Divi 테마 빌더는 Divi내의 인터페이스입니다. Divi 빌더를 사용하여 테마 템플릿을 구성하고 테마 템플릿 (Divi 프로젝트, 우커머스, 페이지와 같은 커스텀 타입의 유형 포함)의 페이지 또는 게시글에 커스텀 템플릿을 할당할 수 있습니다. 테마 빌더를 사용하면 웹 사이트의 모든 요소를 완벽하게 제어 할 수 있습니다. 또한 사이트 전체의 모든 페이지 또는 게시글에서 템플릿을 사용하거나 제외 할 수 있으므로 더 이상 테마 템플릿 파일을 다시 수동으로 편집 할 필요가 없습니다.

간단히 말해서 Divi 테마 빌더는 Divi Builder의 힘을 받아 Divi 테마의 모든 영역으로 확장하여 사용자 정의 헤더, 푸터, 카테고리 페이지, 제품 템플릿, 블로그 게시글 템플릿, 404 페이지 등을 만들 수 있습니다.
다음은 테마 빌더로 할 수 있는 몇 가지 작업입니다.
- Divi 빌더를 사용하여 처음부터 전체 사이트에 대한 글로벌 헤더/메뉴를 디자인하십시오.
- Divi 빌더를 사용하여 처음부터 전체 사이트에 대한 글로벌 푸터를 디자인하십시오.
- 사용자 지정 404 페이지 템플릿을 만듭니다.
- Divi 빌더를 사용하여 모든 블로그 게시글에 대한 사용자 지정 게시글 템플릿 레이아웃을 구축하십시오.
- 모든 우커머스 제품에 대한 사용자 지정 제품 페이지 템플릿을 만듭니다.
- 아카이브 페이지에 대한 사용자 지정 템플릿을 만듭니다.
- 특정 카테고리의 모든 게시물 (또는 제품)에 대한 사용자 지정 템플릿을 만듭니다.
- 다른 웹 사이트로 내보내고 가져올 수 있는 완전한 테마 빌더 팩 (하위 테마와 유사)을 디자인합니다.
목차
Divi 테마 빌더 들어가기
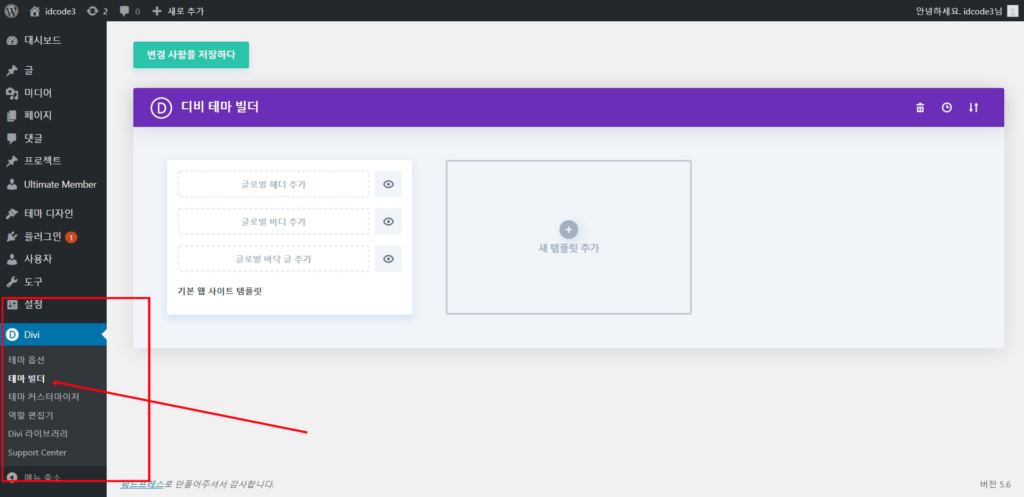
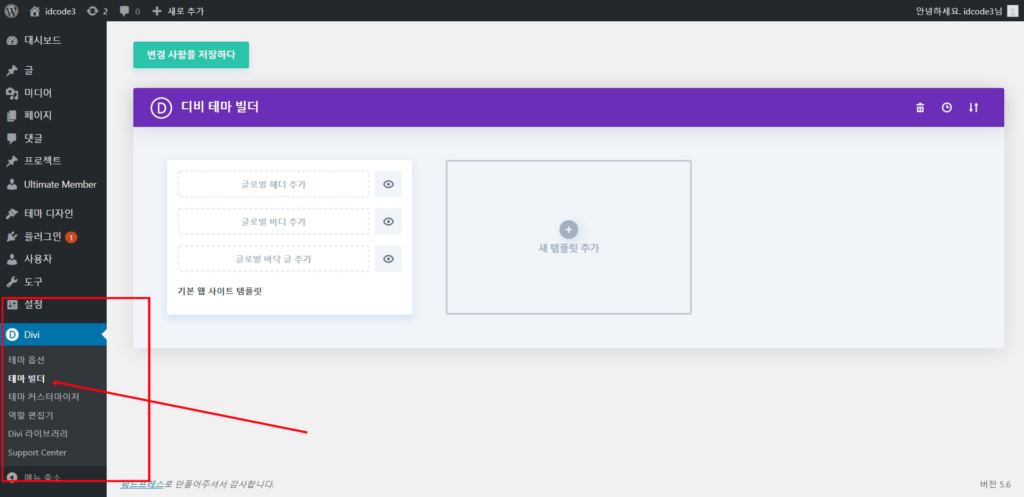
Divi 테마 빌더는 대시보드 > Divi > 테마 빌더로 액세스 할 수 있습니다.

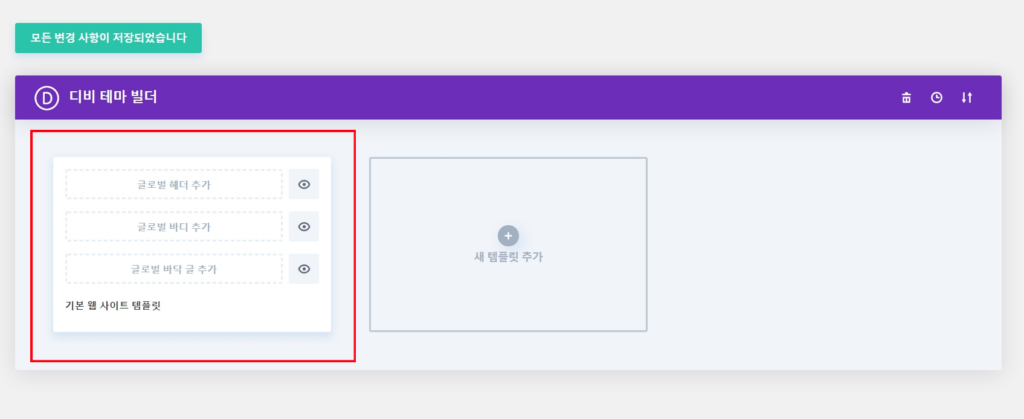
그러면 모든 템플릿을 관리 할 수 있는 Divi 테마 빌더 인터페이스가 표시됩니다.
Divi 테마 빌더로 템플릿 커스터마이징
기본 웹사이트 템플릿

기본적으로 기본 웹사이트 템플릿이라는 단일 템플릿 항목이 있으며 삭제할 수는 없지만 수정할 수 있습니다. 이것은 표준 테마 템플릿이며 편집하지 않은 경우 세 영역은 표준 Divi 스타일을 사용합니다. 기본 웹사이트 템플릿의 헤더 영역을 편집하면 전체 사이트에서 테마 헤더가 사용자 정의된 Divi 빌더 콘텐츠로 대체됩니다. 바디 및 푸터 영역도 마찬가지입니다.
기본 웹사이트 템플릿 글로벌 영역
기본 웹사이트 템플릿은 글로벌 헤더, 글로벌 바디 및 글로벌 푸터 세 영역으로 구성됩니다.
새 템플릿 콘텐츠 영역 생성 프로세스를 시작하려면 각 빈 영역 중 하나를 클릭하기 만하면됩니다.

글로벌 헤더 만들기
웹사이트에 대한 새 글로벌 헤더를 추가하고 빌드하려면 “글로벌 헤더 추가”영역을 클릭 한 다음 “글로벌 헤더 구축”옵션을 선택하십시오

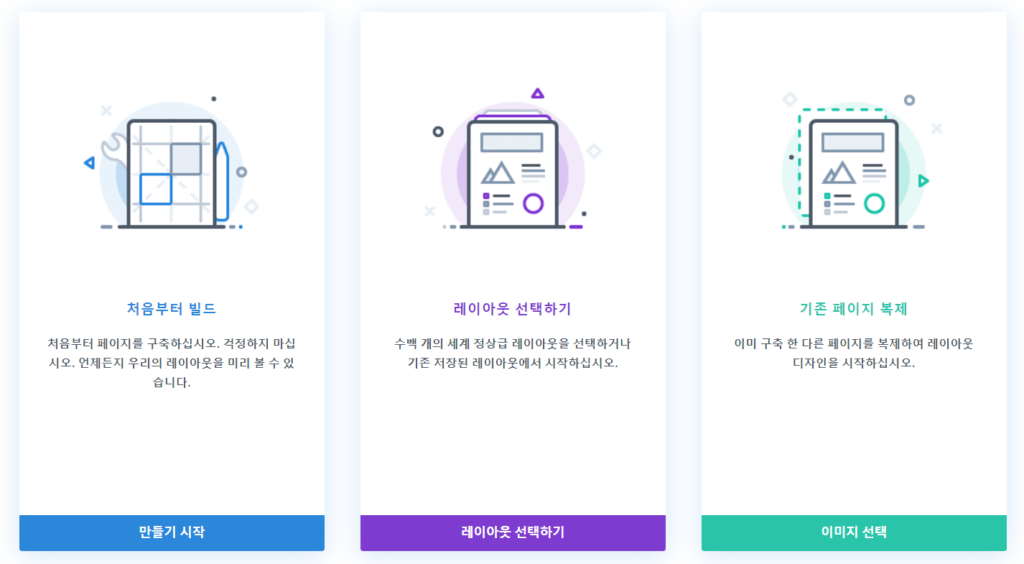
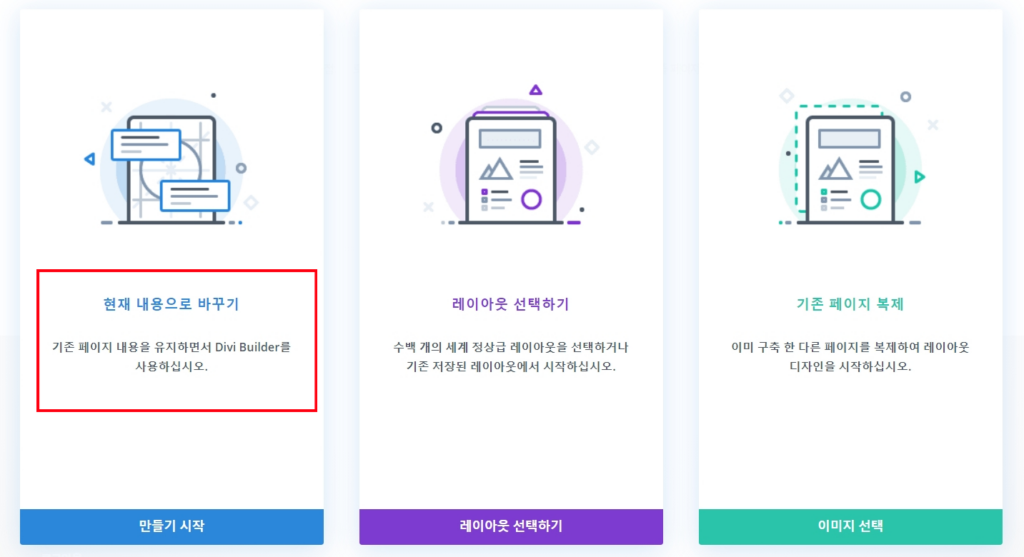
Divi에서 페이지를 디자인할 때와 마찬가지로 레이아웃 구축을 시작하는 방법을 선택하라는 메시지가 표시됩니다. 예를 들어, “레이아웃 선택”옵션을 선택하여 미리 제작된 레이아웃 또는 이전에 디자인한 헤더 레이아웃으로 디자인을 바로 시작할 수 있습니다. 그러나 헤더를 처음부터 작성하려면 “처음부터 빌드”를 선택하십시오.

