Webhook 이란?
Webhook(웹훅)은 선택한 URL로 전송되는 이벤트 알림입니다. 사용자는 한 사이트에서 이벤트를 실행시켜 다른 사이트에서 동작을 호출하도록 구성할 수 있습니다.
웹훅은 타사 서비스 및 이를 지원하는 기타 외부 API와 통합하는데 유용합니다.
WooCommerce의 웹훅
Webhook은 WooCommerce 2.2에 도입되었으며 주문, 제품, 쿠폰 또는 고객을 추가, 편집 또는 삭제할 때마다 이벤트를 트리거(실행) 할 수 있습니다.
WooCommerce 작업과 함께 웹훅을 사용할 수도 있습니다 (예시: woocommerce_add_to_cart 작업을 사용하여 제품이 장바구니에 추가될 때마다 사용할 웹훅 만들기).
또한 웹훅을 사용하면 타사 앱이 WooCommerce와 쉽게 통합할 수 있습니다.
웹훅 만들기

새 웹훅을 생성하려면:
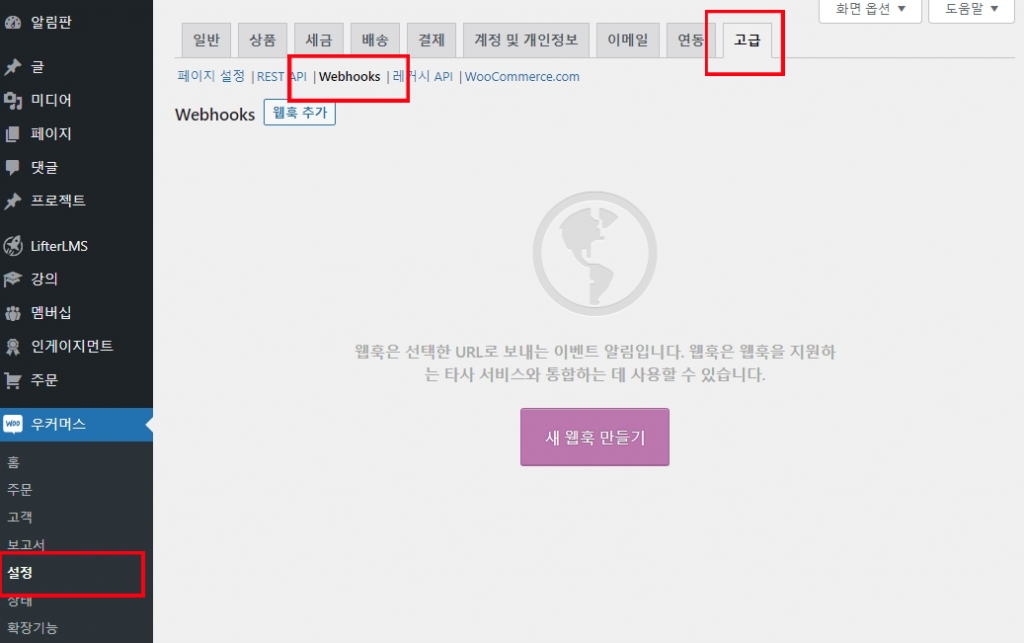
- 우커머스 -> 설정 -> 고급 -> Webhooks.
참고: WooCommerce 3.4 이전 버전에는 우커머스 -> 설정 -> API에 있습니다.
2. “새 웹훅 만들기”를 선택합니다. Webhook 데이터 상자가 나타납니다.
3. 입력
- 이름: 원하는 이름으로 입력합니다.
- 상태: 활성, 일시 중지(전송 안 함) 또는 비활성화(전송 실패로 인해 전송 안 함)로 설정됩니다.
- 항목: 웹훅을 트리거 해야 하는 시기 (주문 생성, 제품 삭제 또는 고객 업데이트)를 나타냅니다. 작업 및 사용자 지정 옵션도 있습니다.
- 액션 이벤트: 이 옵션은 고객이 장바구니에 제품을 추가할 때 woocommerce_add_to_cart와 같이 주제가 WooCommerce 액션인 경우에 사용할 수 있습니다.
- 사용자 지정 주제: 이 옵션은 고급 사용자 전용입니다. woocommerce_webhook_topic_hooks 필터의 도움으로 새로운 맞춤형 주제를 사용할 수 있습니다.
- 전달 URL: 웹훅 페이로드가 전달되는 URL입니다.
- 암호: 비밀 키는 전달된 웹훅의 해시를 생성하며 요청 헤더에 제공됩니다. 아무것도 입력하지 않은 경우 기본값은 현재 API 사용자의 소비자 암호입니다.
4. 웹훅을 저장합니다.
참고: 웹훅이 활성화됨 상태로 처음 저장되면 전달 URL로 핑을 보냅니다.
웹훅 편집 및 삭제
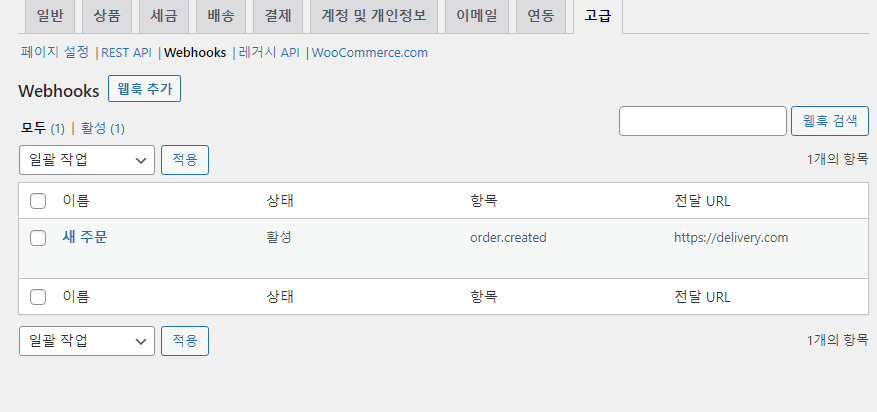
웹훅은 게시물 또는 제품과 동일한 방식으로 나열됩니다.
- 변경하려는 웹훅을 찾습니다.
- 이름 위로 마우스를 가져가면 편집 및 삭제 옵션이 나타납니다.
- 삭제하거나 수정하고 변경 사항을 저장합니다. 대량 삭제도 가능합니다.

