Divi의 이메일 Optin 모듈을 사용하면 메일링 리스트를 쉽게 확장할 수 있습니다. 이메일 Optin 모듈은 이제 가장 인기있는 20개의 이메일 마케팅 제공 업체를 지원합니다.


페이지에 이메일 Optin 모듈을 추가하는 방법
페이지에 이메일 Optin(= 이메일 옵트인 = Email Optin) 모듈을 추가하기 전에 먼저 Divi Builder로 이동해야 합니다. 웹 사이트에 Divi 테마가 설치되면 새 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다.
이 버튼을 클릭하면 Divi Builder가 활성화되어 모든 Divi Builder 모듈에 액세스 할 수 있습니다.

비주얼 빌더(시각 빌더)에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가할 수 있습니다. 새 모듈은 행 내부에만 추가할 수 있습니다. 새 페이지를 시작하는 경우 먼저 페이지에 행을 추가하는 것을 잊지 마십시오. ‘행(Row)’ 및 ‘섹션(Section)’ 요소를 사용하는 방법에 대한 훌륭한 매뉴얼이 있습니다.

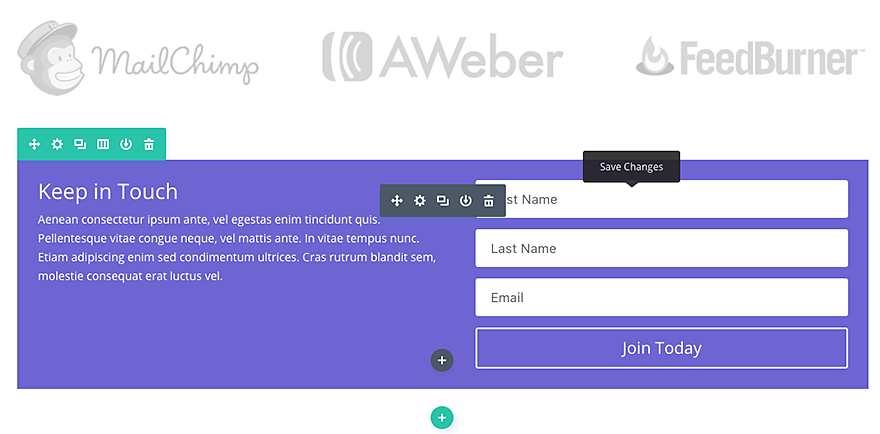
