테마 빌더로 처음부터 끝까지 웹사이트를 설정하는데 도움이 되는 새로운 메뉴얼을 살펴 보겠습니다. 여기에는 Divi의 기본 제공 옵션을 사용하여 맞춤 헤더를 만드는 것이 포함됩니다.
이 튜토리얼에서는 Divi의 테마 빌더를 사용하여 글로벌 헤더를 만드는데 중점을 둡니다. 해당 페이지 또는 게시물에 다른 헤더를 할당하지 않는 한 글로벌 헤더는 웹 사이트의 모든 곳에 표시됩니다.
시작합니다~
미리보기
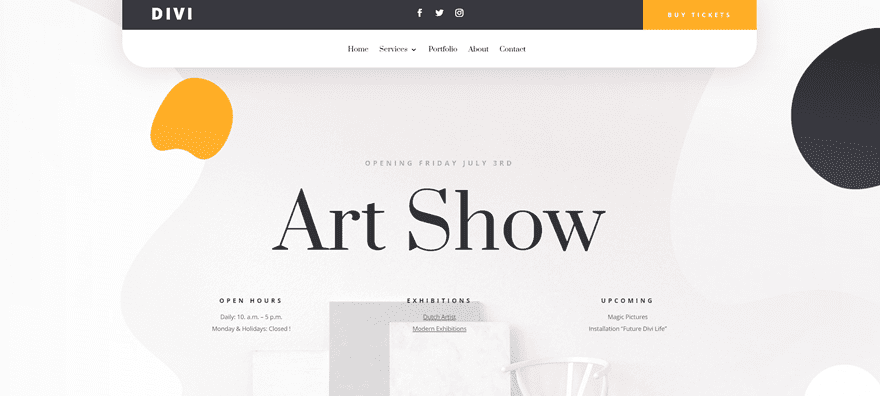
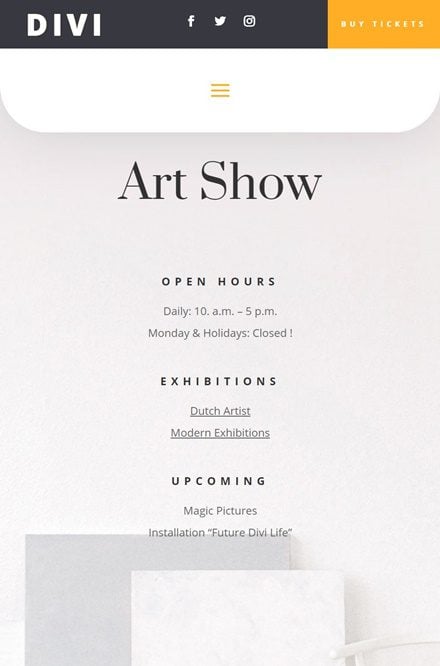
가이드를 시작하기 전에 다양한 화면 크기의 결과를 간단히 살펴보겠습니다.
PC 화면 예시

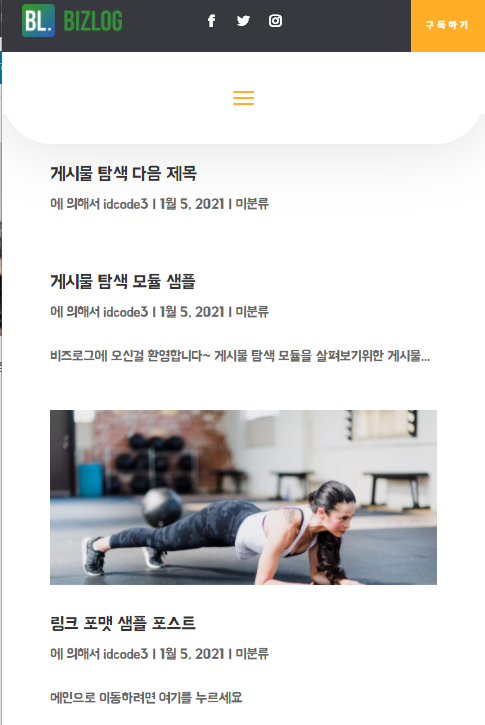
모바일 화면 예시

1. 기본 메뉴 설정
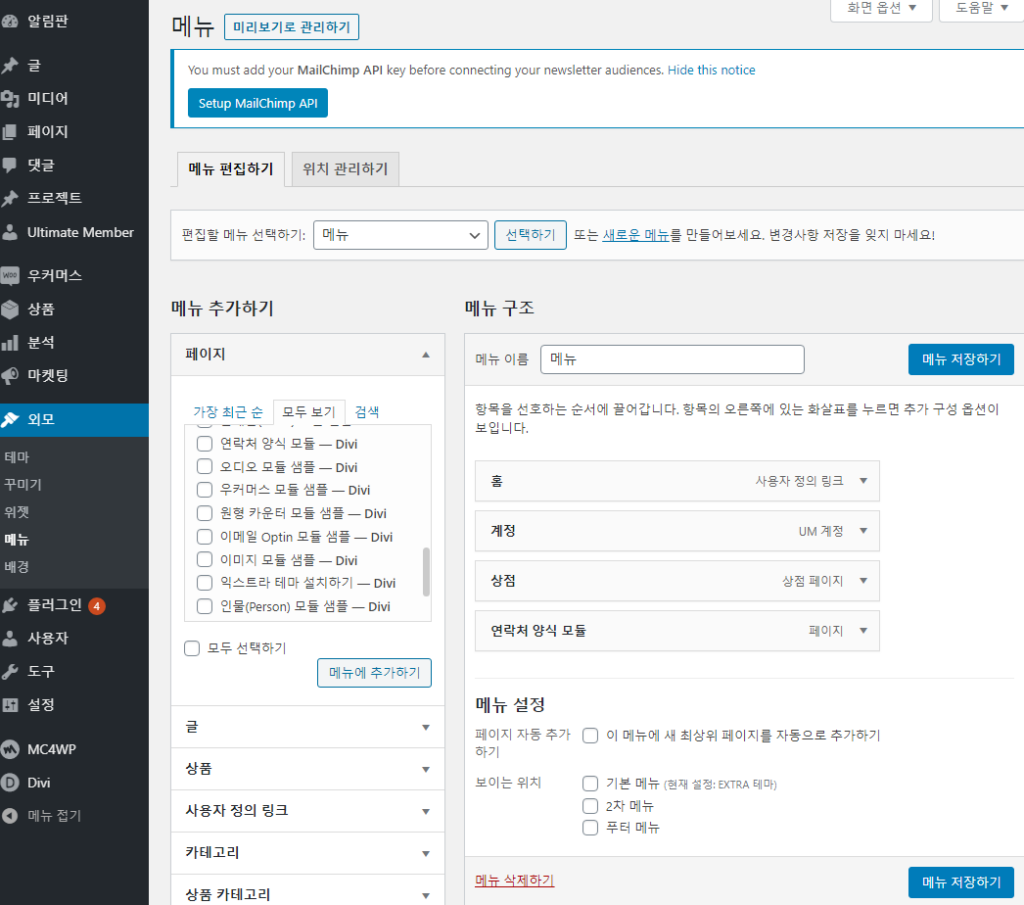
워드프레스 웹사이트의 외모 > 메뉴에서 메뉴를 만드는 것으로 시작합니다.

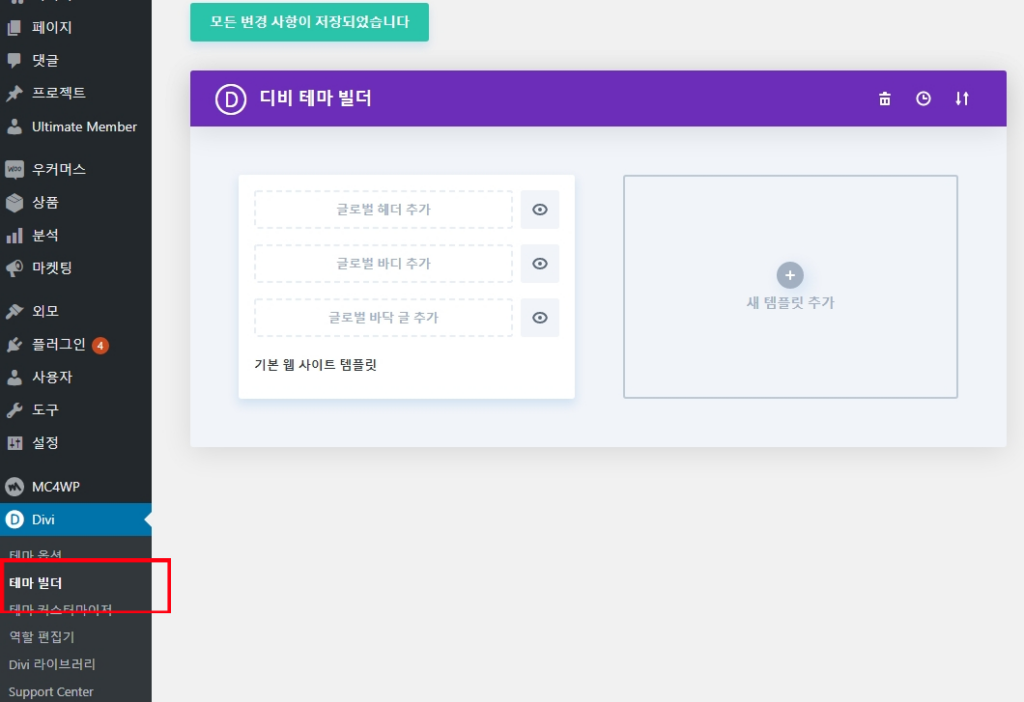
2. 테마 빌더로 이동
그런 다음 Divi > 테마 빌더로 이동합니다. 여기에 비어있는 기본 웹사이트 템플릿이 표시됩니다.

