Extra란?
Extra에 대해 알아야 할 첫 번째 사항은 견고한 기초인 Divi Builder를 기반으로 구축되었다는 것입니다. Divi Builder를 사용하면 코드 한 줄을 건드리지 않고도 아름답고 독특한 게시물 및 페이지 레이아웃을 시각적으로 만들 수 있습니다. 누구나 쉽게 동적인 웹 사이트를 만들 수 있습니다.
여러 면에서 Extra는 Divi 테마의 대응물로 생각되었습니다. Extra는 Divi가 하지 않는 작업을 할 수 있습니다. 다양한 블로그와 온라인 간행물에 적합한 아름답고 다재 다능한 잡지와 같은 레이아웃은 Extra의 장점입니다.
소셜 상호 작용과 사용자 참여에 중점을 둔 독특하고 우아한 게시물 피드를 허용하는 강력한 사용자 지정 옵션은 Extra의 두 번째 특성입니다. Divi의 주요 초점이 페이지에 있다면, Extra의 초점은 게시물 피드에 있습니다.
Extra 카테고리 빌더: Divi 빌더의 확장판
Extra는 새로운 게시물 기반 모듈 세트로 Divi Builder 기반을 확장합니다. 이 모듈은 빌더의 고급 드래그 앤 드롭 기능을 홈 및 카테고리 페이지로 가져옵니다. 우리는 이러한 새 모듈을 ‘카테고리 빌더’(Category Builder) 라고 부릅니다.
Extra의 카테고리 작성 도구를 사용하면 이전과는 전혀 다른 방식으로 홈 및 카테고리 페이지를 제어할 수 있으므로 처음부터 완전히 구축할 수 있습니다. 이를 통해 미리 구축된 표준 카테고리 페이지에서 벗어날 수 있으므로 카테고리별로 고유한 경험을 만들 수 있습니다.

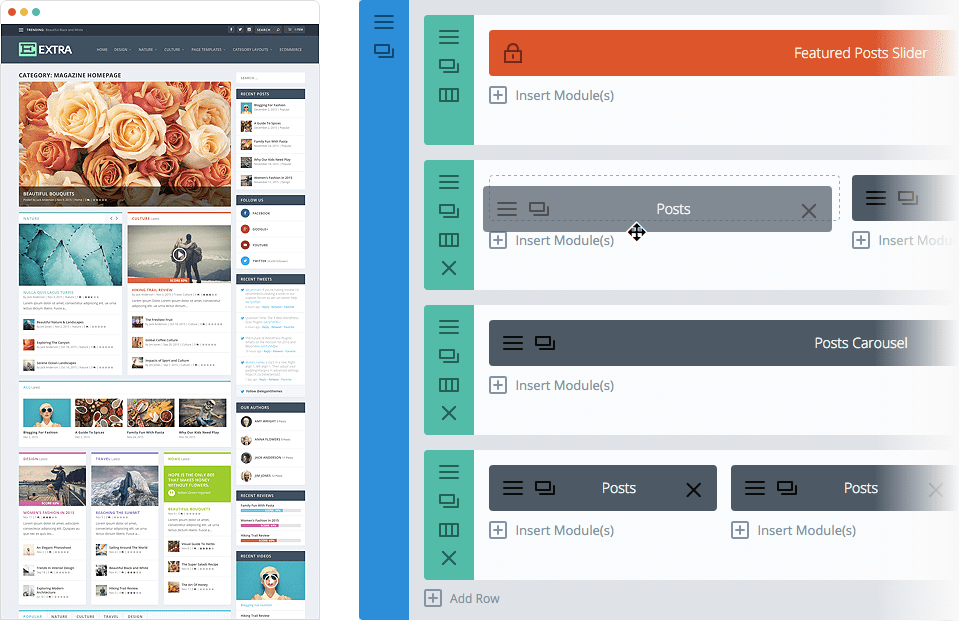
카테고리 빌더 모듈
Extra는 블로거와 온라인 출판물의 요구를 위해 특별히 제작된 새로운 Divi Builder 모듈 세트와 함께 제공됩니다. 이러한 새로운 모듈을 사용하여 다양한 홈페이지 및 카테고리 레이아웃을 구축할 수 있습니다. 이제 고유한 콘텐츠의 요구 사항을 충족하는 게시물 피드를 만들 수 있습니다.
