탭은 정보를 통합하고 페이지에서 사용자 경험을 개선할 수 있는 좋은 방법입니다. Divi를 사용하면 어떤 크기의 열에서도 멋지게 보이는 탭을 원하는 만큼 만들 수 있습니다.
큰 크기에서는 탭 버튼이 가로 행에 배치됩니다. 탭 콘텐츠는 편집기를 사용하여 제어되므로 모든 종류의 컨텐츠를 탭 내에 배치 할 수 있습니다.
페이지에 탭 모듈을 추가하는 방법
페이지에 탭 모듈을 추가하기 전에 먼저 Divi Builder로 이동해야 합니다. 웹 사이트에 Divi 테마가 설치되면 새 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다.
이 버튼을 클릭하면 Divi Builder가 활성화되어 모든 Divi Builder 모듈에 액세스 할 수 있습니다.

비주얼 빌더(시각 빌더)에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가할 수 있습니다. 새 모듈은 행 내부에만 추가할 수 있습니다. 새 페이지를 시작하는 경우 먼저 페이지에 행을 추가하는 것을 잊지 마십시오. ‘행(Row)’ 및 ‘섹션(Section)’ 요소를 사용하는 방법에 대한 훌륭한 매뉴얼이 있습니다.

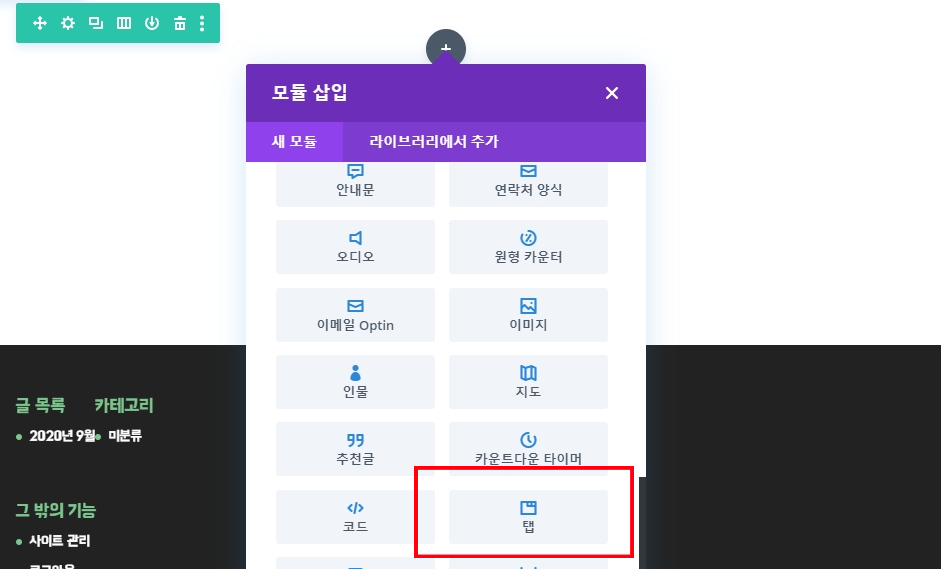
모듈 목록에서 탭 모듈을 찾아 클릭하여 페이지에 추가하십시오. 모듈 목록을 검색할 수 있습니다.
즉, “탭”을 입력한 다음 찾아 추가할 수 있습니다! 모듈이 추가되면 모듈의 옵션 목록이 표시됩니다. 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.
사용 예시: 제품 설명을 탭으로 구성
탭은 콘텐츠를 통합하고 구성하는데 유용합니다. 탭의 일반적인 용도 중 하나는 제품의 기능을 보여주는 것입니다. 제품에 3개 이상의 기능이 있는 경우 탭으로 구성하면 더 나은 사용자 경험을 제공하여 사용자가 컨텐츠를 쉽게 이해할 수 있습니다.
이 예에서는 제품 기능을 보여주기 위해 제품 페이지에 탭 모듈을 추가하는 방법을 보여 드리겠습니다.
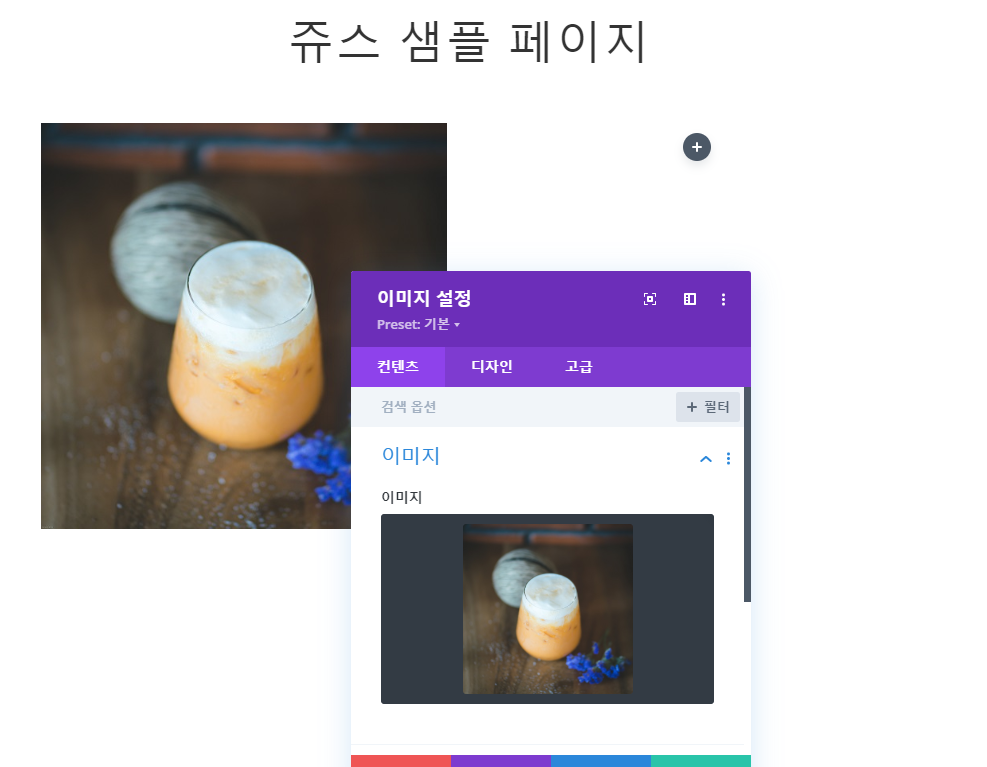
먼저 1/2 1/2 열 레이아웃으로 새 섹션과 새 행을 추가합니다. 왼쪽 열에서 이미지 모듈을 사용하여 510 x 510 제품 이미지를 추가합니다.

