개요
Extra 테마에는 사용자 지정 프로젝트 게시물 유형이 있습니다. 이를 사용할 수 있는 방법 중 하나는 온라인 디지털 포트폴리오를 만드는 것입니다. Extra에서 포트폴리오는 기본적으로 개별 프로젝트 게시물 그룹입니다. 주요 이미지, 게시물 메타 정보 링크를 클릭해서 개별 프로젝트 페이지로 이동됩니다.
Extra에는 표준, 표준 그리드, 꽉찬너비 그리드, 벽돌 스타일(Masonry) 그리드, 꽉찬너비 회전식(Fullwidth Carousel) 스타일 5가지 포트폴리오 레이아웃(스타일)이 포함됩니다.
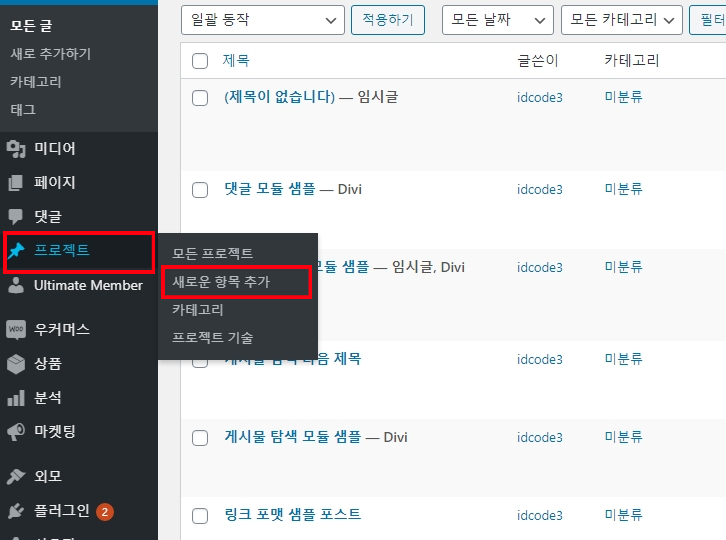
새 프로젝트를 만드는 방법
Extra를 사용하면 프로젝트를 쉽게 만들 수 있습니다. Extra를 설치하면 워드프레스 대시보드의 메인 메뉴에 ‘프로젝트‘ 메뉴 항목이 추가되어 게시물 또는 페이지와 동일한 방식으로 프로젝트를 만들 수 있습니다. 또한 기본 프로젝트 레이아웃을 사용하거나 Divi Builder를 사용하여 놀라운 프로젝트 레이아웃을 만드는 옵션도 있습니다.

프로젝트 설정

제목 추가하기
프로젝트 제목을 정의하여 시작하십시오.
카테고리
프로젝트 카테고리는 포스트 카테고리와 분리되어 있으므로 포트폴리오에 표시되는 내용을 완전히 제어할 수 있습니다. 여기에서 새 카테고리를 추가하거나 기존 카테고리에서 선택할 수 있습니다.
