테마 사용자 정의하기
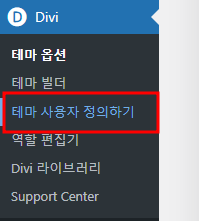
테마 사용자 정의하기를 사용하면 페이지의 거의 모든 요소를 제어할 수 있습니다. 버튼 클릭으로 텍스트 또는 웹 사이트 요소의 크기나 간격을 조정하고 싶은신가요? 사용자 정의하기는 워드프레스 대시보드의 ‘Divi> 테마 사용자 정의하기’를 통해 액세스 할 수 있습니다. 사용자 정의하기를 사용하면 메뉴 및 로고 크기 또는 본문 및 헤더 텍스트 스타일과 같은 사이트 전체 테마 요소를 제어할 수 있습니다.

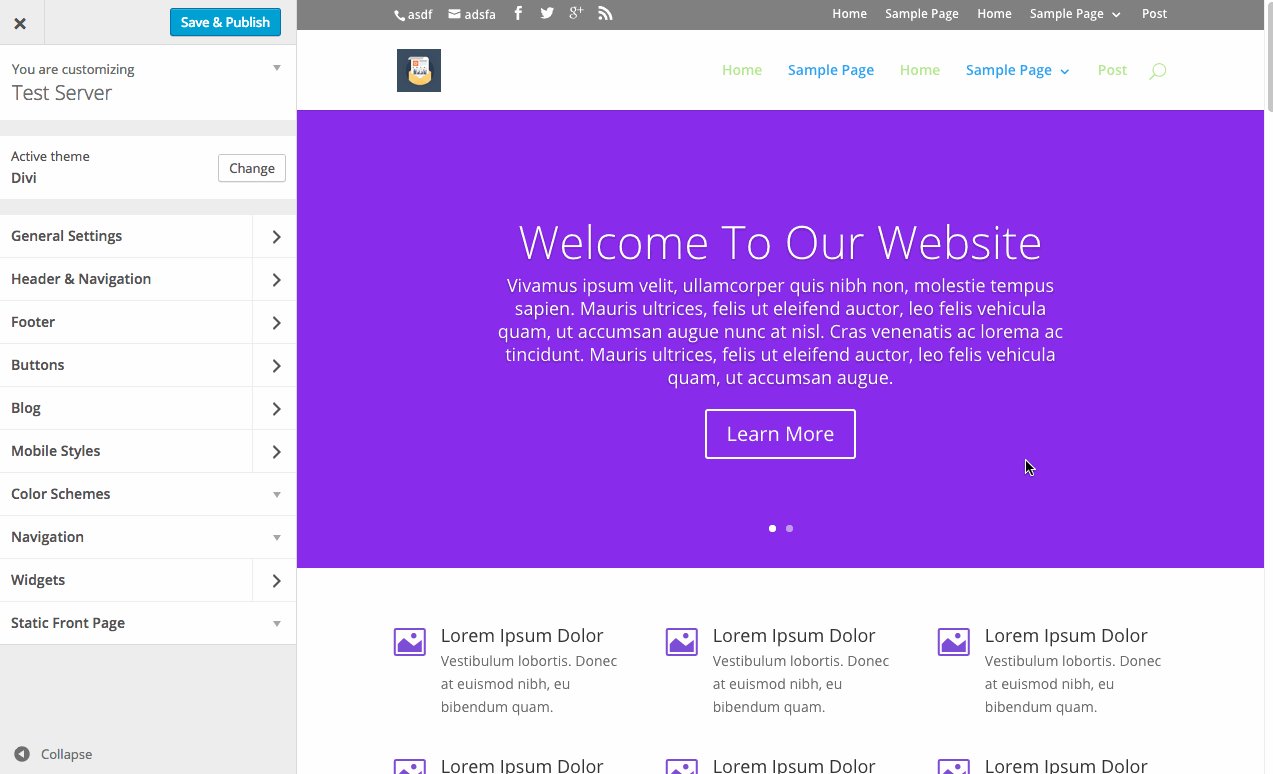
테마 사용자 정의하기 살펴보기
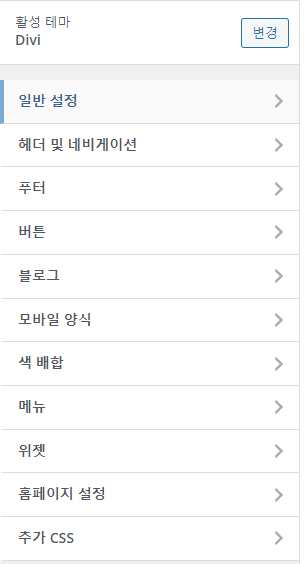
여기에는 다양한 카테고리로 구분된 수백 가지 옵션이 있습니다. 사용자 정의하기를 처음 열면 “헤더 및 내비게이션” 및 “일반 설정”과 같은 여러 패널이 표시됩니다. 이 패널을 열면 웹 사이트의 해당 영역과 관련된 옵션이 표시됩니다. 커스터마이저 내에서 설정을 조정하면 효과를 실시간으로 미리 볼 수 있습니다. 변경 사항을 저장하면 새 스타일이 라이브로 웹 사이트에 반영됩니다.