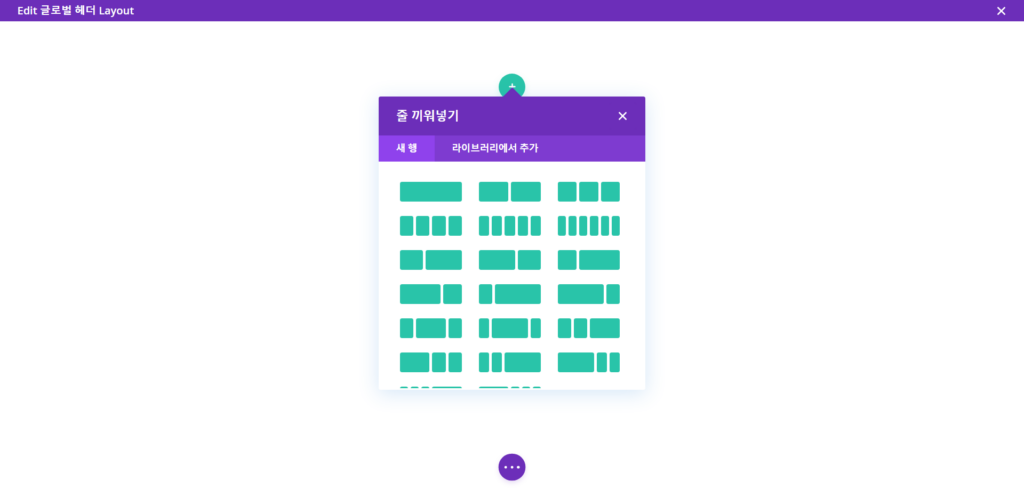
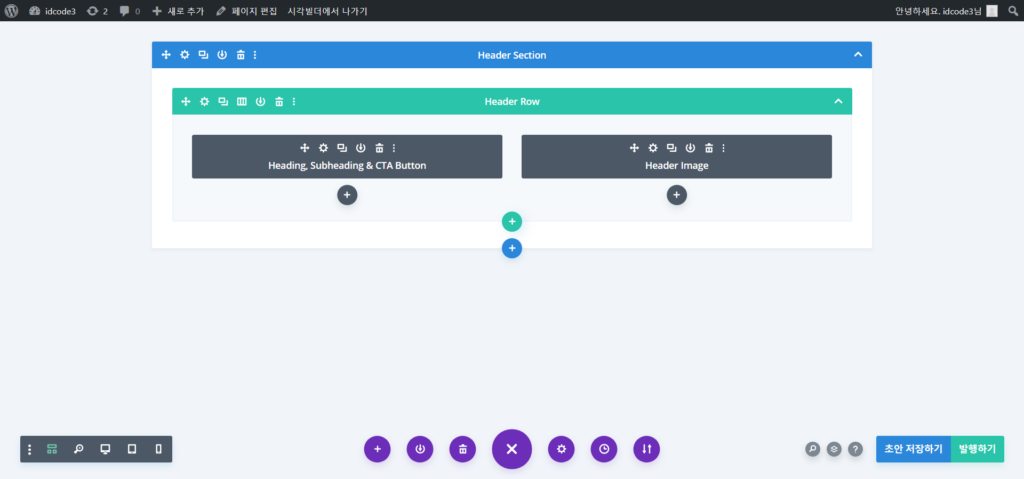
“처음부터 빌드”를 선택하면 템플릿 레이아웃 편집기로 이동합니다. 여기에서 Divi 빌더를 사용하여 일반 페이지 또는 게시글를 디자인하는 것처럼 Divi 빌더를 사용하여 헤더 레이아웃을 디자인합니다.

이 템플릿 레이아웃 편집기에 표시되는 내용은 페이지 헤더에 표시되는 내용입니다. 그리고 이것이 글로벌 헤더인 경우 기본적으로 표준 Divi 헤더를 대체하여 전체 사이트에 표시됩니다.
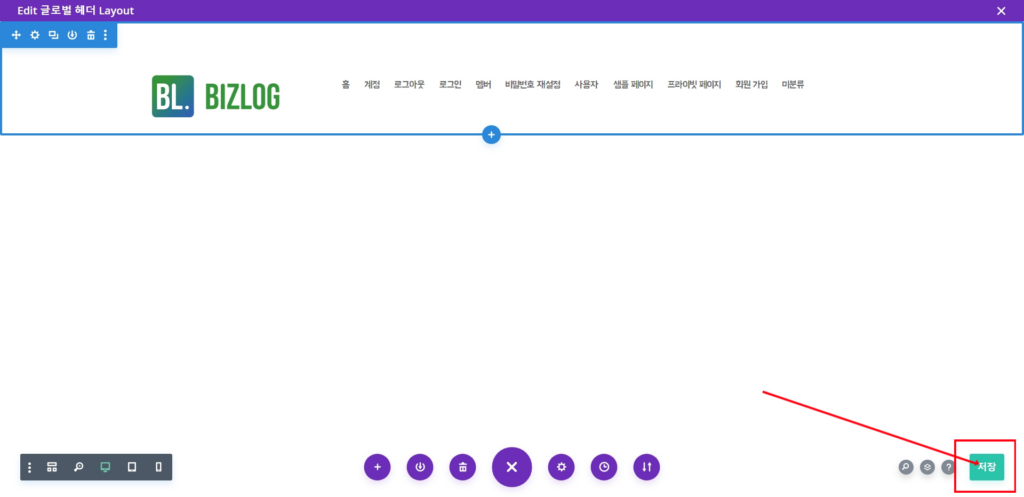
헤더 디자인을 마쳤으면 템플릿 레이아웃 편집기를 저장하고 종료합니다.

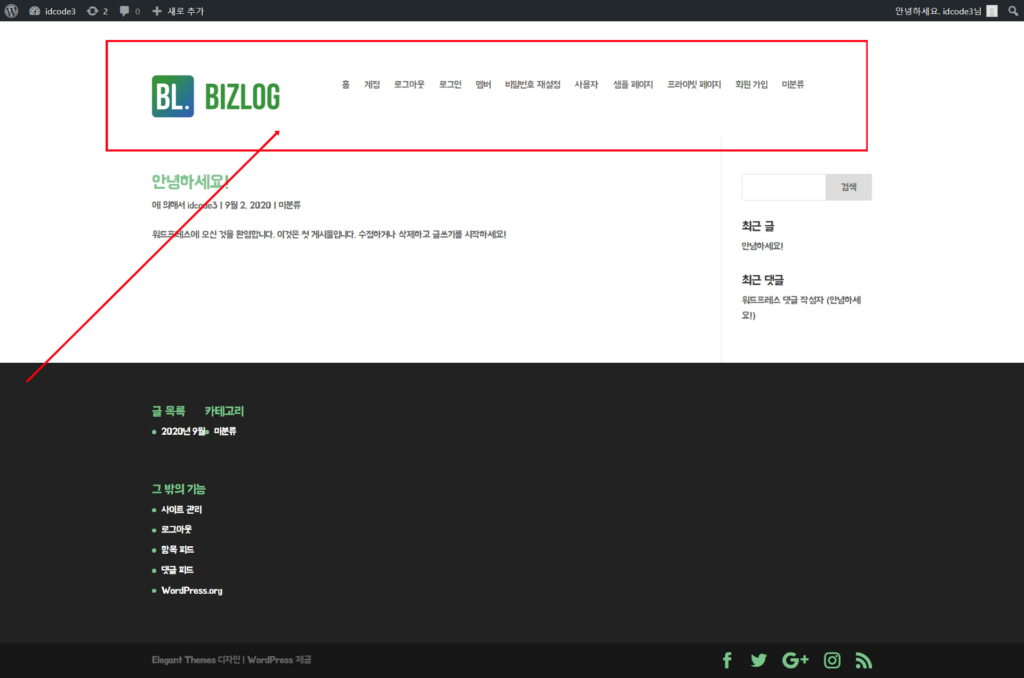
이제 기본 웹사이트 템플릿의 글로벌 헤더 공간을 채우는 녹색 글로벌 헤더가 표시됩니다. 녹색은 그것이 글로벌임을 상기시키는 것입니다.

이제 웹 사이트에 표준 Divi 헤더를 대체하는 새로운 글로벌 헤더가 있습니다.

글로벌 바디 만들기
대부분의 경우 페이지별로 바디를 제어하기를 원할 가능성이 높기 때문에 기본 테마 템플릿에 대한 글로벌 바디 영역을 디자인하지 않을 것입니다.
예를 들어, 기본 웹사이트 템플릿(모든 페이지/게시물에 적용)에 대한 글로벌 바디를 생성하지 않고 싶을 수 있습니다. 하지만 모든 블로그 게시글의 바디 영역에 사용자 정의 템플릿을 생성하고 싶을 수 있습니다. 이렇게 하면 게시글 새 게시글의 디자인에 대해 걱정할 필요가 없습니다. 새 바디 컨텐츠만 추가하면 됩니다.
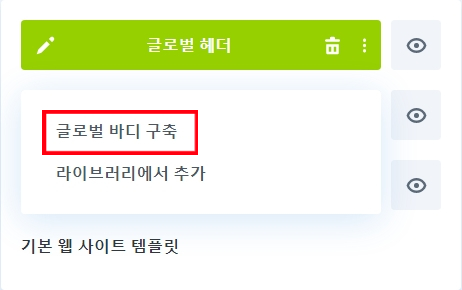
기본 웹 사이트 템플릿에 글로벌 바디를 추가하려면 “글로벌 바디 추가” 영역을 클릭한 다음 “글로벌 바디 구축” 옵션을 선택하기만 하면 됩니다.

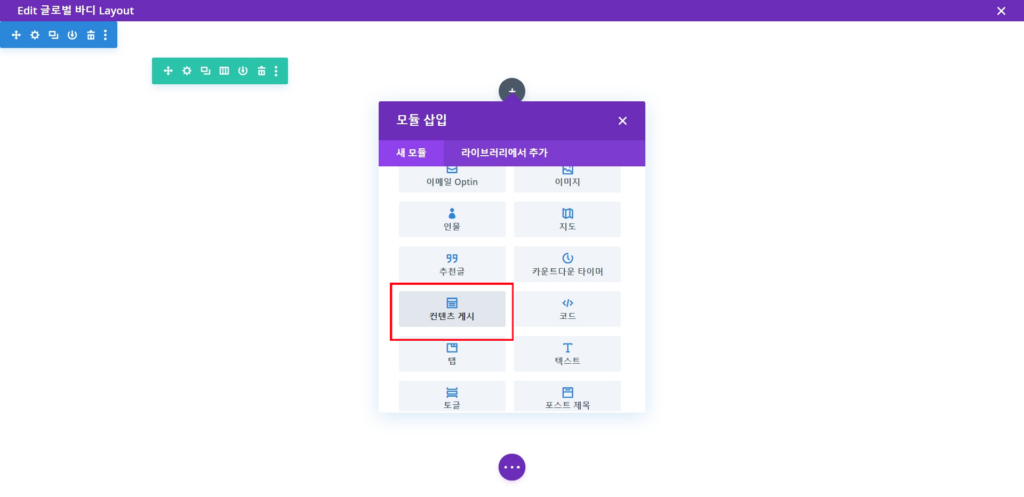
웹 사이트의 글로벌 바디 영역을 디자인할 수 있는 템플릿 레이아웃 편집기로 이동합니다.
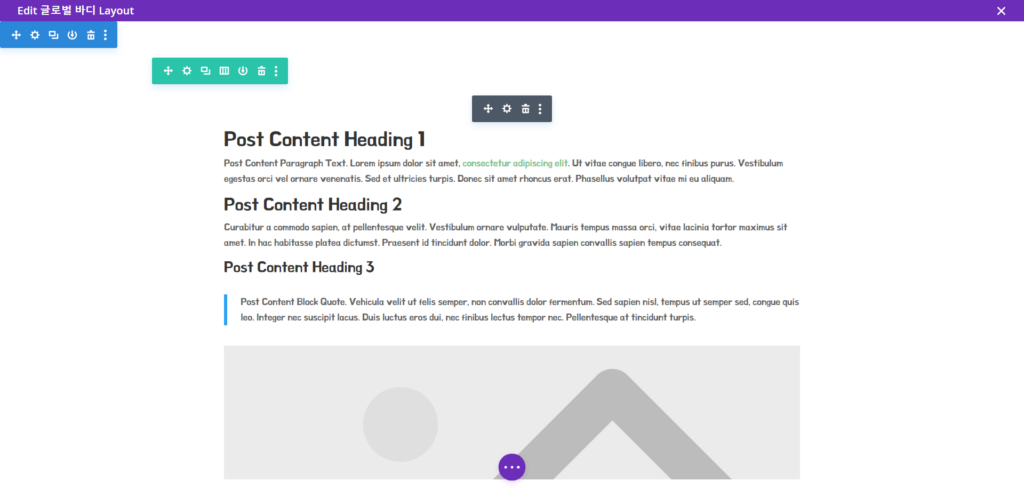
템플릿의 바디 영역을 디자인할 때마다 ‘컨텐츠 게시’ 모듈을 포함하는 것이 중요합니다. ‘컨텐츠게시’ 모듈은 Divi가 실제 페이지 또는 게시물 콘텐츠로 템플릿을 채울 수 있도록 합니다.

컨텐츠 게시 모듈은 편리하게 모의 컨텐츠를 표시하여 모든 페이지 및 게시물의 실제 콘텐츠를 예상하여 콘텐츠에 스타일을 쉽게 추가 할 수 있도록 합니다.

