
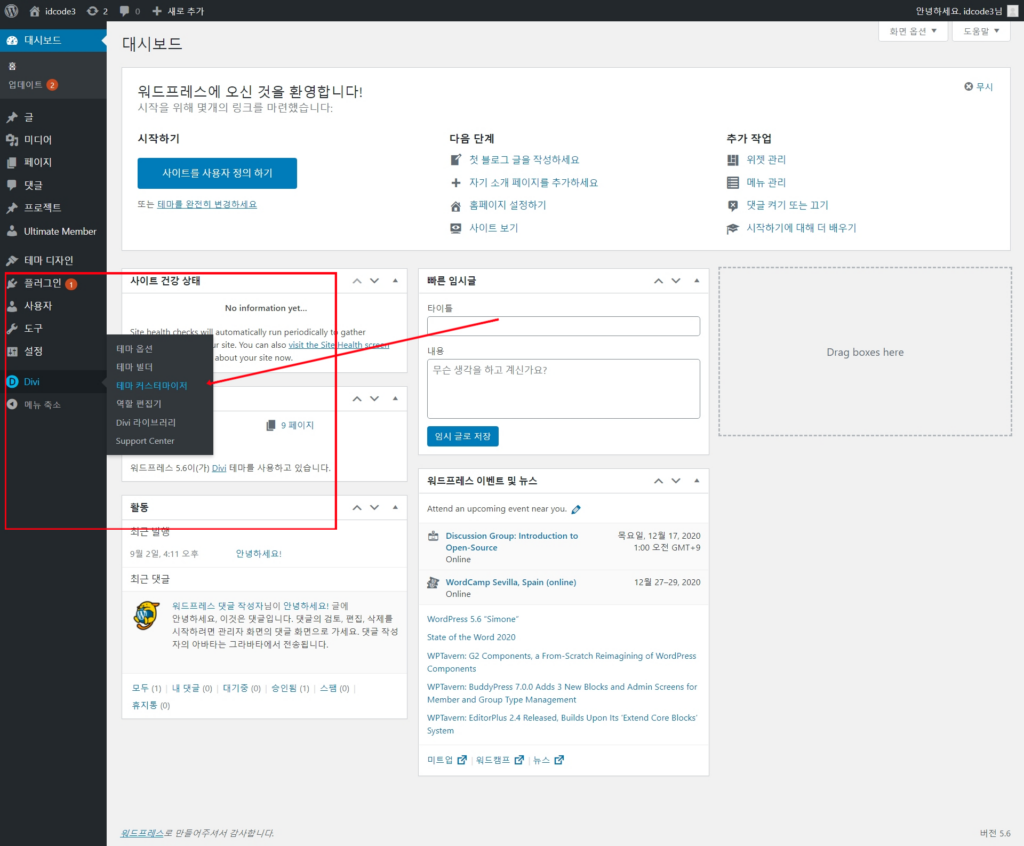
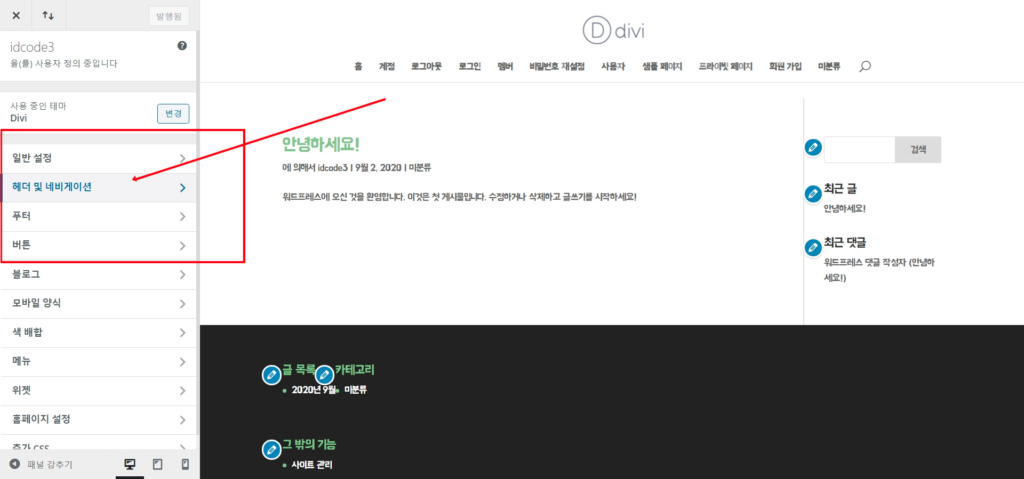
Divi는 헤더 및 내비게이션 영역을 커스터마이징 할 수 있는 몇 가지 훌륭한 옵션을 제공합니다. 이러한 설정의 다양한 조합을 사용하면 다양한 종류의 웹 사이트를 만들 수 있습니다. 모든 옵션은 테마 커스터마이저에서 찾을 수 있습니다. 테마 커스터마이저는 워드프레스에 로그인하고 대시보드에서 Divi > 테마 커스터마이저를 클릭합니다.