3. 글로벌 헤더 추가 및 빌드
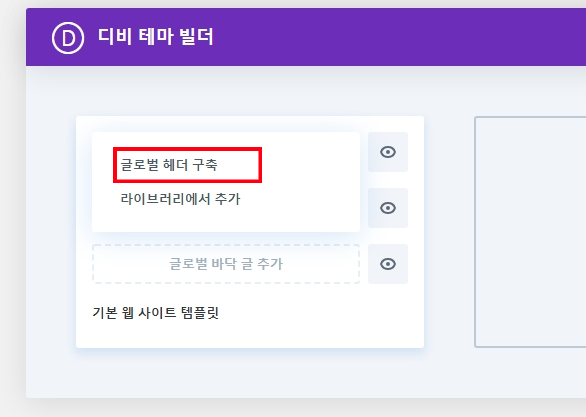
기본 웹 사이트 템플릿은 맞춤 글로벌 헤더, 글로벌 바디 및 글로벌 바닥 글(푸터) 만들기를 시작할 수 있는 곳입니다. ‘글로벌 헤더 추가’를 클릭하고 계속해서 ‘글로벌 헤더 구축’을 클릭하여 프로세스를 시작하십시오.
다른 창으로 이동되면 ‘처음부터 빌드’를 선택합니다.

행을 넣기전, 섹션 설정을 해줍니다.

섹션 설정
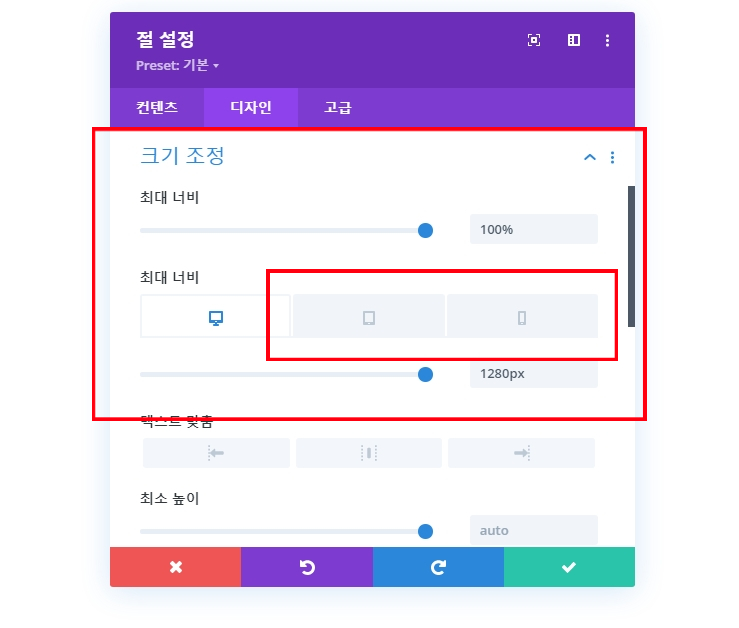
크기 조정
섹션 설정을 열고 디자인 탭으로 이동하여 다양한 화면 크기에서 너비를 변경하십시오.
- 너비 : 100 %
- 최대 너비 : 1280px (데스크톱), 100 % (태블릿 및 휴대폰)

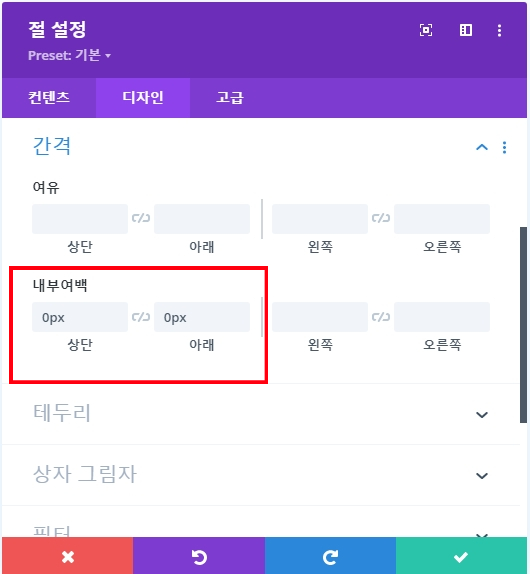
간격 > 내부여백
다음으로 모든 기본 상단 및 하단 패딩을 제거합니다.
- 상단: 0px
- 하단: 0px

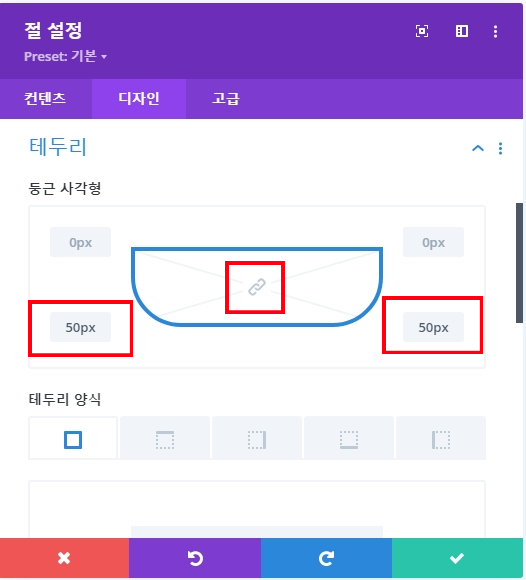
테두리
섹션의 왼쪽 및 오른쪽 하단 모서리에 테두리 반경을 추가합니다.
- 왼쪽 하단: 50px
- 오른쪽 하단: 50px

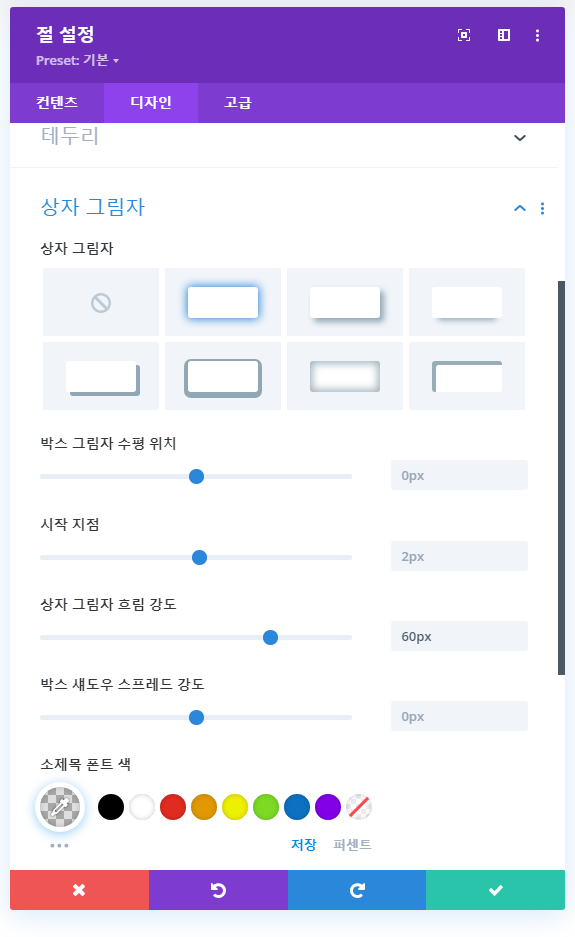
상자 그림자
상자 그림자도 추가합니다.
- 박스 섀도우 블러 강도: 60px
- 그림자 색상: rgba (0,0,0,0.13)

