모바일 장치의 레이아웃 조정
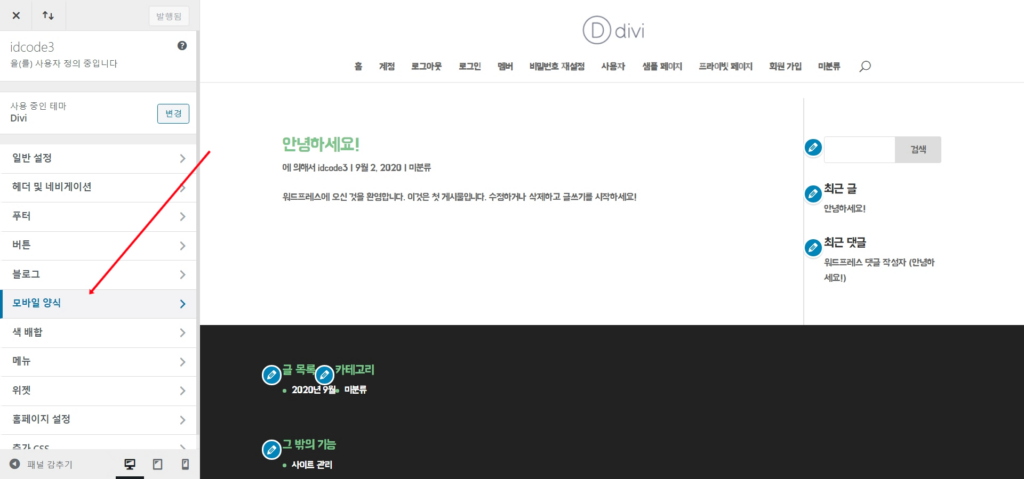
테마 커스터마이저의 뛰어난 기능 중 하나는 특히 다양한 모바일 장치에 맞게 간격에 따라 글꼴 크기를 조정할 수 있다는 것입니다. 데스크톱 뷰어에 적용되는 일반 설정과는 별도로 이러한 설정을 조정하여 스마트폰 및 태블릿에 고유한 텍스트 크기와 간격 값을 할당 할 수 있습니다. 모바일 스타일을 설정하려면, 워드프레스 대시보드에서 Divi> 테마 커스터마이저로 이동합니다.
다음으로 모바일 양식 패널을 열어서 모바일 옵션을 표시합니다. 모바일 스타일 패널에는 태블릿, 휴대폰 및 모바일 메뉴 3개 섹션이 있습니다.

