동영상 모듈을 사용하여 Divi에서 페이지에 동영상 추가하는 것은 간단합니다. 이 모듈을 사용하면 거의 모든 소스의 비디오를 넣을 수 있을뿐만 아니라 썸네일 이미지와 재생 버튼을 사용자 지정하여 더 명확한 스타일을 추가할 수 있습니다.
페이지에 동영상 모듈을 추가하는 방법
페이지에 동영상 모듈을 추가하기 전에 먼저 Divi Builder로 이동해야 합니다. 웹 사이트에 Divi 테마가 설치되면 새 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다.
이 버튼을 클릭하면 Divi Builder가 활성화되어 모든 Divi Builder 모듈에 액세스 할 수 있습니다.

비주얼 빌더(시각 빌더)에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가할 수 있습니다. 새 모듈은 행 내부에만 추가할 수 있습니다. 새 페이지를 시작하는 경우 먼저 페이지에 행을 추가하는 것을 잊지 마십시오. ‘행(Row)’ 및 ‘섹션(Section)’ 요소를 사용하는 방법에 대한 훌륭한 매뉴얼이 있습니다.

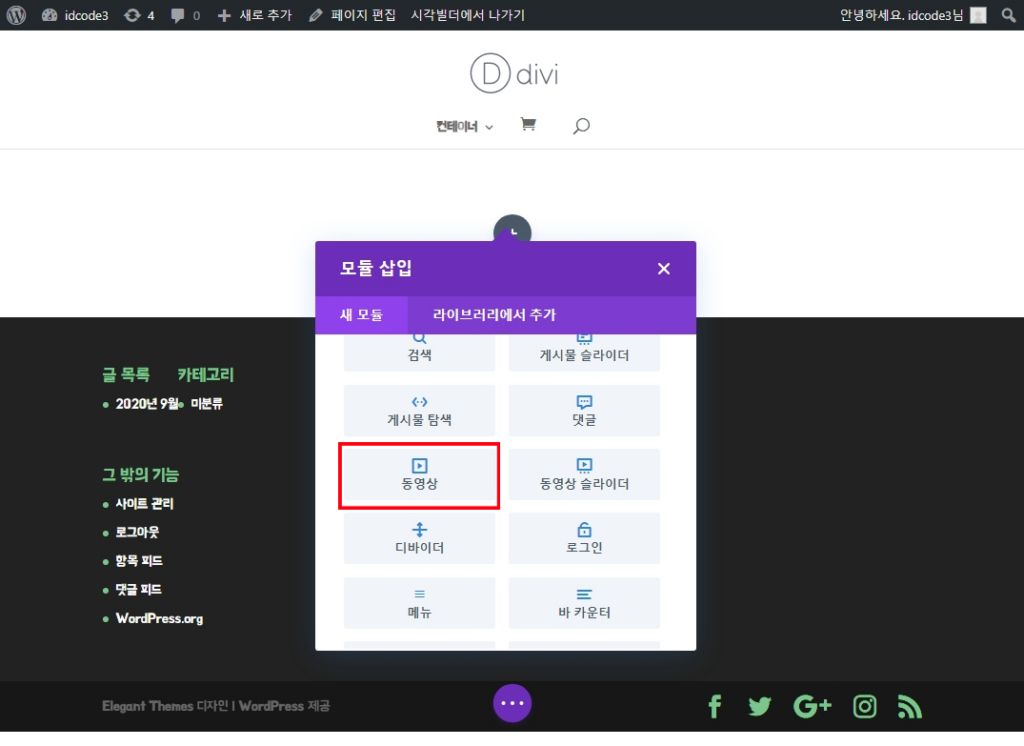
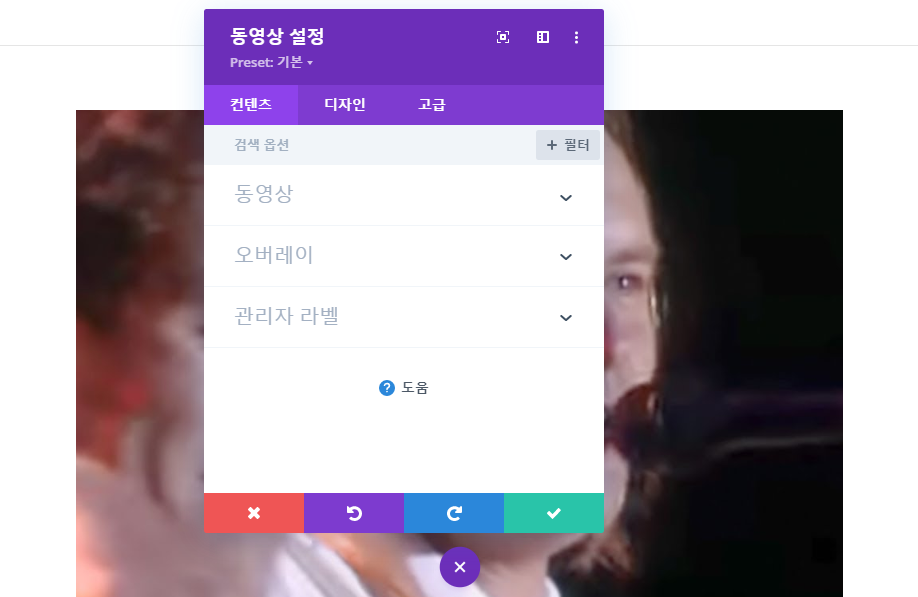
모듈 목록에서 동영상 모듈을 찾아 클릭하여 페이지에 추가합니다. 모듈 목록은 검색 가능합니다. 즉, “동영상”라는 단어를 입력한 다음 클릭하여 동영상 모듈을 추가할 수 있습니다! 모듈이 추가되면 모듈의 옵션 목록이 표시됩니다. 이러한 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.
사용 사례 예 : 랜딩 페이지에 비디오 추가
랜딩 페이지에 동영상을 추가하는 것은 제품을 홍보하고 전환을 늘리는 좋은 방법입니다. 이 예에서는 동영상 모듈을 사용하여 방문 페이지에 동영상을 추가하는 방법을 보여 드리겠습니다.
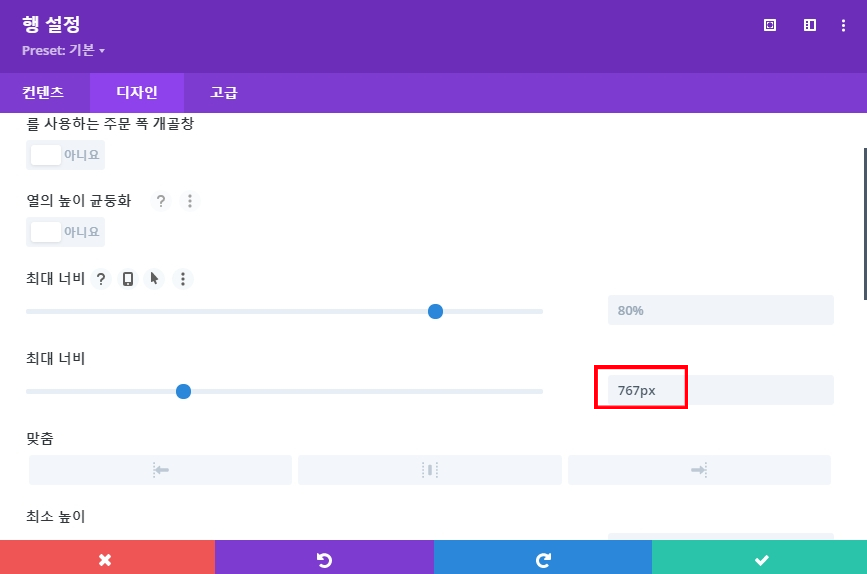
비주얼 빌더를 사용하여 새 섹션에 1열의 행을 추가합니다. 최대 너비 옵션에 대해 767px의 사용자 정의 너비를 입력합니다(원하는 크기를 지정하면 됩니다.)
이렇게 하면 이 행에 추가할 동영상 모듈이 이 너비를 초과하지 않고 더 큰 화면 크기에서 너무 커지지 않습니다.