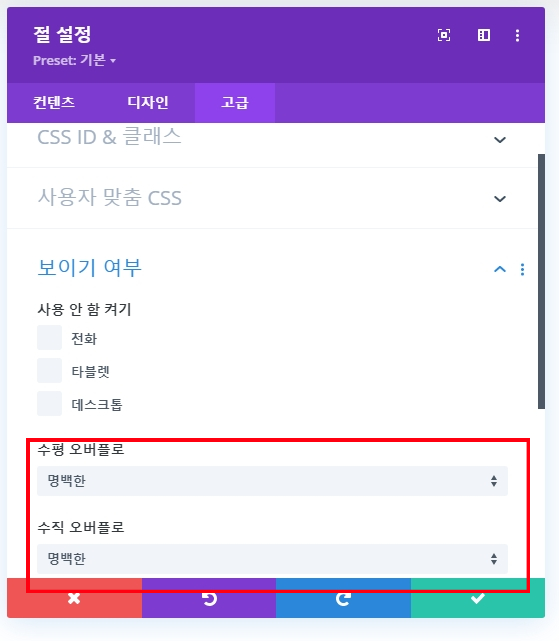
보이기 여부
그런 다음 고급 탭으로 이동하여 오버플로 설정을 합니다.
- 수평 오버플로: 명백한
- 수직 오버플로: 명백한

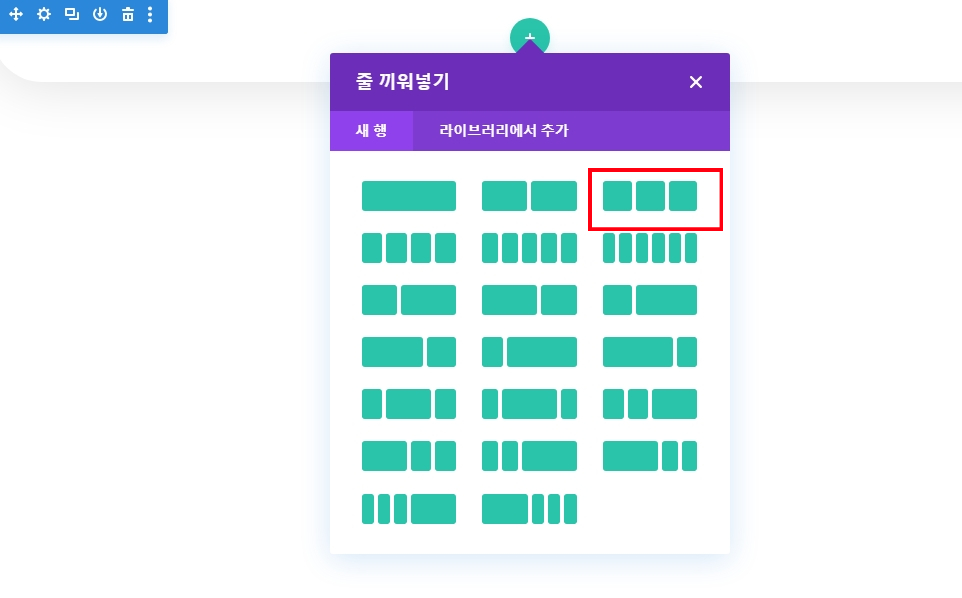
4. 헤더에 새 행 지정
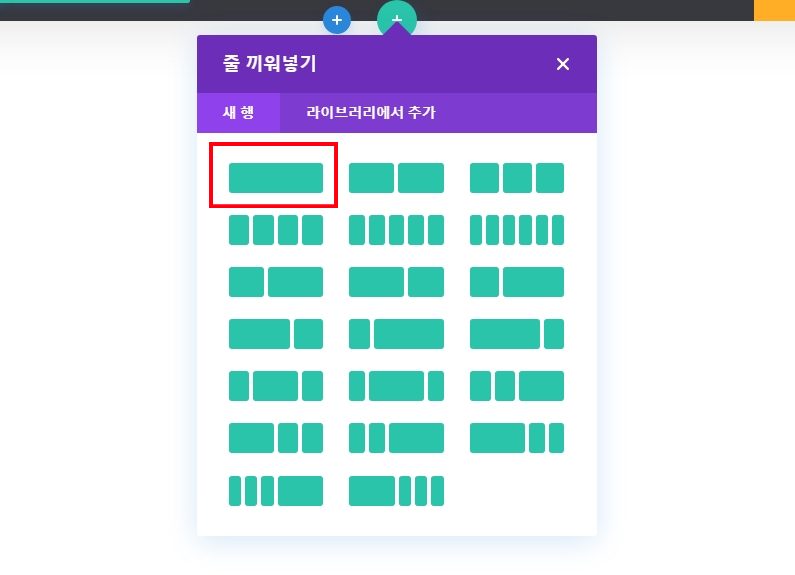
이제 일반 섹션 설정을 완료 했으므로 행 추가를 시작할 수 있습니다. 3개의 행을 선택합니다. 하나는 헤더 전용이고 다른 하나는 메뉴 항목과 소셜 아이콘이 표시되도록 합니다.

행 설정
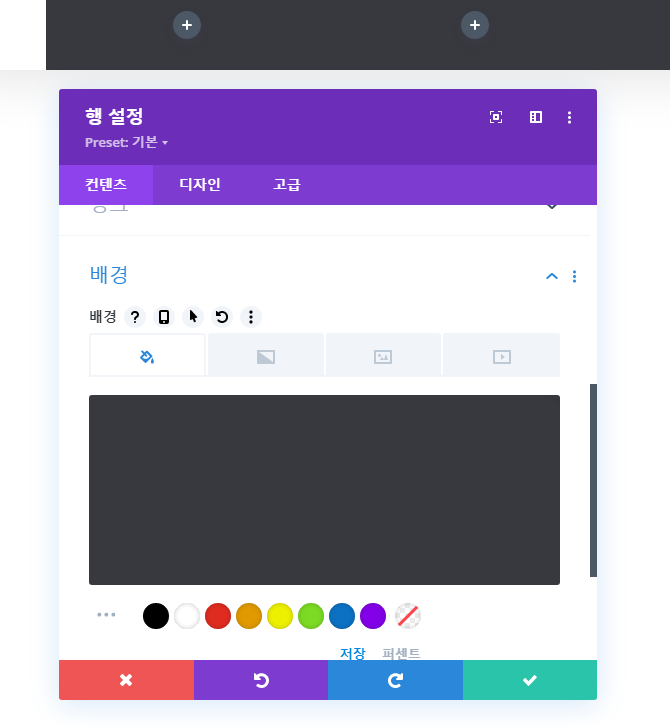
배경색
행에 모듈을 추가하기전에 행 설정을 열고 배경색을 변경하십시오.
- 배경색: #38383f

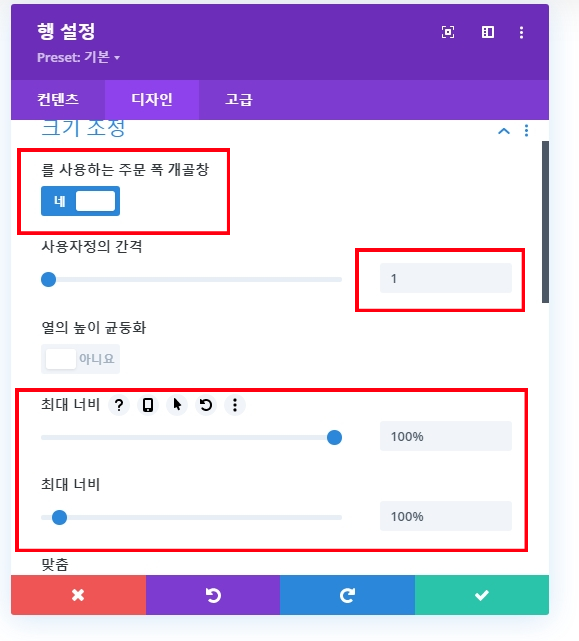
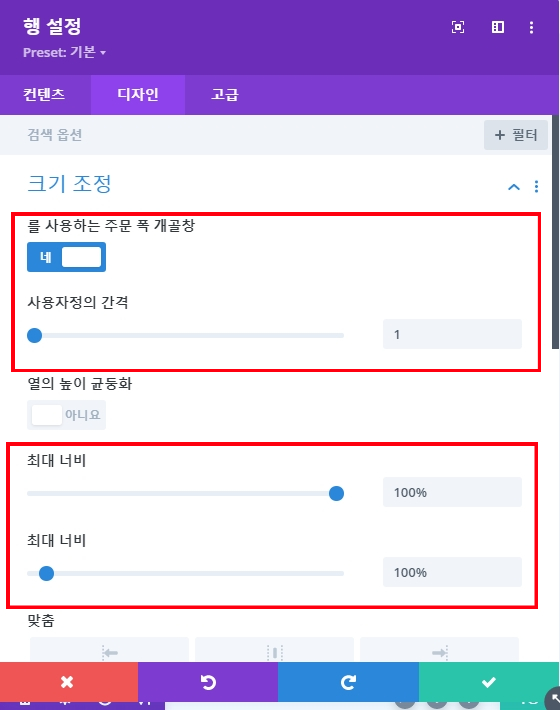
크기 조정
다음으로 행의 크기 조정 설정을 수정합니다.
- 사용자 지정 거터 너비 사용: 네
- 사용자정의 간격: 1
- 너비: 100 %
- 최대 너비: 100 %

