페이지 어디에서나 텍스트를 추가할 수 있습니다. 텍스트 모듈은 모든 열 유형에 배치할 수 있으며 다른 모듈과 결합하면 진정한 동적 페이지가 됩니다.
텍스트 모듈을 추가하면 일반 워드프레스 페이지의 모든 편집 기능이 제공됩니다. 텍스트 모듈은 복잡한 레이아웃 내에서 약간의 텍스트를 만드는 데 사용하거나 전체 너비 열에서 전체 페이지를 만드는 데 사용할 수 있습니다.
페이지에 텍스트 모듈을 추가하는 방법
페이지에 텍스트 모듈을 추가하기 전에 먼저 Divi Builder로 이동해야 합니다. 웹 사이트에 Divi 테마가 설치되면 새 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다.
이 버튼을 클릭하면 Divi Builder가 활성화되어 모든 Divi Builder 모듈에 액세스 할 수 있습니다.

비주얼 빌더(시각 빌더)에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가할 수 있습니다. 새 모듈은 행 내부에만 추가할 수 있습니다. 새 페이지를 시작하는 경우 먼저 페이지에 행을 추가하는 것을 잊지 마십시오. ‘행(Row)’ 및 ‘섹션(Section)’ 요소를 사용하는 방법에 대한 훌륭한 매뉴얼이 있습니다.

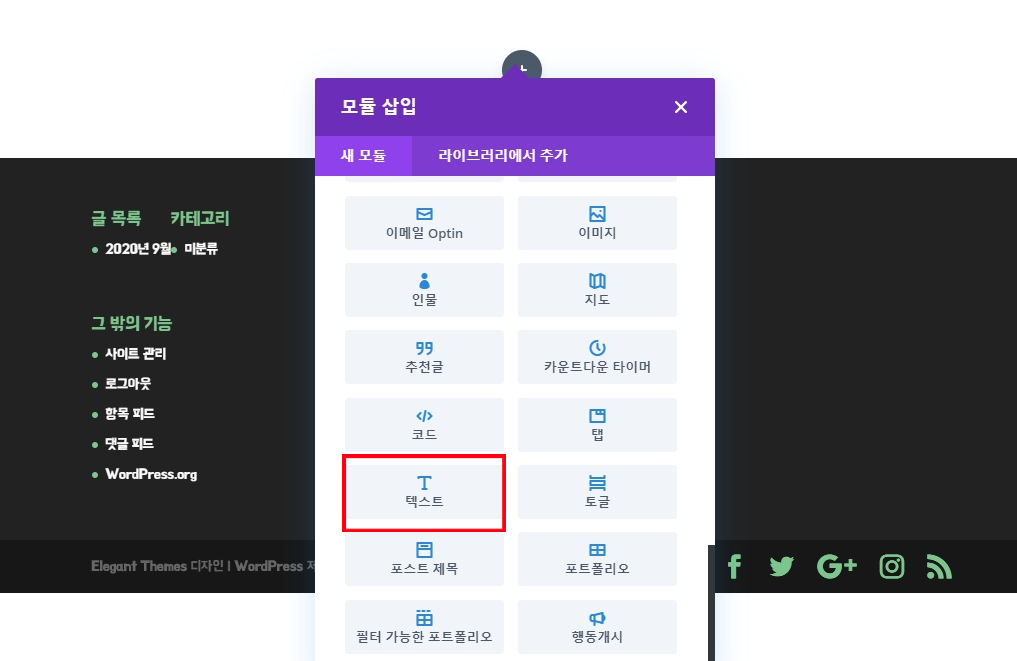
모듈 목록에서 텍스트 모듈을 찾아 클릭하여 페이지에 추가하십시오. 모듈 목록은 검색 가능합니다. 즉, “텍스트”라는 단어를 입력한 다음 클릭하여 텍스트 모듈을 찾아 추가할 수 있습니다!
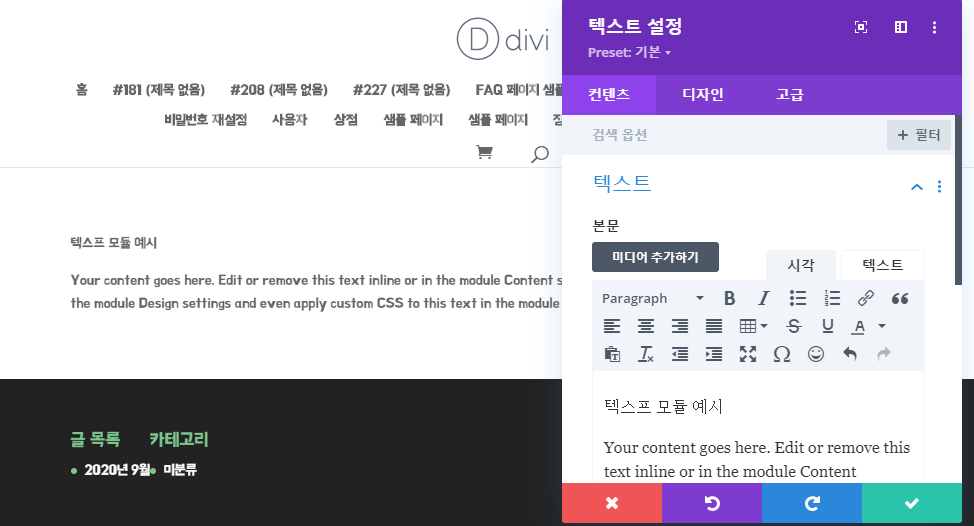
모듈이 추가되면 모듈의 옵션 목록이 표시됩니다. 이러한 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.
컨텐츠 옵션