현재 게시물을 표시할 수 있는 두 가지 주요 카테고리 모듈 유형이 있습니다.
위젯 스타일
피드 스타일
다양한 열 구조와 모듈의 조합을 통해 광범위한 카테고리 및 홈페이지 디자인을 만들 수 있습니다. 개인 블로그를 운영하든 대규모 온라인 미디어 웹 사이트를 운영하든 Extra는 요구에 맞게 조정할 수 있습니다.
카테고리 레이아웃 생성
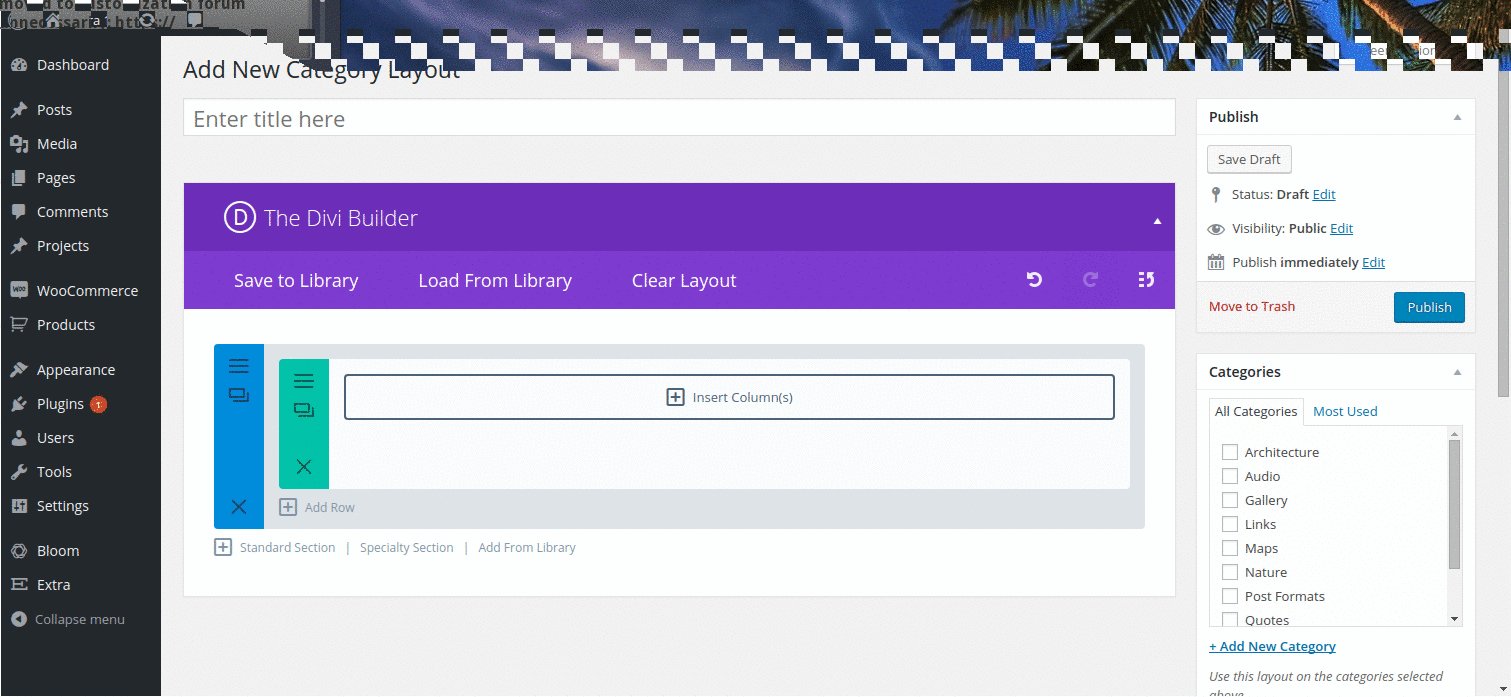
