모듈 개요
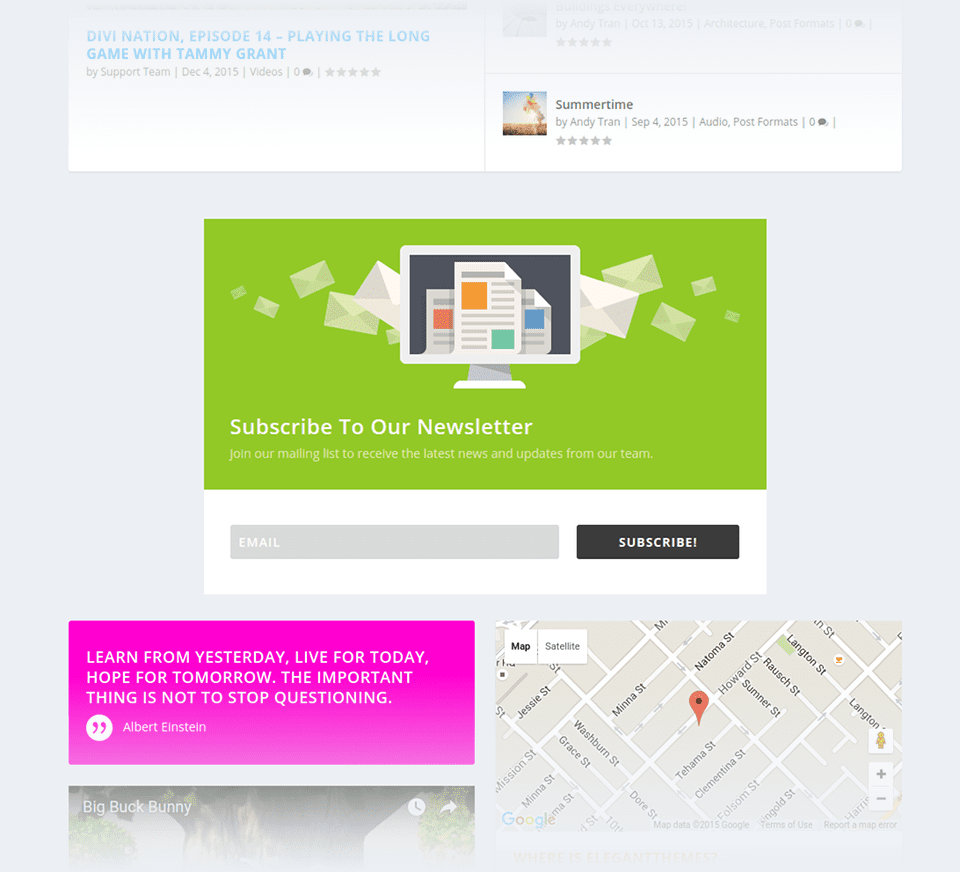
코드 모듈을 사용하여 사용자 지정 HTML, 워드프레스 단축 코드를 레이아웃에 추가할 수 있습니다. 밑의 예에서는 Elegant Theme의 자체 이메일 옵트인 플러그인 Bloom에서 제공하는 단축 코드를 사용하여 이메일 옵트인 양식을 추가했습니다.