한 줄의 코드를 건드리지 않고도 테마 사용자 정의하기로 무엇이든 할 수 있습니다. 다양한 옵션과 이러한 옵션을 사용하는 창의적인 방법에 대해 자세히 알아보려면 아래의 비디오를 참고하세요.
영어 비디오 설명
Divi Theme 사용자 정의하기 메뉴
일반설정
- 사이트 아이덴터티
- 사이트 제목
- 태그라인
- 사이트 아이콘
- 레이아웃 설정
- 박스 레이아웃 사용
- 웹사이트 내용 너비
- 웹사이트 열 간격
- 사용자 정의 사이드 바 너비 사용
- 섹션 높이
- 행 높이
- 테마 강조색
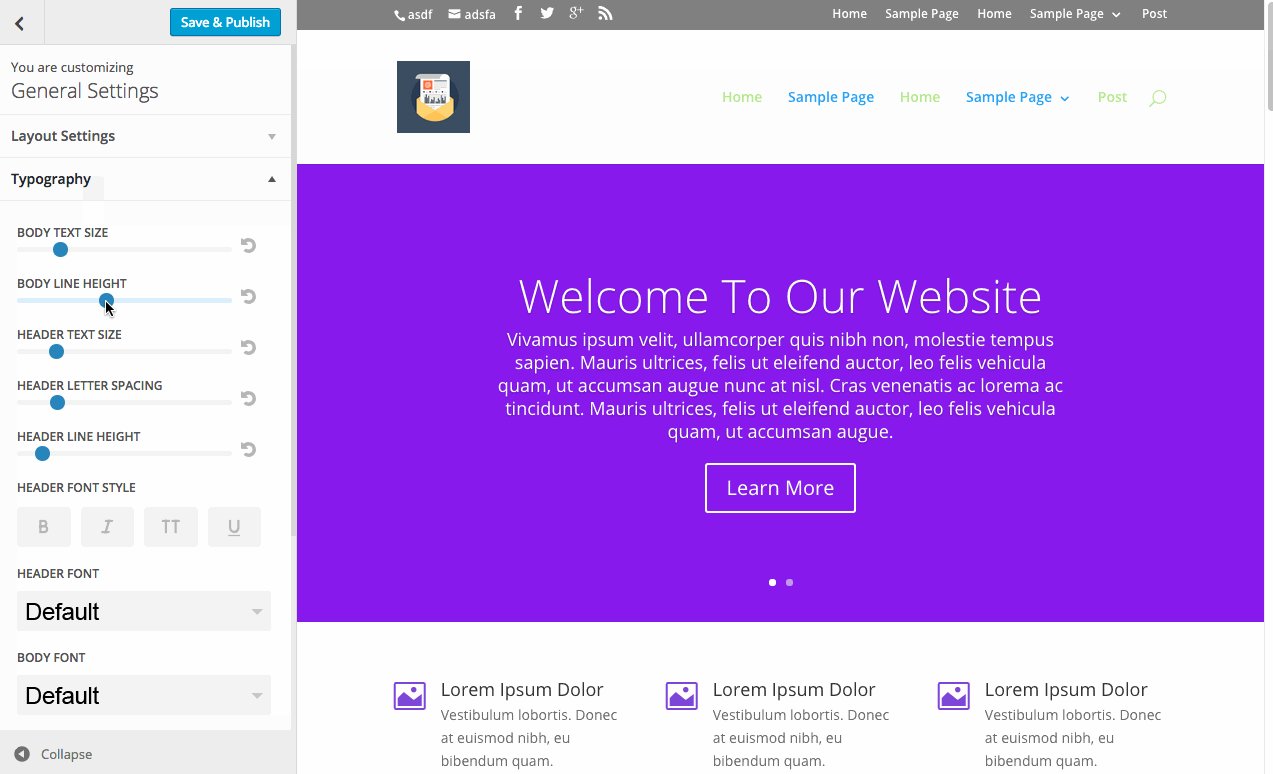
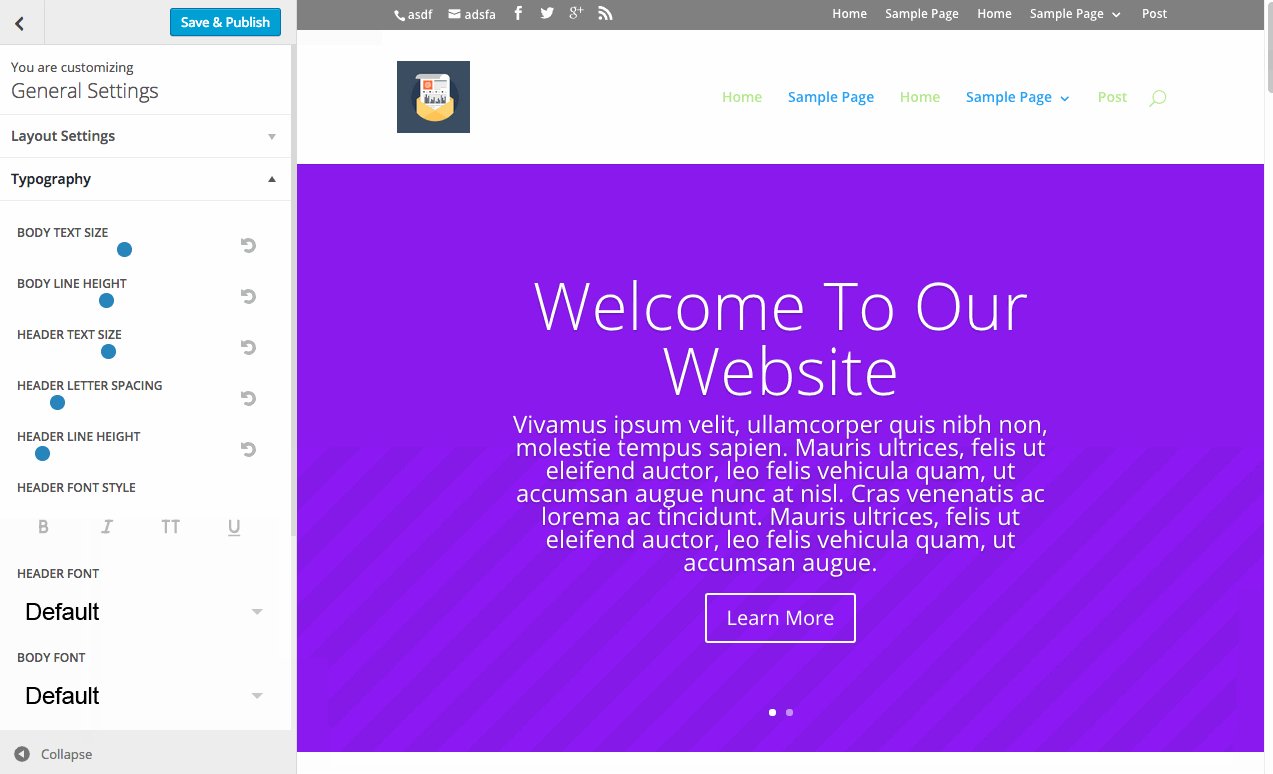
- 타이포그래피
- 본문 텍스트 사이즈
- 본문 줄 높이
- 헤더 텍스트 사이즈
- 헤더 글자 간격
- 헤더 줄 높이
- 헤드 폰트 양식
- 헤더 폰트
- 바디 폰트
- 본문 링크 색
- 본문 텍스트 색상
- 헤더 텍스트 색상
- 배경
- 배경 색상
- 배경 이미지
헤더 및 네비게이션
- 헤더 양식
- 헤더 스타일
- 기본