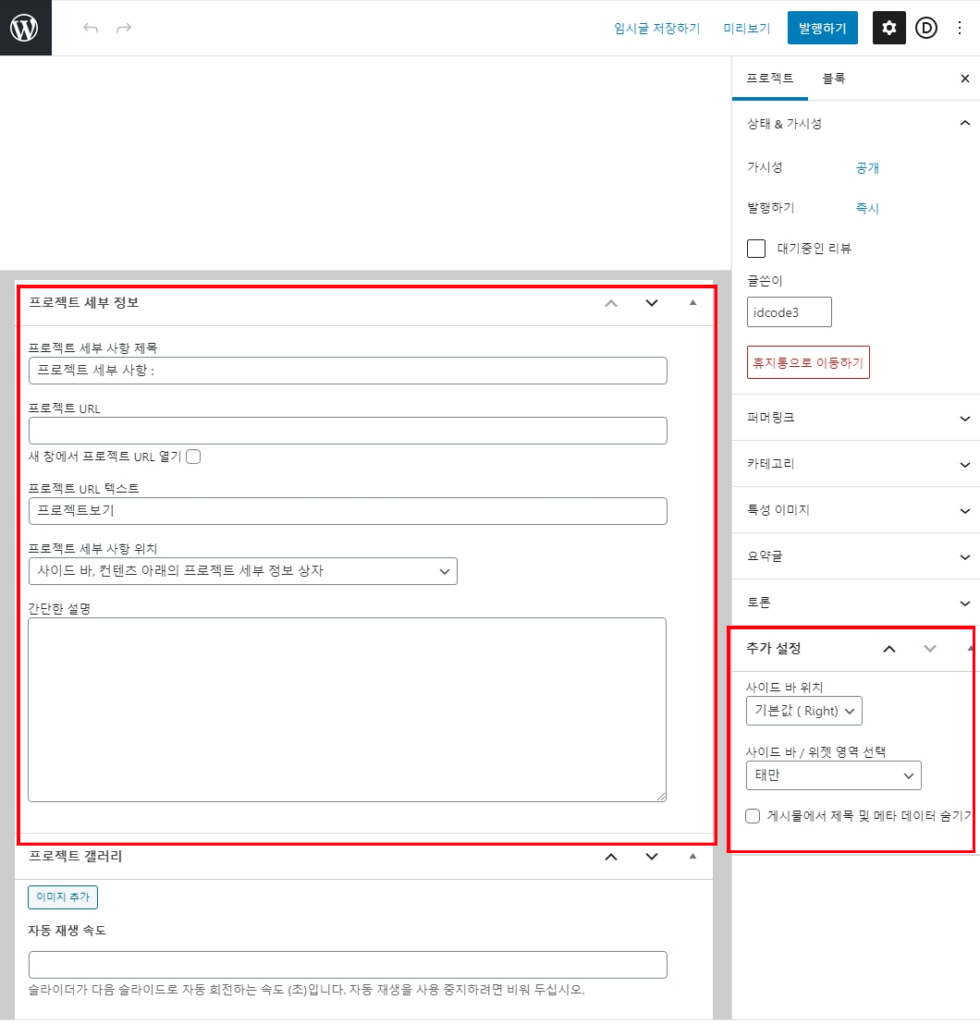
추가 설정
여기에서 표시할 사이드 바, 사이드 바 표시 위치, 게시물 메타 가시성 등과 같은 프로젝트에 대한 다양한 게시물 옵션을 구성할 수 있습니다.
프로젝트 세부 정보 옵션 그룹
이 설정 상자의 옵션을 사용하면 사용자 화면의 프로젝트 세부 정보 영역에 표시되는 내용을 구성할 수 있습니다.
프로젝트 세부 사항 제목
여기에서 프로젝트 세부 정보 영역의 제목을 구성할 수 있습니다. 기본 제목은 “프로젝트 세부 사항” 입니다.
프로젝트 URL
프로젝트 URL을 정의합니다.
새 창에서 열기
프로젝트 URL이 새 창에서 열릴 지 여부를 선택합니다.
프로젝트 URL 텍스트
프로젝트 URL에 대한 링크를 만드는데 사용할 텍스트입니다.
프로젝트 세부 사항 위치
여기에서 페이지에서 프로젝트 세부 정보 영역이 표시될 위치를 선택할 수 있습니다 (예: 콘텐츠 아래, 사이드 바 등).
간단한 설명
프로젝트 세부 사항 영역에 포함할 프로젝트에 대한 간단한 설명입니다.
특성 이미지
여기에서 워드프레스 미디어 라이브러리를 통해 이미지를 선택, 설치하여 프로젝트의 추천 이미지를 선택할 수 있습니다. 이것은 포트폴리오에서 프로젝트를 나타내는 썸네일을 만드는데 사용되는 이미지입니다.
썸네일은 미리 정의된 크기에 맞게 크기가 조정 또는 잘린 이미지의 복사본입니다. 그리드 레이아웃을 사용할 때 최상의 결과를 얻으려면 모든 프로젝트 특성 이미지의 종횡비가 동일한 것이 좋습니다.
