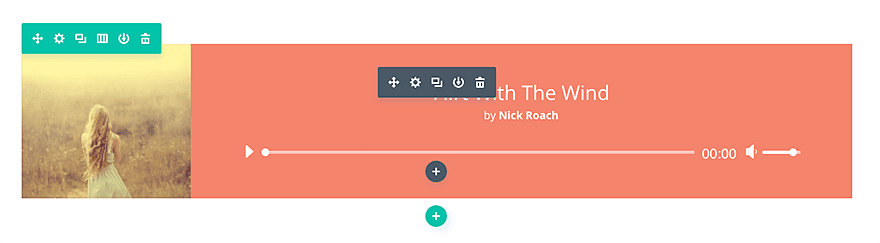
오디오 모듈을 사용하면 페이지 어디에나 오디오 파일과 사용자 지정 오디오 플레이어를 포함할 수 있습니다. 오디오 플레이어는 Divi 테마의 깔끔하고 현대적인 스타일을 가져옵니다.
이 기능은 최신 작품을 선보이고 싶은 뮤지션이나 최신 프로그램을 게시하고 싶은 팟캐스터에게 유용한 기능입니다.

페이지에 오디오 모듈을 추가하는 방법
페이지에 오디오(= Audio) 모듈을 추가하기 전에 먼저 Divi Builder로 이동해야 합니다. 웹 사이트에 Divi 테마가 설치되면 새 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다.
이 버튼을 클릭하면 Divi Builder가 활성화되어 모든 Divi Builder 모듈에 액세스 할 수 있습니다.

비주얼 빌더(시각 빌더)에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가할 수 있습니다. 새 모듈은 행 내부에만 추가할 수 있습니다. 새 페이지를 시작하는 경우 먼저 페이지에 행을 추가하는 것을 잊지 마십시오. ‘행(Row)’ 및 ‘섹션(Section)’ 요소를 사용하는 방법에 대한 훌륭한 매뉴얼이 있습니다.

