디바이더 모듈은 수평선, 사용자 지정 수직 간격을 만드는데 적합합니다. 이 요소를 사용하면 사이트에 구조와 구성을 만들기에 좋습니다.

페이지에 디바이더 모듈을 추가하는 방법
페이지에 이메일 디바이더(= 구분선 = Dvider) 모듈을 추가하기 전에 먼저 Divi Builder로 이동해야 합니다. 웹 사이트에 Divi 테마가 설치되면 새 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다.
이 버튼을 클릭하면 Divi Builder가 활성화되어 모든 Divi Builder 모듈에 액세스 할 수 있습니다.

비주얼 빌더(시각 빌더)에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가할 수 있습니다. 새 모듈은 행 내부에만 추가할 수 있습니다. 새 페이지를 시작하는 경우 먼저 페이지에 행을 추가하는 것을 잊지 마십시오. ‘행(Row)’ 및 ‘섹션(Section)’ 요소를 사용하는 방법에 대한 훌륭한 매뉴얼이 있습니다.

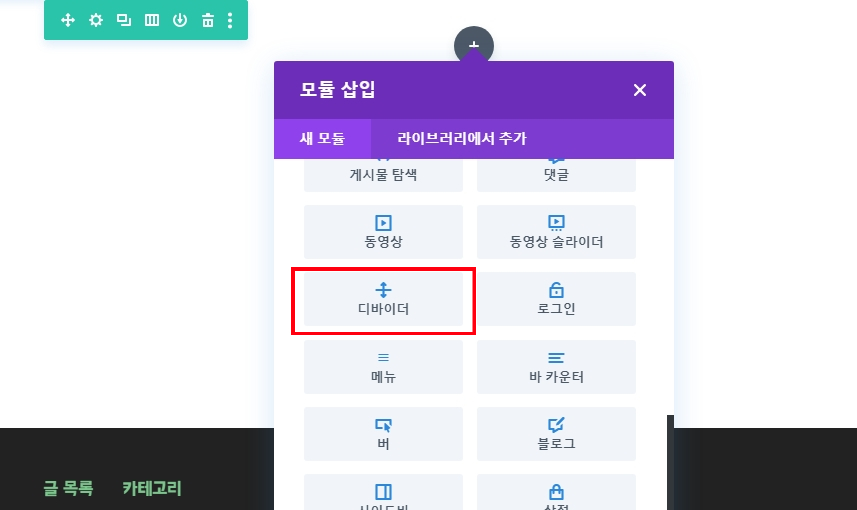
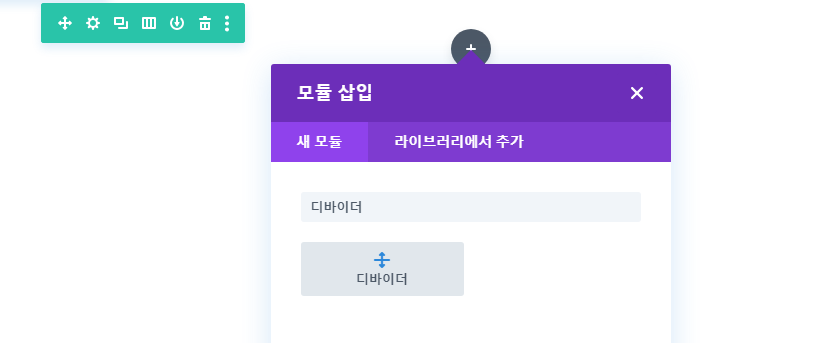
