추천 글(Testimonial)은 방문자의 신뢰를 높이는 좋은 방법입니다. Divi 추천 글 모듈을 사용하면 가입 및 판매 페이지에 빠르게 추가할 수 있습니다.
추천 글은 일반적으로 고객의 설득력 있는 인용문입니다. 각 추천 글에는 인용문, 작성자 이름 및 웹 사이트 링크 (선택 사항)가 있습니다. 판매 페이지의 가격표 모듈과 함께 사용할 때 유용합니다.
페이지에 추천 글 모듈을 추가하는 방법
페이지에 추천 글 모듈을 추가하기 전에 먼저 Divi Builder로 이동해야 합니다. 웹 사이트에 Divi 테마가 설치되면 새 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다.
이 버튼을 클릭하면 Divi Builder가 활성화되어 모든 Divi Builder 모듈에 액세스 할 수 있습니다.

비주얼 빌더(시각 빌더)에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가할 수 있습니다. 새 모듈은 행 내부에만 추가할 수 있습니다. 새 페이지를 시작하는 경우 먼저 페이지에 행을 추가하는 것을 잊지 마십시오. ‘행(Row)’ 및 ‘섹션(Section)’ 요소를 사용하는 방법에 대한 훌륭한 매뉴얼이 있습니다.

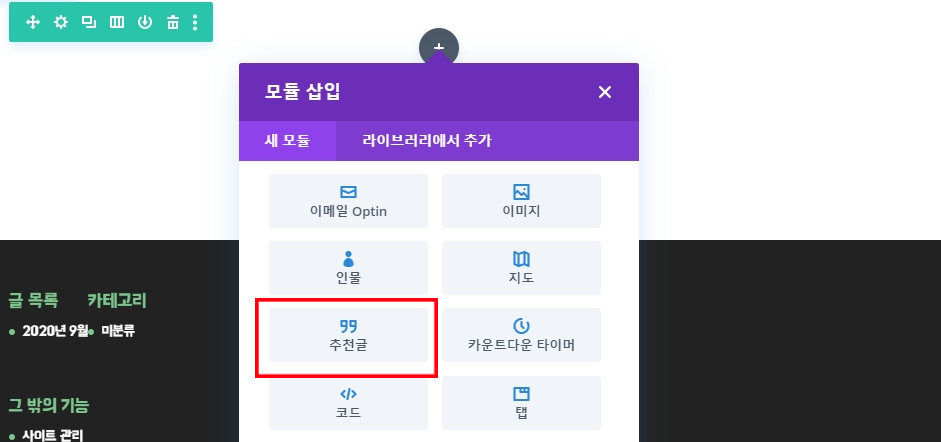
모듈 목록에서 추천 글 모듈을 찾아 클릭하여 페이지에 추가하십시오. 모듈 목록을 검색할 수 있습니다. 즉, “추천 글”을 입력한 다음 찾아 추가할 수 있습니다! 모듈이 추가되면 모듈의 옵션 목록이 표시됩니다. 이러한 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.
사용 예시: 제품 랜딩 페이지에 대한 추천 글 섹션
추천 글 섹션을 추가하는 것은 제품 또는 서비스를 홍보하는 가장 좋은 방법 중 하나입니다. 이 예에서는 제품 또는 서비스를 홍보하기 위해 방문 페이지 하단에 추천 글 모듈을 만드는 방법을 보여 드리겠습니다.
추천 글 섹션의 헤드 라인은 텍스트 모듈로 만든 “만족한 고객들” 입니다. 창의적이고 요점을 잘 보여주는 효과적인 제목을 갖는 것이 중요합니다.
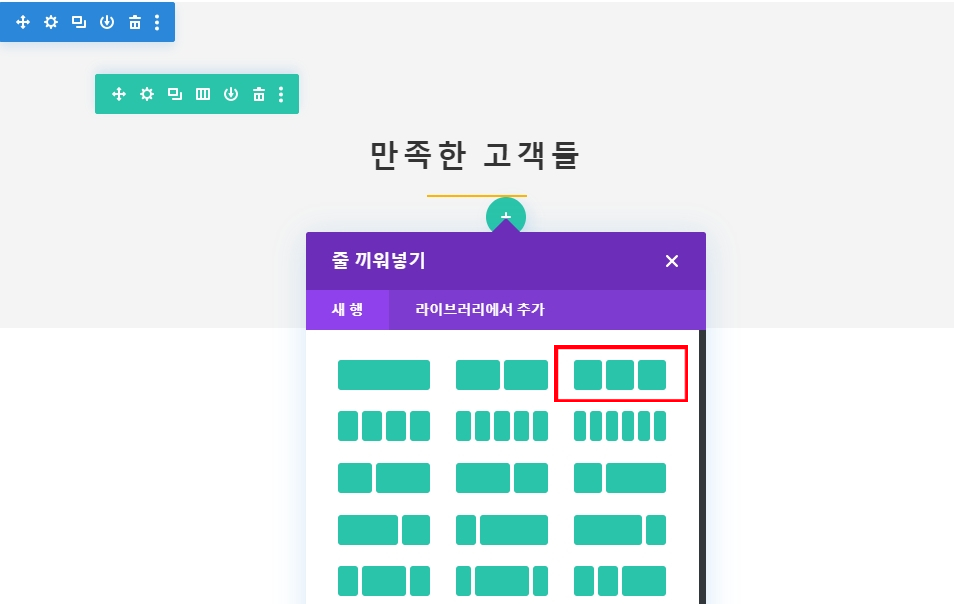
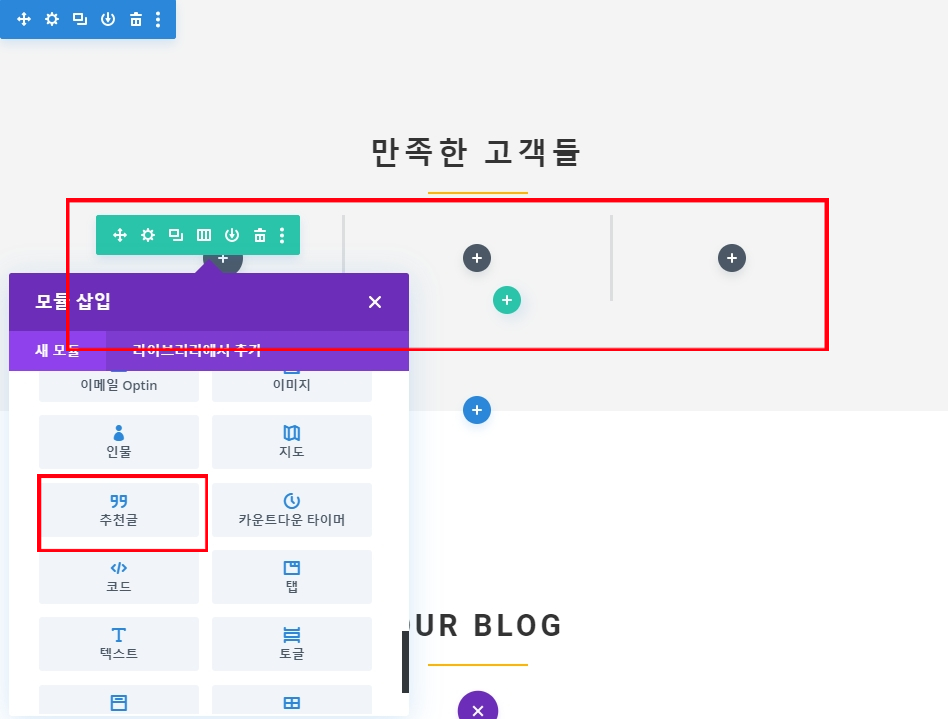
페이지에 추천 글 섹션을 추가하려면 비주얼 빌더를 사용하여 3열의 행을 추가하세요.

그런 다음 행의 첫 번째 열에 평가 모듈을 추가하십시오.