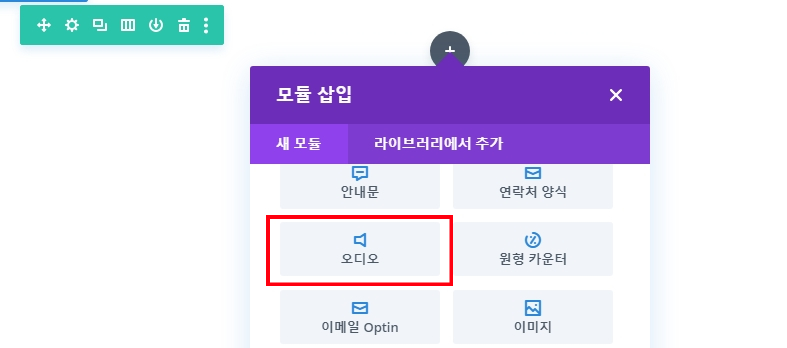
모듈 목록에서 “오디오” 모듈을 찾아 클릭하여 게시물에 추가하세요.
모듈 목록을 검색할 수 있습니다. 즉, “오디오“을 입력한 다음 찾아 추가할 수 있습니다! 모듈이 추가되면 모듈의 옵션 목록이 표시됩니다. 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.
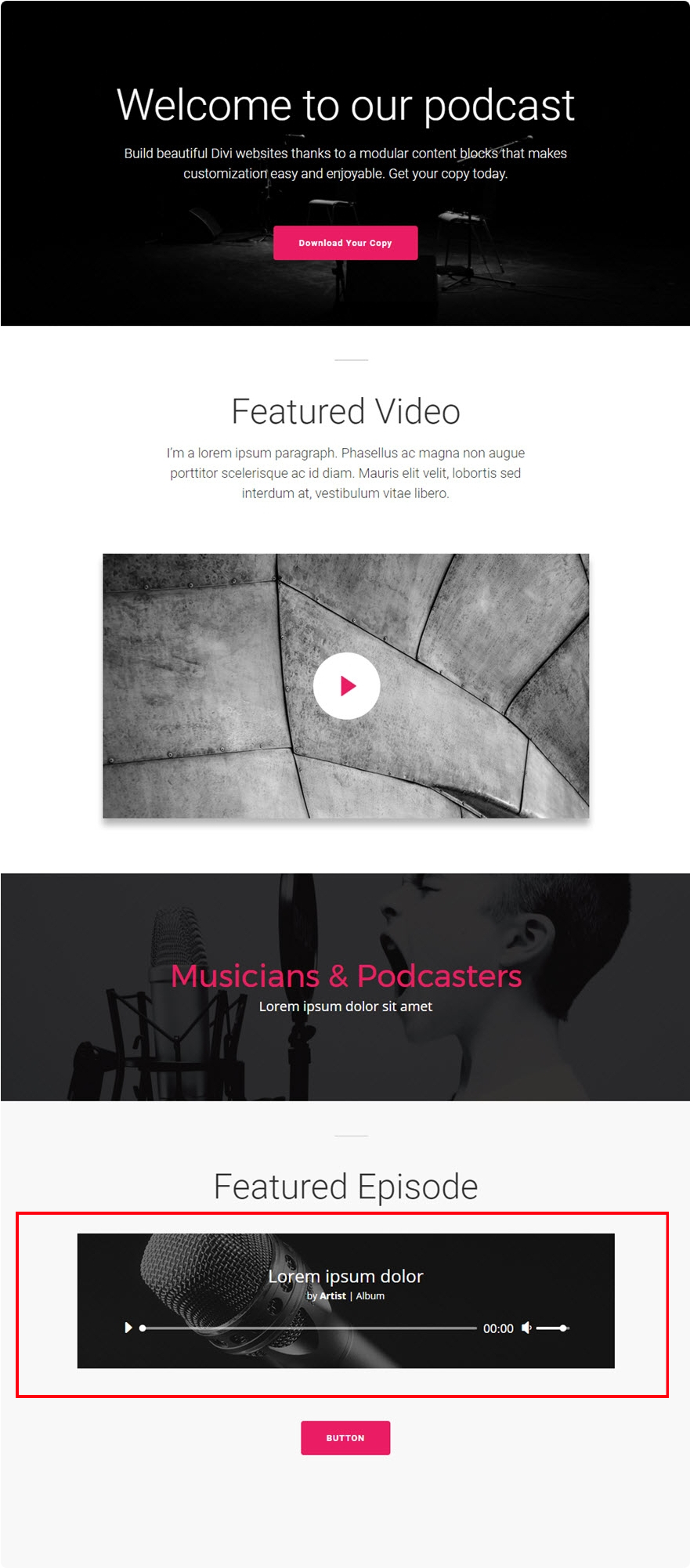
사용 예시: 홈페이지에 추천 음악 추가
여기에서는 원하는 음악을 올릴 수 있는 방법을 알려드리겠습니다.
밑의 그림에서는 오디오 모듈을 사용하여 기능 팟캐스트용 사용자 지정 오디오 플레이어를 만드는 방법이 나와있습니다.

