테마의 헤더 및 내비게이션 커스터마이징
참고: 글로벌 헤더를 ‘Divi > 테마 빌더’에서 지정되있으면 “헤더 및 내비게이션” 패널이 안보여요.
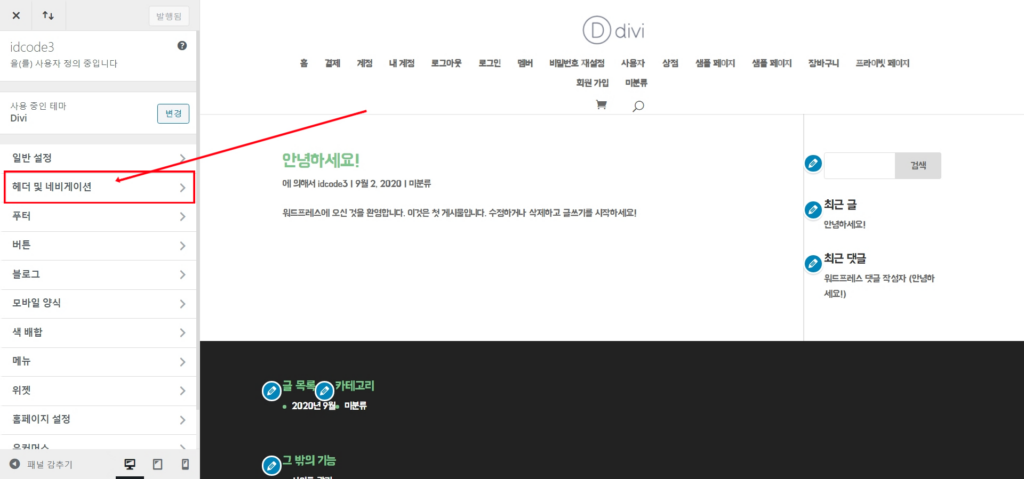
웹 사이트의 헤더 및 내비게이션 바꾸려면 먼저 워드프레스 대시보드내에서 Divi > 테마 커스터마이저를 클릭하여 들어가야합니다. 다음으로 “헤더 및 내비게이션” 패널을 찾습니다. 패널을 클릭하여 커스터마이징을 시작하세요.

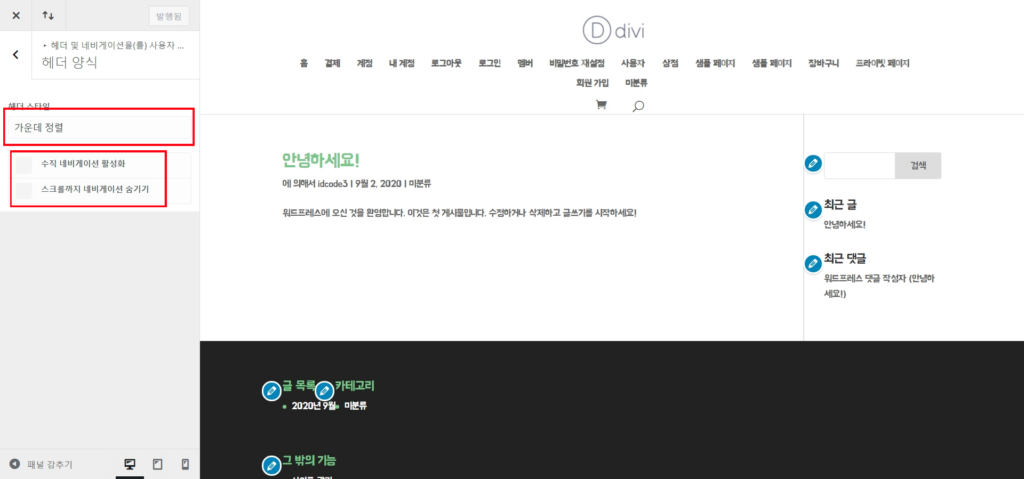
헤더 양식
기본 레이아웃 모드(기본값, 가운데 정렬, 중앙 일렬 로고, 슬라이드 인, 전체 화면)간 전환과 같은 헤더의 일반 형식을 조정할 수 있습니다. “가운데 정렬”을 선택하면 내비게이션 메뉴 위에 로고가 배치되고 헤더 내에서 둘 다 가운데에 배치됩니다. 중앙 일렬 로고를 선택하면 링크 사이의 가운데에 탐색 메뉴 요소와 함께 로고가 인라인으로 배치됩니다. 또한 수직 내비게이션을 활성화하여 사이트를 완전히 새로운 모습으로 만들어 콘텐츠 왼쪽에 메뉴를 배치할 수 있습니다.

