커뮤니케이션은 모든 비즈니스의 초석입니다. Divi를 사용하면 웹 사이트의 모든 부분에 연락처 양식을 쉽게 추가할 수 있습니다.

페이지에 연락처 양식 모듈을 추가하는 방법
페이지에 연락처 양식(= Contact Form) 모듈을 추가하기 전에 먼저 Divi Builder로 이동해야 합니다. 웹 사이트에 Divi 테마가 설치되면 새 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다.
이 버튼을 클릭하면 Divi Builder가 활성화되어 모든 Divi Builder 모듈에 액세스 할 수 있습니다.

비주얼 빌더(시각 빌더)에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가할 수 있습니다. 새 모듈은 행 내부에만 추가할 수 있습니다. 새 페이지를 시작하는 경우 먼저 페이지에 행을 추가하는 것을 잊지 마십시오. ‘행(Row)’ 및 ‘섹션(Section)’ 요소를 사용하는 방법에 대한 훌륭한 매뉴얼이 있습니다.

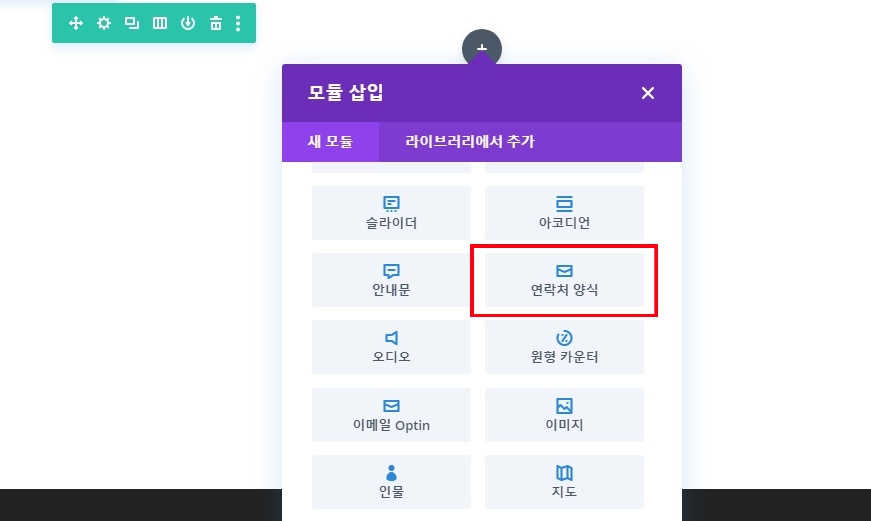
모듈 목록에서 “연락처 양식” 모듈을 찾아 클릭하여 게시물에 추가하세요.
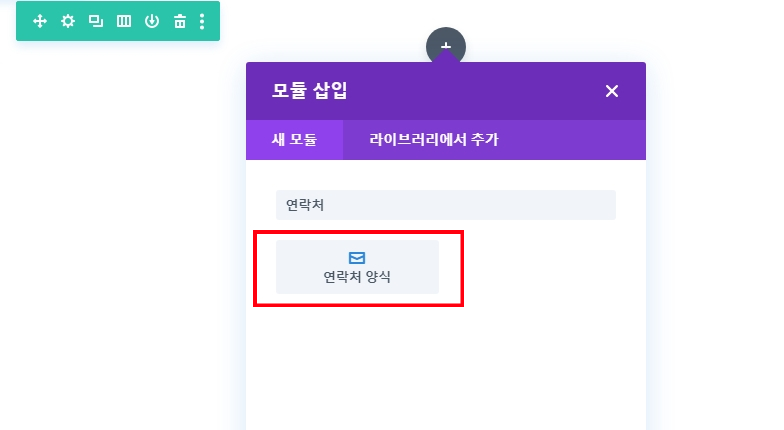
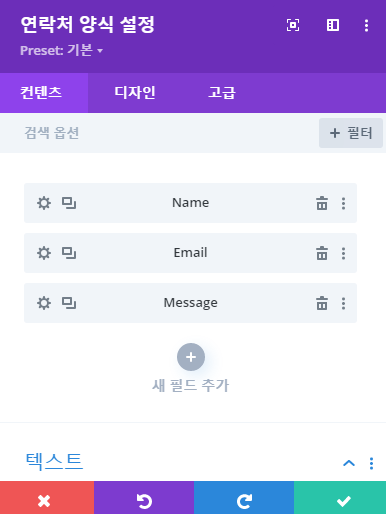
모듈 목록을 검색할 수 있습니다. 즉, “연락처”를 입력한 다음 찾아 추가할 수 있습니다! 모듈이 추가되면 모듈의 옵션 목록이 표시됩니다. 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.
사용 예시: 연락처 페이지에 연락처 양식 추가
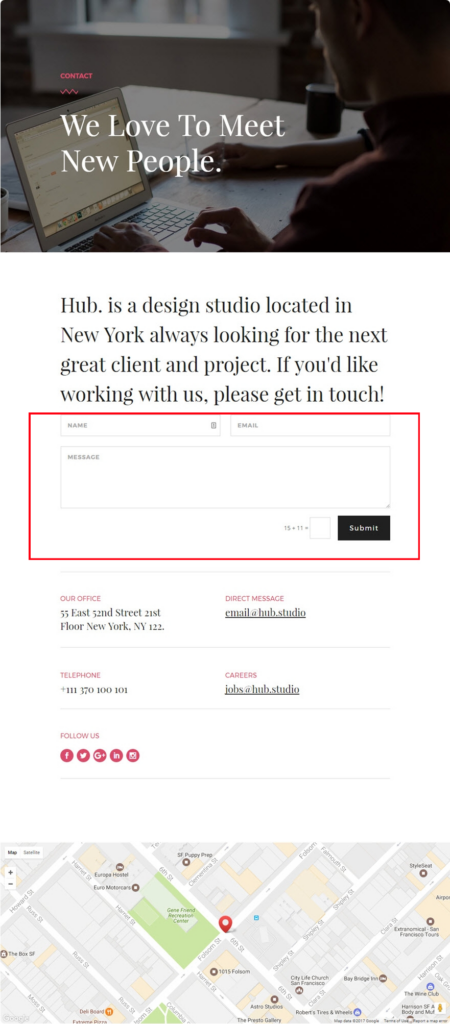
웹 사이트에 연락처 양식을 넣는 것을 고려해야할 첫 번째 장소는 물론 연락처 페이지입니다. 잘 설계된 연락처 페이지는 전환을 늘리고 새로운 비즈니스를 활성화하는데 필수적입니다.
이 예에서는 연락처 페이지에 연락처 양식을 추가하는 방법을 보여 드리겠습니다.

