Divi를 사용하면 위젯 영역을 무제한으로 만들 수 있습니다. 그런 다음 모든 페이지에 사이드바를 추가하여 웹 사이트의 다른 섹션에 대해 고유한 사이드바를 만들 수 있습니다.
페이지에 사이드바 모듈을 추가하는 방법
페이지에 사이드바 모듈을 추가하기 전에 먼저 Divi Builder로 이동해야 합니다. 웹 사이트에 Divi 테마가 설치되면 새 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다.
이 버튼을 클릭하면 Divi Builder가 활성화되어 모든 Divi Builder 모듈에 액세스 할 수 있습니다.

비주얼 빌더(시각 빌더)에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가할 수 있습니다. 새 모듈은 행 내부에만 추가할 수 있습니다. 새 페이지를 시작하는 경우 먼저 페이지에 행을 추가하는 것을 잊지 마십시오. ‘행(Row)’ 및 ‘섹션(Section)’ 요소를 사용하는 방법에 대한 훌륭한 매뉴얼이 있습니다.

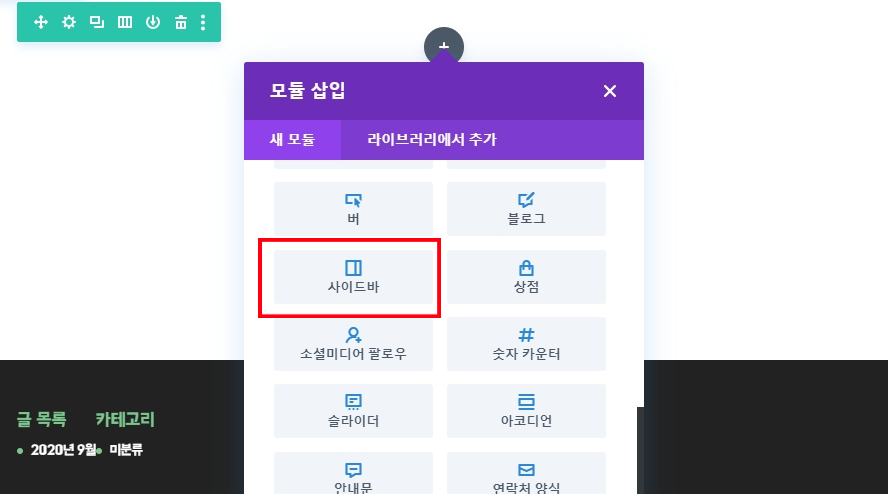
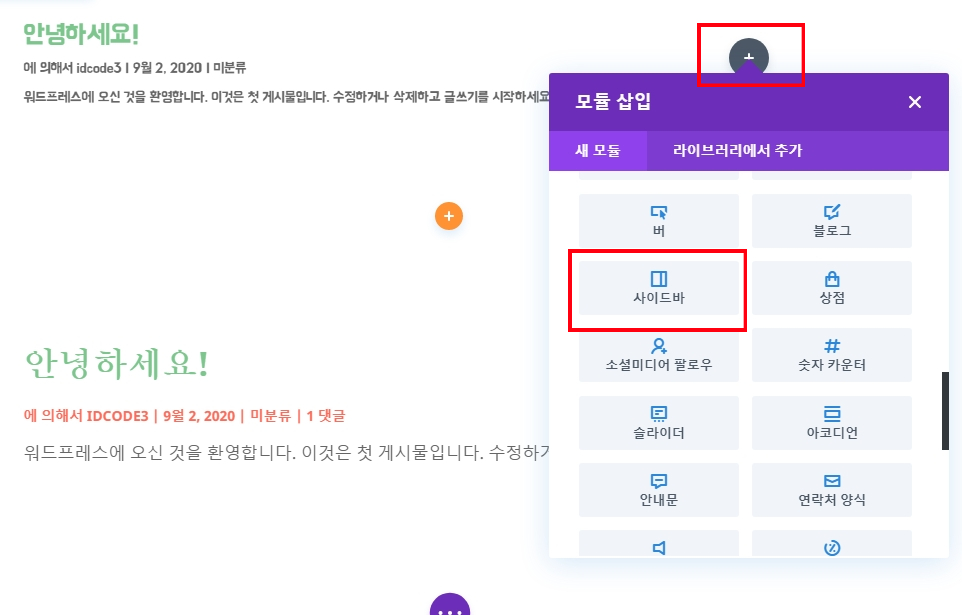
모듈 목록에서 “사이드바” 모듈을 찾아 클릭하여 페이지에 추가하세요.
모듈 목록을 검색할 수 있습니다. 즉, “사이드바”를 입력한 다음 찾아 추가할 수 있습니다! 모듈이 추가되면 모듈의 옵션 목록이 표시됩니다. 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.
사용 예시 : 블로그 페이지에 사이드바 추가
사이드바 모듈을 사용하면 페이지의 어느 곳에 사이드바 (및 내장된 모든 위젯)를 삽입할 수 있습니다. 실제로 사이드바 모듈을 사용하여 모든 위젯 영역을 추가할 수 있습니다. 이 예에서는 전문 섹션을 사용하여 블로그 페이지에 맞춤 사이드 바를 삽입하여 검색 및 최근 게시물 위젯을 표시하는 방법을 보여 드리겠습니다.
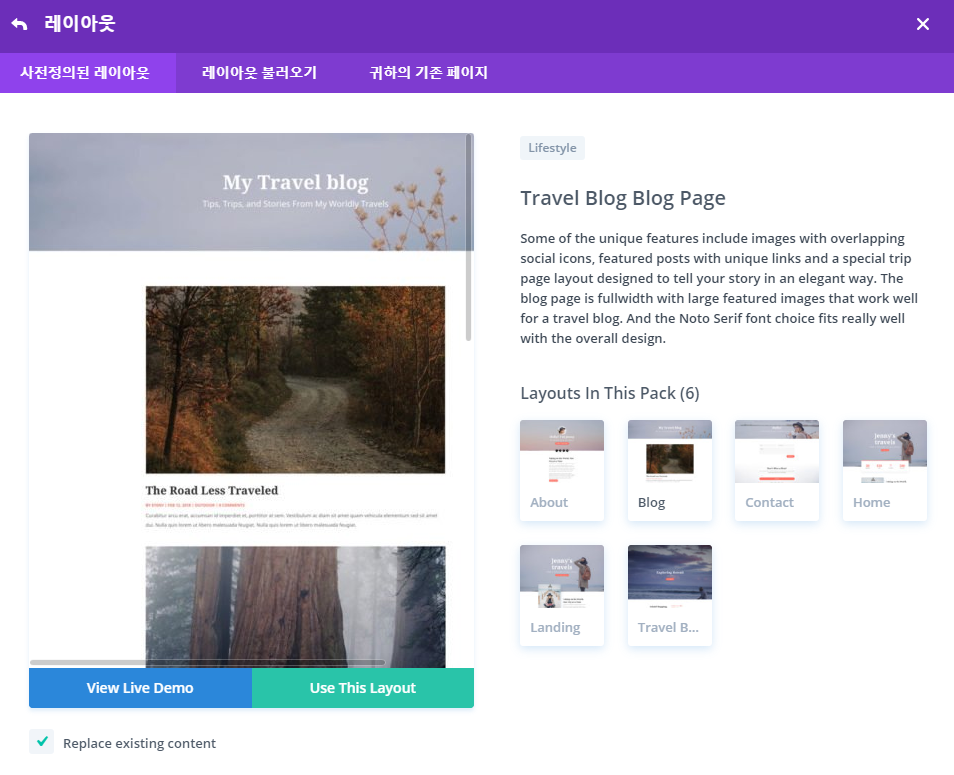
참고: 여기서는 이미 Divi에 있는 레이아웃(Travel Blog)에서 시작합니다.