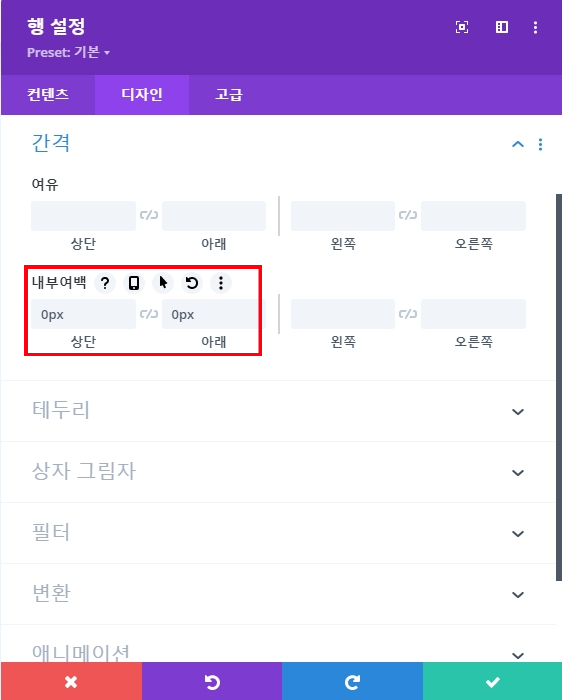
간격 > 내부여백
- 상단: 0px
- 하단: 0px

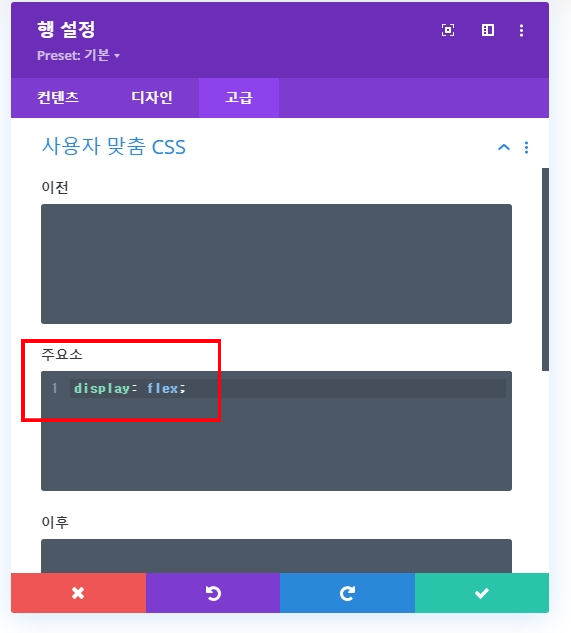
고급 > 주요소
행의 기본 요소에 CSS 코드 한 줄을 추가하여 작은 화면 크기에서도 열이 나란히 표시되는지 확인합니다.
display: flex;
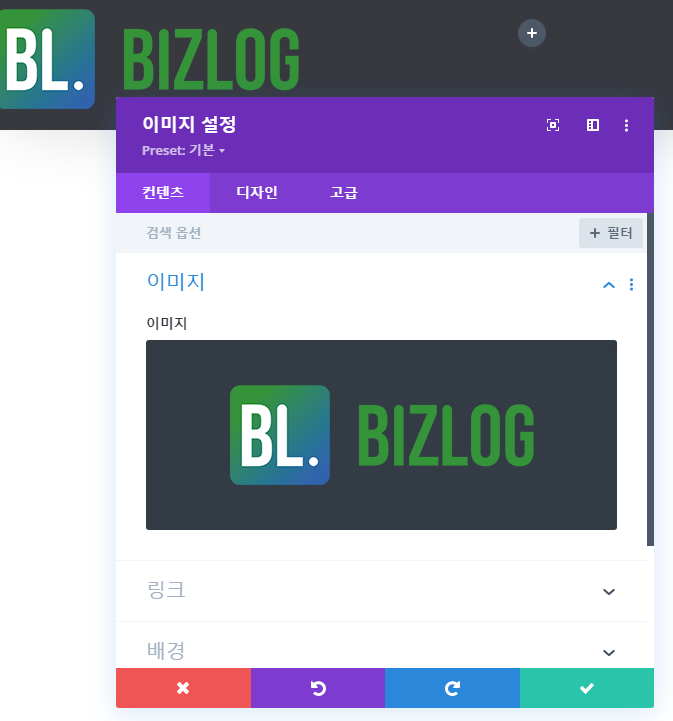
첫번째 열에 이미지 모듈 추가
로고 업로드
행 설정을 완료했으면 이제 모듈 추가를 시작할 차례입니다. 1열에 이미지 모듈을 추가하고 로고를 업로드합니다.

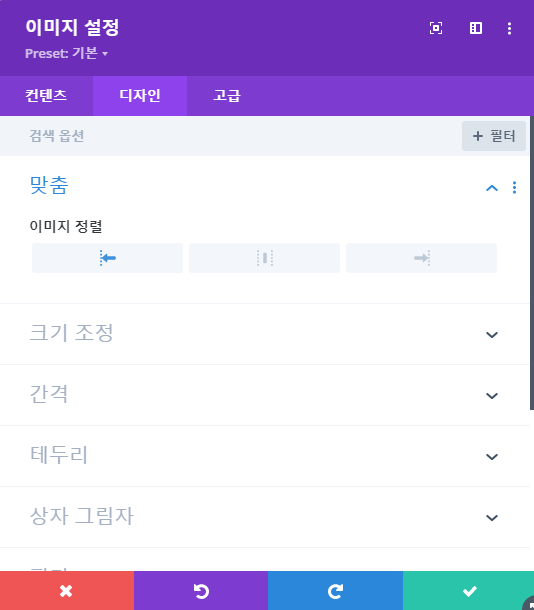
맞춤
디자인 탭으로 이동하여 왼쪽 이미지 정렬을 사용하고 있는지 확인합니다.
- 이미지 정렬: 왼쪽

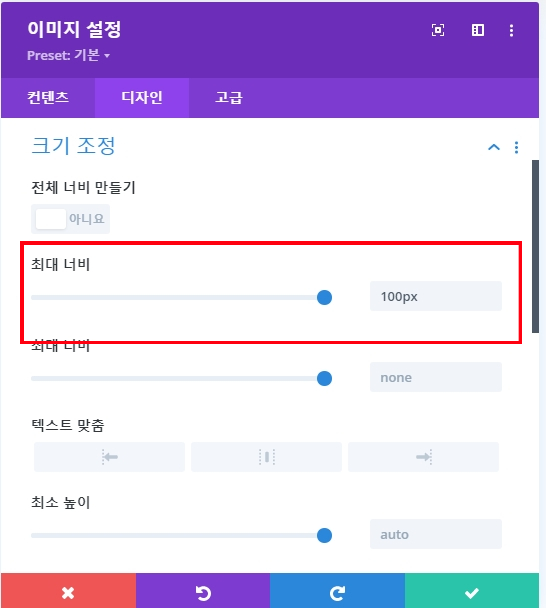
크기 조정
모듈의 너비도 수정합니다.
- 너비: 100px

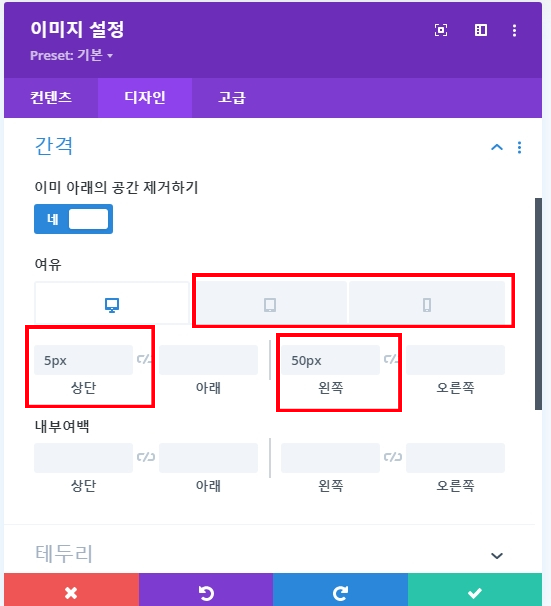
간격
그리고 다양한 화면 크기에서 보여줄 여백 값을 추가합니다.
- 상단 여백: 5px
- 왼쪽 여백: 50px (데스크톱), 20px (태블릿 및 휴대폰)

