메가 메뉴를 사용하면 사용자가 메뉴의 내용을 스크롤, 호버링 및 기억하는 번거로움 없이 한 번에 더 많은 링크를 볼 수 있습니다. 메가 메뉴는 간단히 말해 드롭다운 메뉴 내의 “드롭다운 메뉴”라는 것입니다. 따라서 내비게이션바 기본 상위 링크 위로 마우스를 가져갈 때 하위 메뉴를 표시하는 일반 드롭 다운 메뉴 대신 메가 메뉴를 사용하면 드롭 다운 메뉴 내에 추가 상위 링크와 하위 메뉴를 가질 수 있습니다.
내비게이션바에 메가 메뉴를 추가하는 방법
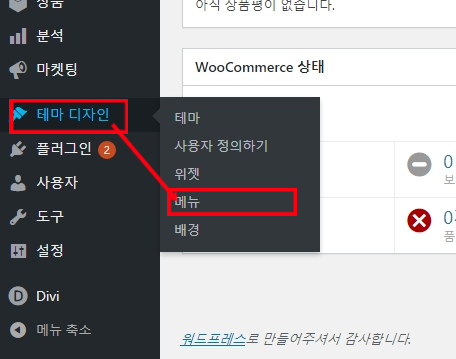
워드프레스 대시보드에 로그인하고 테마 디자인 > 메뉴로 이동합니다.

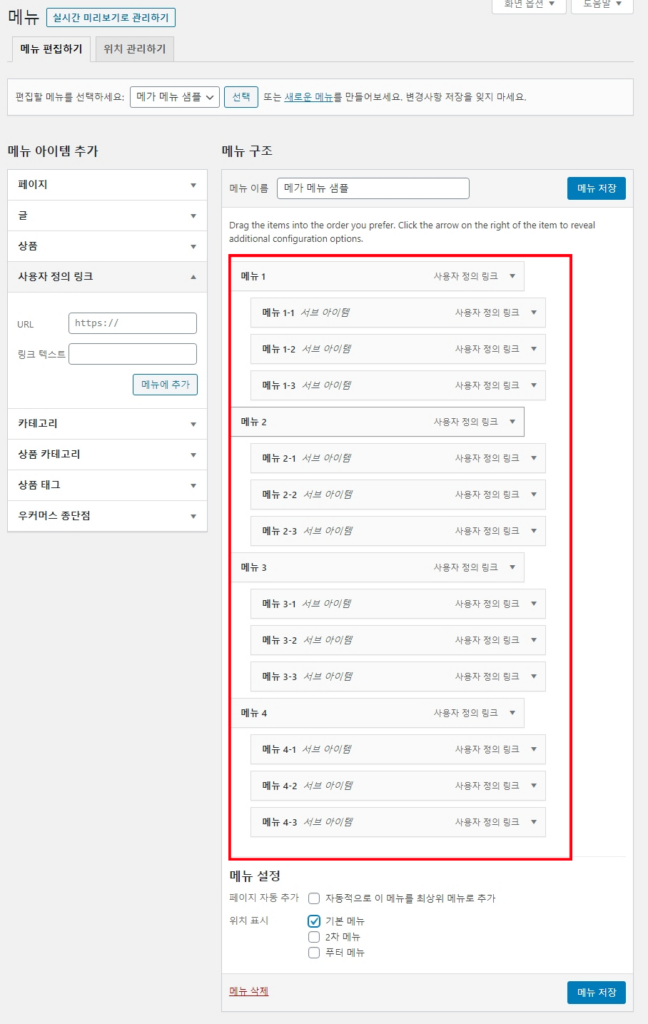
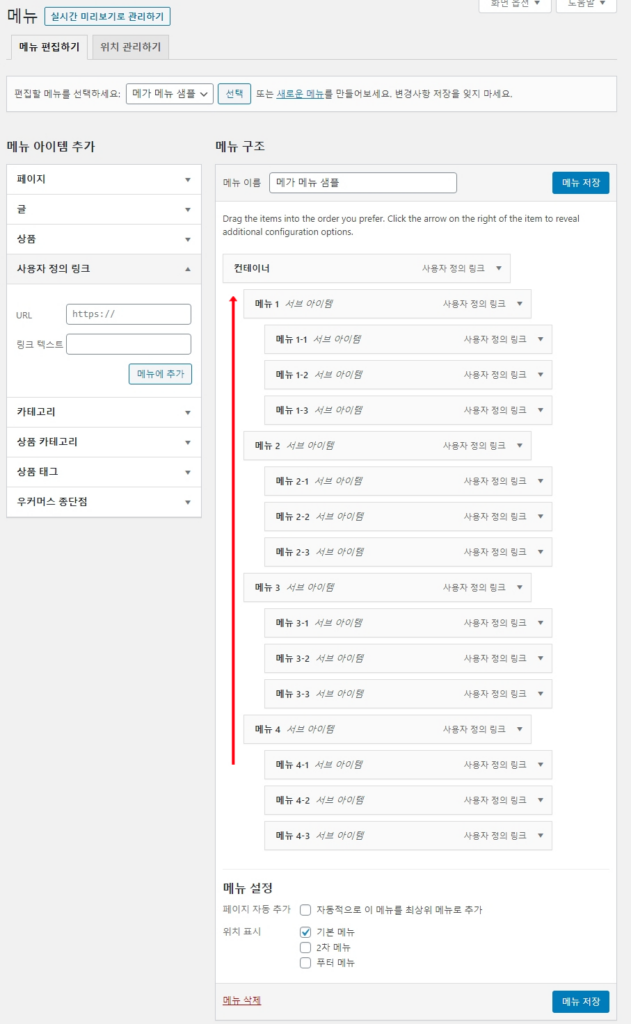
우선 아래 그림처럼 4개의 상위 메뉴 링크 각각 아래에 3개의 하위 메뉴 항목을 추가합니다.