이 컨텐츠 게시 모듈은 기본적으로 Divi의 페이지 컨텐츠에 추가되는 컨텐츠의 자리입니다. 페이지에서 Divi 빌더를 사용하지 않는 경우 컨텐츠 게시 모듈은 페이지의 WYSIWYG 편집기 또는 관리자 환경의 게시물에 콘텐츠를 표시합니다.

다음 그림은 해당 컨텐츠가 템플릿의 글로벌 바디 영역에 표시되는 방식의 예입니다.

페이지 또는 게시물을 편집하기 위해 Divi 빌더를 사용하기로 결정한 경우. Divi 빌더 컨텐츠에 사용할 수 있는 영역은 템플릿 바디에 있는 ‘컨텐츠 게시’ 모듈의 지정된 영역내에 포함됩니다.



특정 이유가 없는 한 대부분의 경우 웹사이트에 글로벌 바디 영역을 지정하지 않는 것이 좋습니다. 글로벌 바디를 만들면 Divi에서 페이지 컨텐츠를 디자인하는 능력에 불필요한 제한이 생길 수 있습니다.
기본 웹사이트 템플릿에 대해 글로벌 다이 영역을 사용하기로 결정한 경우 Divi 빌더로 페이지를 디자인 할 때 간격이 제한되지 않도록 “컨텐츠 게시” 모듈이 레이아웃의 전체 너비에 걸쳐 있는지 확인하는 것이 좋습니다.
글로벌 푸터 만들기
Divi 테마 빌더를 사용하면 표준 Divi 푸터(및 푸터바)을 Divi 빌더를 사용하여 처음부터 완전히 디자인할 수 있는 새로운 사용자 지정 푸터로 바꿀 수 있습니다.
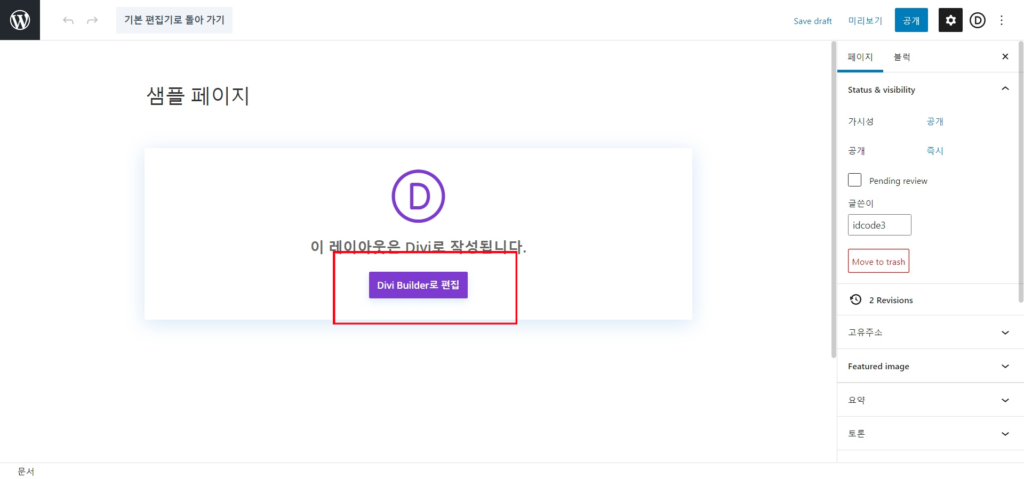
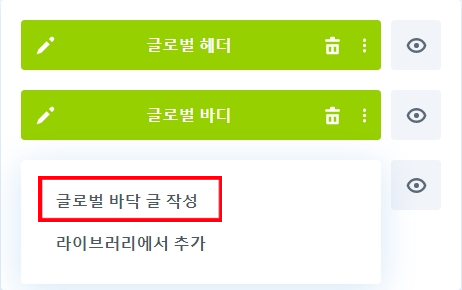
웹사이트의 글로벌 푸터를 작성하려면 “글로벌 바닥 글 추가”영역을 클릭하고 “글로벌 바닥 글 작성”을 선택하십시오.

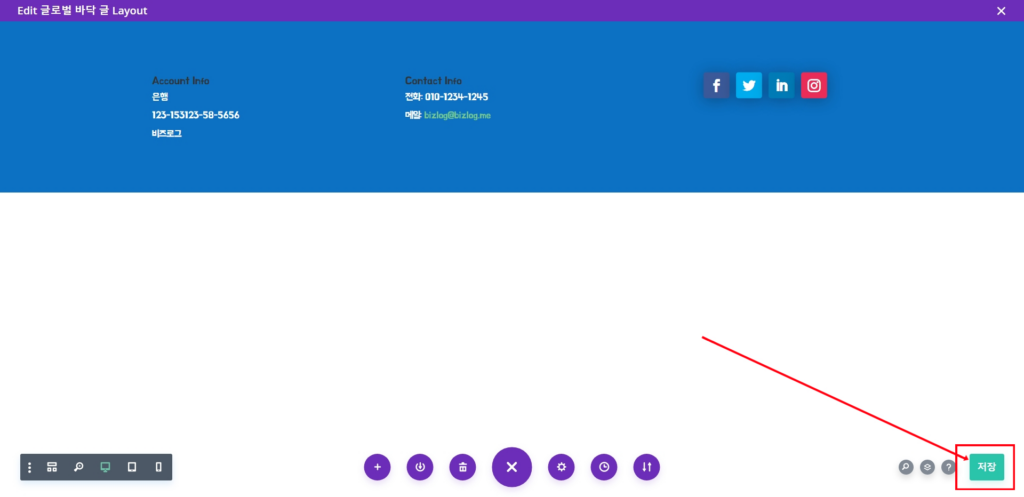
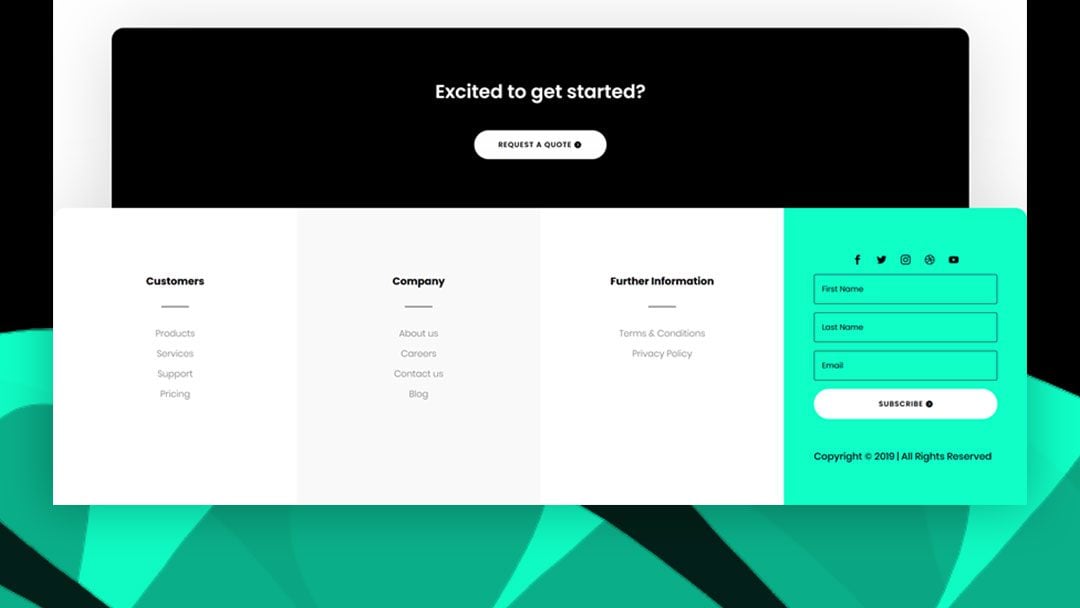
그런 다음 Divi 빌더의 기능을 사용하여 템플릿 레이아웃 편집기에서 푸터를 디자인하십시오. 레이아웃을 저장하는 것을 잊지 마십시오.

참고: 푸터 템플릿 편집기에 사전 제작 된 레이아웃 중 하나를 추가하여 바닥 글 디자인을 바로 시작할 수도 있습니다. 편집기 하단의 설정 메뉴에서 맨 왼쪽 ‘라이브러리에서 로딩‘ 아이콘을 클릭하여 언제든지이 작업을 수행할 수 있습니다.
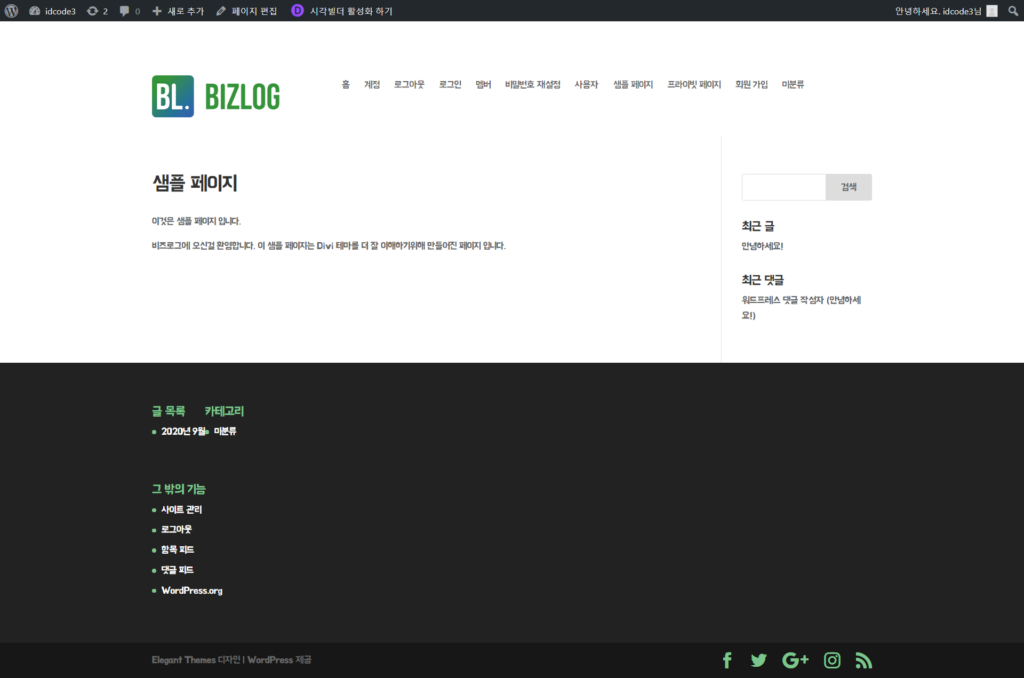
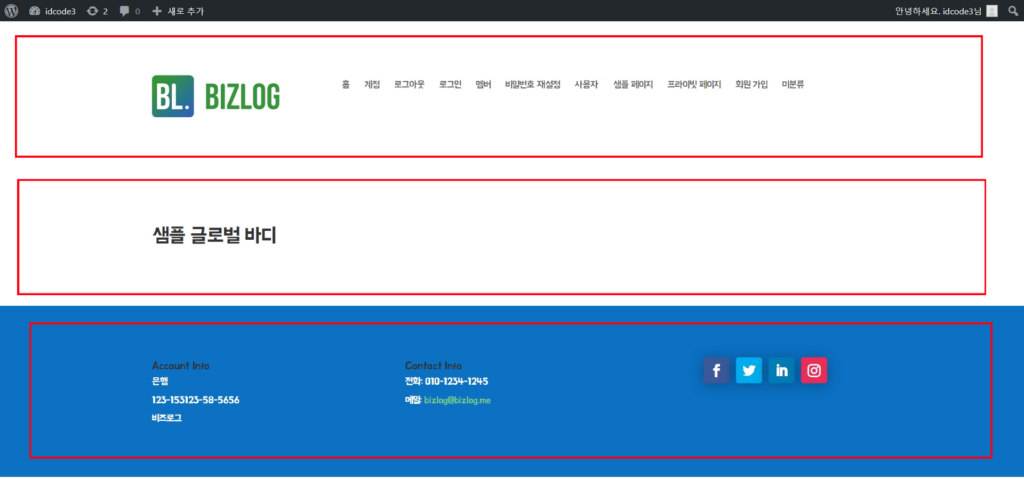
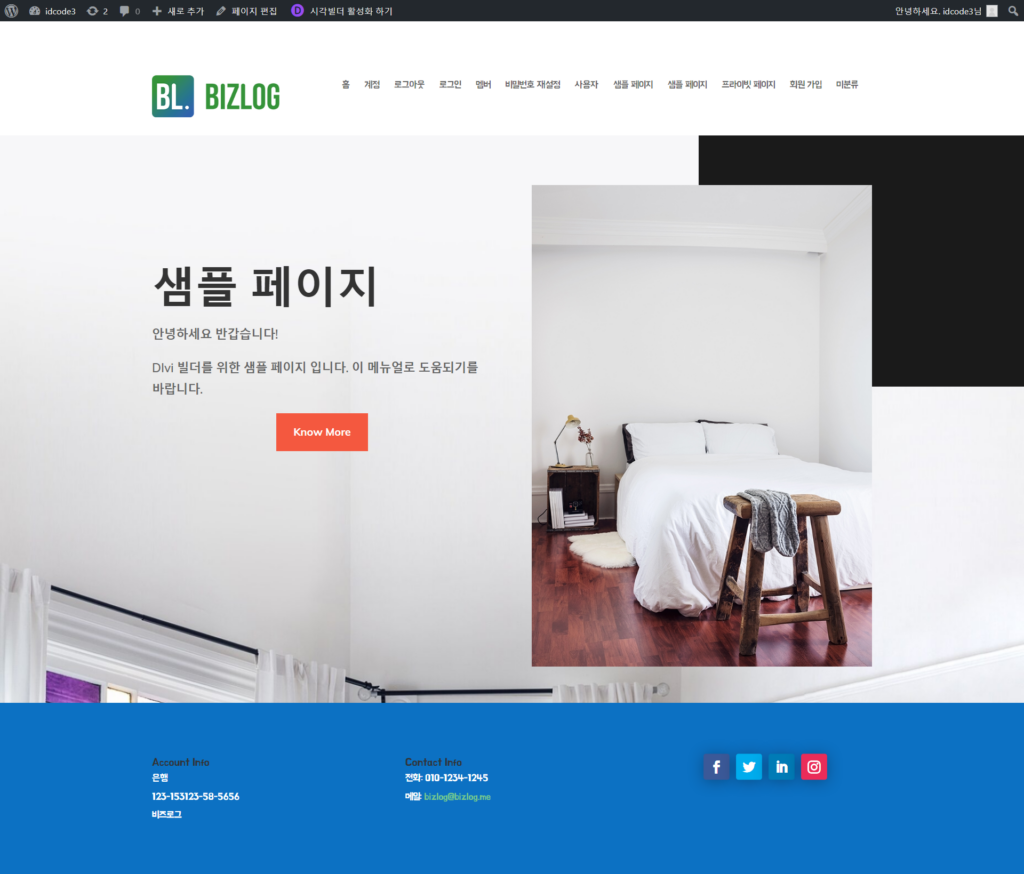
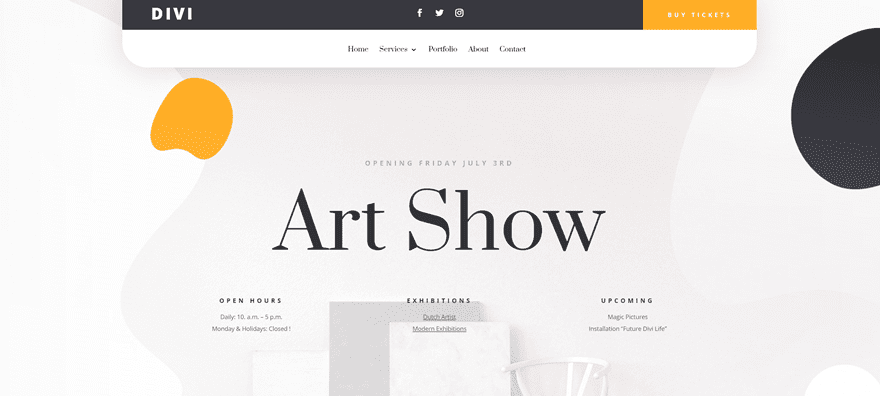
글로벌 헤더, 바디, 푸터가 있으면 샘플 페이지가 다음과 같이 표시됩니다.

