소셜 미디어 팔로우(Social Media Follow) 모듈을 사용하면 Facebook, Twitter 및 Google+와 같은 온라인 소셜 프로필을 가리키는 아이콘 기반 링크를 만들 수 있습니다. 이 아이콘은 Divi의 깨끗한 스타일로 테마에 통합되어 타사 플러그인보다 사용하기에 더 좋습니다. 각 모듈 내에서 여러 소셜 프로필에 대한 링크를 추가할 수 있으며 페이지의 아무 곳에나 모듈을 추가할 수 있습니다.
페이지에 소셜 미디어 모듈을 추가하는 방법
페이지에 소셜 미디어 모듈을 추가하기 전에 먼저 Divi Builder로 이동해야 합니다. 웹 사이트에 Divi 테마가 설치되면 새 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다.
이 버튼을 클릭하면 Divi Builder가 활성화되어 모든 Divi Builder 모듈에 액세스 할 수 있습니다.

비주얼 빌더(시각 빌더)에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가할 수 있습니다. 새 모듈은 행 내부에만 추가할 수 있습니다. 새 페이지를 시작하는 경우 먼저 페이지에 행을 추가하는 것을 잊지 마십시오. ‘행(Row)’ 및 ‘섹션(Section)’ 요소를 사용하는 방법에 대한 훌륭한 매뉴얼이 있습니다.

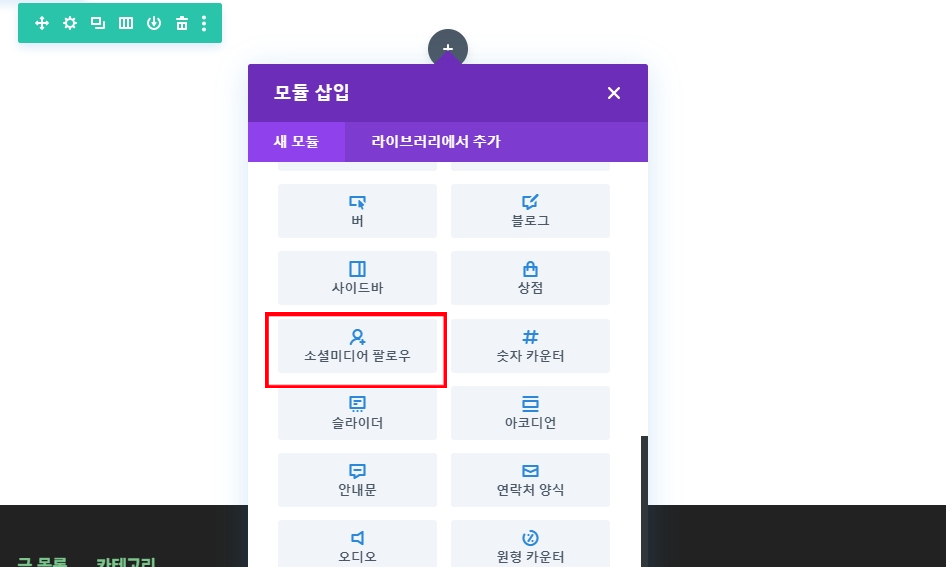
모듈 목록에서 “소셜미디어 팔로우” 모듈을 찾아 클릭하여 페이지에 추가하세요. 모듈 목록을 검색할 수 있습니다.
즉, “소셜미디어”를 입력한 다음 찾아 추가할 수 있습니다! 모듈이 추가되면 모듈의 옵션 목록이 표시됩니다. 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.
사용 예시: 연락처 페이지에 소셜 미디어 아이콘 추가
웹 사이트의 연락처 페이지는 온라인 소셜 프로필을 보여줄 수 있는 완벽한 장소입니다. 이는 사용자가 연결을 유지하고 블로그 또는 비즈니스를 홍보할 수 있는 더 많은 방법을 제공합니다.
이 예에서는 연락처 페이지에 소셜 미디어 아이콘을 추가하는 방법을 보여 드리겠습니다.
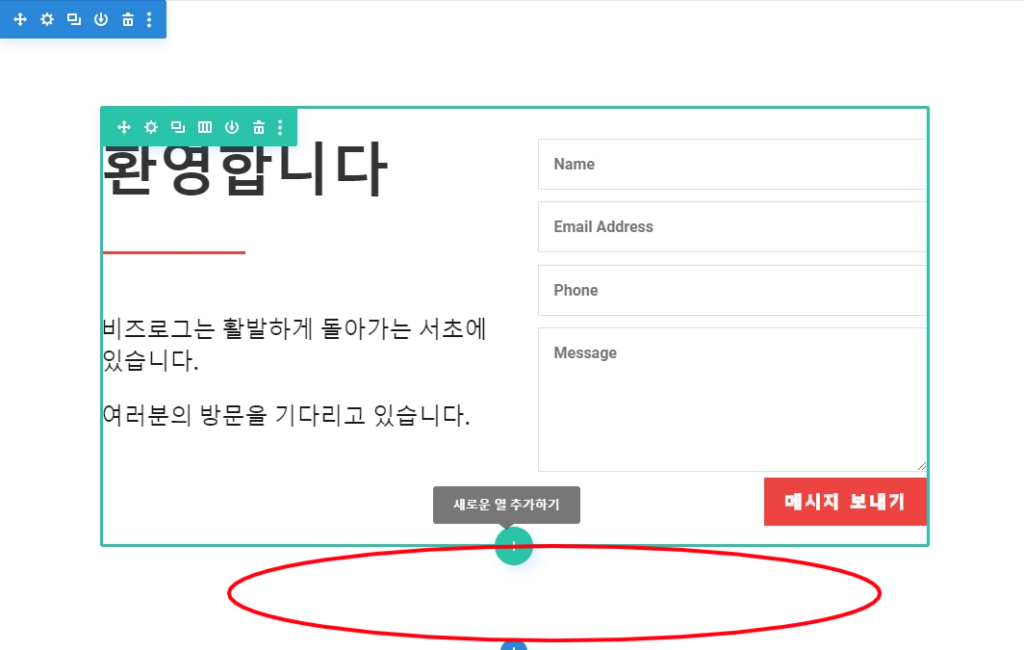
밑의 그림은 연락처 페이지 입니다. 그림에 표시된 빨간 원에 소셜 미디어 모듈을 넣어봅시다.

