Divi 빌더내에서 사용자가 할 수 있는 작업 제어
Divi 역할 편집기를 사용하면 Divi 빌더에서 각기 다른 워드프레스 사용자 역할이 수행할 수 있는 작업을 제어할 수 있습니다. 각 역할에 대해 Divi 빌더내에서 특정 작업을 비활성화 할 수 있으며, 이는 해당 역할의 사용자가 빌더를 사용할 수 있는 방법을 제한합니다. 이것은 프리랜서 및 소규모 웹 디자인 대행사가 웹 사이트를 클라이언트에게 넘겨주는 동시에 클라이언트가 Divi 내에서 할 수 있는 작업을 제한하는 완벽한 방법입니다. 고급 기능을 제한하면 Divi Builder를 이해하기 쉽게 만들 수 있으며 동시에 아름다운 디자인을 망치는 데 사용되는 것보다 기능에 액세스하지 못하게 할 수 있습니다!
예를들어 고객을 위한 새 웹 사이트 구축을 막 마쳤고 Divi의 고급 디자인 설정 및 사용자 정의 CSS, 심지어는 Code 모듈을 사용하여 통합된 타사 플러그인까지 모두 활용했다고 가정해 보겠습니다. 모든 것이 완벽해 보이며 자신의 스타일 가이드가 모든 결정을 알려줍니다. 고객이 “회사 소개” 페이지를 최신 상태로 유지할 수 있도록 웹 사이트를 고객에게 넘겨주고 싶지만 그들이 사이트를 어지럽게 하도록 허용하고 싶지는 않습니다. Divi 역할 편집기를 사용할 수 있는 완벽한 기회입니다.
고객의 사용자를 “편집자”와 같은 특정 역할에 할당하기만 하면 됩니다. 그런 다음 Divi 역할 편집기를 사용하여 해당 역할의 기능을 조정합니다. Divi 라이브러리 비활성화, 글로벌 모듈에 대한 액세스 비활성화, 고급 디자인 설정 및 사용자 정의 CSS 탭에 대한 액세스 비활성화와 같은 작업을 수행할 수 있습니다. 모듈을 삭제 및 이동하는 기능을 제거하고 기존 모듈만 편집하도록 허용할 수도 있습니다. 마지막으로 일반 설정 탭에서 편집할 수 있는 설정 유형을 제어할 수도 있습니다! 완료되면 클라이언트는 컨텐츠를 편집하는 데 필요한 도구만 갖게 됩니다.
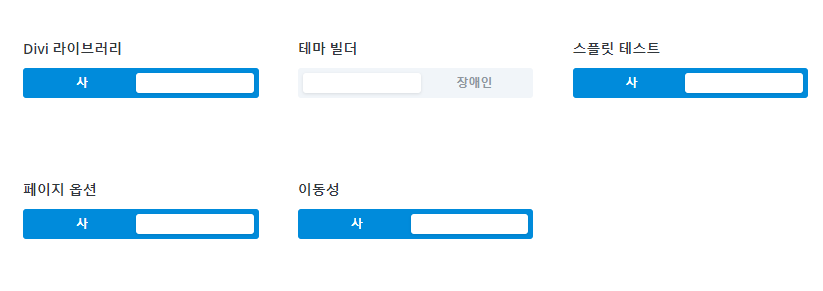
높은 수준의 테마 권한
여기에서 가장 높은 수준의 테마 설정을 조정할 수 있으며, 이는 기본 Divi 메뉴 항목 (예 : Divi 테마 옵션 및 테마 사용자 지정 프로그램)에 대한 액세스를 제한합니다.

