Divi의 우커머스(WooCommerce)모듈을 사용하면 우커머스 요소를 편집하고 스타일을 지정할 수 있습니다. 이를 통해 Divi의 기능을 활용하여 제품 페이지 레이아웃을 구성하는 우커머스 요소를 추가, 제거 및 스타일링 하여 완전히 사용자 지정된 제품 페이지를 처음부터 만들 수 있습니다. 더 이상 외부 CSS에 의존하거나 사용자 지정 코드로 우커머스 페이지 템플릿을 수정할 필요가 없습니다.
목차
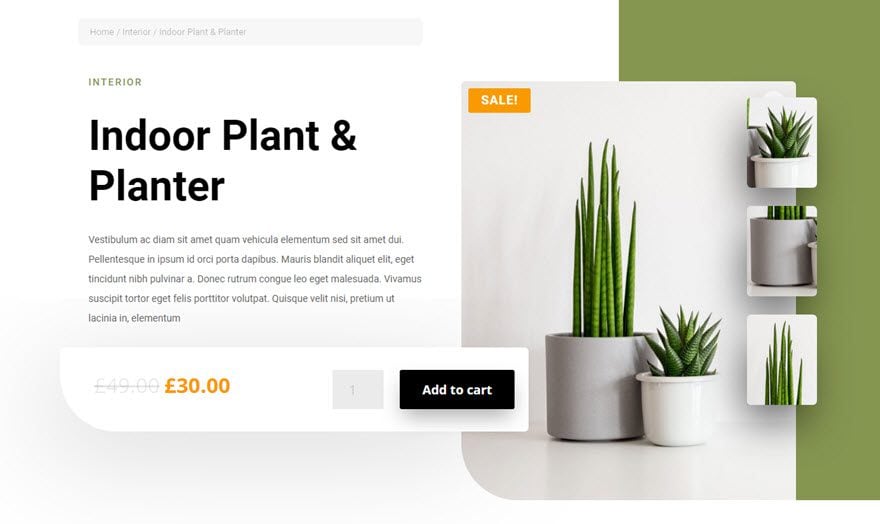
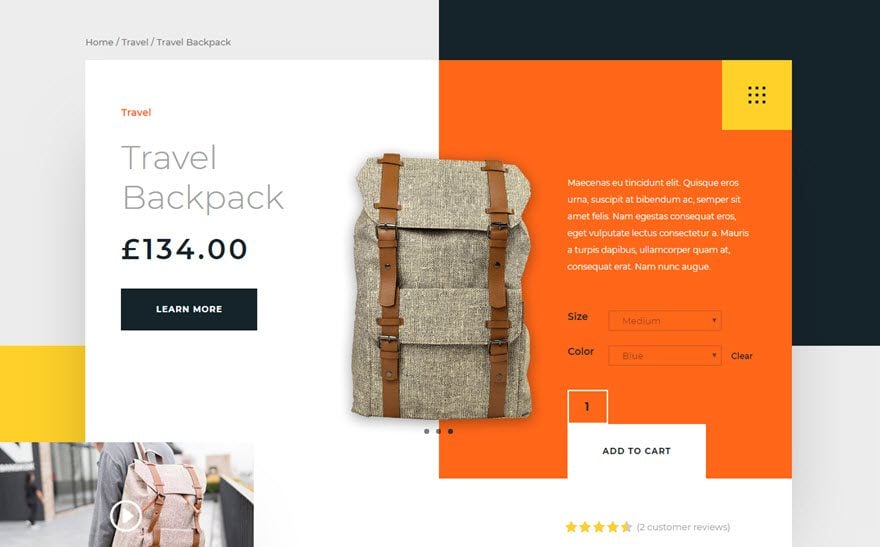
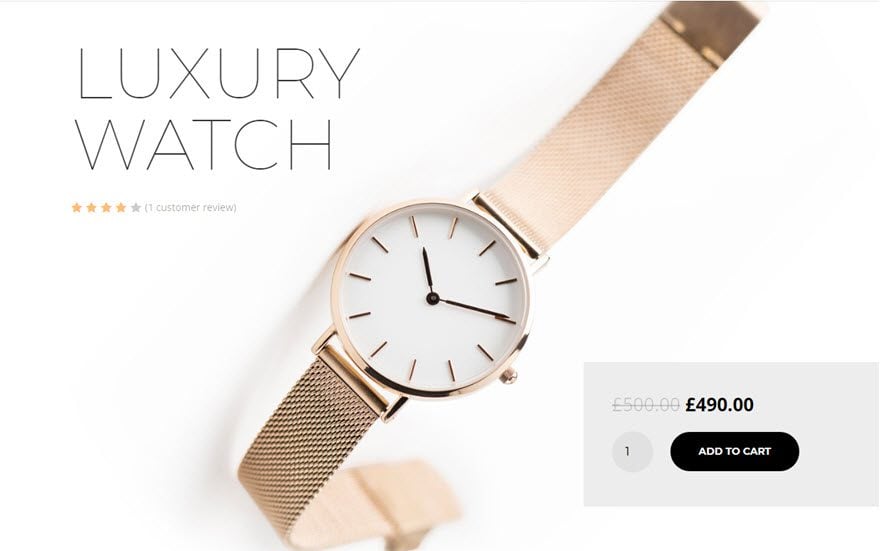
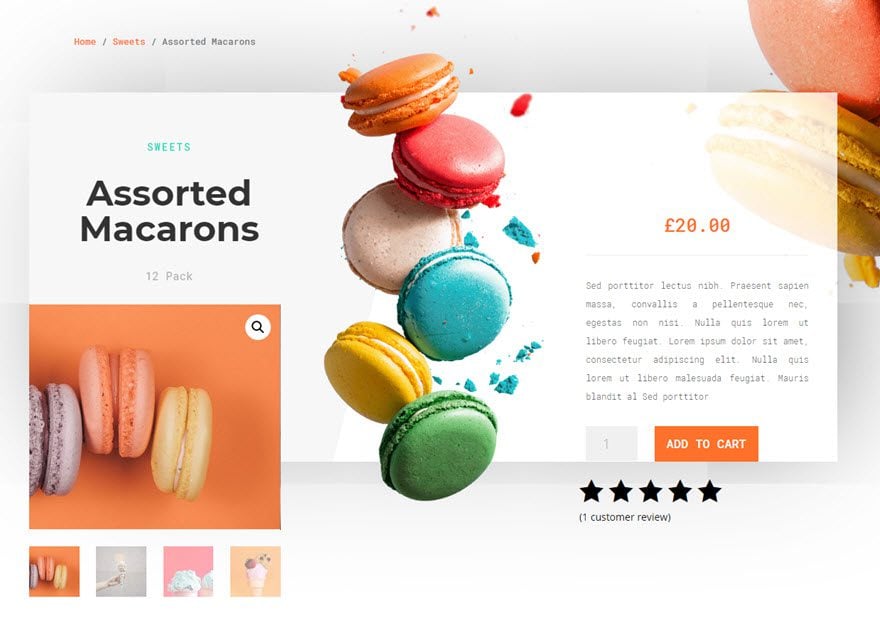
우커머스 제품 페이지 라이브 데모
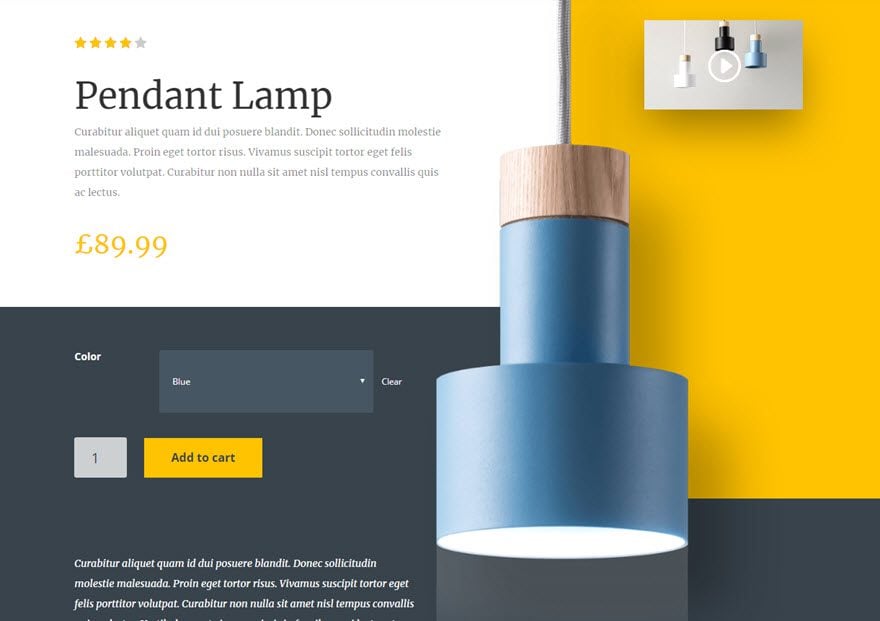
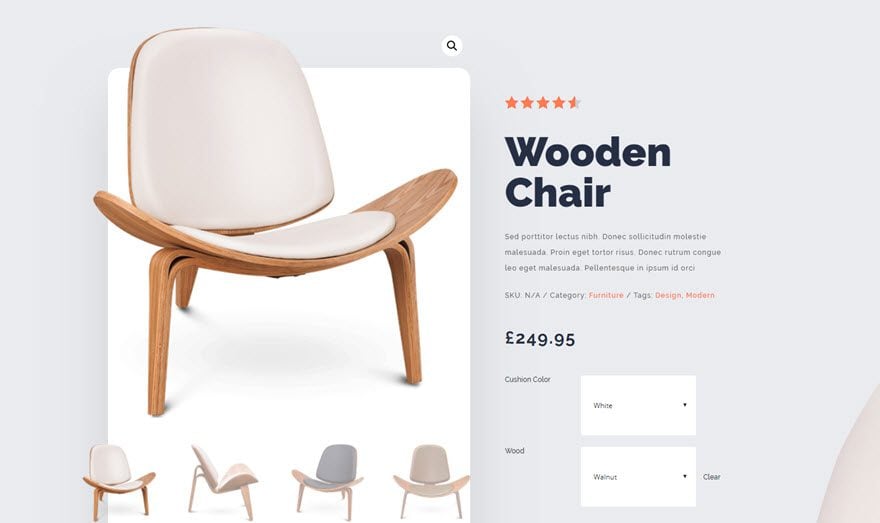
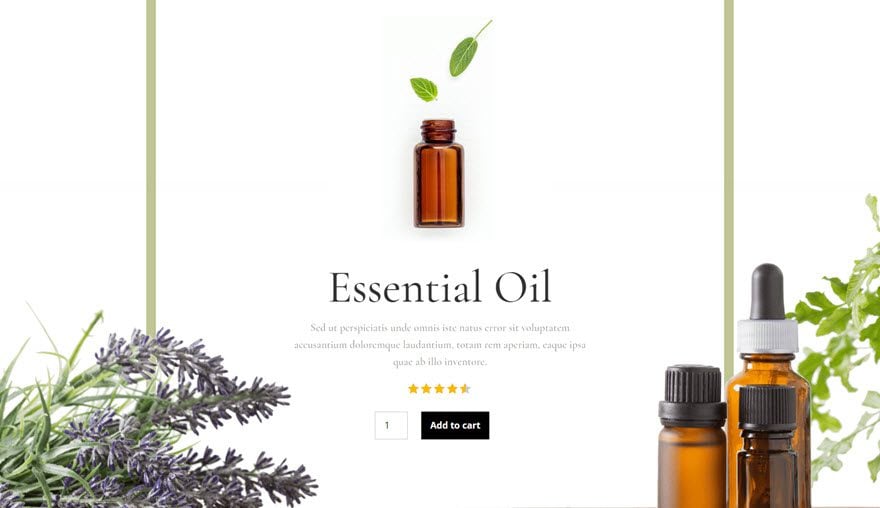
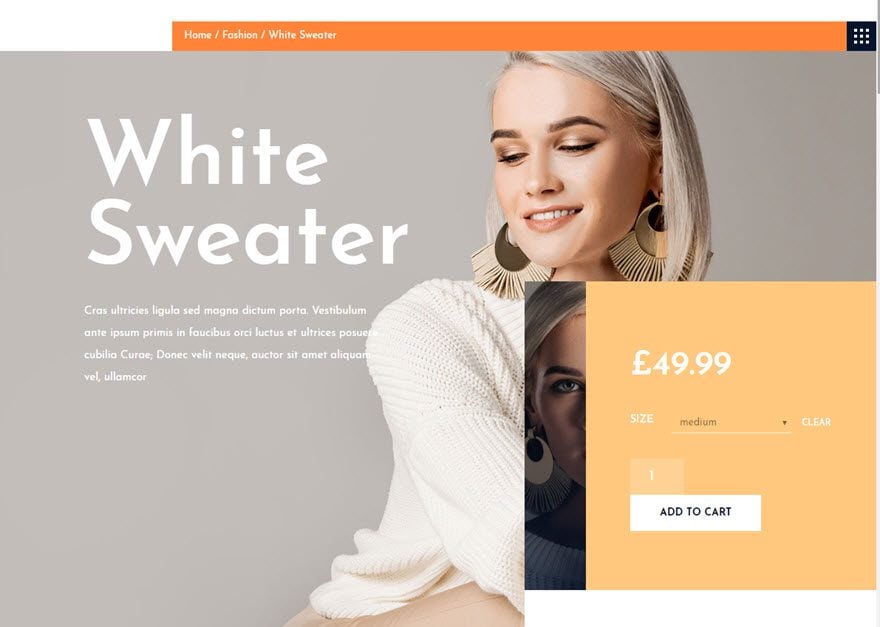
다양한 라이브 데모를 확인하여 제품 페이지를 디자인할 때 무엇이 가능한지 확인하세요.









Divi 우커머스 모듈 사용 방법
우커머스 모듈 소개
Divi의 우커머스(WooCommerce)모듈을 사용하면 우커머스 요소를 편집하고 스타일을 지정할 수 있습니다. 이를 통해 Divi의 기능을 활용하여 제품 페이지 레이아웃을 구성하는 우커머스 요소를 추가, 제거 및 스타일링 하여 완전히 사용자 지정된 제품 페이지를 처음부터 만들 수 있습니다. 더 이상 외부 CSS에 의존하거나 사용자 지정 코드로 우커머스 페이지 템플릿을 수정할 필요가 없습니다.
우커머스 모듈도 제품 페이지로 제한되지 않습니다. 사이트의 어느 곳에서나 Woo 모듈을 추가하여 관련 제품을 동적으로 보여주고, 특정 제품에 대한 맞춤형 장바구니에 추가 버튼을 만들고, 완전한 맞춤형 제품 갤러리를 만드는 등의 작업을 할 수 있습니다.
충분하지 않은 경우 모든 Divi 모듈에 내장된 Divi의 동적 콘텐츠 기능을 통해 투커머스 데이터를 사용할 수도 있습니다. 즉, 우커머스 요소 및 제품 정보를 Divi의 모든 모듈에 쉽게 가져올 수 있습니다. 예를 들어 Woo ‘탭 모듈’을 사용하여 제품의 추가 정보를 표시하지 않으려면 동적 콘텐츠가 있는 Divi ‘토글’ 모듈에 추가 할 수 있습니다.
우커머스 모듈 작동 방식
우커머스 모듈은 Divi Builder 내에서 이미 동적 콘텐츠가 작동하는 것과 거의 동일한 방식으로 작동합니다. 각 우커머스 모듈은 해당 제품과 관련된 동적 콘텐츠를 생성할 제품을 선택해야합니다. 동적 콘텐츠는 데이터베이스에서 가져오며 우커머스에서 제품을 설정할 때 입력한 정보를 포함합니다. 제품이 선택되면 Divi Builder 설정을 사용하여 일반 Divi 모듈처럼 동적 우커머스 제품 콘텐츠의 스타일을 지정할 수 있습니다.
Divi Builder에서 우커머스 모듈 찾기
우커머스 모듈은 일반 Divi 모듈과 마찬가지로 Divi Builder 내에서 액세스 할 수 있습니다.
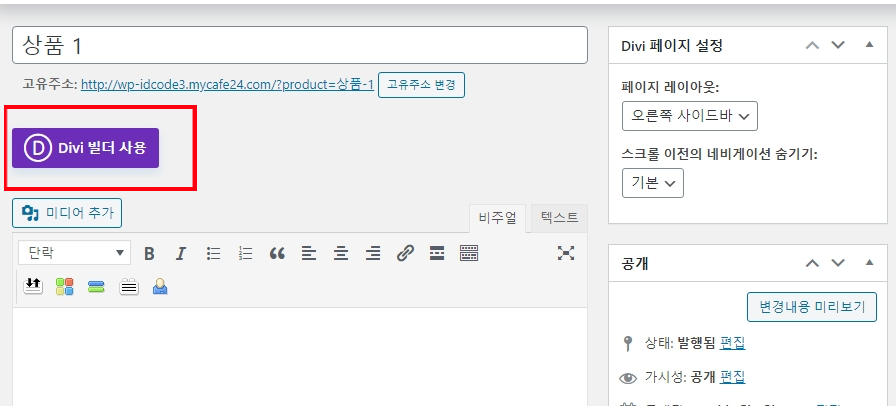
웹 사이트에 Divi 테마가 설치되면 새 제품이나 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다. 이 버튼을 클릭하면 Divi Builder가 활성화되어 WooCommerce 모듈을 포함한 모든 Divi Builder 모듈에 액세스 할 수 있습니다.
우커머스 제품 페이지에서 Divi Builder를 활성화하는 경우 Woo 모듈은 페이지에 활성화된 Woo 요소를 자동으로 대체합니다. 워드프레스 대시보드에 로그인한 경우 사용자 화면에서 웹 사이트를 시각 빌더(=비주얼 빌더 =Visual Builder) 활성화 버튼을 클릭할 수도 있습니다.