이 블로그 페이지에는 상단에 블로그 제목을 표시하는 헤더가 있습니다. 헤더 모듈아래 왼쪽에는블로그 모듈, 오른쪽 에는 사이드바 영역을 만들려고 합니다.
특수 섹션을 사용하면 페이지에 전체 세로 사이드바를 추가할 수 있습니다.
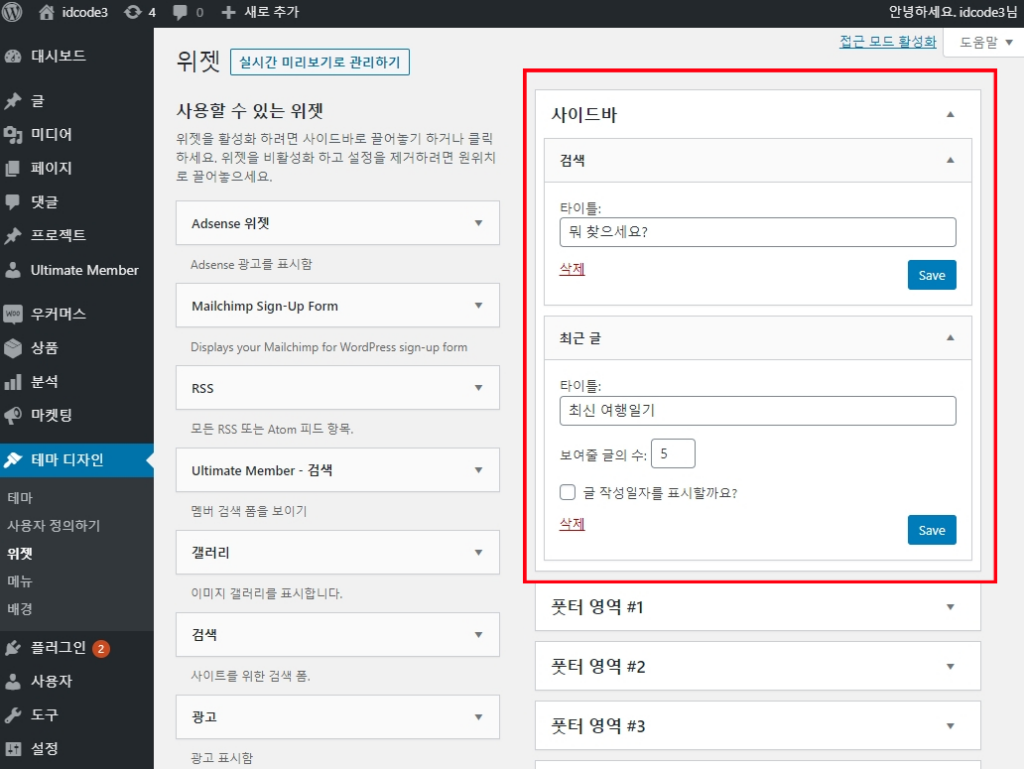
먼저 대시보드 > 테마 디자인 > 위젯으로 이동해서 사이드바 위젯에 검색과 최근 글 위젯을 추가합니다.

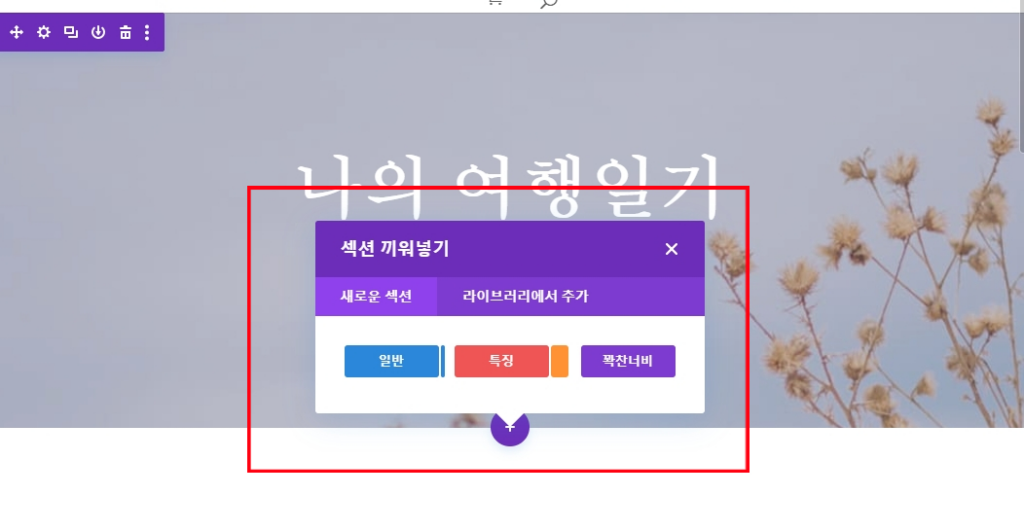
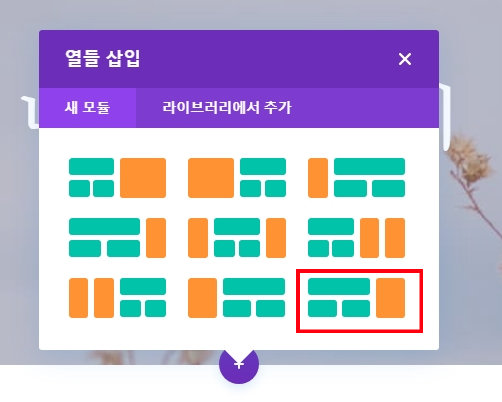
다음으로 비주얼 빌더로 블로그 페이지를 편집합니다. 다음 레이아웃으로 페이지(헤더 바로 아래)에 “특징” 섹션을 추가합니다.