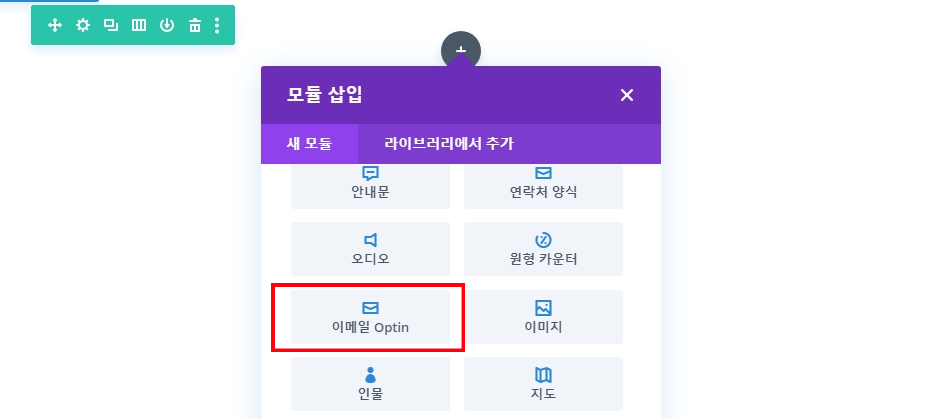
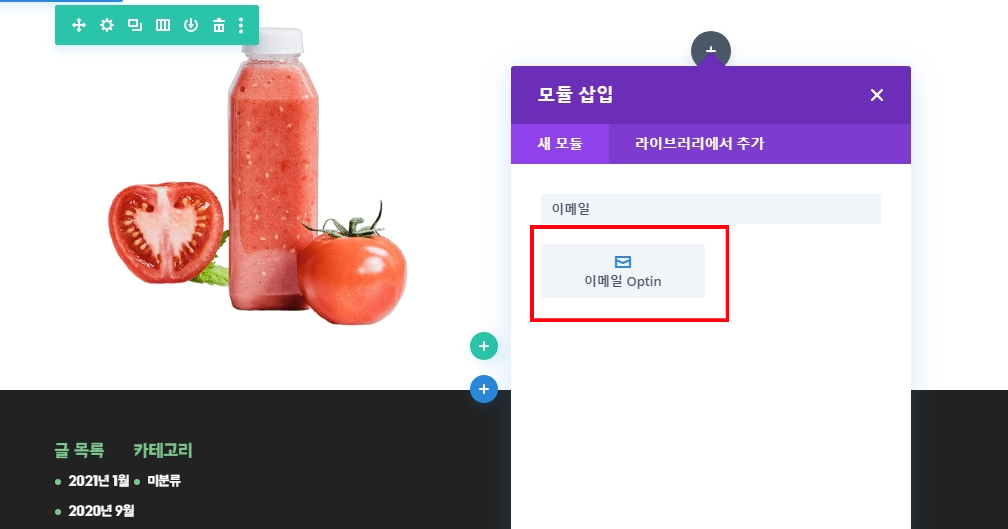
모듈 목록에서 “이메일 Optin” 모듈을 찾아 클릭하여 게시물에 추가하세요.
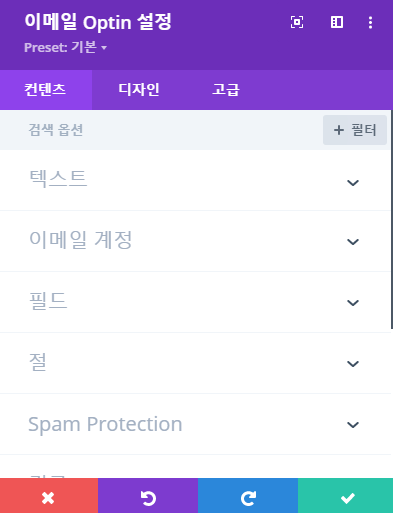
모듈 목록을 검색할 수 있습니다. 즉, “이메일”을 입력한 다음 찾아 추가할 수 있습니다! 모듈이 추가되면 모듈의 옵션 목록이 표시됩니다. 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.
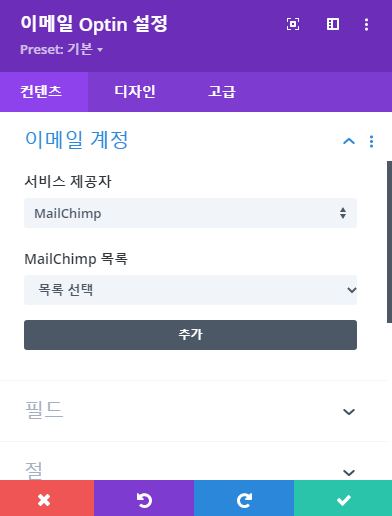
이메일 계정 구성
이메일 옵트인 모듈을 사용하려면 먼저 이메일 제공 업체와 연결해야합니다. 이러한 공급자는 모듈 설정 내에서 추가 및 관리할 수 있습니다. 새 이메일 공급자를 추가하면 웹 사이트에서 이메일 옵트인 모듈을 편집할 때마다 모듈 설정에 나타납니다.

새 서비스 제공자를 추가하려면 먼저 공급자 선택 목록에서 이메일 공급자를 선택합니다. 그런 다음 추가 버튼을 클릭하여 모듈을 이메일 계정에 연결합니다.