글로벌 바디 불필요
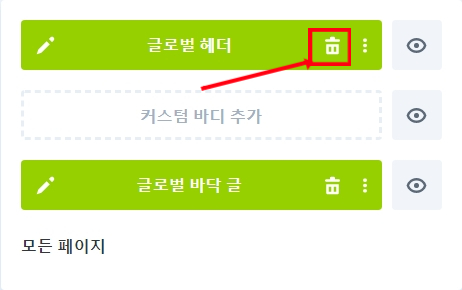
앞서 언급했듯이 글로벌 바디는 필요하지 않습니다. 휴지통 아이콘을 클릭하여 글로벌 바디를 쉽게 삭제할 수 있습니다.

글로벌 바디가 없으면 Divi 빌더를 사용하여 페이지 디자인을 완전히 제어 할 수 있습니다.

페이지 디자인을 마치면 전체 머리글과 전체 바닥 글은 그대로 유지되고 페이지 콘텐츠는 예상대로 아름답게 표시됩니다.

맞춤 템플릿
기본 웹사이트 템플릿은 전체 사이트의 기본 템플릿을 제어합니다. 그러나 맞춤 템플릿을 사용하면 웹 사이트의 모든 페이지 또는 게시물에 맞춤 템플릿을 제공하여 기본 템플릿을 재정의 할 수 있습니다. 즉, 맞춤 템플릿을 사용하면 기본 템플릿이 아닌 페이지 또는 게시물에 대한 템플릿을 만들 수 있습니다.
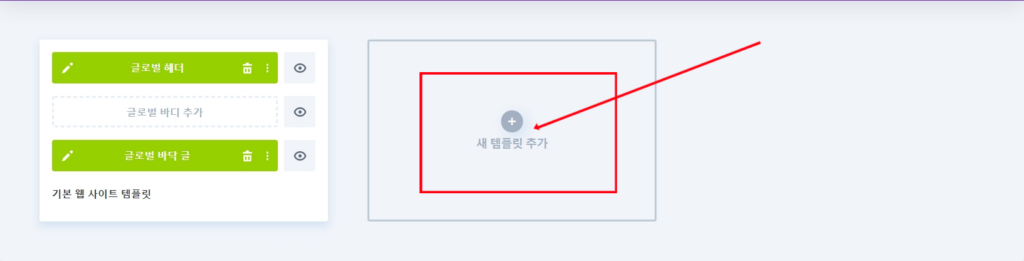
새 템플릿 추가
새 템플릿을 만들려면 회색 더하기 아이콘이 있는 “새 템플릿 추가” 상자를 클릭하면 됩니다.

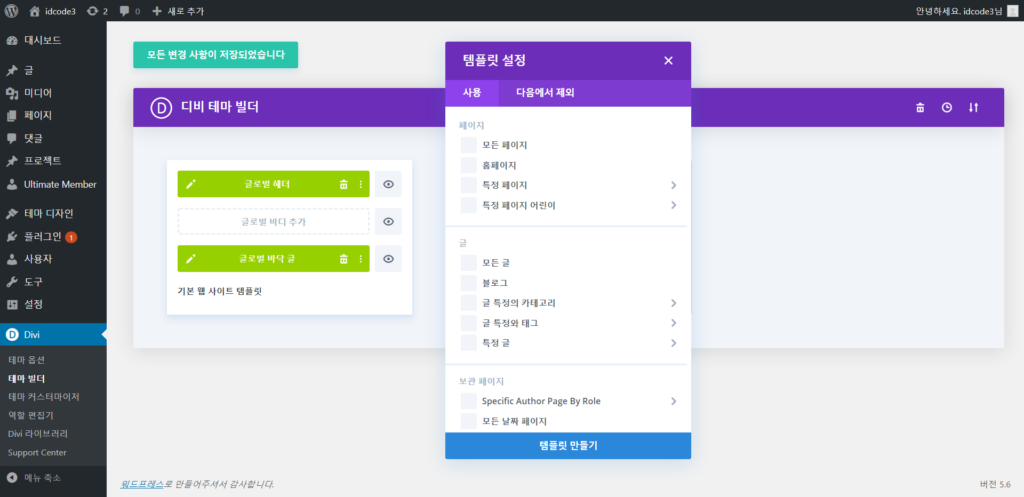
그러면 템플릿 할당을 관리하라는 템플릿 설정창이 나타납니다. 즉, 템플릿을 할당할 페이지 또는 게시물을 지정해야 합니다. 자세한 내용은 아래에서 확인하세요.

템플릿 할당 관리
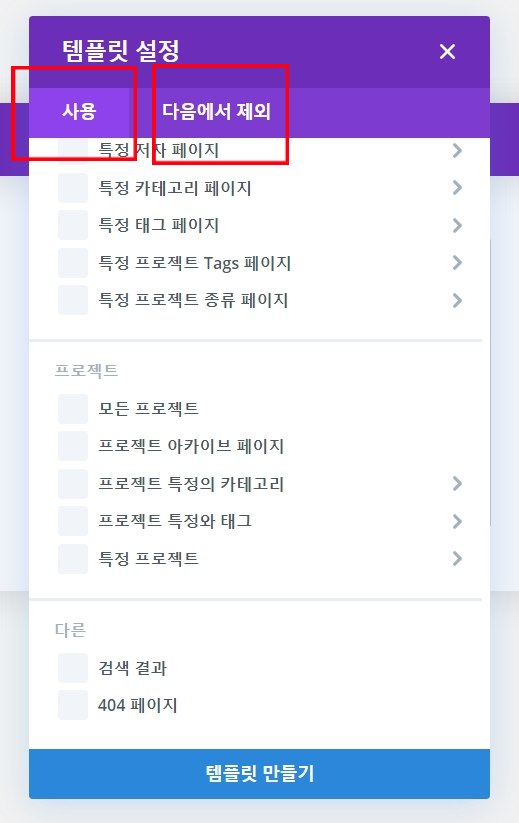
사용 vs 제외 사용
템플릿 할당은 “사용“탭 및 “다음에서 제외“탭에서 선택할 수 있습니다. 할당을 “사용 대상”논리 또는 “제외 대상”논리를 기반으로 할 것인지 여부는 사용자에게 달려 있습니다. 그러나 필요한 경우 두 가지의 조합을 자유롭게 사용하십시오.
예를 들어 모든 페이지와 게시물에서 사용하도록 선택할 수 있지만 특정 페이지 또는 게시물을 제외하도록 선택할 수도 있습니다.
참고: 사용과 제외 선택이 충돌하는 경우 제외 선택이 항상 포함보다 우선합니다. 예를 들어 “홈페이지에 포함”및 “홈페이지에서 제외”를 선택하면 이 템플릿이 홈페이지에서 제외됩니다.
테마 템플릿에서 선택하세요.
또한 모든 페이지, 게시글 또는 아카이브에 대한 템플릿이 있습니다. 사이트에 우커머스가 설치되어 있는 경우 우커머스 페이지 및 제품에 템플릿을 할당할 수도 있습니다.

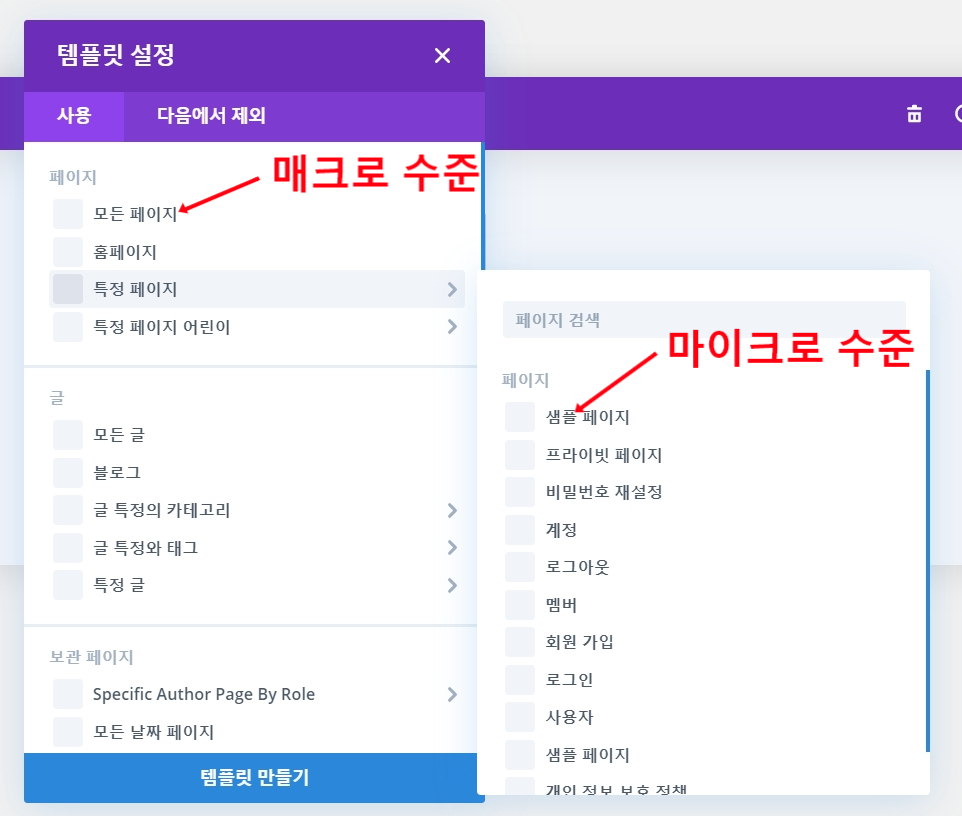
매크로 할당 & 마이크로 할당
템플릿은 매크로 수준 또는 마이크로 수준에서 할당할 수 있습니다. 예를 들어 사이트 전체 (매크로 수준)의 모든 페이지에 템플릿을 할당하도록 선택하거나 하나의 특정 게시물 (마이크로 수준)에 템플릿을 할당하도록 선택할 수 있습니다. 아니면 둘다! 여러 할당을 선택하여 웹 사이트 전체에서 템플릿을 할당 할 위치를 완벽하게 제어할 수 도 있습니다.