텍스트
이 필드는 모듈의 본문 내용을 입력할 수 있는 곳입니다. 텍스트 콘텐츠는 해당 열의 전체 너비에 걸쳐 있습니다.
배경색
여기에서 텍스트 모듈의 배경색을 선택할 수 있습니다.
배경 이미지
여기에서 텍스트 모듈의 배경 이미지를 선택할 수 있습니다.
관리자 라벨
기본적으로 텍스트 모듈은 빌더에서 ‘텍스트’라는 레이블과 함께 표시됩니다. 관리자 레이블을 사용하면 쉽게 식별할 수 있도록 레이블을 변경할 수 있습니다.
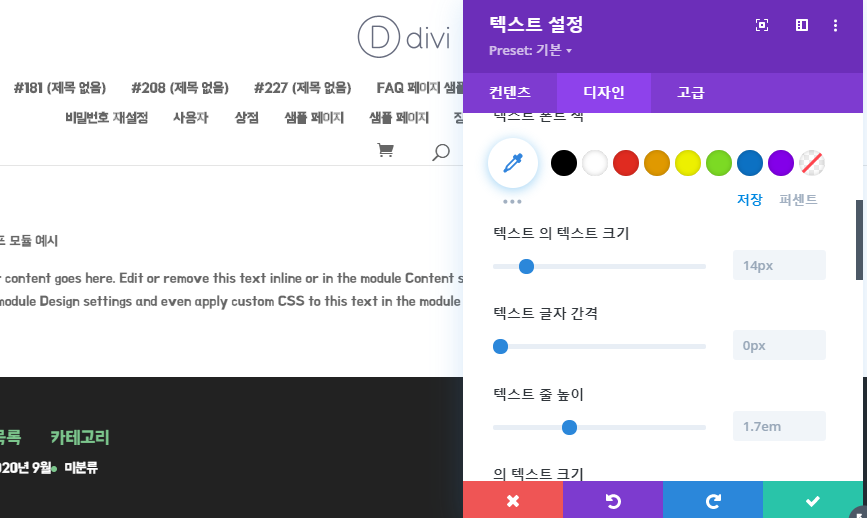
디자인 옵션

여기에서 텍스트 색상, 방향, 글꼴, 글꼴 크기, 글꼴 간격 및 줄 높이를 선택하여 원하는 대로 텍스트 또는 헤더 텍스트를 스타일링 또는 배치할 수 있습니다.
테두리 스타일을 지정하고, 모듈의 최대 너비를 설정하고, 여백 및 패딩을 추가할 수도 있습니다.
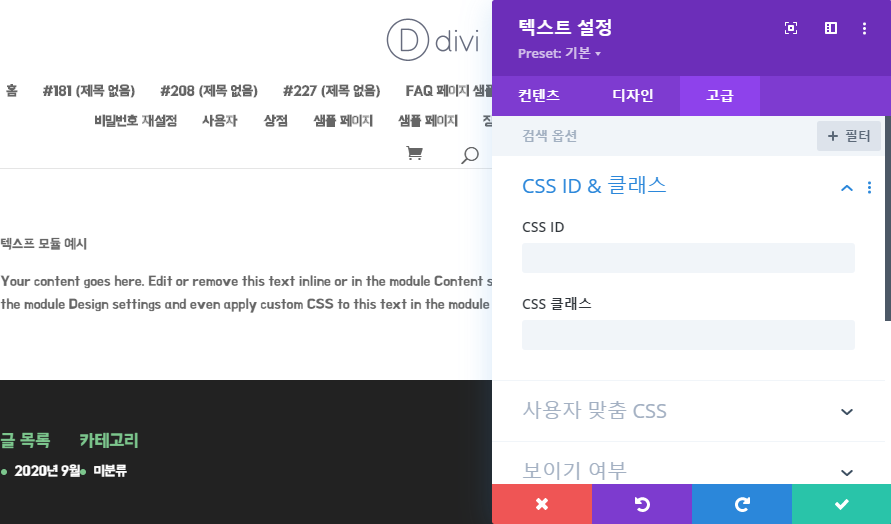
고급 옵션

고급 옵션을 사용하여 텍스트 모듈에 맞춤 CSS ID 및 클래스를 제공합니다. 고급 스타일링을 위한 맞춤 CSS를 추가하고 특정 기기에서 모듈의 가시성을 지정합니다.