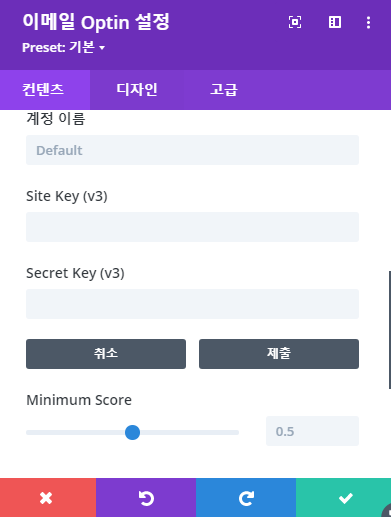
스팸 보호(Spam Protection)
이메일 옵트인 모듈은 스팸 보호를 위해 타사 서비스를 활용할 수 있는 옵션을 제공합니다. 스팸 방지 공급자는 모듈 설정 내에서 추가 및 관리할 수 있습니다. 새 스팸 보호 공급자를 추가하면 웹 사이트에서 이메일 옵트인 또는 문의 양식 모듈을 편집할 때마다 모듈 설정에 나타납니다.

새 스팸 방지 공급자를 추가하려면 먼저 공급자 선택 목록에서 공급자를 선택한 다음 추가 버튼을 클릭합니다. 이제 API 키, 비밀 등에 대한 몇 가지 새로운 필드가 표시됩니다 (제공 업체에 따라 다름).
사용 예시: 블로그 게시물에 이메일 옵트인 추가
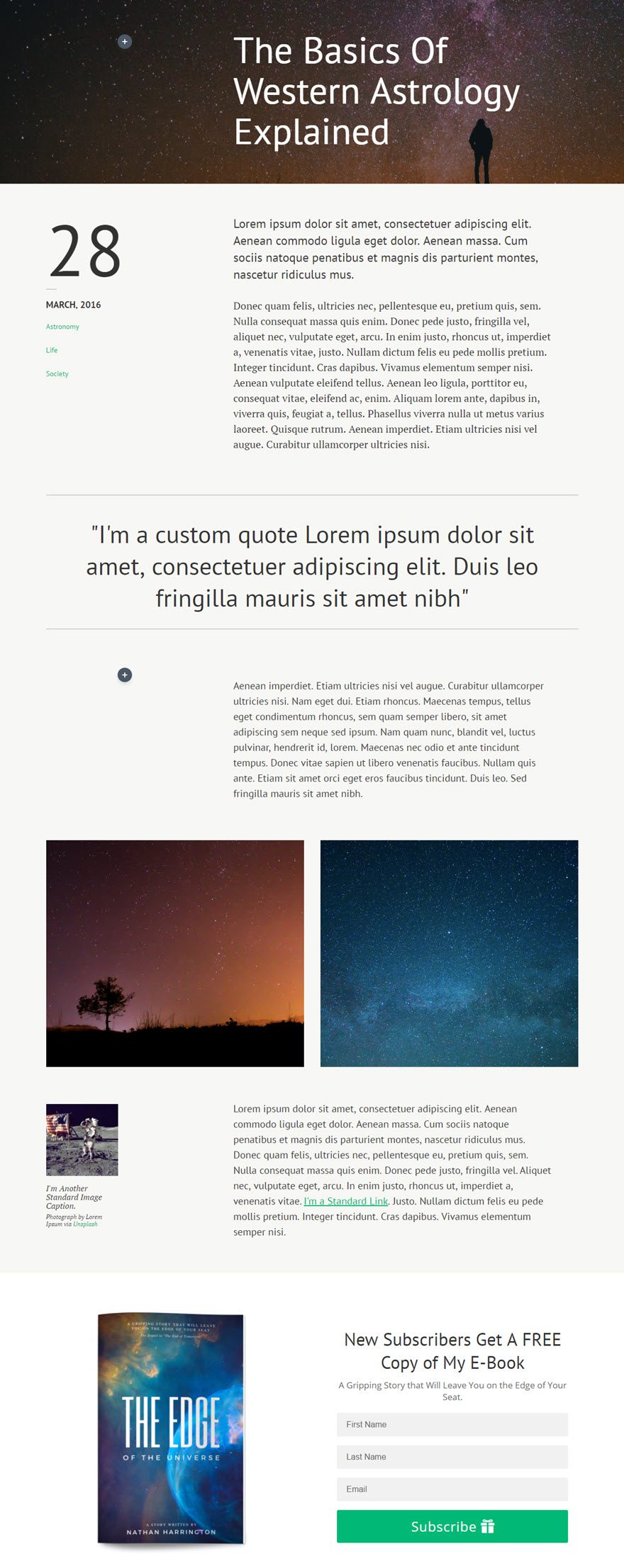
이메일 수신 동의 양식을 추가하는 일반적인 위치는 게시물 콘텐츠 바로 아래입니다.