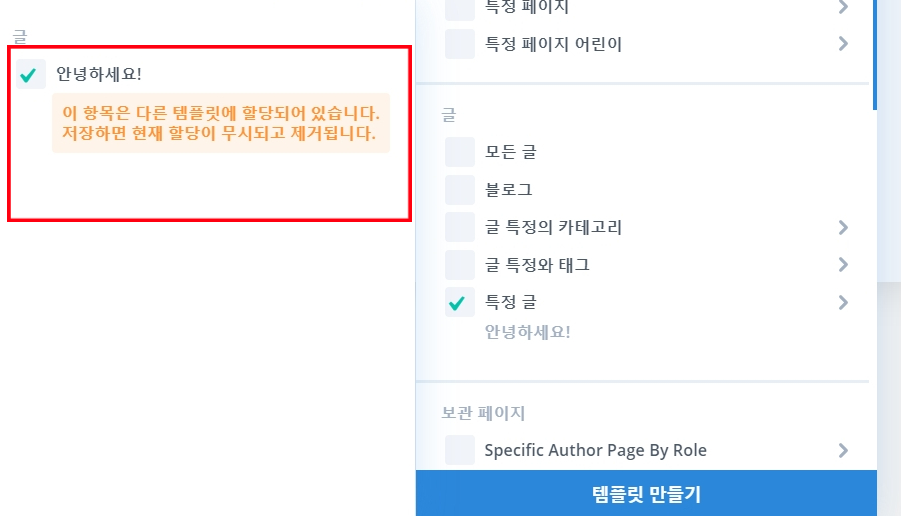
충돌하는 할당
사용자가 이미 다른 템플릿에 할당된 페이지에 템플릿을 할당하면 새로 저장된 템플릿이 우선 적용되고 이전 할당이 제거됩니다. 템플릿을 저장하기 전에 이를 알리는 경고 메시지가 나타납니다.

맞춤 템플릿 이름 바꾸기
모든 할당이 선택되면 선택한 항목에 따라 생성된 새 템플릿 이름이 표시됩니다. 템플릿 카드 제목 영역 위로 마우스를 가져 가면 템플릿이 사용되거나 제외된 모든 항목의 목록을 보여주는 도구 설명이 나타납니다. 템플릿 이름을 변경하려면 템플릿 이름을 클릭하여 제목을 인라인으로 편집할 수 있습니다.

할당되지 않은 템플릿 경고
템플릿 할당을 선택하지 않으면 “미 할당” 경고 텍스트가 표시됩니다.

맞춤 템플릿 영역
기본 웹사이트 템플릿 (또는 글로벌 템플릿)과 마찬가지로 맞춤 템플릿에는 헤더, 바디 및 푸터 영역이 있습니다.

기본 웹사이트 템플릿 세 영역 중 하나에 추가 된 전역 템플릿 레이아웃이 있는 경우 해당 전역 레이아웃이 새 템플릿에 자동으로 추가됩니다.

새 템플릿에서 글로벌 항목을 처리하는 방법
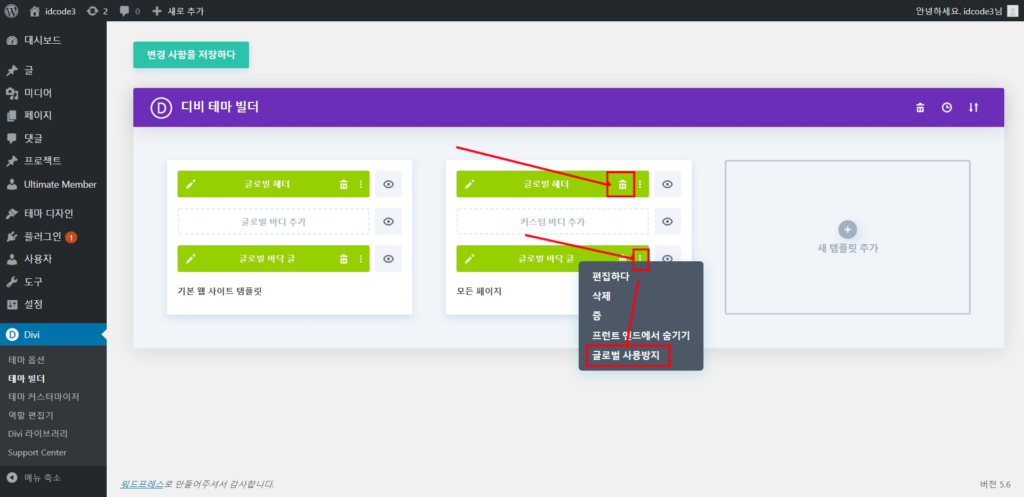
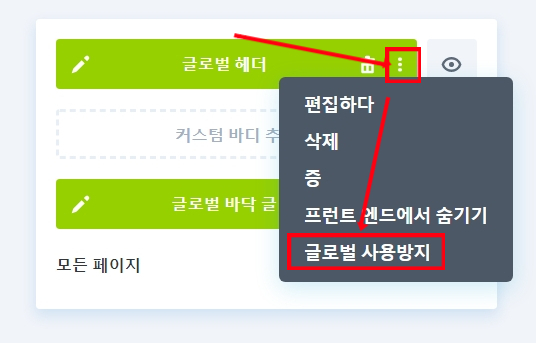
그러나 새 템플릿에서 해당 글로벌 레이아웃을 유지할 필요는 없습니다. 템플릿 영역 옵션을 사용하여 레이아웃을 삭제하고 처음부터 새로 만들거나 전역을 비활성화하고 레이아웃의 특정 요구에 맞게 레이아웃을 조정할 수 있습니다.

예를 들어 기본 웹사이트 템플릿에 글로벌 헤더가 있는 경우 새 템플릿은 해당 글로벌 헤더를 상속합니다. 다음 중 하나를 수행하도록 선택할 수 있습니다.
- 새 템플릿에서 글로벌 헤더를 사용할 수 있습니다.

2. 맞춤 템플릿 디자인을 조정할 수 있도록 글로벌을 비활성화 할 수 있습니다.

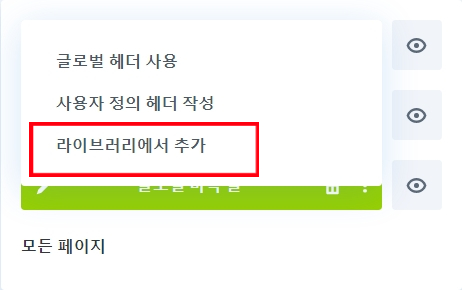
3. 글로벌 헤더를 삭제하고 템플릿에 대한 맞춤 헤더를 처음부터 만들거나 라이브러리에서 추가 할 수 있습니다.

4. 표준 Divi 테마 헤더를 상속하는 맞춤 헤더 영역을 비워 두도록 선택할 수도 있습니다.

라이브러리에서 템플릿 영역 추가
맞춤 템플릿 영역을 새 템플릿에 추가할 때 Divi 라이브러리에서 레이아웃을 추가하도록 선택할 수 있습니다. 이 기능은 Divi 빌더를 사용할 때 페이지에 새 레이아웃을 추가하는 프로세스를 모방합니다. 라이브러리에서 템플릿 영역에 레이아웃을 추가하려면 템플릿 영역을 클릭하고 라이브러리에서 추가를 선택합니다. 미리 만들어진, 저장된 또는 기존 페이지 레이아웃을 선택할 수 있는 라이브러리에서 추가 팝업이 나타납니다. 레이아웃이 템플릿 영역에 추가되면 기어 아이콘을 선택하여 템플릿 레이아웃 편집기에서 Divi 빌더를 사용하여 레이아웃을 편집할 수 있습니다.

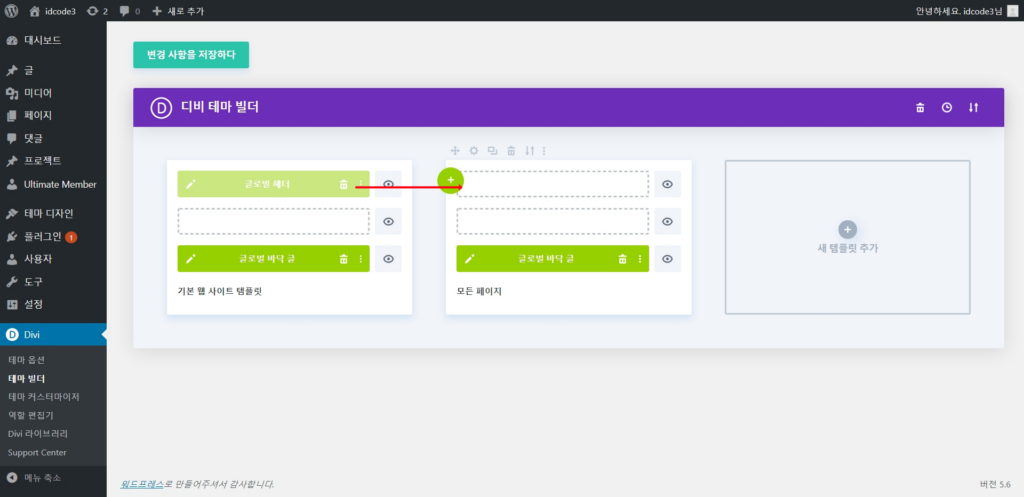
드래그 앤 드롭 템플릿 영역
템플릿 영역은 다른 템플릿 콘텐츠 영역으로 끌어서 놓을 수 있습니다. 이것은 한 번의 드래그 앤 드롭 동작으로 템플릿 영역을 복제하고 배치하는 빠르고 쉬운 방법입니다. 잘라내어 붙여넣기보다는 복제로 생각하십시오.

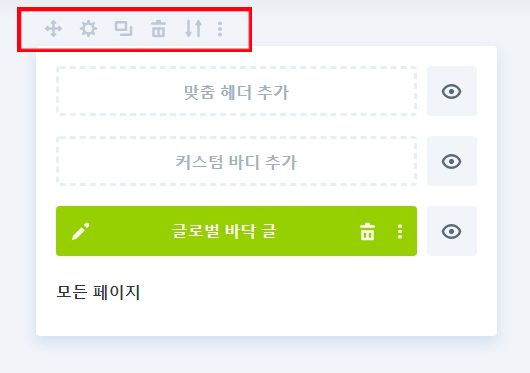
템플릿 영역 가시성 옵션: 헤더, 바디, 푸터 영역 숨기기 / 표시
템플릿의 각 영역을 사용자 정의할 수 있을 뿐만 아니라 각 영역 옆에 있는 “눈” 아이콘을 클릭하여 사용자 화면 사용자 화면에 표시하거나 숨기도록 영역의 가시성을 전환할 수 있습니다. 예를 들어 404 페이지의 헤더 영역과 푸터 영역을 숨길 수 있습니다.
참고: 템플릿 영역을 숨기면 영역이 기본값으로 돌아 가지 않고 사용자 화면 영역이 완전히 숨겨집니다.

맞춤 템플릿 설정
템플릿 설정 메뉴
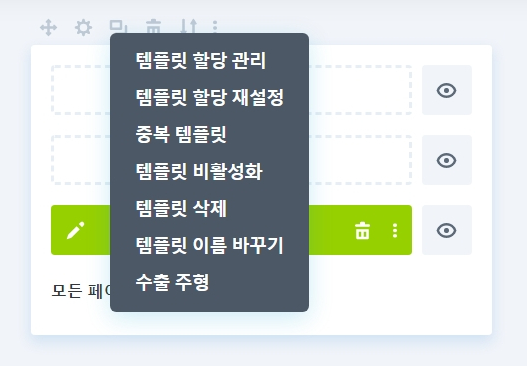
테마 빌더에서 템플릿 위로 마우스를 가져 가면 템플릿 상자의 왼쪽 상단에 템플릿 설정 메뉴가 나타납니다. 이 메뉴는 Divi 빌더에서 섹션, 행 또는 모듈 위로 마우스를 가져갈 때 표시되는 메뉴와 매우 유사합니다.