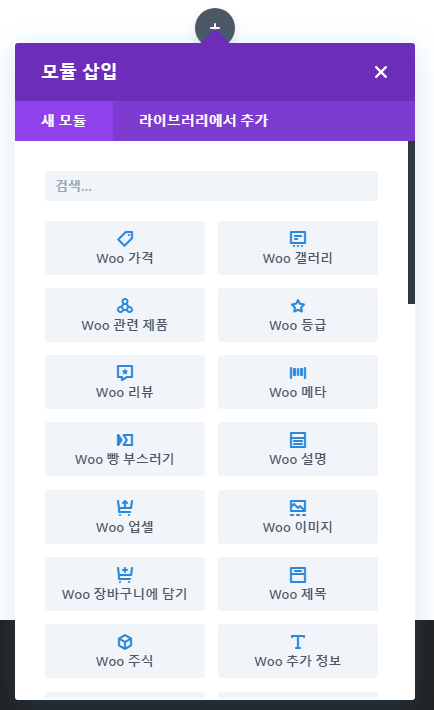
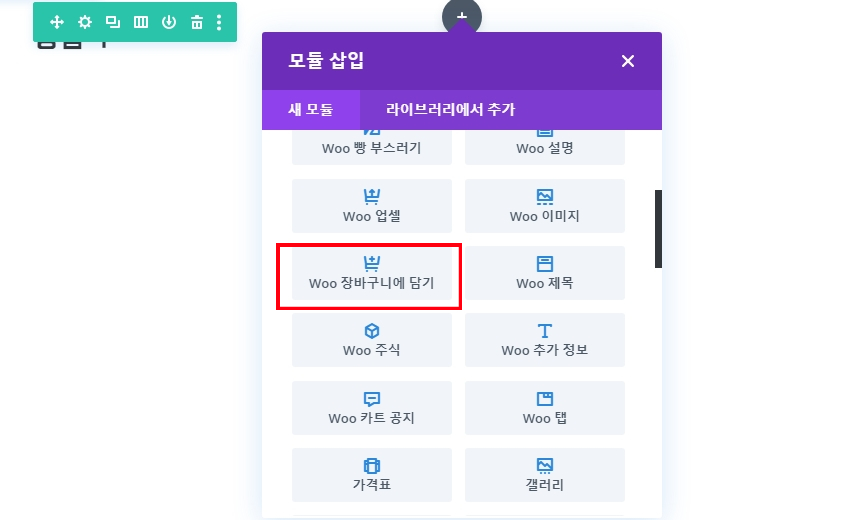
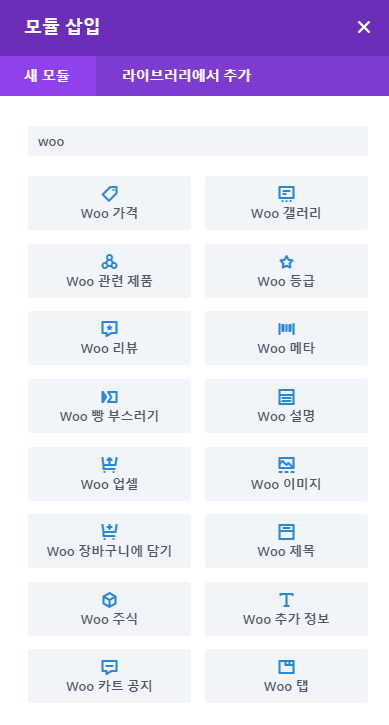
Divi Builder에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가할 수 있습니다. 모듈 목록에서 원하는 Woo 모듈을 찾아 클릭하여 페이지에 추가하면 됩니다.

모듈 목록을 검색할 수 있습니다. 즉, “woo”를 입력하여 모든 Woo 모듈을 보거나 “Woo 제목”을 입력하여 Woo 제목 모듈을 빠르게 불러올 수도 있습니다!
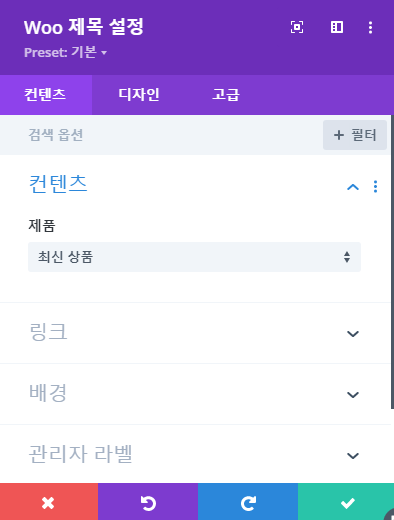
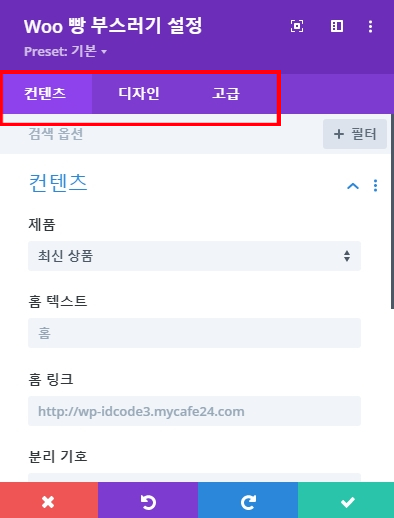
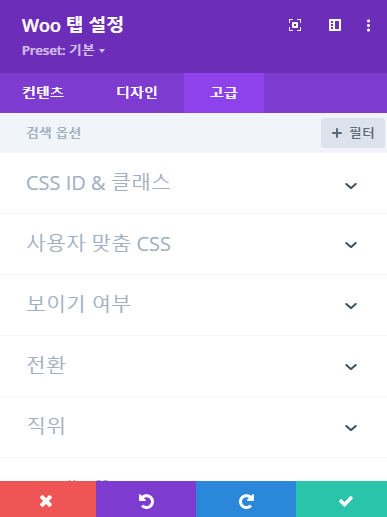
모듈이 추가되면 일반 Divi 모듈과 마찬가지로 모듈의 옵션 목록이 표시됩니다. 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.

제품 페이지에서 우커머스 모듈 사용하기
Divi의 Woo 모듈은 우커머스 제품 페이지와 원활하게 작동합니다.
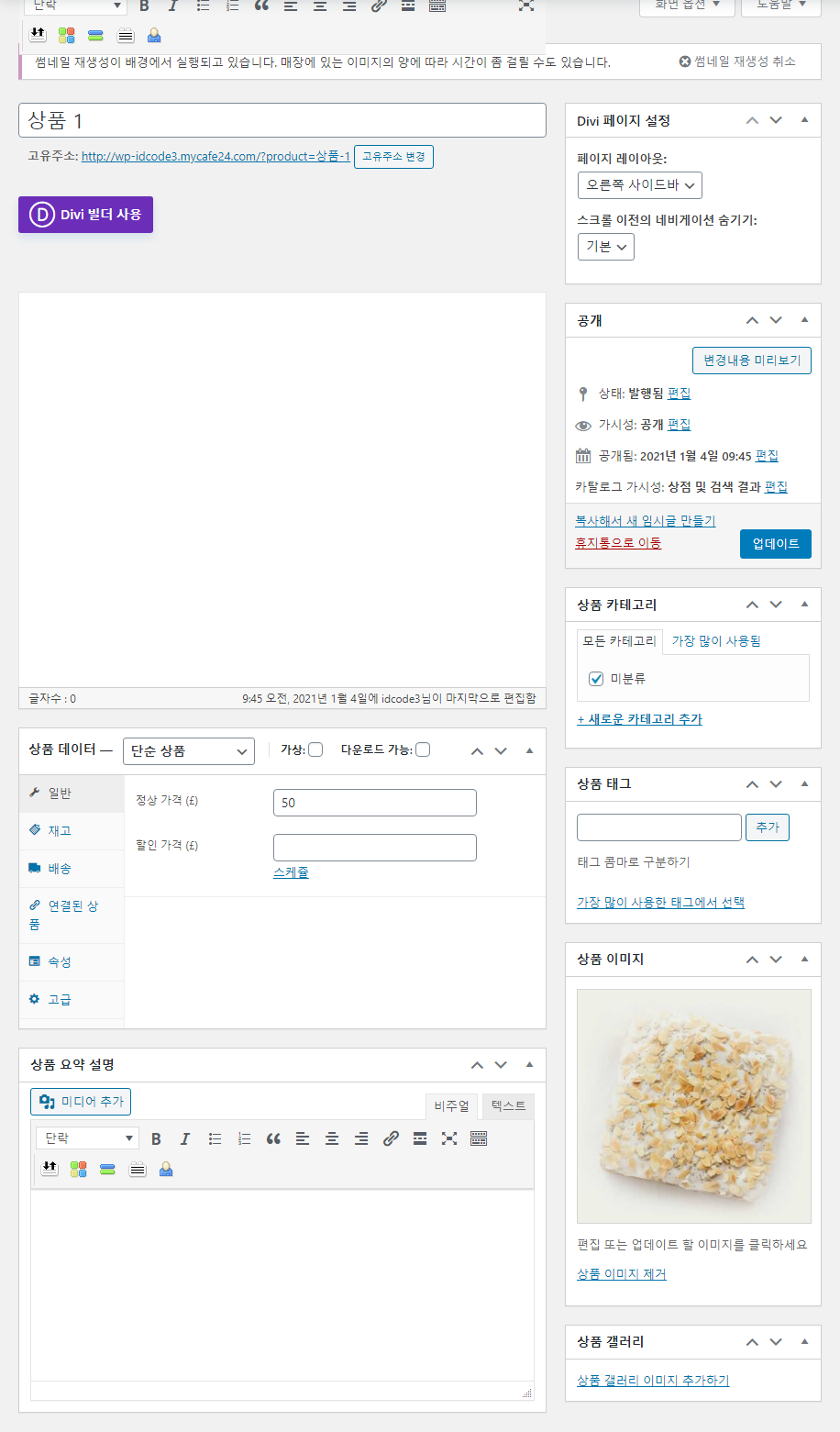
기본적으로 Divi에서는 Divi Builder를 사용하여 편집할 수 없는 기본 우커머스 제품 페이지 템플릿을 사용합니다.
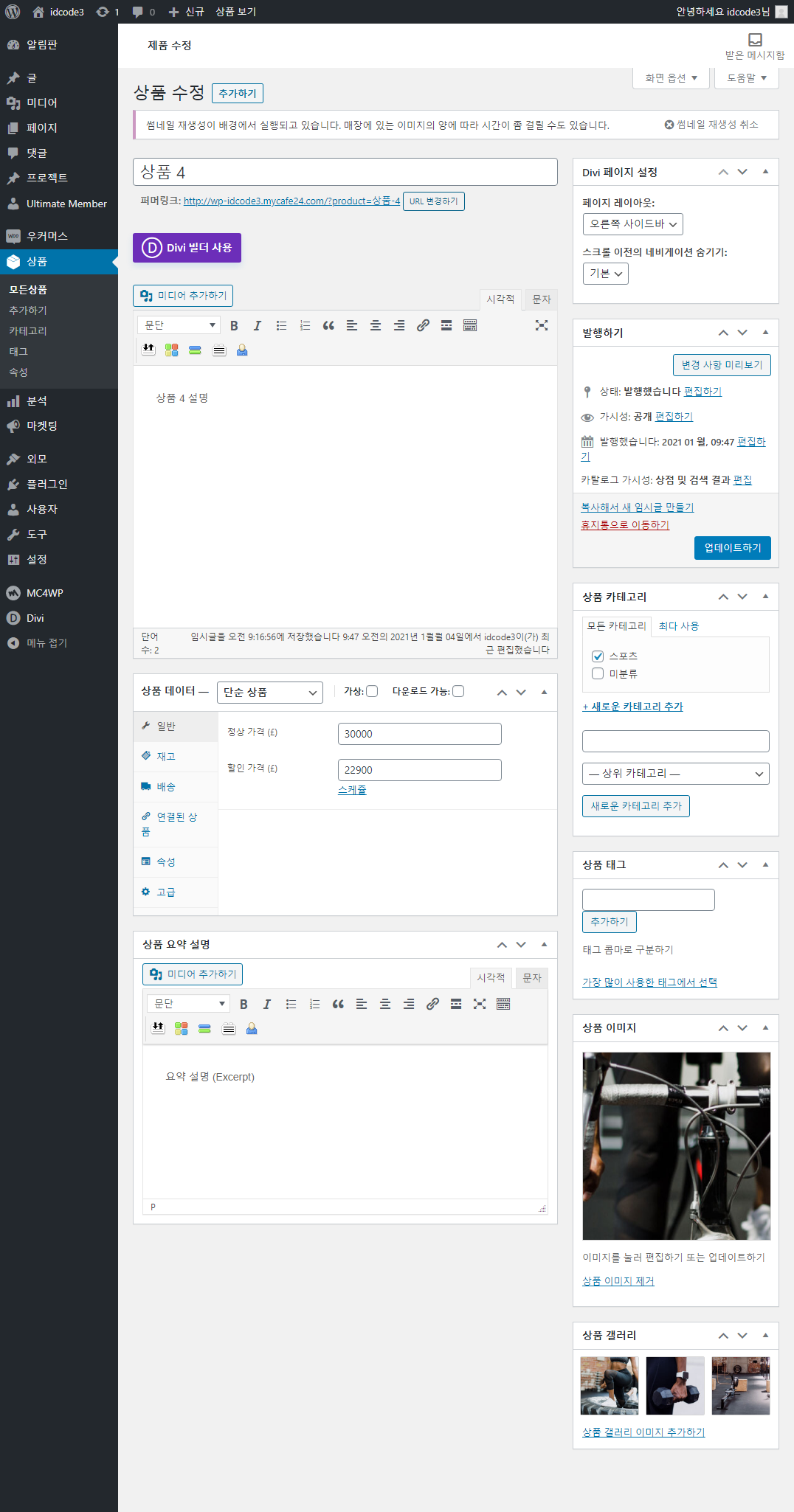
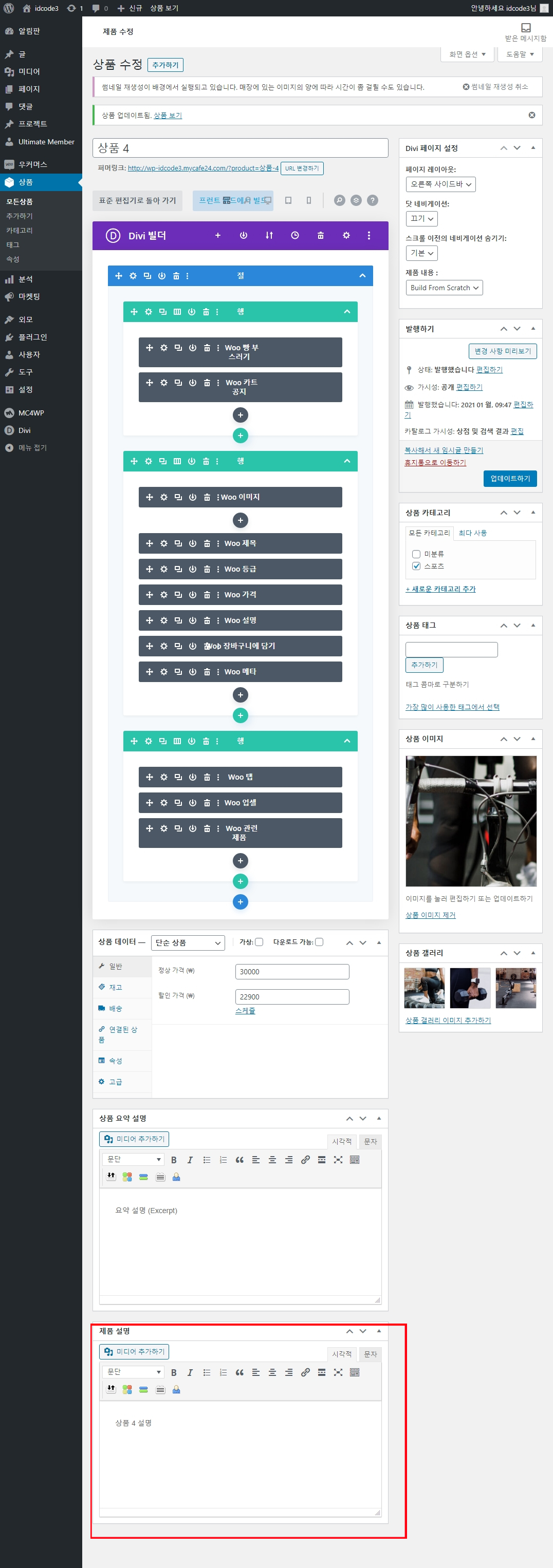
다음은 관리자 화면에서 편집 할 때 기본 제품 페이지의 모습입니다.

페이지에서 Woo 모듈을 활성화하려면 “Divi 빌더 사용” 버튼을 클릭하여 제품 페이지에서 Divi Builder를 활성화해야 합니다.

일반 제품의 제품 페이지에서 Divi Builder를 활성화하면 Divi는 제품 페이지 요소를 기본 제품 페이지 디자인을 모방한 우커머스 모듈 모음으로 변환합니다. 제품과 관련된 Woo 요소 각각에 대해 Divi에는 해당 우커머스 모듈이 있어, Divi 빌더의 힘으로 Woo 요소를 설계할 수 있습니다.
예를 들어, Divi의 기본 제목에서는 사용자 지정할 수 없는 디자인 옵션을 사용할 수 있는 Woo 제목 모듈로 대체됩니다.
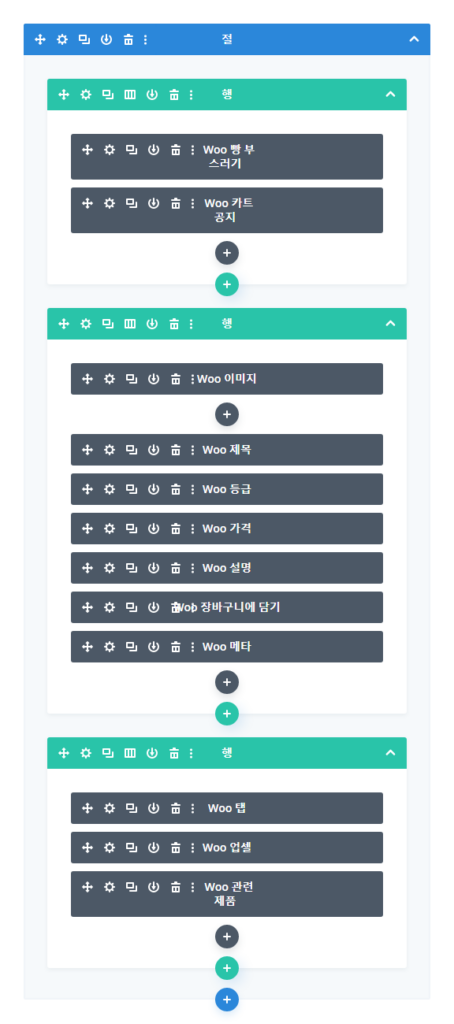
다음은 제품 페이지에서 Divi Builder를 활성화 했을 때의 모습입니다.

