행은 섹션 내부에 배치할 수 있는 다양한 열 레이아웃입니다. 모듈과 마찬가지로 행에는 행의 왼쪽 상단에 있는 설정 아이콘을 클릭하여 액세스할 수 있는 다양한 설정이 있습니다. 이 매뉴얼에서는 몇 가지 기능과 이러한 기능을 사용하여 매우 독특한 레이아웃을 만드는 방법에 대해 살펴보겠습니다. 특히 행 설정은 모듈이 들어있는 구조를 만들기 때문에 Divi Builder로 만들어진 다양한 레이아웃을 만드는데 사용할 수 있습니다.



콘텐츠 설정
배경색
모듈에 대한 사용자 정의 배경색을 정의하거나 기본 색상을 사용하려면 공백으로 두십시오. 이 옵션은 배경색 사용이 활성화된 경우에만 나타납니다.
배경 이미지
정의된 경우이 이미지는 이 모듈의 배경으로 사용됩니다. 배경 이미지를 제거하려면 설정 필드에서 URL을 삭제하면 됩니다. 배경 이미지가 배경색 위에 나타나므로 배경 이미지가 적용될 때 배경색이 보이지 않습니다.
배경 동영상 MP4
배경 비디오를 행에 적용할 수 있습니다. 배경 비디오를 적용하려면 MP4 및 WEBM 비디오를 모두 업로드하고 여기에 비디오를 입력해야 합니다.
배경 동영상 Webm
배경 비디오를 행에 적용할 수 있습니다. 배경 비디오를 적용하려면 MP4 및 WEBM 비디오를 모두 업로드하고 여기에 비디오를 입력해야 합니다.
배경 동영상 너비
동영상을 업로드 한 후 여기에 동영상 너비를 입력해야 합니다. 동영상의 실제 너비와 같아야 합니다. 그렇지 않으면 배경 위치가 올바르지 않습니다.
배경 동영상 높이
동영상을 업로드 한 후 여기에 동영상 높이를 입력해야 합니다. 동영상의 실제 높이와 같아야 합니다. 그렇지 않으면 배경 위치가 올바르지 않습니다.
열 배경색
행의 각 열에 대해 고유한 배경색을 지정할 수 있습니다.
열 배경 이미지
행의 각 열에 대해 고유한 배경 이미지를 할당할 수 있습니다.
관리자 라벨
쉽게 식별할 수 있도록 빌더에서 모듈의 레이블이 변경됩니다. 비주얼 빌더에서 Wire Frame보기를 사용할 때 이러한 레이블은 Divi Builder 인터페이스의 모듈 블록 내에 나타납니다

디자인 설정
페럴렉스 효과 사용하기
이 옵션을 활성화하면 스크롤 할 때 배경 이미지가 고정된 위치에 제공됩니다. 이 설정을 사용하면 이미지가 브라우저 높이에 맞게 이미지 크기가 조정됩니다.
열 패럴렉스 효과
여기에서 행에 있는 특정 열의 배경 이미지에 패럴렉스 효과를 사용할지 여부를 선택할 수 있습니다.
사용자 지정 너비 사용
행에 사용자 지정 너비를 지정할 수도 있습니다. 예를 들어 페이지의 흐름에 약간의 변형을 추가하고 특정 행을 나머지 행보다 크게 만들고 싶다면 최대 너비 값을 입력 할 수 있습니다.
사용자 지정 거터(열 간격) 너비 사용
거터 너비는 열 사이의 거리를 조정합니다. 거터 너비 크기는 0에서 4까지 있습니다.
주의: 거터 너비를 1로 설정하면 열 사이에 공백이 없습니다.
열 높이 균등화
이 옵션은 특히 개별 열에 배경색을 적용한 경우에 유용합니다. 이 옵션을 활성화하면 행의 모든 열이 동일한 높이 값을 갖게 됩니다.
간격 > 여유(여백)
여백은 모듈 외부, 모듈과 그 위, 아래 또는 왼쪽 및 오른쪽에 있는 요소 사이에 추가된 공간입니다. 모듈의 네 면에 사용자 정의 여백 값을 추가할 수 있습니다. 사용자 정의 여백을 제거하려면 입력 필드에서 추가된 값을 삭제하십시오. 기본적으로 이러한 값은 픽셀 단위로 측정되지만 사용자 정의 측정 단위를 입력 필드에 입력할 수 있습니다.
간격 > 내부여백(패딩)
패딩은 모듈의 가장자리와 내부 요소 사이에 모듈 내부에 추가되는 공간입니다. 모듈의 네 면 중 하나에 사용자 정의 패딩 값을 추가할 수 있습니다. 사용자 정의 여백을 제거하려면 입력 필드에서 추가된 값을 삭제하십시오. 기본적으로 이러한 값은 픽셀 단위로 측정되지만 사용자 정의 측정 단위를 입력 필드에 입력할 수 있습니다.
열 맞춤 여백
행에 있는 열의 여백을 조정하려면 여기에서 할 수 있습니다.
열 맞춤 내부여백(패딩)
행에 있는 열의 패딩을 조정하려는 경우 여기에서 조정할 수 있습니다.

