우리 모두는 웹 사이트에서 필요한 정보를 찾기 위해 검색을 사용하는데 익숙해졌습니다. 따라서 Divi에서 웹 사이트를 만들 때 결과 템플릿의 디자인을 고려해야합니다.
이 메뉴얼에서는 Divi 테마 빌더를 사용하여 간단하고 멋진 검색 결과 페이지 템플릿을 만드는 방법을 다룰 것입니다. 동적 페이지 결과 제목 및 블로그 모듈에서 생성된 관련 검색 콘텐츠를 포함하여 검색 결과 페이지 템플릿의 중요한 요소를 포함하는 방법을 보여줍니다.
시작!
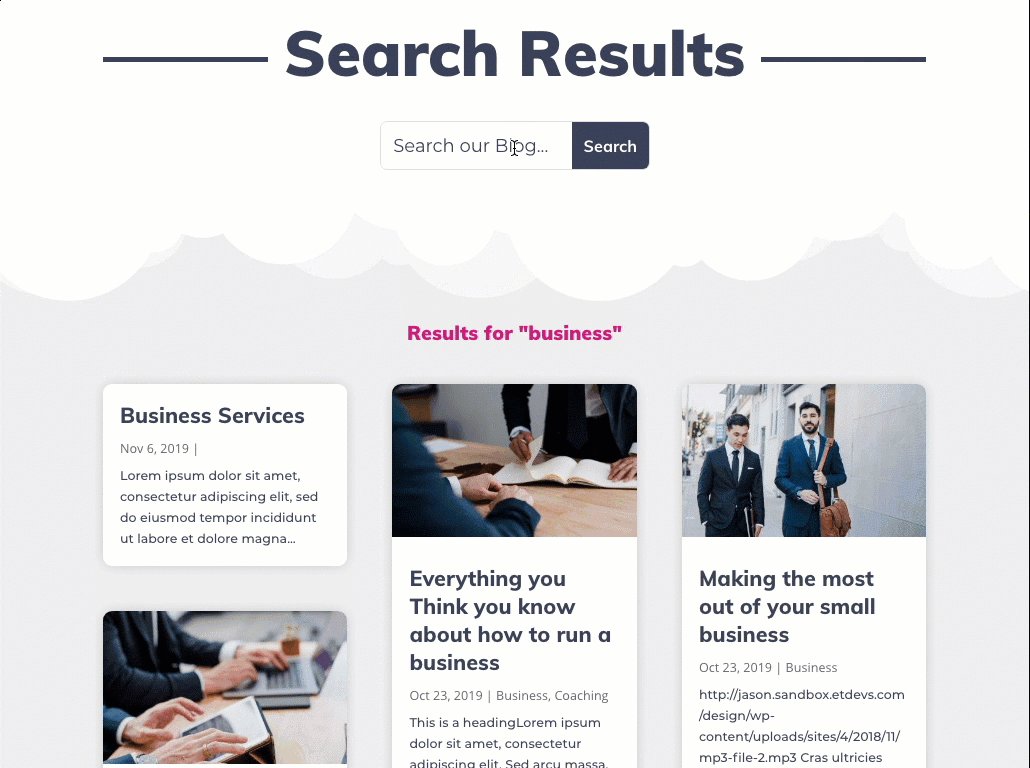
미리보기
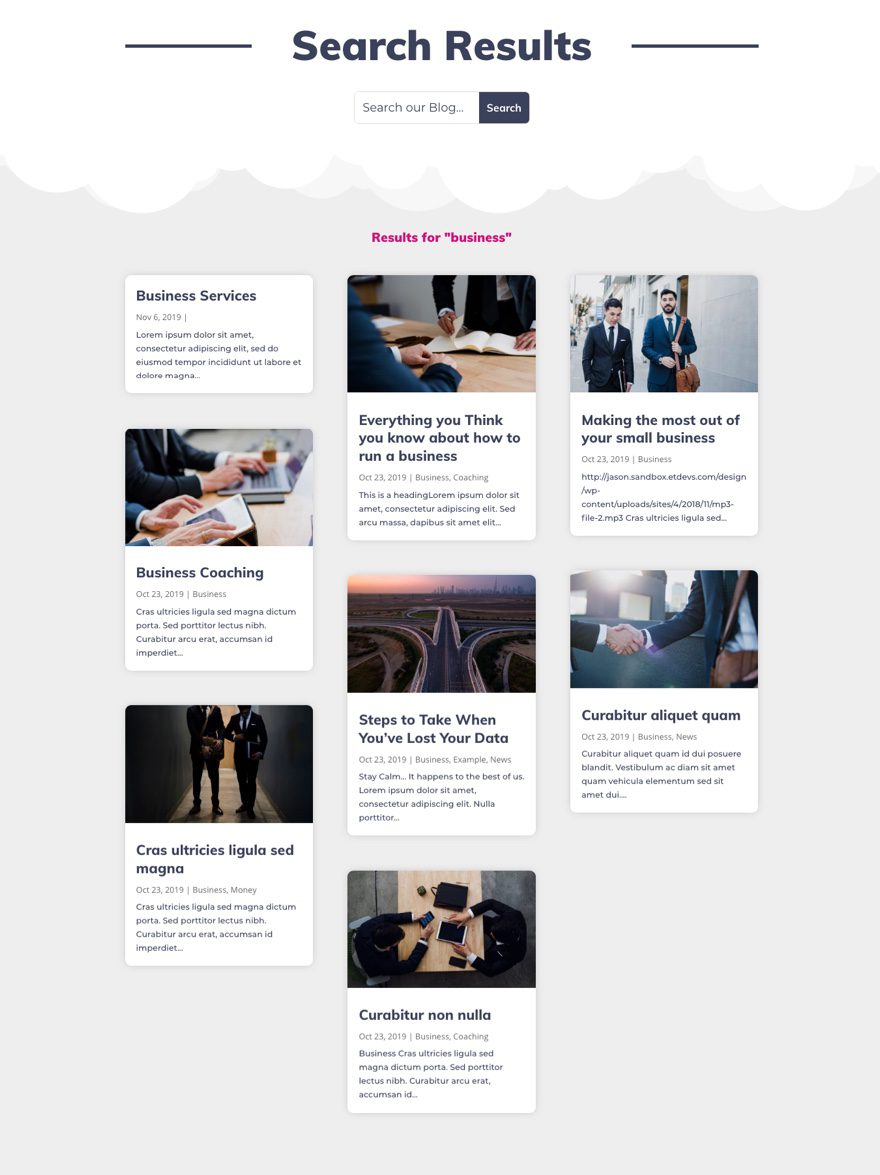
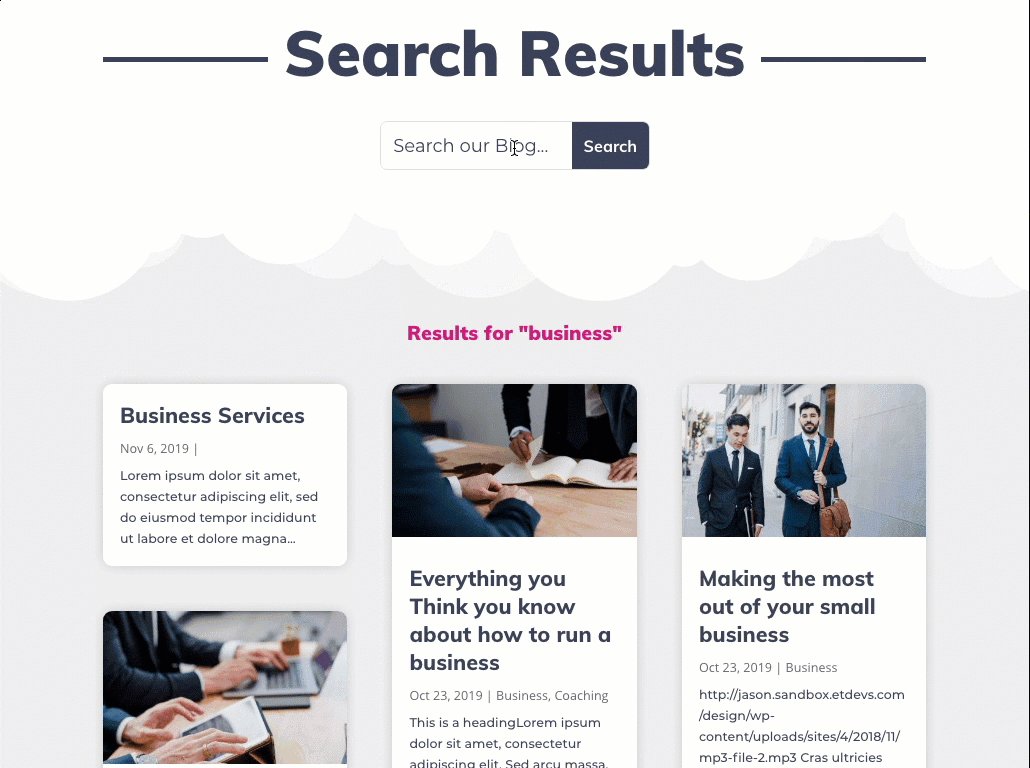
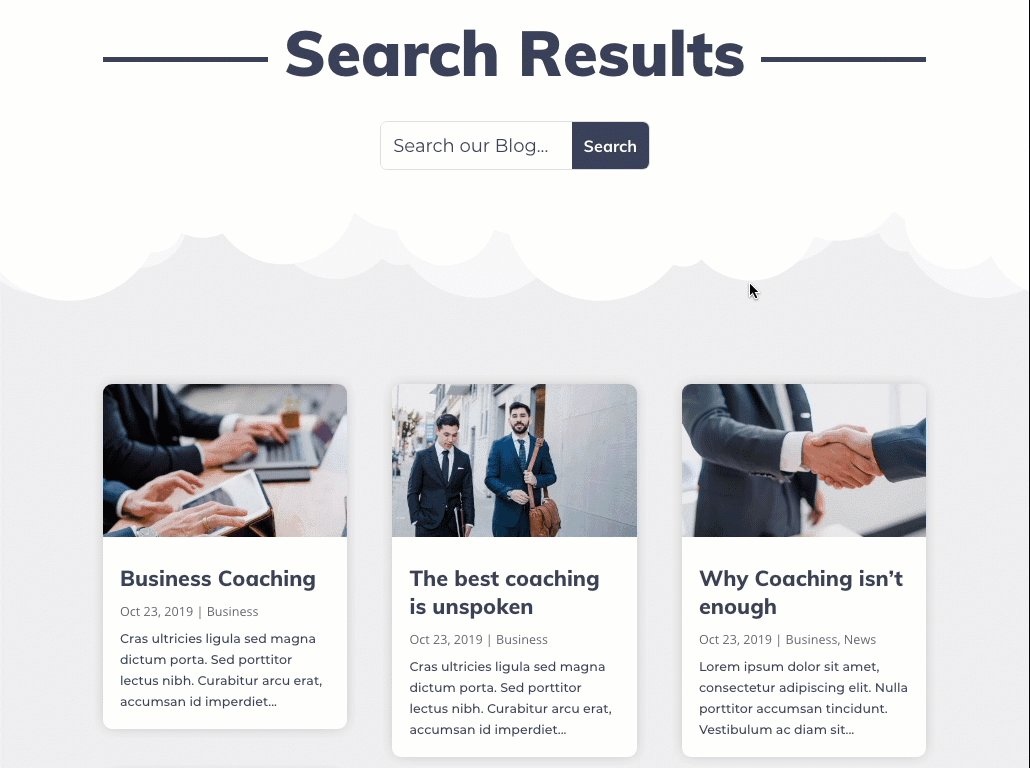
밑의 그림은 우리가 만들 검색 결과 페이지 템플릿을 간략하게 보여줍니다.