그런 다음 사용자는 Divi 빌더를 사용하여 모든 우커머스 요소(제품 이미지, 가격, 설명 등)를 자유롭게 사용자 지정할 수 있습니다. 이를 통해 완전한 맞춤형 제품 페이지를 만들 수 있습니다.
모든 Woo 모듈은 동적이므로 제품을 만들 때 이미 입력한 기존 우커머스 데이터에 의존한다는 것을 기억하는 것이 중요합니다. 따라서 제품에 모듈을 표시하는 데 필요한 정보가 있는지 확인해야합니다. 예를 들어 특정 제품에 대한 업셀(upsell) 제품을 포함하지 않은 경우 표시할 항목이 없기 때문에 해당 특정 제품 페이지에 woo 업셀 모듈을 추가하거나 맞춤 설정할 수 없습니다.
제품 페이지에 대한 Divi 페이지 설정
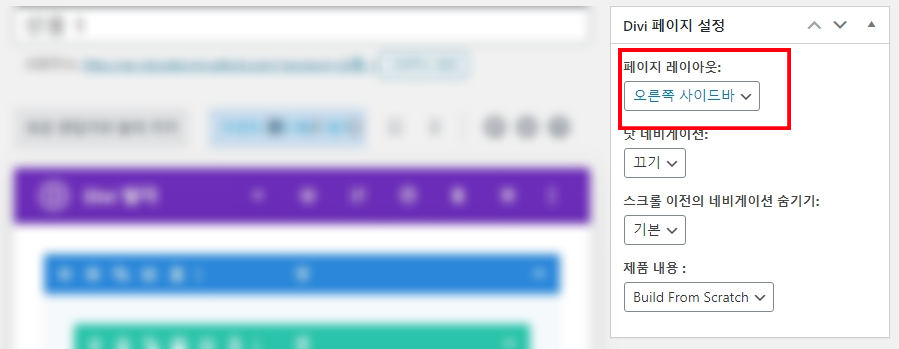
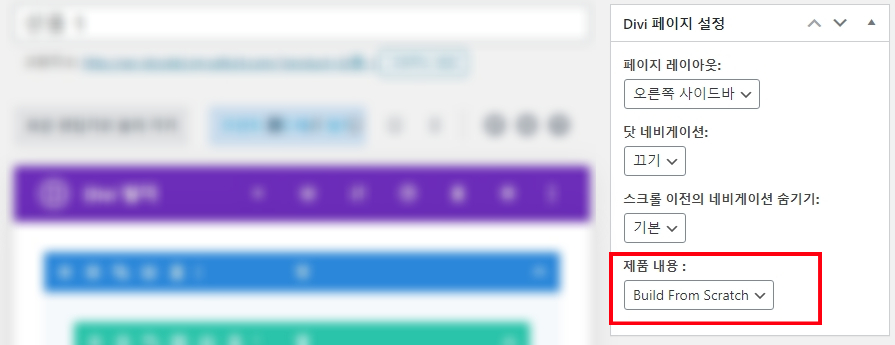
Divi Builder가 제품 페이지에 공개되면 Divi 페이지 설정에 약간 다른 옵션이 포함됩니다. 특히 Woo 모듈로 작업할 때 주의해야 할 두 가지 주요 옵션은 페이지 레이아웃과 제품 내용 입니다.
페이지 레이아웃

이 옵션을 사용하여 제품 페이지 레이아웃을 변경합니다.
왼쪽 사이드 바, 오른쪽 사이드 바 옵션은 기본 Divi 테마 사이드 바를 표시합니다.
사이드 바를 숨기려면 사이드 바 없음 또는 전체 너비 옵션을 선택할 수 있습니다.
한 가지 아이디어는 꽉찬너비 페이지 레이아웃과 함께 Divi Builder를 사용하여 사용자 지정 사이드 바를 만드는 것입니다.
제품 내용

제품 내용 설정을 사용하면 다음 두 가지 옵션 중에서 선택할 수 있습니다.
- 기본
- 처음부터 만들기(Build From Scratch)
기본 옵션은 Divi Builder가 우커머스 제품 페이지와 함께 작동했던 이전 방식을 활성화합니다. 기본적으로 Divi Builder를 사용하면 기본 우커머스 페이지 레이아웃의 설명 영역에만 컨텐츠를 추가 할 수 있습니다.
처음부터 만들기(Build from Scratch) 옵션은 Woo 모듈의 기능이 기본 우커머스 제품 페이지 레이아웃을 재정의 할 수 있도록 하는 것입니다.
일반 페이지, 게시물에서 Woo 모듈 사용하기
Divi의 우커머스 모듈은 제품 페이지 뿐만 아니라 웹 사이트 전체의 일반 페이지나 게시물에서 사용할 수 있습니다.
예를 들어 상점의 특정 제품에 대한 ‘Woo 장바구니에 담기’ 버튼을 제품에 대해 만든 사용자 지정 랜딩 페이지에 쉽게 추가할 수 있습니다.
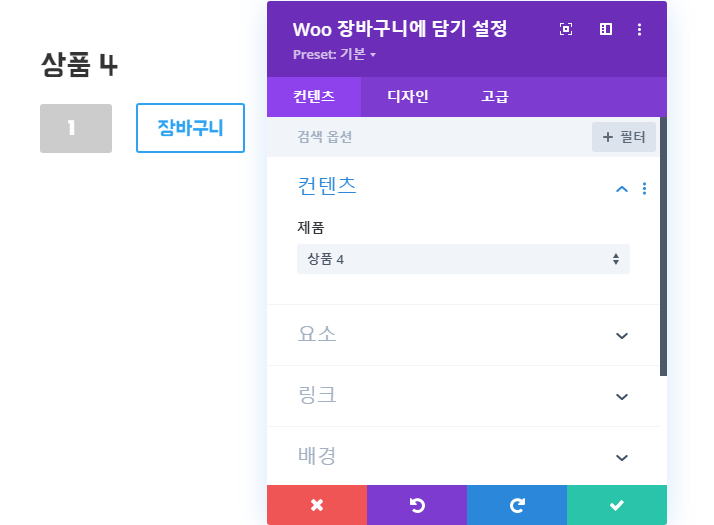
다른 Divi 모듈과 마찬가지로 ‘Woo 장바구니에 담기’ 모듈을 페이지에 추가하기만 하면 됩니다.

그런 다음 모듈에 연결할 제품을 선택해야합니다.

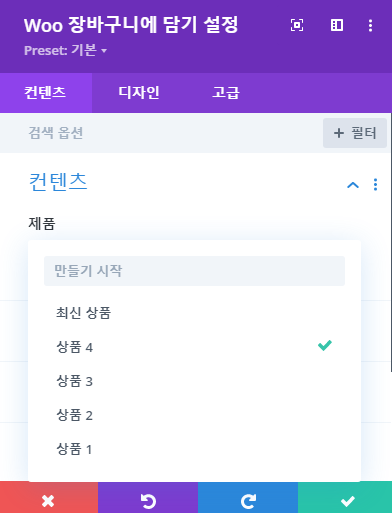
특정 제품을 선택하고 싶다면 모듈 내의 제품 드롭 다운 목록을 검색하면 됩니다.

이것은 랜딘 페이지에 소개하고 싶은 제품이 될 것입니다. 그런 다음 모듈은 제품 데이터를 동적으로 가져오고 이 경우 버튼을 클릭할 때 제품을 장바구니에 추가합니다.
또한 여러 우커머스 모듈을 함께 결합하여 제품 정보에 대한 완벽한 사용자 지정 레이아웃을 만들 수도 있습니다. 예를 들어 정보가 동적으로 업데이트 되도록 모두 동일한 제품에 연결된 여러 Woo 모듈을 사용하는 제품을 표시할 수 있습니다.
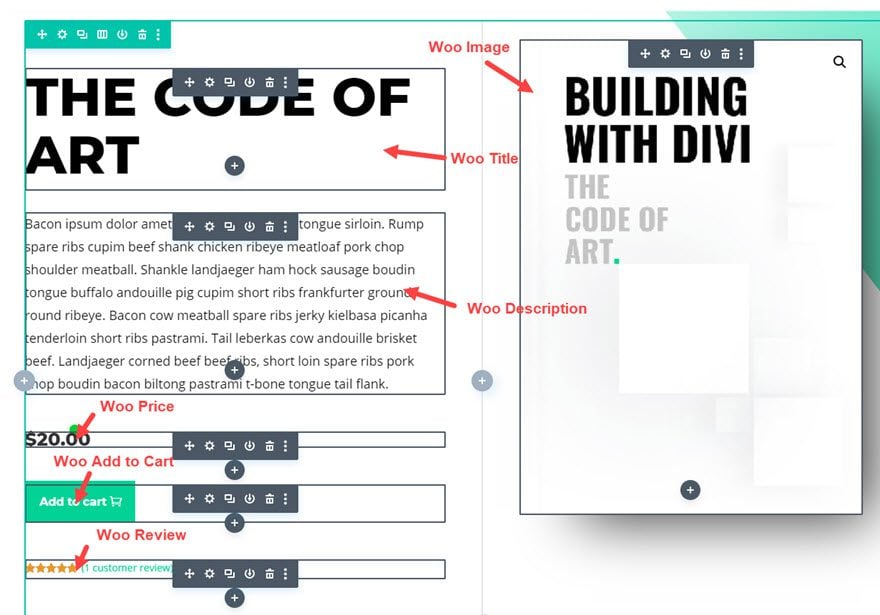
다음은 동일한 제품에 대한 정보를 동적으로 제공하는 6개의 Woo 모듈을 사용하는 랜딩 페이지의 예입니다.

그리고 각 Woo 모듈은 Divi의 강력한 내장 디자인 설정을 사용하여 스타일이 지정되므로 방문 페이지에 대한 멋진 추천 제품 섹션을 가질 수 있습니다.

다른 우커머스 페이지에 Woo 모듈 사용하기
우커머스 모듈은 다른 우커머스 페이지에서도 작동합니다. 쇼핑, 결제 및 장바구니 페이지가 포함됩니다. 예를 들어 계정이 있는 사용자만 볼 수 있도록 우커머스 계정 페이지에 특수 제품을 표시할 수 있습니다.
그리고 항상 틀에 박힌 사고에서 벗어나는 것을 잊지마세요. Divi 모듈을 사용하여 상점 페이지의 사용자 지정 버전을 만들 수 있습니다.
각 Woo 모듈과 해당 설정 이해하기
Woo 모듈 설정 이해하기
Woo 모듈 설정은 일반 Divi 모듈과 동일한 구조 및 UI를 가지며 컨텐츠, 디자인 및 고급의 세 가지 탭으로 구성됩니다.

컨텐츠
컨텐츠 옵션은 우커머스 모듈에 따라 다릅니다. 그러나 각 우커머스 모듈은 일반 Divi 모듈과 동일한 구조로 구축되기 때문에 Woo 모듈의 레이아웃과 기능이 비슷하고 직관적입니다. 대부분의 경우 각 Woo 모듈은 특정 제품에서 컨텐츠를 가져옵니다. 따라서 정적 텍스트를 입력하는 텍스트 상자 대신 데이터를 가져올 제품을 선택할 수 있는 드롭 다운 메뉴가 표시됩니다.
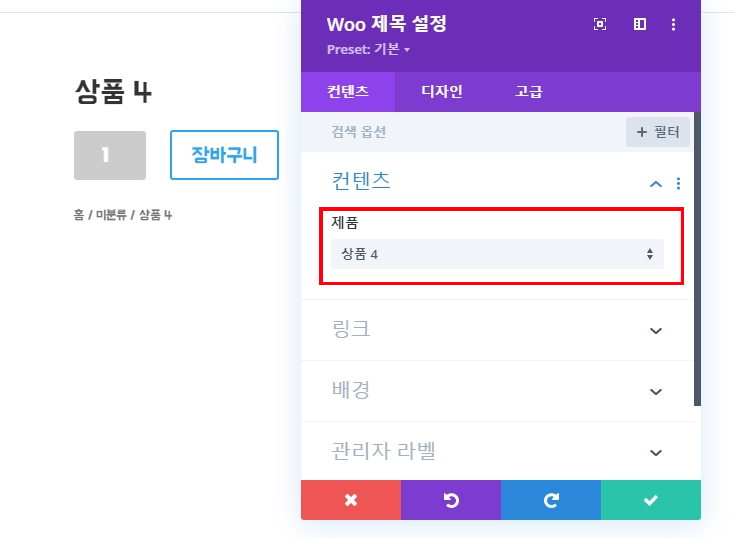
제품 선택
컨텐츠 탭에는 모듈과 관련된 제품을 선택할 수 있는 유용한 옵션이 있습니다. 예를 들어 Woo 제목 모듈에서 기본 선택 “상품 4″을 유지하여 현재 제품 페이지에 제품 제목을 표시 할 수 있습니다.

일반적으로 해당 제품 페이지와 연관된 제품에 대한 정보를 표시하기를 원하기 때문에 이것이 기본 선택입니다.
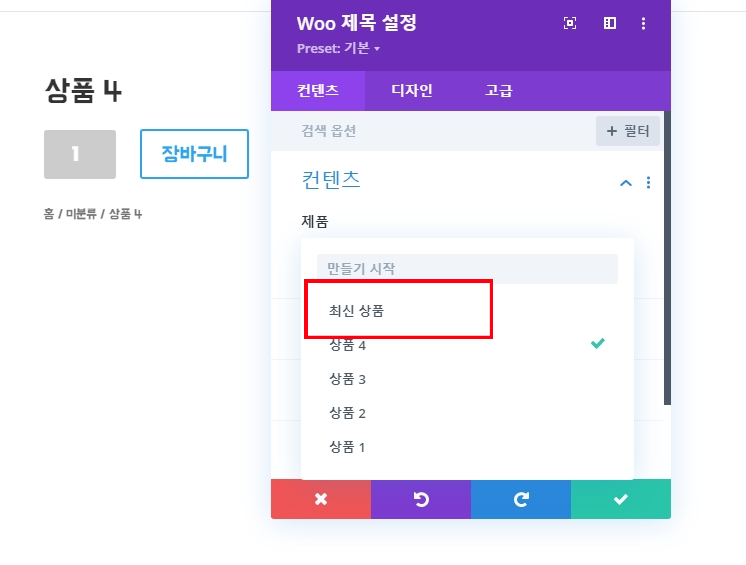
그러나 상점에 추가된 최신 제품에 대한 모듈 컨텐츠를 표시하는 “최신 제품”을 표시하도록 선택할 수도 있습니다.

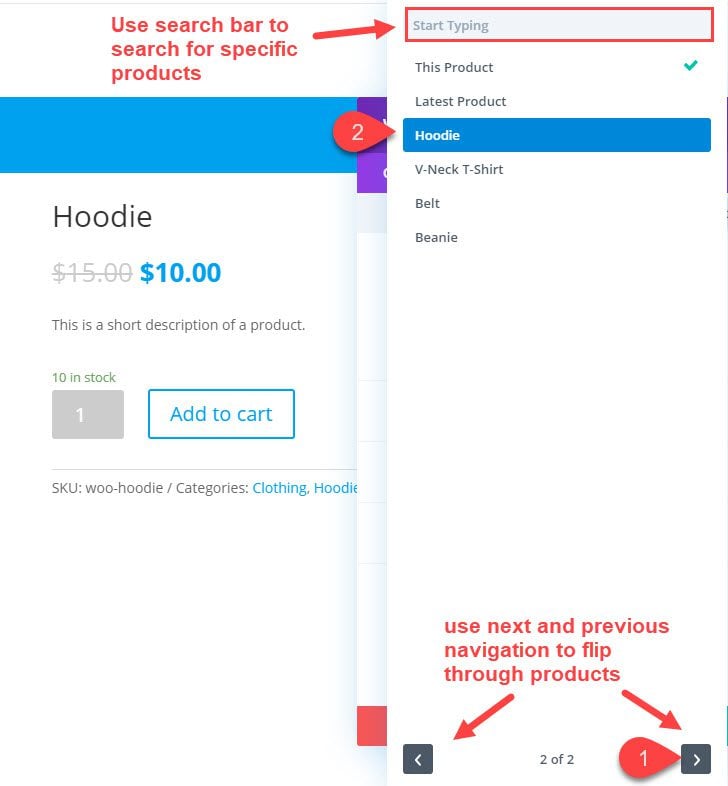
또는 우커머스에 생성된 다양한 제품에서 개별 제품을 선택할 수 있습니다.
제품이 Divi는 상단에 검색 창을 포함하고 하단에 다음 / 이전 탐색을 포함하여 제품을 쉽게 찾을 수 있도록 했습니다.