비주얼 빌더를 사용하여 한 열 전체를 차지하는 행을 추가하세요. 그리고 열에 소셜 미디어 모듈을 넣어주세요.
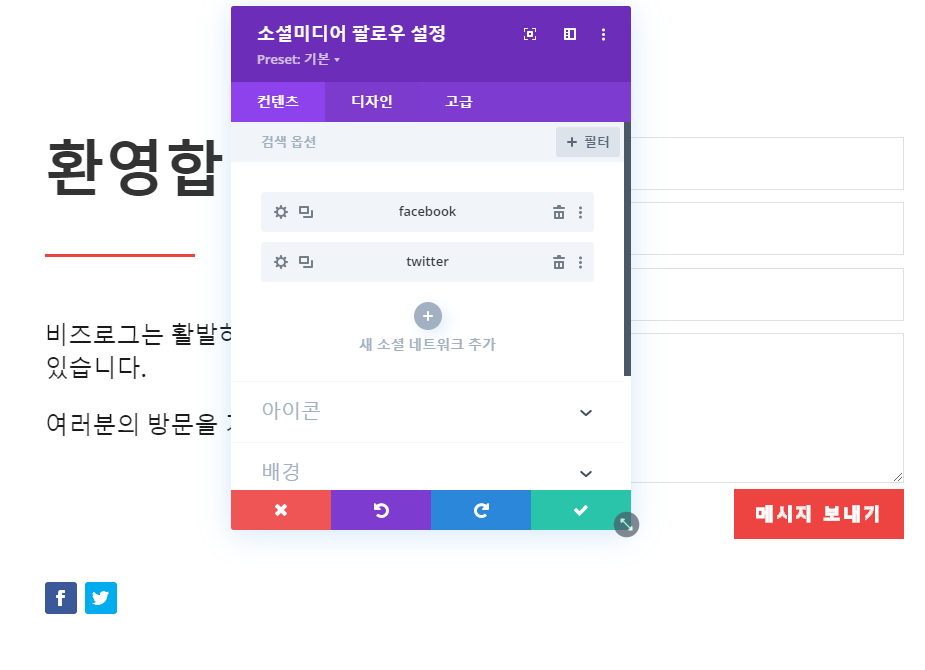
소셜 미디어 팔로우 설정의 콘텐츠 탭에서 “새 소셜 네트워크 추가” 버튼을 클릭하여 모듈에 추가합니다. 특정 소셜 네트워크 설정에서 다음을 업데이트하십시오.

