Divi 테마 로고
회사 로고는 Divi 테마 헤더내의 모든 페이지 상단에 배치됩니다.

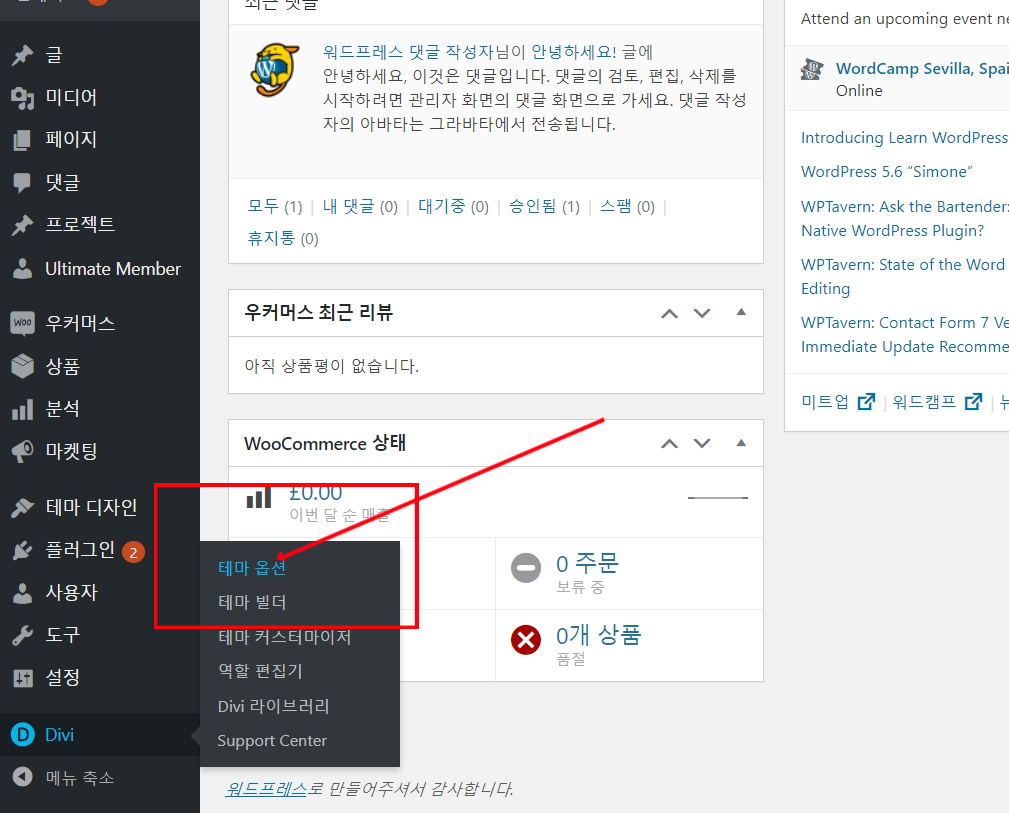
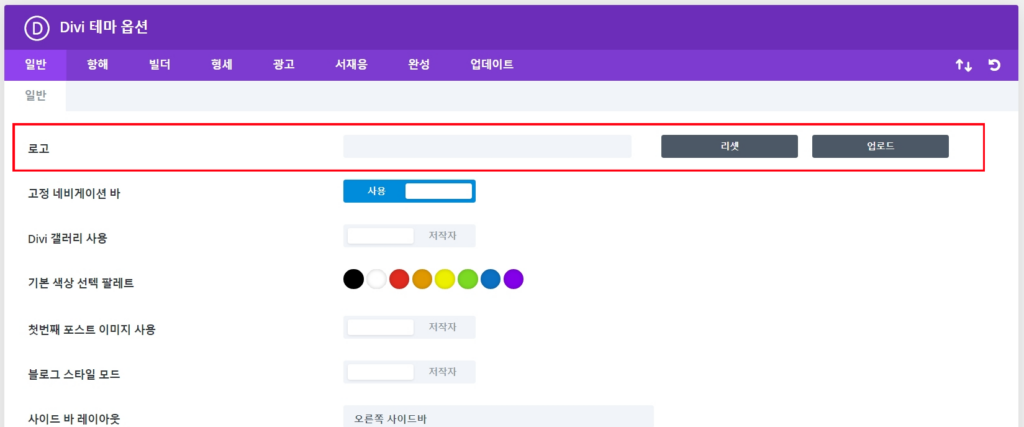
워드프레스 대시보드의 Divi 테마 옵션 페이지에서 자신만의 로고 이미지를 정의 할 수 있습니다. Divi 테마 옵션을 찾으려면 “Divi > 테마 옵션“을 클릭하십시오.

테마 옵션의 일반 탭에서 “로고” 필드를 찾습니다. 필드에 로고 이미지의 전체 URL을 입력합니다. 아직 업로드하지 않은 경우 필드 아래의 ‘이미지 업로드’ 버튼을 사용하여 로고 이미지를 업로드 할 수 있습니다. 설치 후 파일의 URL을 복사하여 필드에 붙여넣고 “저장”을 클릭하여 설정을 저장합니다.

로고 이미지가 없는 경우 포함된 logo.psd 파일로 시작할 수 있습니다. 포토샵이 있는 경우이 파일을 열고 포토샵의 문자 도구를 사용하여 로고의 텍스트를 쉽게 편집 할 수 있습니다.
포토샵이 없는 경우 포함된 logo_blank.png 파일을 다른 그래픽 디자인 프로그램에서 빈 캔버스로 사용할 수 있습니다.
위의 파일들은 테마 패키지내에 psd 폴더에 있습니다.