맞춤 텍스트 콘텐츠
대부분의 경우 모든 Woo 모듈은 특정 제품에 동적으로 관련됩니다. 즉, 페이지에 생성된 콘텐츠는 우커머스의 관리자 화면에서 제품에 추가된 정보에서 가져온 것입니다. 따라서 대부분의 Woo 모듈에서 제품을 선택하기만 하면 됩니다.
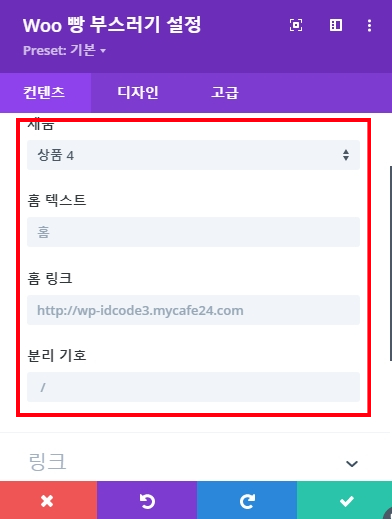
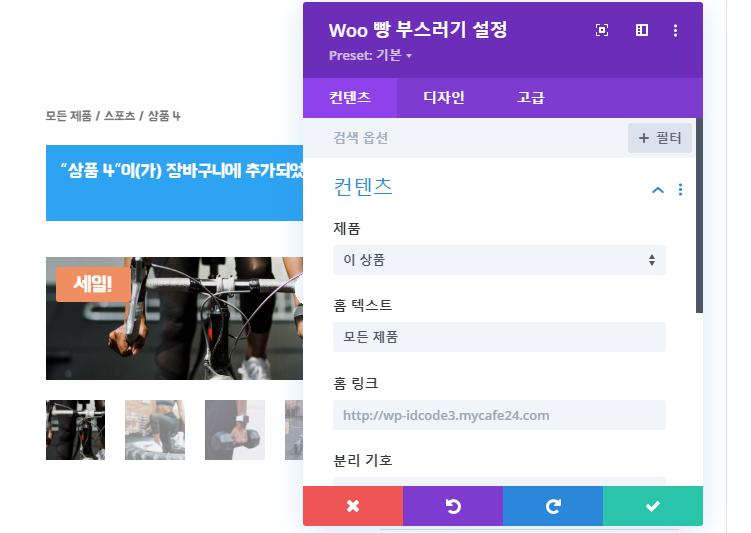
그러나 일부 Woo 모듈에는 모듈과 관련된 사용자 지정 텍스트 콘텐츠를 추가하는 옵션이 있습니다. 이에 대한 좋은 예는 홈 링크에 대한 사용자 지정 텍스트와 분리기호를 추가할 수있는 ‘Woo 빵 부스러기’ 모듈입니다.

요소 표시 / 숨기기
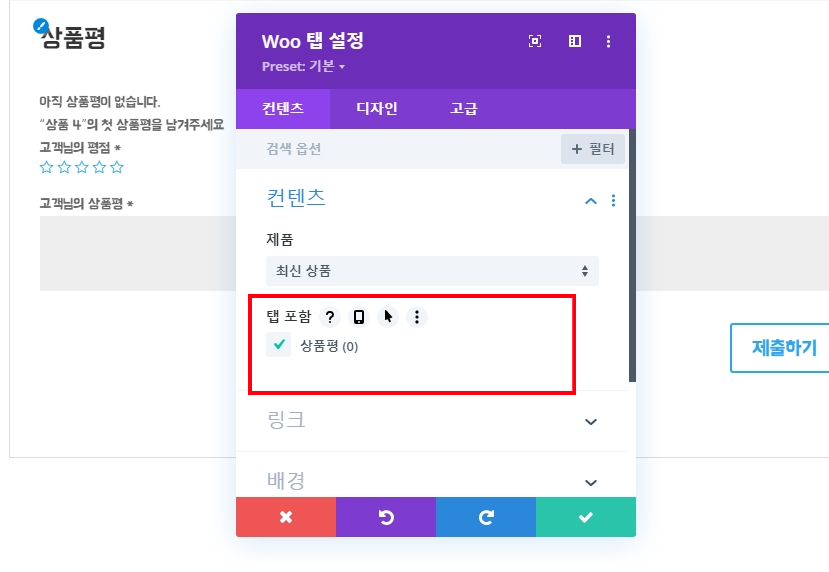
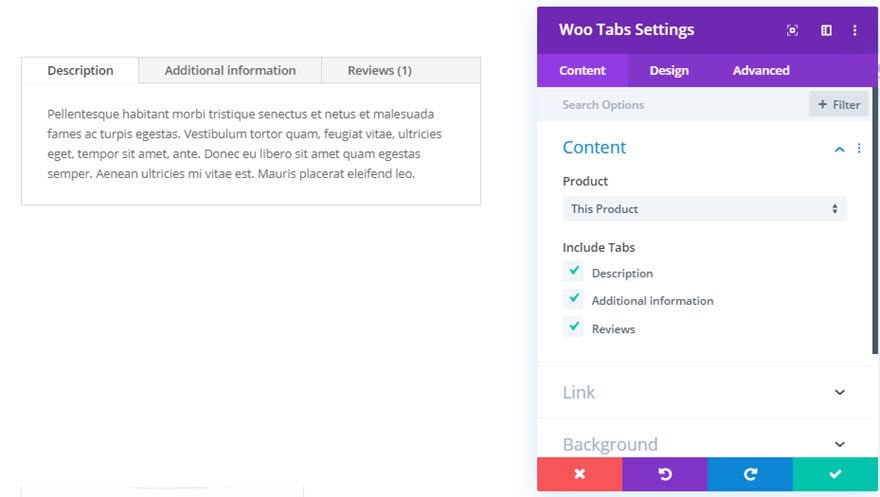
일부 Woo 모듈에는 하나의 모듈 내에 표시할 수 있는 여러 요소가 있습니다. 이 경우 Woo 모듈을 사용하면 우커머스 모듈과 관련된 특정 요소를 표시하거나 숨길 수 있습니다. 예를 들어, Woo 탭 모듈에서 우커머스 탭 요소에 설명, 추가 정보 또는 리뷰를 포함하도록 선택할 수 있습니다.

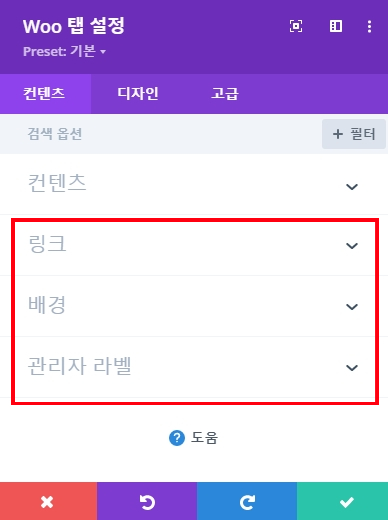
각 Woo 모듈에는 대부분의 Divi 모듈에 있는 링크, 배경 및 관리자 레이블에 대한 옵션을 포함하고 있습니다.

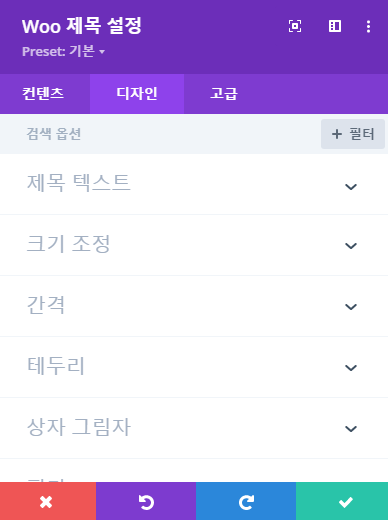
디자인

각 우커머스 모듈은 모든 Divi 모듈에 공통되는 동일한 강력한 설계 옵션을 갖습니다. 여기에는 다음의 옵션이 포합되어 있습니다.
- 본문
- 크기 조정
- 간격
- 테두리
- 상자 그림자
- 필터
- 변환
- 애니메이션
Woo 모듈에는 특정 Woo 모듈에 특정한 디자인 설정도 있습니다. 예를 들어 Woo 탭 모듈에는 특정 요소의 스타일을 지정해야 하므로 본문 텍스트 및 탭 텍스트에 대한 디자인 옵션이 있습니다.
각 Woo 모듈의 설계 설정에 대한 자세한 내용은 이 매뉴얼 아래에서 찾을 수 있습니다.
고급설정

또한 다음과 같은 Divi 모듈에 공통적인 고급 옵션이 있습니다.
- CSS ID 및 클래스
- 맞춤 CSS
- 보이기 여부
- 전환
각 Woo 모듈 및 고유 설정

각각 고유한 설정이 있는 총 16개의 Woo 모듈이 있습니다. 다음은 해당 모듈 목록입니다. 이 목록 아래에는 몇 가지 설계 옵션을 포함하여 각 Woo 모듈에 대한 간략한 개요가 있습니다.
- Woo 빵 부스러기(Breadcrumbs)
- Woo 제목
- Woo 이미지(제품 이미지)
- Woo 갤러리(제품 이미지 갤러리)
- Woo 가격
- Woo 장바구니에 담기
- Woo 등급(제품 평가)
- Woo 재고(“주식”이라고 번역되어 있습니다)
- Woo 메타(제품 메타 데이터)
- Woo 설명
- Woo 탭
- Woo 추가 정보(제품 추가 정보)
- Woo 관련 제품
- Woo 업셀(추천 상품 보여주기)
- Woo 카트 공지
- Woo 리뷰
Woo 빵 부스러기(Breadcurmbs)

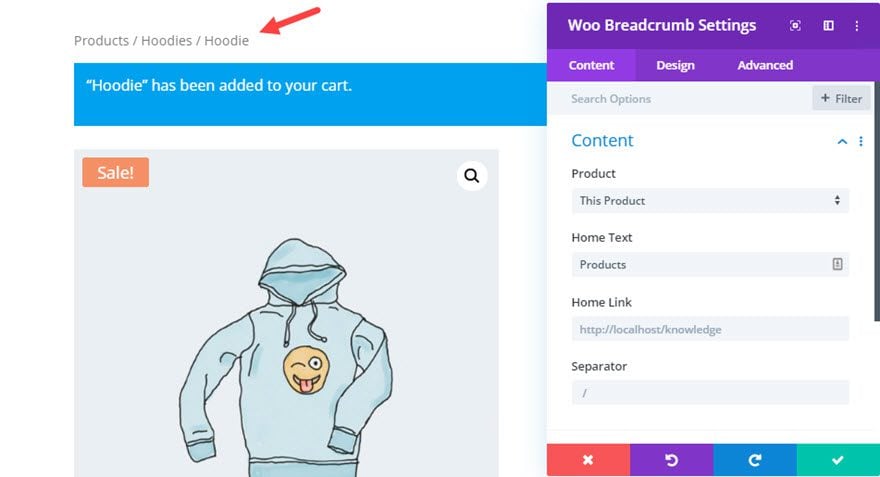
Woo 빵 부스러기 모듈을 사용하면 사용자가 경로를 추적하여 웹 사이트, 상점을 탐색하는 데 도움이 되는 요소를 수정할 수 있습니다.
Woo 빵 부스러기 모듈 메인 옵션
모든 Divi 모듈에서 사용할 수 있는 공통 콘텐츠, 디자인 및 고급 옵션 외에도 Woo BreadCrumbs 모듈에는 다음 옵션이 있습니다.
- 제품: 제품을 선택하는 곳입니다.
- 홈 텍스트: 여기에서 홈 페이지 링크에 대한 이동 경로 텍스트를 만들 수 있습니다.
- 홈 링크: 여기에서 이동 경로 홈 링크에 대한 사용자 지정 리디렉션 URL을 추가할 수 있습니다.
- 분리 기호: 여기에서 사용자 지정 문자 (예: “//”, “-“, “:”, “|”)로 이동 경로 구분 기호를 변경할 수 있습니다.
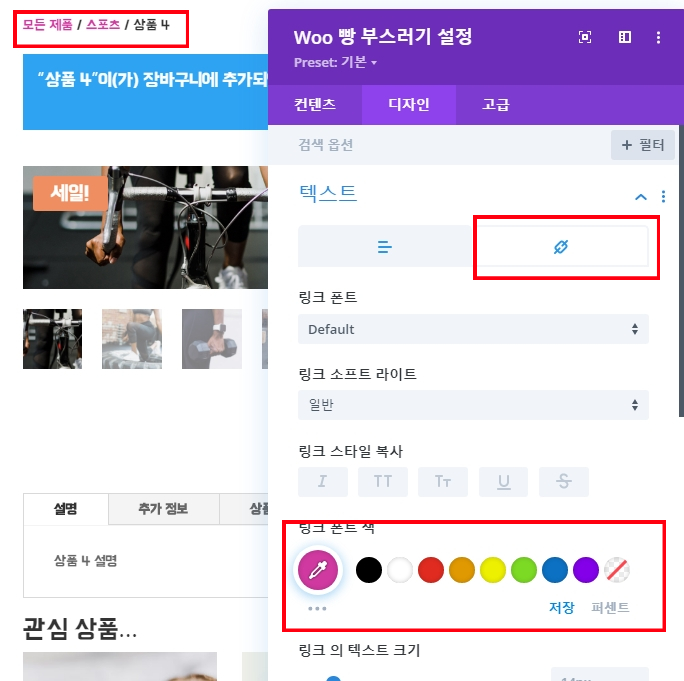
디자인 탭에서 텍스트 옵션 그룹을 사용하여 본문 텍스트와 별도로 이동 경로 내에서 클릭 가능한 링크 요소의 스타일을 지정할 수 있습니다. 이를 통해 사용자는 현재 페이지와 상위 페이지에 대한 링크를 구분할 수 있습니다.
Woo 제목 모듈

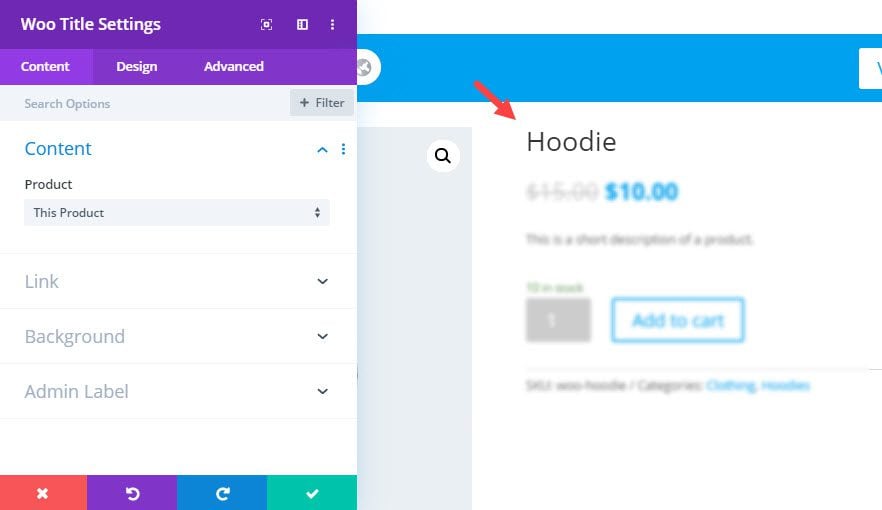
Woo 제목 모듈을 사용하면 우커머스 제품 제목을 추가하고 수정할 수 있습니다. 특정 제품 페이지의 현재 제품을 표시하도록 선택하거나 페이지, 제품 또는 게시물에 다른 기존 제품을 표시하도록 선택할 수 있습니다. 이 모듈을 사용하면 제품 제목을 어디에나 배치할 수 있으며 특정 제품 제목을 업데이트 할 때마다 해당 제품 제목이 동적으로 업데이트됩니다.
Woo 제목 모듈 메인 옵션
모든 Divi 모듈에서 사용할 수 있는 공통 콘텐츠, 디자인 및 고급 옵션 외에도 Woo 제목 모듈에는 다음과 같은 옵션이 있습니다.
- 제품: 제품을 선택하는 곳입니다.
디자인 탭에서 제목 텍스트 옵션 그룹을 사용하여 제품 제목의 스타일을 지정하고 제목 크기(h1, h2, h3 등)를 선택할 수 있습니다.
이렇게 하면 제목이 동적으로 업데이트 되도록 페이지에 여러 제품 제목을 추가할 수 있습니다.
Woo 이미지 모듈

Woo 이미지 모듈을 사용하면 우커머스 제품 이미지 요소를 추가하고 수정할 수 있습니다. 이 모듈을 사용하면 썸네일 슬라이더처럼 작동하는 단일 기본 제품 이미지 또는 제품 이미지 갤러리를 표시할 수 있습니다. 제품 이미지에 판매 배지를 표시하고 맞춤 설정할 수도 있습니다.
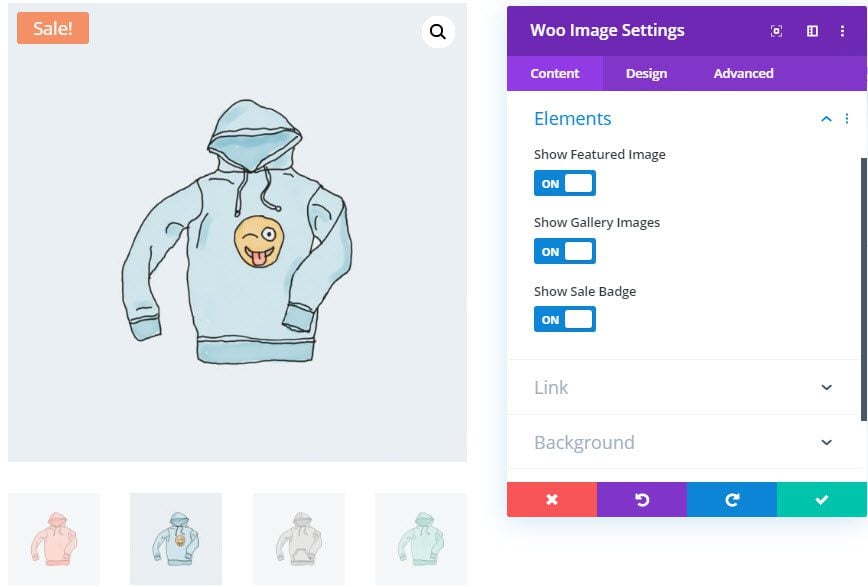
Woo 이미지 모듈 메인 옵션
모든 Divi 모듈에서 사용할 수 있는 공통 콘텐츠, 디자인 및 고급 옵션 외에도 Woo 이미지 모듈에는 다음 콘텐츠 옵션이 있습니다.
- 추천 이미지 표시 – 여기에서 제품 이미지를 표시할지 여부를 선택할 수 있습니다.
- 갤러리 이미지 표시 – 여기에서 제품 갤러리를 표시할지 여부를 선택할 수 있습니다.
- 판매 배지 표시 – 여기서 제품 판매 배지를 표시할지 여부를 선택할 수 있습니다.
디자인 탭에서 이미지 옵션 그룹을 사용하여 제품 이미지와 제품 갤러리 이미지를 한꺼번에 스타일링 할 수 있습니다. 또한 해당되는 경우 판매 배지의 스타일을 지정할 수 있는 옵션도 있습니다.
Woo 갤러리 모듈