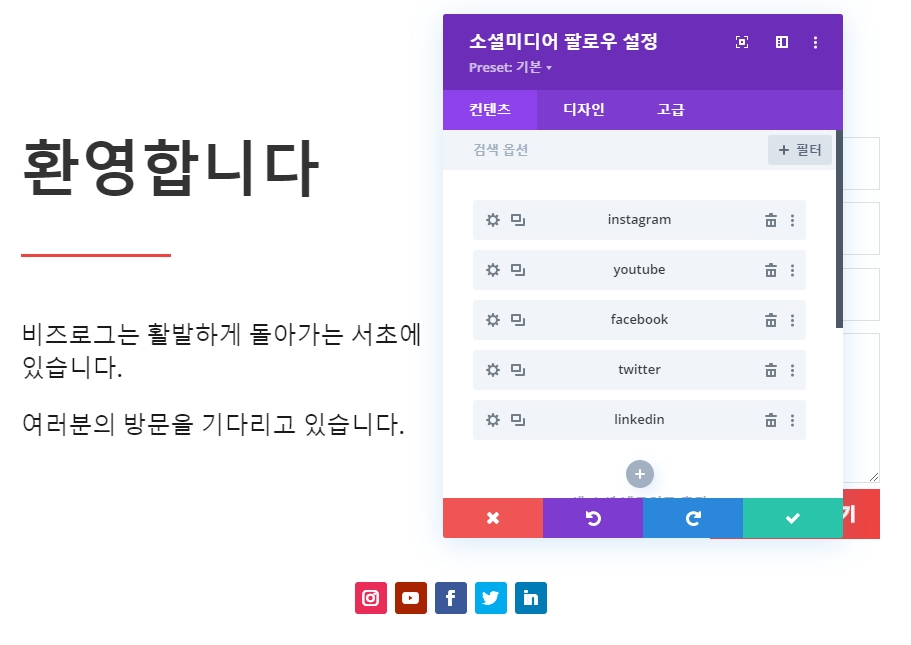
그런 다음 해당 소셜 네트워크를 복제하여 네 개의 네트워크 (Twitter, youtube, LinkedIn 및 Instagram)를 더 추가합니다. 네트워크를 복제했기 때문에 사용자 지정 아이콘 색상이 그대로 유지되므로 각 네트워크 및 계정 URL을 업데이트하기만 하면 됩니다.

이제 연락처 페이지에 소셜 미디어 아이콘이 생겼습니다.
소셜 미디어 컨텐츠 옵션
컨텐츠 탭에는 텍스트, 이미지 및 아이콘과 같은 모듈의 모든 콘텐츠 요소가 있습니다. 모듈에 표시되는 내용을 제어하는 모든 항목은 항상 이 탭에서 찾을 수 있습니다.

새 소셜 네트워크 추가
여기에서 모듈에 새 네트워크를 추가합니다. “새 소셜 네트워크 추가”를 클릭하면 새 네트워크에 해당하는 옵션 창이 열립니다 (컨텐츠, 디자인 및 고급). 개별 소셜 미디어 네트워크 설정은 아래를 참조하십시오.
첫 번째 네트워크를 추가하면 네트워크 제목이 레이블로 표시된 회색 막대가 나타납니다. 회색 막대에는 네트워크를 편집, 복제 또는 삭제할 수 있는 세 개의 아이콘이 있습니다.
아이콘
새 탭이나 같은 창에서 열도록 선택합니다.
M
여기에서 아이콘 옆에 팔로우 버튼을 포함할지 여부를 선택할 수 있습니다.
관리자 라벨
쉽게 식별할 수 있도록 빌더에서 모듈의 레이블이 변경됩니다. 비주얼 빌더에서 WireFrame 보기를 사용할 때 이러한 레이블은 Divi Builder 인터페이스의 모듈 블록 내에 나타납니다.
소셜 미디어 디자인 옵션
디자인 탭에는 글꼴, 색상, 크기 및 간격과 같은 모듈의 모든 스타일 옵션이 있습니다. 모듈 모양을 변경하는 데 사용할 탭입니다. 모든 Divi 모듈에는 거의 모든 것을 변경하는 데 사용할 수 있는 설정 목록이 있습니다.

