Divi는 자체 사용자 테마 옵션이 있습니다. 여기에서 로고, 내비게이션 설정 등을 제어할 수 있습니다. 워드프레스 대시보드에서 Divi> 테마 옵션으로 액세스 가능합니다.
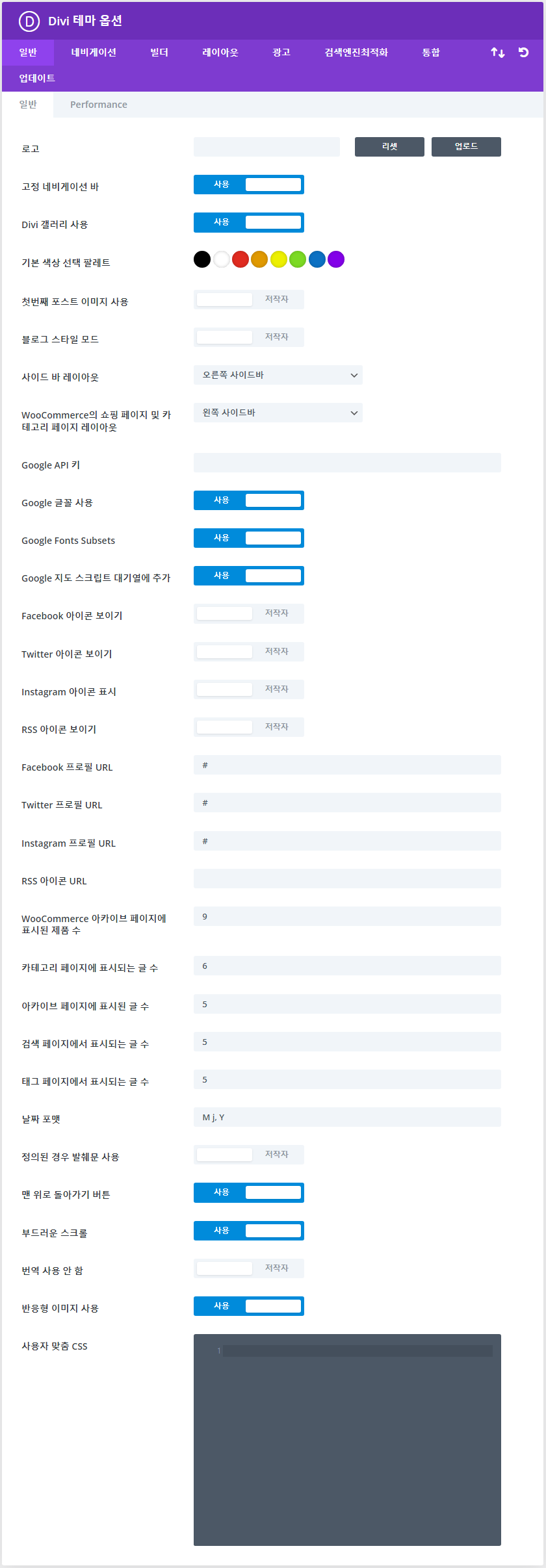
일반 설정