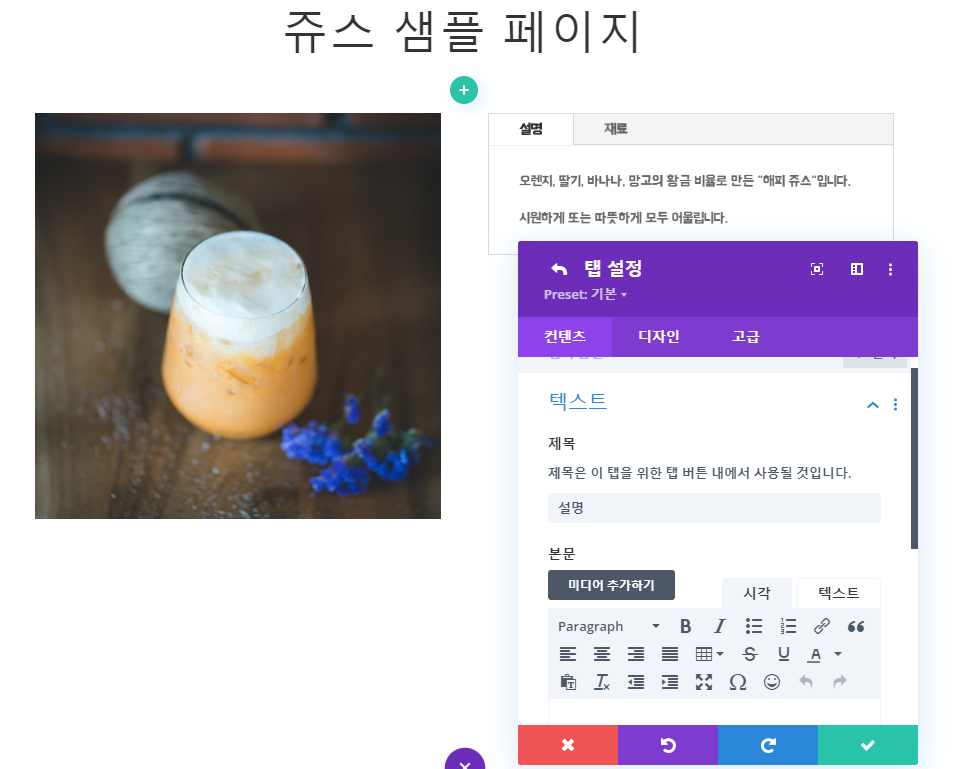
오른쪽 열에 탭 모듈을 추가하세요. 탭 모듈 설정의 콘텐츠 탭에서 첫 번째 특정 탭의 설정(톱니바퀴 아이콘)을 클릭합니다. 다음과 같이 컨텐츠 탭 설정을 업데이트합니다.
제목 : [탭의 제목 또는 라벨 추가]
내용 : [탭의 본문 내용 추가]

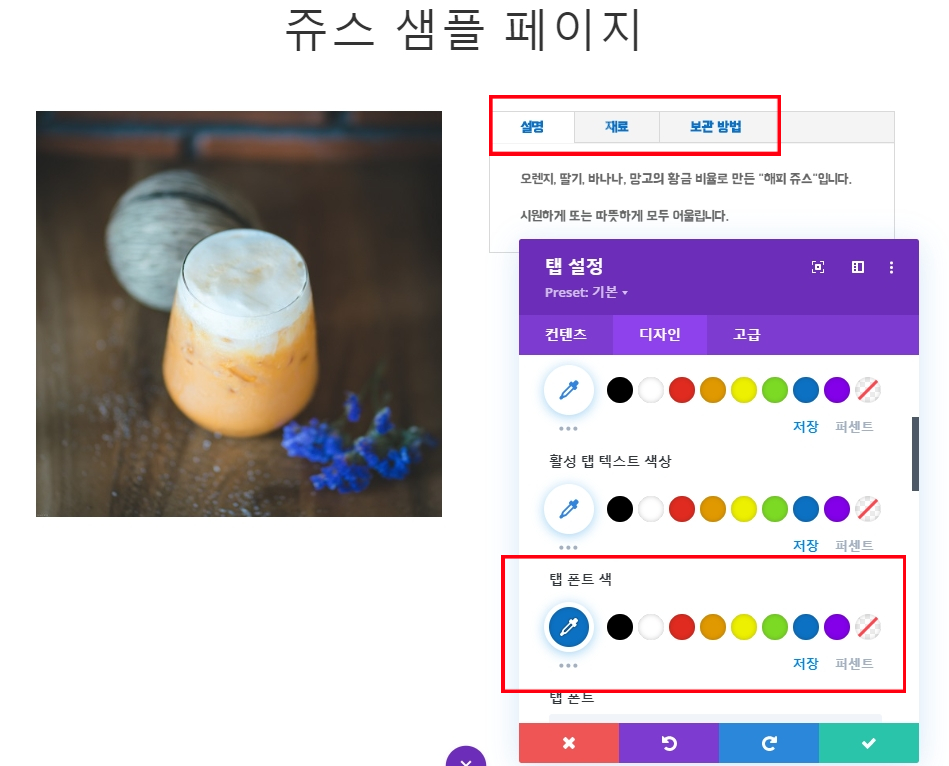
탭 설정을 저장하고 두 개의 탭을 더 만듭니다.

