흐릿한 이미지 문제는 대부분은 테마 스타일링으로 인해 발생합니다. 즉, 테마의 디자인은 WooCommerce와 잘 어울리지 않을 수 있는 픽셀 단위의 이미지 크기를 가지고 있습니다.
WooCommerce 3.3이상 업데이트
WooCommerce 버전 3.3이상은 테마가 WooCommerce와 호환되도록 지원하고 이미지 크기 렌더링 및 자르기 기능이 향상되었습니다.
테마 비호환성 또는 재정의 코드로 인한 흐릿한 이미지가 더 이상 발생하지 않습니다.
상점 주인은 메인 이미지의 너비와 높이를 제어할 수 있습니다.
썸네일 크기조정은 자동 또는 수동으로 수행할 수 있습니다.
이러한 새로운 기능을 사용하는 방법을 알아보려면 상품 관리 및 상품 이미지 및 갤러리 추가로 이동하십시오.
다른 해결방법
3.3 이전 버전의 WooCommerce를 사용하는 경우 위에서 설명한 기능을 활용하려면 최신 버전으로 업데이트하는 것이 좋습니다.
어떤 이유로 최신 버전을 사용하고 싶지 않거나 3.3으로 업데이트해도 문제가 해결되지 않는 경우 다음과 같은 문제가 있을 수 있습니다.
이미지 크기 설정이 너무 작습니다.
원본 이미지의 해상도는 더 높아야 합니다.
이를 해결하려면:
이미지 크기는 테마의 크기와 일치하거나 더 커야 합니다.
업로드하는 원본 이미지는 대부분의 테마에서 작동하려면 최소 800 x 800px 이상이어야 합니다.
이미지 유형
- 개별 이미지: 개별 상품 세부 정보 페이지에서 가장 큰 이미지이며 기본/추천 이미지를 나타냅니다.
- 카탈로그 이미지: 쇼핑 페이지, 상품 카테고리 페이지, 관련 상품, 상향 판매 및 교차 판매와 같은 루프에 사용되는 중간 크기 이미지입니다.
- 썸네일 이미지: 개별 상품 이미지 아래의 카트, 위젯(선택 사항), 갤러리 이미지에서 일반적으로 사용되는 가장 작은 이미지입니다.
표준 이미지 치수
WooCommerce 버전 3.2x 이하에서 상품 이미지 설정은 우커머스 -> 설정 -> 상품 -> 디스플레이 -> 상품 이미지에서 찾을 수 있습니다. 첫 번째 숫자는 넓이, 두 번째는 높이입니다.

업로드한 이미지는 입력한 값과 일치하도록 크기가 조정됩니다. 예를 들어 설정이 100×100이고 300×600 이미지를 업로드하면 크기가 100×200으로 조정됩니다. 또한 이미지를 ‘하드 크롭’ 하도록 선택할 수 있습니다. 이렇게 하면 업로드하는 원본 이미지에 관계없이 설정에 지정된 크기로 강제하여 이미지가 잘립니다.
상품 이미지를 업로드한 후 설정을 변경하는 경우 변경 사항을 적용하려면 WordPress 내에서 썸네일 이미지를 다시 생성해야 합니다. 이를 위해 썸네일 이미지 재생성 플러그인을 사용하는 것이 좋습니다.
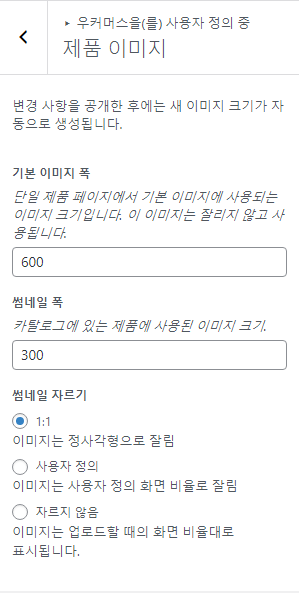
WooCommerce 버전 3.3부터 상품 이미지 설정은 커스터마이저 -> 우커머스 -> 상품 이미지에서 찾을 수 있습니다.

테마의 상품 이미지 치수 찾기
선택한 테마는 이미지의 최대 크기를 위임하므로 WooCommerce에서 설정하기 위해 이미지를 렌더링하는 크기를 알아야합니다.
카탈로그 이미지
테마가 카탈로그 썸네일을 가장 크게 렌더링하는 위치를 결정합니다. 보통은 상점 페이지입니다. Twenty Eleven 테마에서는 관련 상품 루프에 있습니다.
선택한 브라우저에서 개발자 도구를 활성화하면 이미지를 마우스 오른쪽 버튼으로 클릭하고 “검사”또는 “요소 검사”를 선택할 수 있습니다. 이것은 이미지 크기를 알려줍니다.

사용자 화면에서 가장 큰 카탈로그 이미지는 213 x 213px로 렌더링 됩니다.
개별 상품 이미지
개별 상품 이미지(제품 페이지에서 가장 큰 이미지)에 대해 이 과정을 반복합니다.

이 테마에서 가장 큰 이미지는 298 x 298px로 렌더링 됩니다.
상품 썸네일
가장 작은 것은 갤러리의 썸네일일 가능성이 높습니다. 치수를 얻기 위해 검사 프로세스를 반복합니다.

이미지 크기 조정 및 썸네일 다시 생성
이제 특정 테마의 모든 썸네일 이미지 크기를 알았으므로 향후 이미지 크기가 이 크기 이상이 되도록 추가하면 됩니다.
참고: 변경 사항을 저장해도 이전에 업로드된 모든 상품 이미지가 자동으로 업데이트되지는 않습니다. 오래된 이미지를 업데이트하려면 WordPress에서 썸네일을 다시 생성해야 합니다. 이를 수행하는 훌륭한 플러그인은 Regenerate Thumbnails입니다.
레티나 지원
일반적으로 레티나(Retina) 디스플레이로 알려진 HiDPI 디스플레이는 구형 디스플레이보다 두 배 이상 많은 픽셀을 포함합니다. 레티나 디스플레이에서 완벽한 픽셀 이미지를 얻으려면 썸네일을 테마에서 렌더링한 크기의 두 배로 설정하십시오. 예를 들어 테마가 이미지를 80 x 80 픽셀로 렌더링하는 경우 이미지를 160 x 160 픽셀로 지정합니다.
큰 이미지는 불러오는데 더 오래 걸리므로 성능에 영향을 미칠 수 있습니다. 이것은 개인적인 선호 사항이며 결정하기 전에 분석해봐야 됩니다. 대부분의 고객이 사용하는 기기 및 화면 크기를 살펴봐야 됩니다.
원문: https://docs.woocommerce.com/document/fixing-blurry-product-images/