모듈 목록에서 “디바이더” 모듈을 찾아 클릭하여 게시물에 추가하세요.
모듈 목록을 검색할 수 있습니다. 즉, “디바이더”을 입력한 다음 찾아 추가할 수 있습니다! 모듈이 추가되면 모듈의 옵션 목록이 표시됩니다. 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.
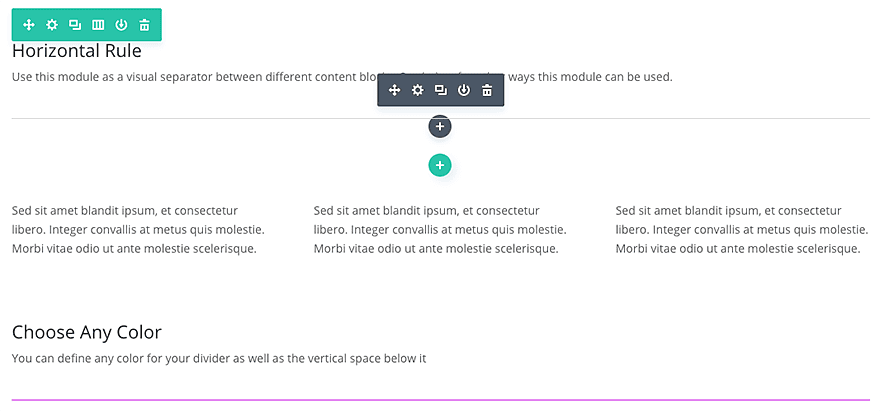
사용 예시: 페이지의 헤더 위에 사용자 지정 구분선을 추가합니다.
Divi 디바이더 모듈을 사용하여 웹 페이지에 스타일화 된 구분선을 추가하는 것은 헤더를 멋지게 보이게 하는 편리한 방법입니다.
이 예에서는 두께가 4px, 너비가 50px 인 구분선을 헤더 위에 추가하는 방법을 보여 드리겠습니다. 작은 구분선은 두 가지를 수행합니다.
- 첫째, 디자인 요소를 추가하여 더 보기 좋게 만듭니다.
- 둘째, 구분선은 섹션을 구분하여 더 나은 가독성을 위해 프레임을 구성합니다.
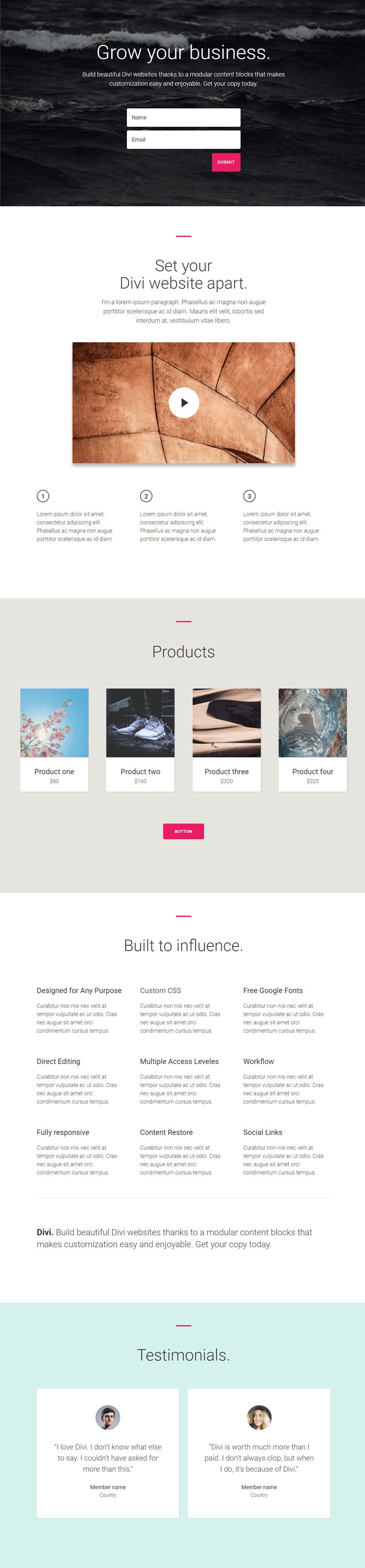
여기에서 웹 페이지 전체에 구현된 작은 분홍색 구분선을 볼 수 있습니다.