탭이 생성되면 디자인 탭으로 이동하여 탭 폰트 색상을 # 0c71c3 (파란색)으로 변경합니다.

이제 제품에 대한 정보를 표시하는 데 사용할 수 있는 효과적인 탭 모듈이 생겼습니다.
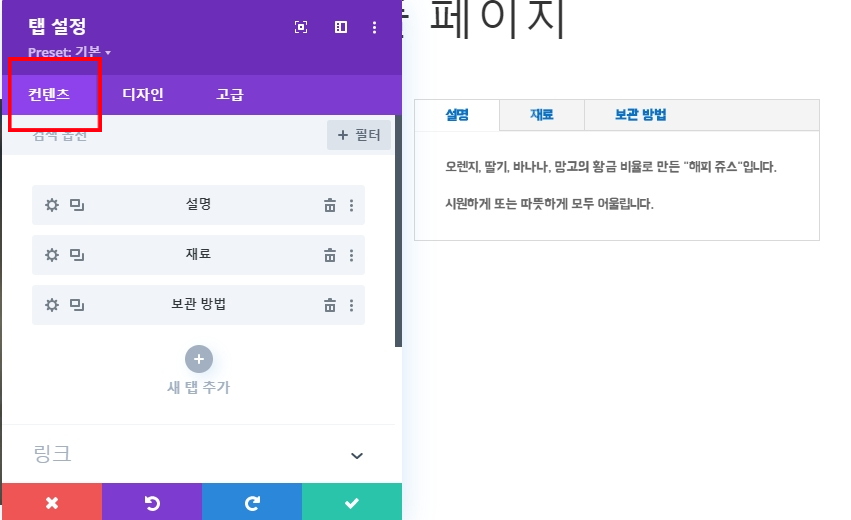
탭 컨텐츠 옵션
컨텐츠 탭에는 텍스트, 이미지 및 아이콘과 같은 모듈의 모든 콘텐츠 요소가 있습니다. 모듈에 표시되는 내용을 제어하는 모든 항목은 항상 이 탭에서 찾을 수 있습니다.

