헤더 및 내비게이션 영역 사용자 지정
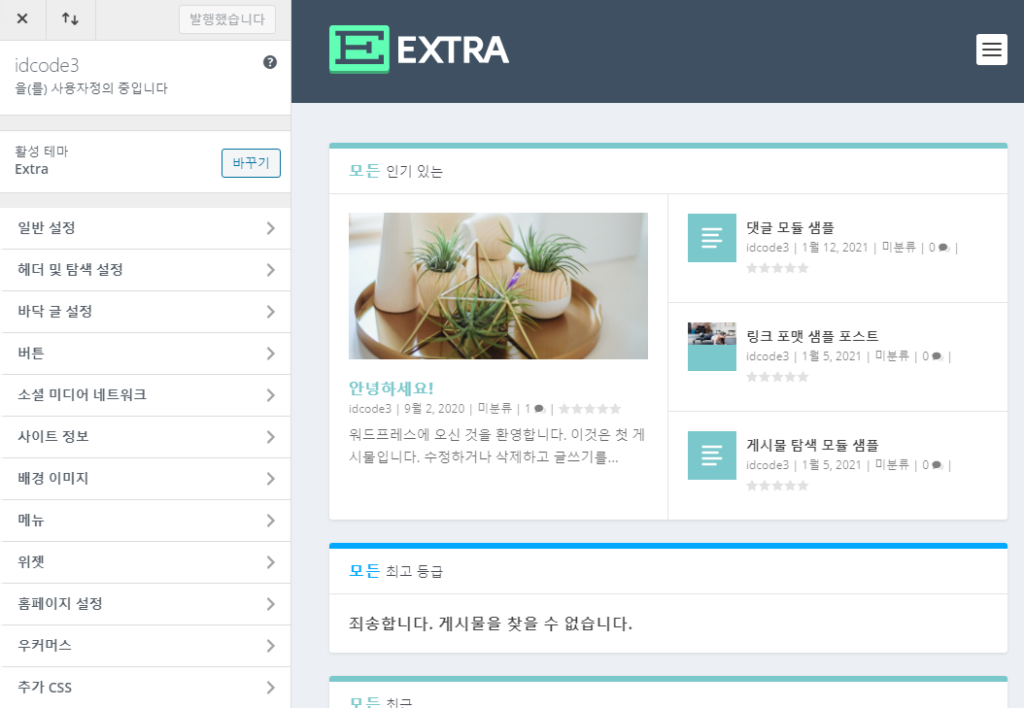
웹 사이트의 헤더 및 내비게이션 사용자 지정하려면 워드프레스 대시보드에서 Extra > 사용자 정의 프로그램을 클릭하여 이동합니다. 다음으로 헤더 및 탐색 설정을 찾습니다. 이제 패널을 클릭하여 관련 설정을 표시한 다음 원하는 대로 조정합니다.

헤더 형식
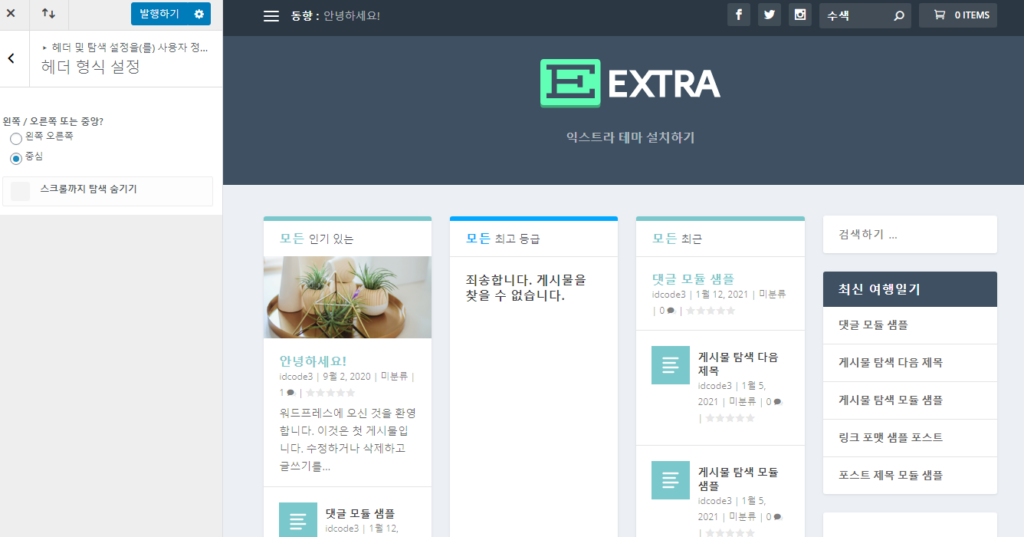
여기에서 기본 레이아웃과 중앙 레이아웃간 전환과 같은 헤더의 일반 형식을 조정할 수 있습니다. 가운데를 선택하면 내비게이션 메뉴 위에 로고가 배치되고 머리글 내에서 가로 가운데에 배치됩니다. 페이지가 스크롤 될 때까지 헤더 탐색 영역을 숨기도록 선택할 수도 있습니다.