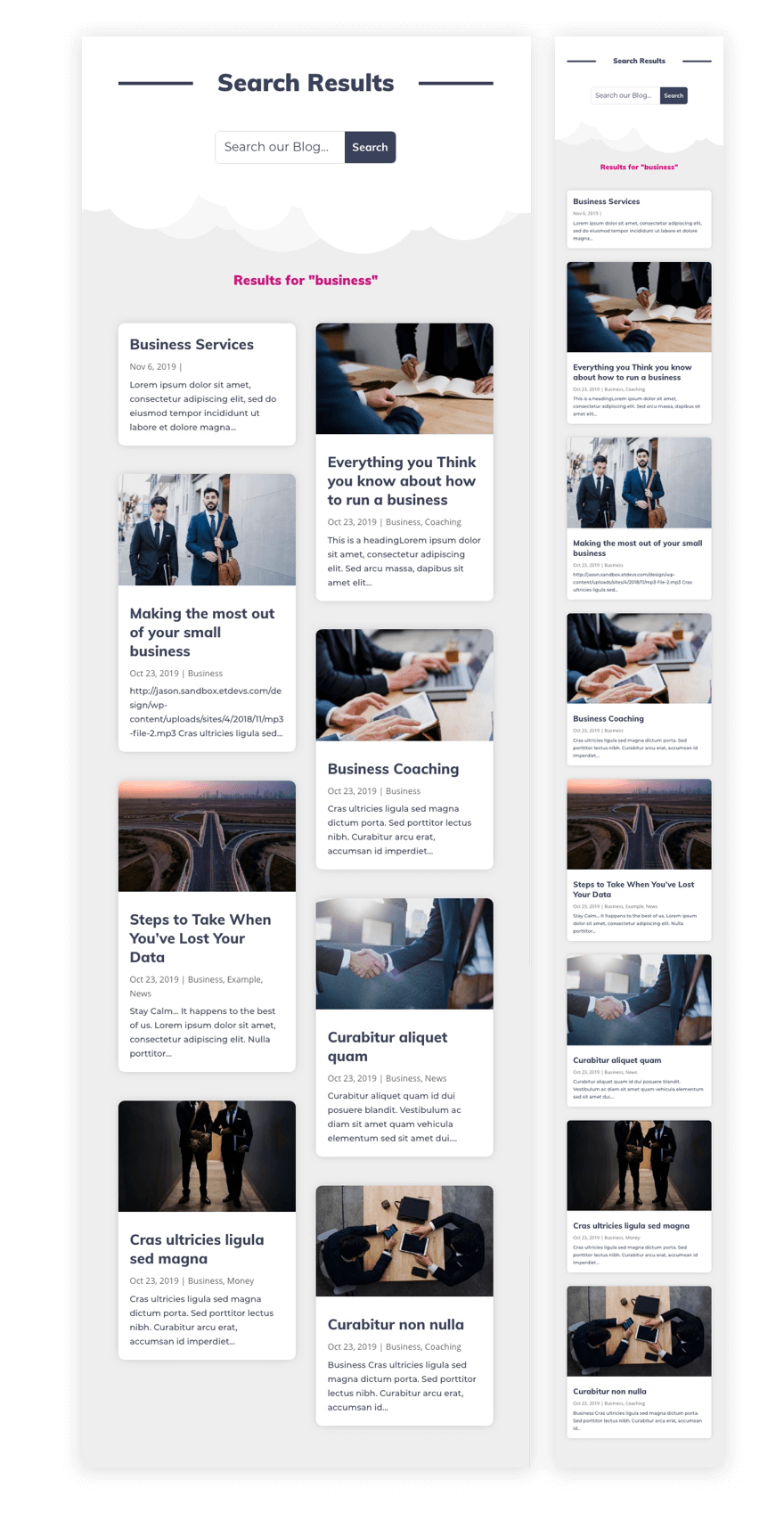
태블릿 & 모바일 화면


필요한 사항
시작하려면 Divi 테마를 설치하고 활성화해야 합니다. 최신 버전의 Divi가 있는지 확인하세요.
또한 검색 결과 페이지에 실제로 결과를 표시하려면 테스트 목적으로 생성된 일부 게시물 / 페이지가 필요합니다.
검색 결과 페이지 정보
Divi에서 검색 결과 페이지는 사용자가 Divi의 검색 양식에 검색어를 입력하면 이동되는 페이지입니다. 검색 결과 페이지로 연결되는 가능한 검색기본 Divi 헤더의 검색 양식, Divi 빌더의 검색 모듈에서 생성된 검색 및 WordPress에 내장 된 검색 위젯이 포함됩니다.
기본적으로 검색 결과 페이지는 일반적인 블로그 페이지와 유사하게 검색된 페이지 또는 게시물을 표시합니다. 그러나 Divi를 테마 빌더를 사용하여 원하는 대로 템플릿을 디자인 할 수 있습니다.
Divi에서 검색 결과 페이지 템플릿을 만드는 방법
새 템플릿 만들기
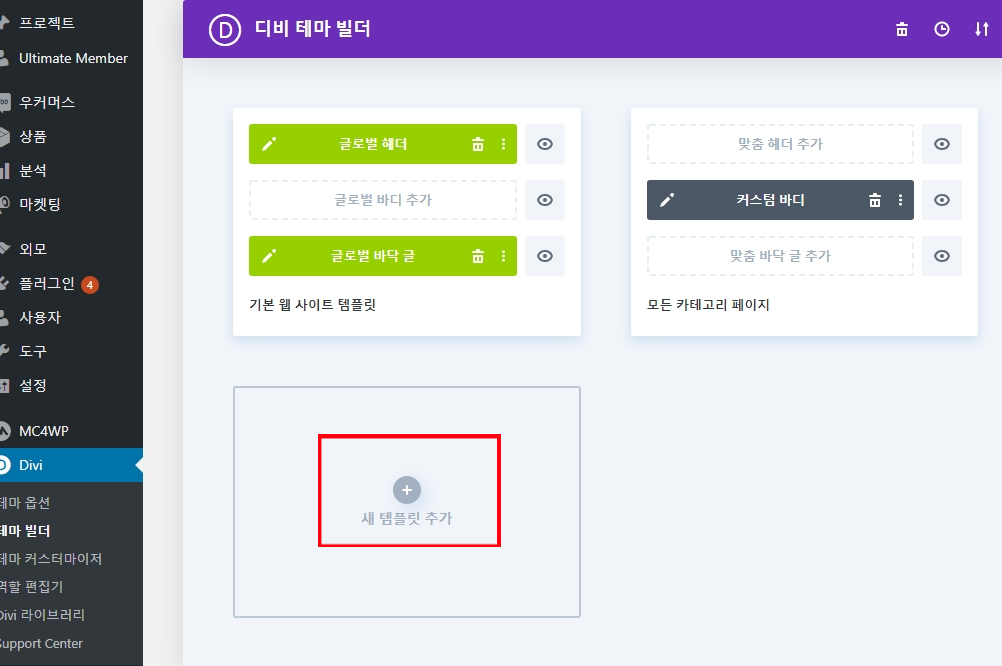
시작하려면 워드프레스 대시보드로 이동하여 Divi> 테마 빌더로 이동합니다. 그런 다음 “새 템플릿 추가” 영역을 클릭합니다.
Divi 빌더 사용이 처음이면 이미지와 달리 비어 있을 겁니다. 글로벌 헤더, 글로벌 푸터, 카테고리 페이지 만들기 매뉴얼을 포함해 Divi 전체 메뉴얼은 여기를 눌러 찾아볼 수 있습니다.