헤더 및 메뉴 설정
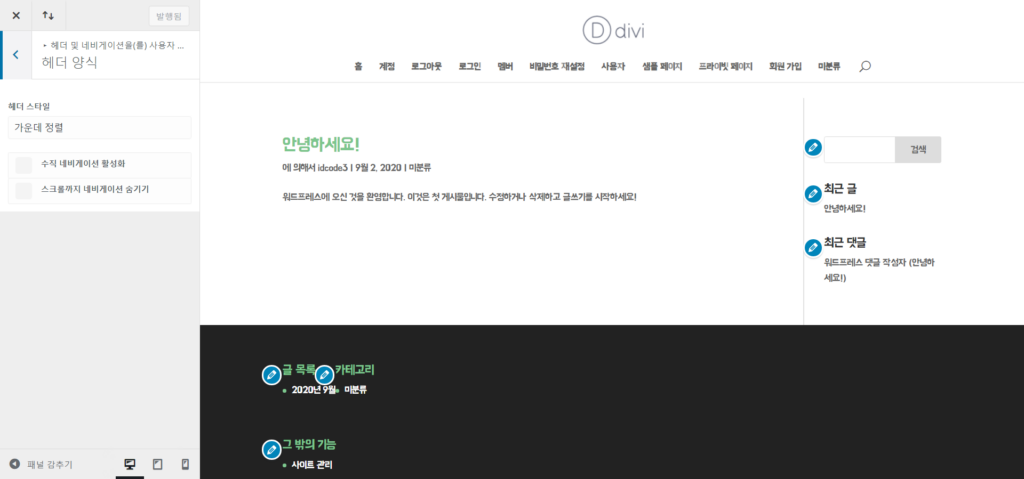
헤더 양식

헤더 스타일
기본, 가운데 정렬, 중앙 일렬 로고, 슬라이드 인 또는 전체 화면 중에서 선택할 수 있습니다. 기본적으로 로고는 왼쪽에 정렬되고 메뉴는 오른쪽에 정렬됩니다. 이 옵션을 “가운데 정렬”으로 변경하면 로고와 메뉴가 중앙에 배치되고 로고가 맨 위에 배치됩니다. “가운데 일렬 로고”옵션을 선택하면 로고와 메뉴 항목이 같은 줄에 추가되고 로고가 중앙에 바로 배치됩니다. “슬라이드 인”스타일 옵션은 페이지의 오른쪽 상단에 햄버거 메뉴 아이콘을 만듭니다. 클릭하면 해당 메뉴가 오른쪽에서 슬라이드 됩니다. 마지막으로 “전체 화면”옵션을 선택하면 오른쪽 상단에 햄버거 아이콘이 다시 표시됩니다. 그러나 이번에는 클릭하면 전체 화면 오버레이 메뉴가 나타납니다.