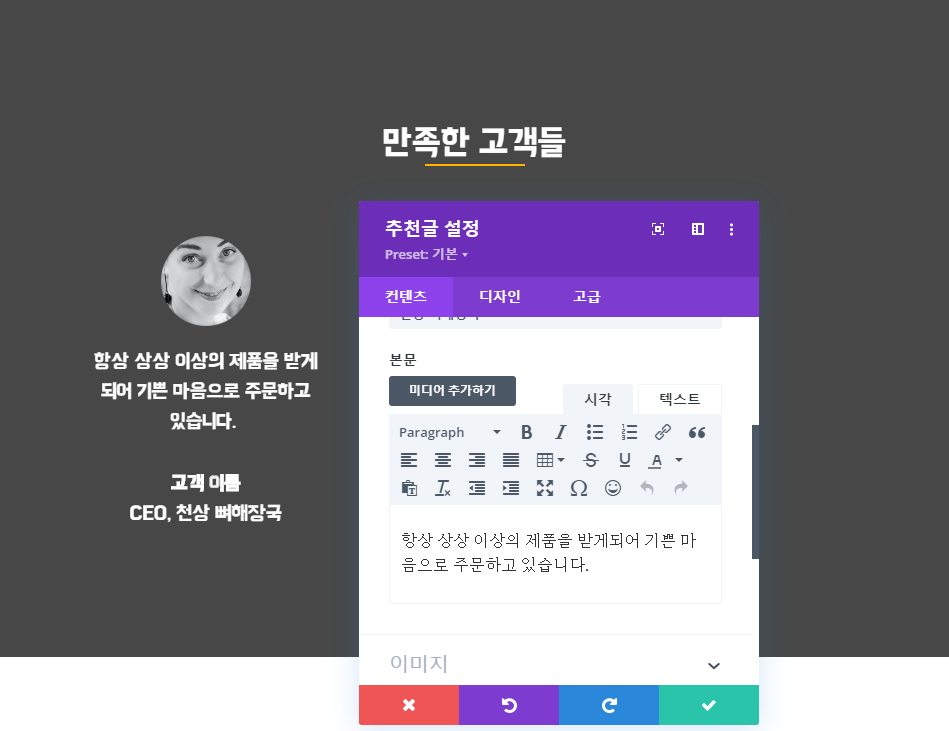
다음으로 추천 글 설정을 변경합니다.
여기서는 이렇게 설정했어요.
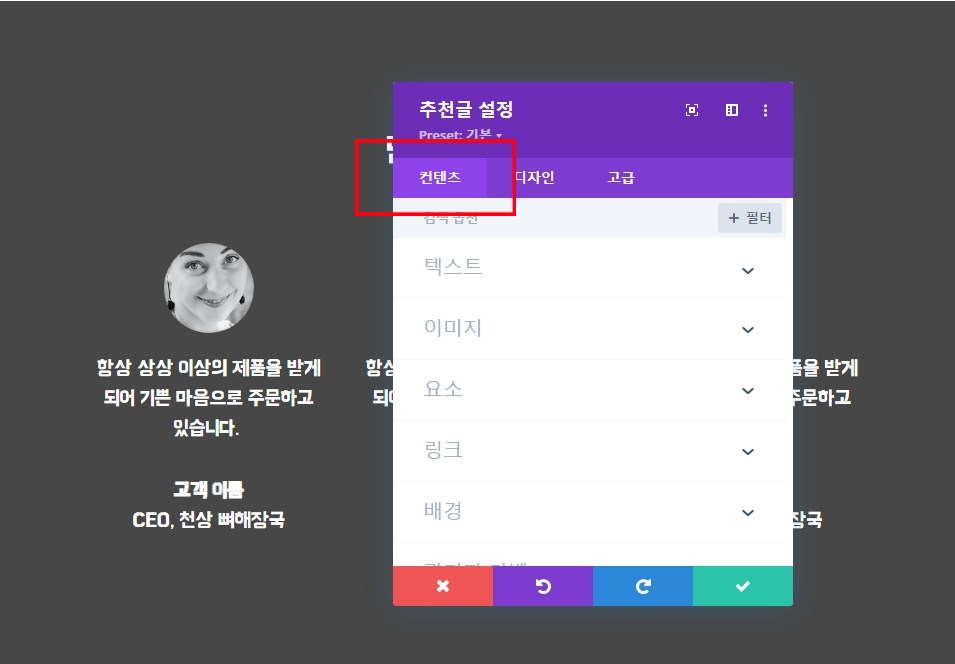
컨텐츠 탭
- 저작자: [이름 입력]
- 직책명 : [제목 입력]
- 회사 : [회사 입력]
- 내용 : [평가 내용 입력]
- 이미지 URL : [90×90 이미지 업로드]
- 따옴표 아이콘 : 숨김
- 배경 색상 사용 : 아니오
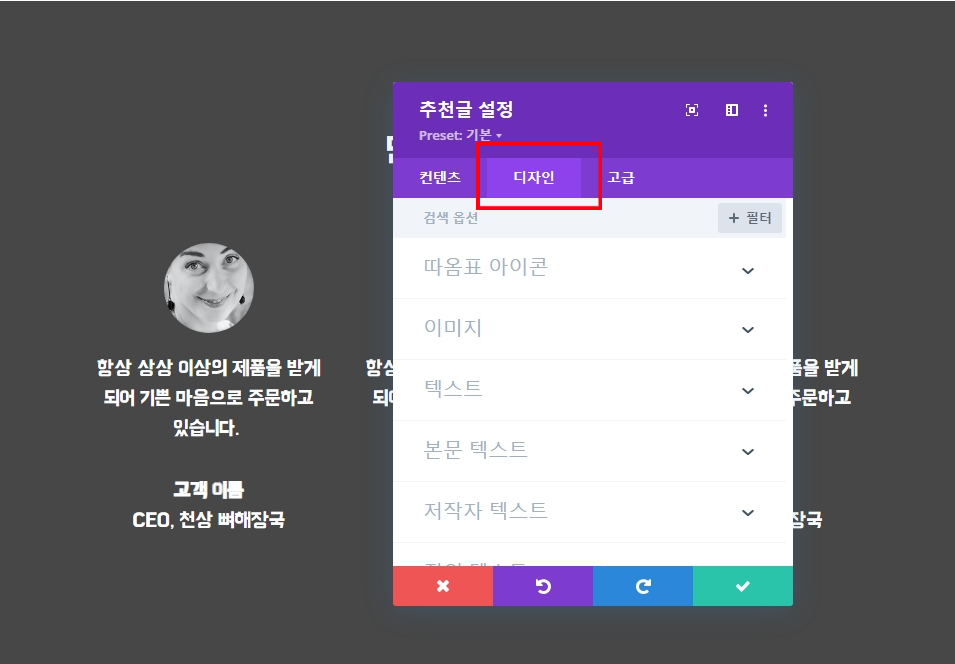
디자인 탭
- 텍스트 색상 : Light
- 텍스트 맞춤 : 중앙
- 본문 텍스트 크기 : 20px
- 본문 줄 높이 : 1.5em