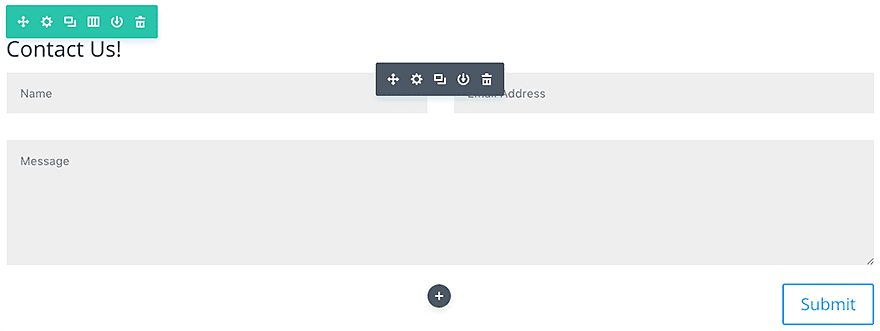
비주얼 빌더를 사용하여 꽉찬너비(1열)행이 있는 새 표준 섹션을 만듭니다. 그런 다음 연락처 양식 모듈을 행에 추가하십시오.

다음과 같이 연락처 양식 설정을 업데이트하십시오.
컨텐츠 옵션
- 제목: [양식 제목 입력]
디자인 옵션
- 제목 글꼴 크기: 48px (데스크톱), 40px (태블릿), 30px (휴대 전화)
- 제목 줄 높이: 1.5em
- 필드 배경색(Background Color): #ffffff (흰색)
- 필드 폰트 색상: #aaaaaa
- 필드 소프트 라이트: 세미 볼드체
- 필드 텍스트 크기: 14px
- 필드 글자 간격: 1px
- 필드 줄 높이: 1.7em
- 버튼에 사용자 정의 스타일 사용: 네
- 버튼 텍스트 크기: 16
- 버튼 폰트 색상: #ffffff
- 버튼 배경색: #202020
- 버튼 테두리 너비(Border Width): 1.2
- 버튼 테두리 색상(Border Color): #202020
- 버튼 테두리 반경: 0
- 버튼 글자 간격: 2px
- 버튼 아이콘 추가: 아니요
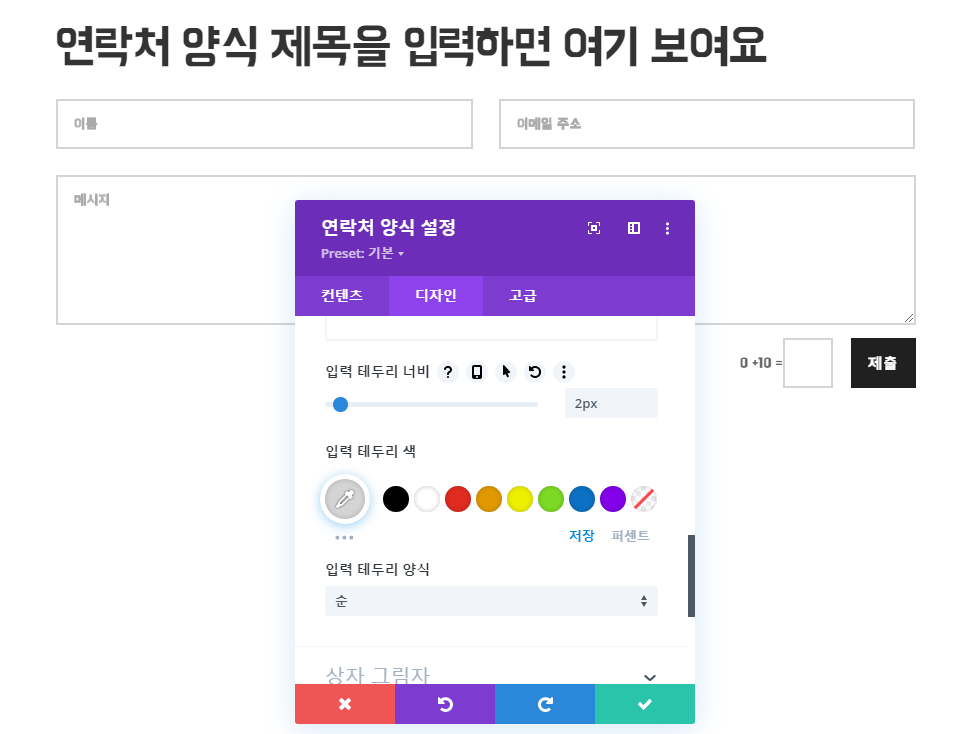
- 테두리 너비: 2px
- 테두리 색상: # d4d4d4