- 가운데 정렬
- 중앙 일렬 로고
- 슬라이드 인
- 전체화면
- 수직 네비게이션 활성화
- 스크롤까지 네비게이션 숨기기
- 헤더 스타일
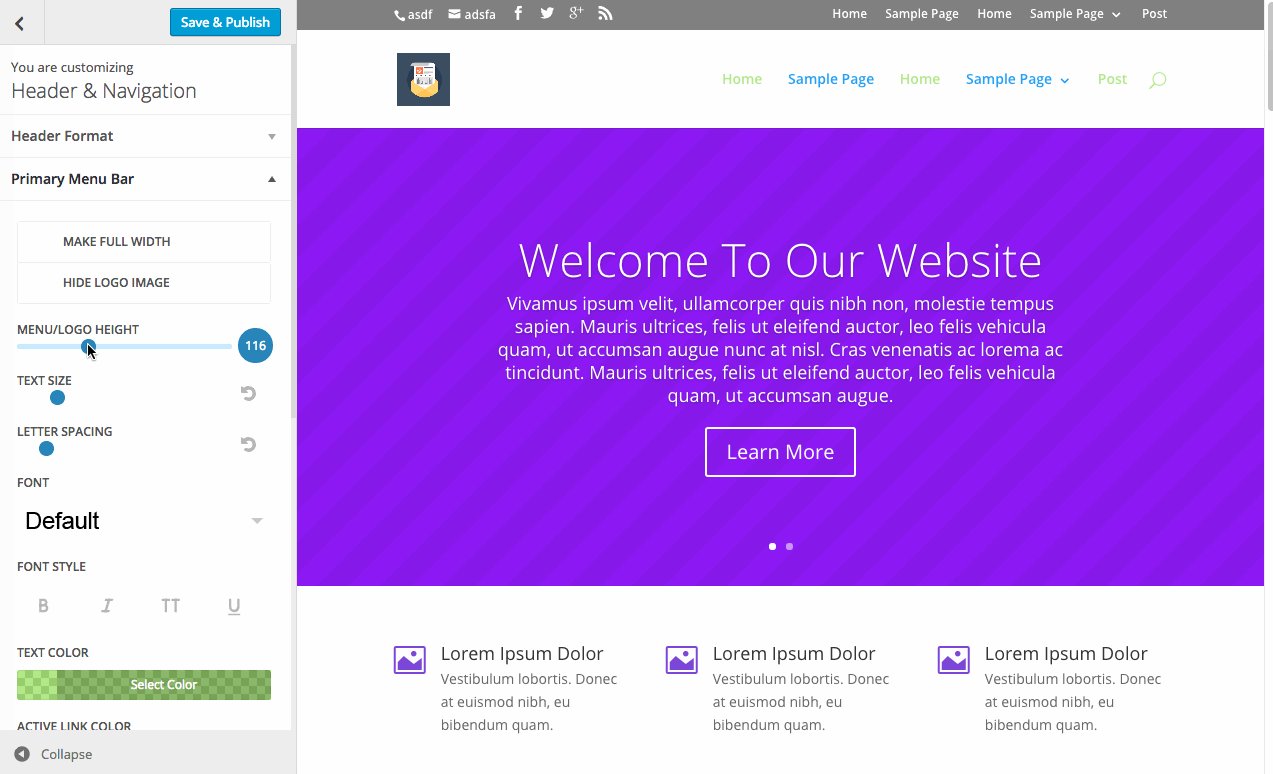
- 주요 메뉴바
- 전체 너비 만들기
- 로구 이미지 숨기기
- 메뉴 높이
- 로고 최대 높이
- 텍스트 크기
- 글자 간격
- 폰트
- 폰트 양식
- 문자 색상
- 활성 링크 색
- 배경 색상
- 드랍다운 메뉴 배경 색
- 드랍다운 메뉴 줄 색
- 드랍다운 메뉴 텍스트 색
- 드랍다운 메뉴 애니메이션
- 페이드
- 확장
- 슬라이드
- 반전
- 보조 메뉴바
- 전체 너비 만들기
- 텍스트 크기
- 글자 간격
- 폰트
- 폰트 양식
- 배경 색상
- 문자 색상
- 드랍다운 메뉴 배경 색
- 드랍다운 메뉴 텍스트 색
- 드랍다운 메뉴 애니메이션
- 고정 네비게이션 설정
- 로고 이미지 숨기기
- 고정 메뉴 높이
- 텍스트 크기
- 주요 메뉴 배경 색
- 보조 메뉴 배경 색
- 주 메뉴 링크 색상
- 보조 메뉴 링크 색상
- 활성 기본 메뉴 링크 색상