로고
웹 사이트의 모든 페이지 헤더에 표시할 로고 파일을 업로드 할 수 있습니다.
고정 내비게이션 바
고정 내비게이션 바는 페이지를 아래로 스크롤 할 때 화면 상단에 고정되는 내비게이션 바를 의미합니다. 또한 메뉴 표시 바는 더 읽기 쉽게 스크롤 할 때 약간 축소됩니다. 기본값으로 내비게이션 바가 활성화됩니다.
Divi 갤러리 사용
워드프레스 미디어 업로더에는 페이지 또는 게시물에 간단한 이미지 갤러리를 추가 할 수 있는 갤러리 만들기 기능이 있습니다. 기본 워드프레스 갤러리 스타일을 Divi 갤러리 스타일로 바꾸려면 이 옵션을 활성화합니다.
기본 색상 선택 팔레트
여기에서 Divi Builder 및 Visual Builder 내의 모든 색상 선택기에 대한 기본 색상 팔레트를 변경할 수 있습니다. 여기에서 테마를 사용자 정의하는 데 필요한 모든 색상을 설정할 수 있습니다.
첫번째 포스트 이미지 사용
기본적으로 썸네일 이미지는 사용자 정의 필드를 사용하여 생성됩니다. 그러나 미리보기 이미지로 이미 게시물에 있는 이미지를 사용하려는 경우(사용자 정의 필드를 사용하지 않음) 이 옵션을 활성화할 수 있습니다. 활성화되면 게시물의 첫 번째 이미지를 사용하여 썸네일 이미지가 자동으로 생성됩니다. 이미지는 본인 호스팅에 있어야 됩니다.
블로그 스타일 모드
기본적으로 테마는 색인/홈페이지의 게시물을 자동으로 잘라 게시물 미리보기를 만듭니다. 블로그와 같이 색인 페이지에 전체 게시물을 표시하려면 이 기능을 활성화할 수 있습니다.
WooCommerce의 쇼핑 페이지 및 카테고리 페이지 레이아웃
우커머스 integration을 사용하는 경우 상점에서 제품 및 제품 카테고리 페이지에서 사용할 레이아웃을 정의할 수 있습니다.
Google API 키
Maps 모듈은 Google Maps API를 사용하며 작동하려면 유효한 Google API 키가 필요합니다. 지도 모듈을 사용하기 전에 여기에 API 키를 추가했는지 확인하십시오. 여기에서 Google API 키를 만드는 방법에 대해 자세히 알아보세요.
Google Fonts Subsets
이 옵션을 사용하면 비영어용 Google 폰트가 활성화됩니다.
Google 지도 스크립트 대기열에 추가
Divi Builder 페이지에서 Google Maps API 스크립트를 제거하려면 이 옵션을 비활성화 하십시오. 이렇게 하면 이 스크립트를 대기열에 추가하는 타사 플러그인과의 호환성이 향상될 수 있습니다.
참고: Google Maps API에 의존하는 지도 및 전각지도 같은 모듈은 계속 사용할 수 있지만 이 옵션이 비활성화 되어있는 동안에는 작동하지 않습니다 (Google Maps API 스크립트를 수동으로 추가하면 작동).
소셜 미디어 아이콘
Divi는 푸터에 소셜 미디어 링크를 배치합니다. 여기에서 표시할 소셜 미디어 아이콘과 링크를 제어할 수 있습니다.
WooCommerce 아카이브 페이지에 표시된 제품 수
여기에서 아카이브 페이지에 표시되는 우커머스 제품 수를 지정할 수 있습니다. 이 옵션은 워드프레스 대시보드 > 설정 > 읽기에서 독립적으로 관리합니다..
페이지 당 글 수
사용자가 카테고리 페이지, 아카이브 페이지, 검색 결과 페이지 또는 태그 페이지를 방문할 때 표시할 게시물 수를 정의하십시오.
날짜 포맷
이 옵션을 사용하면 날짜가 표시되는 방식을 변경할 수 있습니다. 자세한 내용은 워드프레스 코덱스를 참조하세요. http://codex.wordpress.org/Formatting_Date_and_Time
정의된 경우 발췌문 사용
게시물이나 페이지에서 발췌문을 사용할 수 있습니다.
맨 위로 돌아가기 버튼
이 옵션은 스크롤하는 동안 맨 위로 이동 단추 (페이지 오른쪽 하단에 있음)를 표시할 수 있습니다.
부드러운 스크롤
이 옵션은 부드러운 스크롤이 가능하게 합니다. 부드러운 스크롤링은 앵커 링크를 사용하여 페이지의 특정 영역에 연결할 때 특히 유용합니다.
사용자 맞춤 CSS
여기에서 사용자 CSS를 입력하여 사이트를 커스터마이징 할 수 있습니다. 광범위한 CSS 수정을 위해 항상 자식 테마를 사용하는 것이 좋습니다.
반응하는 shortcodes
이 옵션을 사용하면 숏코드가 다양한 화면크기에서 조절됩니다.
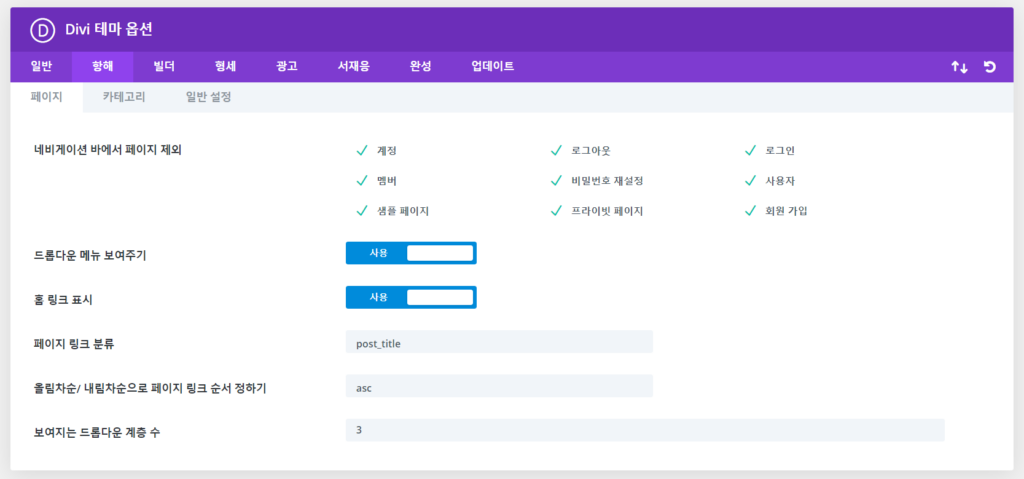
항해(내비게이션 바) > 페이지

내비게이션 바에서 페이지 제외
모든 페이지가 이 창에 나타납니다. 기본적으로 모든 새 페이지가 내비게이션 바에 나타납니다. 특정 페이지를 표시하지 않으려면 여기에서 페이지를 선택 취소할 수 있습니다.
드롭다운 메뉴 보여주기
페이지의 내비게이션 바에서 드롭 다운 메뉴를 제거하려면 이 기능을 비활성화하십시오.
홈 링크 표시
기본적으로 테마는 클릭하면 블로그의 홈페이지로 돌아가는 홈 링크를 만듭니다. 그러나 정적 홈페이지를 사용 중이고 ‘Home’이라는 페이지를 이미 만든 경우 중복 링크가 생성됩니다. 이 경우 링크를 제거하려면 이 기능을 비활성화해야 합니다.
페이지 링크 분류
여기에서 페이지 링크 정렬 방법을 선택하십시오.
올림차순/내림차순으로 페이지 링크 순서 정하기
정렬된 페이지 링크가 표시될 순서를 지정하십시오.
보여지는 드롭다운 계층 수
이 옵션을 사용하면 페이지의 드롭 다운 메뉴에 있는 계층 수를 제어할 수 있습니다. 숫자를 늘리면 추가 메뉴 항목을 표시할 수 있습니다.
네비게이션
카테고리