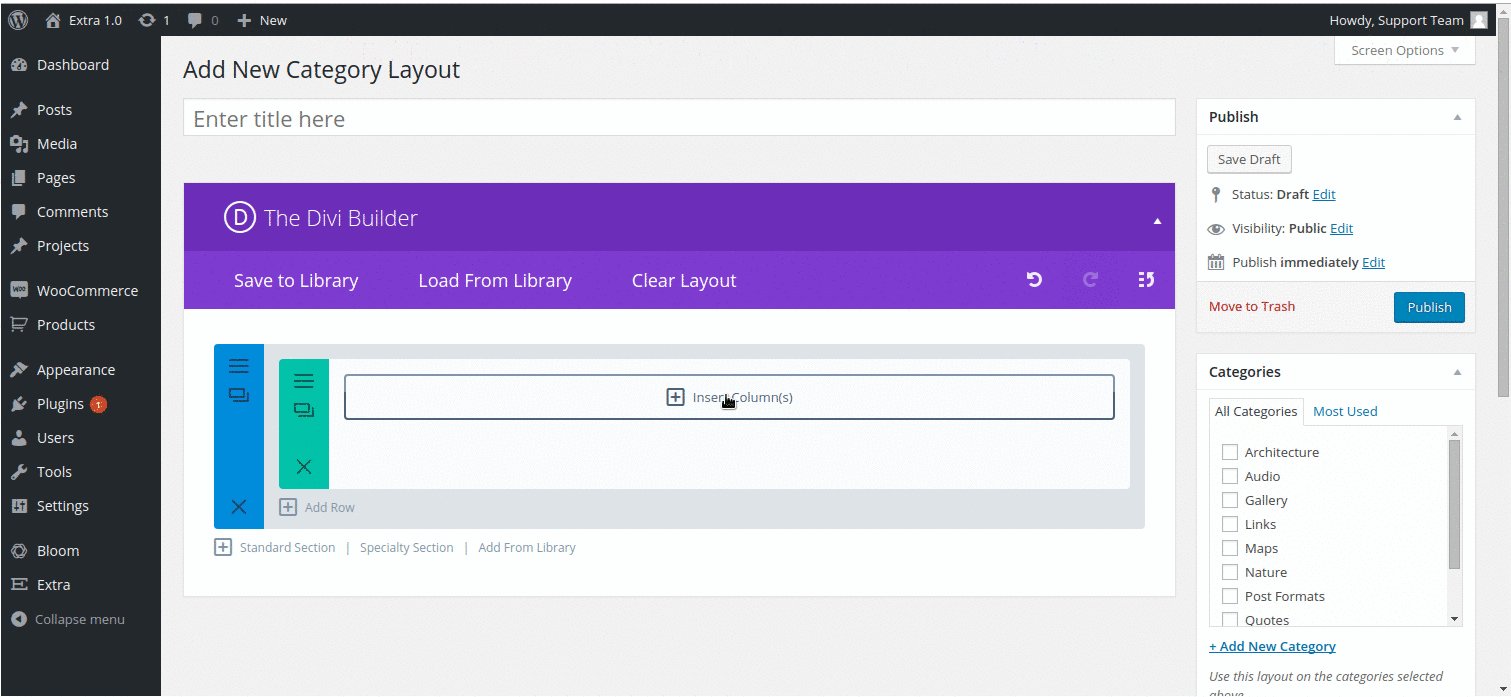
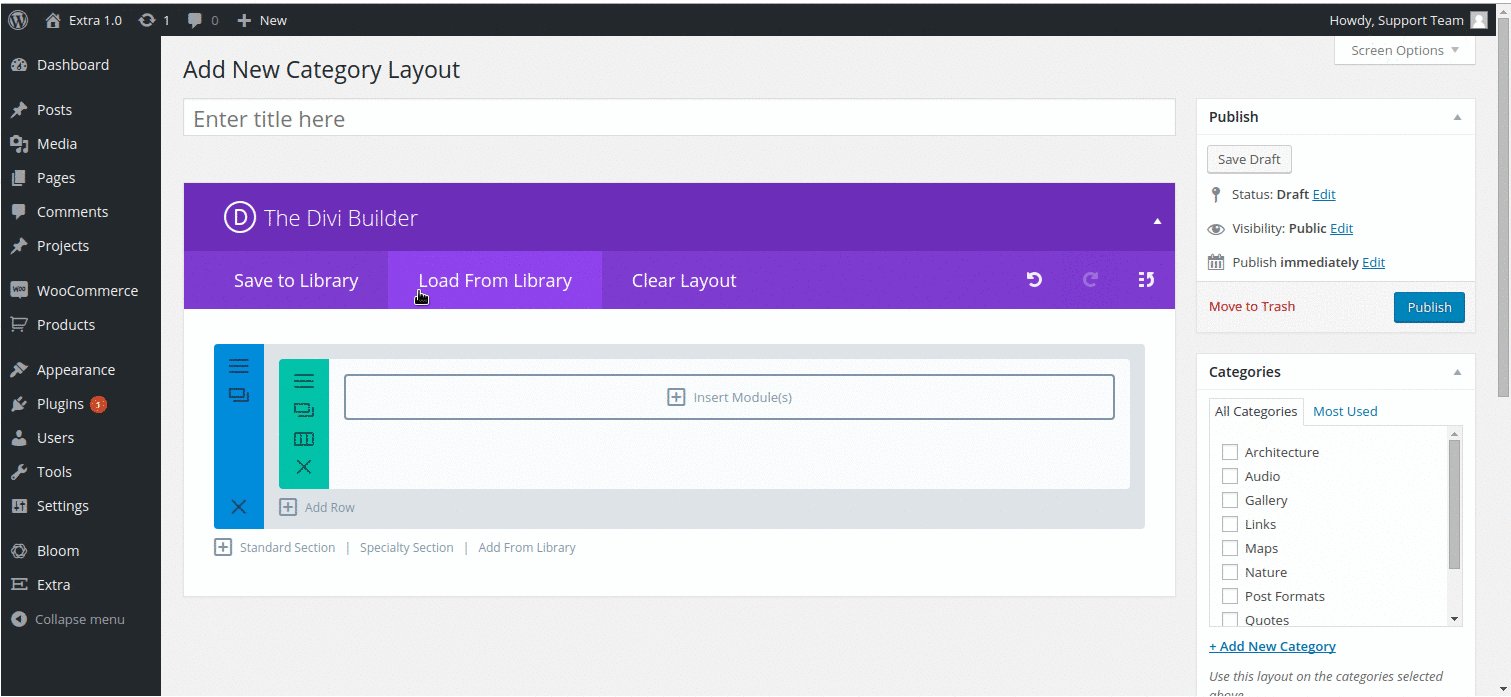
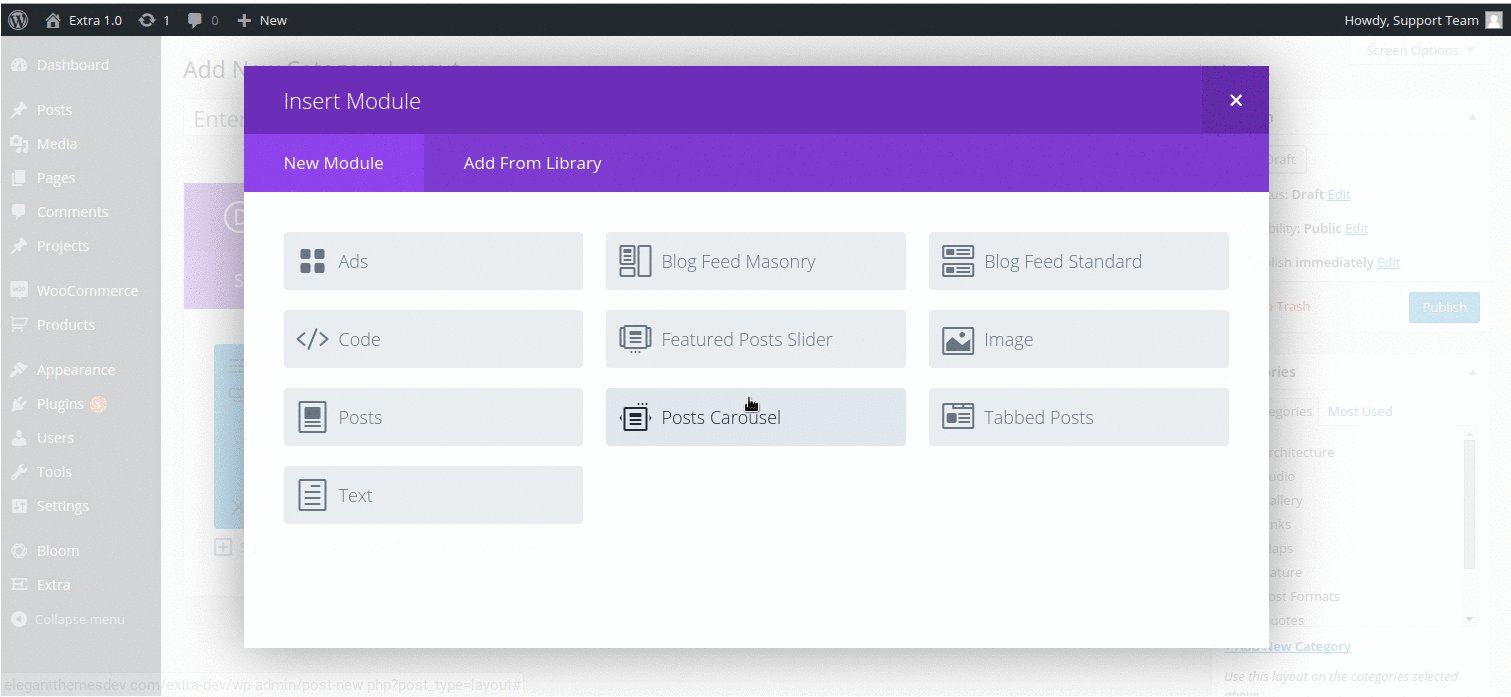
카테고리 레이아웃 생성은 새 페이지 또는 게시물을 생성하는 것과 같은 방식으로 수행됩니다. 워드프레스 대시보드에서 ‘Extra > 카타고리 빌더’로 이동하여 시작합니다. 그러면 기존 카테고리 레이아웃 목록이 표시됩니다. 