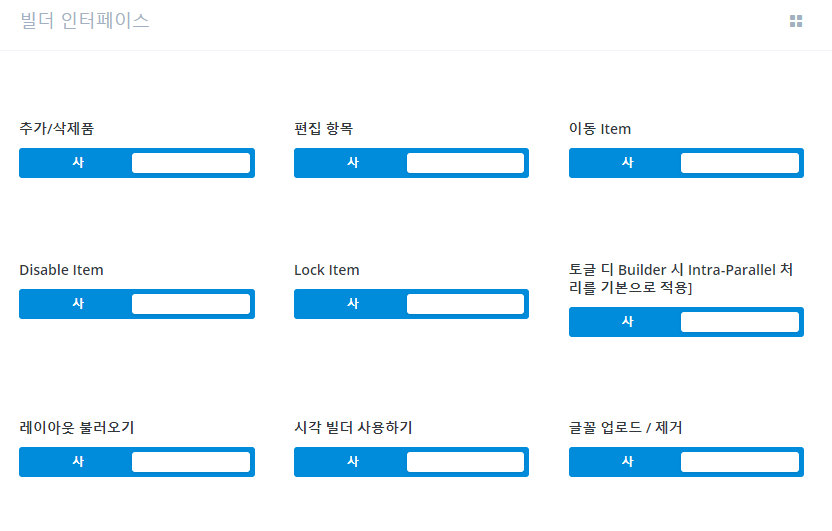
빌더 인터페이스
여기에서 빌더내에서 항목을 편집, 삭제 또는 이동하는 기능과 같이 빌더내에서 높은 수준의 작업을 제한할 수 있습니다. 이러한 설정의 일반적인 구현은 항목 편집을 활성화하지만 빌더내에서 항목을 이동하거나 삭제하는 기능은 비활성화하는 것입니다. Divi Builder에 대한 액세스를 모두 비활성화 할 수도 있습니다.

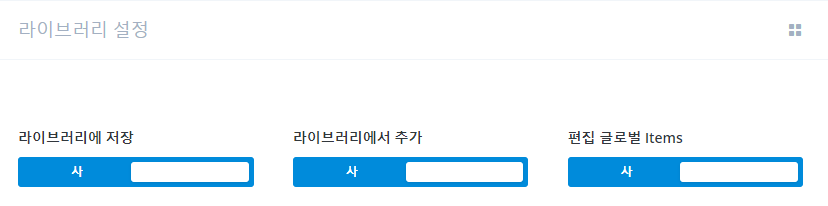
라이브러리 설정
여기에서 Divi 라이브러리에 대한 사용자의 액세스를 제어할 수 있습니다. 사용자가 글로벌 모듈을 편집하지 못하도록 할 수도 있습니다. 글로벌 모듈에 대한 변경 사항은 광범위한 영향을 미치는 경우가 많기 때문에 클라이언트가 해당 모듈을 전혀 편집하지 못하도록 하는 것이 더 안전 할 때도 있습니다

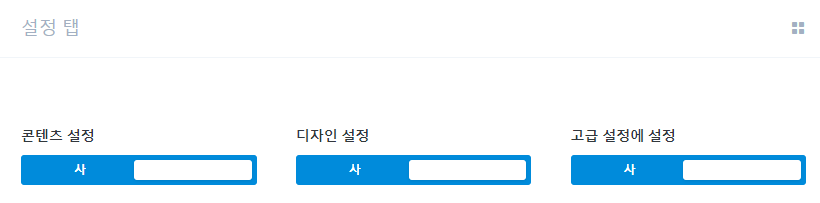
설정 탭
설정 탭은 모든 모듈, 행 및 섹션의 설정 상자에서 사용할 수 있는 세 가지 범주의 옵션을 나타냅니다. 이러한 설정 탭은 일반 설정, 고급 디자인 설정 및 사용자 정의 CSS입니다. 일반적으로 멋진 Divi 웹 사이트를 구축하는 데 필요한 모든 것은 일반 설정에서 찾을 수 있지만 좀 더 고급화하려면 디자인 설정 및 사용자 정의 CSS 탭으로 이동할 수 있습니다. 하지만 대체적으로 이런 고급 설정탭을 비활성화 하는 것이 좋습니다.