설정 저장
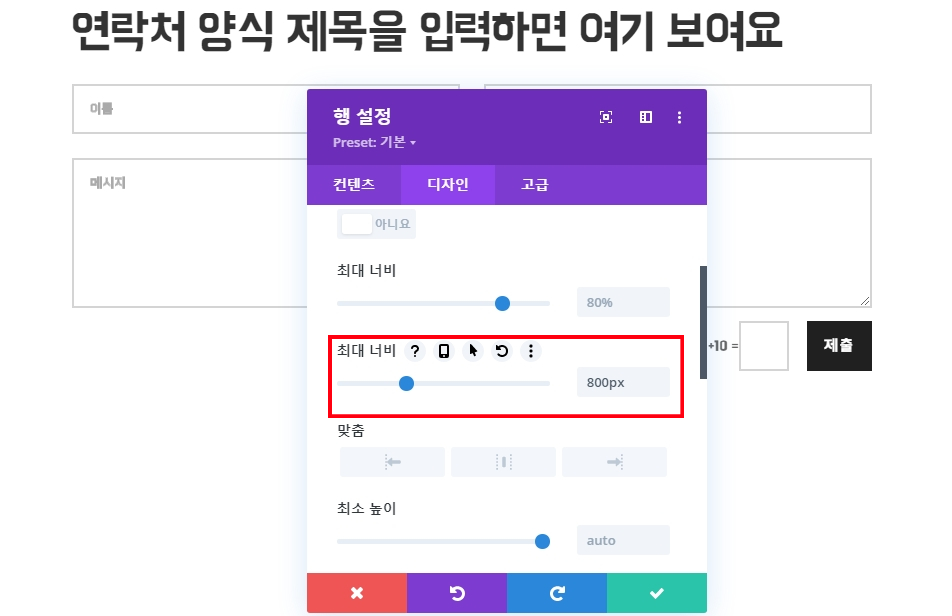
연락처 양식이 포함된 행에 사용자 정의 너비를 사용하여 양식이 간결하게 유지되고 큰 화면에서 너무 많이 늘어나지 않도록 하는 것이 좋습니다. 행 너비를 변경하려면 디자인 탭 > 크기 조정에서 최대너비 800px의 사용자 지정 너비를 설정합니다.

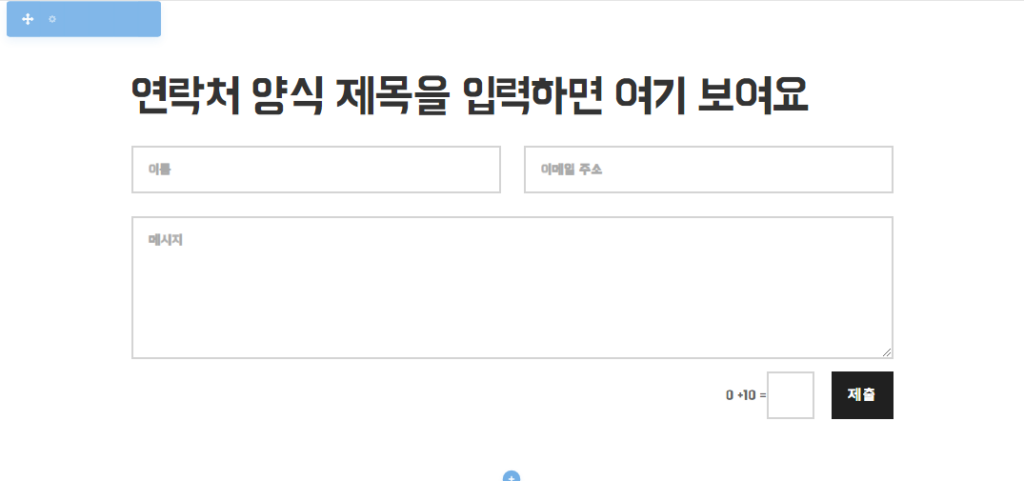
완성! 가독성과 유용성을 위해 모던하고 단순한 디자인입니다.

이제 아래에서 모든 설정을 살펴보세요. 모듈 설정의 각 탭에서 찾을 수 있는 내용에 대한 개요와 각 설정이 수행하는 작업에 대한 설명입니다.
컨텐츠 옵션
콘텐츠 탭에는 텍스트, 이미지 및 아이콘과 같은 모듈의 모든 콘텐츠 요소가 있습니다. 모듈에 나타나는 것을 제어하는 모든 것은 이 탭에서 찾을 수 있습니다.