시작합니다
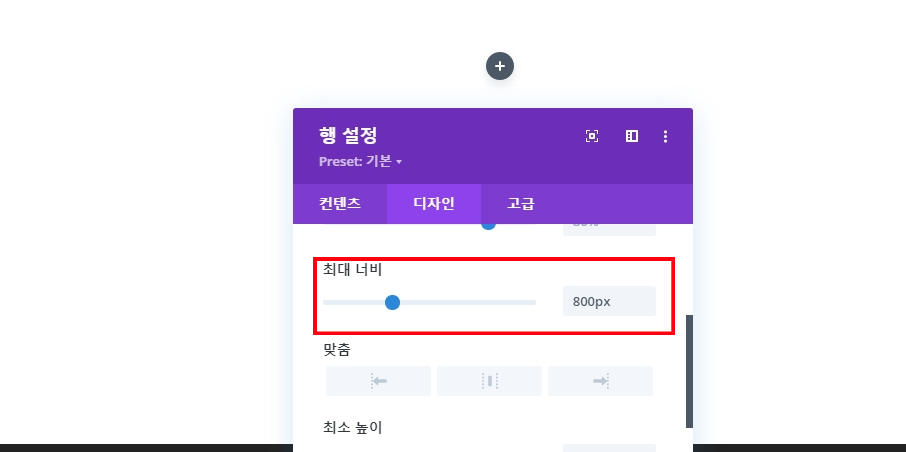
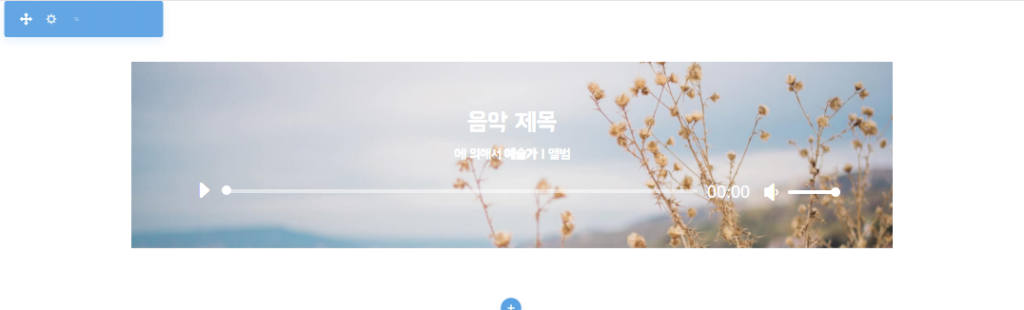
비주얼 빌더를 사용하여 꽉찬너비(1열) 행이 있는 일반 섹션을 추가하십시오. 행 설정에서 최대 너비 800px로 변경하십시오. 그런 다음 행에 오디오 모듈을 추가하십시오.


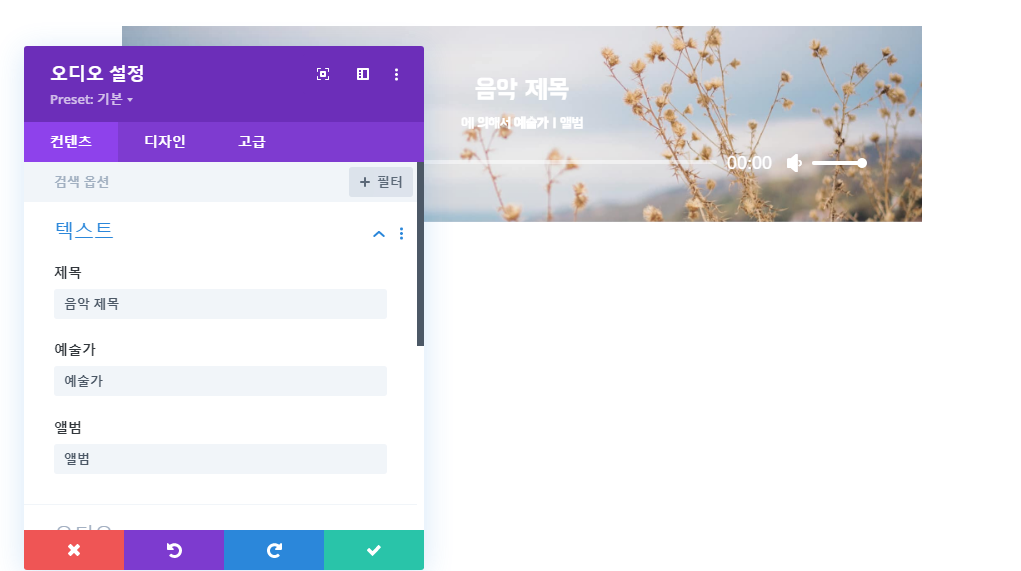
다음과 같이 모듈 설정을 업데이트합니다.
컨텐츠 옵션
- 제목: [제목 입력]
- 예술가 이름: [아티스트 입력]
- 앨범 이름: [앨범 입력]
- 오디오: [오디오 파일 업로드]
- 배경 이미지: [800 x 281 배경 이미지 업로드]
- 배경 이미지 위치: [원하는 위치에 배치]
디자인 옵션
- 텍스트 색상: 밝은