이제 디바이더를 추가하는 방법을 보여 드리겠습니다.
비주얼 빌더를 사용하여 새로운1열 행을 추가합니다. 그런 다음 해당 행에 디바이더 모듈을 추가합니다.

다음과 같이 디바이더 설정을 업데이트합니다.
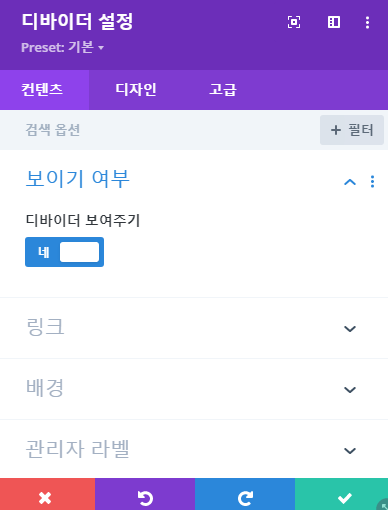
컨텐츠 옵션
- 보이기 여부: 디바이더 보여주기
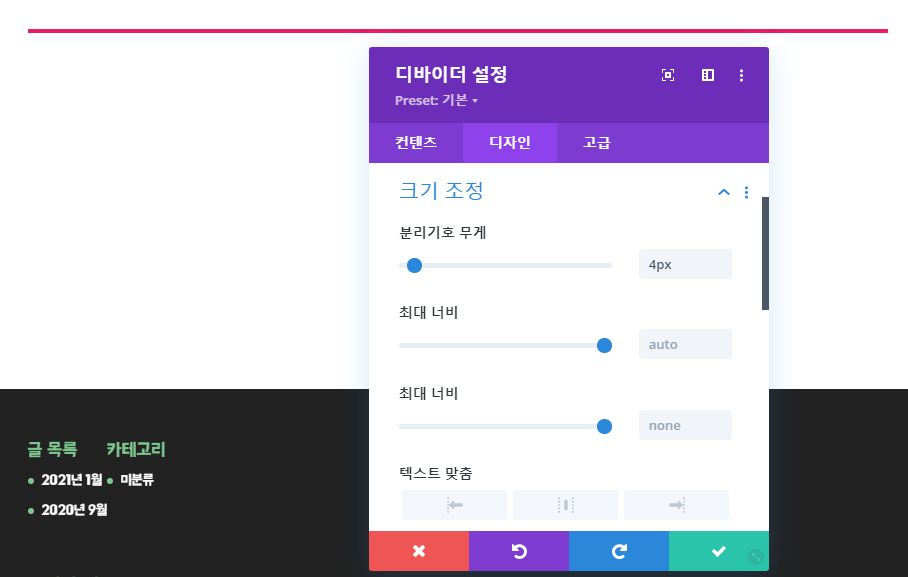
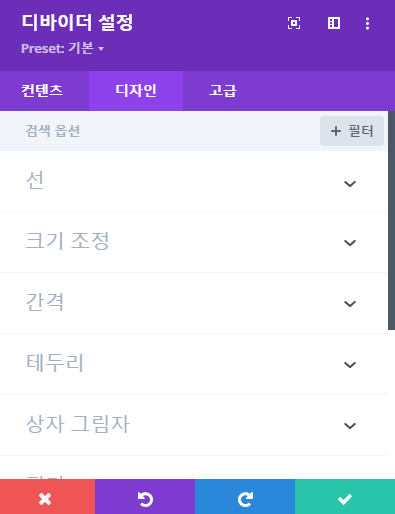
디자인 옵션
- 선 > 라벨 색: #ea1d63 (핑크)
- 선 위치: 수직 중앙
- 분리기호 무게(weight): 4px
- 높이: 4

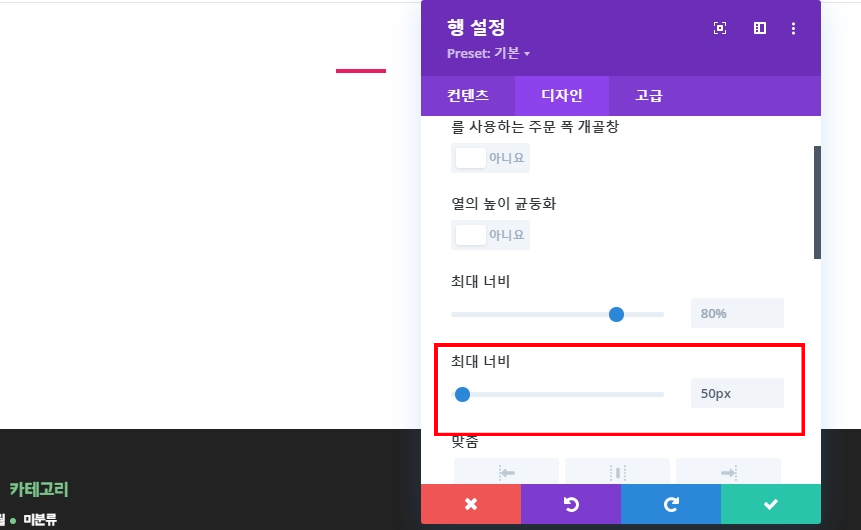
설정 저장하고, 이제 디바이더 모듈이 있는 행 설정으로 들어가서 편집합니다. 행 모듈 설정의 디자인 탭에서 최대너비를 50px로 설정합니다.