내비게이션 바에서 카테고리 제외하기
모든 기존 카테고리가 이 창에 나타납니다. 기본적으로 모든 새 카테고리가 내비게이션에 표시됩니다. 특정 카테고리를 표시하지 않으려면 여기에서 카테고리 페이지를 선택 취소할 수 있습니다.
드롭다운 메뉴 보여주기
카테고리 탐색 모음에서 드롭 다운 메뉴를 제거하려면 이 기능을 비활성화하십시오.
비어 있는 카테고리 숨기기
카테고리가 만들어졌지만 게시물에서 사용되지 않는 경우 탐색에 표시할지 여부를 선택할 수 있습니다. 기본적으로 빈 카테고리는 숨겨져 있습니다.
보여지는 드롭다운 계층 수
이 옵션을 사용하면 페이지의 드롭 다운 메뉴에 있는 계층 수를 제어할 수 있습니다. 숫자를 늘리면 추가 메뉴 항목을 표시할 수 있습니다.
Name/ID/Slug/Count/Term 그룹으로 카테고리 링크 분류
여기에서 카테고리 링크 정렬 방법을 선택하십시오.
오름차순 혹은 내림차순으로 카테고리 링크 순서 정하기
정렬된 카테고리 링크가 표시될 순서를 추가로 지정하십시오.
일반 설정

탑 계층 드롭다운 메뉴 링크 비활성화 하기
경우에 따라 사용자는 상위 카테고리나 링크를 하위 리스트를 잡아 두는 용도로만 사용할 수 있습니다. 이 경우 상위 링크가 어디로든 연결되지 않고 그룹 기능을 제공하는 것입니다. 이 옵션을 사용하면 모든 상위 페이지/카테고리에서 링크가 제거되어 클릭 시 어디로도 연결되지 않습니다.
레이아웃
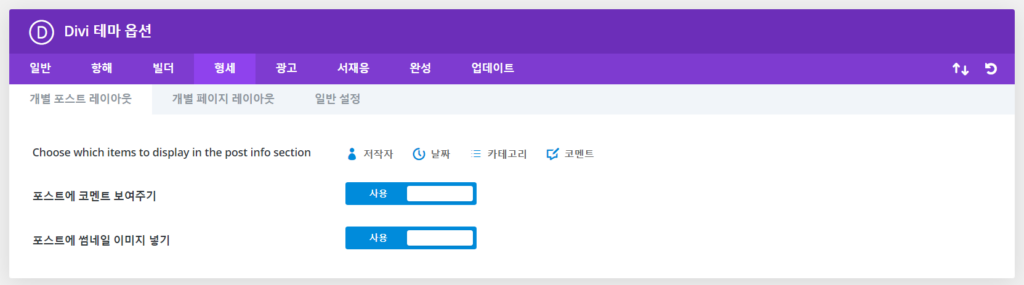
개별 포스트 레이아웃

포스트 정보 섹션에 표시할 항목 선택(Choose which items to display in the post info section)
여기에서 개별 포스트 페이지의 포스트 정보 섹션에 표시할 항목을 선택할 수 있습니다. 일반적으로 제목 아래에 있는 영역으로 포스트에 대한 기본 정보를 표시합니다.
포스트에 코멘트 보여주기
개별 포스트 페이지에서 댓글 및 댓글 양식을 제거하려는 경우 이 옵션을 비활성화 할 수 있습니다.
포스트에 썸네일 이미지 넣기
기본적으로 썸네일은 개별 포스트 페이지의 시작 부분에 배치됩니다. 반복을 피하기 위해이 초기 썸네일 이미지를 제거 하려면 이 옵션을 비활성화하십시오.
개별 페이지 레이아웃

페이지에 썸네일 이미지 넣기
기본적으로 썸네일은 페이지에 나오지 않습니다(포스트에만 사용됨). 이 옵션을 활성화 하면, 포스트의 썸네일은 사용할 수 있습니다.
페이지에 코멘트 보여주기
기본적으로 코멘트는 페이지에 사용되지 않지만 사람들이 페이지에 코멘트를 달 수 있도록 하려면 이 옵션을 활성화 하면 됩니다.
일반 설정

포스트 정보 섹션
여기에서 페이지의 포스트 정보 섹션에 표시되는 항목을 선택할 수 있습니다. 일반적으로 포스트제목 아래에 있는 영역으로 포스트에 대한 기본 정보를 표시합니다.
색인 페이지에 썸네일 이미지 보여주기
인덱스 페이지에 썸네일을 표시하려면 이 옵션을 활성화합니다.
광고