여기서는 아래 그림에 선택된 섹션을 사용합니다.

페이지에 특징 섹션을 추가하면 왼쪽에는 “블로그” 모듈을 넣어줍니다. 이 예에서는 그리드 레이아웃으로 블로그 게시물을 보여주는 방법을 설명하고 있습니다.
오른쪽 “모듈 삽입” 영역은 수직 사이드바를 나타냅니다. 여기에서 사이드바 모듈로 들어갈 수 있습니다. 여기에 단일행에 는 많은 모듈을 추가 할 수 있으며 옆에 구축한 열 구조에 인접한 섹션의 세로 너비에 걸쳐 있습니다.
이제 세로 사이드 바 영역의 다른 모듈 상단에 사이드 바 모듈을 추가해 보겠습니다.

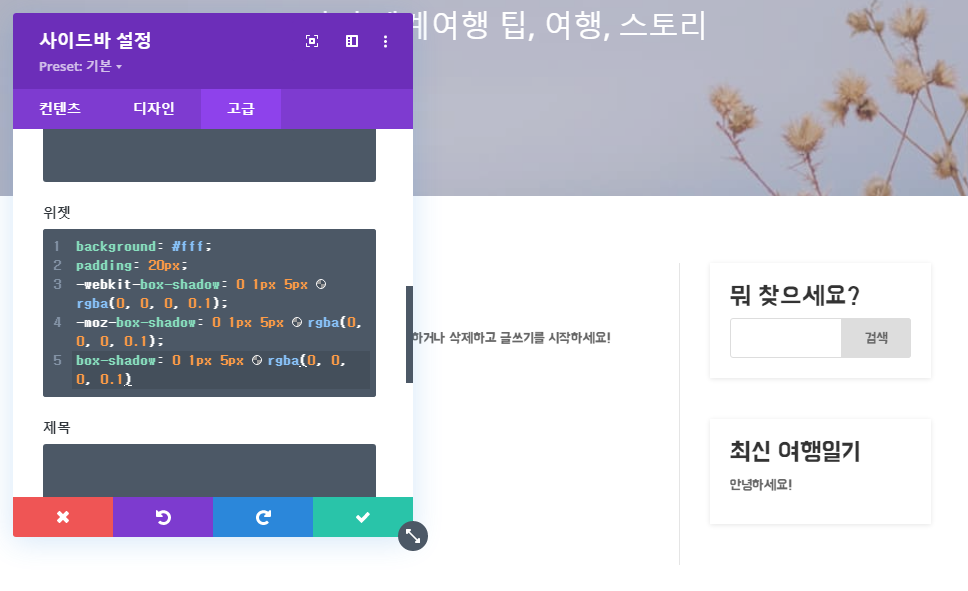
사이드바 모듈 설정을 다음과 같이 했습니다.
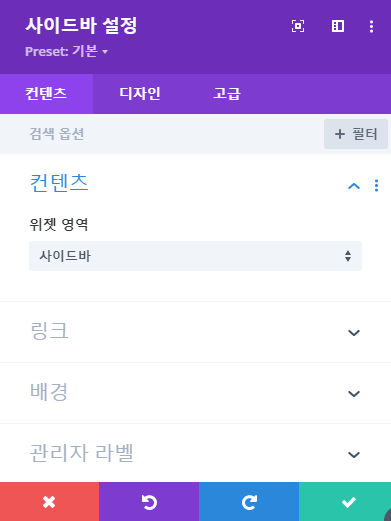
컨텐츠 탭
- 위젯 영역: 사이드바 선택
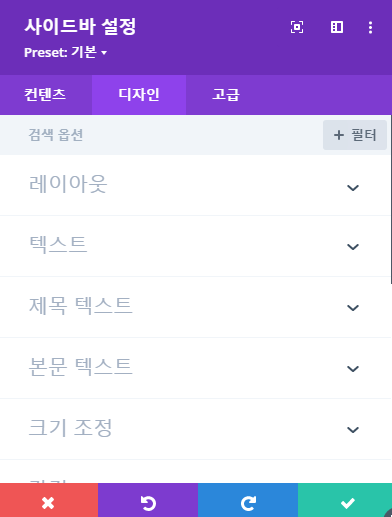
디자인 탭
- 방향: 오른쪽 (사이드 바가 오른쪽에 있기 때문에)