메뉴에는 다음 기능에 대한 아이콘이 포함되어 있습니다.
- 템플릿 설정 – 템플릿 할당을 관리할 수 있습니다.
- 복제 템플릿 – 다른 사용자 정의 템플릿을 시작하기 위해 템플릿을 복제합니다. 템플릿을 복제하면 새 템플릿 추가 카드를 클릭하는 것과 똑같은 작업이 일어납니다. 차이점은 템플릿 설정을 정의한 후 생성된 템플릿이 복제된 템플릿과 동일한 헤더, 바디, 푸터 영역을 사용한다는 것입니다.
- 템플릿 삭제 – 템플릿을 모두 삭제합니다. 삭제 된 템플릿이 할당 된 모든 페이지, 게시물 또는 아카이브는 기본 웹 사이트 템플릿 또는 해당 페이지의 표준 Divi 테마 레이아웃으로 되돌아갑니다 (기본 템플릿이 생성되지 않은 경우).
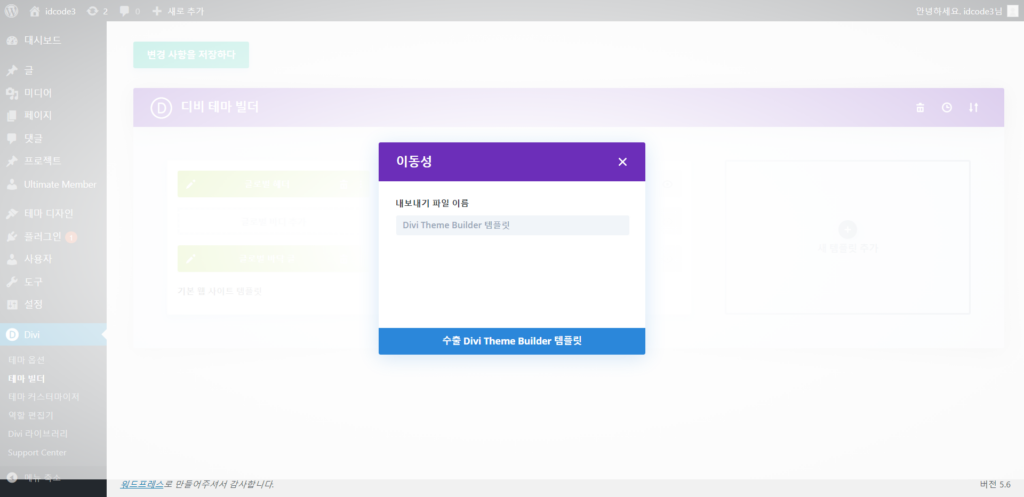
- 템플릿 내보내기 – 템플릿 내보내기 아이콘을 클릭하여 특정 템플릿의 .json 파일을 내보낼 수 있습니다. 내보내기 템플릿 아이콘을 클릭한 후 내보내기 파일의 이름을 입력하고 “Divi 테마 빌더 템플릿 내보내기”버튼을 클릭합니다.

추가 설정 옵션 – 추가 설정 아이콘은 사용 가능한 모든 템플릿 설정의 편리한 기능을 한 곳에서엽니다.

커스텀 헤더 만들기

커스텀 헤더를 만드는 것은 글로벌 헤더를 만드는 것과 동일한 프로세스입니다. 유일한 차이점은 커스텀 헤더는 글로벌 설정이 아니므로 게시물에만 표시되는 것은 템플릿에 할당된 페이지입니다. 헤더는 웹 사이트의 기본 메뉴를 포함해야 하는 곳이지만 헤더에 많은 요소와 디자인을 추가할 수도 있습니다.
자세한 내용은 Divi의 테마 빌더를 사용하여 사용자 정의 글로벌 헤더를 만드는 방법에 대한 게시물을 확인하십시오.(영어)
커스텀 바디 만들기
템플릿에 대한 커스텀 바디 영역을 만드는 것은 글로벌 바디를 만드는 것과 동일한 프로세스를 포함하며 한 번에 많은 페이지 또는 게시물의 본문에 디자인 또는 콘텐츠를 추가하는 좋은 방법이 될 수 있습니다. 동적 콘텐츠를 사용하는 경우 블로그 게시물 또는 우커머스 제품의 디자인과 기능을 실제로 간소화할 수 있습니다.
커스텀 푸터 만들기

커스텀 푸터를 처음부터 만드는 방법에 대한 포괄적 인 자습서는 Divi의 테마 빌더를 사용하여 커스텀 푸터를 만드는 방법에 대한 게시물을 확인하십시오.
테마 빌더 변경 사항 저장
템플릿 레이아웃 저장 및 취소
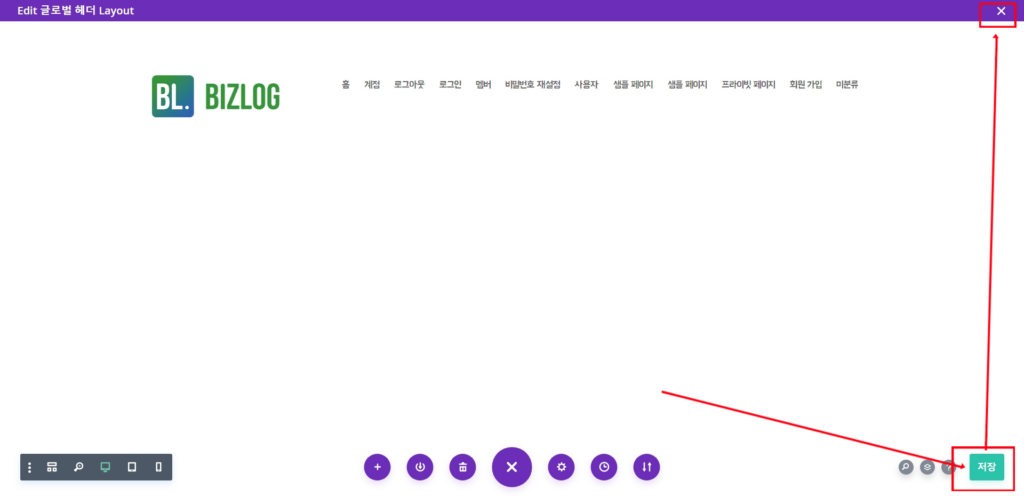
템플릿 작성을 마치면 템플릿 설정 변경 사항을 저장하는 것이 중요합니다. 이렇게 하려면 모달 하단에 있는 저장 버튼을 클릭해야 합니다. 레이아웃 변경을 취소하려면 오른쪽 상단의 X 아이콘을 클릭하면됩니다.

참고 : 생성 과정 중에 (저장하지 않고) X 아이콘을 클릭하면 템플릿 레이아웃이 생성되거나 저장되지 않습니다.
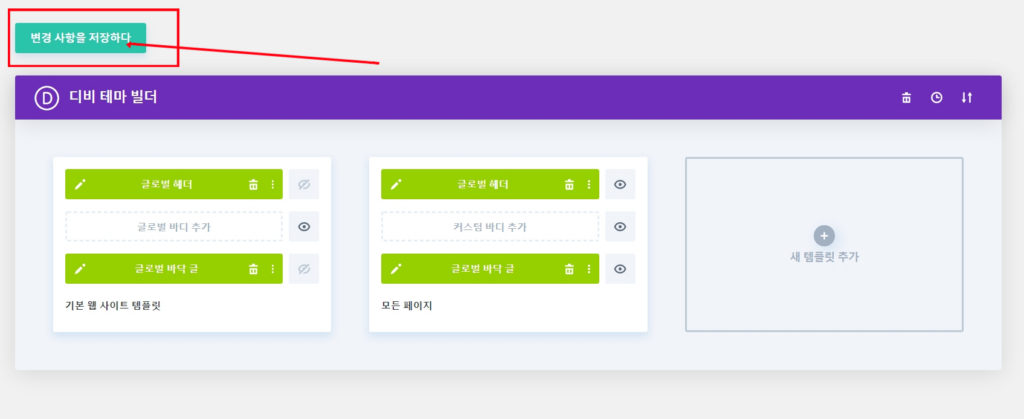
테마 빌더 변경 사항 저장
Divi 테마 옵션과 마찬가지로 변경 사항을 적용하려면 변경 사항을 테마 빌더에 저장해야 합니다. 페이지를 새로고침하거나 창을 닫으면 변경 사항이 취소/손실됩니다.

테마 빌더내에서 동적 콘텐츠 사용
동적 콘텐츠(예: 제목, 추천 이미지, 게시물 콘텐츠 등)는 글로벌 또는 커스텀 레이아웃에 포함될 수 있습니다. 이것은 특히 블로그 게시물 또는 우커머스 제품에 대한 웹사이트의 디자인과 기능을 간소화할 수 있는 강력한 도구입니다.
사이트 전체 블로그 게시물 템플릿 만들기
블로그 게시물은 동적 콘텐츠가 포함된 커스텀 템플릿이 필요한 경우의 좋은 예입니다. 이렇게 하면 Divi 빌더 및 동적 콘텐츠를 사용하여 사이트 전체의 모든 블로그 게시물에 적용될 블로그 게시물 템플릿을 디자인할 수 있습니다. 완료되면 향후 모든 게시물에 대한 실제 본문 내용을 업데이트하기만 하면 됩니다. 새 게시물 콘텐츠는 사용자 지정 템플릿의 디자인이 적용됩니다!
다음은 이를 수행하는 방법에 대한 간단한 예입니다.
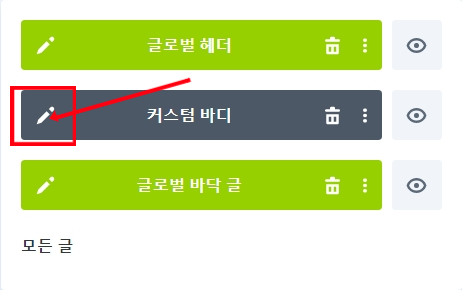
먼저 새 템플릿을 만들고 모든 게시물에 템플릿을 할당합니다. 그런 다음 템플릿에 커스텀 바디를 추가합니다.

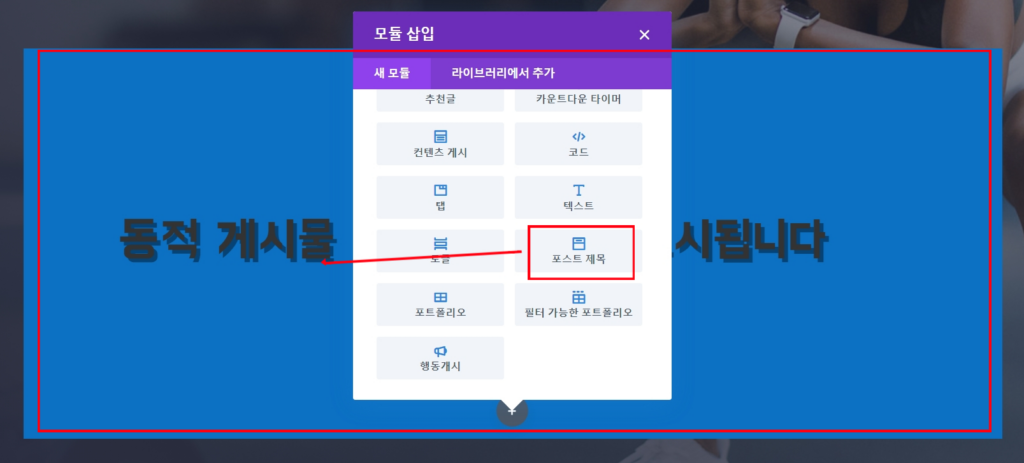
템플릿 레이아웃 편집기를 사용하여 Divi의 내장 동적 콘텐츠 모듈 및 옵션과 결합 된 Divi 빌더를 사용하여 전체 레이아웃을 디자인합니다.
예를 들어 게시물 제목 모듈을 사용하여 게시물 제목을 동적으로 표시할 수 있습니다.

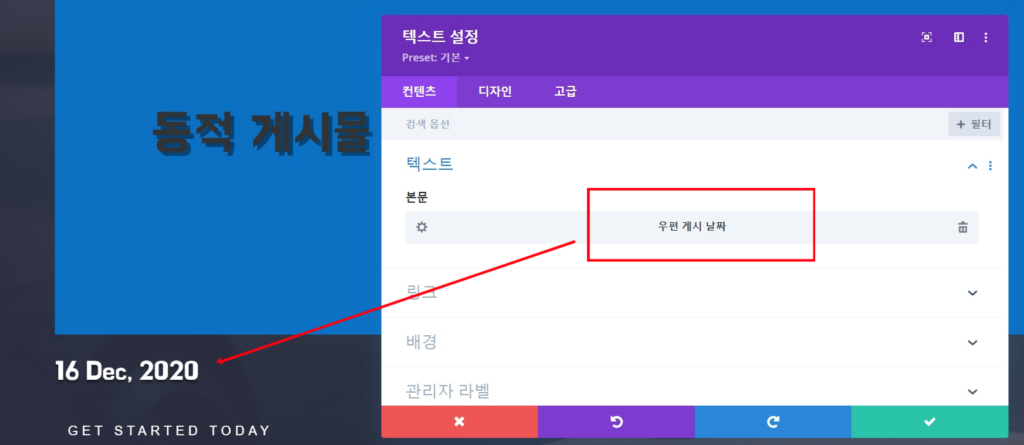
또는 게시 날짜를 가져오는 텍스트 모듈을 사용하십시오.

