맞춤 상점 페이지, 상품 컬렉션의 랜딩 페이지를 만들거나 게시물 및 페이지에 일부 상품 블록을 삽입한다고 상상해보십시오. 이러한 작업들을 우커머스 플러그인의 기능인 우커머스 블록으로 수행할 수 있습니다.
WooCommerce 3.6 이후로 새로운 WordPress 편집기를 사용하는 모든 곳에서 상품을 포함하는데 사용할 수 있는 몇 가지 훌륭한 블록이 포함되었습니다. 블록과 새 편집기 자체에 대해 자세히 알아보려면 WordPress 편집기 문서를 확인하세요.
요구사항
WordPress 및 WooCommerce를 최신 버전으로 업데이트하는 것이 좋습니다.
최소 요구 사항은 이 링크를 클릭해서 확인하세요.
상품 소개
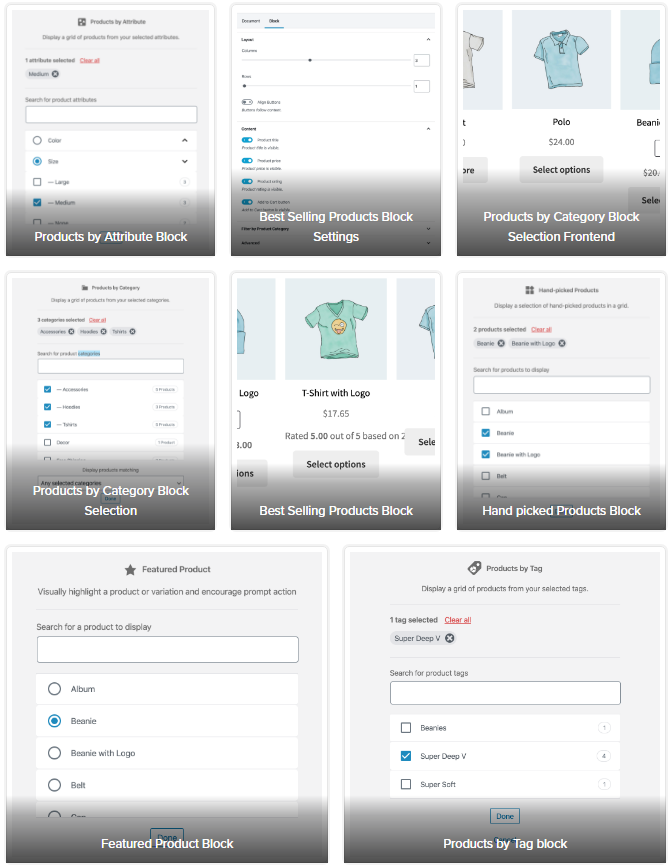
다음은 다양한 방식으로 상품을 소개하는데 사용할 수 있는 블록 목록입니다. 블록 이름에서 알 수 있듯이 태그, 추천 상품, 속성 등을 기반으로 상품 그리드를 만들 수 있습니다!
이러한 블록을 조정하는 설정 및 옵션은 블록 섹션에 있습니다. 편집기에서 블록을 선택하고 설정 창을 열면 이 내용이 표시됩니다.
- 태그 별 제품(Products by Tag)
- 추천 상품
- 엄선된 상품(Hand-picked Products)
- 베스트셀러 제품(Best Selling Products)
- 카테고리별 제품(Products by Category)
- 신규 제품
- 할인 상품
- 속성 별 제품(Products by Attribute)
- 최고 평점 제품(Top Rated Products)

방문자가 상품을 탐색하도록 허용
이 세 가지 블록을 사용하면 모든 상품 카테고리를 목록 또는 드롭 다운으로 표시하고, 상품 카테고리를 시각적으로 강조하고, 즉각적인 조치를 장려하며, 고객이 키워드로 상품을 검색할 수 있도록 검색 상자를 추가할 수 있습니다.
- 상품 카테고리 목록(Product Categories List)
- 추천 카테고리(Featured Category)
- 상품 검색
상품 리뷰보기
모든 상품 리뷰를 표시하는 목록을 만들거나 특정 상품 또는 카테고리의 리뷰를 표시합니다.
- 모든 리뷰
- 제품별 리뷰
- 카테고리별 리뷰
맞춤형 상점 페이지 구축
더 멋진 컬렉션 중 하나는 고객이 속성 또는 가격별로 제품을 탐색하고 필터링 할 수 있는 블록을 포함하여 함께 작동하여 맞춤형 상점 페이지를 구축하는 블록입니다.
- 모든 상품
- 상품 속성 필터 적용
- 상품 가격 필터 적용
- Active Products Filters(“인기 상품 필터”로 번역되어 있음 – 2021/04/12)
- WordPress에 내장된 열 블록으로 시작하여 넓은 열과 사이드바 열이 있는 기존 페이지 레이아웃을 만들 수 있습니다.
- 다음으로 모든 상품 블록을 기본 콘텐츠 영역에 추가합니다.
- 모든 상품 블록의 각 상품 셀에는 편집할 수 있는 내부 블록이 있습니다. 모든 상품 블록을 선택한 다음 편집 아이콘을 선택하면 상품이 그리드에 표시되는 방식을 정렬하는 새로운 옵션이 표시됩니다.
블록 내에서 이러한 블록을 사용하여 상품 이미지, 상품 제목, 상품 등급, 상품 가격, 상품 요약 및 상품 버튼과 같은 요소를 추가, 제거 또는 재정렬 할 수 있습니다.
마지막으로 위의 세 블록의 조합을 사이드바 영역에 추가하여 고객이 여러 속성 또는 가격으로 필터링 할 수 있도록 합니다.
카트 및 결제
- 카트
- 결제
위의 블록은 현재 개발 중이며 카트 및 결제 단축 코드를 대체하기위한 것입니다. 이러한 블록을 테스트하거나 상점에서 사용하려는 경우 이 매뉴얼을 눌러서 확인하세요
장바구니 및 결제 블록의 상태에 대해 자세히 알아보려면 여기를 클릭하십시오.
우커머스 블록 기능 플러그인 등
새로운 블록은 우커머스 코어에 포함되기 전에 우커머스 확장 플러그인에서 시작됩니다. WooCommerce Blocks 플러그인을 설치하여 새 블록에 조기 액세스하고 기존 블록을 개선할 수 있습니다.
원문: https://docs.woocommerce.com/document/woocommerce-blocks/