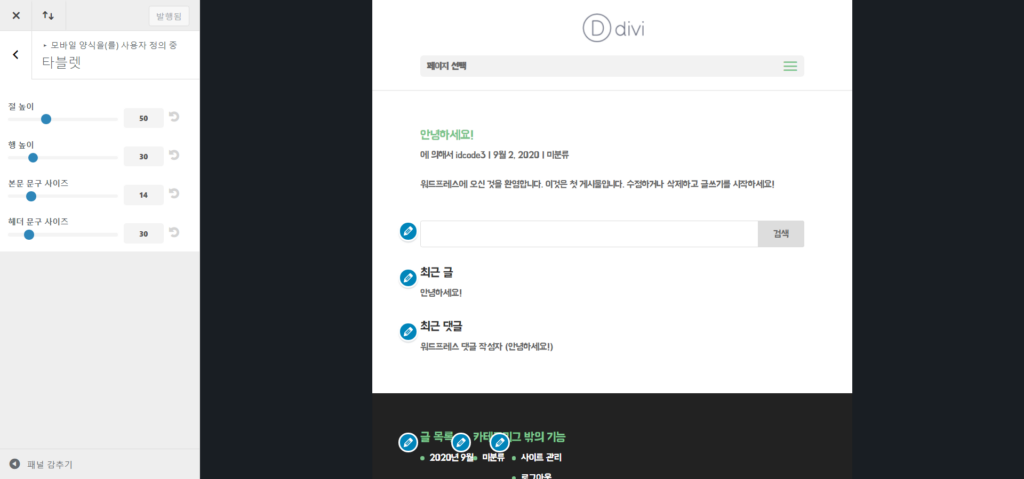
태블릿
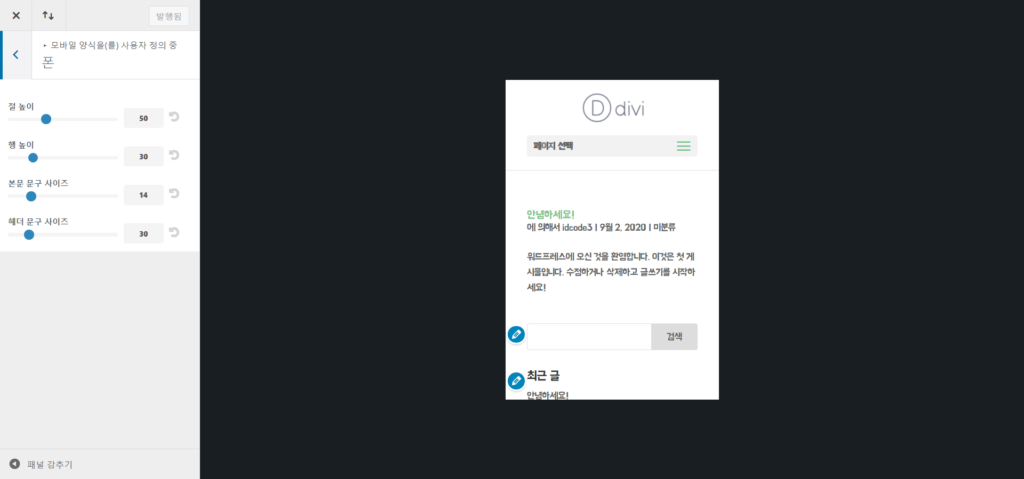
여기에서 태블릿 화면에서 보이는 스타일을 조정할 수 있습니다. 본문 및 헤더 글꼴을 포함한 글꼴 크기는 물론 행과 섹션 사이의 간격과 같은 웹 사이트 간격을 조정할 수 있습니다.

폰
여기에서 폰 화면에서 보이는 스타일을 조정할 수 있습니다. 본문 및 헤더 글꼴을 포함한 글꼴 크기는 물론 행과 섹션 사이의 간격과 같은 웹 사이트 간격을 조정할 수 있습니다.

모바일 메뉴
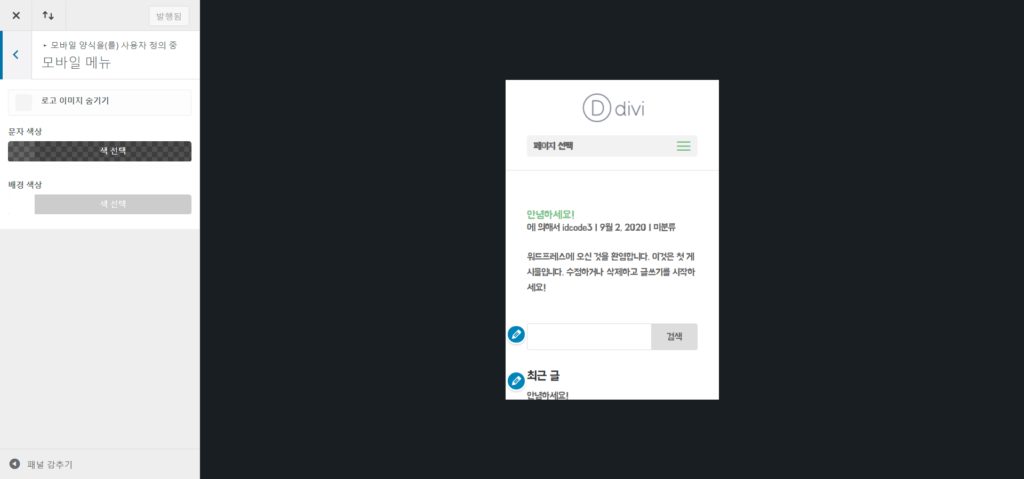
기본 모바일 크기에 도달하면 내비게이션 바 모양이 보다 표준적인 모바일 스타일로 변경됩니다. 이 메뉴는 휴대폰과 태블릿에서 보는 유저에게 표시됩니다. 모바일 메뉴의 모양을 조정하면 기본 테마 프라이머리 메뉴, 헤더, 내비게이션 패널의 스타일을 조정할 수 있습니다.

원문: https://www.elegantthemes.com/documentation/divi/customizer-mobile/