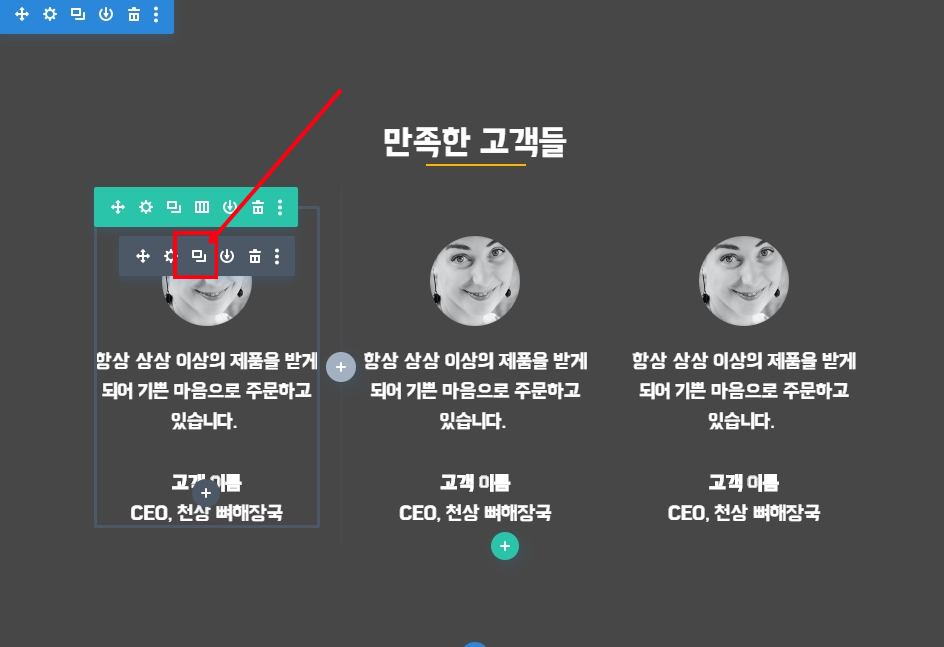
이제 첫 번째 추천 글을 만들었으니, 두 번 복제하고 복제된 모듈을 끌어 두 번째, 세 번째 열을 채웁니다.