가장 중요한 것은 템플릿에 대한 커스텀 바디 레이아웃을 만들 때 ‘컨텐츠 게시’ 모듈을 포함해야한다는 것입니다. 게시물 콘텐츠 모듈에는 템플릿의 본문 영역 내에 표시될 페이지 또는 게시물 콘텐츠 영역이 포함됩니다.
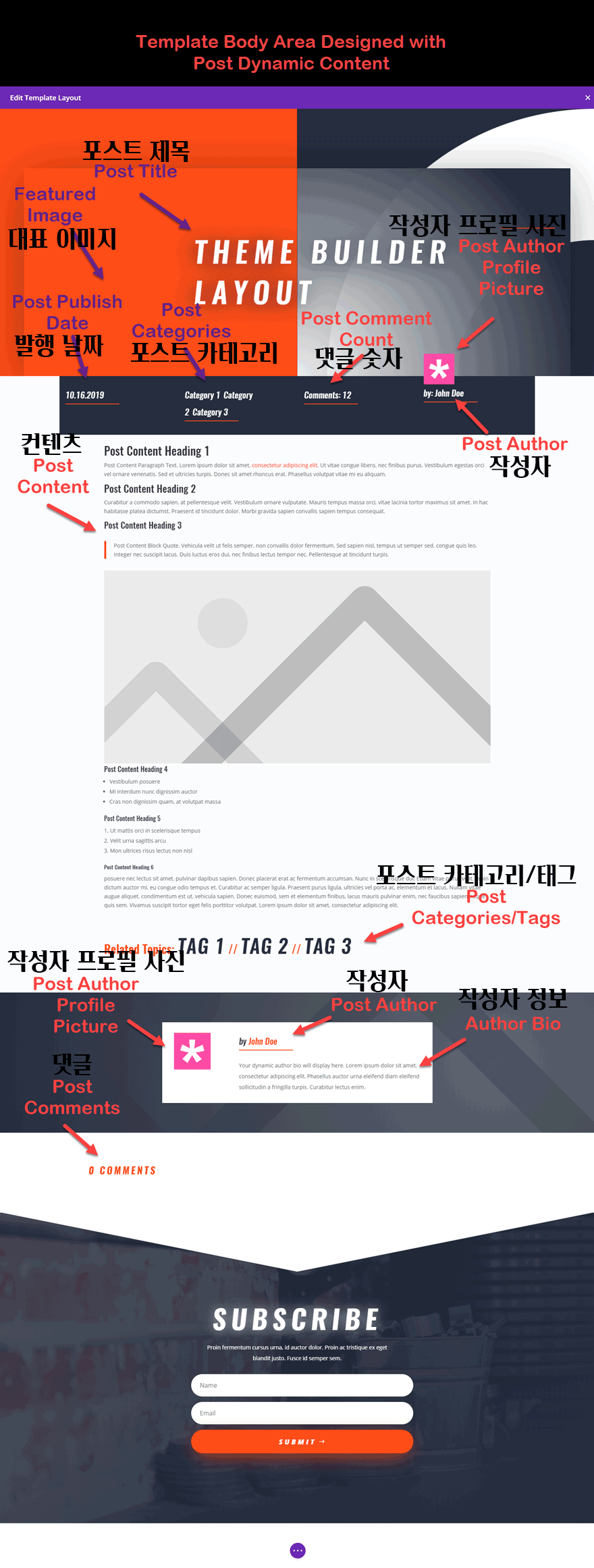
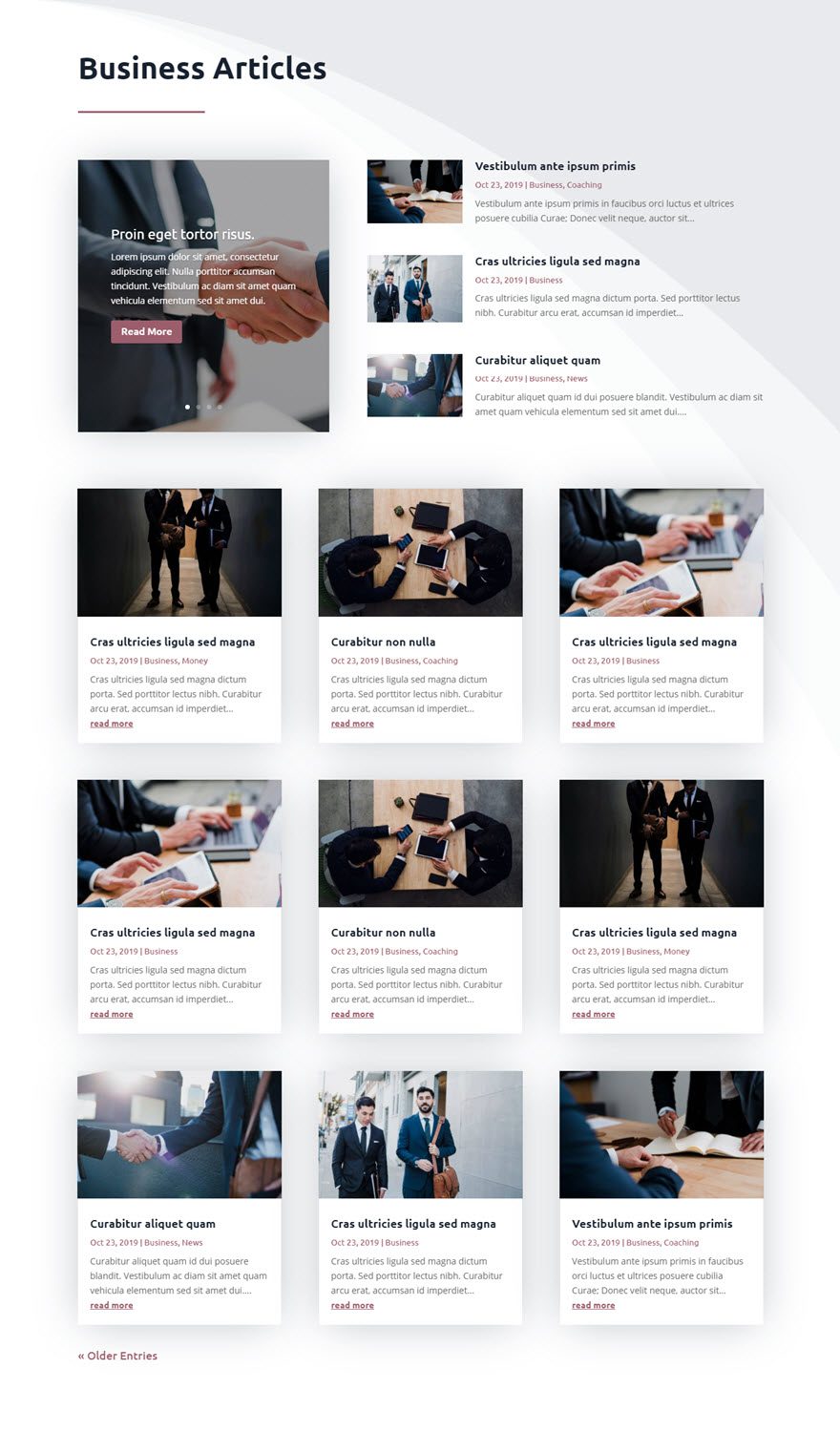
다음은 DIvi 공식 사이트에 나온 동적 콘텐츠를 사용하는 게시글 템플릿의 전체 레이아웃 입니다.

템플릿이 생성되면 기본 워드프레스 게시물 편집기를 사용하여 새 블로그 게시물을 쉽게 만들고 해당 블로그 게시물이 Divi 테마 빌더를 사용하여 만든 블로그 게시물 템플릿의 디자인을 상속 받도록 할 수 있습니다.
이 맞춤 템플릿을 사용하여 블로그 게시물에서 Divi 빌더를 사용할 수도 있습니다. 같은 방식으로 작동합니다. Divi 빌더를 사용하여 빌드한 게시물 내용은 템플릿 레이아웃의 게시물 콘텐츠 모듈에서 지정한 영역 내에 표시됩니다.
사이트 전체 제품 페이지 구축
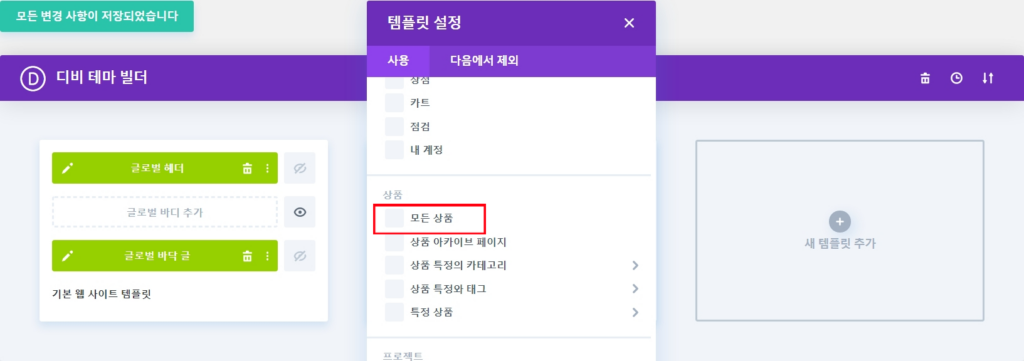
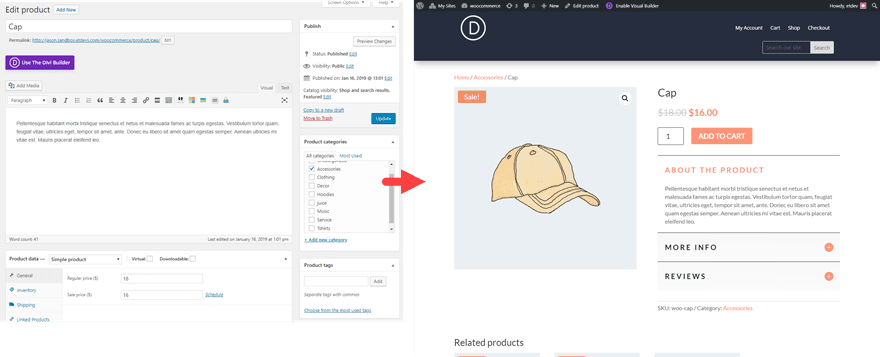
동적 컨텐츠는 블로그 게시물 템플릿에만 적용되지 않습니다. 또한 Divi의 내장 우커머스 모듈을 사용하여 사이트 전체의 맞춤형 제품 페이지 템플릿을 구축 할 수 있습니다. 이렇게 하려면 새 템플릿을 만들고 “모든 제품”에 템플릿을 할당하면 됩니다. 그런 다음 템플릿에 커스텀 바디를 추가하고 클릭하여 템플릿 편집기를 사용하여 본문 레이아웃을 작성합니다

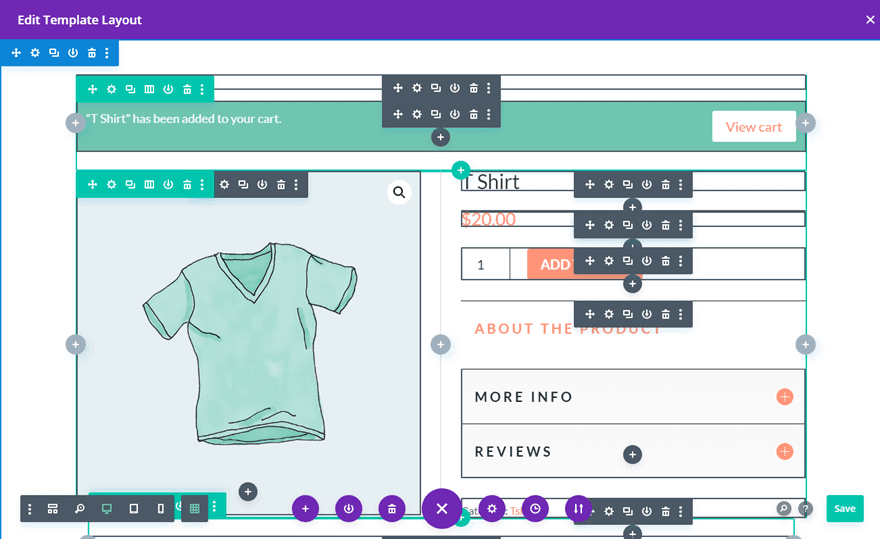
그런 다음 Divi 빌더 및 Woo 모듈을 사용하여 제품 페이지 템플릿을 디자인합니다.