모듈 옵션

일반 설정
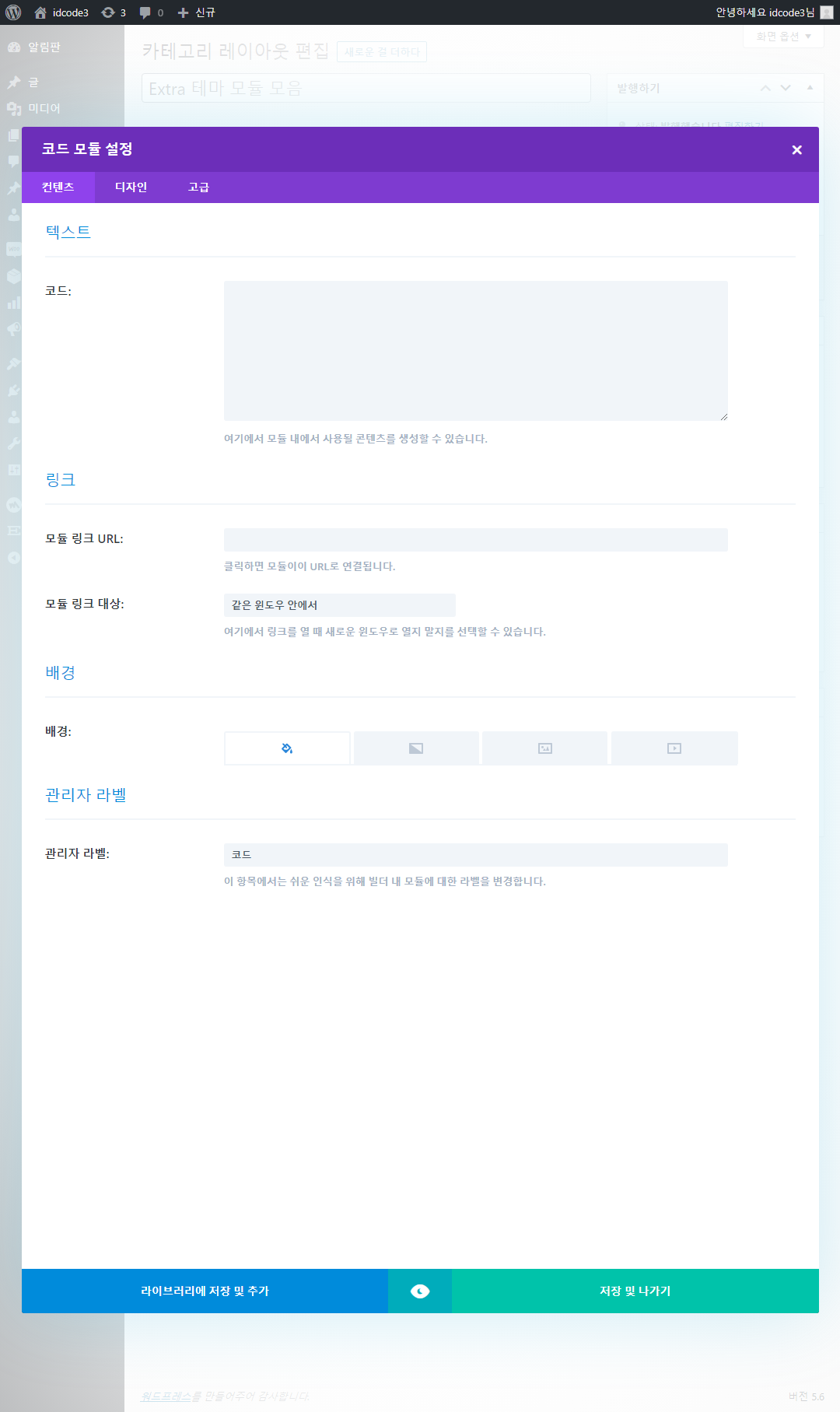
코드
여기에서 원하는 코드를 복사하여 모듈에 붙여 넣을 수 있습니다.
고급 설정
CSS ID
이 모듈에 사용할 CSS ID를 입력하십시오. ID는 사용자 지정 CSS 스타일을 만들거나 페이지의 특정 섹션에 대한 링크를 만드는 데 사용할 수 있습니다.
CSS 클래스
이 모듈에 사용할 CSS 클래스를 입력하십시오. CSS 클래스를 사용하여 사용자 지정 CSS 스타일을 만들 수 있습니다. 공백으로 구분하여 여러 클래스를 추가할 수 있습니다.
원문: https://www.elegantthemes.com/documentation/extra/module-code/