- 테두리 분리기 제거: 예
- 문자 색상 : 어두운
- 제목 텍스트 크기 : 25px
- 제목 글자 간격 : 1px
- 제목 줄 높이 : 1.1em
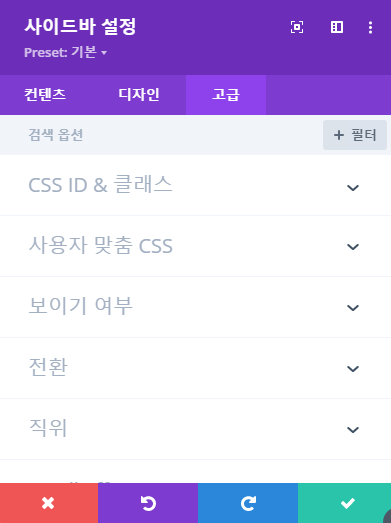
고급 탭
사용자 맞춤 CSS 섹션에서 아래 CSS를 위젯 텍스트 영역에 추가합니다.
background: #fff;
padding: 20px;
-webkit-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1);
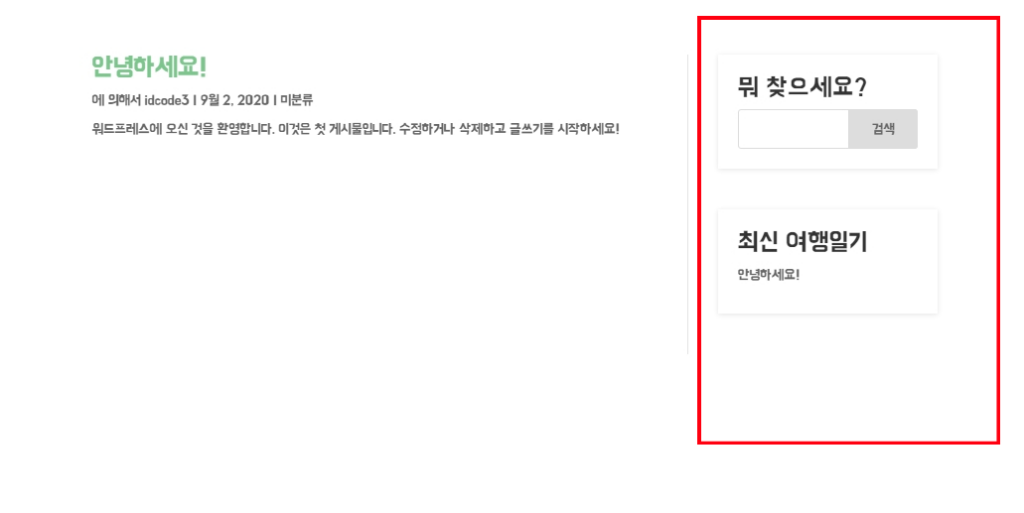
저장하면,
이제 사이드바 모듈이 위젯 항목(검색 및 최근 게시물)을 가져와서 특징 섹션의 세로 사이드바 영역에 표시하는 것을 볼 수 있습니다.

사이드바 컨텐츠 옵션
컨텐츠 탭에는 텍스트, 이미지 및 아이콘과 같은 모듈의 모든 콘텐츠 요소가 있습니다. 모듈에 나타나는 내용을 제어하는 모든 항목은 이 탭에서 찾을 수 있습니다.