- 헤더 요소
- 소셜 아이콘 보이기
- 검색 아이콘 보여주기
- 전화번호
- 이메일
푸터
- 레이아웃
- 열 레이아웃
- 푸터 배경 색상
- 위젯
- 헤더 텍스트 사이즈
- 헤더 폰트 양식
- 본문/링크 줄 높이
- 본문 폰트 양식
- 위젯 텍스트 색
- 위젯 링크 색
- 위젯 헤더 색
- 위젯 글머리 기호 색상
- 푸터 요소
- 소셜 아이콘 보이기
- 푸터 메뉴
- 푸터 메뉴 배경 색
- 푸터 메뉴 텍스트 색
- 푸터 메뉴 활성 링크 색
- 글자 간격
- 폰트 양식
- 폰트 사이즈
- 하단 바
- 배경 색상
- 문자 색상
- 폰트 양식
- 폰트 사이즈
- 소셜 아이콘 사이즈
- 푸터 저작권 텍스트 사용 안 함
- 푸터 저작권 텍스트 편집
버튼
- 버튼 양식
- 텍스트 크기
- 문자 색상
- 배경 색상
- 테두리 너비
- 테두리 색
- 테두리 반경
- 글자 간격
- 버튼 폰트 양식
- 버튼 폰트
- 버튼 아이콘 추가
- 아이콘 선택
- 아이콘 색상
- 아이콘 배치
- 오른쪽
- 왼쪽
- 호버 때만 아이콘 보이기
- 버튼 호버 양식
- 문자 색상