설정 저장하면 완성!
오디오 모듈은 정말 사용하기 쉽고 멋지게 보입니다.

컨텐츠 옵션
콘텐츠 탭에는 텍스트, 이미지 및 아이콘과 같은 모듈의 모든 콘텐츠 요소가 있습니다. 모듈에 나타나는 것을 제어하는 모든 것은 이 탭에서 찾을 수 있습니다.

제목
오디오 모듈의 제목은 오디오 플레이어 내에 표시됩니다. 일반적으로 노래 이름입니다.
예술가
여기에 아티스트 이름을 입력할 수 있습니다. 제목 아래 오디오 플레이어에 표시됩니다.
앨범 명
오디오 파일이 큰 앨범의 일부인 노래 인 경우 여기에 앨범 이름을 입력할 수 있습니다. 이 이름은 모듈 내의 아티스트 이름 아래에 표시됩니다.
오디오 파일
모듈에서 사용할 오디오 파일을 정의합니다. 모듈에서 오디오 파일을 제거하려면 설정 필드에서 URL을 삭제하면 됩니다. “업로드”버튼을 클릭하여 오디오 플레이어에서 사용할 오디오 파일을 컴퓨터에서 업로드합니다.
표지 아트 이미지
커버 아트 이미지는 열 너비에 따라 왼쪽 또는 오디오 컨트롤 위에 표시됩니다. 표지 사진으로 사용할 이미지를 컴퓨터에서 업로드하려면 “업로드” 버튼을 클릭하십시오.
배경색
모듈에 대한 사용자 정의 배경색을 지정하거나 기본 색상을 사용하려면 공백으로 두십시오.
배경 이미지
정의된 경우 이미지는 모듈의 배경으로 사용됩니다. 배경 이미지를 제거하려면 설정 필드에서 URL을 삭제하면 됩니다.
관리자 라벨
쉽게 식별할 수 있도록 빌더에서 모듈의 레이블이 변경됩니다. 비주얼 빌더에서 Wire Frame보기를 사용할 때 이러한 레이블은 Divi Builder 인터페이스의 모듈 블록 내에 나타납니다.
디자인 옵션
디자인 탭에는 글꼴, 색상, 크기 및 간격과 같은 모듈의 모든 스타일 옵션이 있습니다. 모듈 모양을 변경하는 데 사용할 탭입니다. 모든 Divi 모듈에는 거의 모든 것을 변경하는 데 사용할 수 있는 설정 목록이 있습니다.