텍스트
여기에서 텍스트를 밝게 할 것인지 어둡게 할 것인지 선택할 수 있습니다. 어두운 배경에서 작업하는 경우 텍스트가 밝아야합니다. 배경이 밝은 경우 텍스트를 어둡게 설정해야 합니다.
소셜 미디어 고급 옵션
고급 탭에는 사용자 정의 CSS 및 HTML 속성과 같이 숙련된 웹 디자이너가 유용하다고 생각할 수 있는 옵션이 있습니다. 여기에서 모듈의 여러 요소에 맞춤 CSS를 적용할 수 있습니다. 또한 사용자 정의 CSS 클래스 및 ID를 모듈에 적용할 수 있으며 이는 하위 테마의 style.css 파일 내에서 모듈을 사용자 정의하는 데 사용할 수 있습니다.

CSS ID
이 모듈에 사용할 선택적 CSS ID를 입력하십시오. ID는 사용자 지정 CSS 스타일을 만들거나 페이지의 특정 섹션에 대한 링크를 만드는 데 사용할 수 있습니다.
CSS 클래스
이 모듈에 사용할 CSS 클래스를 입력하세요. CSS 클래스를 사용하여 사용자 지정 CSS 스타일을 만들 수 있습니다. 공백으로 구분하여 여러 클래스를 추가할 수 있습니다. 클래스는 Divi 하위 테마 또는 Divi 테마 옵션 또는 Divi Builder 페이지 설정을 사용하여 페이지 또는 웹 사이트에 추가하는 사용자 정의 CSS 내에서 사용할 수 있습니다.
맞춤 CSS
맞춤 CSS는 모듈과 모듈의 내부 요소에 적용할 수도 있습니다. 사용자 정의 CSS 섹션에는 각 요소에 직접 사용자 정의 CSS를 추가할 수 있는 텍스트 필드가 있습니다. 이러한 설정에 대한 CSS 입력은 이미 스타일 태그내에 준비되어 있으므로 세미콜론으로 구분된 CSS 규칙만 입력하면 됩니다.
보이기 여부
이 옵션을 사용하면 모듈이 표시되는 장치를 제어할 수 있습니다. 태블릿, 스마트 폰 또는 데스크톱 컴퓨터에서 모듈을 개별적으로 비활성화하도록 선택할 수 있습니다. 다른 장치에서 다른 모듈을 사용하거나 페이지에서 특정 요소를 제거하여 모바일 디자인을 단순화하려는 경우 유용합니다.
개별 소셜 미디어 컨텐츠 옵션

소셜 네트워크
여기에서 표시하려는 소셜 네트워크를 선택할 수 있습니다.
링크 URL
이 소셜 네트워크 링크의 URL을 입력하는 곳입니다. 네트워크로 Instagram을 선택한 경우 여기에 Instagram 페이지의 URL을 입력합니다.
개별 소셜 미디어 디자인 옵션

Divi는 기본적으로 설정된 각 소셜 네트워크에 대한 표준 색상을 가지고 있습니다. 여기에서 이 아이콘 색상을 원하는 대로 쉽게 변경할 수 있습니다.
개별 소셜 미디어 고급 옵션

사용자 맞춤 CSS
맞춤 CSS는 모듈과 모듈의 내부 요소에 적용할 수도 있습니다. 사용자 정의 CSS 섹션에는 각 요소에 직접 사용자 정의 CSS를 추 할 수 있는 텍스트 필드가 있습니다. 이러한 설정에 대한 CSS 입력은 이미 스타일 태그 내에 준비되어 있으므로 세미콜론으로 구분된 CSS 규칙만 입력하면 됩니다.
원문: https://www.elegantthemes.com/documentation/divi/social-follow/