수직 내비게이션 활성화
수직 내비게이션 설정은 헤더 및 내비게이션 바의 방향을 변경합니다. 머리글을 페이지 상단 또는 측면에 배치하도록 선택할 수 있습니다. 세로 탐색 설정을 활성화하면 머리글이 세로 스타일로 변경되어 페이지 왼쪽에 로고와 메뉴가 표시됩니다.
스크롤까지 내비게이션 숨기기
“스크롤까지 내비게이션 숨기기” 설정을 사용하면 사용자가 페이지를 아래로 스크롤하기 시작할 때까지 기본 및 보조 메뉴가 표시되지 않습니다.
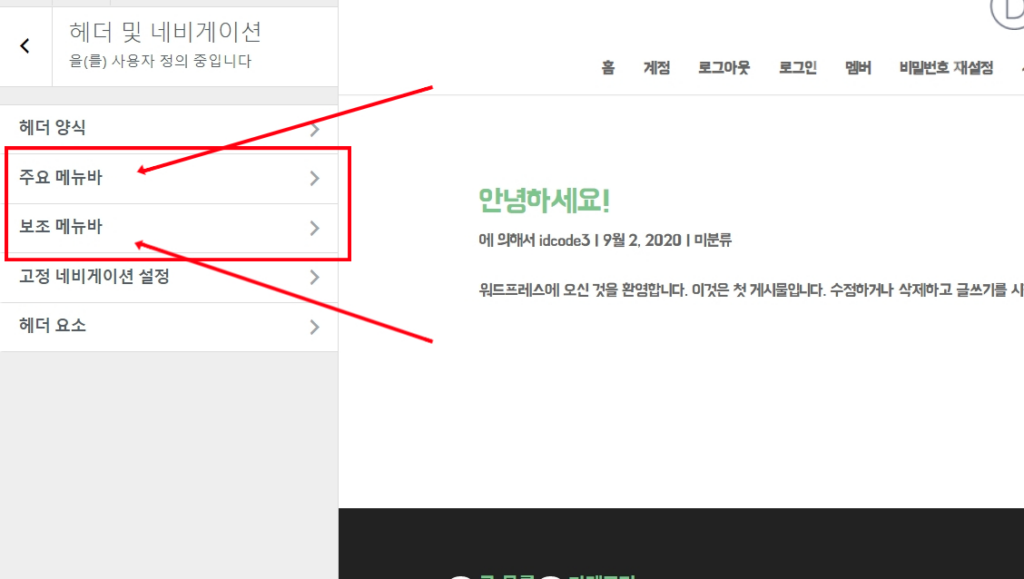
기본 및 보조 메뉴바 설정

여기에서 기본 또는 보조 메뉴바의 스타일을 지정할 수 있습니다. 메뉴 높이, 텍스트 크기 및 색상, 배경 색상 및 기타 여러 옵션이 포함합니다.
보조 메뉴를 활성화하려면 테마 커스터마이저 > 헤더 & 내비게이션 > 헤더 요소에 전화 번호 또는 이메일 주소를 입력해야 합니다. 보조 메뉴 표시 줄에 메뉴를 포함하려면 테마 커스터마이저 > 메뉴> 메뉴 위치에서 선택해야합니다.