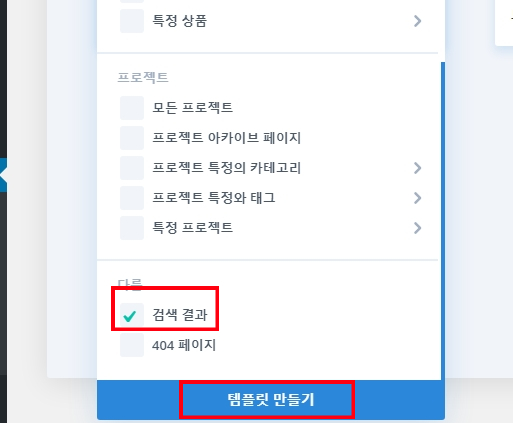
템플릿 설정에서 ‘검색 결과’ 템플릿을 만듭니다.

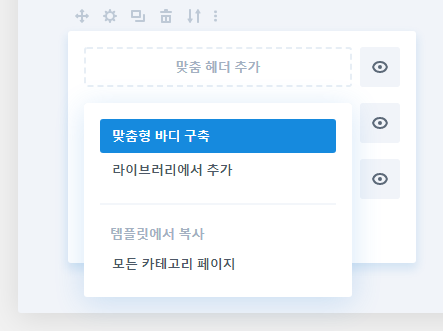
그런 다음 새 템플릿의 커스텀 바디 추가 영역을 클릭하고 “맞춤형 바디 구축” 을 선택합니다.

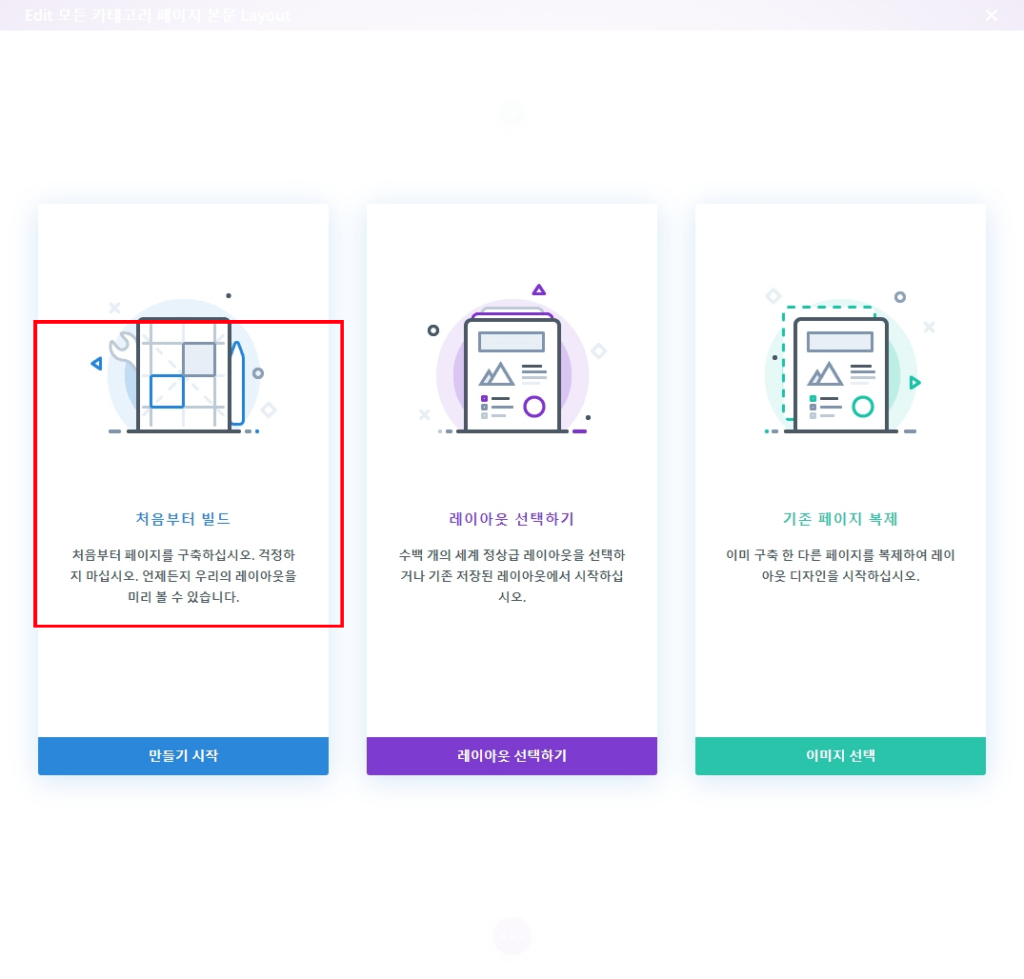
그런 다음 “처음부터 빌드” 옵션을 선택합니다.

템플릿 레이아웃 편집기를 사용하여 검색 결과 페이지 템플릿 디자인
템플릿 레이아웃 편집기
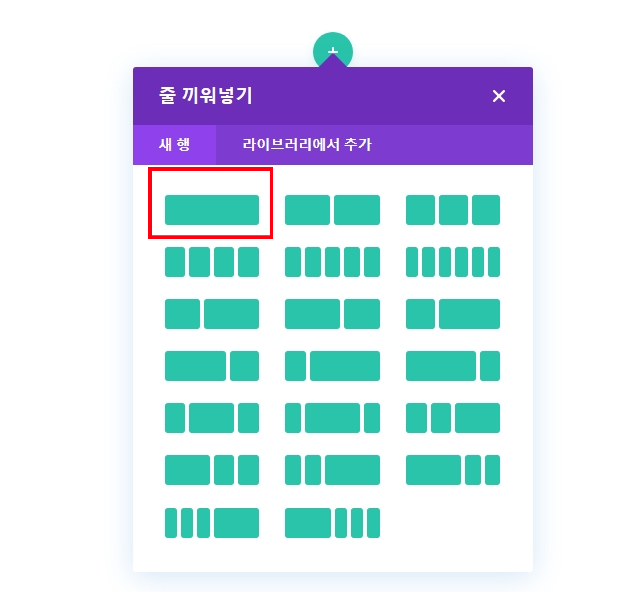
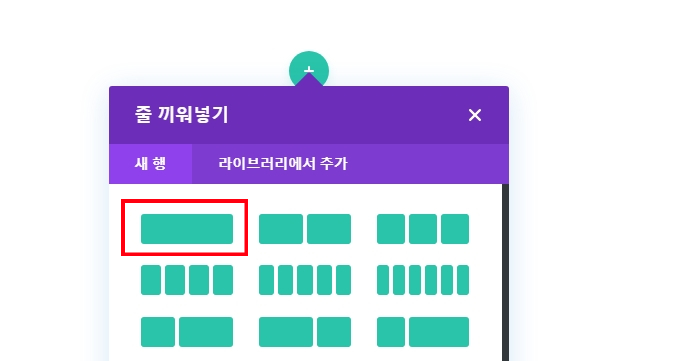
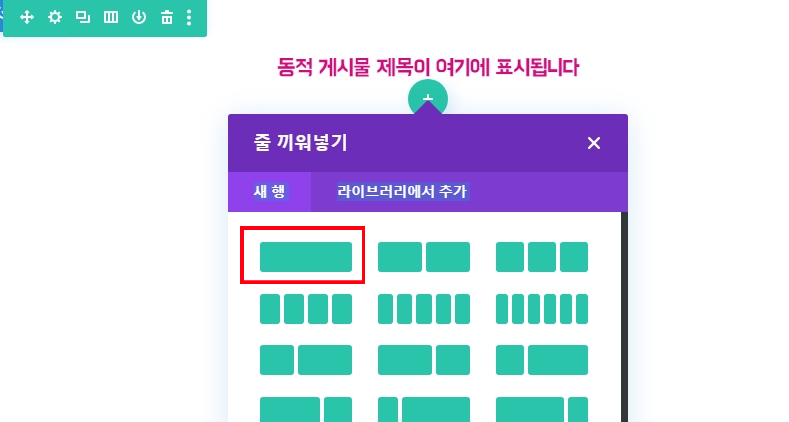
템플릿 레이아웃 편집기 내에서 기본 섹션에 한 열 행을 추가하여 템플릿 디자인을 시작합니다. 여기에서 템플릿의 페이지 제목을 작성할 것입니다.