이 간단한 예에서는 비주얼 빌더를 사용하여 블로그 게시물 아래에 이메일 옵트인 모듈을 삽입하고 스타일을 지정하는 것이 얼마나 쉬운지 보여 드리겠습니다.

비주얼 빌더를 사용하여 게시물 콘텐츠가 포함된 섹션 아래에 1/2 1/2 (2 열)행이 있는 표준 섹션을 추가합니다.
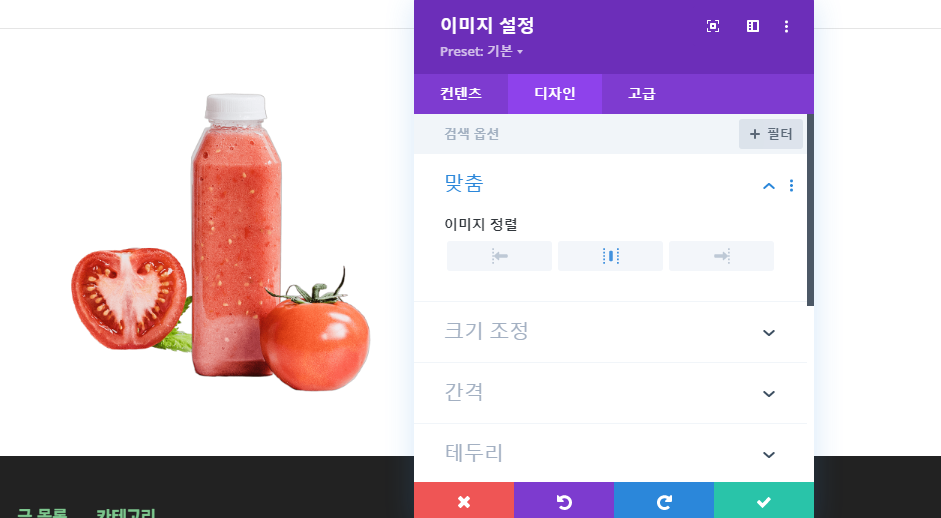
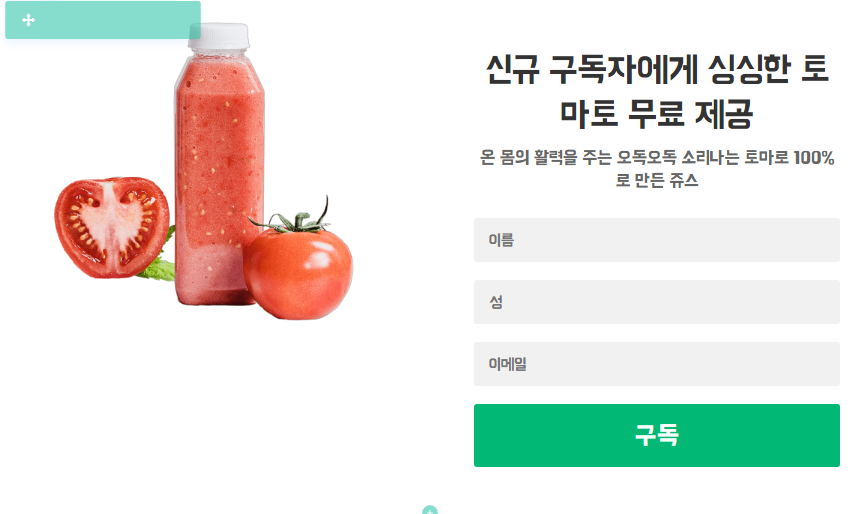
이 예제는 토마토 쥬스에 대한 옵트인을 추가할 것이므로 왼쪽 열에 이미지 모듈을 추가하고 이미지를 업로드하십시오. 이미지 정렬을 “중앙”으로 설정하고 이미지 최대 너비를 300px로 설정합니다.