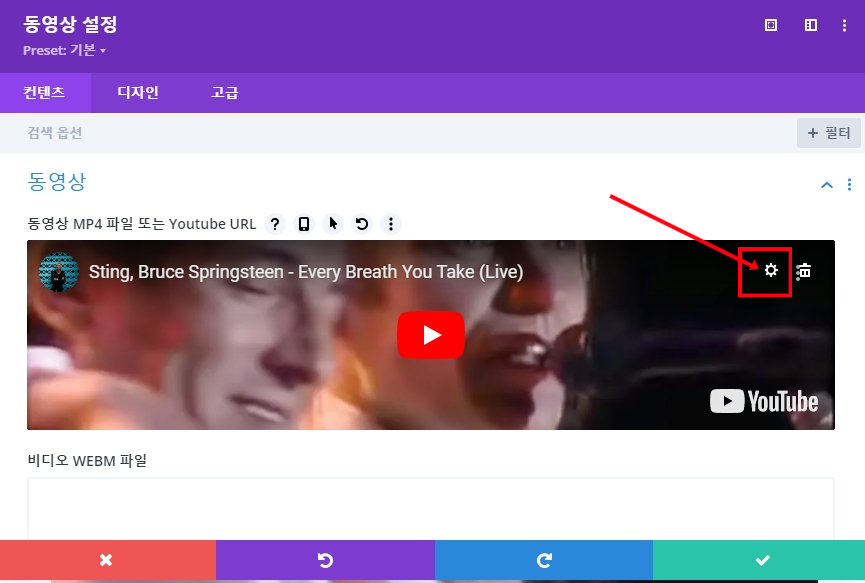
다음으로 동영상 모듈을 행에 추가합니다. 동영상 모듈 설정의 콘텐츠 탭에서 랜딩 페이지에 포함할 동영상의 URL을 입력합니다.
이 예에서는 지금 듣고 있는 YouTube 동영상의 URL을 사용하고 있습니다.

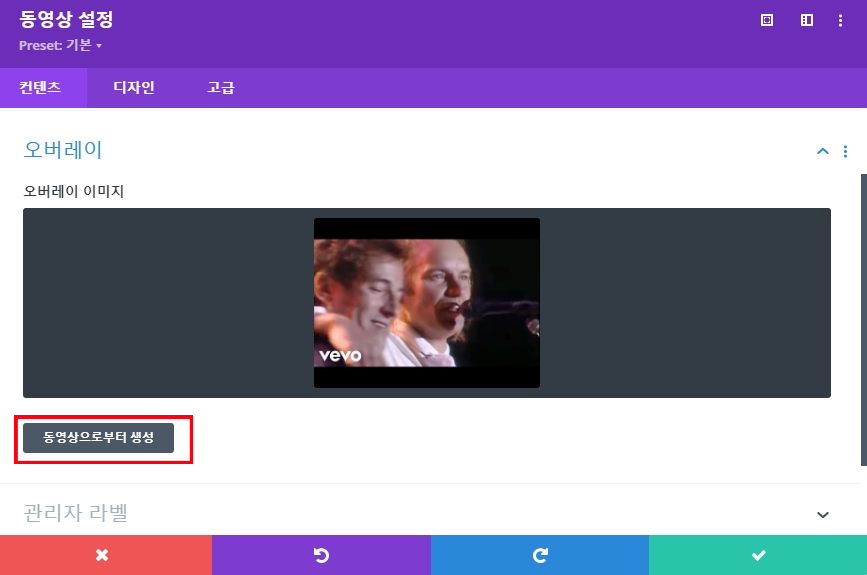
오버레이 드롭다운 메뉴로 이동합니다.
그런 다음 “동영상으로부터 생성” 버튼을 클릭하여 비디오에 대한 이미지 오버레이 URL을 추가합니다. 이렇게 하면 자동으로 동영상에서 이미지를 가져와서 새로운 맞춤 동영상 아이콘이 있는 오버레이 역할을 합니다.