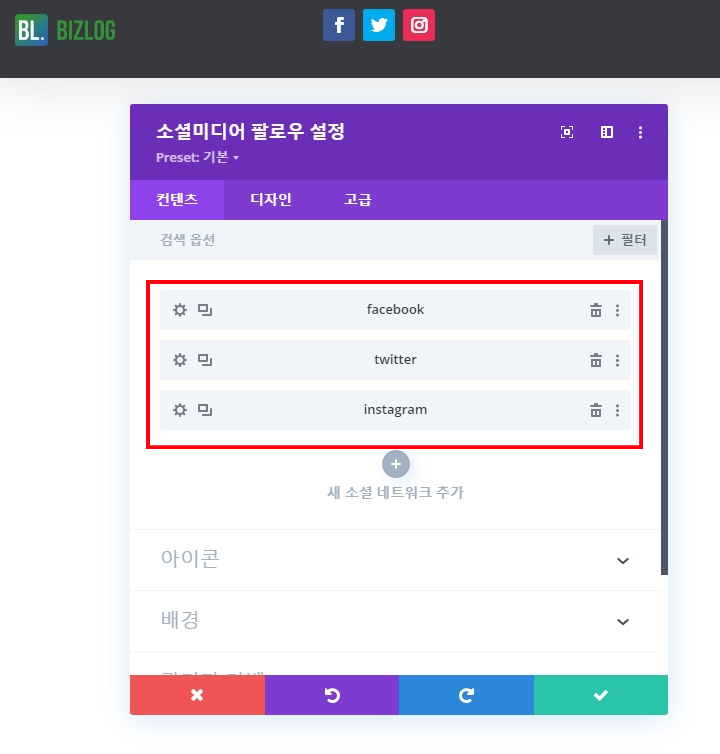
두번째 열에 ‘소셜 미디어 팔로우’ 모듈 추가
소셜 네트워크 추가
두 번째 열에 소셜 미디어 팔로우 모듈이 필요할 수 있습니다. 원하는 소셜 네트워크를 추가합니다.

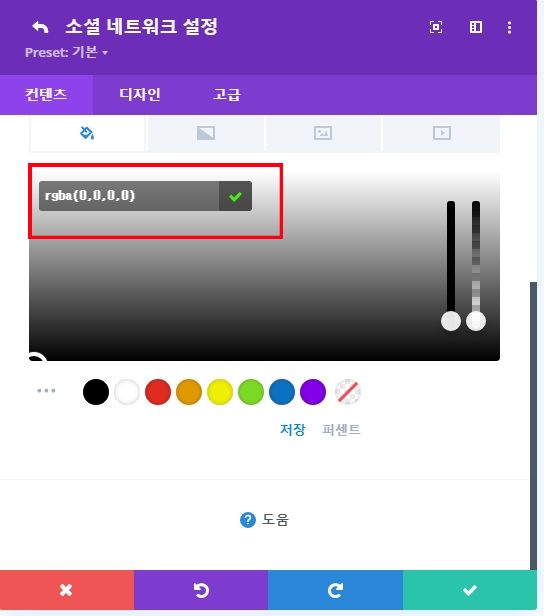
소셜 네트워크 배경색
그런 다음 각 소셜 네트워크를 개별적으로 열고 배경색을 투명하게 변경합니다.
- 배경색: rgba(0,0,0,0)

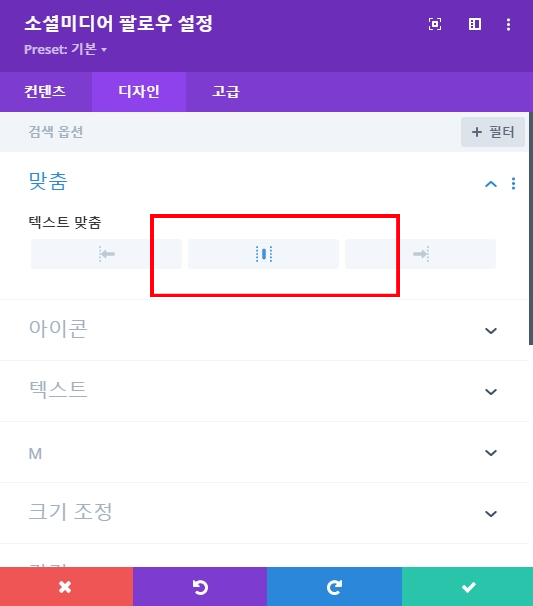
맞춤
모듈의 일반 설정으로 돌아가서 전체 모듈 정렬을 변경합니다.
- 모듈 정렬: 중앙

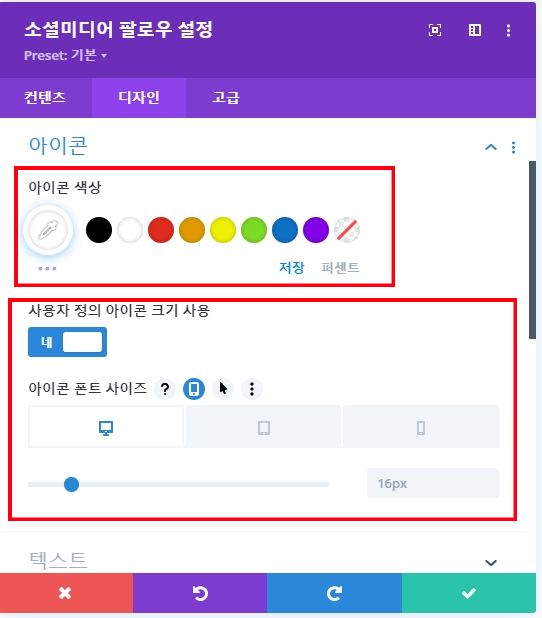
아이콘
아이콘 설정도 수정합니다.
- 아이콘 색상: #ffffff (흰색)
- 사용자 지정 아이콘 크기 사용: 네
- 아이콘 크기: 16px (데스크톱 및 태블릿), 12px (전화)