새 탭 추가
탭 모듈에 새 탭을 추가하는 곳입니다. “새 탭 추가”를 클릭하면 새 탭에 대한 완전히 새로운 디자인 설정 목록 (콘텐츠, 디자인, 고급 포함)이 열립니다. 개별 탭 설정은 아래를 참조하십시오.
첫 번째 탭을 추가하면 탭 제목이 레이블로 표시된 회색 막대가 나타납니다. 회색 막대에는 탭의 설정을 편집하거나, 탭을 복제하거나, 탭을 삭제할 수 있는 세 개의 아이콘이 있습니다.
첫 번째 탭의 설정을 정하고 나머지 탭에서 스타일을 유지하려면 복제 아이콘을 클릭합니다. 첫 번째 탭 아래에 새로운 회색 막대가 나타납니다. 새 탭의 내용을 편집하려면 설정 아이콘을 클릭하고 나머지 탭에 대해 이 프로세스를 반복합니다.
활성 탭 배경색
이 옵션을 사용하면 활성 탭에 배경색을 추가 할 수 있습니다. 탭을 클릭하거나 선택하면 활성화 된 것으로 간주됩니다. 기본적으로 활성 탭 배경색은 흰색이며 탭 콘텐츠의 기본 흰색 배경색과 일치합니다.
배경색
이 옵션을 사용하면 탭 모듈 배경색을 변경할 수 있습니다.
배경 이미지
이 옵션을 사용하면 탭 모듈 콘텐츠의 배경 이미지를 추가할 수 있습니다.
관리자 라벨
기본적으로 동영상 모듈은 빌더에서 ‘탭’이라는 라벨과 함께 표시됩니다. 관리자 레이블을 사용하면 쉽게 식별할 수 있도록 레이블을 변경할 수 있습니다.
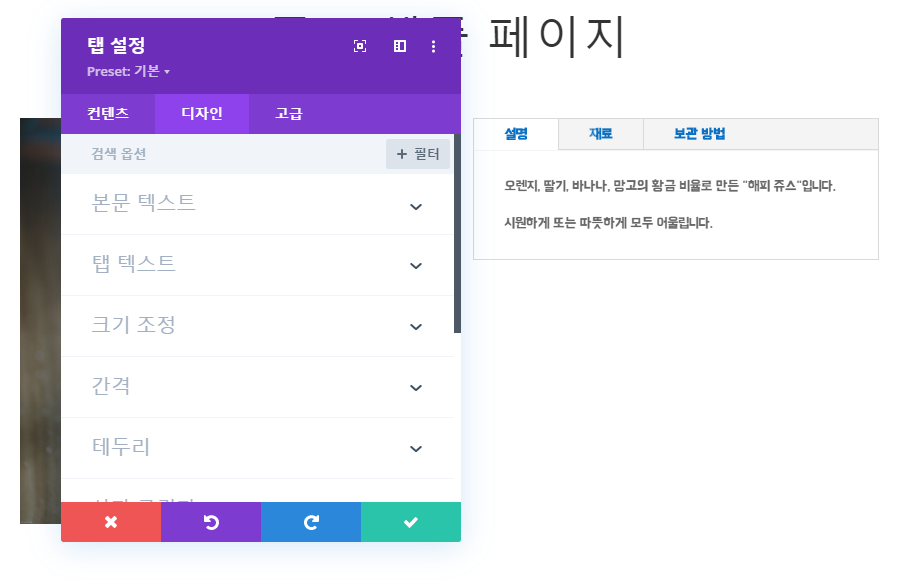