Woo 갤러리 모듈을 사용하면 우커머스 제품 갤러리를 일반 페이지, 게시물 또는 제품 페이지에 추가할 수 있습니다. Woo 갤러리는 선택한 제품과 관련된 제품 갤러리 이미지를 표시합니다. 이 모듈을 사용하면 Divi의 갤러리 모듈처럼 제품 갤러리 이미지를 집합적으로 제어하고 스타일을 지정할 수 있습니다.
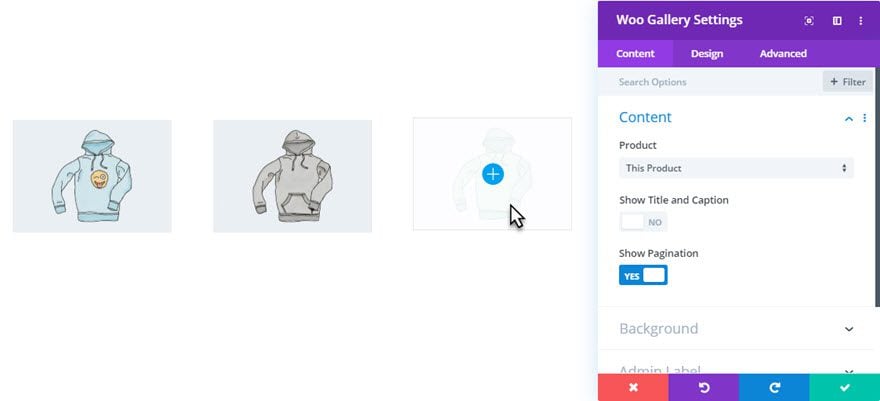
Woo 갤러리 모듈 메인 옵션
모든 Divi 모듈에서 사용할 수 있는 공통 콘텐츠, 디자인 및 고급 옵션 외에도 Woo Gallery 모듈에는 다음과 같은 옵션이 있습니다.
- 제목 및 자막 표시 – 여기에서 이미지 제목과 자막 표시할지 여부를 선택할 수 있습니다.
- 페이지 번호 표시 – 여기에서 페이지 번호 표시할지 여부를 선택할 수 있습니다.
나머지 Woo 갤러리 모듈 설정은 일반 Divi 갤러리 모듈에서 사용할 수 있는 옵션을 반영합니다.
Woo 가격 모듈

Woo 가격 모듈은 일반 페이지, 게시물 또는 제품 페이지에 우커머스 제품 가격을 추가 할 수 있는 기능을 제공합니다. Woo 가격은 선택한 제품과 관련된 제품 가격을 표시합니다. 여기에는 가변 제품에 대한 가변 가격도 포함됩니다.
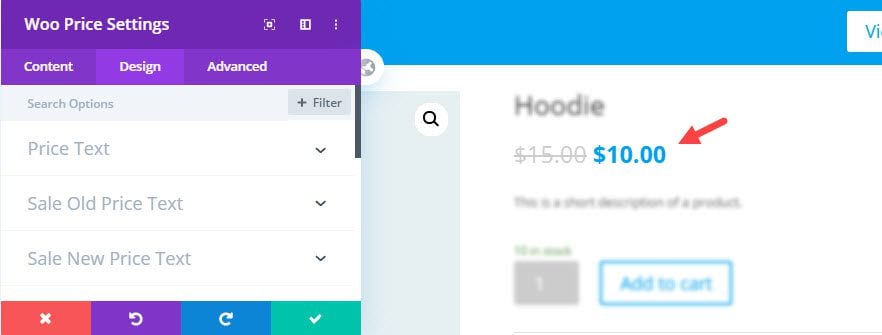
Woo 가격 모듈 메인 옵션
모든 Divi 모듈에서 사용할 수 있는 공통 콘텐츠, 디자인 및 고급 옵션 외에도 Woo Price 모듈에는 다음과 같은 옵션이 있습니다.
- 가격 텍스트 – 여기에서 통화 기호를 포함한 가격 텍스트, 숫자 스타일을 지정할 수 있습니다.
- 이전 판매 가격 텍스트 – 여기에서 판매하기 전에 선택한 제품의 가격 스타일을 지정할 수 있습니다 (해당하는 경우).
- 세일 새 가격 텍스트 – 여기에서 선택한 제품의 세일 가격 스타일을 지정할 수 있습니다 (해당하는 경우).
Woo 장바구니에 담기

Woo 장바구니에 담기 모듈을 사용하면 우커머스 장바구니에 담기 버튼, 제품 재고 및 제품 수량을 모두 하나의 모듈로 디자인할 수 있습니다.
장바구니에 담기 버튼을 클릭하면 선택한 제품이 장바구니에 추가됩니다.
제품 재고에는 구매할 수 있는 제품 수가 표시됩니다 (해당하는 경우).
제품 수량에는 사용자가 구매하려는 제품 수를 선택할 수 있는 필드가 표시됩니다.
더 많은 설계 제어를 위해 이러한 요소를 별도의 모듈로 나누려면 이 모듈을 동일한 정보를 표시하는 3개의 별도 Woo 모듈 (Woo 장바구니에 담기, Woo 재고 및 Woo Quantity)으로 교체할 수 있습니다.
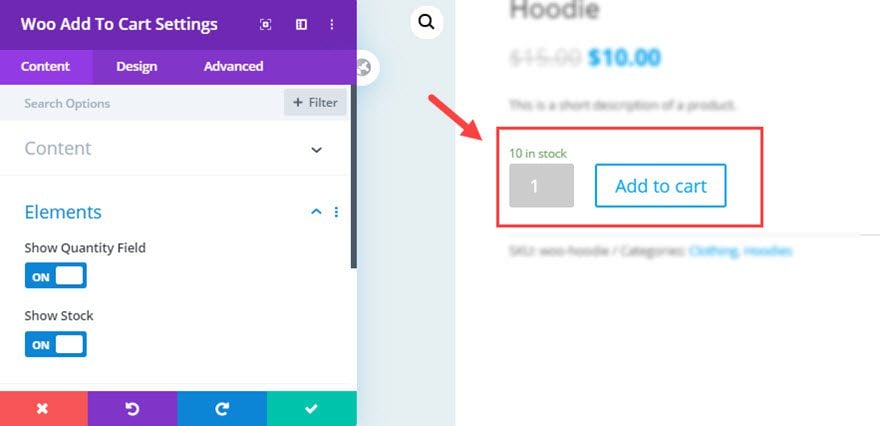
Woo 장바구니에 추가 모듈 메인 옵션
모든 Divi 모듈에서 사용할 수 있는 공통 콘텐츠, 디자인 및 고급 옵션 외에도 Woo 장바구니에 담기 모듈에는 다음과 같은 옵션이 있습니다.
- 수량 필드 표시 – 여기서 제품 수량 필드를 표시할지 여부를 선택할 수 있습니다.
- 재고 표시 – 여기서 제품 재고 요소를 표시할지 여부를 선택할 수 있습니다.
디자인 탭에서 옵션 그룹을 사용하여 고유한 Woo 요소의 디자인을 대상으로 지정할 수 있습니다.
- 필드 – 이 옵션은 수량 필드의 스타일을 지정합니다.
- 드롭 다운 메뉴 – 이 옵션은 우커머스 설정에 추가된 가변 제품의 속성을 특징으로 하는 드롭 다운 메뉴 항목의 스타일을 지정합니다 (해당하는 경우).
- 버튼 – 이 옵션은 장바구니에 추가 버튼의 스타일을 지정합니다.
- 텍스트 – 이 옵션은 제품 수량 텍스트 요소의 스타일을 지정합니다.
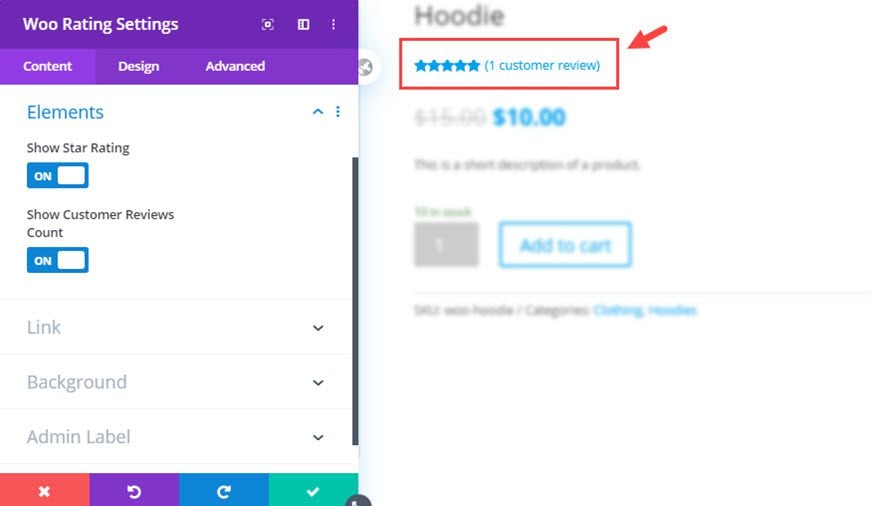
Woo 등급 모듈

Woo 등급 모듈을 사용하면 선택한 제품의 우커머스 제품 등급을 Divi의 모든 페이지에 추가할 수 있습니다. 제품 등급은 고객이 제품에 부여한 평균 별 등급을 표시합니다. 또한 클릭 가능한 링크로 고객 리뷰 수를 표시합니다. 제품 등급 요소는 선택한 제품에 대해 하나 이상의 등급 또는 고객 리뷰가 제공된 경우에만 표시됩니다.
Divi의 내장 디자인 설정을 사용하여 제품 등급을 쉽게 디자인할 수 있습니다.
Woo 등급 모듈 메인 옵션
모든 Divi 모듈에서 사용할 수 있는 공통 콘텐츠, 디자인 및 고급 옵션 외에도 Woo Rating 모듈에는 다음과 같은 옵션이 있습니다.
- 별점 표시 – 여기에서 제품의 시작 등급을 표시할지 여부를 선택할 수 있습니다.
- 고객 리뷰 개수 표시 – 여기에서 제품의 고객 리뷰 개수를 표시할지 여부를 선택할 수 있습니다.
디자인 설정에서 다음과 같은 등급의 주요 기능을 사용자 지정할 수 있습니다.
- 등급 레이아웃 – 여기에서 등급 요소를 인라인 또는 스택으로 표시하도록 선택할 수 있습니다.
- 별 등급 – 여기서 별 등급의 별 스타일을 지정할 수 있습니다.
- 텍스트 – 이 옵션은 고객 리뷰 수 텍스트의 스타일을 지정합니다.
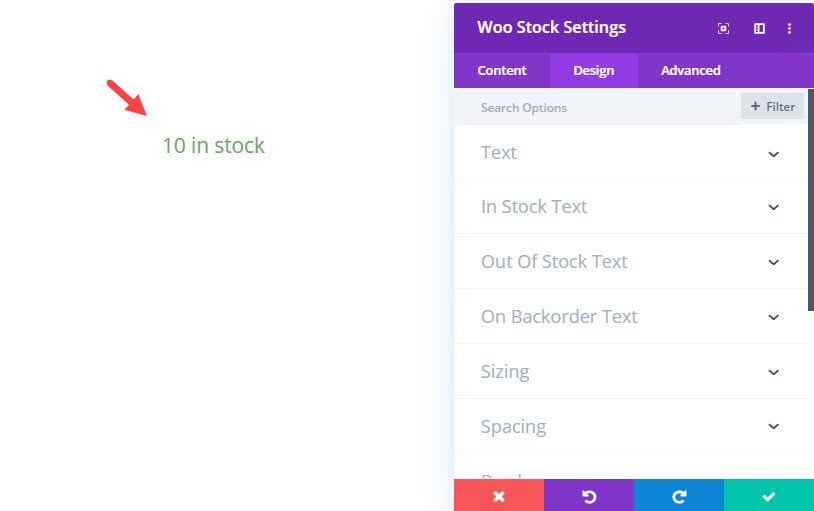
Woo 재고 모듈
참고: 현재 ‘Woo 주식’이라고 되어있음

Woo 재고 모듈을 사용하면 모든 제품의 우커머스 제품 재고를 Divi의 모든 페이지에 추가할 수 있습니다. 이를 통해 사용자는 제품의 재고가 있는지 여부 또는 사용 가능한 단위 수를 알 수 있습니다. 또한 Divi의 내장 디자인 설정을 사용하여 제품 등급을 쉽게 디자인할 수 있습니다.
Woo 재고 모듈 메인 옵션
모든 Divi 모듈에서 사용할 수 있는 공통 콘텐츠, 디자인 및 고급 옵션 외에도 Woo 재고 모듈에는 다음 옵션이 있습니다.
- 재고 텍스트 스타일 –이 옵션은 “재고 있음” 텍스트의 스타일을 지정합니다.
- 재고 없음 텍스트 스타일 –이 옵션은 “품절”텍스트의 스타일을 지정합니다.
- 이월 주문 텍스트 스타일 – 이 옵션은 이월 주문(On Backorder) 텍스트의 스타일을 지정합니다.
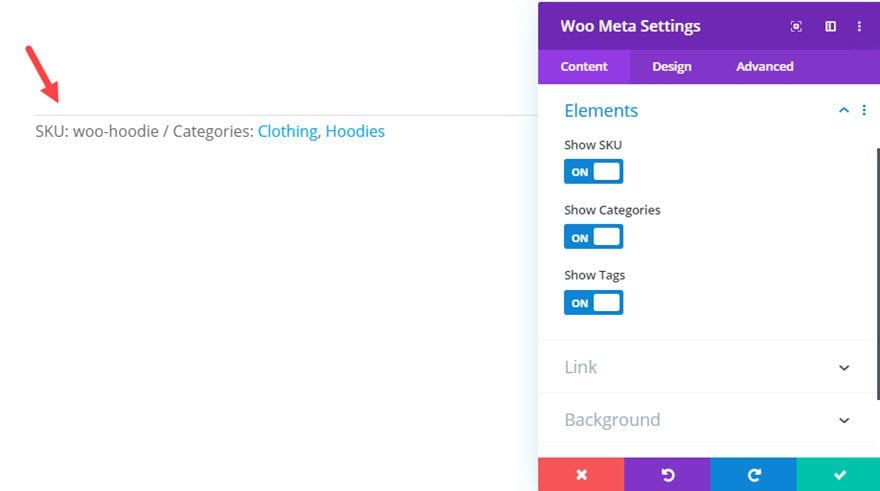
Woo 메타 모듈

Woo Meta 모듈을 사용하면 모든 제품의 우커머스 제품 메타를 Divi의 모든 페이지에 추가할 수 있습니다. WooCommerce 제품 메타 요소는 특정 제품과 관련된 제품 SKU, 카테고리 및 태그와 같은 항목을 표시하는 역할을 합니다. 이러한 요소 중 제품에 표시할 요소를 선택할 수 있을 뿐만 아니라 Divi의 내장 디자인 설정을 사용하여 제품 메타를 쉽게 디자인할 수도 있습니다.
Woo 메타 모듈 메인 옵션
모든 Divi 모듈에서 사용할 수 있는 공통 콘텐츠, 디자인 및 고급 옵션 외에도 Woo Meta 모듈에는 다음과 같은 옵션이 있습니다.
- 분리 기호 – 여기서 사용자 지정 문자 (예 : “//”, “-“, “:”, “|”)로 메타 데이터 구분 기호를 변경할 수 있습니다.
- SKU 표시 – 여기에서 제품 SKU를 표시할지 여부를 선택할 수 있습니다.
- 카테고리 표시 – 여기서 제품 카테고리를 표시할지 여부를 선택할 수 있습니다.
- 태그 표시 – 여기에서 제품 태그를 표시할지 여부를 선택할 수 있습니다.
디자인 탭에서 메타 데이터의 레이아웃을 인라인 또는 스택으로 변경할 수 있습니다.
또한 메타 텍스트의 스타일을 지정하는 메타 텍스트 옵션 그룹도 있습니다.
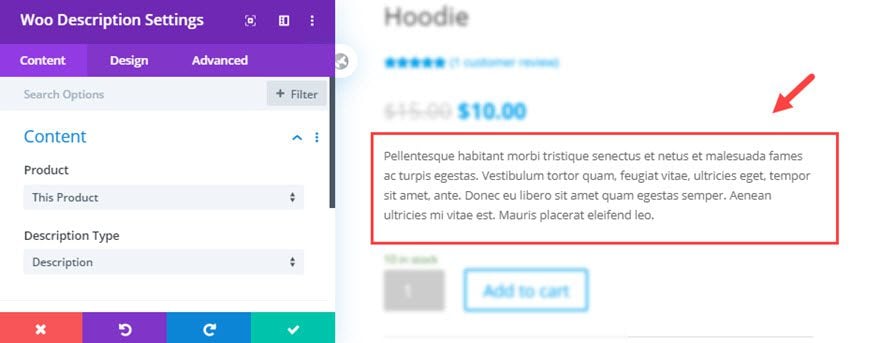
Woo 설명 모듈

Woo 설명 모듈을 사용하면 Divi의 모든 페이지에 우커머스 제품 설명 또는 제품에 대한 간단한 설명을 추가할 수 있습니다. 또한 모듈에 내장된 설계 설정으로 제품 설명을 쉽게 설계할 수 있습니다.
Woo 설명 모듈 메인 옵션
모든 Divi 모듈에서 사용할 수 있는 공통 콘텐츠, 디자인 및 고급 옵션 외에도 Woo Stock 모듈에는 다음 옵션이 있습니다.
- 설명 유형 – 선택한 제품에 대한 자세한 설명 또는 간단한 설명을 표시하도록 선택할 수 있습니다.
나머지 디자인 옵션은 모든 본문 텍스트 및 제목 텍스트 스타일 옵션을 포함하여 Divi의 텍스트 모듈 디자인 설정과 매우 유사합니다.
Woo 탭 모듈