제목
연락처 양식의 제목을 정의하십시오.
성공 메시지
성공적으로 양식 제출 후 표시할 메시지를 입력하십시오. 기본 메시지 “저희에게 연락 주셔서 감사합니다 “를 유지하려면 비워 둡니다.
전송 버튼
여기에서 양식 제출 버튼의 텍스트를 정의할 수 있습니다.
이메일
메시지를 보낼 이메일 주소를 입력하십시오.
참고: 이메일 전송 및 스팸 방지는 복잡한 프로세스입니다. 이 양식을 통해 제출된 메시지 송신 가능성을 보장하려면 Mandrill, SendGrid 또는 기타 유사한 서비스와 같은 서비스를 사용하는 것이 좋습니다.
메시지 패턴
여기에서 이메일 메시지에 대한 사용자 지정 패턴을 정의할 수 있습니다. 필드는 %%field_id%% 형식으로 포함되어야 합니다. 예를 들어 ID가 전화 인 필드와 ID가 메시지 인 필드를 포함하려는 경우 다음 패턴을 사용할 수 있습니다. 내 메시지는 %%message%%이고 전화번호는 %%phone%%입니다. 기본값은 비워 둡니다.
리디렉션 URL 활성화
여기서 성공적인 양식 제출 후 사용자를 다른 URL로 리디렉션하도록 선택할 수 있습니다.
리디렉션 URL
여기에 사용자가 양식 제출후 이동할 리디렉션 URL을 입력 할 수 있습니다.
Captcha 표시
여기에서 이 옵션을 사용하여 보안 문자를 켜거나 끌 수 있습니다.
양식 배경색
이 옵션은 양식 필드의 배경을 변경합니다.
관리자 라벨
쉽게 식별할 수 있도록 빌더에서 모듈의 레이블이 변경됩니다. 비주얼 빌더에서 Wire Frame보기를 사용할 때 이러한 레이블은 Divi Builder 인터페이스의 모듈 블록 내에 나타납니다
디자인 옵션
디자인 탭에는 글꼴, 색상, 크기 및 간격과 같은 모듈의 모든 스타일 옵션이 있습니다. 모듈 모양을 변경하는 데 사용할 탭입니다. 모든 Divi 모듈에는 거의 모든 것을 변경하는 데 사용할 수 있는 설정 목록이 있습니다.