그런 다음 이메일 옵트인 모듈을 오른쪽 열에 추가하십시오.

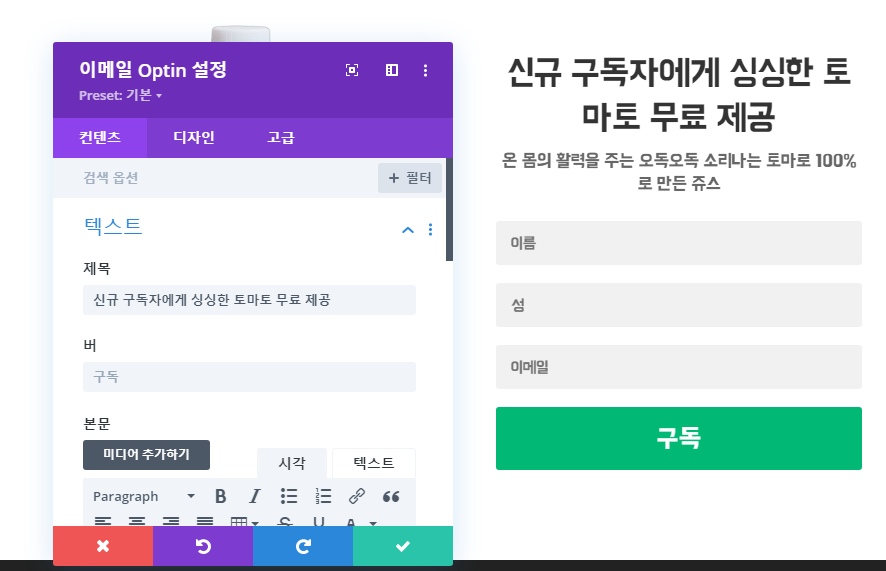
다음과 같이 이메일 옵트인 설정을 업데이트합니다.
콘텐츠 옵션
- 제목: [제목 입력]
- 버튼 텍스트: “구독”
- 내용 : [내용 입력]
- 서비스 제공 업체 : [서비스 제공 업체 선택]
디자인 옵션
- 필드 배경색(Background Color): #f1f1f1
- 필드 포커스 배경색: #ffffff
- 포커스 테두리 색 사용: 네
- 포커스 테두리 색: # 02b875
- 텍스트 색상: 어두운
- 텍스트 맞춤: 중앙
- 헤더 텍스트 크기: 35px
- 헤드 줄 높이: 1.3em
- 본문 텍스트 크기: 18px
- 버튼에 사용자 정의 스타일 사용: 네
- 버튼 텍스트 크기: 26px
- 버튼 폰트 색상: #ffffff
- 버튼 배경색: #02b875
- 버튼 테두리 너비(Border Width): 2
- 버튼 테두리 색상(Border Color): #02b875
- 버튼 글자 간격: 1px
- 버튼 아이콘 추가: 네
- 버튼 아이콘: [아이콘 추가]
- 간격 > 내부여백(Padding): 오른쪽 20px, 왼쪽 20px

설정 저장하면 완성입니다!

이메일 수신 동의를 Divi의 이메일 수신 동의 및 이메일 목록을 늘리는데 도움이 되도록 특별히 제작된 플러그인(Bloom)을 사용할 수 있습니다.
컨텐츠 옵션
콘텐츠 탭에는 텍스트, 이미지 및 아이콘과 같은 모듈의 모든 콘텐츠 요소가 있습니다. 모듈에 나타나는 것을 제어하는 모든 것은 이 탭에서 찾을 수 있습니다.