Woo 탭 모듈을 사용하면 모든 제품의 우커머스 제품 탭 요소를 Divi의 모든 페이지에 추가할 수 있습니다. Woo 탭 모듈을 사용하면 제품 설명, 추가 정보 및 리뷰에 대한 탭을 포함할 수 있습니다. 또한 모듈의 기본 제공 디자인 설정을 사용하여 제품 탭을 쉽게 디자인할 수 있습니다.
Woo 탭 모듈 메인 옵션
모든 Divi 모듈에서 사용할 수 있는 공통 콘텐츠, 디자인 및 고급 옵션 외에도 Woo 탭 모듈에는 다음 옵션이 있습니다.
탭 포함
- 설명 – 여기에서 설명 탭을 표시할지 여부를 선택할 수 있습니다.
- 추가 정보 – 여기에서 추가 정보 탭을 표시할지 여부를 선택할 수 있습니다.
- 검토 – 여기에서 검토 탭을 표시할지 여부를 선택할 수 있습니다.
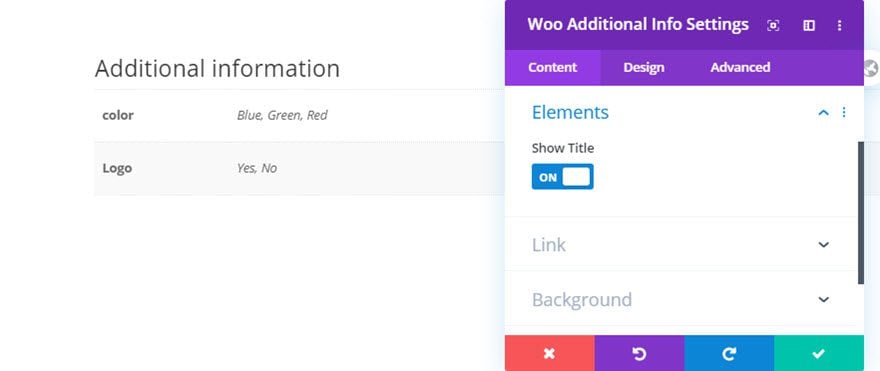
Woo 추가 정보 모듈

Woo 추가 정보 모듈을 사용하면 Divi 사이트의 모든 제품에 대한 우커머스 제품 추가 정보 요소를 추가할 수 있습니다. 추가 정보 요소는 무게, 치수 또는 속성을 포함하여 제품에 제공된 정보를 기반으로 합니다. 또한 모듈에 내장된 설계 설정으로 제품 추가 정보를 쉽게 설계할 수 있습니다.
Woo 추가 정보 모듈 메인 옵션
모든 Divi 모듈에서 사용할 수 있는 공통 콘텐츠, 디자인 및 고급 옵션 외에도 Woo 추가 정보 모듈에는 다음과 같은 옵션이 있습니다.
- 제목 표시 – 여기서 “추가 정보” 제목을 표시할지 여부를 선택할 수 있습니다.
디자인 설정에서 다음 스타일을 직접 지정할 수도 있습니다.
- 텍스트 – 이 옵션은 속성 값과 같은 추가 정보의 본문 텍스트 스타일을 지정합니다.
- 제목 텍스트 – 이 옵션은 “추가 정보”제목의 스타일을 지정합니다.
- 속성 텍스트 – 이 옵션은 속성 제목 텍스트의 스타일을 지정합니다.
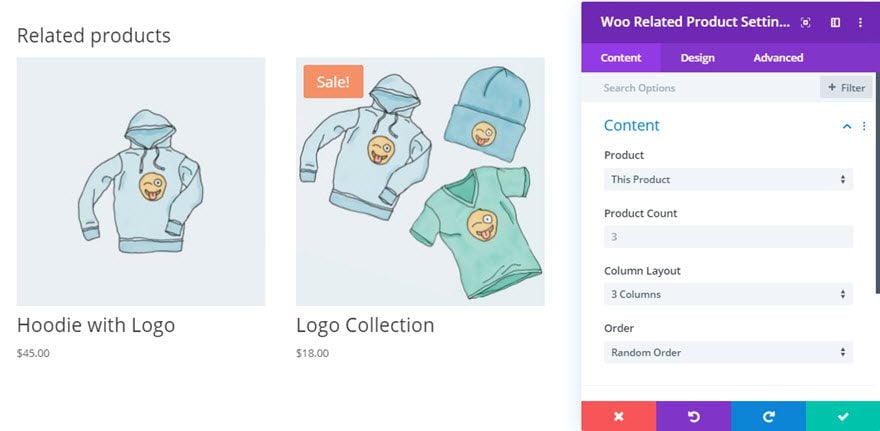
Woo 관련 제품 모듈

Woo 관련 제품 모듈을 사용하면 우커머스 관련 제품 요소, 섹션을 일반 페이지, 포스트 또는 제품 페이지에 추가할 수 있습니다. 관련 제품은 동일한 카테고리 또는 태그를 공유하는 상점의 제품에서 가져옵니다.
Woo 관련 제품 모듈 메인 옵션
모든 Divi 모듈에서 사용할 수 있는 공통 콘텐츠, 디자인 및 고급 옵션 외에도 Woo 관련 제품 모듈에는 다음과 같은 옵션이 있습니다.
- 제품 수 – 여기에서 표시할 제품 수를 설정할 수 있습니다.
- 열 레이아웃 – 여기서 열 수를 설정할 수 있습니다.
- 주문(정렬) – 여기에서 제품 주문 방법을 설정할 수 있습니다.
이러한 콘텐츠 옵션은 Divi의 상점 모듈과 유사합니다.
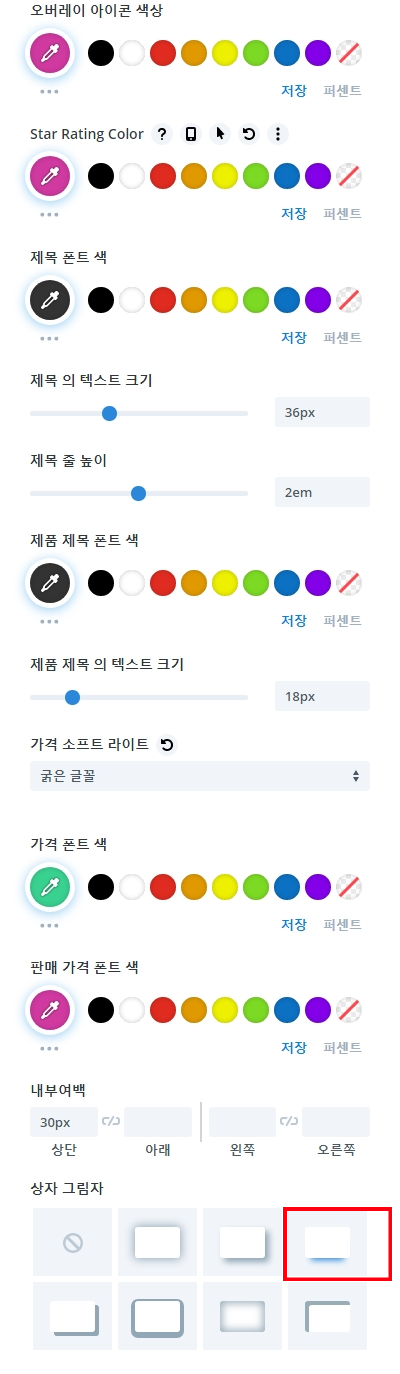
디자인 탭에는 관련 제품 모듈에 고유 한 다음과 같은 옵션이 있습니다.
- 오버레이
- 이미지
- 별점 매기기
- 본문 텍스트
- 제목 텍스트
- 제품 제목 텍스트
- 가격 텍스트
- 판매 배지 텍스트
- 판매 가격 텍스트
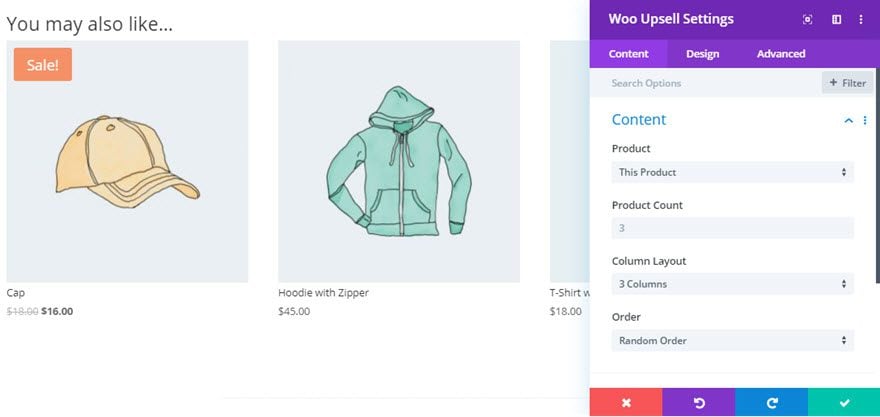
Woo 업셀 모듈

Woo 업셀 모듈을 사용하면 일반 페이지, 게시물 또는 제품 페이지에 우커머스 업셀 판매 요소를 추가할 수 있습니다. 업셀 판매는 사용자가 상점에 상품을 추가할 때 상품을 홍보하기 위해 특정 상품에 추가하는 상품입니다.

따라서 선택한 제품에 관리자 화면에서 추가 업셀 판매 제품이 연결되어 있지 않은 경우이 모듈은 콘텐츠를 표시하지 않습니다.
Woo 업셀 모듈 메인 옵션
모든 Divi 모듈에서 사용할 수 있는 공통 콘텐츠, 디자인 및 고급 옵션 외에도 Woo Up-sells 모듈에는 다음과 같은 옵션이 있습니다.
- 제품 수 – 여기에서 표시할 제품 수를 설정할 수 있습니다.
- 열 레이아웃 – 여기서 열 수를 설정할 수 있습니다.
- 주문(정렬) – 여기에서 제품 주문 방법을 설정할 수 있습니다.
이러한 모듈 옵션은 Divi의 상점 모듈과 유사합니다.
디자인 탭에는 Woo 업셀 모듈에 고유한 다음과 같은 옵션이 있습니다.
- 오버레이
- 이미지
- 별점 매기기
- 본문 텍스트
- 제목 텍스트
- 제품 제목 텍스트
- 가격 텍스트
- 판매 배지 텍스트
- 판매 가격 텍스트
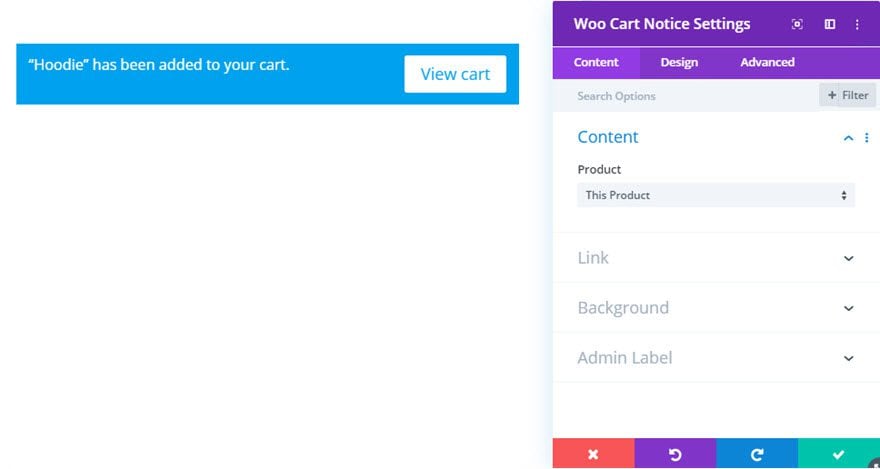
Woo 카트 공지 모듈

Woo 카트 공지 모듈을 사용하면 Divi의 제품 페이지에 우커머스 카트 공지 요소를 추가 할 수 있습니다. 장바구니 공지는 사용자가 장바구니에 추가 버튼을 클릭하여 장바구니에 제품을 성공적으로 추가할 때마다 페이지에 팝업 되는 알림입니다. 알림 메시지 외에도 카트 공지는 “장바구니 보기” 버튼도 제공합니다.
Woo 카트 공지 모듈 메인 옵션
모든 Divi 모듈에서 사용할 수 있는 공통 콘텐츠, 디자인 및 고급 옵션 외에도 Woo 카트 공지 모듈에는 다음과 같은 디자인 옵션이 있습니다.
- 텍스트 – 알림 텍스트 스타일 지정
- 버튼 – 카트 공지내에서 “장바구니 보기” 버튼의 스타일을 지정합니다.
기본적으로 장바구니 알림은 테마 커스터마이저 설정 내에서 기본 테마 강조 색상에 상대적인 배경색을 갖습니다. 그러나 카트 공지 모듈 디자인 설정에서 스타일을 쉽게 재정의할 수 있습니다.
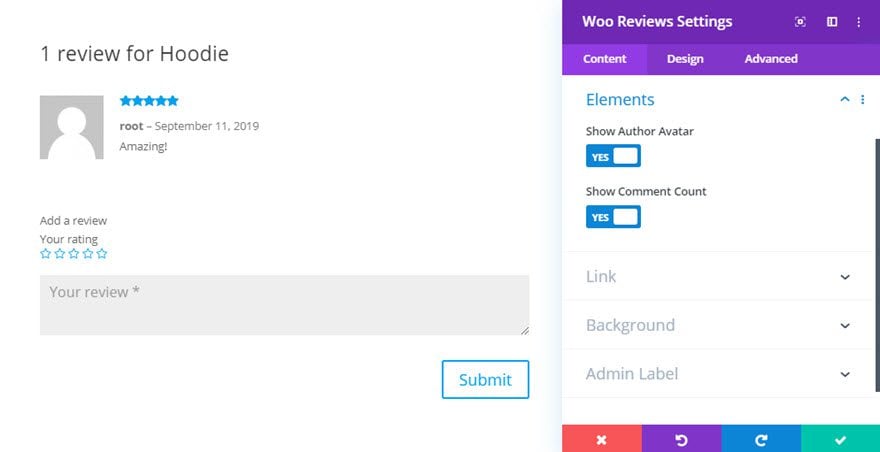
Woo 리뷰 모듈

Woo 리뷰 모듈을 사용하면 Divi 사이트의 일반 페이지, 게시물 또는 제품 페이지에 우커머스 제품 리뷰 요소를 추가할 수 있습니다. 이 모듈은 선택한 제품의 리뷰와 새 리뷰 제출 양식을 표시합니다.
Woo 리뷰 모듈 메인 옵션
모든 Divi 모듈에서 사용할 수 있는 공통 콘텐츠, 디자인 및 고급 옵션 외에도 Woo 리뷰 모듈에는 다음과 같은 디자인 옵션이 있습니다.
- 작성자 아바타 표시
- 댓글 수 표시
디자인 탭에는 다음과 같은 모듈의 다양한 요소를 대상으로 하는 많은 옵션이 있습니다.
- 필드 – 검토 양식 용
- 이미지 – 작성자 아바타 용
- 제목 텍스트 – 리뷰 제목
- 메타 텍스트 – 리뷰 작성자 및 날짜
- 댓글 텍스트 – 제출된 리뷰 텍스트 콘텐츠 용
- 별 등급 – 별점 매기기
- 버튼 – 검토 버튼 용
우커머스 동적 콘텐츠
Divi는 모든 Divi 모듈에 대해 우커머스 동적 콘텐츠를 지원합니다. 이는 모든 Divi 모듈이 워드 프레스 데이터베이스에 저장된 우커머스 데이터에서 동적 콘텐츠를 가져올 수 있음을 의미합니다. 이것은 우커머스 컨텐츠를 스타일링하기 위해 일반 Divi 모듈을 사용하여 무한한 디자인 조합의 문을 엽니다.
사용 예시: Divi의 Woo 모듈을 사용하여 제품 페이지 구축

여기서는 간단한 제품 페이지를 만들고 Divi의 새로운 Woo 모듈을 사용하여 스타일을 지정할 것입니다.
시작하려면 Divi 테마 (최신 버전)와 우커머스 플러그인이 설치되어 활성화되어 있어야합니다. 우커머스를 처음 설정하는 경우 기본 설정 마법사를 실행하여 상점을 준비해야합니다. 완료되면 새 제품을 추가할 준비가 된 것입니다.
일부 모듈에서 정보를 표시하기 위해 최소한 4개의 상품을 만듭니다. 예를 들어 Woo 최신 상품 모듈은 최신 상품이 없는 경우 표시하지 않습니다. 또한 Woo 업셀 모듈을 사용하여 상향 판매를 표시하려면 특정 제품을 추가해야 표시됩니다.
woo 모듈을 테스트하려는 경우 우커머스 샘플 데이터를 가져와(영어) 프로세스 속도를 높일 수도 있습니다.
상품 생성
새 상품을 만들려면 워드프레스 대시보드로 이동하고 상품 > 추가하기로 이동합니다.
그런 다음 페이지에 표시하려는 정보를 입력합니다.

제품 데이터의 경우 메뉴에서 단순 상품을 선택합니다.
그런 다음 다음 정보를 추가하십시오.
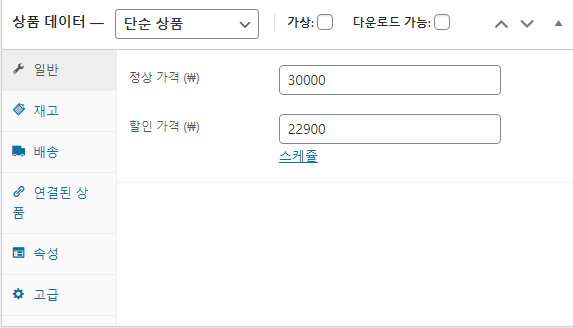
일반
- 정상 가격: 30000
- 할인 가격: 22900
이 정보는 Woo 가격 모듈에 의해 표시됩니다.