위젯 영역
사이드바 모듈은 테마 디자인> 위젯 탭에서 생성할 수 있는 위젯 영역을 사용합니다. 이 드롭 다운 메뉴에서 사용자 정의 위젯 영역을 선택할 수 있습니다.
관리자 라벨
쉽게 식별할 수 있도록 빌더에서 모듈의 레이블이 변경됩니다. 비주얼 빌더에서 와이어 프레임 보기를 사용할 때 이러한 레이블은 Divi Builder 인터페이스의 모듈 블록 내에 나타납니다.
사이드바 디자인 옵션
디자인 탭에는 글꼴, 색상, 크기 및 간격과 같은 모듈의 모든 스타일 옵션이 있습니다. 모듈 모양을 변경하는 데 사용할 탭입니다. 모든 Divi 모듈에는 거의 모든 것을 변경하는 데 사용할 수 있는 설정 목록이 있습니다.

맞춤
여기에서 사이드바가 있을 페이지의 측면을 선택할 수 있습니다. 이 설정은 텍스트 방향과 테두리 위치를 제어합니다.
테두리 분리기 제거
여기에서 페이지 콘텐츠에서 사이드바를 구분하는 얇은 회색 테두리를 제거할 수 있습니다.
텍스트 색상
여기에서 텍스트를 밝게 할 것인지 어둡게 할 것인지 선택할 수 있습니다. 어두운 배경에서 작업하는 경우 텍스트가 밝아야 합니다. 배경이 밝은 경우 텍스트를 어둡게 설정해야 합니다.
제목 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 헤더 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
제목 텍스트 크기
여기에서 제목 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제폰 폰트 색
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 헤더 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
제목 글자 간격
글자 간격은 각 문자 사이의 간격에 영향을 줍니다. 헤더 텍스트의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 줄 높이
줄 높이는 헤더 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 본문 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
본문 텍스트 크기
여기에서 본문 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력 할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 폰트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 본문 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
본문 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 본문 텍스트의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 줄 높이
줄 높이는 본문 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
사이드 바 고급 옵션
고급 탭에는 사용자 정의 CSS 및 HTML 속성과 같이 숙련된 웹 디자이너가 유용하다고 생각할 수 있는 옵션이 있습니다. 여기에서 모듈의 여러 요소에 맞춤 CSS를 적용할 수 있습니다. 또한 사용자 정의 CSS 클래스 및 ID를 모듈에 적용할 수 있으며 이는 하위 테마의 style.css 파일 내에서 모듈을 사용자 정의하는 데 사용할 수 있습니다.

CSS ID
이 모듈에 사용할 선택적 CSS ID를 입력하십시오. ID는 사용자 지정 CSS 스타일을 만들거나 페이지의 특정 섹션에 대한 링크를 만드는 데 사용할 수 있습니다.
CSS 클래스
이 모듈에 사용할 선택적 CSS 클래스를 입력하십시오. CSS 클래스를 사용하여 사용자 지정 CSS 스타일을 만들 수 있습니다. 공백으로 구분하여 여러 클래스를 추가할 수 있습니다. 이러한 클래스는 Divi 하위 테마 또는 Divi 테마 옵션 또는 Divi Builder 페이지 설정을 사용하여 페이지 또는 웹 사이트에 추가하는 사용자 정의 CSS 내에서 사용할 수 있습니다.
맞춤 CSS
맞춤 CSS는 모듈과 모듈의 내부 요소에 적용할 수도 있습니다. 사용자 정의 CSS 섹션에는 각 요소에 직접 사용자 정의 CSS를 추가할 수 있는 텍스트 필드가 있습니다. 이러한 설정에 대한 CSS 입력은 이미 스타일 태그내에 있으므로 세미콜론으로 구분된 CSS 규칙만 입력하면 됩니다.
보이기 여부
이 옵션을 사용하면 모듈이 표시되는 장치를 제어할 수 있습니다. 태블릿, 스마트 폰 또는 데스크톱 컴퓨터에서 모듈을 개별적으로 비활성화하도록 선택할 수 있습니다. 다른 장치에서 다른 모듈을 사용하거나 페이지에서 특정 요소를 제거하여 모바일 디자인을 단순화하려는 경우 유용합니다.
원문: https://www.elegantthemes.com/documentation/divi/sidebar-divi/