필드 폰트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 양식 필드 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
필드 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 양식 필드 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
필드 텍스트 크기
여기에서 양식 필드 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그 하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
필드 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 양식 필드 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
필드 줄 높이
줄 높이는 제목 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 제목 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
제목 폰트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 제목 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
제목 텍스트 크기
여기에서 제목 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그 하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 제목 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 줄 높이
줄 높이는 제목 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
버튼에 사용자 정의 스타일 사용
활성화하면 버튼 모양을 변경하는 데 사용할 수 있는 다양한 버튼 사용자 정의 설정이 표시됩니다.
버튼 텍스트 크기
이 설정은 버튼 내의 텍스트 크기를 늘리거나 줄이는데 사용할 수 있습니다. 버튼은 텍스트 크기가 증가하거나 감소함에 따라 크기가 조정됩니다.
버튼 폰트 색상
기본적으로 단추는 테마 강조 색상을 가져옵니다. 이 옵션을 사용하면 이 모듈의 버튼에 사용자 정의 텍스트 색상을 할당할 수 있습니다. 색상 선택기를 사용하여 사용자 정의 색상을 선택하여 버튼의 색상을 변경합니다.
버튼 배경색(Background)
기본적으로 버튼에는 투명한 배경색이 있습니다. 색상 선택기에서 원하는 배경색을 선택하여 변경할 수 있습니다.
버튼 테두리 너비(Border Width)
모든 Divi 버튼에는 기본적으로 2px 테두리가 있습니다. 이 설정을 사용하여 크기를 늘리거나 줄일 수 있습니다. 앞의 예처럼 0값을 입력하여 테두리를 제거할 수 있습니다.
버튼 테두리 색상(Border Color)
기본적으로 버튼 테두리는 테마 강조 색상을 가져옵니다. 이 옵션으로 버튼에 사용자 지정 테두리 색상을 할당할 수 있습니다. 색상 선택기를 사용하여 사용자 지정 색상을 선택하여 버튼의 테두리 색상을 변경합니다.
버튼 테두리 반경
테두리 반경은 버튼 모서리의 둥근 정도에 영향을 줍니다. 기본적으로 Divi의 버튼에는 모서리를 3픽셀씩 둥글게 하는 작은 테두리 반경이 있습니다. 이 값을 0으로 줄여 사각형 버튼을 만들거나 크게 늘려 가장자리가 원형인 버튼을 만들 수 있습니다.