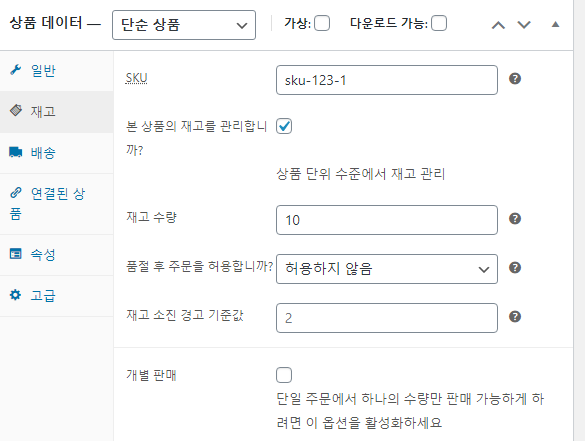
재고
- SKU: sku-123-1
- 제품 수준에서 재고 관리 활성화를 선택합니다.
- 재고 수량: 10
이 정보는 제품 카테고리 및 태그와 함께 Woo 메타 모듈에 의해 표시됩니다.

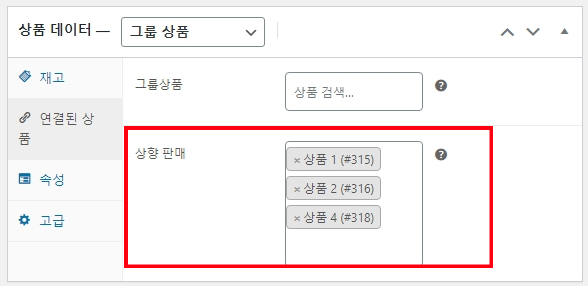
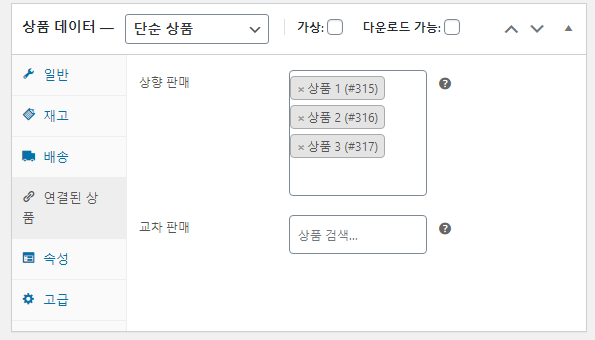
연결된 상품
- 상향 판매: [모의 상향 판매 제품으로 사용할 세 가지 제품 추가]
이 정보는 Woo 업셀 모듈에 의해 표시됩니다.

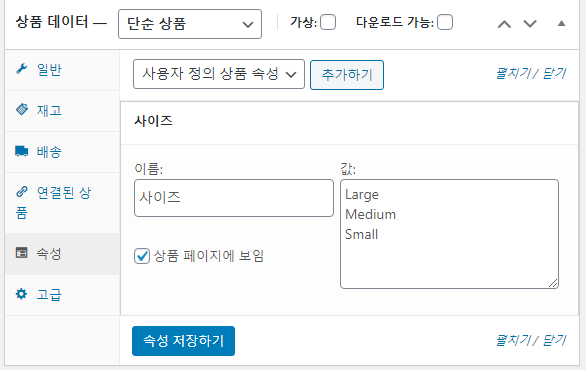
속성
다음 값을 사용하여 “사이즈“라는 사용자 지정 속성을 추가합니다.
- Large
- Medium
- Small
그런 다음 저장을 해줍니다.
이 정보는 Woo 추가 정보 모듈에 의해 표시되며 추가 정보가 표시되도록 선택한 경우 Woo 탭 모듈에도 포함됩니다.

상품 페이지에서 Divi 빌더 활성화
상품 정보를 입력한 후 Divi 빌더를 사용하려면 클릭하십시오.

이렇게 하면 제품 페이지 레이아웃이 개별 Divi 요소로 자동 변환되며 각 우커머스 요소는 사용자 지정 가능한 Woo 모듈로 변환됩니다. Divi 빌더는 설명 영역을 제일 하단으로 날려버리고, 그 영역을 채웁니다.

참고: Divi 빌더 실행 후 언제든지 제품 정보를 업데이트 할 수 있습니다. 같은 방식으로 작동합니다. 원하지 않는 경우 Divi 빌더 실행 전에 모든 제품 정보를 업데이트 할 필요가 없습니다.
다음으로 프런트 엔드에서 빌드 버튼을 클릭합니다.

Woo 모듈 디자인
이제 각 Woo 모듈을 디자인하여 제품 페이지의 맞춤형 디자인을 만들 준비가 되었습니다.
Woo 빵 부스러기 모듈 스타일링
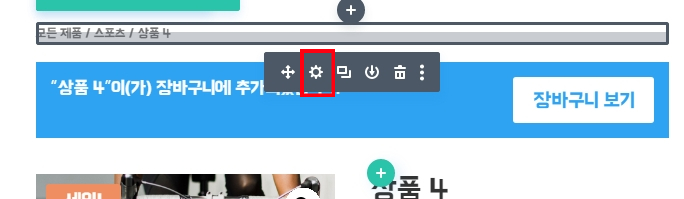
페이지 상단부터 Woo 빵 부스러기 모듈부터 시작하겠습니다. Woo 빵 부스러기 설정을 열고 다음을 업데이트하십시오.
- 제품: 이 상품
- 홈 텍스트: 모든 제품 (홈 링크가 상점 또는 모든 제품 페이지 인 경우)


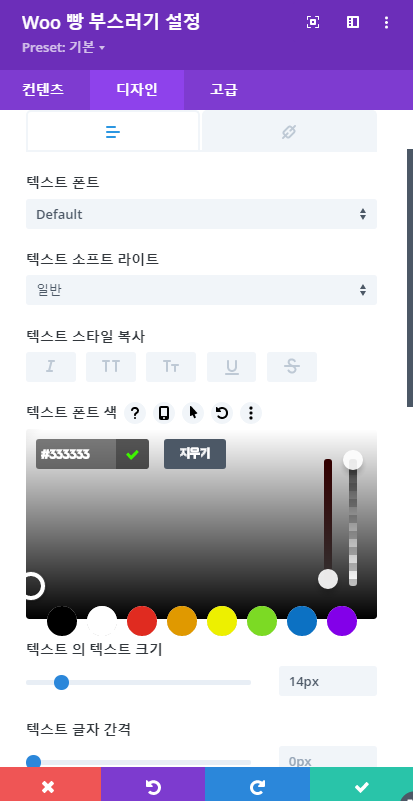
디자인
- 텍스트 폰트 색상: #333333
- 텍스트 크기: 14px

- 링크 폰트 색

이렇게 하면 현재 페이지와 상위 페이지를 구분할 수 있습니다.
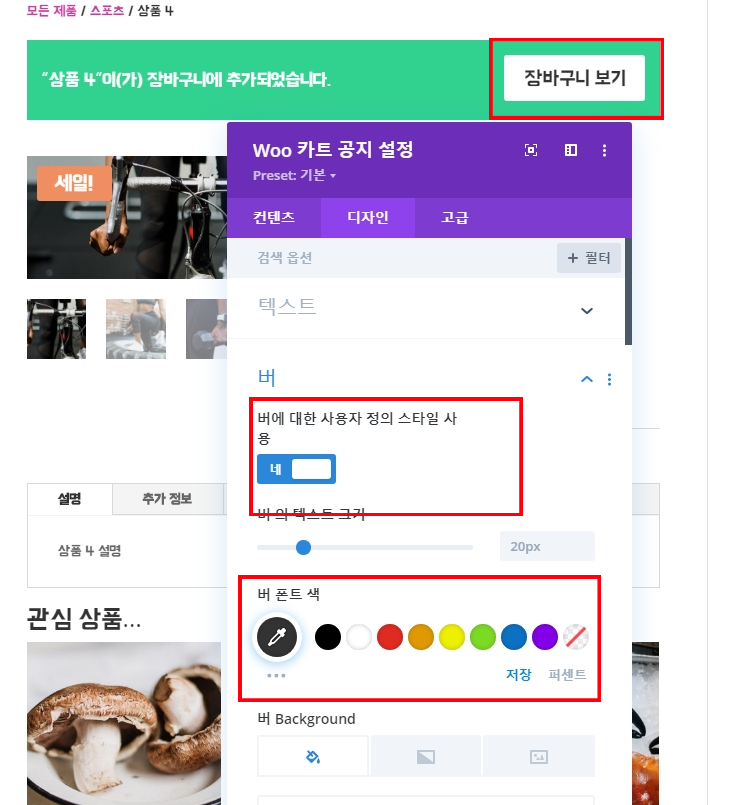
Woo 카트 공지 모듈 스타일링
다음으로 Woo 카트 공지 모듈의 설정을 열고 다음을 업데이트하십시오.
컨텐츠 탭
- 배경색: #31d190
디자인 탭
- 텍스트 줄 높이: 2.8em
- 버튼에 사용자 정의 스타일 사용: 네
- 버튼 폰트 색상: #333333

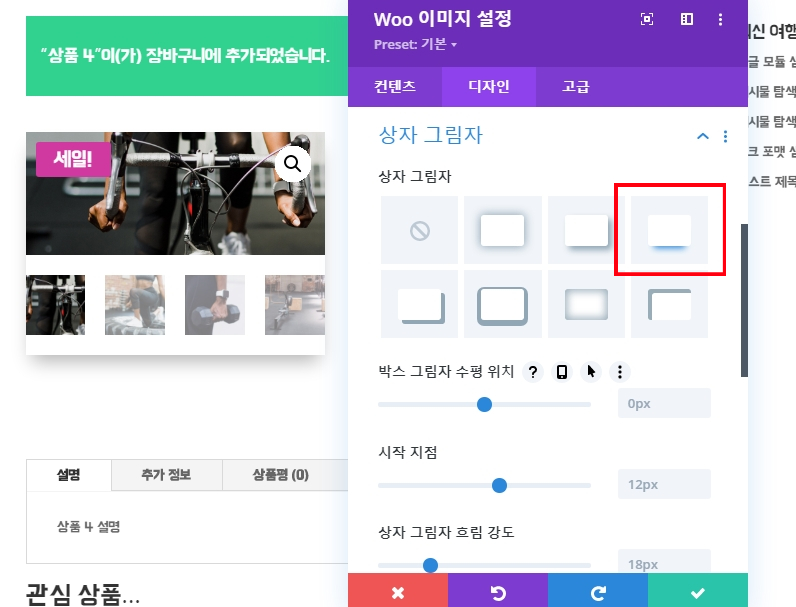
Woo 이미지 모듈 설정
다음으로 Woo 이미지 모듈 설정을 열고 다음을 업데이트하십시오.
- 이미지 상자 그림자: 스크린 샷 참조
- 판매 배지 색상: #d039a0

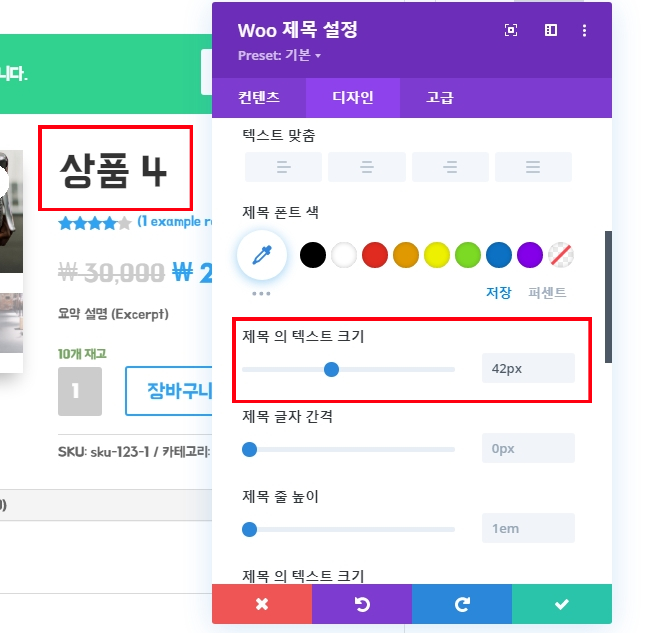
Woo 제목 설정
다음으로 Woo 제목 모듈 설정을 다음과 같이 업데이트하십시오.
디자인
- 제목 텍스트 크기 : 42px

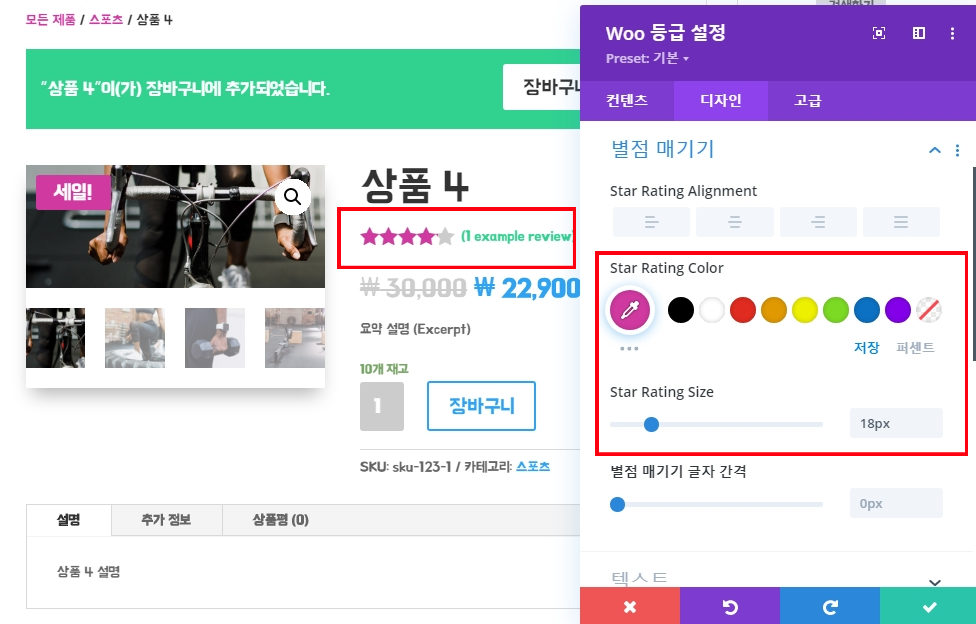
Woo 등급 모듈 설정
제품 리뷰가 사용자 화면에 표시되려면 먼저 제품에 대해 입력된 리뷰가 하나 이상 있는지 확인해야합니다. 리뷰를 입력하려면 라이브 페이지에서 제품을 보고 리뷰 탭을 클릭한 다음 별점으로 리뷰를 입력하면 됩니다.
Woo 등급 설정을 열고 다음을 업데이트하십시오.
디자인
- 별 등급 색상(Star Rating Color): #d039a0
- 별 등급 크기(Star Rating Size): 18px
- 텍스트 색상: #31d190

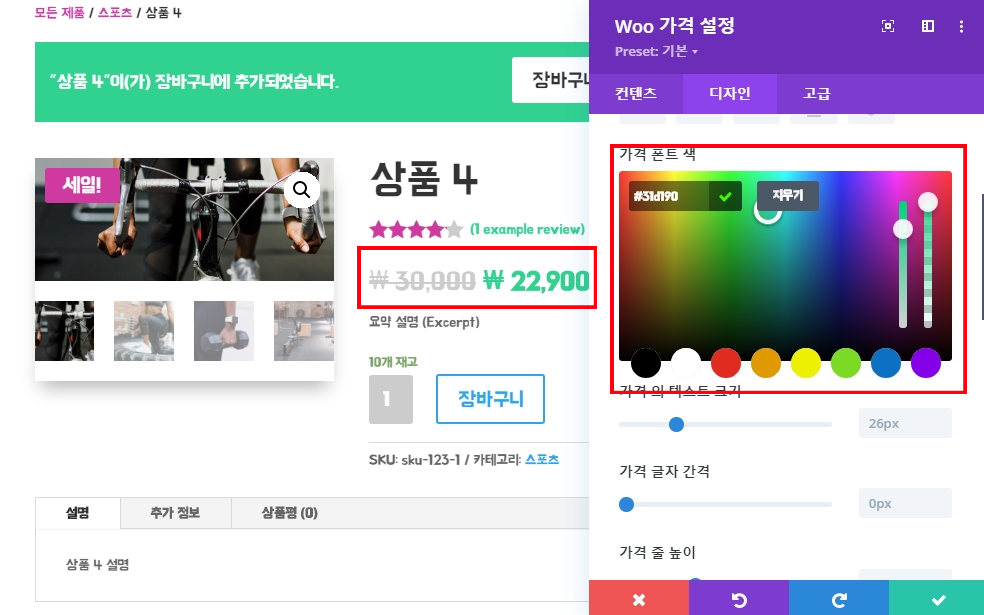
제품 등급에 스타일이 지정되면 Woo 가격 모듈 설정을 열고 다음을 업데이트하십시오.
- 가격 텍스트 색상: #31d190