제목
여기에 가입 양식의 제목을 입력하십시오.
버튼 텍스트
여기에 가입 버튼 텍스트를 지정하세요.
본문
이 필드는 콘텐츠를 입력할 수 있는 곳입니다.
이메일 계정
여기에서 사용중인 메일 링리스트 제공 업체를 선택할 수 있습니다. 자세한 내용은 위의 “이메일 계정 구성”를 참조하세요.
스팸 방지
여기에서 사용중인 스팸 방지 공급자를 선택할 수 있습니다. 자세한 내용은 위의 “스팸 보호”를 참조하세요.
배경색
색상 선택기를 사용하여 원하는 색상으로 만들 수 있습니다. 전체 너비 또는 테두리 없는 효과의 모양을 만들려면 섹션 배경과 동일한 색상을 선택합니다.
배경색 사용
활성화되면 배경색이 모듈에 적용됩니다. 배경색이 활성화된 경우 모듈 내부에 추가 패딩이 추가되어 모듈의 테두리에서 텍스트 콘텐츠를 분리합니다. 배경색이 활성화되지 않은 경우 모듈의 배경이 투명 해지고 추가 패딩이 제거됩니다.
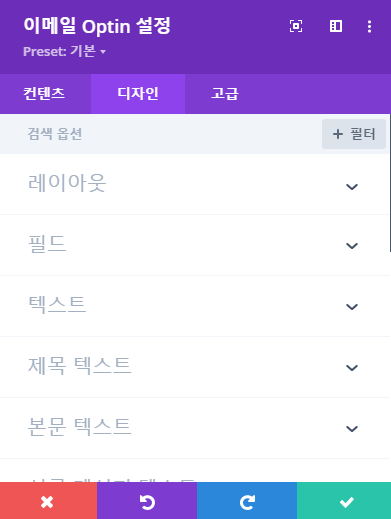
디자인 옵션
디자인 탭에는 글꼴, 색상, 크기 및 간격과 같은 모듈의 모든 스타일 옵션이 있습니다. 모듈 모양을 변경하는 데 사용할 탭입니다. 모든 Divi 모듈에는 거의 모든 것을 변경하는 데 사용할 수 있는 설정 목록이 있습니다.

필드 배경색(Background Color)
로그인 양식에는 사용자 이름과 비밀번호에 대한 두 개의 입력 필드가 있습니다. 이러한 필드의 배경색을 조정할 수 있습니다.
필드 폰트 색
로그인 양식에는 사용자 이름과 비밀번호에 대한 두 개의 입력 필드가 있습니다. 이러한 필드의 텍스트 색상을 조정할 수 있습니다. 양식 필드 배경색을 조정한 경우 조화로운 색상 관계를 보장하기 위해 텍스트 색상을 조정할 수도 있습니다.
필드 포커스 배경색
방문자의 마우스로 입력 필드에 초점을 맞추면 색상이 변경되어 어떤 필드가 활성화되어 있는지 명확하게 알 수 있습니다. 여기에서 포커스가 있는 필드의 배경색을 지정 할 수 있습니다.
필드 포커스 텍스트 색상
방문자의 마우스로 입력 필드에 초점을 맞추면 색상이 변경되어 어떤 필드가 활성화되어 있는지 명확하게 알 수 있습니다. 여기에서 포커스가 있는 필드의 텍스트 색상을 지정할 수 있습니다.
포커스 테두리 색 사용
포커스가 있는 입력 필드에 테두리를 추가하려면 이 옵션을 활성화할 수 있습니다.
포커스 테두리 색상
포커스가 있는 입력 필드에 나타나는 테두리 색상을 변경할 수 있습니다.
텍스트 맞춤
여기에서 텍스트 정렬을 조정할 수 있습니다.