메가 메뉴 링크로 사용할 추가 링크를 만듭니다. 아래 그림에서는이 링크를 “컨테이너”라고 하겠습니다. 그런 다음 4 개의 상위 메뉴 링크 (각각 하위 메뉴 링크 포함)를 기능 링크 아래로 드래그합니다.

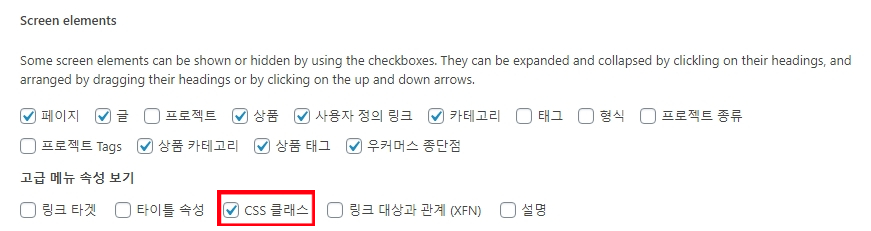
이제 메가 메뉴를 만들려면 “컨테이너”라는 최상위 계층 링크에 특수 CSS 클래스를 추가해야합니다. 페이지 상단의 화면 옵션 링크를 클릭하고 CSS 클래스 옵션이 선택되어 있는지 확인하면됩니다.

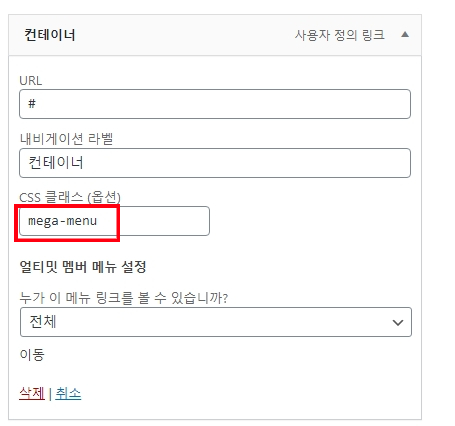
마지막으로 방금 만든 “컨테이너” 링크에 CSS 클래스를 추가해야합니다. “컨테이너” 항목의 오른쪽에있는 화살표를 클릭하십시오. CSS 클래스라는 텍스트 상자를 찾아 “mega-menu” 클래스를 입력합니다.

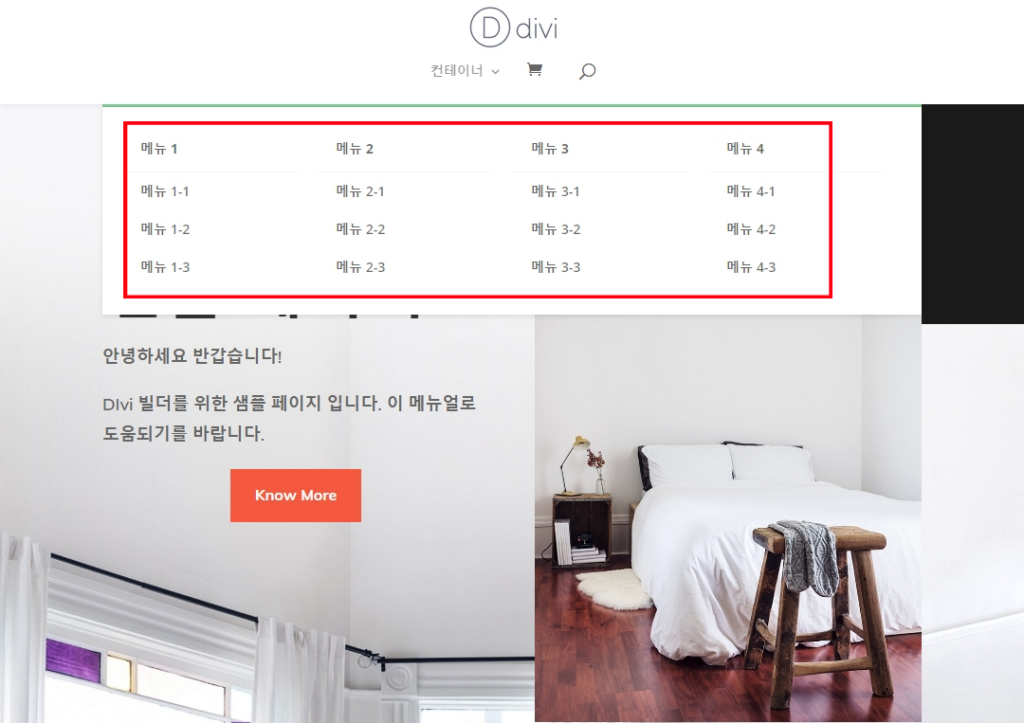
이제 페이지를 새로고침하면 메가 메뉴 아래 하나의 거대한 메뉴에 배치 된 것을 볼 수 있습니다.

원문: https://www.elegantthemes.com/documentation/divi/mega-menus/