개별 포스트 468×60 배너 활성화
이 옵션을 활성화하면 개별 포스트 콘텐츠 아래의 포스트 페이지 하단에 468×60 배너 광고가 표시됩니다. 활성화된 경우 아래 배너 이미지와 URL을 입력해야 합니다.
468×60 광고 배너 이미지 입력
여기에서 468×60 배너 이미지 URL을 사용할 수 있습니다.
468 × 60 광고 목적지 URL 입력
여기에서 468×60 배너 URL을 제공할 수 있습니다.
468×60 Google Adsense 코드 입력
여기에 구글 애드센스 코드를 넣으십시오.
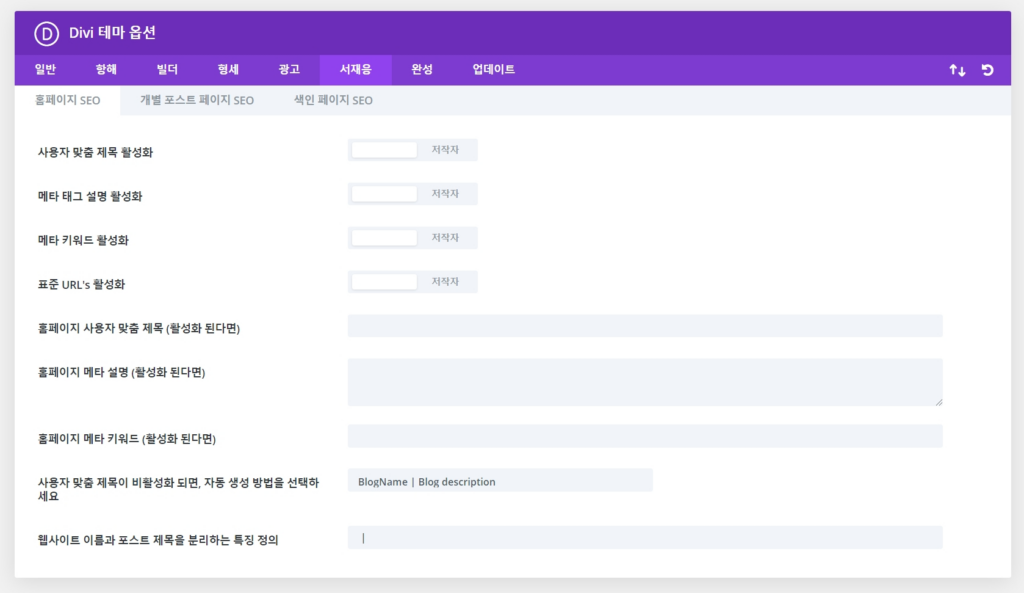
검색엔진 최적화
홈페이지 SEO