디바이더 모듈 디자인
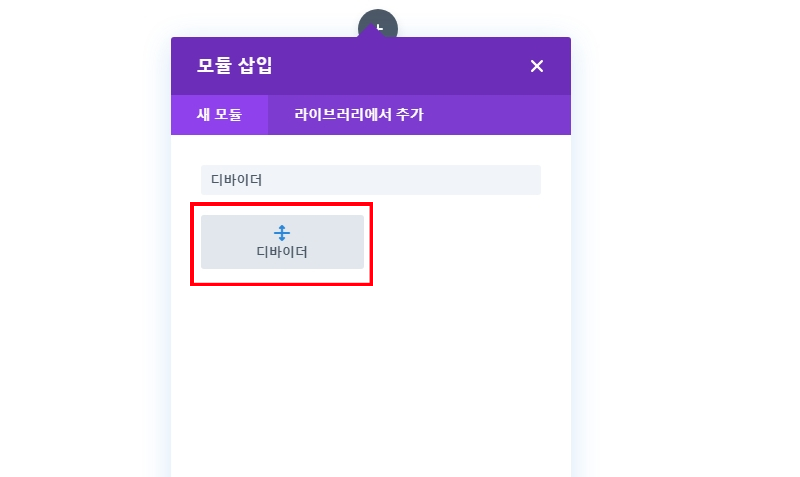
그런 다음 디바이더 모듈을 넣어줍니다. 이것은 페이지 제목에 강조 역할을 합니다.

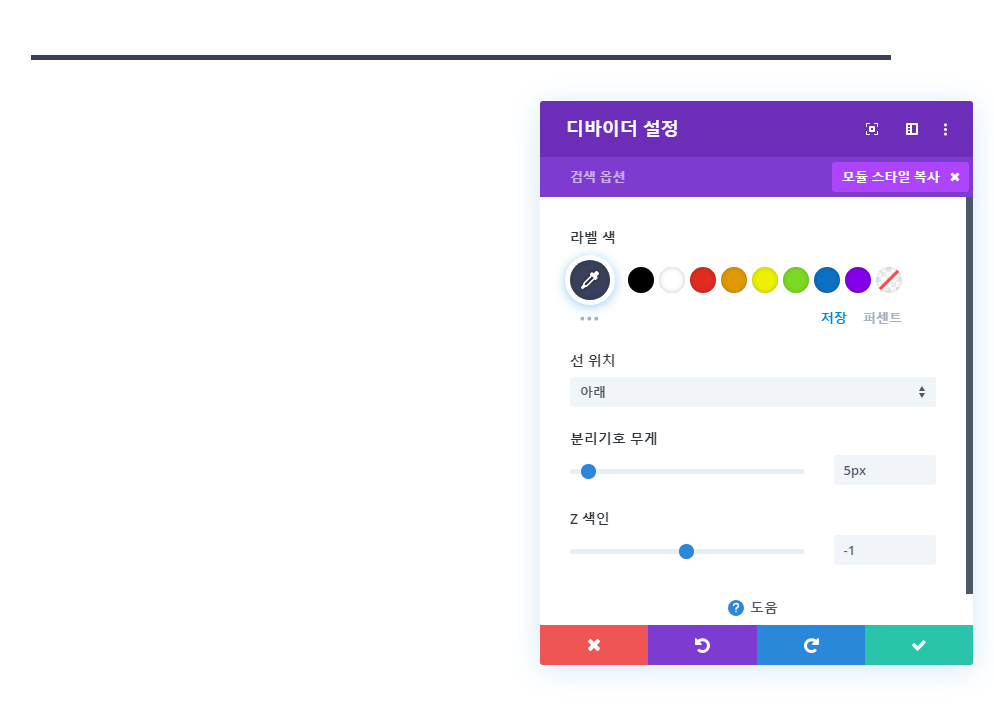
다음과 같이 디바이더 스타일을 업데이트 합니다.
- 선 색상: #3a405a
- 선 위치: 아래
- 분리기호 무게(높이): 5px
고급 설정 > 직위
- Z- 색인: -1

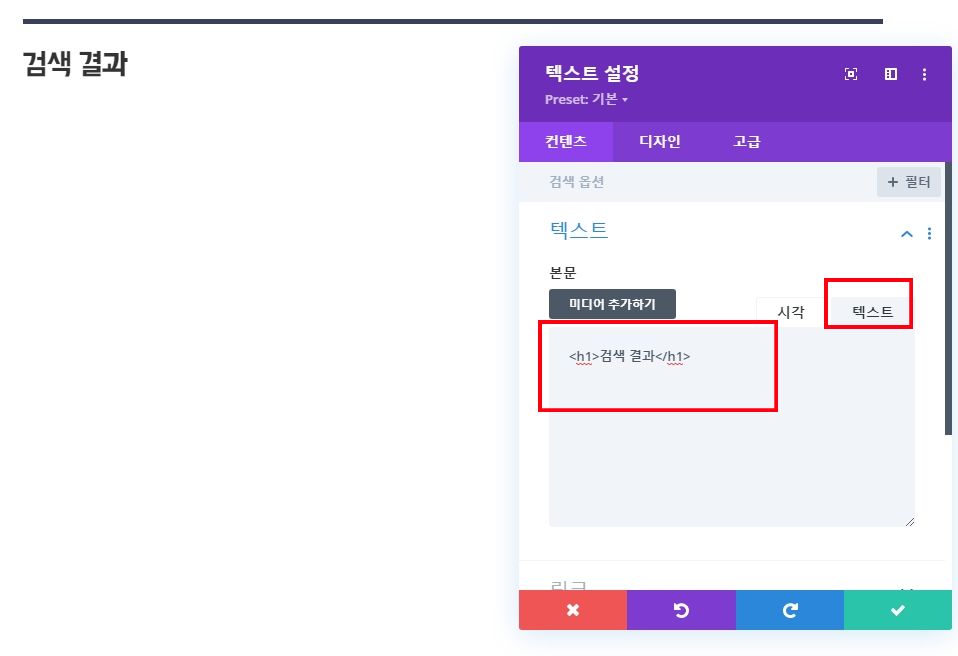
제목이 있는 텍스트 모듈
디바이더 모듈 아래에 다음 내용이 포함된 ‘텍스트’ 모듈을 추가합니다.

다음과 같이 텍스트 디자인을 업데이트합니다.
- 배경색: #ffffff
- 텍스트 정렬: 가운데
- 제목 텍스트 색상: #3a405a
- 제목 텍스트 크기: 70px (데스크톱), 40px (태블릿), 22px (휴대 전화)
- 제목 줄 높이: 80px
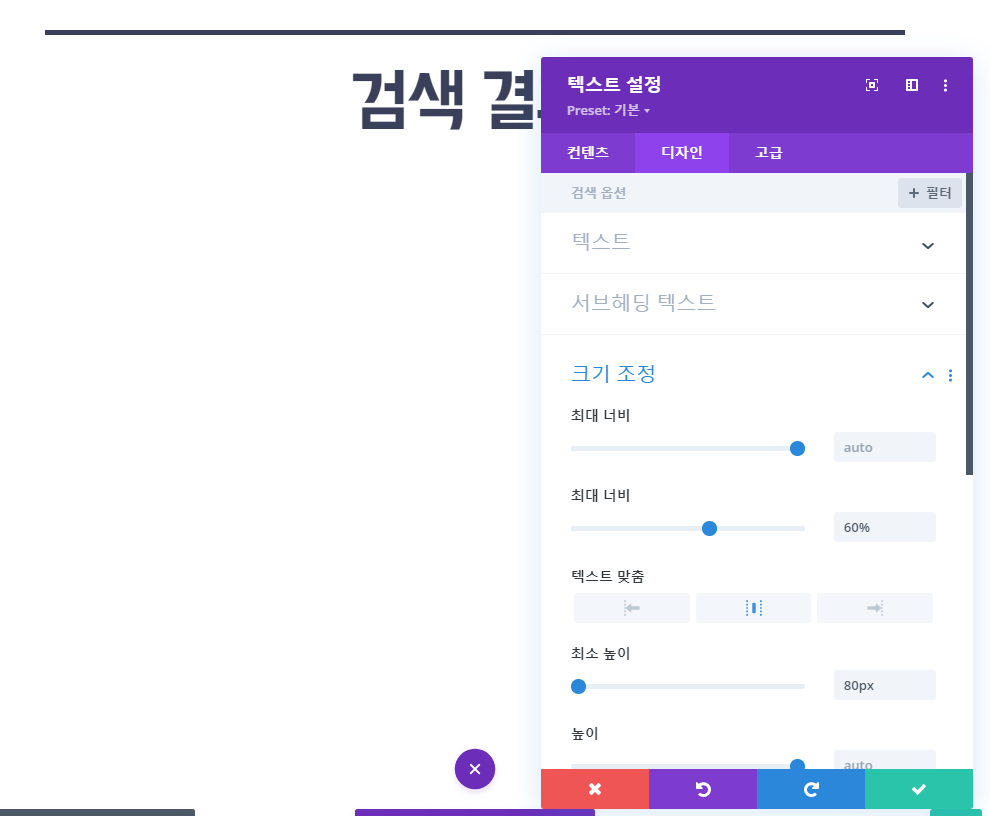
- 최대 너비: 60%
- 텍스트 맞춤: 중앙
- 최소 높이: 80px