프로젝트 갤러리
이 설정 상자의 옵션을 사용하여 프로젝트에 대한 이미지 갤러리 슬라이더를 구성할 수 있습니다.
이미지 추가
이 옵션을 사용하면 워드프레스 미디어 라이브러리를 사용하여 기존 사진을 프로젝트 갤러리에 추가하거나 새 사진을 업로드 할 수 있습니다.
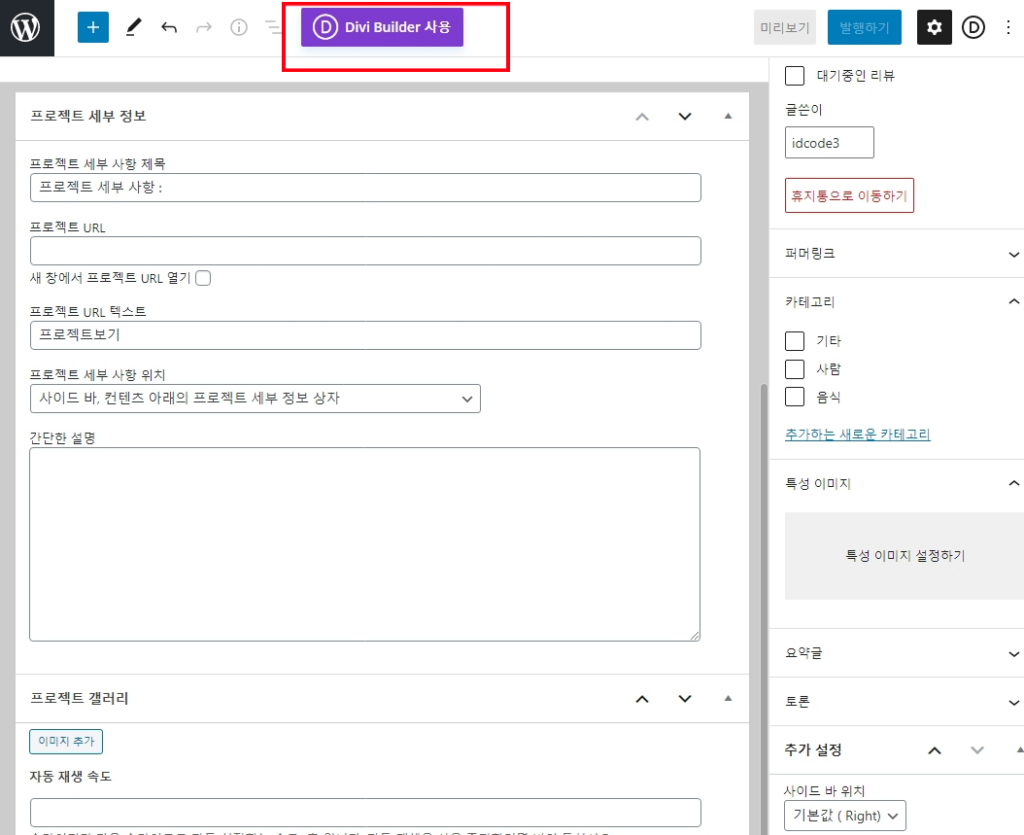
확장 레이아웃
기본 프로젝트 레이아웃의 대안으로 Divi Builder를 사용하여 확장 레이아웃을 만들 수 있습니다. 이 모드에서는 Divi Builder로 게시물, 페이지를 만들 때와 마찬가지로 창의적인 자유를 누릴 수 있습니다.
참고: 빌더를 사용하도록 선택한 경우 빈 캔버스에서 시작합니다. 즉, 기본 프로젝트 레이아웃의 요소 (예: 제목, 카테고리, 추천 이미지, 기술 및 날짜)가 제거됩니다. 그러나 적절한 빌더 모듈을 사용하여 이 정보를 프로젝트 레이아웃에 추가할 수 있습니다.

원문: https://www.elegantthemes.com/documentation/extra/projects/