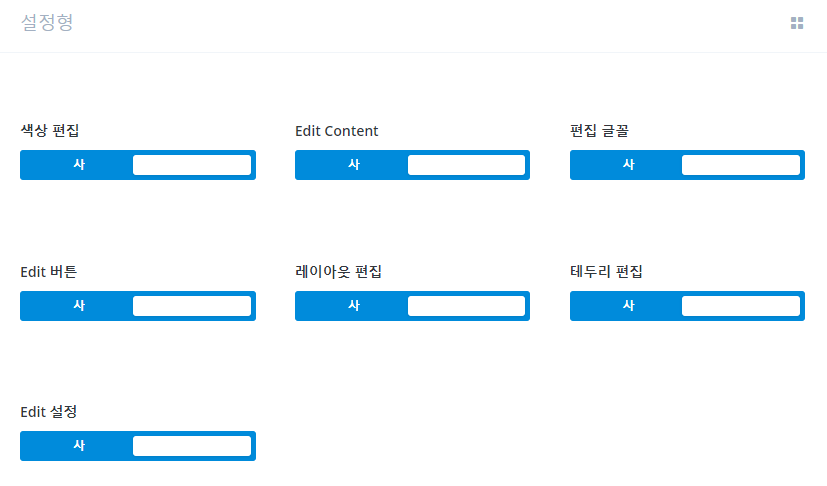
설정 유형
전체 설정 탭을 비활성화 할 수 있을뿐만 아니라 해당 탭에서 사용할 수 있는 설정 유형을 제어할 수도 있습니다. 이를 통해 클라이언트가 편집할 수 있는 내용을 더욱 세밀하게 제어할 수 있습니다. 예를 들어 클라이언트가 모듈의 텍스트 컨텐츠만 제어하도록 허용하고 색상 및 레이아웃 옵션을 조정하지 못하도록 할 수 있습니다.

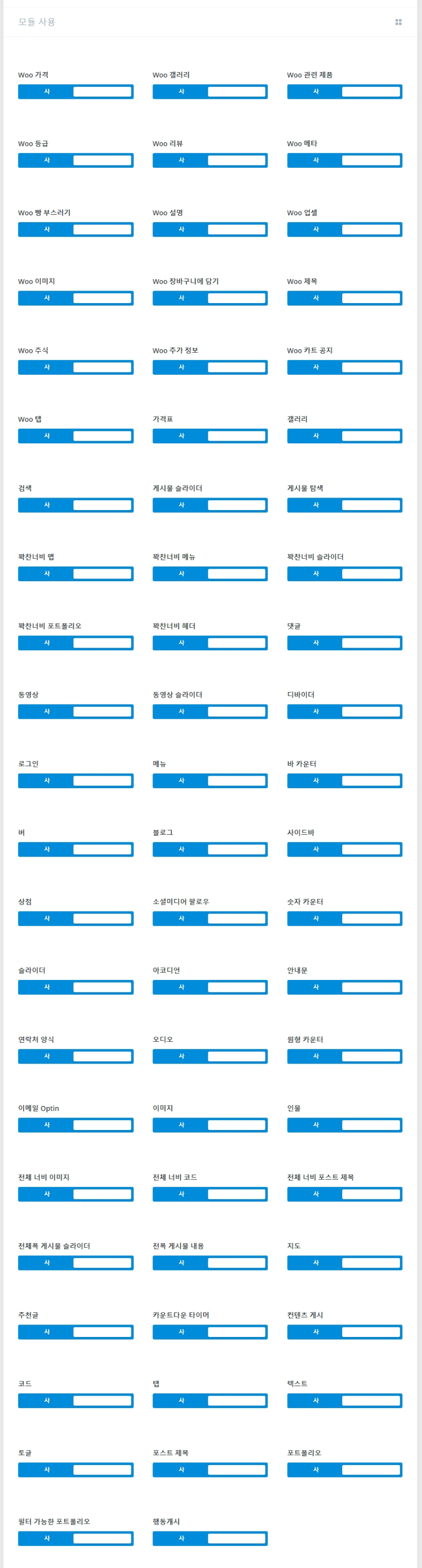
모듈 사용
마지막으로 전체 모듈의 사용을 비활성화 할 수도 있습니다. 사용자에 대해 모듈이 비활성화되면 해당 유형의 모듈을 편집하거나 해당 유형의 새 모듈을 페이지에 추가할 수 없습니다. 예를 들어, 클라이언트를 위해 일을 능률적으로 유지하려면 텍스트 및 이미지 모듈을 제외한 모든 모드를 비활성화 할 수 있습니다.

원문: https://www.elegantthemes.com/documentation/divi/role-editor/