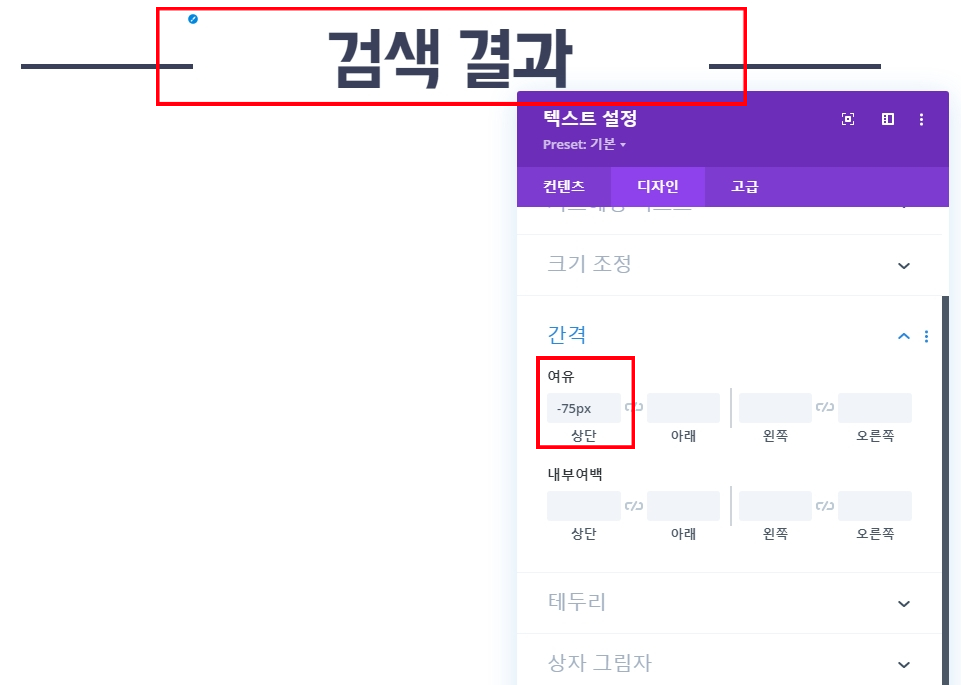
이제 사용자 지정 여백을 추가하여 구분선과 겹치도록 텍스트 모듈을 위로 이동할 수 있습니다.
간격 > 여유
- 상단: -75px

검색 모듈
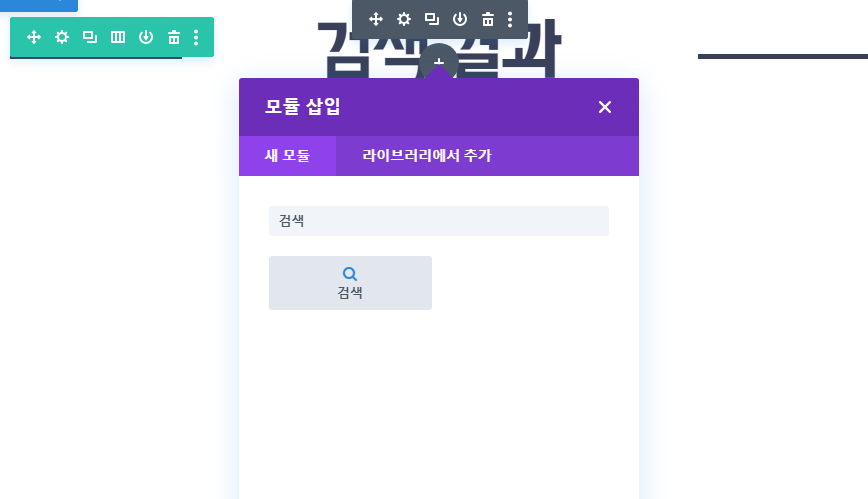
텍스트 모듈 아래에 검색 모듈을 추가합니다. 이는 검색 결과 페이지에 이동된 후에도 계속 검색하려는 사용자에게 편리합니다.

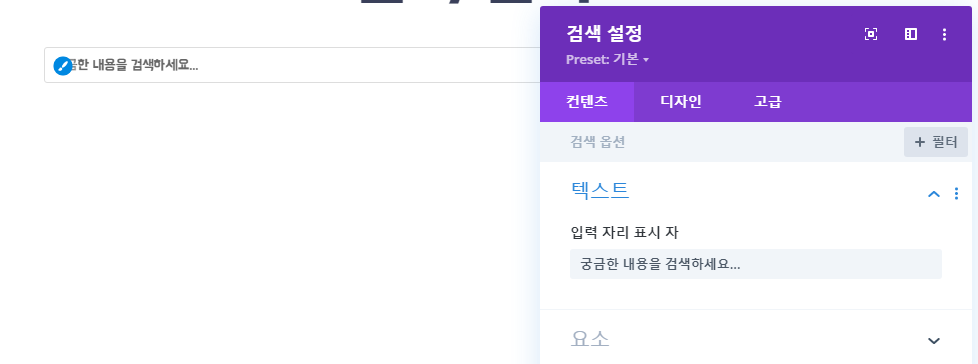
자리 표시 자 텍스트를 추가합니다.

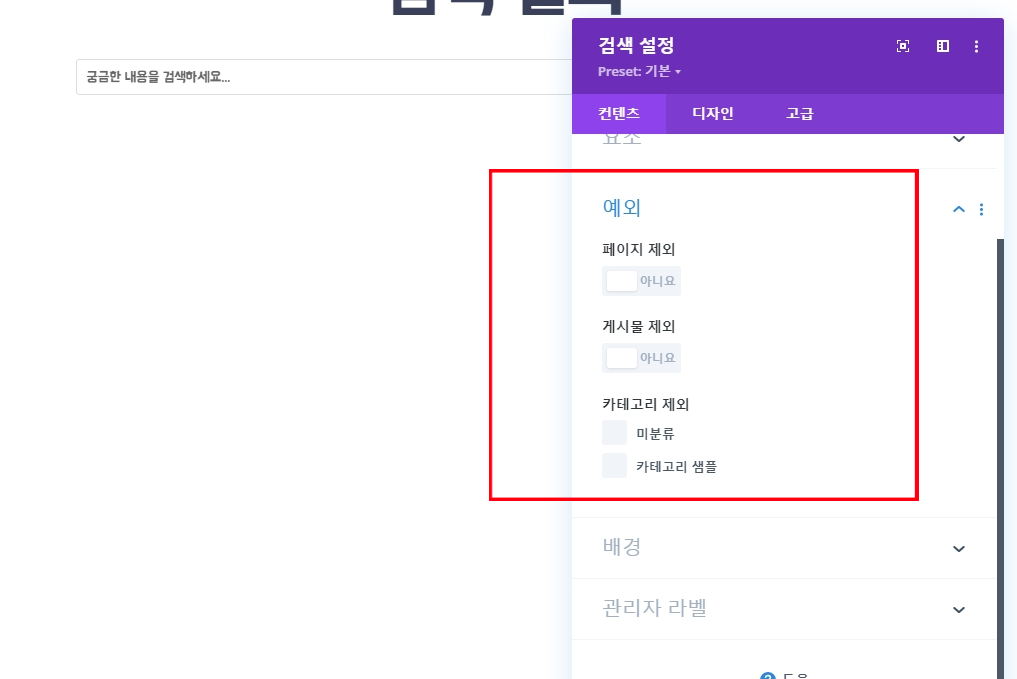
예외 옵션 그룹에서 옵션을 선택하여 검색 결과에서 특정 페이지, 게시물 / 카테고리를 제외 할 수도 있습니다.
예를 들어 주로 블로그에 대한 검색을 만드는 경우 블로그 게시물만 표시되도록 검색 결과에서 페이지를 제외할 수 있습니다.

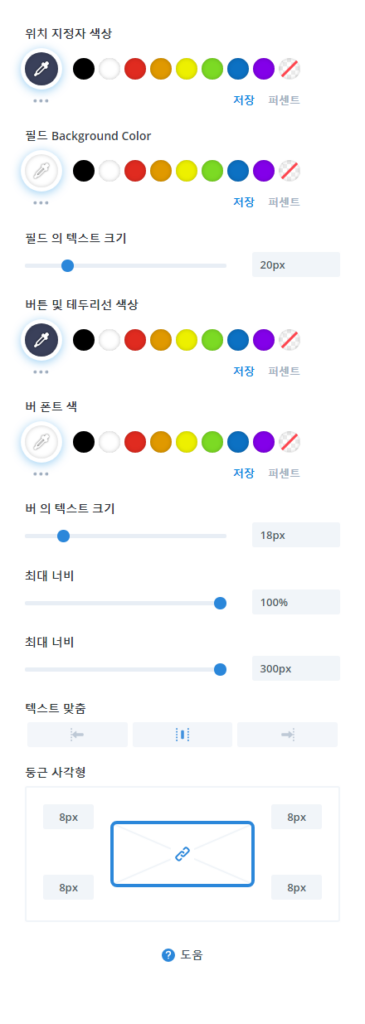
그런 다음 검색 설정을 업데이트합니다.
- 자리 표시 자 색상: #3a405a
- 필드 배경 색상: #ffffff
- 필드 텍스트 크기: 20px
- 버튼 및 테두리 색상: #3a405a
- 버튼 텍스트 색상: #ffffff
- 버튼 텍스트 크기: 18px
- 너비(위에 것): 100%
- 최대 너비: 300px
- 모듈 정렬: 중앙
- 둥근 모서리: 8px