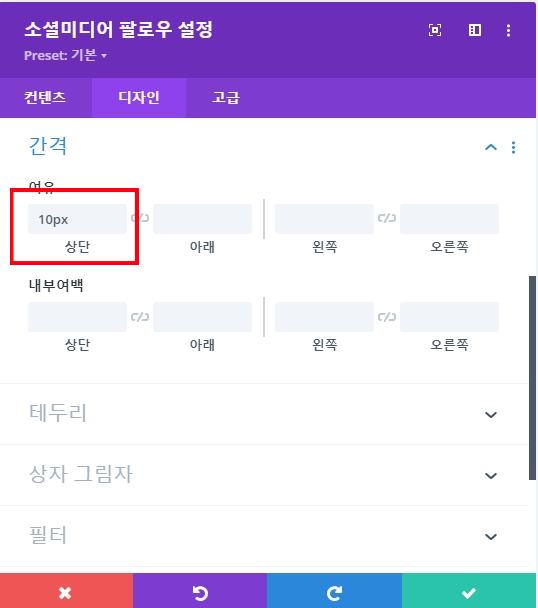
간격
그리고 상단 여백을 추가하십시오.
- 상단 여백: 10px

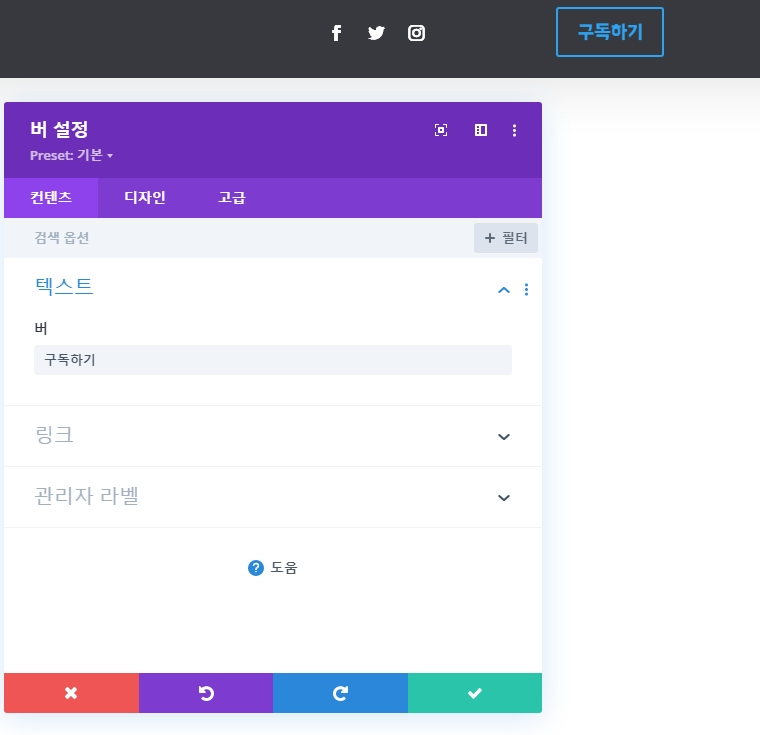
세번째 열에 버튼 모듈 추가
버튼 추가
세 번째 열로 이동하여 버튼 모듈을 추가합니다.

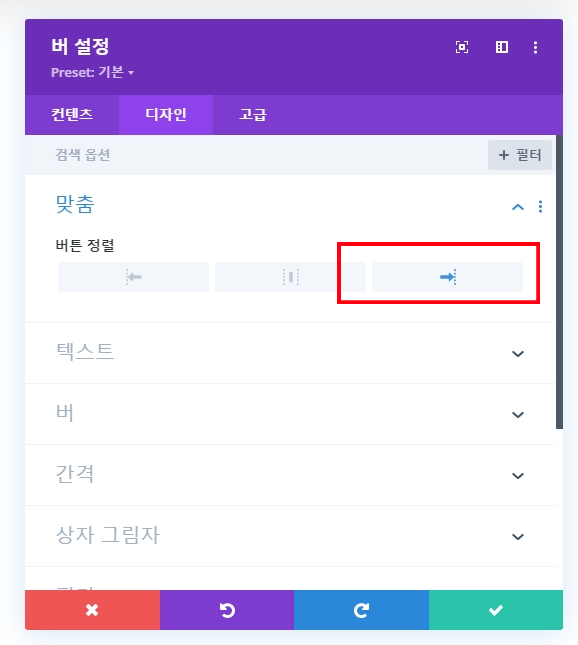
맞춤
디자인 탭에서 버튼 정렬을 변경합니다.
- 버튼 정렬: 오른쪽

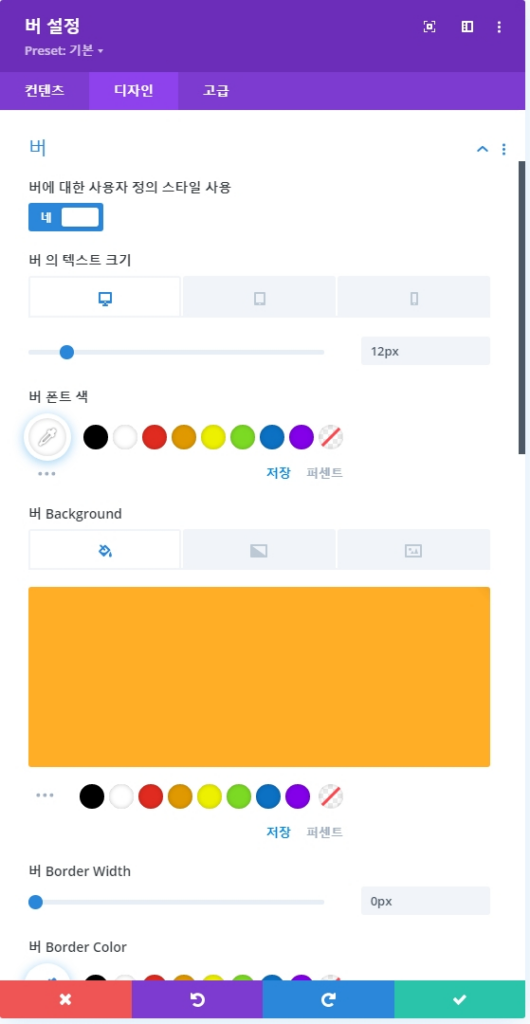
버튼 설정
버튼 스타일을 지정합니다.
- 버튼에 사용자 정의 스타일 사용: 네
- 버튼 텍스트 크기: 12px (데스크톱), 10px (태블릿), 8px (휴대 전화)
- 버튼 텍스트 색상: #ffffff (흰색)
- 버튼 배경색: #ffae25
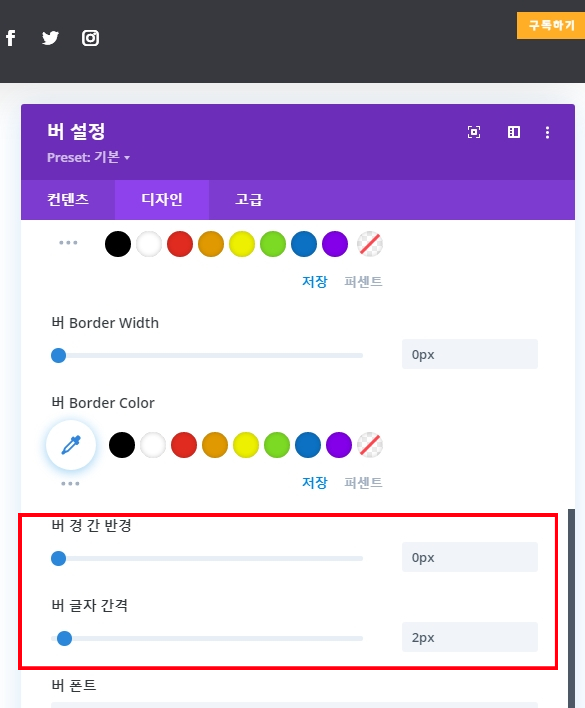
- 버튼 테두리 너비(Border Width): 0px

- 버튼 테두리 반경: 0px
- 버튼 문자 간격: 3px

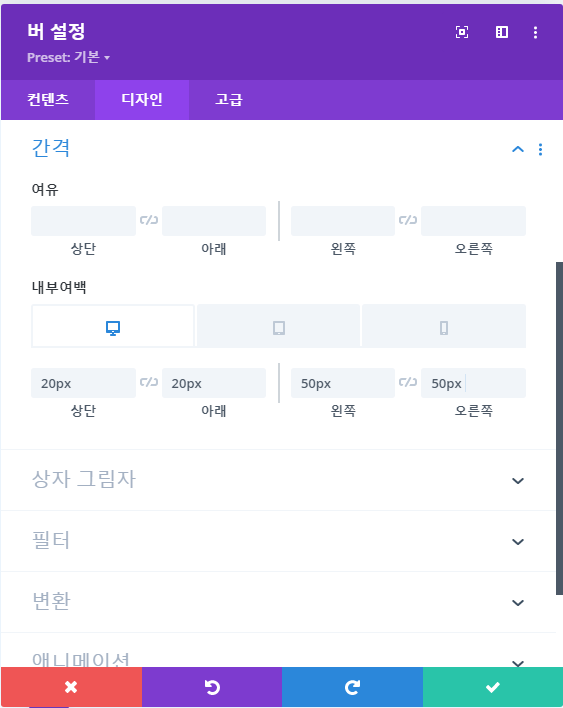
간격
그리고 다양한 화면 크기에서 몇 가지 사용자 지정 패딩 값을 추가합니다.
- 상단 패딩: 20px
- 하단 패딩: 20px
- 왼쪽 패딩: 50px (데스크톱 및 태블릿), 15px (휴대 전화)
- 오른쪽 패딩: 50px (데스크톱 및 태블릿), 15px (휴대 전화)

5. 메뉴바에 새 행 추가
전체 넓이 행을 바로 아래에 추가합니다.