텍스트 색상
여기에서 텍스트를 밝게 할 것인지 어둡게 할 것인지 선택할 수 있습니다. 어두운 배경에서 작업하는 경우 텍스트가 밝아 야합니다. 배경이 밝은 경우 텍스트를 어둡게 설정해야 합니다.
제목 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 제목 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
제목 폰트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 제목 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
제목 텍스트 크기
여기에서 제목 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그 하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 제목 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 줄 높이
줄 높이는 제목 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 본문 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
본문 폰트 색
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 본문 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
본문 텍스트 크기
여기에서 본문 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그 하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 본문 텍스트의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 줄 높이
줄 높이는 본문 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
버튼에 사용자 정의 스타일 사용
활성화하면 버튼 모양을 변경하는 데 사용할 수 있는 다양한 버튼 사용자 정의 설정이 표시됩니다.
버튼 텍스트 크기
이 설정은 버튼 내의 텍스트 크기를 늘리거나 줄이는데 사용할 수 있습니다. 버튼은 텍스트 크기가 증가하거나 감소함에 따라 크기가 조정됩니다.
버튼 폰트 색상
기본적으로 단추는 테마 강조 색상을 가져옵니다. 이 옵션을 사용하면 이 모듈의 버튼에 사용자 정의 텍스트 색상을 할당할 수 있습니다. 색상 선택기를 사용하여 사용자 정의 색상을 선택하여 버튼의 색상을 변경합니다.
버튼 배경색(Background)
기본적으로 버튼에는 투명한 배경색이 있습니다. 색상 선택기에서 원하는 배경색을 선택하여 변경할 수 있습니다.
버튼 테두리 너비(Border Width)
모든 Divi 버튼에는 기본적으로 2px 테두리가 있습니다. 이 설정을 사용하여 크기를 늘리거나 줄일 수 있습니다. 앞의 예처럼 0값을 입력하여 테두리를 제거할 수 있습니다.
버튼 테두리 색상(Border Color)
기본적으로 버튼 테두리는 테마 강조 색상을 가져옵니다. 이 옵션으로 버튼에 사용자 지정 테두리 색상을 할당할 수 있습니다. 색상 선택기를 사용하여 사용자 지정 색상을 선택하여 버튼의 테두리 색상을 변경합니다.
버튼 테두리 반경
테두리 반경은 버튼 모서리의 둥근 정도에 영향을 줍니다. 기본적으로 Divi의 버튼에는 모서리를 3픽셀씩 둥글게 하는 작은 테두리 반경이 있습니다. 이 값을 0으로 줄여 사각형 버튼을 만들거나 크게 늘려 가장자리가 원형인 버튼을 만들 수 있습니다.
버튼 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 버튼 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다른 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
버튼 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 버튼 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
버튼 아이콘 추가
이 설정을 비활성화하면 버튼에서 아이콘이 제거됩니다. 기본적으로 모든 Divi 버튼은 호버에 화살표 아이콘을 표시합니다.
버튼 아이콘
아이콘이 활성화된 경우이 설정을 사용하여 버튼에 사용할 아이콘을 선택할 수 있습니다. Divi에는 선택할 수 있는 다양한 아이콘이 있습니다.
버튼 아이콘 색상
이 설정을 조정하면 버튼에 표시되는 아이콘의 색상이 변경됩니다. 기본적으로 아이콘 색상은 버튼의 텍스트 색상과 동일하지만 이 설정을 사용하면 색상을 독립적으로 조정할 수 있습니다.
버튼 아이콘 배치
버튼 아이콘이 버튼의 왼쪽 또는 오른쪽에 표시되도록 선택할 수 있습니다.
버튼 호버시에만 아이콘 표시
기본적으로 버튼 아이콘은 마우스 오버시에만 표시됩니다. 아이콘이 항상 나타나도록 하려면 이 설정을 비활성화하십시오.