여기까지 하면 상단 파트는 거의 끝났습니다.
행 패딩
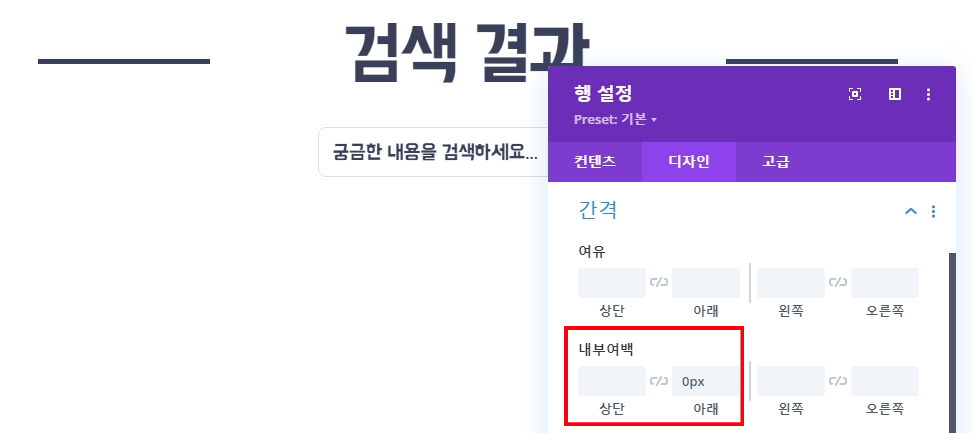
다음 섹션을 시작하기 전에 행의 하단 패딩을 제거하겠습니다.
간격 > 내부여백
- 하단: 0px


검색 결과 템플릿의 바디 섹션 만들기
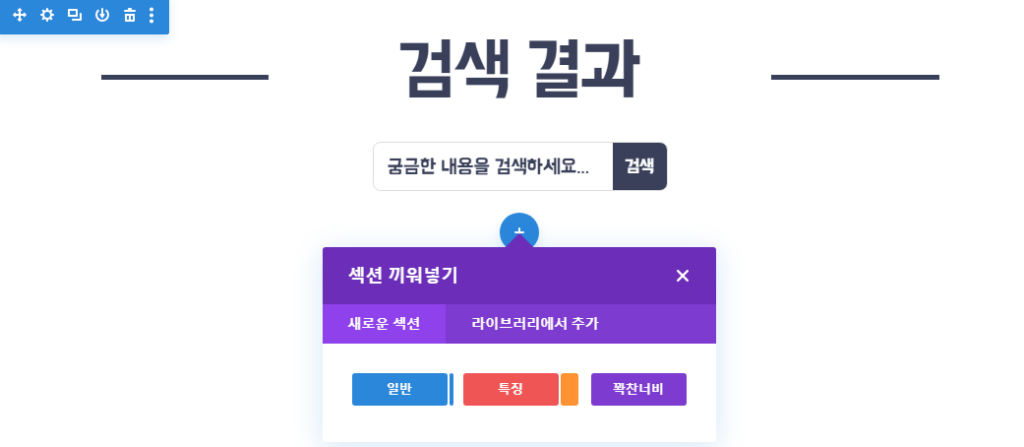
이제 검색 결과 제목과 컨텐츠를 포함할 템플릿의 두 번째 섹션을 추가할 준비가 되었습니다.
새 섹션 및 행 만들기
상단 섹션에서 레이아웃에 새 일반 섹션을 추가합니다.

그런 다음 1열 행을 추가합니다.

게시물 / 아카이브 제목을 동적 콘텐츠로 추가
검색 결과 페이지는 사용자가 입력한 검색어를 표시하는 제목을 사용합니다. 텍스트 모듈을 사용하고 게시물 / 아카이브 제목 동적 콘텐츠 요소를 가져와 페이지에 추가 할 수 있습니다.
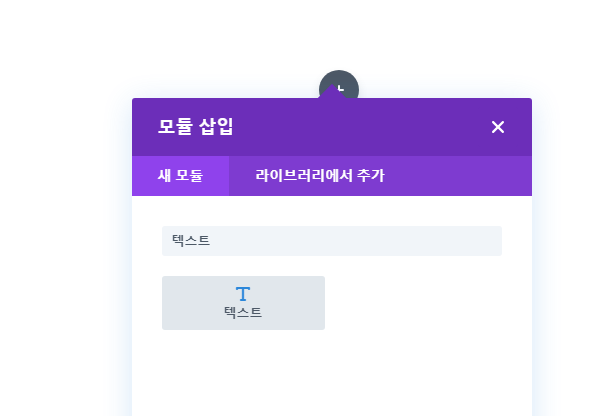
먼저 텍스트 모듈을 추가하십시오.

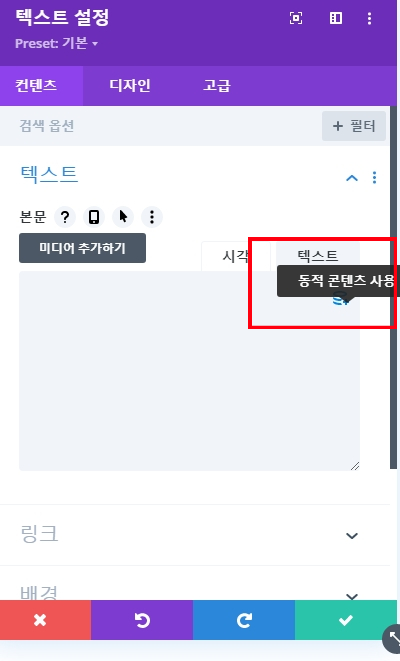
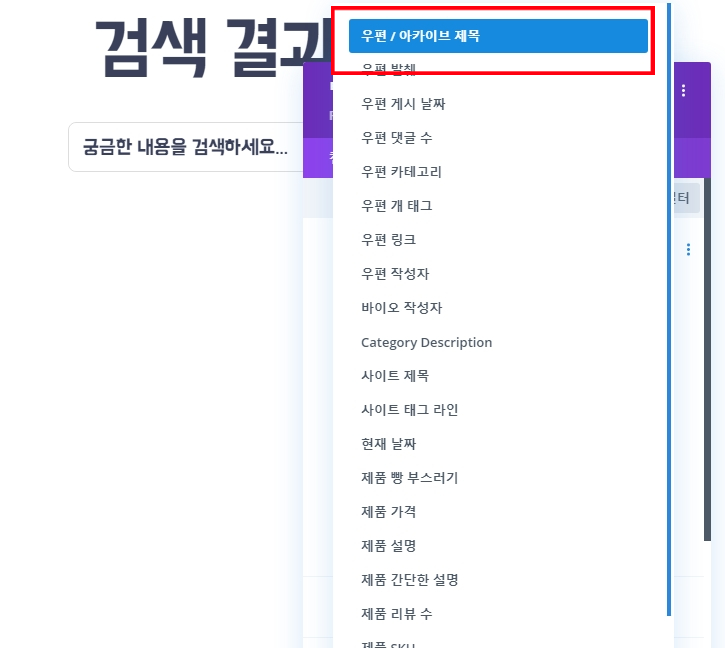
본문 콘텐츠 상자 내부의 기본 텍스트를 삭제하고 본문 콘텐츠 상자 위로 마우스를 가져 가면 표시되는 ‘동적 콘텐츠’ 아이콘을 선택합니다. 그런 다음 목록에서 게시물 / 아카이브 제목을 선택합니다.


다음으로 텍스트 모듈의 디자인 설정을 다음과 같이 업데이트합니다.
- 텍스트 > 텍스트 색상: #d30c7b
- 텍스트 크기: 22px
- 텍스트 정렬: 가운데
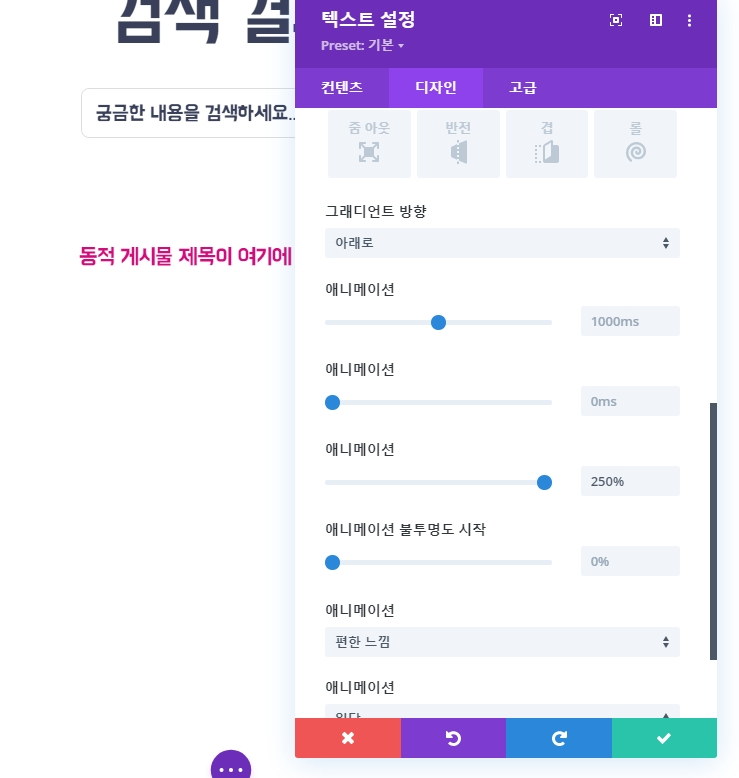
- 애니메이션 스타일: 슬라이드
- 애니메이션 방향: 아래로
- 애니메이션 강도(세번째 ‘애니메이션’) : 250 %

새 행 추가
게시물 / 아카이브 제목이 포한된 텍스트 모듈 아래에 1열 행을 추가합니다.

