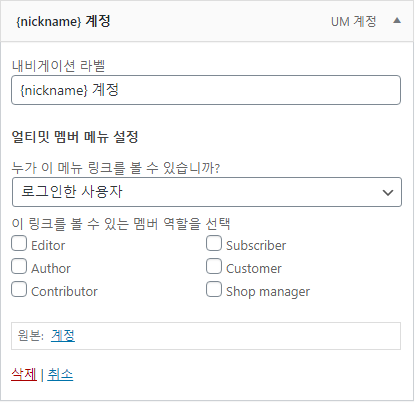
짧은 태그를 사용하면 페이지 이름 대신 메뉴에 사용자 이름을 표시할 수 있습니다. 사이트 메뉴에 사용자 또는 내 프로필을 표시하는 대신 사용자 페이지에 로그인한 사용자 이름(예: John Doe)을 표시하도록 할 수 있습니다. 메뉴 링크에 다음과 같은 짧은 태그를 추가할 수 있습니다.
{first_name} {last_name} {username} {nickname}이 기능을 사용하려면 다음과 같이 메뉴 항목의 ‘내비게이션 라벨‘에 짧은 태그를 추가하기만 하면 됩니다.

메뉴에서 사용자 프로필 사진을 표시
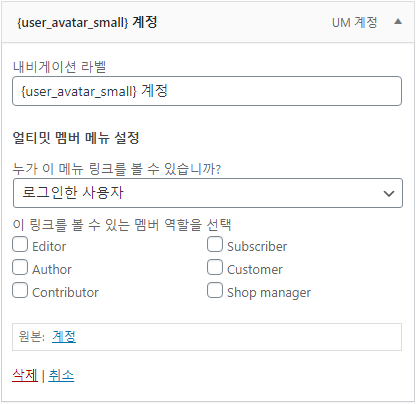
짧은 태그 {user_avatar_small}을 사용하여 메뉴에서 사용자의 프로필 사진을 표시할 수도 있습니다. 이 태그를 내비게이션 라벨 필드에 추가하면 사용자의 프로필 사진이 표시됩니다.
유의사항: 테마의 스타일링으로 인해 CSS를 사용하는 방법을 알아야 합니다. 사이트에서 CSS를 사용하여 이 기능을 제대로 보여야 합니다. 모든 테마가 헤더를 다르게 스타일링하므로 이 기능을 사용하여 원하는 대로 만들 수 있는 방법은 없습니다.

로그인, 회원가입 및 로그아웃 페이지를 제공
많은 회원/커뮤니티 기반 사이트는 일반적으로 방문자의 사이트 메뉴에 회원가입 및 로그인 링크를 표시하고 사용자가 로그인하면 메뉴에 로그아웃 링크를 표시합니다. 링크에는 다음 설정이 있어야 합니다.
- 로그인 및 회원가입 링크 – 이 두 메뉴 항목 모두에 대해 ‘로그아웃한 사용자‘ 옵션을 선택해야 합니다.
- 로그아웃 링크 – 이 메뉴 항목에 ‘로그인한 사용자‘ 옵션을 선택해야 합니다.


원문: https://docs.ultimatemember.com/article/132-conditional-menus



편리한 기능이네요.
로그인한 사람중에 어떤 역할의 사람에게만 보여주면 프라이빗한 페이지를 만들 수 있겠네요.
네,
비즈로그도 ‘멤버십 서비스’의 경우 조건부 메뉴를 사용하고 있습니다.