버튼 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 버튼 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다른 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
버튼 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 버튼 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
버튼 아이콘 추가
이 설정을 비활성화하면 버튼에서 아이콘이 제거됩니다. 기본적으로 모든 Divi 버튼은 호버에 화살표 아이콘을 표시합니다.
버튼 아이콘
아이콘이 활성화된 경우이 설정을 사용하여 버튼에 사용할 아이콘을 선택할 수 있습니다. Divi에는 선택할 수 있는 다양한 아이콘이 있습니다.
버튼 아이콘 색상
이 설정을 조정하면 버튼에 표시되는 아이콘의 색상이 변경됩니다. 기본적으로 아이콘 색상은 버튼의 텍스트 색상과 동일하지만 이 설정을 사용하면 색상을 독립적으로 조정할 수 있습니다.
버튼 아이콘 배치
버튼 아이콘이 버튼의 왼쪽 또는 오른쪽에 표시되도록 선택할 수 있습니다.
버튼 호버시에만 아이콘 표시
기본적으로 버튼 아이콘은 마우스 오버시에만 표시됩니다. 아이콘이 항상 나타나도록 하려면 이 설정을 비활성화하십시오.
테두리 너비
기본적으로 테두리의 너비는 1픽셀입니다. 범위 슬라이더를 드래그 하거나 슬라이더 오른쪽의 입력 필드에 사용자 정의 값을 입력하여 이 값을 늘릴 수 있습니다. 사용자 정의 측정 단위가 지원됩니다. 즉, 기본 단위를 “px”에서 em, vh, vw 등과 같은 다른 것으로 변경할 수 있습니다.
테두리 색상
이 옵션은 테두리 색상에 영향을 줍니다. 색상 선택기에서 사용자 정의 색상을 선택하여 테두리에 적용합니다.
테두리 스타일
테두리는 실선, 점선, 파선, 이중, 홈, 융기, 삽입 및 시작을 포함하여 8가지 스타일을 지원합니다. 드롭 다운 메뉴에서 원하는 스타일을 선택하여 테두리에 적용하세요.
고급 옵션
고급 탭에는 사용자 정의 CSS 및 HTML 속성과 같이 숙련된 웹 디자이너가 유용하다고 생각할 수 있는 옵션이 있습니다. 여기에서 모듈의 여러 요소에 맞춤 CSS를 적용할 수 있습니다. 또한 사용자 정의 CSS 클래스 및 ID를 모듈에 적용할 수 있으며 이는 하위 테마의 style.css 파일 내에서 모듈을 사용자 정의하는 데 사용할 수 있습니다.

CSS ID
이 모듈에 사용할 선택적 CSS ID를 입력하십시오. ID는 사용자 지정 CSS 스타일을 만들거나 페이지의 특정 섹션에 대한 링크를 만드는 데 사용할 수 있습니다.
CSS 클래스
이 모듈에 사용할 선택적 CSS 클래스를 입력하십시오. CSS 클래스를 사용하여 사용자 지정 CSS 스타일을 만들 수 있습니다. 공백으로 구분하여 여러 클래스를 추가할 수 있습니다. 이러한 클래스는 Divi 하위 테마 또는 Divi 테마 옵션 또는 Divi Builder 페이지 설정을 사용하여 페이지 또는 웹 사이트에 추가하는 사용자 정의 CSS 내에서 사용할 수 있습니다.
맞춤 CSS
맞춤 CSS는 모듈과 모듈의 내부 요소에 적용할 수도 있습니다. 사용자 정의 CSS 섹션에는 각 요소에 직접 사용자 정의 CSS를 추가할 수 있는 텍스트 필드가 있습니다. 이러한 설정에 대한 CSS 입력은 이미 스타일 태그 내에 있으므로 세미콜론으로 구분 된 CSS 규칙 만 입력하면 됩니다.
보이기 여부
이 옵션을 사용하면 모듈이 표시되는 장치를 제어할 수 있습니다. 태블릿, 스마트 폰 또는 데스크톱 컴퓨터에서 모듈을 개별적으로 비활성화하도록 선택할 수 있습니다. 다른 장치에서 다른 모듈을 사용하거나 페이지에서 특정 요소를 제거하여 모바일 디자인을 단순화하려는 경우 유용합니다.
개별 연락처 양식 컨텐츠 옵션