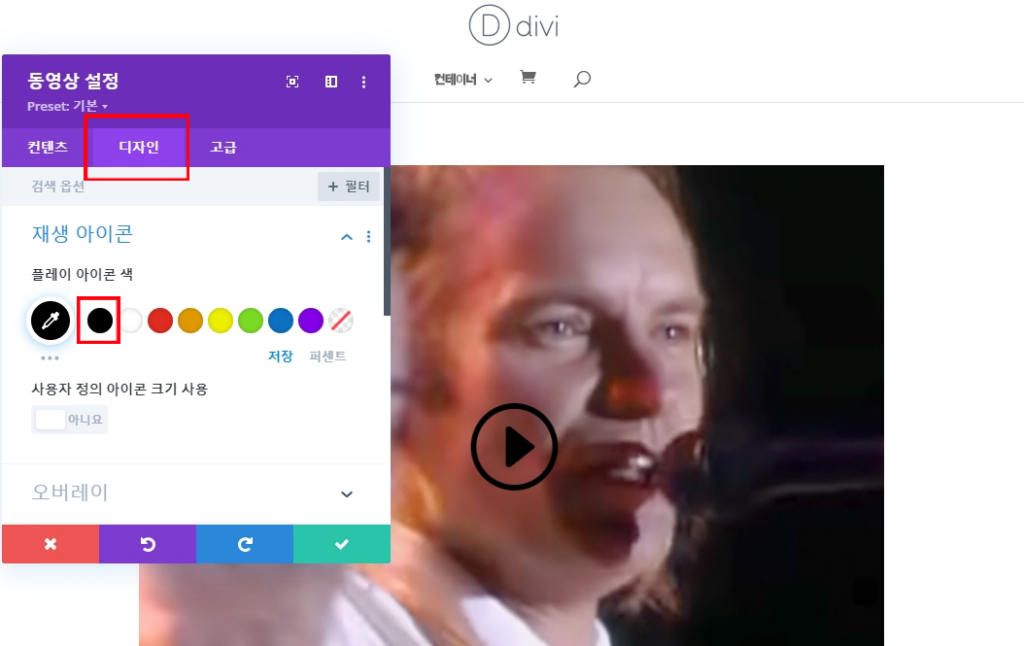
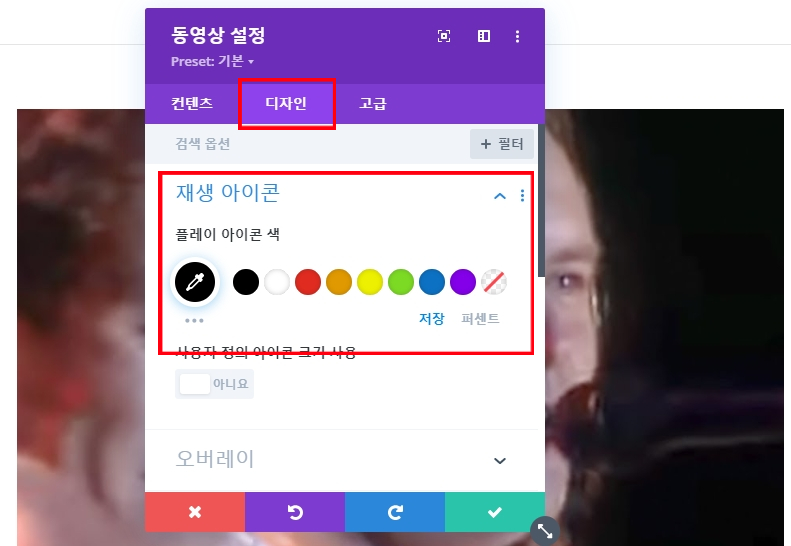
디자인 탭에서 랜딩 페이지 메뉴와 일치하도록 재생 아이콘의 색상을 검은색으로 변경했습니다.

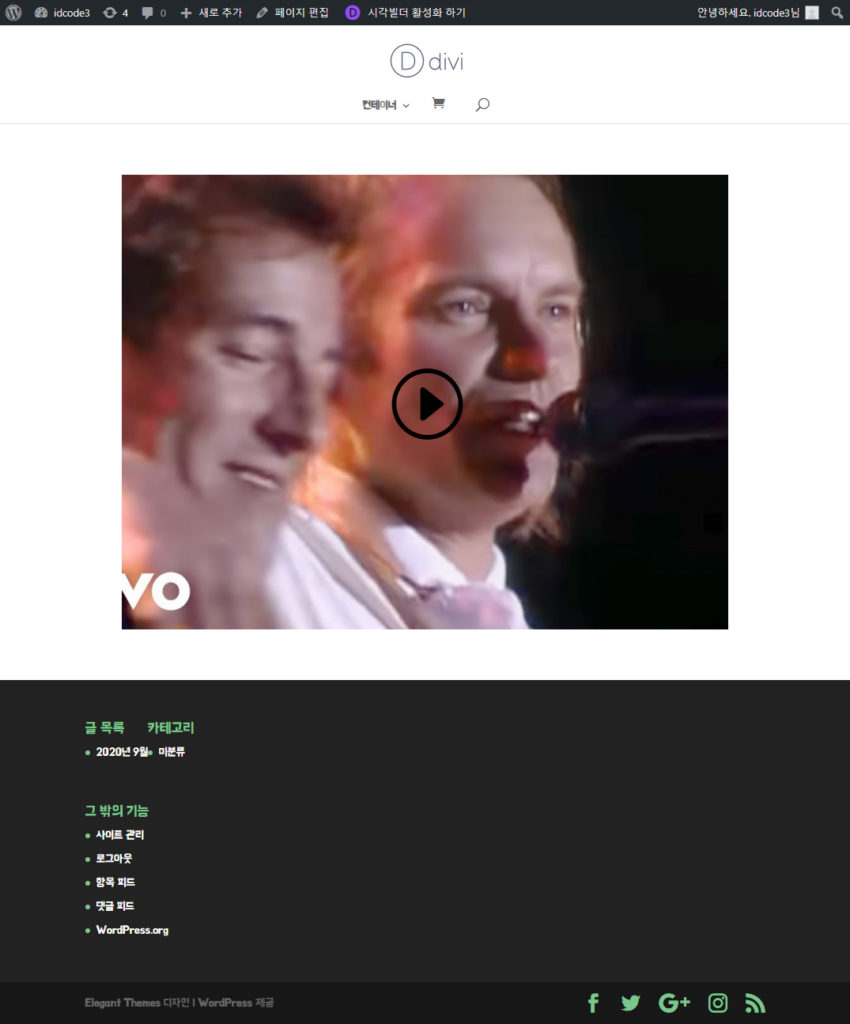
이제 디자인과 일치하는 랜딩 페이지용 동영상이 생겼습니다.