웹훅 로그
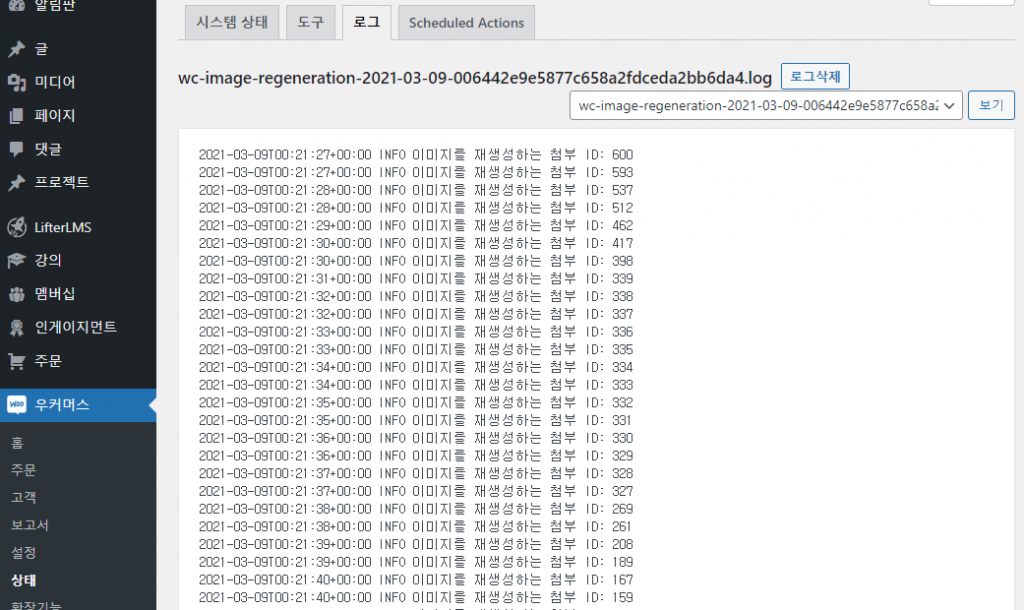
WooCommerce는 웹훅을 트리거 하는 모든 이벤트의 로그를 저장합니다.
우커머스 -> 상태 -> 로그에서 찾을 수 있습니다.

로그를 검토하여 서버의 전달 및 응답을 확인할 수 있으므로 통합 및 디버그가 더 간단 해집니다.