새 레이아웃을 생성하려면 페이지 상단 제목 옆에 나타나는 새로 추가 버튼을 클릭합니다. 다음으로 Divi Builder 인터페이스를 사용하여 레이아웃을 만듭니다.
힌트: “열 삽입”을 클릭하여 시작하십시오.

카테고리 레이아웃 구성
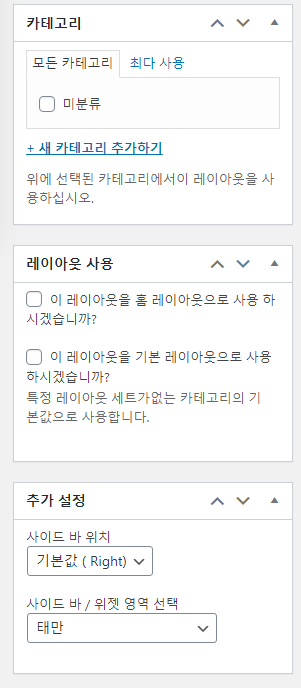
오른쪽 열에는 ‘카테고리’라는 상자와 ‘레이아웃 사용’이라는 상자와 ‘추가 설정’이라는 상자가 있습니다. 웹 사이트의 사용자 화면에서 레이아웃을 사용할 위치, 사이드 바 표시 여부, 방법을 구성할 수 있습니다

제품 및 프로젝트
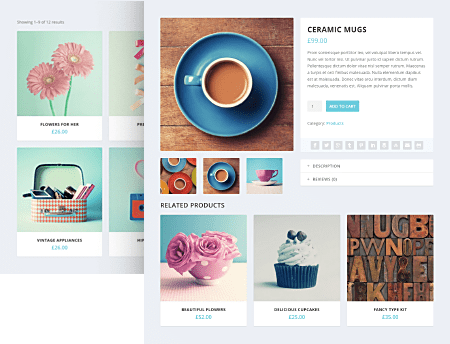
표준 블로그 게시물 외에도 Extra는 프로젝트와 제품이라는 두 가지 다른 중요한 영역에 대한 완전한 지원을 포함합니다. 최근 작업을 선보이려는 디자이너라면 Extra를 사용하면 간단합니다. 독자에게 제품을 판매하고 싶으신가요? Extra는 기본적으로 우커머스와의 통합이 내장되어 있어 쉽게 만들 수 있습니다.