이제 표준 제품 페이지 편집기를 사용하여 관리자 화면에서 새 제품을 만들 때마다 제품이 할당된 본문 템플릿의 디자인을 자동으로 적용합니다.

블로그 게시물을 위한 카테고리 페이지 템플릿 만들기

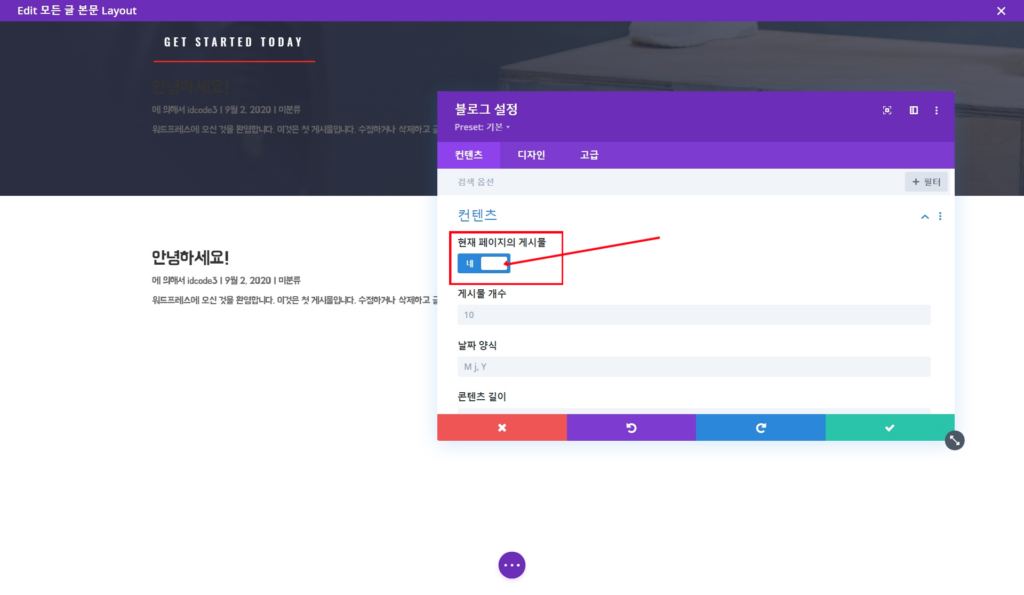
테마 빌더를 사용하면 전체 카테고리 페이지 템플릿을 쉽게 디자인할 수 있습니다. 카테고리 페이지에 대한 템플릿을 만드는 핵심은 커스텀 바디 영역을 만들고 블로그 모듈을 사용하여 현재 페이지의 게시물을 표시하는 것입니다. 카테고리 페이지 템플릿 레이아웃에 블로그 모듈을 추가할 때 클릭 한 번으로 쉽게 할 수 있습니다.

사실 유니크한 카테고리 페이지 레이아웃에 대한 게시물 오프셋과 함께 블로그 모듈 조합을 사용할 수 있습니다.
Divi 공식 사이트에서 알려주는 Divi 테마 빌더를 사용하여 블로그용 카테고리 페이지 템플릿을 만드는 방법에 대한 게시물을 확인하십시오.
404 페이지 템플릿 만들기
테마 빌더를 사용하면 Divi 웹사이트를 위한 404 페이지 템플릿을 쉽게 디자인할 수 있습니다. Divi 공식 사이트에서 알려주는 Divi 테마 빌더를 사용하여 404 페이지 템플릿을 만드는 방법에 대한 게시물을 확인하십시오.
검색 결과 페이지 템플릿 만들기
테마 빌더를 사용하면 Divi 웹사이트에 대한 검색 결과 페이지 템플릿을 쉽게 디자인 할 수 있습니다. 카테고리 페이지 템플릿과 마찬가지로 검색결과용 템플릿을 만드는 핵심은 커스텀 바디 영역을 만들고 블로그 모듈을 사용하여 현재 페이지의 게시물을 표시하는 것입니다. 카테고리 페이지 템플릿 레이아웃에 블로그 모듈을 추가할 때 클릭 한 번으로 쉽게 수행할 수 있습니다.
테마 빌더 템플릿에 대한 이식성 옵션
템플릿 내보내기 및 불러오기
테마 빌더 이식성 옵션을 사용하여 테마 템플릿의 전체 또는 일부를 하나의 파일로 내보낼 수 있습니다. 이러한 내보내기 파일에는 모든 템플릿 및 모든 템플릿 할당 데이터와 연결된 모든 라이브러리 레이아웃이 포함됩니다.
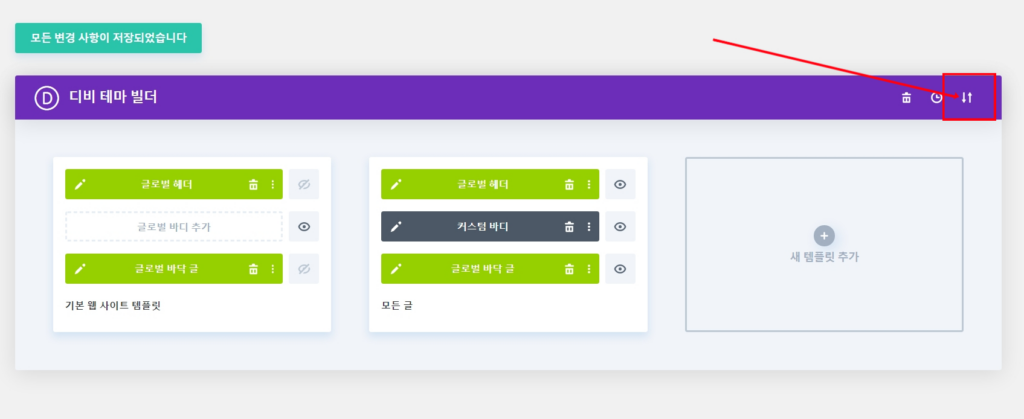
테마 빌더 이식성 옵션에 액세스하려면 테마 빌더 인터페이스 상단의 보라색 막대 오른쪽에 있는 이식성 아이콘을 클릭하십시오.

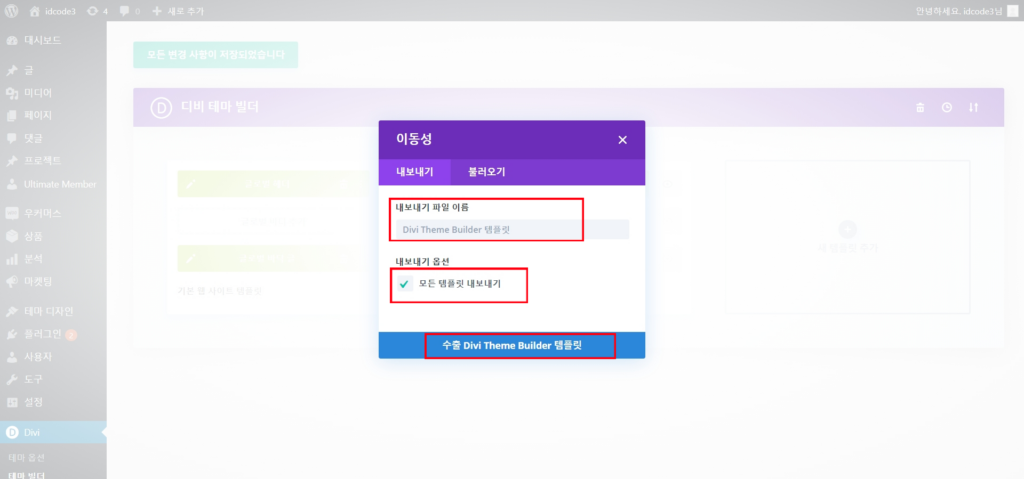
이식성 창은 기본적으로 내보내기 탭이 열린 상태로 팝업됩니다. 내보내기 파일에 이름을 지정하고 내보내기 옵션(필요한 경우)을 업데이트한 다음 클릭하여 파일을 내보냅니다. 내보내기 옵션을 그대로 두어 모든 템플릿을 내보내면 모든 테마 템플릿이 파일로 내보내집니다.

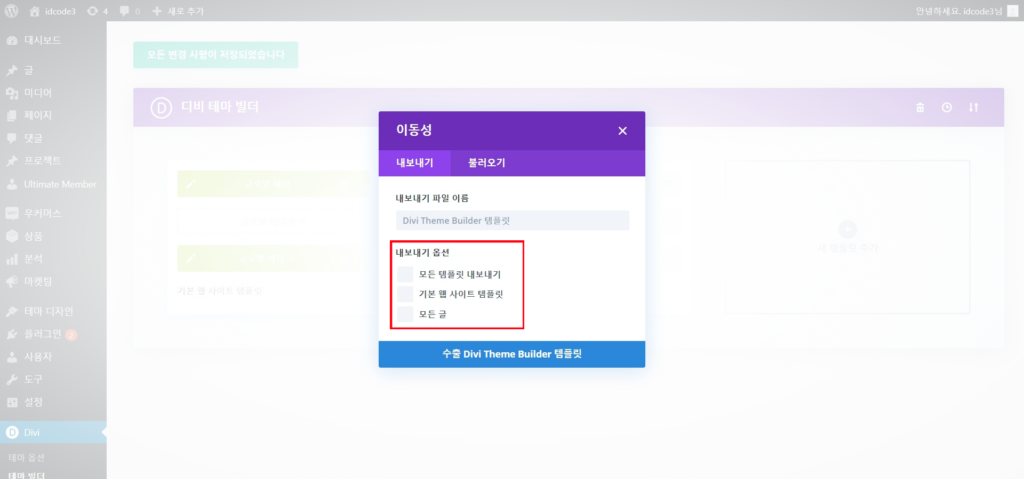
“모든 템플릿 내보내기”옵션을 선택 취소하면 내보내기 파일에 포함하도록 선택할 수 있는 특정 템플릿을 포함한 옵션 목록이 표시됩니다.

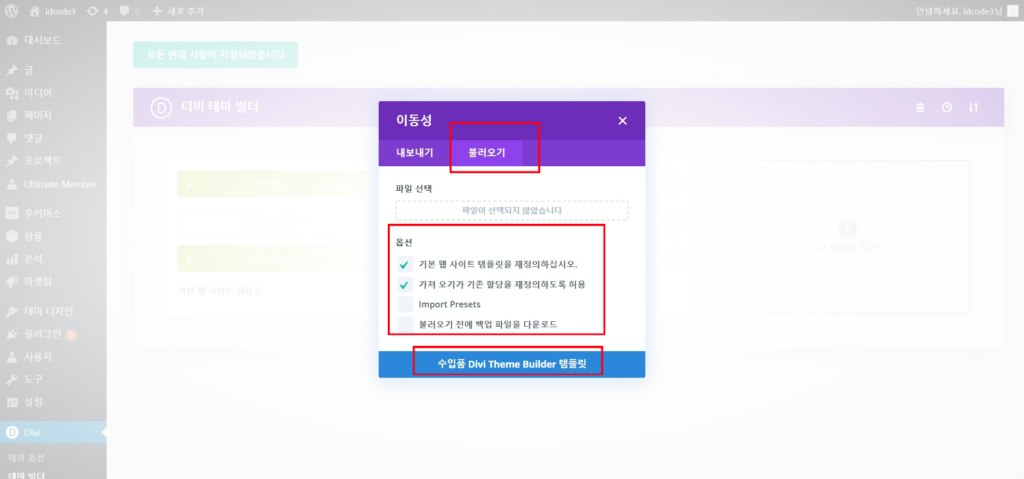
테마 빌더 템플릿 json 파일을 웹 사이트로 가져오려면 불러오기 탭을 선택해야합니다. 가져오려는 파일을 선택하고 재정의 옵션(필요한 경우)을 업데이트 한 다음 클릭하여 파일을 가져옵니다.

중요: 불러오기는 현재 설치된 워드프레스에 없는 페이지 및 게시물에 할당된 템플릿을 포함한 모든 것을 가져옵니다. 가져온 템플릿이 웹 사이트의 기존 템플릿을 재정의하도록 허용하면 모든 충돌이 해결됩니다. 즉, 기본 템플릿이 재정의되고 가져온 템플릿의 모든 페이지 또는 게시물 할당이 우선합니다. 예를 들어 404 페이지에 할당된 템플릿을 가져오면 현재 템플릿에서 404 페이지가 제거됩니다.
전체 테마 불러오기 및 내보내기 빌더 팩
테마 빌더 내보내기는 “테마 빌더 팩”이라고 부릅니다. Divi 레이아웃 팩과 비슷하다고 생각하면 됩니다. 테마 빌더 팩은 차일드 테마의 필요성을 없애고, 모든 웹사이트에서 사용할 수 있는 미리 빌드된 테마 템플릿을 만들 수 있습니다.
자세한 내용은 Divi 공식 사이트의 테마 빌더 이식성 기능을 사용하는 방법에 대한 게시물을 확인하십시오.
원문: https://www.elegantthemes.com/documentation/divi/the-divi-theme-builder/