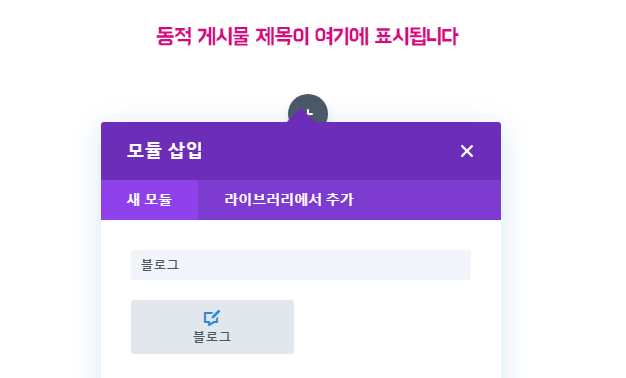
행에 블로그 모듈을 추가합니다. 실제 게시물이 표시됩니다.

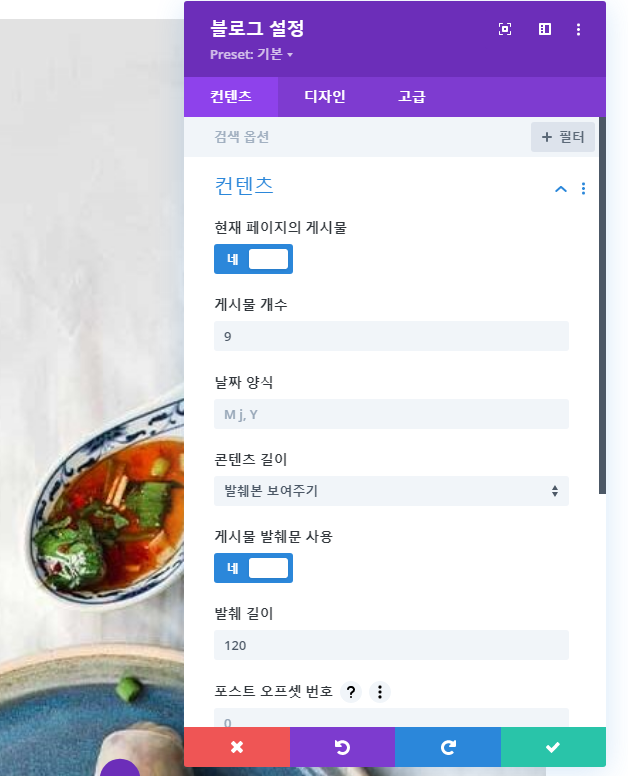
다음과 같이 블로그 모듈의 컨텐츠 설정을 업데이트하십시오.
- 현재 페이지의 게시물: 예
- 게시물 개수: 9
- 발췌 길이: 120
요소
- 글쓴이 보여주기: 아니오
여기서 가장 중요한 옵션은 ‘현재 페이지의 게시물’입니다. 검색 결과 페이지가 검색의 동적 컨텐츠를 표시하려면 이 옵션이 활성화되어야 합니다.

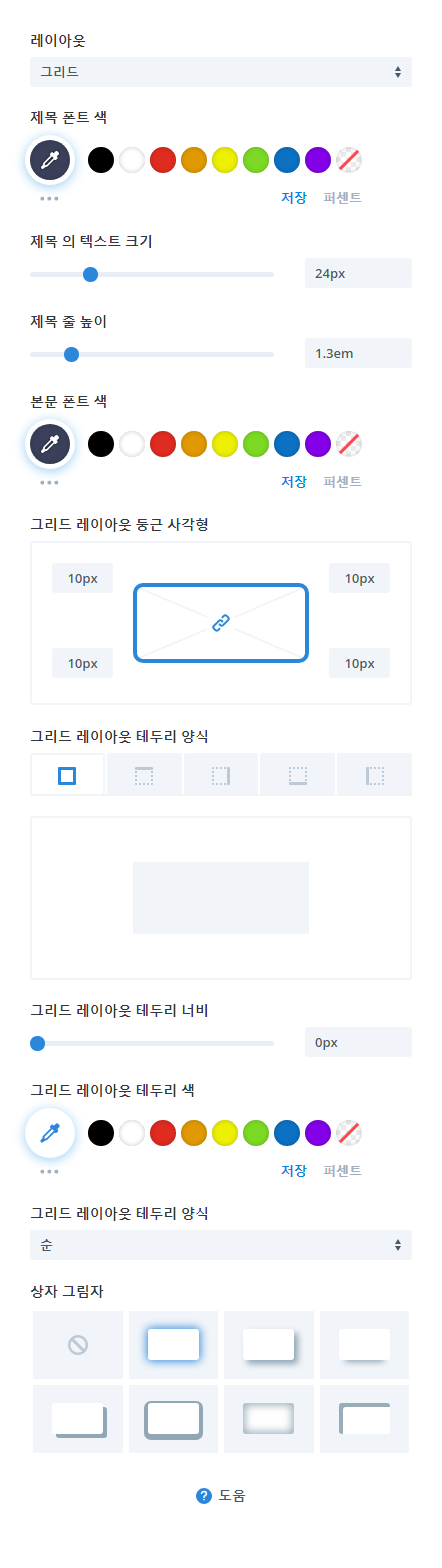
그런 다음 블로그 모듈의 디자인을 다음과 같이 업데이트합니다..
- 레이아웃: 그리드
- 제목 텍스트 색상: #3a405a
- 제목 텍스트 크기: 24px
- 제목 줄 높이: 1.3em
- 본문 색상: #3a405a
- 그리드 레이아웃 둥근 모서리: 10px
- 그리드 레이아웃 테두리 너비: 0px
- 상자 그림자: 스크린 샷 표시
- 시작 지점(상자 그림자 수직 위치): 0px
- 상자 그림자 흐림 강도: 15px
- 상자 그림자 확산 강도(박스 섀도우 스프레드 강도): -5px

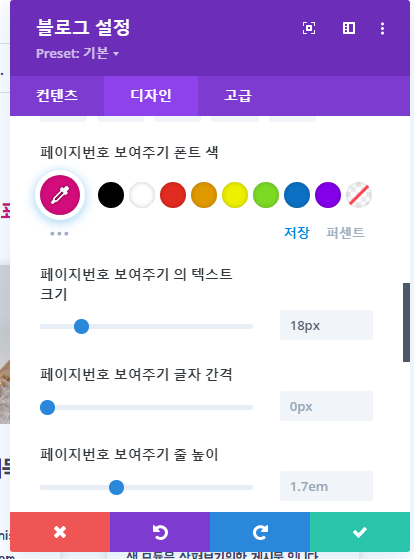
- 페이지번호 폰트 색상: #d30c7b
- 페이지번호 텍스트 크기: 18px

섹션 배경 및 구분선
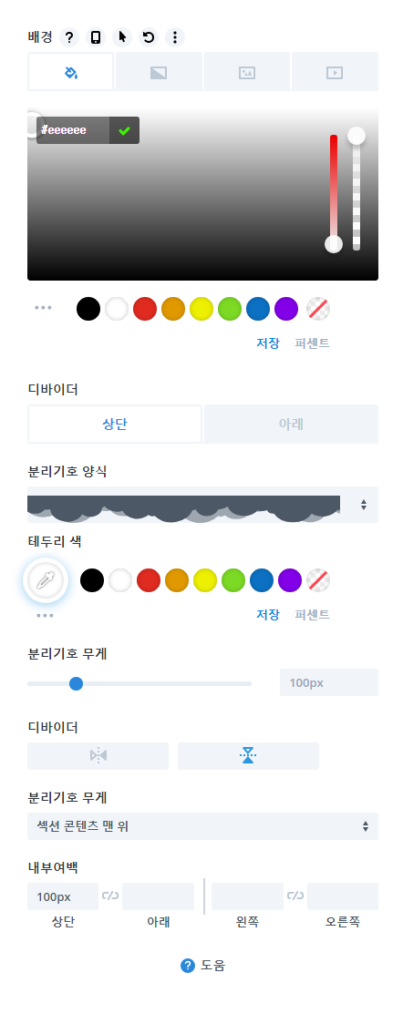
디자인에 대한 마지막 터치로 다음과 같이 섹션 설정을 업데이트합니다.
- 배경색: #eeeeee
디자인 > 디바이더
- 분리기호 양식: 스크린 샷 참조
- 테두리 색: #ffffff
- 디바이더 플립: 수직
- 분리기호 정렬: 섹션 컨텐츠 맨 위
간격 > 내부여백
- 상단: 100px