필드 ID
여기에서 이 필드의 고유 ID를 정의할 수 있습니다. 특수 문자 및 공백 없이 영어 문자만 사용해야합니다.
제목
여기에서 현재 탭 내에 배치될 콘텐츠를 정의 할 수 있습니다.
유형
여기에서 필드 유형을 선택할 수 있습니다. 옵션에는 입력 필드, 이메일 필드 또는 텍스트 영역이 포함됩니다.
최소 길이
입력 필드의 최소 문자 길이를 설정합니다. 제한을 제거하려면 0으로 두십시오.
최대 길이
입력 필드의 최대 문자 길이를 설정합니다. 제한을 제거하려면 0으로 두십시오.
허용 기호
입력 필드에 허용되는 기호를 지정합니다. “문자 만”, “숫자 만”및 “문자 및 숫자만”을 선택할 수 있습니다.
입력 필드(필수 필드)
여기에서 필드가 필수인지 선택인지를 정의할 수 있습니다.
사용 (조건부 논리)
여기에서 조건부 논리 기능을 활성화하도록 선택할 수 있습니다. 조건부 논리를 활성화하면 아래 규칙 중 일부 또는 전부가 충족되는 경우에만 이 필드가 표시됩니다.
관계
여기에서 규칙의 일부 또는 전부를 충족할지 여부를 선택할 수 있습니다.
규칙
이 섹션에서는 이전 선택에 대해 설정 한 규칙 또는 조건에 따라 필드를 표시하거나 숨길 수 있습니다.
배경색
여기에서 이 특정 필드의 배경색을 선택할 수 있습니다.
개별 연락처 양식 디자인 옵션

전체폭으로 하기
활성화된 경우 필드는 콘텐츠 영역 너비의 100%를 차지합니다. 그렇지 않으면 50% 입니다.
필드 폰트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 양식 필드 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
필드 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 양식 필드 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
필드 텍스트 크기
여기에서 양식 필드 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그 하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
필드 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 양식 필드 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
필드 줄 높이
줄 높이는 제목 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
테두리 너비
기본적으로 테두리의 너비는 1픽셀입니다. 범위 슬라이더를 드래그 하거나 슬라이더 오른쪽의 입력 필드에 사용자 정의 값을 입력하여 이 값을 늘릴 수 있습니다. 사용자 정의 측정 단위가 지원됩니다. 즉, 기본 단위를 “px”에서 em, vh, vw 등과 같은 다른 것으로 변경할 수 있습니다.
테두리 색상
이 옵션은 테두리 색상에 영향을 줍니다. 색상 선택기에서 사용자 정의 색상을 선택하여 테두리에 적용합니다.
테두리 스타일
테두리는 실선, 점선, 파선, 이중, 홈, 융기, 삽입 및 시작을 포함하여 8가지 스타일을 지원합니다. 드롭 다운 메뉴에서 원하는 스타일을 선택하여 테두리에 적용하세요.
개별 연락처 양식 고급 설정 옵션

맞춤 CSS
맞춤 CSS는 모듈과 모듈의 내부 요소에 적용할 수도 있습니다. 사용자 정의 CSS 섹션에는 각 요소에 직접 사용자 정의 CSS를 추가할 수 있는 텍스트 필드가 있습니다. 이러한 설정에 대한 CSS 입력은 이미 스타일 태그 내에 있으므로 세미콜론으로 구분 된 CSS 규칙 만 입력하면 됩니다.
원문: https://www.elegantthemes.com/documentation/divi/contact/