Woo 설명 스타일링
다음으로 Woo 설명 모듈 설정을 다음과 같이 업데이트합니다.
컨텐츠
- 배경색: #f8f8f8
디자인
- 텍스트 줄 높이: 1.8em
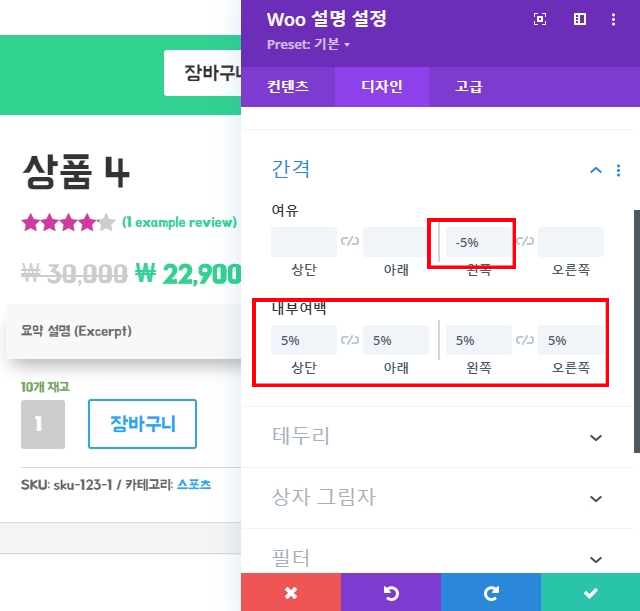
- 간격 > 여유: -5 % 왼쪽
- 간격 > 내부여백: 5 % 상단, 5 % 하단, 5 % 왼쪽, 5 % 오른쪽
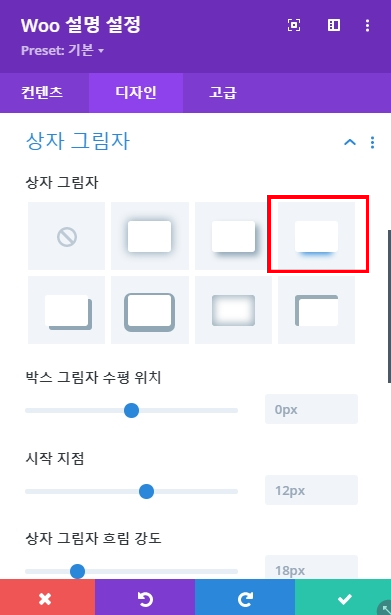
- 상자 그림자: 스크린 샷 참조


Woo 장바구니에 담기 스타일링
Woo 장바구니에 담기 모듈 설정을 열고 다음을 업데이트합니다.
디자인
- 텍스트 폰트 색상: #d039a0
- 필드 폰트 색상: #333333
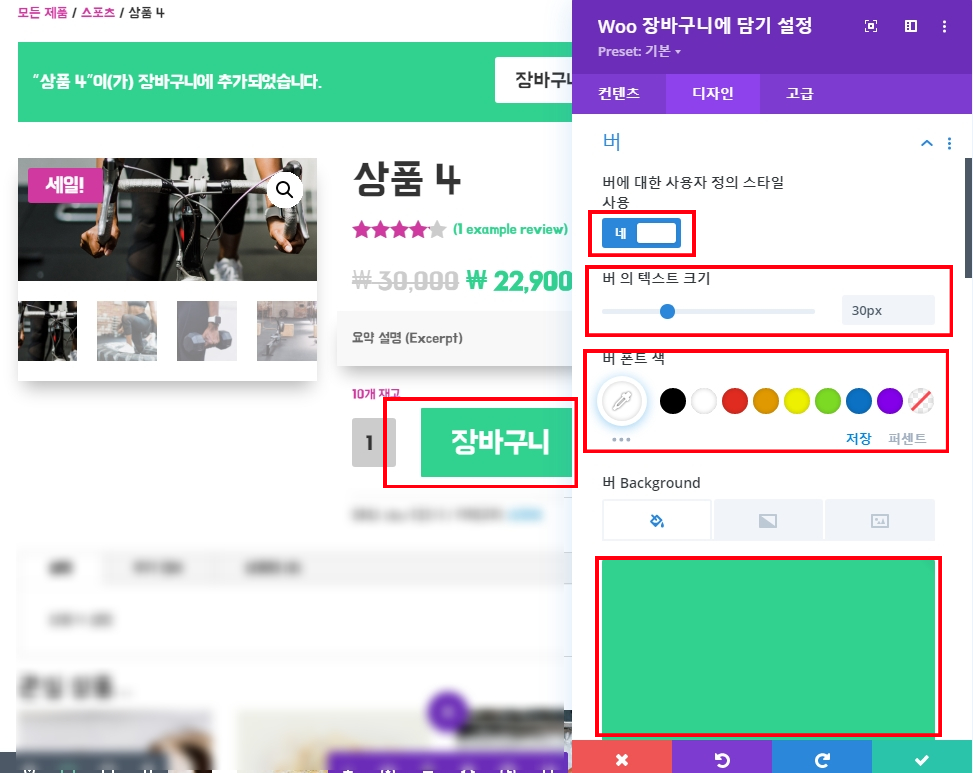
다음과 같이 버튼 스타일을 업데이트합니다.
- 버튼 텍스트 크기: 30px
- 버튼 폰트 색상: #ffffff
- 버튼 배경색: #31d190

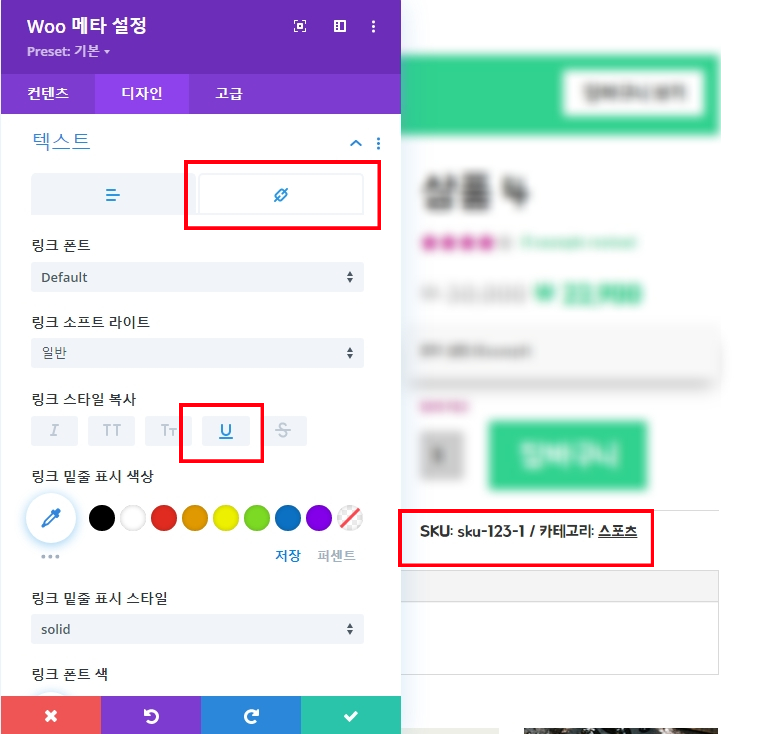
Woo 메타 모듈 스타일링
다음으로 Woo 메타 모듈 설정을 열고 다음을 업데이트하십시오.
디자인
- 메타 폰트 색상: #333333
- 메타 텍스트 크기: 16px
- 메타 줄 높이: 1.8em
- 링크 스타일 복사: 밑줄

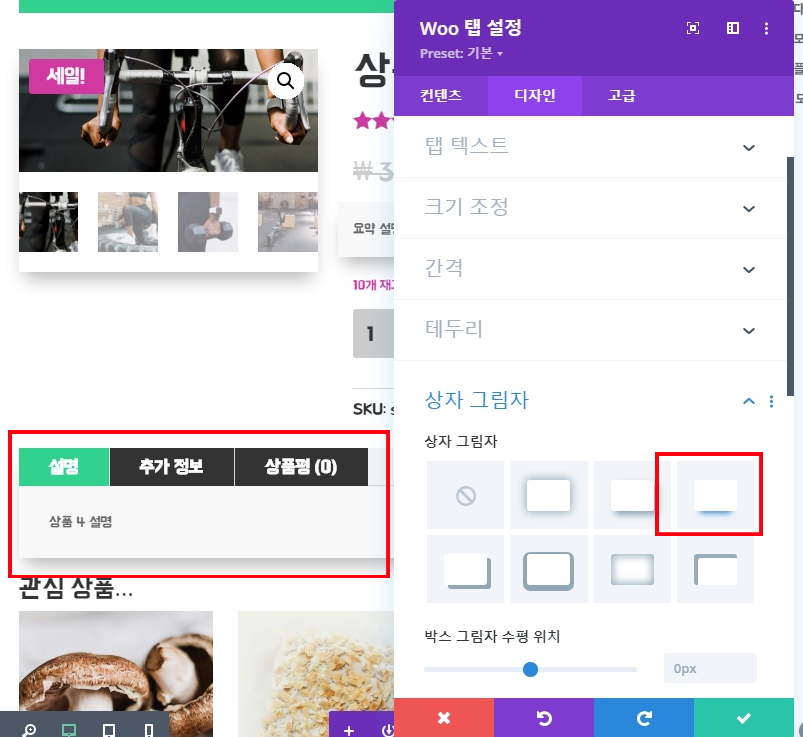
Woo 탭 모듈 설정
Woo 탭 모듈 설정을 열고 다음과 같이 배경색을 변경하십시오.
컨텐츠
- 배경색: #f8f8f8
그런 다음 나머지 디자인 설정을 다음과 같이 업데이트합니다.
- 활성 탭 배경색: #31d190
- 비활성 탭 배경색: #333333
- 활성 탭 텍스트 색상: #ffffff
- 탭 텍스트 색상: #ffffff
- 탭 텍스트 크기: 18px (데스크톱), 16px (태블릿)
- 최대 너비: 780px
- 모듈 정렬: 중앙
- 테두리 너비: 0px
- 상자 그림자: 스크린 샷 참조


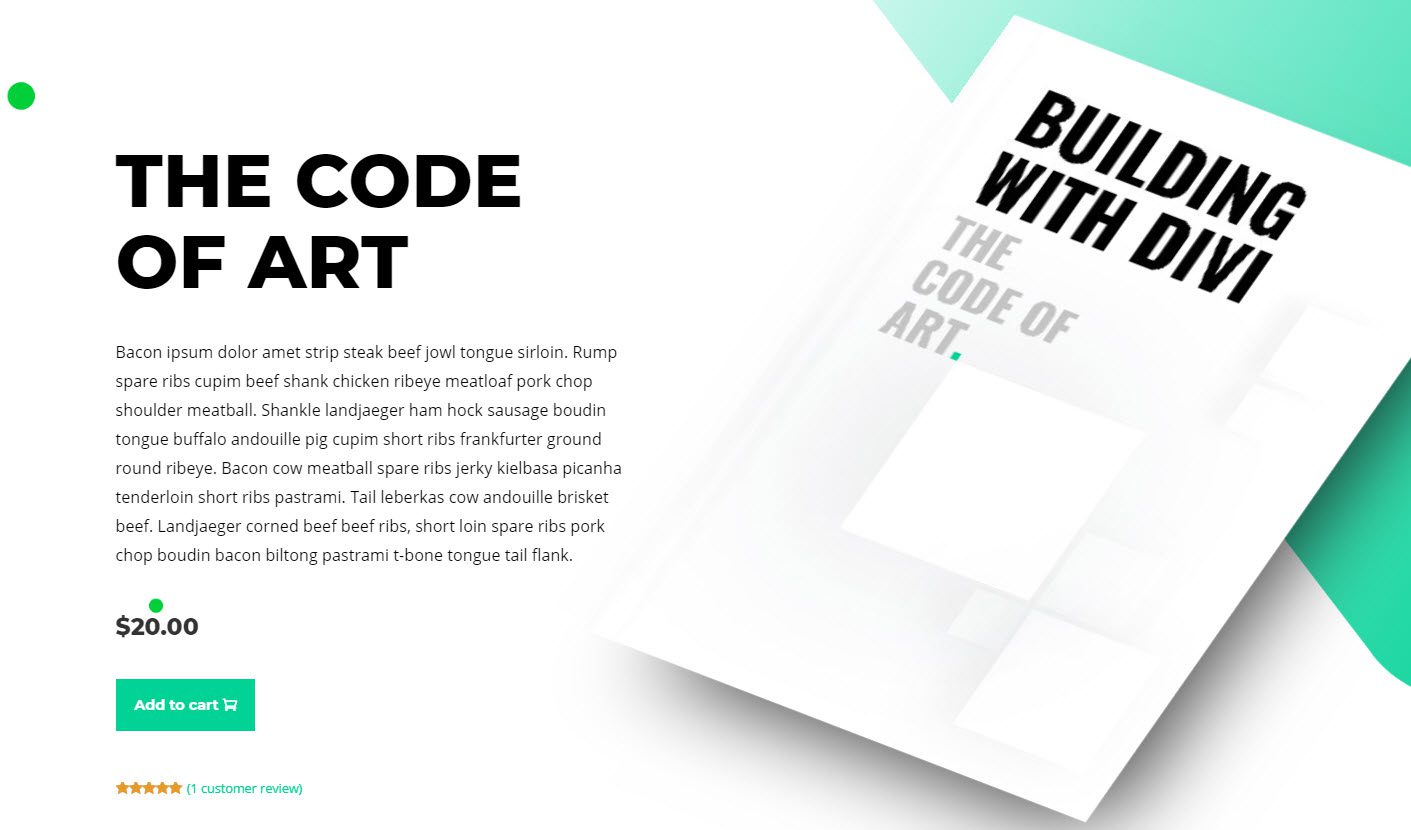
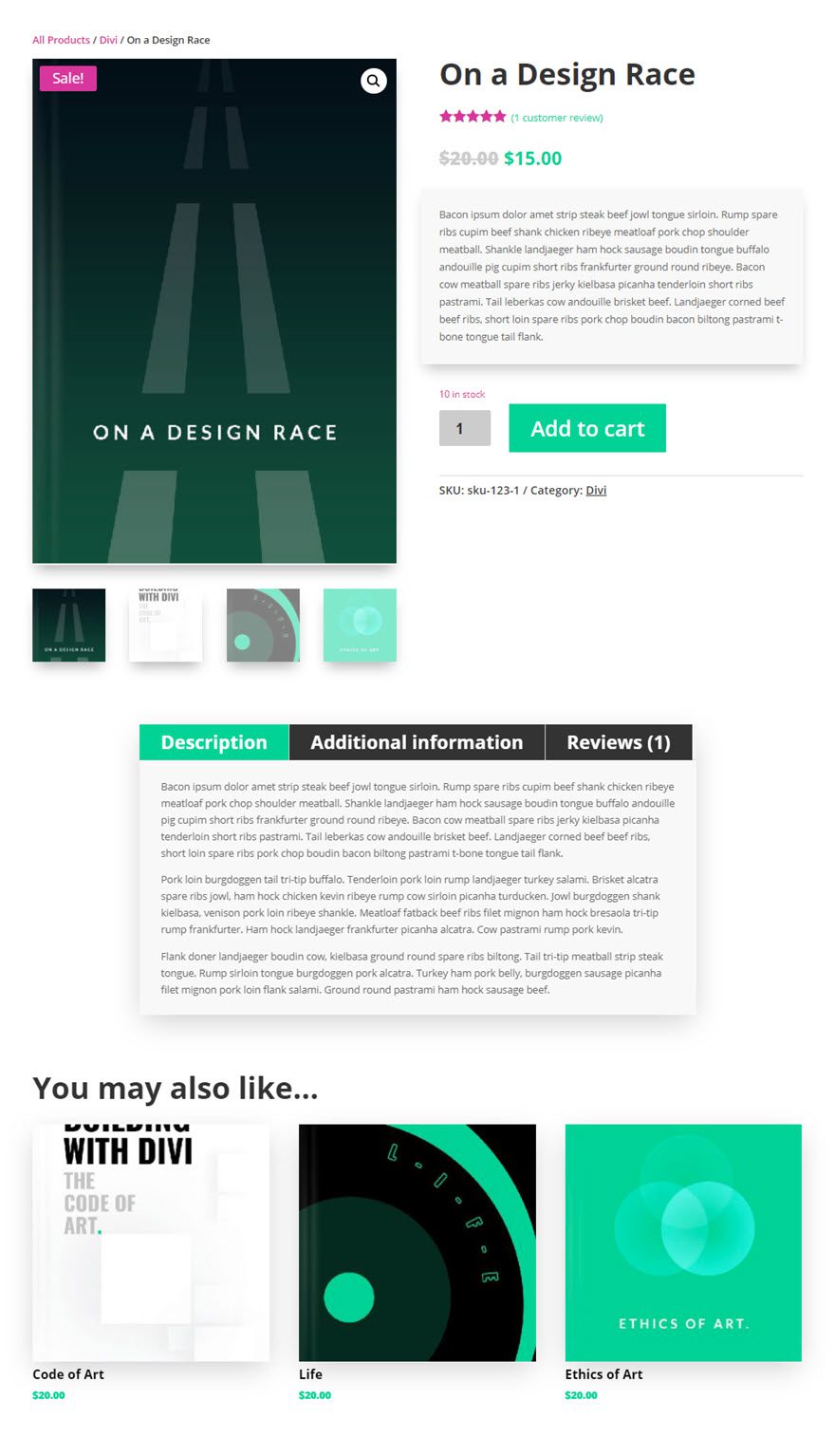
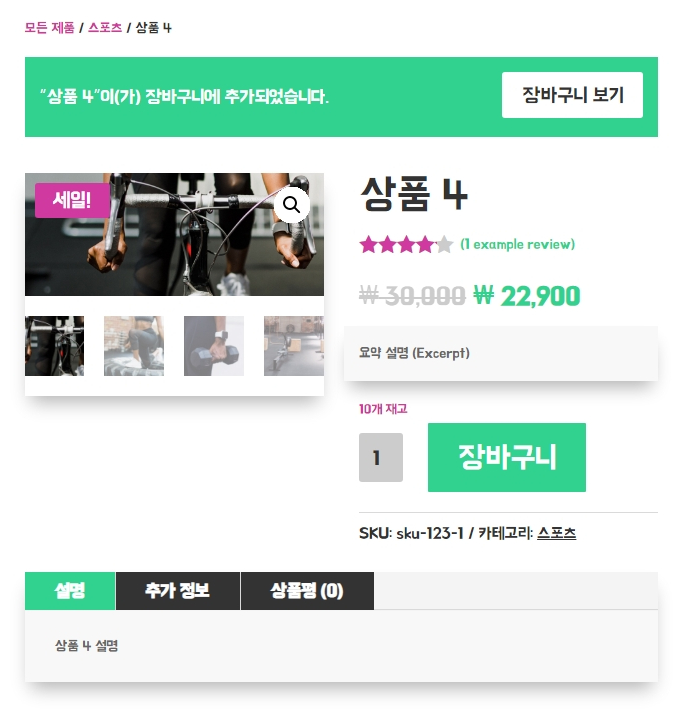
최종 결과물
완성 했습니다!

원문: https://www.elegantthemes.com/documentation/divi/divi-woocommerce-modules/