간격 > 여유(여백)
여백은 모듈 외부, 모듈과 그 위, 아래 또는 왼쪽 및 오른쪽에 있는 요소 사이에 추가된 공간입니다. 모듈의 네 면에 사용자 정의 여백 값을 추가할 수 있습니다. 사용자 정의 여백을 제거하려면 입력 필드에서 추가된 값을 삭제하십시오. 기본적으로 이러한 값은 픽셀 단위로 측정되지만 사용자 정의 측정 단위를 입력 필드에 입력할 수 있습니다.
간격 > 내부여백(패딩)
패딩은 모듈의 가장자리와 내부 요소 사이에 모듈 내부에 추가되는 공간입니다. 모듈의 네 면 중 하나에 사용자 정의 패딩 값을 추가할 수 있습니다. 사용자 정의 여백을 제거하려면 입력 필드에서 추가된 값을 삭제하십시오. 기본적으로 이러한 값은 픽셀 단위로 측정되지만 사용자 정의 측정 단위를 입력 필드에 입력할 수 있습니다.
테두리 너비
기본적으로 테두리의 너비는 1픽셀입니다. 범위 슬라이더를 드래그 하거나 슬라이더 오른쪽의 입력 필드에 사용자 정의 값을 입력하여 이 값을 늘릴 수 있습니다. 사용자 정의 측정 단위가 지원됩니다. 즉, 기본 단위를 “px”에서 em, vh, vw 등과 같은 다른 것으로 변경할 수 있습니다.
테두리 색상
이 옵션은 테두리 색상에 영향을 줍니다. 색상 선택기에서 사용자 정의 색상을 선택하여 테두리에 적용합니다.
테두리 스타일
테두리는 실선, 점선, 파선, 이중, 홈, 융기, 삽입 및 시작을 포함하여 8가지 스타일을 지원합니다. 드롭 다운 메뉴에서 원하는 스타일을 선택하여 테두리에 적용하세요.
고급 옵션
고급 탭에는 사용자 정의 CSS 및 HTML 속성과 같이 숙련된 웹 디자이너가 유용하다고 생각할 수 있는 옵션이 있습니다. 여기에서 모듈의 여러 요소에 맞춤 CSS를 적용할 수 있습니다. 또한 사용자 정의 CSS 클래스 및 ID를 모듈에 적용할 수 있으며 이는 하위 테마의 style.css 파일 내에서 모듈을 사용자 정의하는 데 사용할 수 있습니다.

CSS ID
이 모듈에 사용할 선택적 CSS ID를 입력하십시오. ID는 사용자 지정 CSS 스타일을 만들거나 페이지의 특정 섹션에 대한 링크를 만드는 데 사용할 수 있습니다.
CSS 클래스
이 모듈에 사용할 선택적 CSS 클래스를 입력하십시오. CSS 클래스를 사용하여 사용자 지정 CSS 스타일을 만들 수 있습니다. 공백으로 구분하여 여러 클래스를 추가할 수 있습니다. 이러한 클래스는 Divi 하위 테마 또는 Divi 테마 옵션 또는 Divi Builder 페이지 설정을 사용하여 페이지 또는 웹 사이트에 추가하는 사용자 정의 CSS 내에서 사용할 수 있습니다.
맞춤 CSS
맞춤 CSS는 모듈과 모듈의 내부 요소에 적용할 수도 있습니다. 사용자 정의 CSS 섹션에는 각 요소에 직접 사용자 정의 CSS를 추가할 수 있는 텍스트 필드가 있습니다. 이러한 설정에 대한 CSS 입력은 이미 스타일 태그 내에 있으므로 세미콜론으로 구분 된 CSS 규칙 만 입력하면 됩니다.
보이기 여부
이 옵션을 사용하면 모듈이 표시되는 장치를 제어할 수 있습니다. 태블릿, 스마트 폰 또는 데스크톱 컴퓨터에서 모듈을 개별적으로 비활성화하도록 선택할 수 있습니다. 다른 장치에서 다른 모듈을 사용하거나 페이지에서 특정 요소를 제거하여 모바일 디자인을 단순화하려는 경우 유용합니다.
원문: https://www.elegantthemes.com/documentation/divi/newsletter/