사용자 맞춤 제목 활성화
기본적으로 테마는 블로그를 만들 때 블로그 이름과 블로그 설명의 조합을 사용하여 홈페이지 제목을 만듭니다. 그러나 사용자 지정 제목을 만들려면 이 옵션을 활성화하고 아래 사용자 지정 제목 필드를 채우십시오.
메타 태그 설명 활성화
기본적으로 테마는 블로그를 만들 때 블로그 설명을 사용하여 메타 설명 필드를 채웁니다. 다른 설명을 사용하려면 이 옵션을 활성화하고 아래 사용자 정의 설명 필드를 입력하십시오.
메타 키워드 활성화
기본적으로 테마는 헤더에 키워드를 추가하지 않습니다. 대부분의 검색 엔진은 더 이상 사이트 순위를 매기는 데 키워드를 사용하지 않지만 어떤 사람들은 키워드를 정의합니다. 헤더에 메타 키워드를 추가하려면 이 옵션을 활성화하고 아래의 키워드 필드를 입력하십시오.
표준 URL 사용
정규화는 검색 엔진에 의한 중복 콘텐츠의 인덱스 생성을 방지하는데 도움되며 결과적으로 중복 콘텐츠 불이익과 페이지 순위 저하를 방지하는데 도움될 수 있습니다. 일부 페이지에는 동일한 위치로 연결되는 다른 URL이있을 수 있습니다. 예를 들어 domain.com, domain.com/index.html 및 www.domain.com은 모두 홈페이지로 연결되는 다른 URL입니다. 검색 엔진의 관점에서 볼 때 커스텀 고유주소로 인해 자주 발생하는 이러한 중복 URL은 단일 목적지가 아닌 개별적으로 처리될 수 있습니다. 표준 URL을 정의하면 공식적으로 사용할 URL을 검색 엔진에 알립니다. 테마는 wp-admin의 설정 탭에 정의된 고유주소 및 도메인 이름에서 표준 URL을 기반으로 합니다.
홈페이지 사용자 맞춤 제목 (활성화된 경우)
사용자 맞춤 제목을 활성화한 경우 여기에 사용자 맞춤 제목을 추가할 수 있습니다. 여기에 입력하는 내용은 header.php의 <title> </ title> 태그 사이에 배치됩니다.
홈페이지 메타 설명 (활성화된 경우)
메타 설명을 활성화한 경우 여기에 사용자 정의 설명을 추가할 수 있습니다.
홈페이지 메타 키워드 (활성화된 경우)
메타 키워드를 활성화한 경우 여기에서 사용자 정의 키워드를 추가할 수 있습니다. 키워드는 쉼표로 구분해야 합니다. 예 : wordpress, themes, templates, elegant.
사용자 맞춤 제목이 비활성화 되면 자동 생성 방법을 선택하세요
사용자 맞춤 포스트 제목을 사용하지 않는 경우에도 제목 생성 방법을 제어할 수 있습니다. 여기에서 포스트 제목과 블로그 이름을 표시할 순서를 선택하거나 제목에서 블로그 이름을 완전히 제거 할 수 있습니다.
웹사이트 이름과 포스트 제목을 분리하는 특징 정의
여기에서 자동 생성된 게시물 제목을 사용할 때 블로그 제목과 게시물 이름을 구분하는 문자를 변경할 수 있습니다. 일반적인 값은 | 또는 –
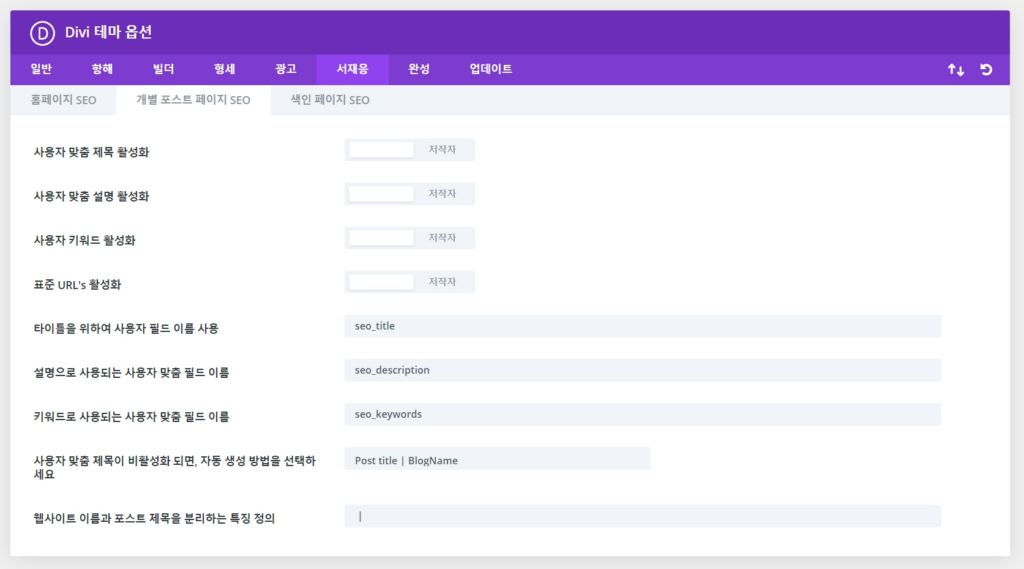
개별 포스트 페이지 SEO

사용자 맞춤 제목 활성화
기본적으로 테마는 포스트 제목과 블로그 이름을 기반으로 포스트 제목을 만듭니다. 메타 제목을 실제 포스트 제목과 다르게 만들고 싶다면 사용자 정의 필드를 사용하여 각 포스트에 대한 사용자 맞춤 제목을 정의할 수 있습니다. 사용자 맞춤 제목이 작동하려면 이 옵션을 활성화 해야 하며 사용자 지정 필드 이름을 선택해야합니다.
사용자 맞춤 설명 활성화
게시물에 메타 설명을 추가하려면 사용자 정의 필드를 사용하면 됩니다. 게시물 페이지에 설명을 표시하려면 이 옵션을 활성화해야 합니다. 정의한 사용자 정의 필드 이름을 기반으로 사용자 정의 필드를 사용하여 메타 설명을 추가 할 수 있습니다.
사용자 키워드 활성화
게시물에 메타 키워드를 추가하려면 사용자 정의 필드를 사용하면 됩니다. 게시물 페이지에 키워드를 표시하려면 이 옵션을 활성화해야 합니다. 아래에서 정의한 사용자 정의 필드 이름을 기반으로 사용자 정의 필드를 사용하여 메타 키워드를 추가할 수 있습니다.
표준 URL 활성화
정규화는 검색 엔진에 의한 중복 콘텐츠의 인덱스 생성을 방지하는데 도움되며 결과적으로 중복 콘텐츠 불이익과 페이지 순위 저하를 방지하는데 도움될 수 있습니다. 일부 페이지에는 동일한 위치로 연결되는 다른 URL이있을 수 있습니다. 예를 들어 domain.com, domain.com/index.html 및 www.domain.com은 모두 홈페이지로 연결되는 다른 URL입니다. 검색 엔진의 관점에서 볼 때 커스텀 고유주소로 인해 자주 발생하는 이러한 중복 URL은 단일 목적지가 아닌 개별적으로 처리될 수 있습니다. 표준 URL을 정의하면 공식적으로 사용할 URL을 검색 엔진에 알립니다. 테마는 wp-admin의 설정 탭에 정의된 고유주소 및 도메인 이름에서 표준 URL을 기반으로 합니다
타이틀을 위하여 사용자 필드 이름 사용
사용자 정의 필드를 사용하여 제목을 사용할 때 사용자 정의 필드 이름에 이 값을 사용해야합니다. 사용자 정의 필드의 값은 사용하려는 제목이면 됩니다.
설명으로 사용되는 사용자 맞춤 필드 이름
사용자 정의 필드를 사용하여 메타 설명을 사용할 때 사용자 정의 필드 이름에 이 값을 사용해야합니다. 사용자 정의 필드의 값은 사용하려는 설명이면 됩니다.
키워드에 사용되는 사용자 맞춤 필드 이름
사용자 정의 필드를 사용하여 키워드를 정의할 때 사용자 정의 필드 이름에 이 값을 사용해야합니다. 입력란의 값은 사용할 메타 키워드로 쉼표로 구분합니다.
사용자 맞춤 제목이 비활성화 되면, 자동 생성 방법을 선택하세요
사용자 지정 게시물 제목을 사용하지 않는 경우에도 제목 생성을 제어할 수 있습니다. 게시물 제목과 블로그 이름을 표시 할 순서를 선택하거나 제목에서 블로그 이름을 완전히 제거할 수 있습니다.
웹사이트 이름과 포스트 제목을 분리하는 특징 정의
자동 생성된 게시물 제목을 사용할 때 블로그 제목과 게시물 이름을 구분하는 문자를 변경할 수 있습니다. 일반적인 값은 | 또는 –
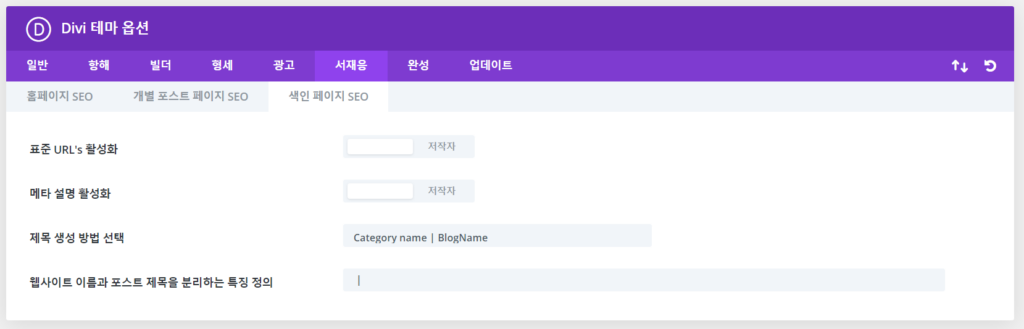
색인 페이지 SEO