CSS ID
이 모듈에 사용할 선택적 CSS ID를 입력하십시오. ID는 사용자 지정 CSS 스타일을 만들거나 페이지의 특정 섹션에 대한 링크를 만드는 데 사용할 수 있습니다.
CSS 클래스
이 모듈에 사용할 선택적 CSS 클래스를 입력하십시오. CSS 클래스를 사용하여 사용자 지정 CSS 스타일을 만들 수 있습니다. 공백으로 구분하여 여러 클래스를 추가할 수 있습니다. 이러한 클래스는 Divi 하위 테마 또는 Divi 테마 옵션 또는 Divi Builder 페이지 설정을 사용하여 페이지 또는 웹 사이트에 추가하는 사용자 정의 CSS 내에서 사용할 수 있습니다.
열 CSS ID
스타일 시트나 앵커 링크에서 CSS ID를 타겟팅 하려는 경우 행의 특정 열에 CSS ID를 할당 할 수 있습니다.
열 CSS 클래스
스타일 시트에서 대상을 지정하려면 CSS 클래스를 행의 특정 열에 할당할 수 있습니다.
이전
:before 에 적용할 CSS를 입력합니다.
주요소
Main div에 적용할 CSS를 입력합니다.
이후
:after 에 적용할 CSS를 입력합니다.
이전 열
선택한 열 :before 에 적용할 여기에 CSS를 입력합니다
열 주요소
선택한 열 :before 에 적용할 CSS를 여기에 입력합니다.
이후 열
선택한 열 :after 에 적용할 CSS를 여기에 입력합니다.
보이기 여부
이 옵션을 사용하면 모듈이 표시되는 장치를 제어할 수 있습니다. 태블릿, 스마트 폰 또는 데스크톱 컴퓨터에서 모듈을 개별적으로 비활성화하도록 선택할 수 있습니다. 다른 장치에서 다른 모듈을 사용하거나 페이지에서 특정 요소를 제거하여 모바일 디자인을 단순화하려는 경우 유용합니다.
몇 가지 설정을 테스트해 보겠습니다.
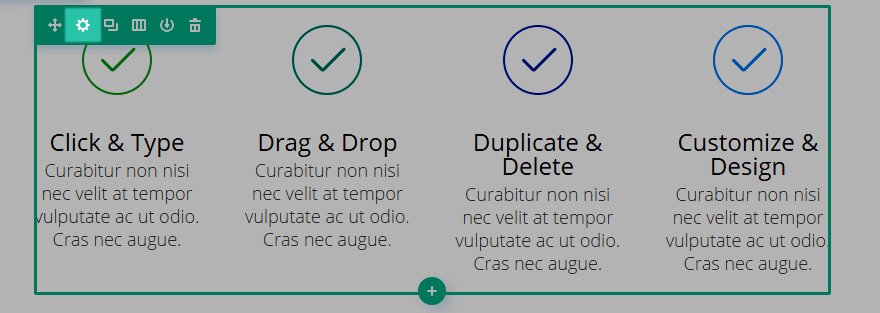
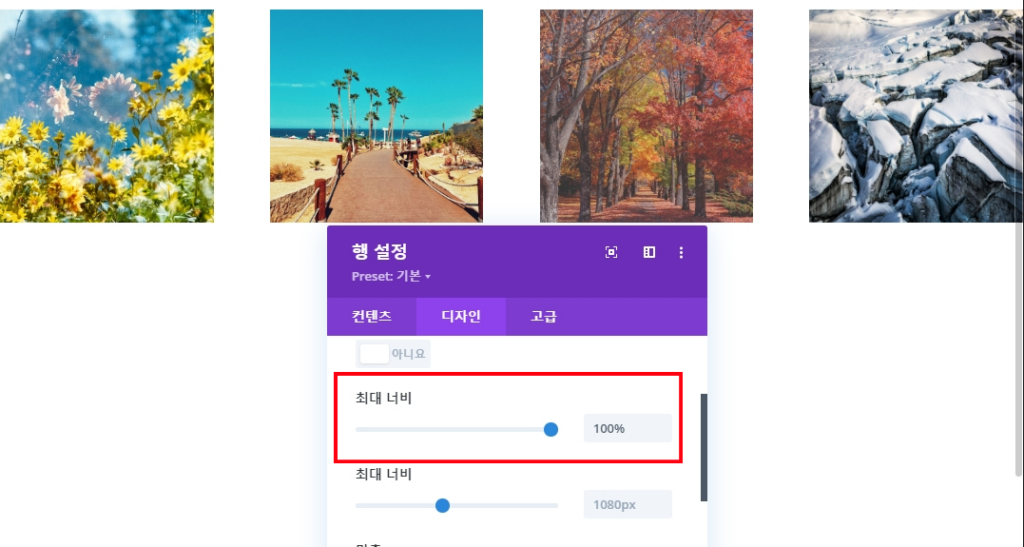
이제 모든 설정을 살펴보았으므로 몇 가지를 조합하여 테스트하여 각 설정을 창의적으로 사용하는 방법을 보여 드리겠습니다. 이 예에서는 꽉찬너비 행을 만드는 방법을 소개합니다. 이렇게 하면 꽉찬너비 섹션과 유사하게 행의 너비가 브라우저의 가장자리까지 확장됩니다. 그러나 꽉찬너비 섹션과 달리 꽉찬너비 행은 열 구조를 가질 수 있으며 모든 모듈을 수용할 수 있습니다! 아래 예에서는 4열 행을 만들고 각 열에 정사각형 이미지를 추가했습니다. 다음으로 최대너비 값을 100%로 해줬습니다. 행이 브라우저 창의 가장자리까지 확장했습니다