문자 색상
여기에서 제목 텍스트를 밝게 할 것인지 어둡게 할 것인지 선택할 수 있습니다. 어두운 배경에서 작업하는 경우 텍스트가 밝아야 합니다. 배경이 밝은 경우 텍스트를 어둡게 설정해야 합니다.
제목 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 제목 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
제목 폰트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 제목 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
제목 텍스트 크기
여기에서 제목 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그 하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 제목 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 줄 높이
줄 높이는 제목 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
캡션 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 캡션 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
캡션 텍스트 크기
여기에서 캡션 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그 하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
캡션 폰트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 캡션 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
캡션 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 캡션 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
캡션 줄 높이
줄 높이는 캡션 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
간격 > 여유(여백)
여백은 모듈 외부, 모듈과 그 위, 아래 또는 왼쪽 및 오른쪽에 있는 요소 사이에 추가된 공간입니다. 모듈의 네 면에 사용자 정의 여백 값을 추가할 수 있습니다. 사용자 정의 여백을 제거하려면 입력 필드에서 추가된 값을 삭제하십시오. 기본적으로 이러한 값은 픽셀 단위로 측정되지만 사용자 정의 측정 단위를 입력 필드에 입력할 수 있습니다.
간격 > 내부여백(패딩)
패딩은 모듈의 가장자리와 내부 요소 사이에 모듈 내부에 추가되는 공간입니다. 모듈의 네 면 중 하나에 사용자 정의 패딩 값을 추가할 수 있습니다. 사용자 정의 여백을 제거하려면 입력 필드에서 추가된 값을 삭제하십시오. 기본적으로 이러한 값은 픽셀 단위로 측정되지만 사용자 정의 측정 단위를 입력 필드에 입력할 수 있습니다.
테두리 너비
기본적으로 테두리의 너비는 1픽셀입니다. 범위 슬라이더를 드래그 하거나 슬라이더 오른쪽의 입력 필드에 사용자 정의 값을 입력하여 이 값을 늘릴 수 있습니다. 사용자 정의 측정 단위가 지원됩니다. 즉, 기본 단위를 “px”에서 em, vh, vw 등과 같은 다른 것으로 변경할 수 있습니다.
테두리 색상
이 옵션은 테두리 색상에 영향을 줍니다. 색상 선택기에서 사용자 정의 색상을 선택하여 테두리에 적용합니다.
테두리 스타일
테두리는 실선, 점선, 파선, 이중, 홈, 융기, 삽입 및 시작을 포함하여 8가지 스타일을 지원합니다. 드롭 다운 메뉴에서 원하는 스타일을 선택하여 테두리에 적용하세요.
고급 옵션
고급 탭에는 사용자 정의 CSS 및 HTML 속성과 같이 숙련된 웹 디자이너가 유용하다고 생각할 수 있는 옵션이 있습니다. 여기에서 모듈의 여러 요소에 맞춤 CSS를 적용할 수 있습니다. 또한 사용자 정의 CSS 클래스 및 ID를 모듈에 적용할 수 있으며 이는 하위 테마의 style.css 파일 내에서 모듈을 사용자 정의하는 데 사용할 수 있습니다.

CSS ID
이 모듈에 사용할 선택적 CSS ID를 입력하십시오. ID는 사용자 지정 CSS 스타일을 만들거나 페이지의 특정 섹션에 대한 링크를 만드는 데 사용할 수 있습니다.
CSS 클래스
이 모듈에 사용할 선택적 CSS 클래스를 입력하십시오. CSS 클래스를 사용하여 사용자 지정 CSS 스타일을 만들 수 있습니다. 공백으로 구분하여 여러 클래스를 추가할 수 있습니다. 이러한 클래스는 Divi 하위 테마 또는 Divi 테마 옵션 또는 Divi Builder 페이지 설정을 사용하여 페이지 또는 웹 사이트에 추가하는 사용자 정의 CSS 내에서 사용할 수 있습니다.
맞춤 CSS
맞춤 CSS는 모듈과 모듈의 내부 요소에 적용할 수도 있습니다. 사용자 정의 CSS 섹션에는 각 요소에 직접 사용자 정의 CSS를 추가할 수 있는 텍스트 필드가 있습니다. 이러한 설정에 대한 CSS 입력은 이미 스타일 태그 내에 있으므로 세미콜론으로 구분 된 CSS 규칙 만 입력하면 됩니다.
보이기 여부
이 옵션을 사용하면 모듈이 표시되는 장치를 제어할 수 있습니다. 태블릿, 스마트 폰 또는 데스크톱 컴퓨터에서 모듈을 개별적으로 비활성화하도록 선택할 수 있습니다. 다른 장치에서 다른 모듈을 사용하거나 페이지에서 특정 요소를 제거하여 모바일 디자인을 단순화하려는 경우 유용합니다.