이제 동영상 모듈이 작동하는 것을 보았으므로 아래에서 모든 설정을 살펴보십시오. 모듈 설정의 각 탭에서 찾을 수 있는 내용에 대한 자세한 개요와 각 설정이 수행하는 작업에 대한 설명입니다.

동영상 URL
Divi Video 모듈을 사용하면 두 가지 다른 방법을 사용하여 동영상을 추가할 수 있습니다. “동영상업로드” 버튼을 클릭하고 원하는 파일을 선택하여 컴퓨터에서 자신의 동영상 파일을 업로드하거나 Youtube 또는 Vimeo와 같은 타사 동영상 소스의 비디오 URL을 입력할 수 있습니다. 브라우저에서 URL을 복사하여 붙여넣고 동영상 URL 필드에 붙여 넣으면 나머지는 Divi가 알아서 처리합니다!.
이미지 오버레이 URL
사용자 지정 재생 버튼을 사용하여 표준 비디오 인터페이스 위에 배치되는 사용자 지정 동영상 썸네일 이미지를 정의하여 보다 깔끔하고 스타일리시한 모양을 만들려면 이미지 오버레이 필드를 사용하도록 선택할 수 있습니다.
이 필드를 사용하면 사용자 지정 이미지를 업로드하거나 Divi가 동영상 URL에서 자동으로 생성하도록 할 수 있습니다. Youtube 및 Vimeo와 같은 대부분의 동영상 공급자는 이 옵션을 지원합니다. “동영상으로부터 생성”버튼을 클릭하기 만하면 나머지는 Divi가 알아서 처리합니다!
관리자 라벨
기본적으로 동영상 모듈은 빌더에서 ‘동영상’이라는 라벨과 함께 표시됩니다. 관리자 레이블을 사용하면 쉽게 식별할 수 있도록 이 레이블을 변경할 수 있습니다.
디자인 옵션
재생 아이콘 색상

동영상 모듈에 대한 이미지 오버레이를 지정하는 경우 동영상 비디오 위에 재생 아이콘이 포함됩니다. 페이지의 색상과 일치하도록 여기에서 재생 아이콘의 색상을 지정할 수 있습니다.
고급 옵션

CSS ID 및 클래스
고유한 CSS ID 또는 클래스를 모듈에 추가하는 데 사용할 수 있습니다. 그런 다음 스타일 시트 또는 테마 옵션 사용자 정의 CSS 상자에서 이를 사용하여 모듈에 사용자 정의 스타일을 적용할 수 있습니다. CSS ID는 페이지의 특정 영역으로 연결되는 앵커 링크로 타겟팅 될 수도 있습니다.
맞춤 CSS
여기에서 사용자 지정 CSS를 비디오 모듈에 추가할 수 있습니다.
보이기 여부
특정 장치에서 동영상 모듈을 숨기려면 동영상 모듈을 비활성화 할 장치를 선택할 수 있습니다.