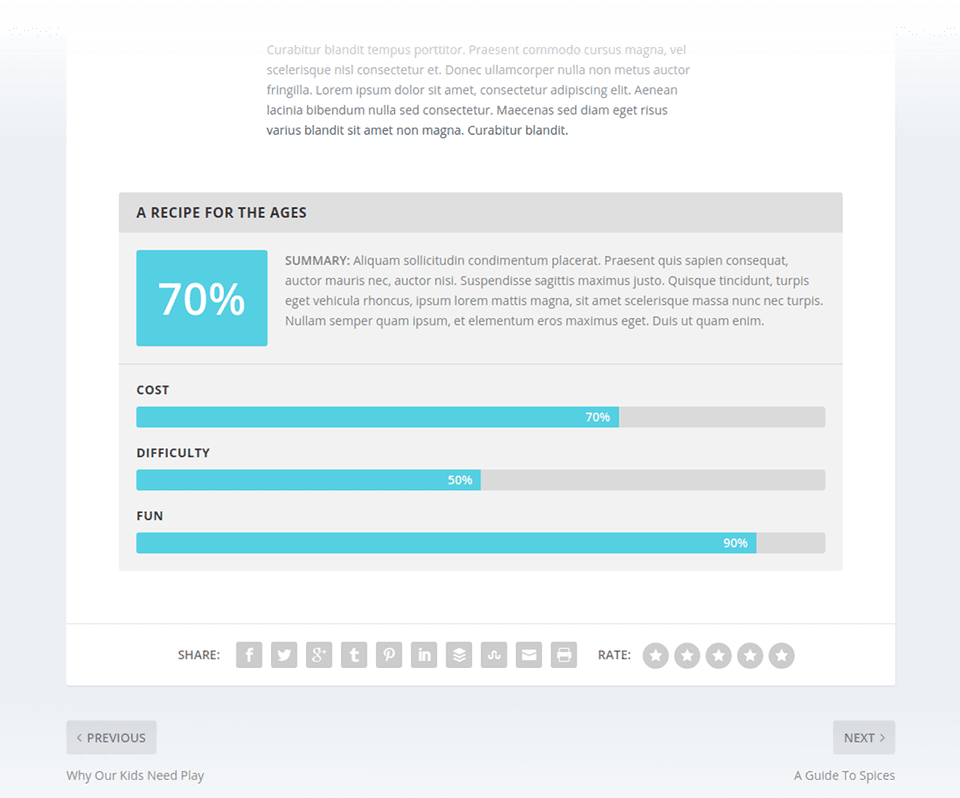
게시물 및 제품 리뷰
Extra의 맞춤 리뷰 시스템 을 사용하여 리뷰 게시물을 좀 더 세련되게 만드세요. 여기에는 사이트의 사용자가 게시물을 평가할 수 있는 사용자 평가 시스템이 내장되어 있습니다. 이는 사용자 참여를 촉진하고 귀중한 인사이트를 제공합니다.

원문: https://www.elegantthemes.com/documentation/extra/overview-extra/