행 설정
크기 조정
모듈을 추가하기전 행 설정을 열고 디자인 탭에서 크기 조정 설정을 변경합니다.
- 사용자 지정 거터 너비 사용: 네
- 사용자정의 간격: 1
- 너비: 100 %
- 최대 너비: 100 %

열에 메뉴 모듈 추가
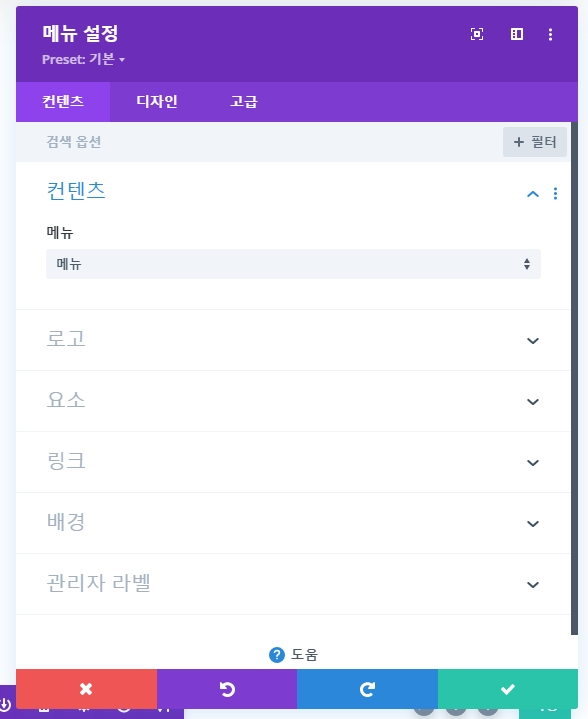
메뉴 선택
그런 다음 열에 ‘메뉴’ 모듈을 추가하고 이 매뉴얼의 첫 번째 부분에서 만든 메뉴를 선택합니다.

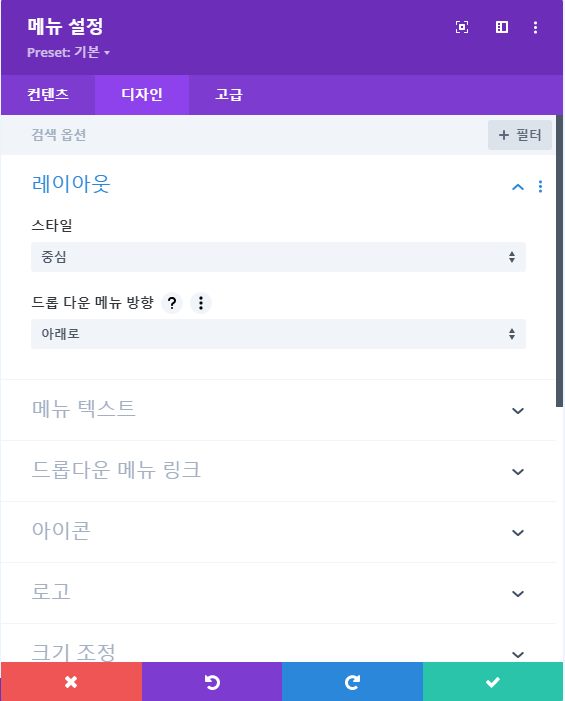
디자인 > 레이아웃
디자인 탭으로 이동하여 다음과 같이 레이아웃 설정을 변경하십시오.
- 스타일: 중심
- 드롭 다운 메뉴 방향: 아래로

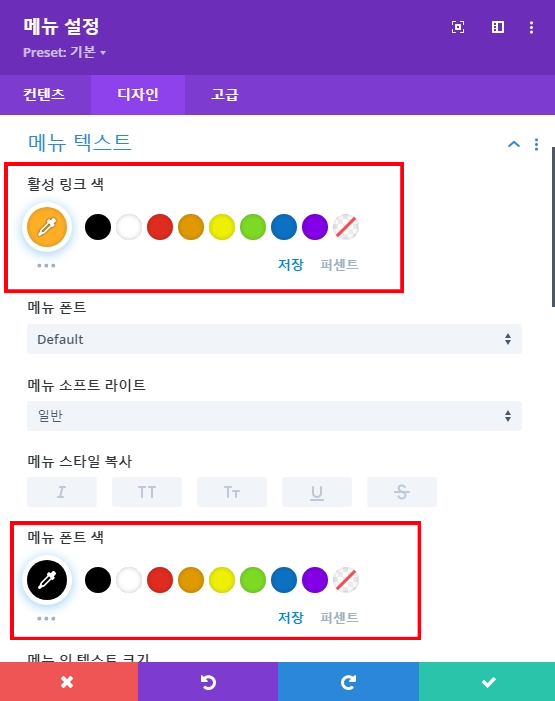
디자인 > 메뉴 텍스트
활성 링크 색상을 수정하십시오.
- 활성 링크 색상: #ffae25
- 메뉴 텍스트 색상: #000000

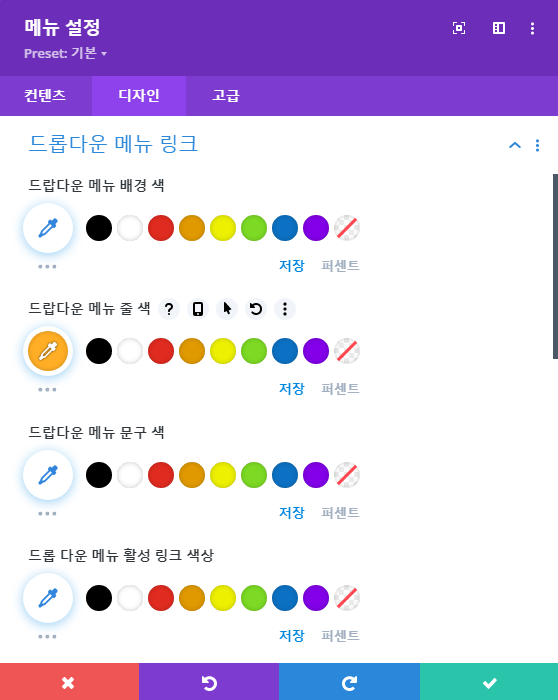
드롭 다운 메뉴
드롭 다운 메뉴 설정에서 드롭 다운 메뉴 줄 색상에 대해서도 동일하게 수행합니다.
- 드롭 다운 메뉴 줄 색상: #ffae25

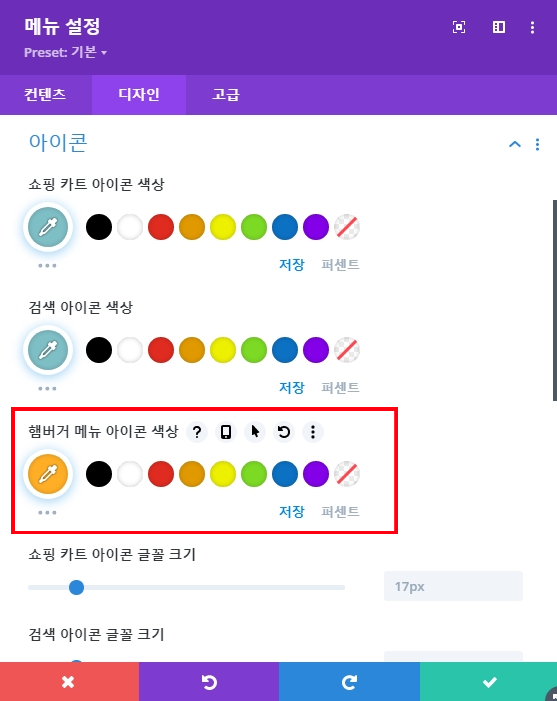
아이콘
다음으로 햄버거 메뉴 아이콘 색상을 수정합니다.
- 햄버거 메뉴 아이콘 색상: #ffae25

6. 헤더 및 메뉴 모음을 맨 위에 고정
섹션 설정 열기
남은 작업은 섹션을 페이지 및 게시물 상단에 고정하는 것입니다. 이를 위해 섹션 설정을 다시 엽니다.