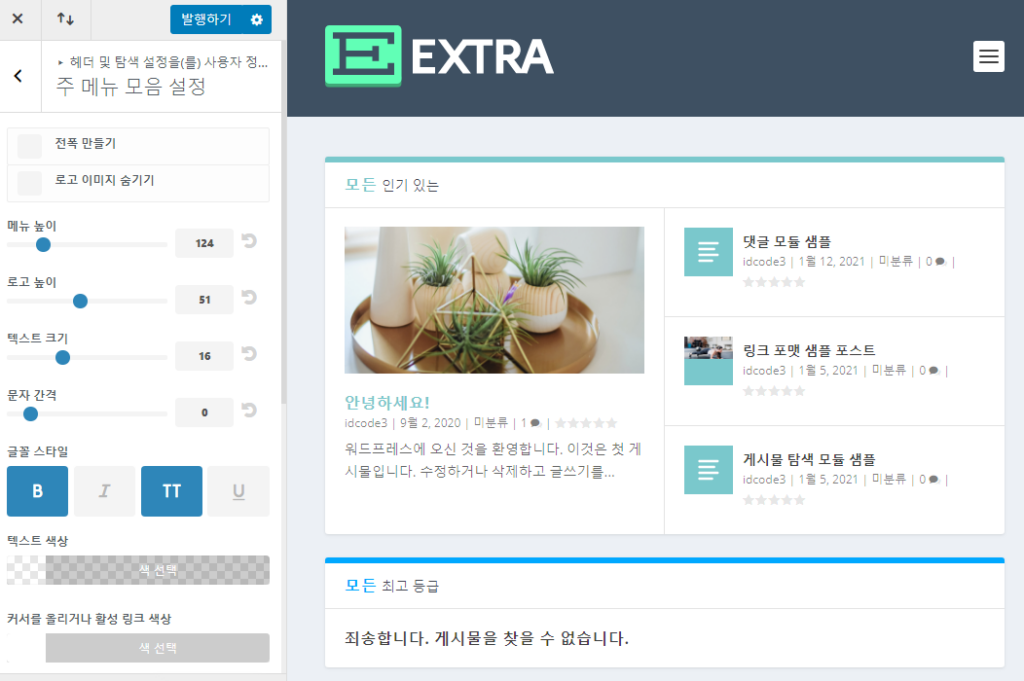
주 메뉴 모음 설정
이 섹션에서는 기본 탐색 메뉴의 크기, 스타일 및 색상을 조정할 수 있습니다. 로고와 기본 메뉴 링크가 포함된 페이지 상단의 큰 영역입니다. 이 패널 내에서 로고 높이를 조정하고, 메뉴 모음의 배경색을 변경하고, 메뉴 링크의 색상을 변경하는 등의 작업을 수행할 수 있습니다.

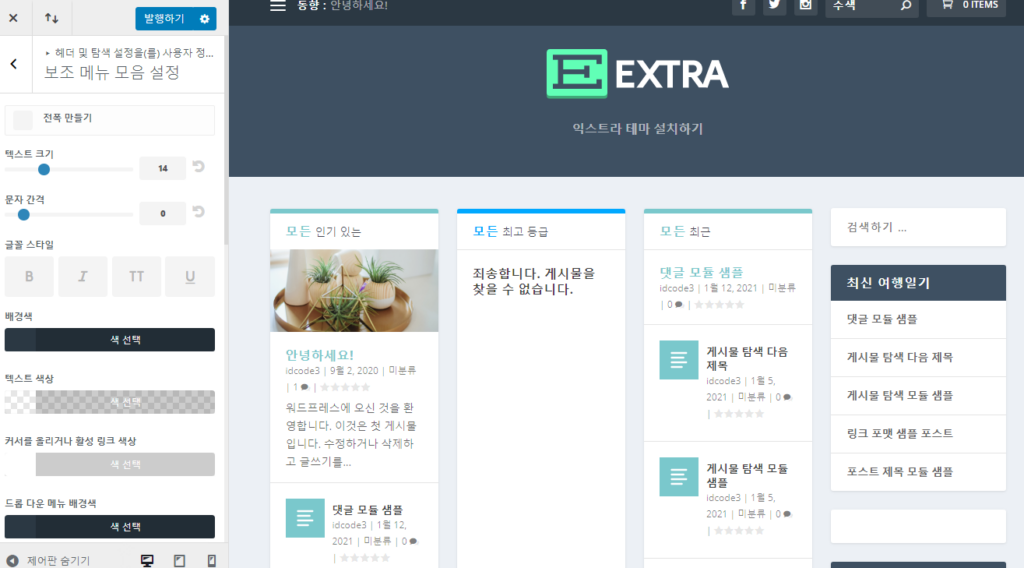
보조 메뉴 모음 설정
보조 메뉴 표시 줄은 두 메뉴 영역 중 더 작은 것입니다. 주 메뉴 위에 나타납니다. 이 영역은 메뉴를 보조 메뉴 위치에 할당하지 않으면 나타나지 않습니다. 이 사용자 지정 패널에서 배경색, 메뉴 링크 색상 및 글꼴 스타일을 포함하여 보조 탐색 모음의 스타일을 사용자 지정할 수 있습니다.