- 배경 색상
- 테두리 색
- 테두리 반경
- 글자 간격
블로그
- 글
- 메다 텍스트 사이즈
- 메타 줄 높이
- 메타 글자 간격
- 메타 폰트 양식
- 헤더 텍스트 사이즈
- 헤더 줄 높이
- 헤더 글자 간격
- 헤드 폰트 양식
모바일 양식
- 타블렛
- 섹션 높이
- 행 높이
- 본문 텍스트 사이즈
- 헤더 텍스트 사이즈
- 폰
- 섹션 높이
- 행 높이
- 본문 텍스트 사이즈
- 헤더 텍스트 사이즈
- 모바일 메뉴
- 로고 이미지 숨기기
- 문자 색상
- 배경 색상
색 배합
- 색 배합
- 기본
- 초록
- 주황
- 분홍
- 빨강
메뉴
- 메뉴
- 메뉴 위치
- 기본 메뉴
- 2차 메뉴
- 푸터 메뉴
위젯
- 사이드바
- 푸터 영역 #1
- 푸터 영역 #2
- 푸터 영역 #3
- 푸터 영역 #4
- 푸터 영역 #5
- 푸터 영역 #6
홈페이지 설정
- 홈페이지 표시
- 최신 글
- 정적인 페이지
추가 CSS
- 추가 CSS
원문: https://www.elegantthemes.com/documentation/divi/customizer/