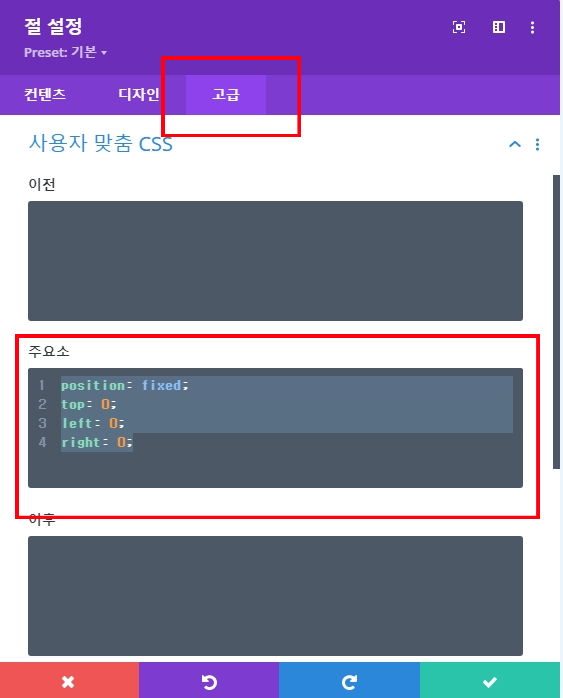
주요 요소에 사용자 지정 CSS 추가
그런 다음 고급 탭으로 이동하여 섹션의 기본 요소에 CSS 코드 몇 줄을 추가합니다.
position: fixed;
top: 0;
left: 0;
right: 0;

7. 글로벌 헤더 및 테마 빌더 옵션 저장
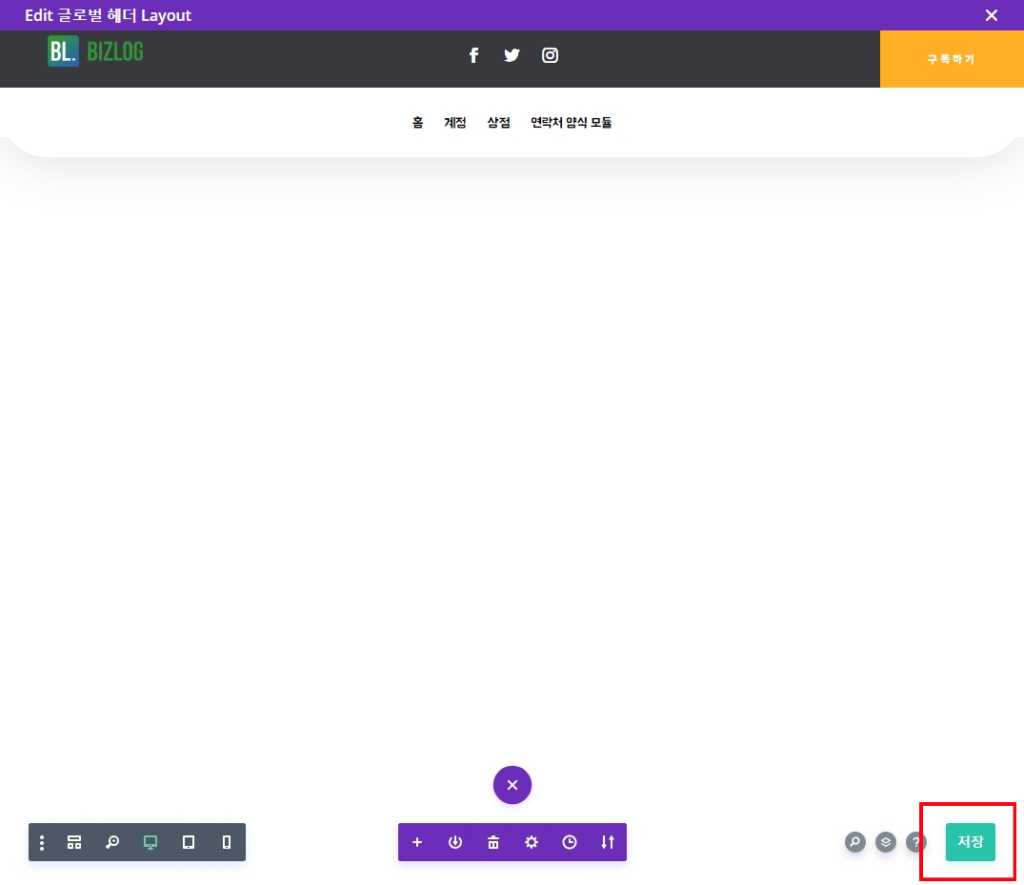
전체 헤더 디자인을 완료했으면 템플릿 레이아웃을 종료하기 전에 디자인을 저장해야 합니다.

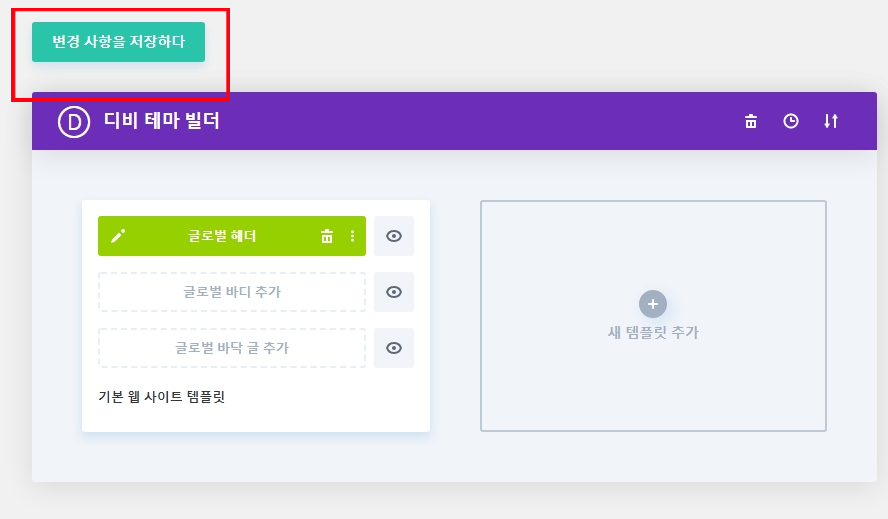
나와서 한번 더 저장, 이렇게 2번에 걸쳐 저장해야 합니다.

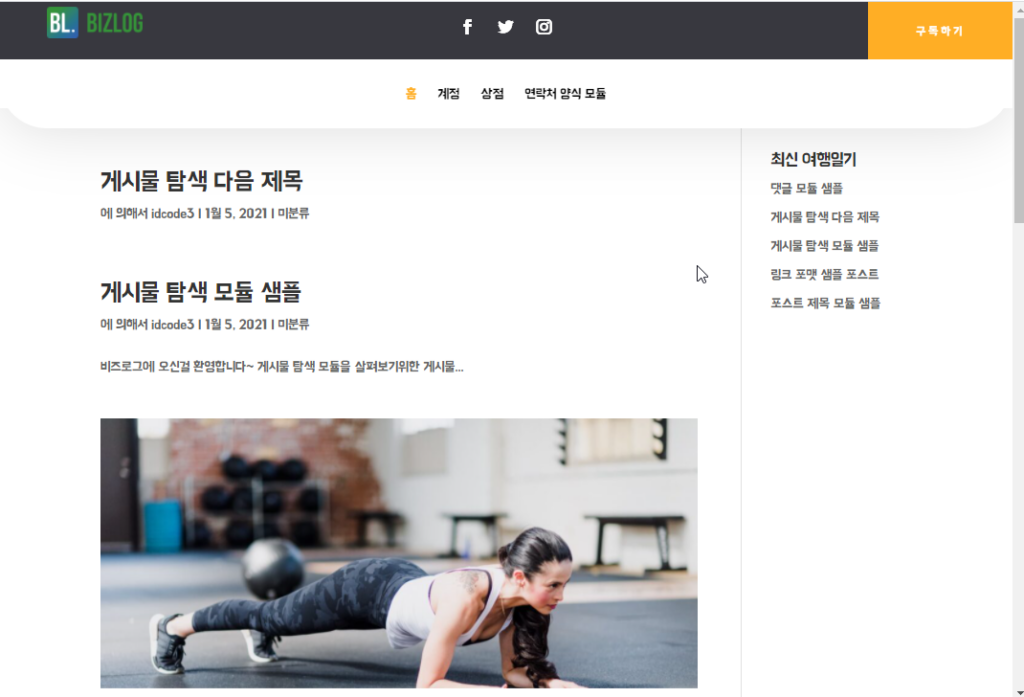
완성!
이제 모든 단계를 마쳤으므로 다양한 화면 크기의 결과를 최종적으로 살펴보겠습니다.
PC

모바일

정리하며..
이 게시물에서는 Divi의 새로운 테마 빌더를 사용하여 사용자 지정 글로벌 헤더를 만드는 방법을 보여주었습니다. 이 튜토리얼은 멋진 헤더를 만들고 전체 웹 사이트 또는 특정 사용자 지정 게시물 유형에 적용하는 것이 얼마나 쉬운 지 보여줍니다. 이 튜토리얼이 여러분이 테마 빌더를 바로 시작할 수 있도록 영감을 주었기를 바랍니다!
Divi에 대해 자세히 알아보고 더 많은 Divi 무료 콘텐츠를 받고 싶다면 Divi 공식 이메일 뉴스 레터와 YouTube 채널을 구독하여 무료 컨텐츠를 찾아볼 수 있습니다.