표준 URL 활성화
정규화는 검색 엔진에 의한 중복 콘텐츠의 인덱스 생성을 방지하는데 도움되며 결과적으로 중복 콘텐츠 불이익과 페이지 순위 저하를 방지하는데 도움될 수 있습니다. 일부 페이지에는 동일한 위치로 연결되는 다른 URL이있을 수 있습니다. 예를 들어 domain.com, domain.com/index.html 및 www.domain.com은 모두 홈페이지로 연결되는 다른 URL입니다. 검색 엔진의 관점에서 볼 때 커스텀 고유주소로 인해 자주 발생하는 이러한 중복 URL은 단일 목적지가 아닌 개별적으로 처리될 수 있습니다. 표준 URL을 정의하면 공식적으로 사용할 URL을 검색 엔진에 알립니다. 테마는 wp-admin의 설정 탭에 정의된 고유주소 및 도메인 이름에서 표준 URL을 기반으로 합니다
메타 설명 활성화
카테고리/아카이브 페이지에 메타 설명을 표시하려면 선택하세요. 설명은 wp-admin에서 카테고리를 생성/편집할 때 선택한 카테고리 설명을 기반으로 합니다.
제목 생성 방법 선택
여기에서 색인 페이지의 제목이 생성되는 방식을 선택할 수 있습니다. 블로그 이름과 색인 제목이 표시되는 순서를 변경하거나 제목에서 블로그 이름을 완전히 제거할 수 있습니다.
웹사이트 이름과 포스트 제목을 분리하는 특징 정의
여기에서 자동 생성된 게시물 제목을 사용할 때 블로그 제목과 색인 페이지 이름을 구분하는 문자를 변경할 수 있습니다. 일반적인 값은 | 또는 –
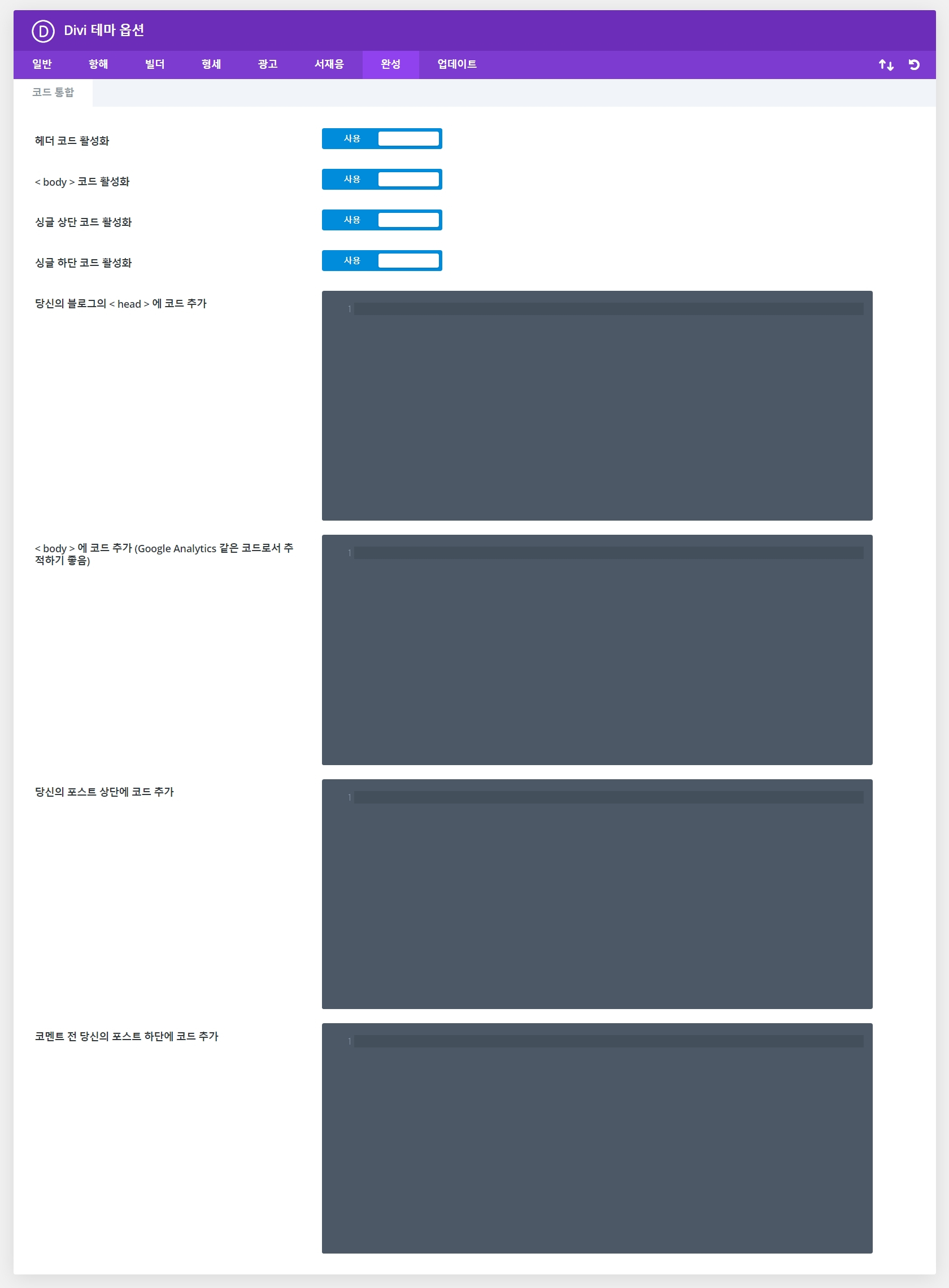
통합