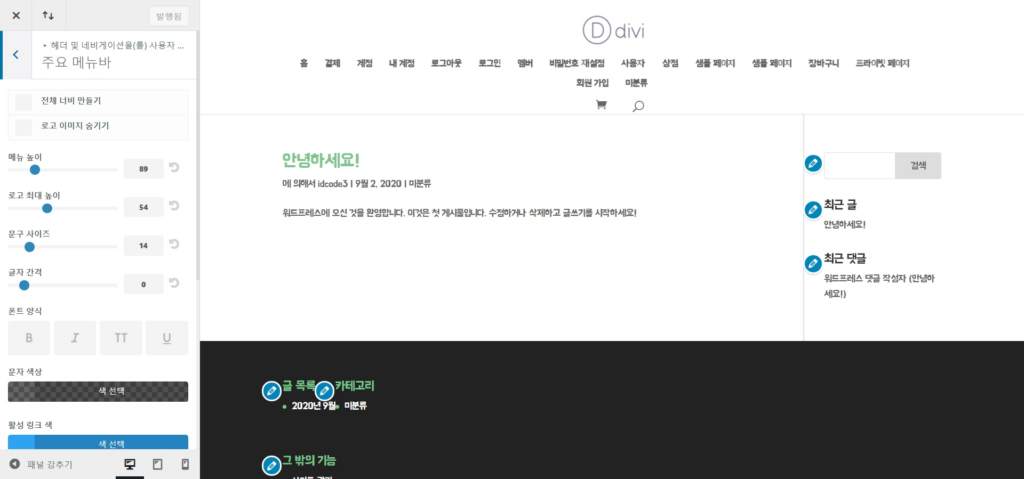
주요 메뉴바
여기에선 주요 내비게이션 메뉴 크기, 스타일 및 색상을 조정할 수 있습니다. 로고와 주요 메뉴 링크가 포함된 페이지 상단의 큰 흰색 막대입니다. 이 패널 내에서 로고 높이, 메뉴바의 배경색 및 링크 색상을 조정하는 등 많은 작업을 매우 쉽게 수행 할 수 있습니다.

전체 너비로 만들기
메뉴가 브라우저 창의 전체 너비로 확장됩니다.
로고 이미지 숨기기
여기에서 로고 이미지를 완전히 숨길 수 있습니다.
메뉴 높이
여기에서 메뉴 높이를 원하는 대로 변경할 수 있습니다. 그러나 홈페이지 콘텐츠 대신 메뉴에 귀중한 공간을 낭비할 수 있으므로 메뉴 높이를 너무 크게 만들지 않도록 주의하세요.
로고 최대 높이
여기에서 로고의 최대 너비 비율을 늘리거나 줄여서 크기를 늘리거나 줄일 수 있습니다.
텍스트 크기, 문자 간격, 글꼴, 글꼴 스타일, 텍스트 색상, 활성 링크 색상
이 옵션을 사용하여 메뉴 링크를 사용자 정의할 수 있습니다.
배경색
여기에서 주요 메뉴바의 배경색을 변경할 수 있습니다.
드롭 다운 메뉴 설정
드롭 다운 메뉴는 주요 메뉴바의 스타일을 적용할 필요가 없습니다. 여기에서 드롭다운 메뉴를 위한 독특한 디자인을 만들 수 있습니다. 드롭 다운 메뉴를 표시할 때 사용자 정의 애니메이션을 추가할 수도 있습니다.
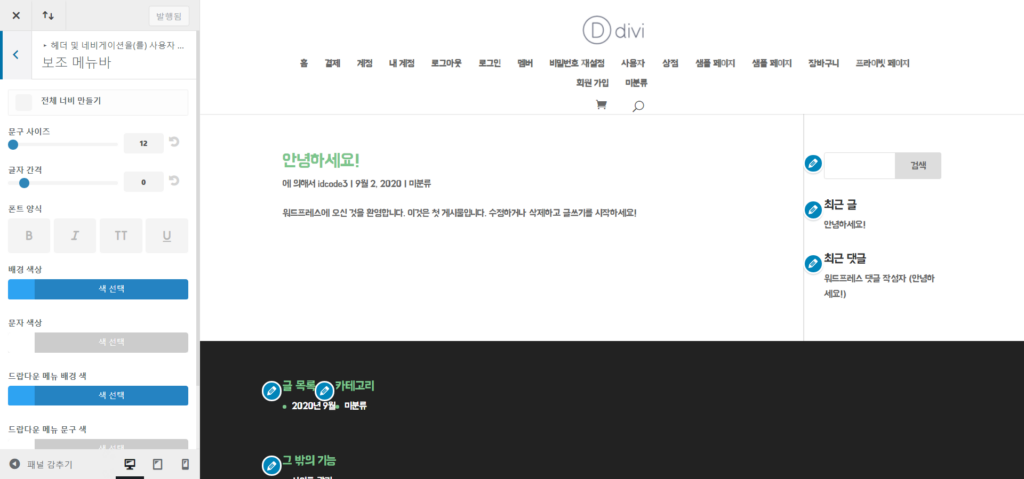
보조 메뉴바
보조 메뉴바는 기본 탐색 모음 위에 표시되는 두 개의 내비게이션 중 더 작은 것입니다. 이 메뉴는 보조 메뉴 위치에 메뉴를 할당하지 않으면 나타나지 않습니다. 활성화되면 작은 파란색 메뉴 표시 줄이 나타납니다. 이 패널을 사용하면 메뉴 표시 줄과 그 안의 텍스트를 변경해서 배경색, 텍스트 색상 및 텍스트 스타일을 조정할 수 있습니다.

