Divi를 사용하면 프로젝트를 재미있고 쉽게 만들 수 있습니다. ‘프로젝트’메뉴 항목이 관리자 패널 바로 내부에 추가되어 게시물이나 페이지를 만드는 것처럼 프로젝트를 만들 수 있습니다. 또한 기본 프로젝트 구조를 사용하거나 빌더를 사용하여 정말 놀라운 프로젝트 레이아웃을 만들 수 있는 옵션이 있습니다.

프로젝트 만들기

제목
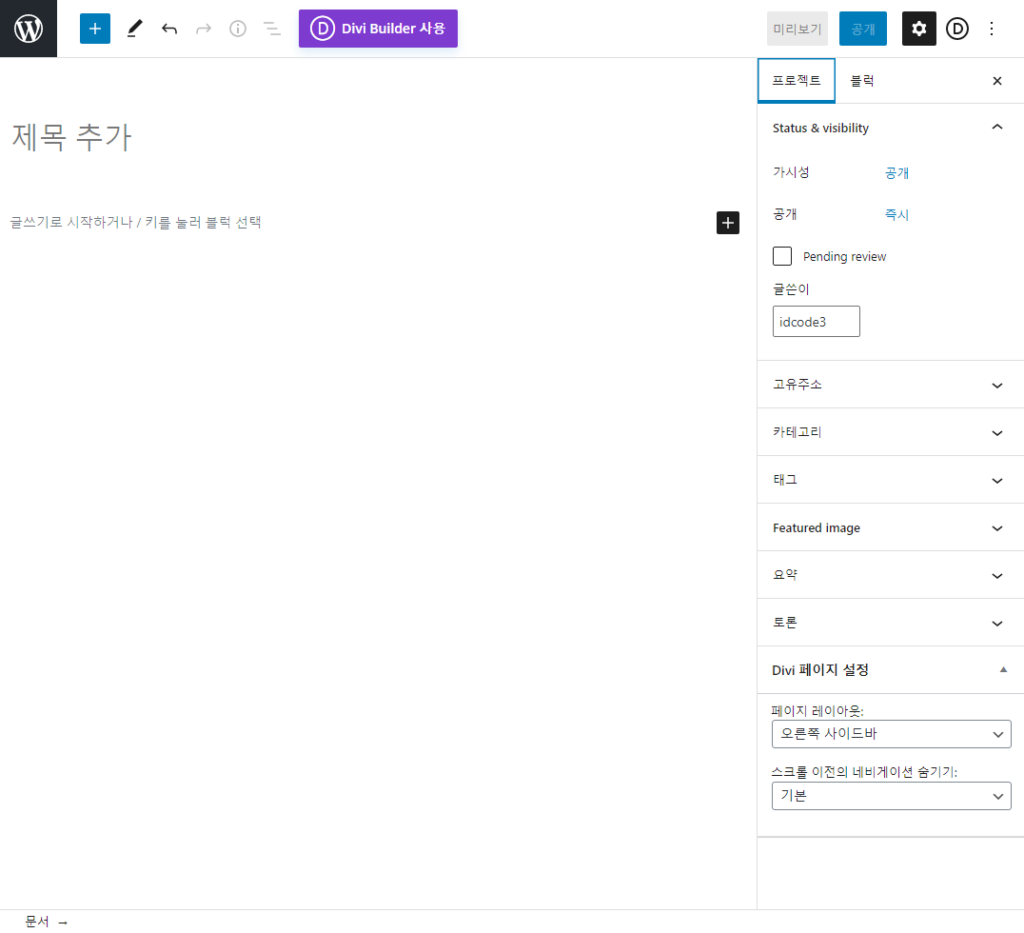
프로젝트 제목을 정의하여 시작하십시오.
페이지 레이아웃
세 가지 프로젝트 페이지 레이아웃 중에서 선택할 수 있습니다. 원하는 경우 각 프로젝트에 고유 할 수 있습니다. 세 가지 레이아웃에는 왼쪽 사이드 바, 오른쪽 사이드 바 또는 전체 너비 옵션이 포함됩니다.
카테고리
프로젝트 카테고리는 포스트 카테고리와 분리되어 있으므로 포트폴리오에 표시되는 내용을 완전히 제어할 수 있습니다. 프로젝트 작성기 내에서 새 카테고리를 추가하거나 기존 카테고리에서 선택할 수 있습니다.
태그
프로젝트 태그를 사용하여 프로젝트에 사용된 기술을 정의합니다. 이는 기술 목록의 프로젝트 페이지에 표시됩니다. 각 기술 또는 태그를 클릭하면 해당 기술이 포함된 모든 프로젝트를 볼 수 있습니다.
특성 이미지
워드프레스 미디어 라이브러리를 통해 이미지를 선택하여 대표 이미지를 선택합니다. 이것은 포트폴리오에서 썸네일로 표시되는 이미지입니다.
썸네일은 추천 이미지의 종횡비를 기반으로 하므로 그리드 레이아웃을 사용하는 경우 모든 프로젝트 추천 이미지가 동일한 종횡비를 사용하는 것이 좋습니다.
기본 버전
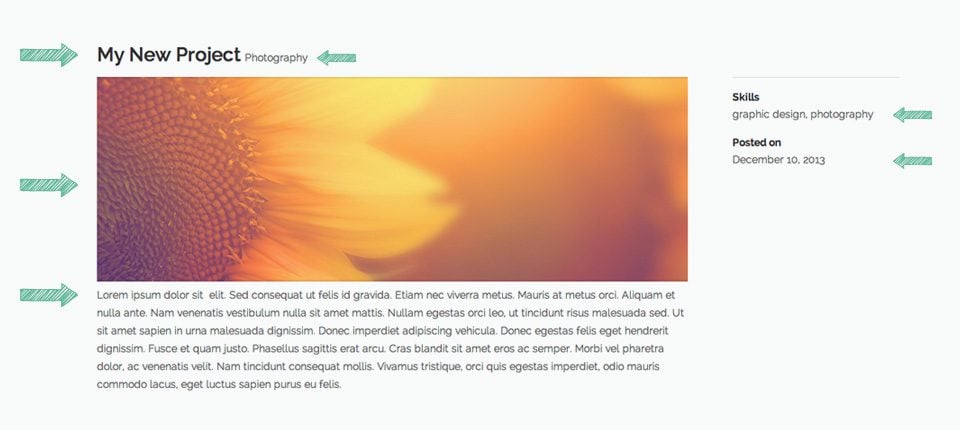
기본 프로젝트 레이아웃은 텍스트 편집기에 배치하는 콘텐츠 위의 페이지 상단에 추천 이미지를 배치합니다.
아래 Divi의 예에서 프로젝트 카테고리가 오른쪽에 있는 프로젝트가 있습니다. 제목 아래의 추천 이미지는 입력한 콘텐츠 위에 전체 너비를 표시합니다. 정의된 태그는 스킬로 표시되고 게시 날짜는 그 아래에 표시됩니다.