모든 디자인 설정이 두 번째 및 세 번째 행의 복제된 모듈로 적용되었습니다. 각각의 내용을 업데이트 하기만 하면 됩니다.
추천 글 완성!
추천 글 모듈 컨텐츠 설정

컨텐츠 탭 설정은 더 많은 옵션을 표시하기 드롭다운 메뉴로 구성됩니다. 이렇게 원하는 설정을 훨씬 쉽게 찾을 수 있습니다. 또한 상단의 검색 창을 사용하여 원하는 설정에 대해 모든 설정 탭을 한 번에 검색할 수 있습니다.
텍스트
여기에서 평가 작성자의 이름, 직책, 회사 및 추천 글을 추가할 수 있습니다.
이미지
프로필 사진이나 다른 유형의 이미지가 있는 경우 여기에 추가 할 수 있습니다.
링크
여기에서 작성자 또는 회사 URL을 추가하고 여는 방법을 제어할 수 있습니다.
요소
여기에서 따옴표 아이콘을 표시하거나 숨기도록 선택할 수 있습니다.
배경
여기에서 회원 평가에 배경색 또는 이미지를 추가하도록 선택할 수 있습니다.
관리자 라벨
이 드롭 다운에서 관리자 화면과 비주얼 빌더의 Skeleton View에 표시될 관리 라벨을 추가 할 수 있습니다.
추천 글 디자인 설정

디자인 탭 설정은 다음 그룹으로 구성됩니다. 또한 검색 창을 사용하여 설정을 더 빠르게 찾을 수도 있습니다.
따옴표 아이콘
여기에서 따옴표 아이콘의 색상을 조정할 수 있습니다.
이미지
컨텐츠 탭에 추가 한 이미지의 테두리 반경, 이미지 너비 및 높이를 조정할 수 있습니다.
텍스트
이 설정을 사용하면 텍스트 색상과 방향을 변경할 수 있습니다.
본문 텍스트
이러한 설정을 사용하면 본문 텍스트 글꼴, 두께, 크기, 색상, 간격, 줄 높이 등을 조정할 수 있습니다.
테두리
테두리를 사용하기로 선택하면 테두리의 색상을 선택하고 너비를 변경하고 스타일을 선택할 수도 있습니다.
간격
간격 영역에서 상단, 오른쪽, 하단 또는 왼쪽에 맞춤 패딩을 추가할 수 있습니다. 데스크톱, 태블릿 또는 모바일 장치에 대해 값을 변경할 수도 있습니다.
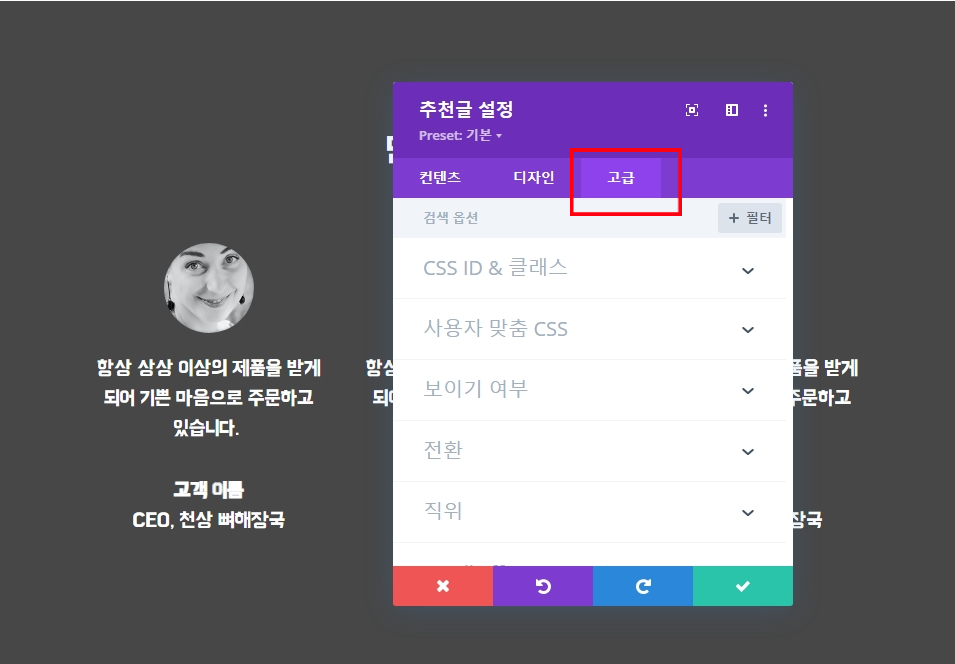
추천 글 고급 설정

고급 탭에서 고유한 CSS ID와 클래스를 추가할 수 있습니다. 또한 사용자 지정 CSS에서 미리 정의한 선택자에 사용자 지정 CSS를 추가할 수 있습니다. 마지막으로 “보이기 여부” 드롭 다운에서 휴대폰, 태블릿 및 데스크톱에서 모듈의 가시성을 조정할 수 있습니다.
원문: https://www.elegantthemes.com/documentation/divi/testimonial/