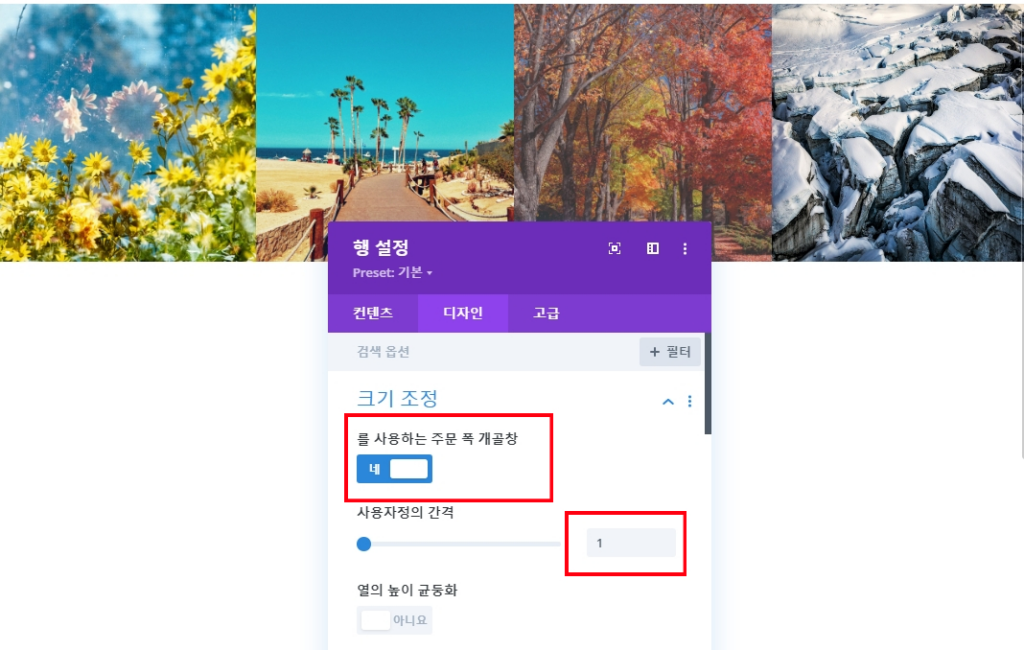
다음으로 행에서 열 사이의 간격을 제거하기 위해 “거터 너비”크기를 “1”로 줄였습니다.
자세한 내용은 스크린을 참조하세요.

마지막으로 “간격 > 내부여백” 상단 및 하단 값을 “0”으로 변경하여 행의 위와 아래에 있는 패딩을 제거할 수 있습니다.
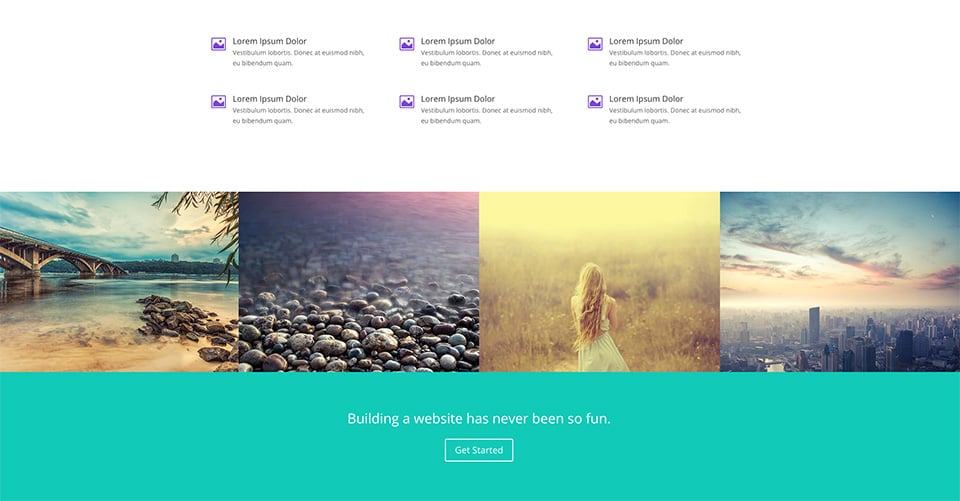
Divi의 예를 보시죠.

행이 완전히 변형되어 일반적인 4열 이미지 행이 꽉찬너비 이미지 갤러리로 바꼈습니다. 이 동일한 효과는 사용자 지정 열 배경색과 텍스트 기반 모듈을 사용하여 만들 수도 있습니다. 가능성은 무한합니다!



