웹 사이트의 버튼 색상을 변경하는 방법
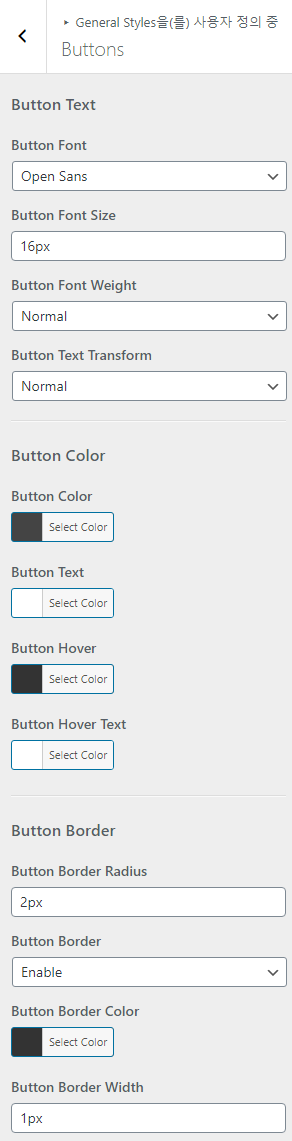
‘테마 디자인> 사용자 정의하기> General Styles> Buttons‘에서 전체적으로 모든 Button의 스타일과 색상을 변경할 수 있습니다.
다음은 모든 옵션에 대한 간략한 설명입니다.
- Button Color (버튼 색상) : 버튼 배경색입니다.
- Button Text (버튼 텍스트) : 버튼 텍스트 색상.
- Button Hover (버튼 호버) : 버튼 호버 배경 색상입니다.
- Button Hover Text (버튼 호버 텍스트) : 버튼 호버 텍스트 색상.
- Button Border Radius (버튼 테두리 반경) : 버튼 테두리 반경.
- Button Font Size (버튼 글꼴 크기) : 버튼 글꼴 크기.
- Button Font Weight (버튼 글꼴 두께) : 버튼 글꼴 두께.
- Button Text Transform (버튼 텍스트 변환) : 버튼 텍스트 케이스 (일반, 대문자, 소문자, 대문자)
- Button Border (버튼 테두리) : Button Border Color (버튼 테두리 색상) 및 Button Border Width (테두리 너비)를 설정합니다.

원문: https://docs.ultimatemember.com/article/1368-customizing-button-color