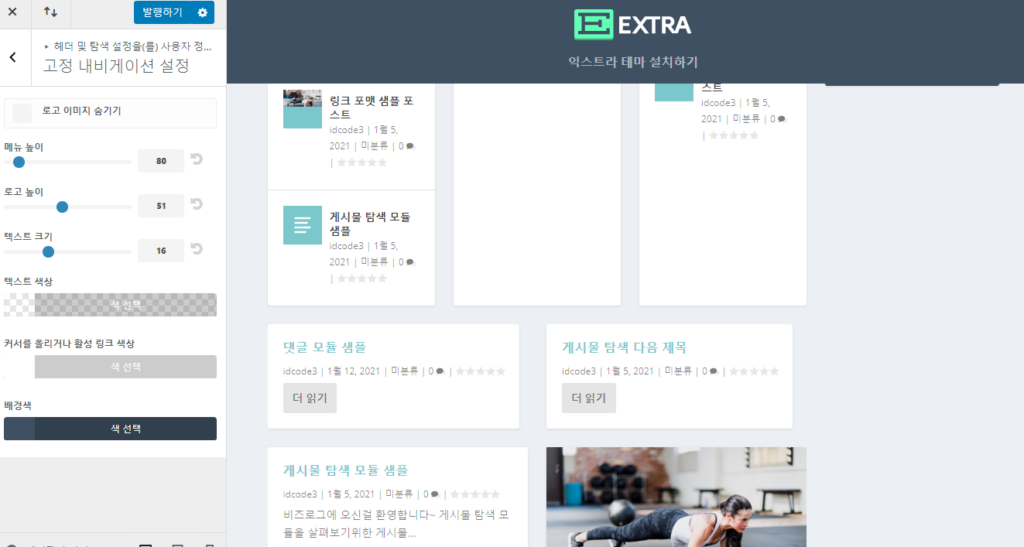
고정 내비게이션 설정
고정 내비게이션바는 스크롤 후 내비게이션바의 상태를 나타냅니다. 페이지를 스크롤하면 메뉴 막대가 축소되고 화면 상단에 고정되어 콘텐츠를 위한 화면에 더 많은 공간을 제공합니다.
메뉴가 너무 작아 진다고 생각되면 메뉴의 높이를 조정하거나 메뉴의 고정되지 않은 상태와 관계없이 메뉴 및 메뉴 링크의 색상을 조정할 수 있습니다.

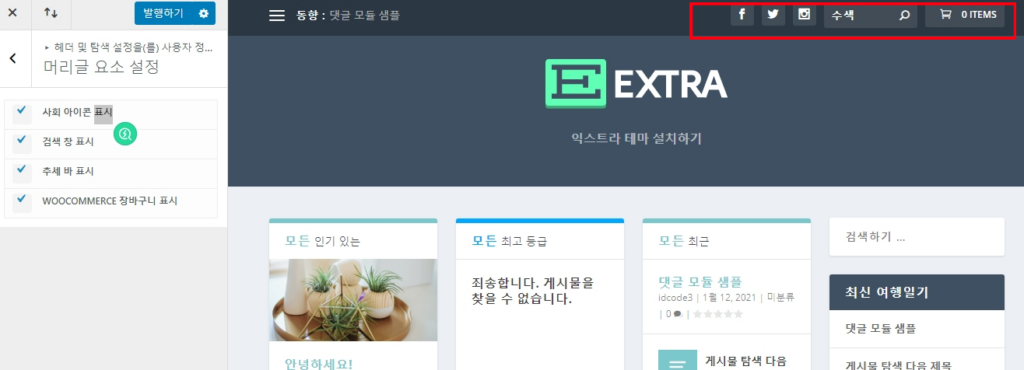
머리글 요소
머리글 요소는 내비게이션에 표시할 수 있는 선택적 요소이며, 각 요소는 이 패널에서 활성화 / 비활성화 할 수 있습니다.
현재 사용 가능한 요소에는 소셜 팔로우 아이콘, 검색 아이콘, WooCommerce 장바구니 및 추세 위젯 (가장 인기있는 게시물의 제목 표시)이 포함됩니다.

원문: https://www.elegantthemes.com/documentation/extra/header-options/