완성!
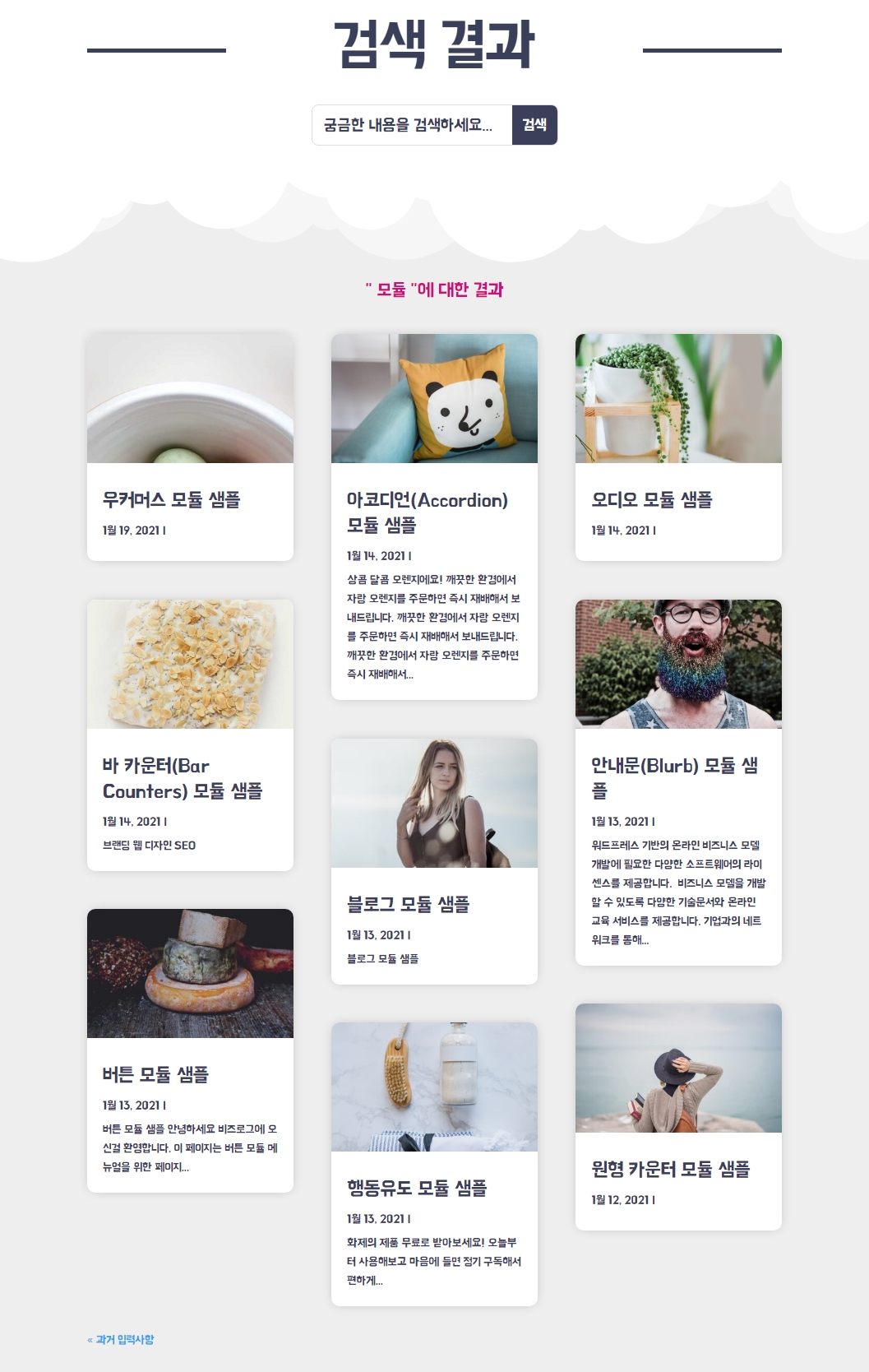
최종 결과
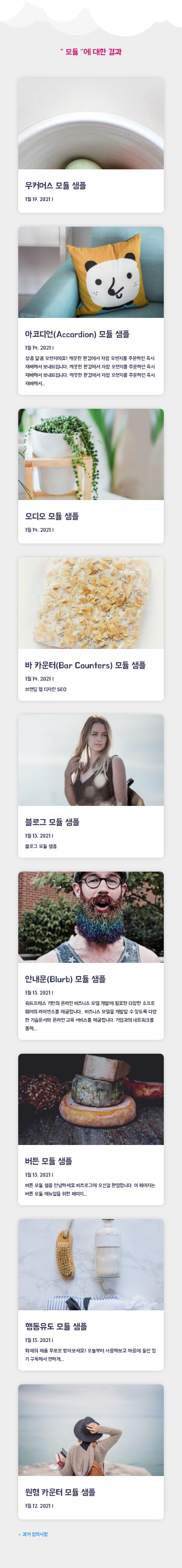
다음은 라이브 사이트에서 “모듈” 이라는 용어를 검색할 때 페이지 템플릿의 최종 결과입니다.

모바일 화면

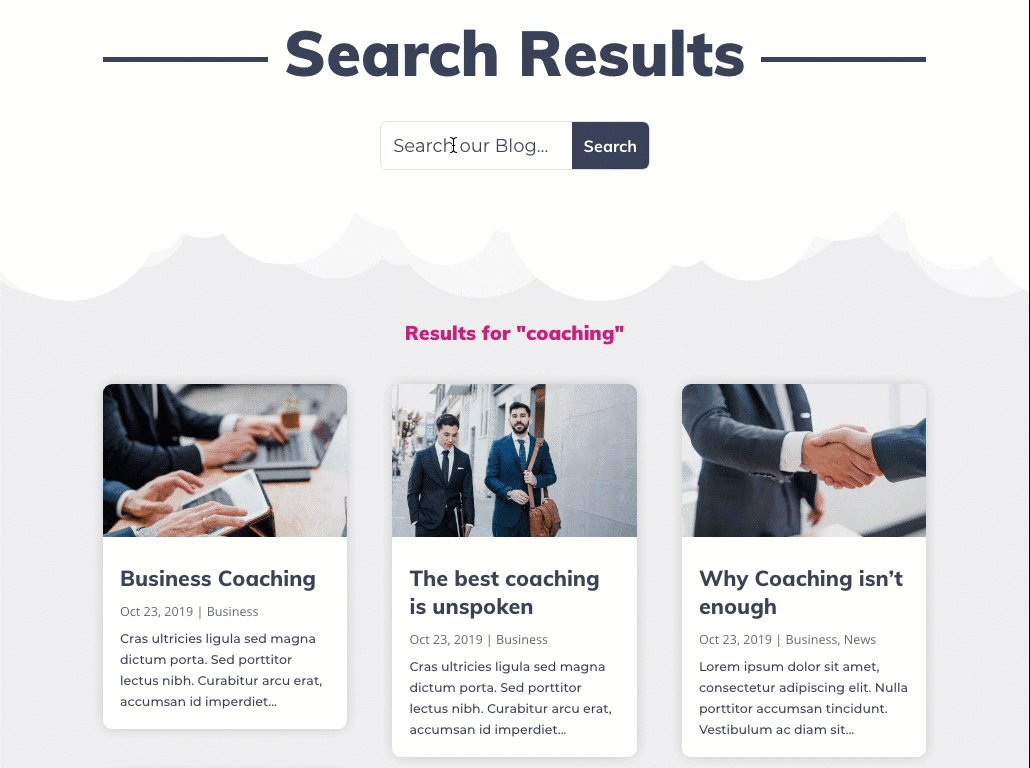
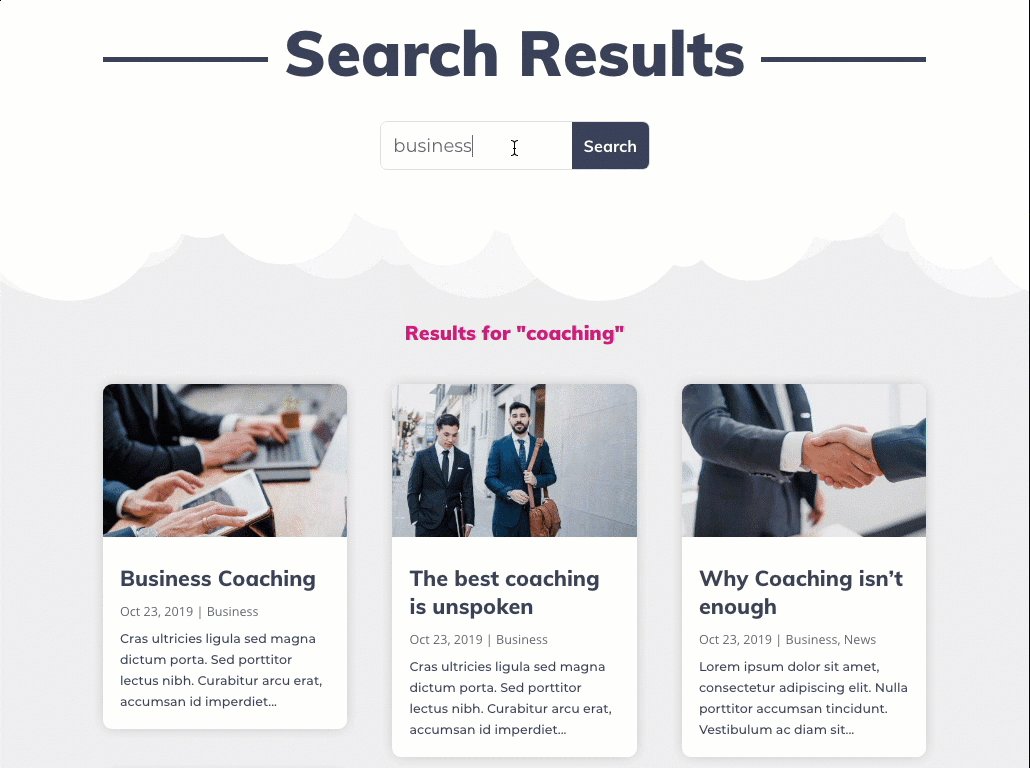
밑의 그림은 애니메이션의 움직임을 보여줍니다. Divi 사이트에서 가져왔습니다.

정리하며..
검색 결과 페이지는 사용자에게 유용한 도구가 될 수 있으므로 관심을 기울일 만한 가치가 있는 페이지입니다. Divi를 사용하면 템플릿을 디자인할 때 Divi 비주얼 빌더를 사용하여 필요한 동적 요소가 포함된 검색 결과 템플릿을 만들 수 있습니다. 코드 지식이 필요하지 않습니다.
블로그나 사이트를 위한 맞춤 검색 결과 페이지 템플릿을 만드는데 약간의 도움을 줄 수 있기를 바랍니다.