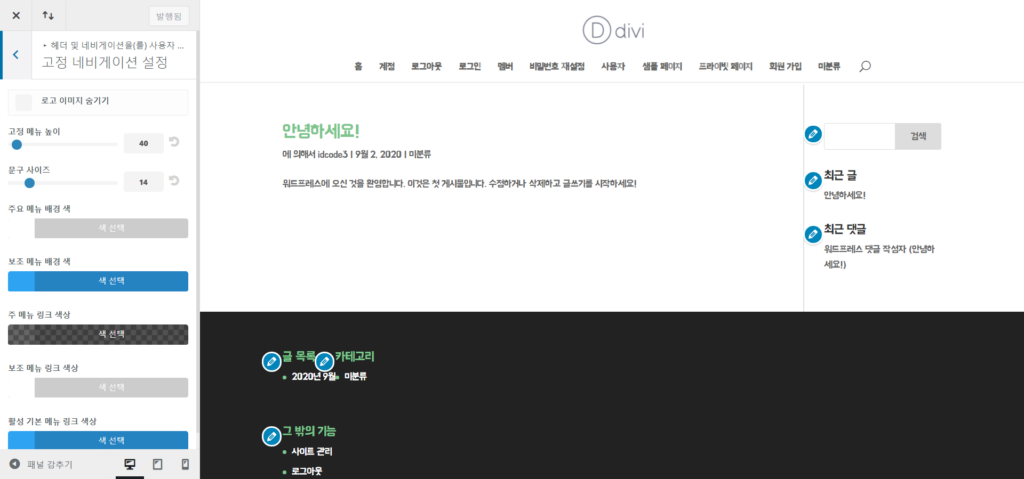
고정 내비게이션 설정

기본적으로 내비게이션 바는 페이지를 아래로 스크롤 할 때 화면 상단에 “고정” 상태로 유지됩니다. 이를 고정 내비게이션이라고 합니다.
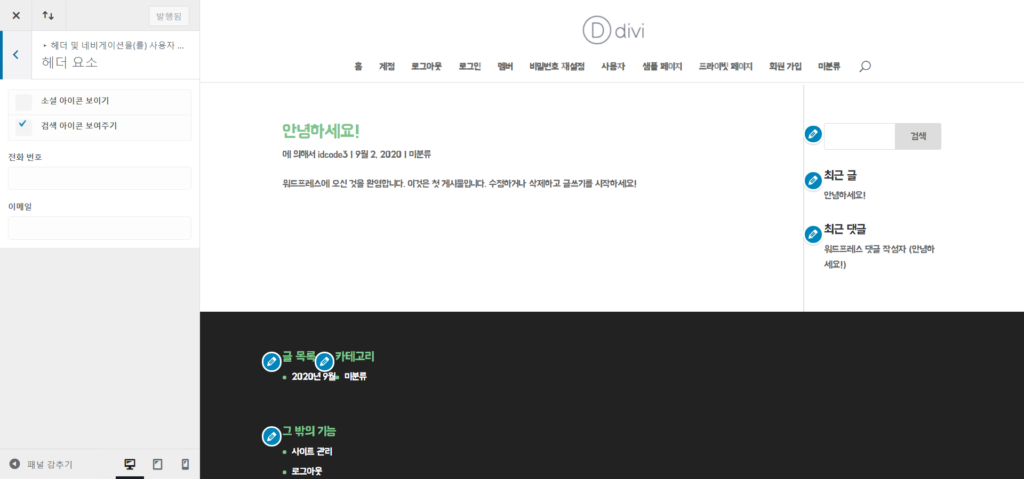
헤더 요소

소셜 아이콘 보이기
소셜 프로필을 정의한 경우 헤더에 표시하도록 선택할 수 있습니다. 이 옵션은 소셜 아이콘을 켜고 끕니다. 활성화되면 소셜 아이콘이 보조 내비게이션 바에 나타납니다.
검색 아이콘 보이기
검색 아이콘을 켜고 끌 수도 있습니다. 방문자가 귀하의 웹 사이트를 검색하는 것을 원하지 않거나 단순히 헤더의 혼란을 줄이려는 경우이 설정을 사용하여 검색 아이콘을 끌 수 있습니다.
전화 번호
헤더 내에 연락처 정보를 넣을 수 있습니다. 전화 번호 필드를 작성하면 보조 내비게이션 바에 정의된 전화 번호가 표시됩니다.
이메일
헤더 내에 연락처 정보를 넣을 수 있습니다. 이메일 필드를 작성하면 보조 내비게이션바에 정의된 이메일 주소가 표시됩니다.