탭 디자인 옵션
디자인 탭에는 글꼴, 색상, 크기 및 간격과 같은 모듈의 모든 스타일 옵션이 있습니다. 모듈 모양을 변경하는 데 사용할 탭입니다. 모든 Divi 모듈에는 거의 모든 것을 변경할 수 있는 디자인 설정 목록이 있습니다.

탭 텍스트 디자인 옵션
이 옵션은 모듈의 모든 탭에 대한 탭 텍스트 (또는 제목)의 스타일을 제어합니다. 옵션에는 탭 글꼴, 탭 글꼴 크기, 탭 텍스트 색상, 탭 문자 간격 및 탭 줄 높이가 포함됩니다.
본문 텍스트 디자인 옵션
이 옵션은 탭 모듈 본문 텍스트 (개별 탭의 콘텐츠에 입력된 텍스트)의 스타일을 제어합니다. 옵션에는 본문 글꼴, 본문 글꼴 크기, 본문 텍스트 색상, 본문 문자 간격 및 본문 줄 높이가 포함됩니다.
테두리 사용
테두리 색상, 테두리 너비 및 테두리 스타일을 포함하여 테두리에 대한 추가 스타일 옵션이 표시됩니다.
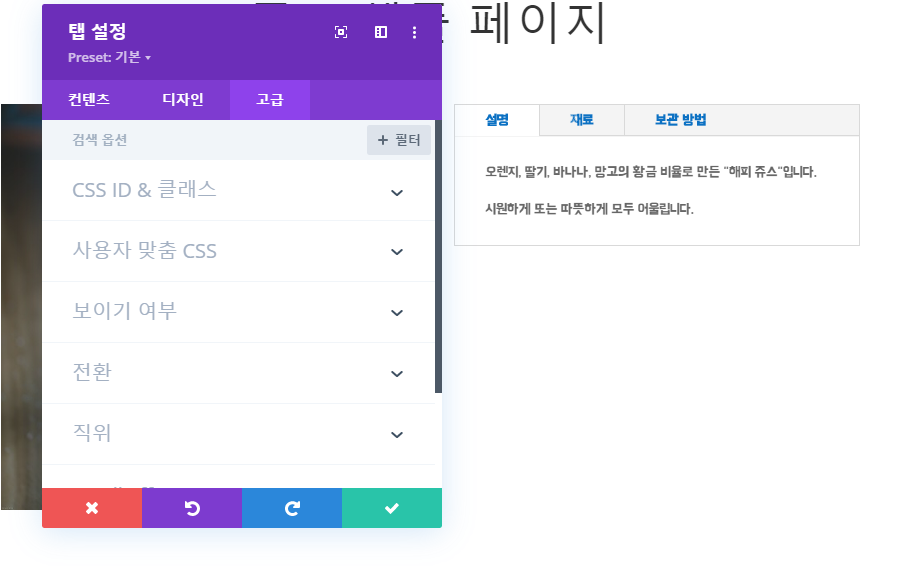
탭 고급 옵션
고급 탭에는 사용자 정의 CSS 및 HTML 속성과 같이 숙련된 웹 디자이너가 유용하다고 생각할 수 있는 옵션이 있습니다.
여기에서 모듈의 여러 요소에 맞춤 CSS를 적용할 수 있습니다. 또한 사용자 지정 CSS 클래스 및 ID를 모듈에 적용할 수 있으며 이는 하위 테마의 style.css 파일내에서 모듈을 사용자 정의하는 데 사용할 수 있습니다.