통합 탭은 테마의 특정 영역에 코드를 추가하는 데 유용합니다. 코드는 각 게시물 전후뿐만 아니라 웹 사이트 헤드와 바디에 추가할 수 있습니다. 예를 들어 웹 사이트 (예 : Google Analytics)에 추적 코드를 추가해야 하지만 웹 사이트의 <body>에 코드를 추가하기 위해 어떤 PHP 파일을 편집해야 할지 확실하지 않은 경우 통합 탭의 “body” 필드에 입력합니다.
통합 탭을 최대한 활용하는 방법에 대한 자세한 내용은 다음 블로그 게시물을 참조하십시오. ePanel 테마 옵션에서 통합 탭을 사용하는 방법.
헤더 코드 활성화
이 옵션을 비활성화하면 헤더 코드가 블로그에서 제거됩니다. 이렇게 하면 나중에 사용할 수 있도록 저장하면서 코드를 제거할 수 있습니다.
<body> 코드 활성화
이 옵션을 비활성화하면 블로그에서 아래 본문 코드가 제거됩니다. 이렇게 하면 나중에 사용할 수 있도록 저장하면서 코드를 제거할 수 있습니다.
싱글 상단 코드 활성화
이 옵션을 비활성화하면 아래의 단일 상위 코드가 블로그에서 제거됩니다. 이렇게 하면 나중에 사용할 수 있도록 저장하면서 코드를 제거할 수 있습니다.
싱글 하단 코드 활성화
이 옵션을 비활성화하면 아래의 단일 하단 코드가 블로그에서 제거됩니다. 이렇게 하면 나중에 사용할 수 있도록 저장하면서 코드를 제거할 수 있습니다.
블로그의 <head>에 코드 추가
여기에 입력하는 코드는 블로그의 모든 페이지 헤드 섹션에 표시됩니다. 모든 페이지에 javascript 또는 css를 추가해야 할 때 유용합니다.
<body>에 코드 추가 (Google Analytics와 같은 추적 코드에 적합)
여기에 입력하는 코드는 블로그의 모든 페이지의 본문 섹션에 표시됩니다. 이는 Google Analytics와 같은 상태 카운터에 대한 추적 픽셀을 입력해야 하는 경우 유용합니다.
포스트 상단에 코드 추가
여기에 입력하는 코드는 모든 개별 게시물의 맨 위에 배치됩니다. 이는 소셜 북마크 링크와 같은 것을 통합하려는 경우 유용합니다.
코멘트 앞, 포스트 하단에 코드를 추가
여기에 입력하는 코드는 모든 단일 게시물의 맨 위에 배치됩니다. 이는 소셜 북마크 링크와 같은 것을 통합하려는 경우 유용합니다.
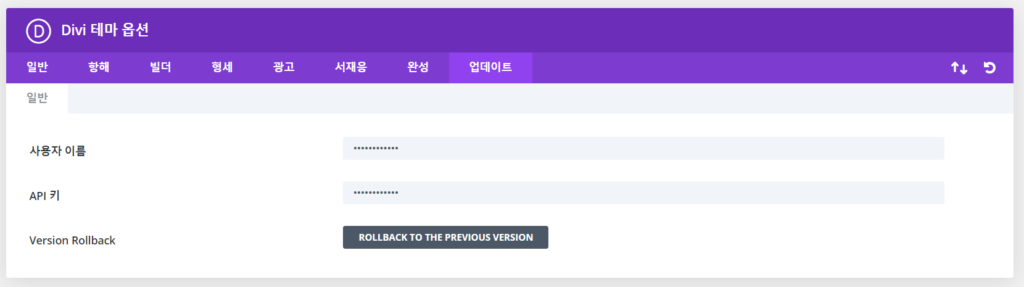
업데이트