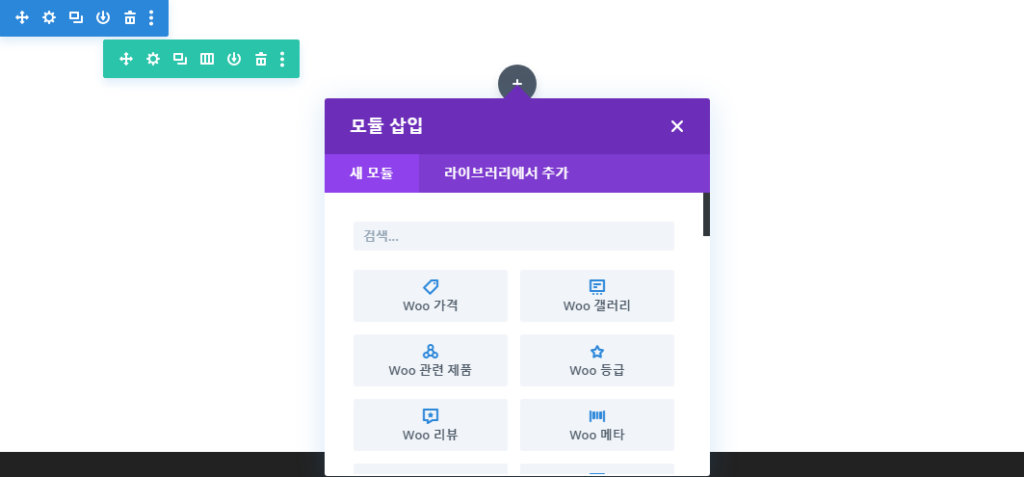
환장 버전
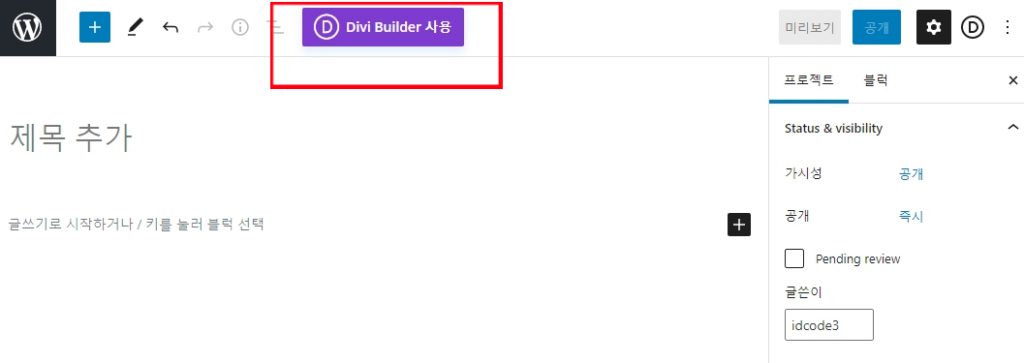
확장된 프로젝트 게시물을 작성하려면 프로젝트 작성기 상단의 ‘Divi Builder 사용’ 버튼을 클릭하면 Divi Builder가 표시됩니다.

다음으로 ‘Divi Builder로 편집’을 클릭하여 Divi의 Visual Builder 모드로 이동합니다.
이 모드에서는 Divi Builder로 다른 페이지를 만들 때와 마찬가지로 창의적인 자유를 누릴 수 있습니다. 비주얼 빌더 시작하기를 참조하세요.

참고: 빌더를 사용하기로 선택한 경우 빈 캔버스에서 시작됩니다. 따라서 기본 프로젝트 레이아웃의 모든 요소(예: 제목, 카테고리, 추천 이미지, 기술 및 날짜)가 제거됩니다.

원문: https://www.elegantthemes.com/documentation/divi/projects-divi/