CSS ID 및 클래스
탭 모듈에 고유 한 CSS ID 또는 클래스를 추가하는 데 사용할 수 있습니다. Stylesheet 또는 테마 옵션 사용자 지정 CSS 상자에서 이를 사용하여 모듈에 사용자 지정 스타일을 적용할 수 있습니다. CSS ID는 페이지의 특정 영역으로 연결되는 앵커 링크로 타겟팅 될 수도 있습니다.
맞춤 CSS
여기에서 사용자 지정 CSS를 탭 모듈에 추가할 수 있습니다.
보이기 여부
여기에서 특정 장치에서 탭 모듈을 숨기거나 비활성화하도록 선택할 수 있습니다. 휴대폰, 태블릿 및 데스크톱에서 모듈을 비활성화하도록 선택할 수 있습니다.
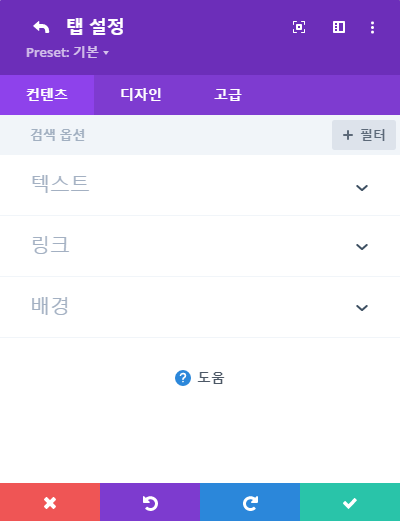
개별 탭 컨텐츠 옵션

제목
사용자가 전환하기 위해 클릭하는 실제 탭의 텍스트입니다.
본문
내장된 편집기를 사용하여 탭의 본문 텍스트를 입력하는 곳입니다.
배경색
여기에서 탭의 배경색을 추가할 수 있습니다.
배경 이미지
여기에서 탭의 배경 이미지를 추가할 수 있습니다.
개별 탭 디자인 옵션

탭 텍스트
이 옵션을 사용하면 탭 제목, 탭 텍스트를 디자인할 수 있습니다. 옵션에는 글꼴, 글꼴 크기, 텍스트 색상, 문자 간격 및 줄 높이가 포함됩니다.
본문 텍스트
이 옵션을 사용하면 탭의 본문 텍스트를 디자인할 수 있습니다. 옵션에는 글꼴, 글꼴 크기, 텍스트 색상, 문자 간격 및 줄 높이가 포함됩니다.
개별 탭 고급 옵션

맞춤 CSS
여기에서 편집중인 특정 탭에 사용자 정의 CSS를 추가할 수 있습니다. 해당 탭에만 적용됩니다.