제품 업데이트를 받으려면 먼저 Elegant Themes 구독을 인증해야 합니다. Elegant Themes 사용자 이름과 Elegant Themes API 키를 모두 입력해야 합니다. 사용자 이름은 ElegnatThemes.com에 로그인 할 때 사용하는 것과 동일합니다.
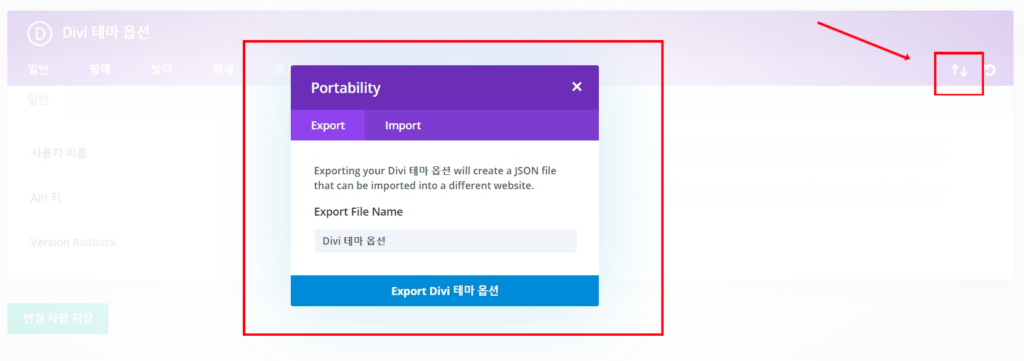
Import/Export

“가져오기(Import)/내보내기(Export)” 아이콘을 클릭하여 Divi 테마 설정을 쉽게 내보내거나 가져올 수 있습니다. 파일을 내보내려면 내보내기 탭을 선택하고 내보내기 파일 이름을 입력 한 다음 “Export Divi 테마 옵션” 버튼을 클릭합니다. .json 파일은 컴퓨터에 저장되어 백업으로 저장되거나 새 클라이언트 빌드에 사용되거나 동료와 공유됩니다. 테마 옵션 파일을 가져 오려면 가져 오기 탭을 선택하고 .json 파일을 선택한 다음 “Import Div 테마 옵션” 버튼을 클릭하면 됩니다. 가져 오기 전에 현재 테마 옵션을 백업하는 편리한 옵션도 있습니다(Download backup before importing)
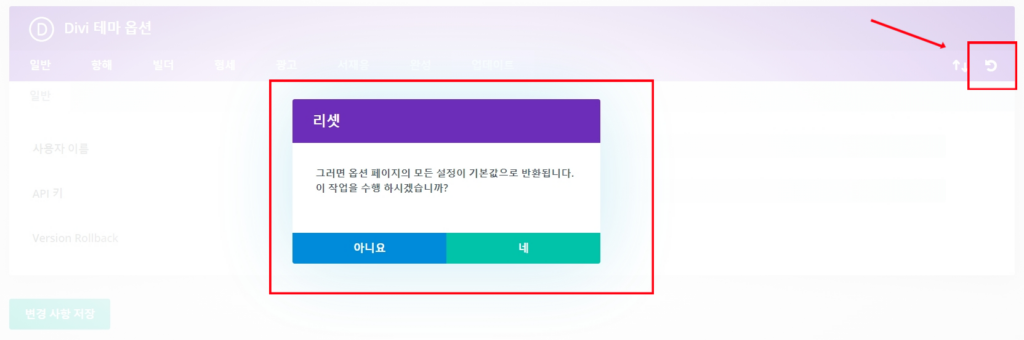
기본값으로 재설정

Divi 테마 옵션의 기본 설정으로 복원하려면 “기본값으로 재설정”아이콘을 클릭하면 됩니다.
원문: https://www.elegantthemes.com/documentation/divi/theme-options/





수고하셨습니다.
삽입된 이미지의 품질이 개선되면 좋을 듯 합니다 ^^
네 개선 할게요~
차차 익숙해지겠지만, 조금 길어지니 집중력이 흐려지네요ㅎ