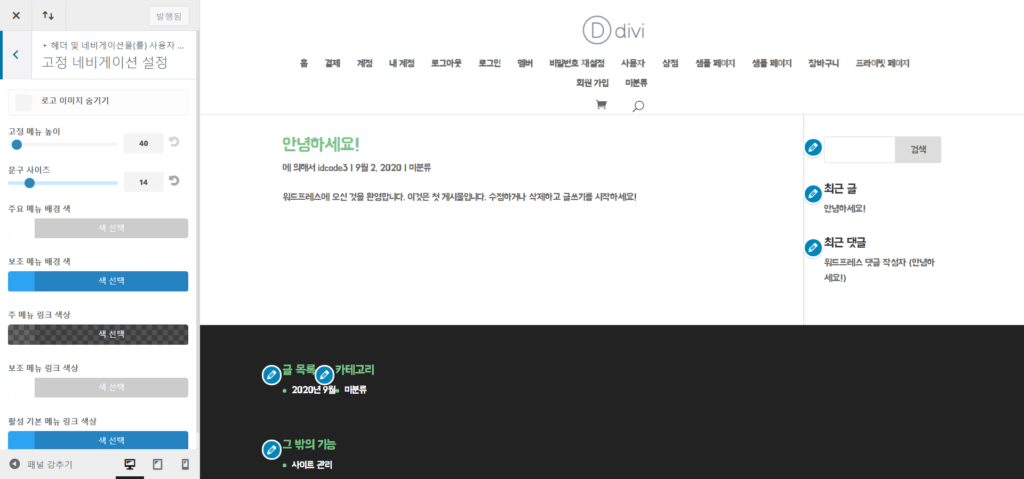
고정 내비게이션 설정
고정 내비게이션바는 스크롤 할 때 화면 상단에 고정되는 내비게이션바를 의미합니다. 페이지를 아래로 스크롤하면 메뉴 표시 줄이 화면 상단에 고정되어 있고 화면에서 더 읽기 쉬운 공간을 제공하기 위해 축소됩니다. 이 모든 것은 고정 내비게이션 패널내에서 정의할 수 있습니다. 메뉴가 너무 작아 진다고 생각되면 메뉴의 높이를 조정할 수 있으며 메뉴의 고정 상태와 관계없이 메뉴 및 메뉴 링크의 색상을 조정할 수 있습니다.

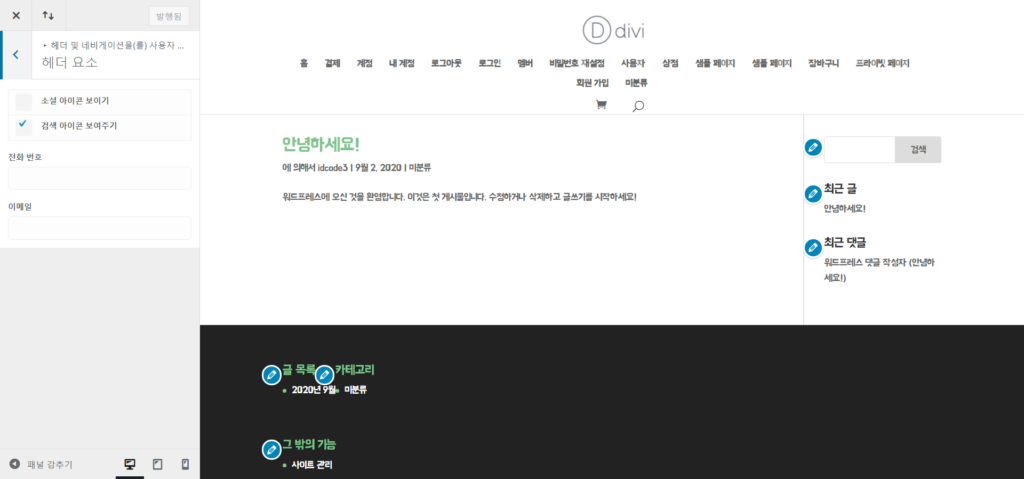
헤더 요소
헤더 요소는 내비게이션바에 표시되는 다양한 선택 항목으로, 소셜 아이콘, 검색 아이콘, 전화 번호 및 이메일 주소와 같이 여기에서 각 항목을 켜고 끌 수 있습니다.

원문: https://www.elegantthemes.com/documentation/divi/customizer-header/