이렇게 하면 디바이더를 포함한 행의 너비가 50px로 페이지 중앙에 유지됩니다.
이제 섹션 헤더에 멋진 디자인 요소를 추가하는 구분선이 있습니다. 그런 다음 페이지의 원하는 곳에 이 프로세스를 반복하거나 복제해주면 됩니다.
컨텐츠 옵션
콘텐츠 탭에는 텍스트, 이미지 및 아이콘과 같은 모듈의 모든 콘텐츠 요소가 있습니다. 모듈에 나타나는 것을 제어하는 모든 것은 이 탭에서 찾을 수 있습니다.

보이기 여부
위아래 간격만 추가하려는 경우 구분선을 표시하지 않도록 선택합니다. 구분선을 표시하도록 선택하면 규칙이 모듈 상단에 표시되지만 아래에서 지정하는 높이에는 영향을 주지 않습니다.
관리자 라벨
쉽게 식별할 수 있도록 빌더에서 모듈의 레이블이 변경됩니다. 비주얼 빌더에서 Wire Frame보기를 사용할 때 이러한 레이블은 Divi Builder 인터페이스의 모듈 블록 내에 나타납니다
디자인 옵션
디자인 탭에는 글꼴, 색상, 크기 및 간격과 같은 모듈의 모든 스타일 옵션이 있습니다. 모듈 모양을 변경하는 데 사용할 탭입니다. 모든 Divi 모듈에는 거의 모든 것을 변경하는 데 사용할 수 있는 설정 목록이 있습니다.

선 > 라벨 색
이 모듈로 만들 구분선의 색상을 선택하십시오.
높이
분할기 모듈에서 생성할 수직 공간의 양(픽셀 단위)을 정의합니다.
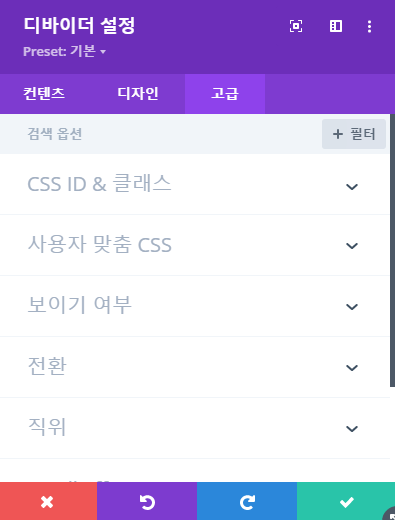
고급 옵션
고급 탭에는 사용자 정의 CSS 및 HTML 속성과 같이 숙련된 웹 디자이너가 유용하다고 생각할 수 있는 옵션이 있습니다. 여기에서 모듈의 여러 요소에 맞춤 CSS를 적용할 수 있습니다. 또한 사용자 정의 CSS 클래스 및 ID를 모듈에 적용할 수 있으며 이는 하위 테마의 style.css 파일 내에서 모듈을 사용자 정의하는 데 사용할 수 있습니다.

CSS ID
이 모듈에 사용할 선택적 CSS ID를 입력하십시오. ID는 사용자 지정 CSS 스타일을 만들거나 페이지의 특정 섹션에 대한 링크를 만드는 데 사용할 수 있습니다.
CSS 클래스
이 모듈에 사용할 선택적 CSS 클래스를 입력하십시오. CSS 클래스를 사용하여 사용자 지정 CSS 스타일을 만들 수 있습니다. 공백으로 구분하여 여러 클래스를 추가할 수 있습니다. 이러한 클래스는 Divi 하위 테마 또는 Divi 테마 옵션 또는 Divi Builder 페이지 설정을 사용하여 페이지 또는 웹 사이트에 추가하는 사용자 정의 CSS 내에서 사용할 수 있습니다.
맞춤 CSS
맞춤 CSS는 모듈과 모듈의 내부 요소에 적용할 수도 있습니다. 사용자 정의 CSS 섹션에는 각 요소에 직접 사용자 정의 CSS를 추가할 수 있는 텍스트 필드가 있습니다. 이러한 설정에 대한 CSS 입력은 이미 스타일 태그 내에 있으므로 세미콜론으로 구분 된 CSS 규칙 만 입력하면 됩니다.
보이기 여부
이 옵션을 사용하면 모듈이 표시되는 장치를 제어할 수 있습니다. 태블릿, 스마트 폰 또는 데스크톱 컴퓨터에서 모듈을 개별적으로 비활성화하도록 선택할 수 있습니다. 다른 장치에서 다른 모듈을 사용하거나 페이지에서 특정 요소를 제거하여 모바일 디자인을 단순화하려는 경우 유용합니다.
원문: https://www.elegantthemes.com/documentation/divi/divider/



