테마 옵션
모든 Elegant 테마에는 자체 사용자 지정 테마 옵션 패널이 완전히 장착되어 있습니다. 여기에서 로고, 게시물 메타 정보 등을 제어할 수 있습니다. 이러한 옵션은 워드프레스 대시보드의 다음을 통해 액세스 할 수 있습니다.
Extra > 테마 옵션

일반(General) 설정

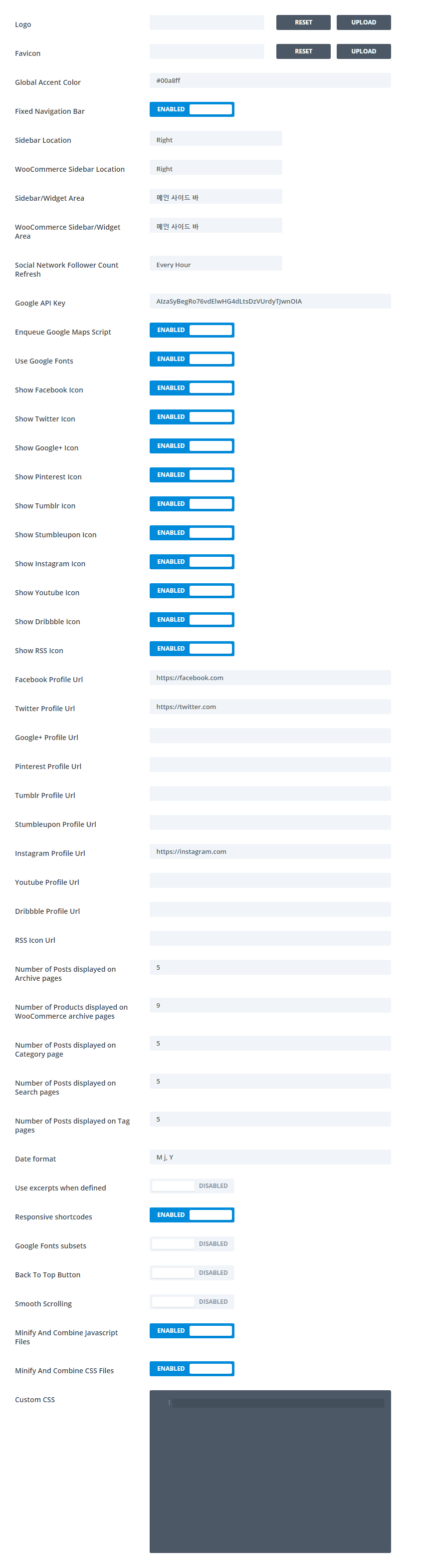
로고(Logo)
웹 사이트의 모든 페이지 헤더에 표시할 로고 파일을 업로드 할 수 있습니다.
파비콘(Favicon)
여기에 이미지를 설치하면 브라우저 주소 표시줄과 북마크 메뉴에 사이트를 나타내는 파비콘 이미지가 추가됩니다.
글로벌 강조 색상(Global Accent Color)
이를 통해 모든 페이지에서 사용되는 사이트의 글로벌 강조 색상을 제어할 수 있습니다.
사이드바 위치(Sidebar Location)
여기에서 사이드바의 기본 위치를 선택할 수 있습니다. 여전히 개별 페이지 / 게시물에서 사이드바 위치를 제어할 수 있습니다.
우커머스 사이드바 위치(WooCommerce Sidebar Location)
여기에서 WooCommerce 페이지에 대한 사이드바의 기본 위치를 선택할 수 있습니다.
사이드바(Sidebar/Widget Area)
여기에서 사이트의 카테고리, 아카이브 및 색인 페이지에 표시될 사용자 지정 사이드바(외모 > 위젯에 정의 됨)를 선택할 수 있습니다.
우커머스 사이드바(WooCommerce Sidebar/Widget Area)
여기에서 사이트의 WooCommerce 페이지에 표시 될 맞춤 사이드바 (외모 > 위젯에 정의됨)를 선택할 수 있습니다.
소셜 네트워크 팔로워수 새로 고침(Social Network Follower Count Refresh)
여기에서 소셜 네트워크에서 소셜 팔로우 수가 새로고침되는 빈도를 지정할 수 있습니다.
소셜 미디어 아이콘
Extra의 지원되는 소셜 네트워크 아이콘 중 어떤 아이콘을 보여줄지 제어할 수 있습니다.
소셜 미디어 프로필 URL
아이콘이 사용자 화면에 표시되려면 프로필 URL이 있어야합니다.
페이지당 게시물 수(Number of Posts displayed on Archive pages)
사용자가 카테고리 페이지, 아카이브 페이지, 검색 결과 페이지 또는 태그 페이지를 방문할 때 표시할 게시물 수를 정의하십시오.
날짜 형식(Date format)
이 옵션을 사용하면 날짜가 표시되는 방식을 변경할 수 있습니다. 자세한 내용은 여기에서 워드프레스 코덱을 참조하십시오.
https://codex.wordpress.org/Formatting_Date_and_Time
정의된 경우 발췌문 사용(Use excerpts when defined)
게시물이나 페이지에서 발췌문을 사용할 수 있습니다.
반응형 단축 코드(Responsive short codes)
이 옵션을 사용하면 단축 코드가 다양한 화면 크기에 적용됩니다.
Google 글꼴 (Google Fonts subsets)
영어가 아닌 언어용 Google 글꼴이 활성화됩니다.
맨 위로 버튼(Back To Top Button)
화면 오른쪽 하단에 고정된 작은 버튼이 활성화되어 클릭시 페이지를 위로 스크롤합니다.
부드러운 스크롤(Smooth Scrolling)
페이지의 특정 영역에 링크하기 위해 앵커 링크를 사용할 때 특히 유용한 부드러운 스크롤이 가능합니다.
사용자 지정 CSS
여기에서 사용자 지정 CSS를 입력하여 사이트를 사용자 지정할 수 있습니다. 광범위한 CSS 수정을 위해 항상 자식 테마(child theme)을 사용하는게 좋습니다.
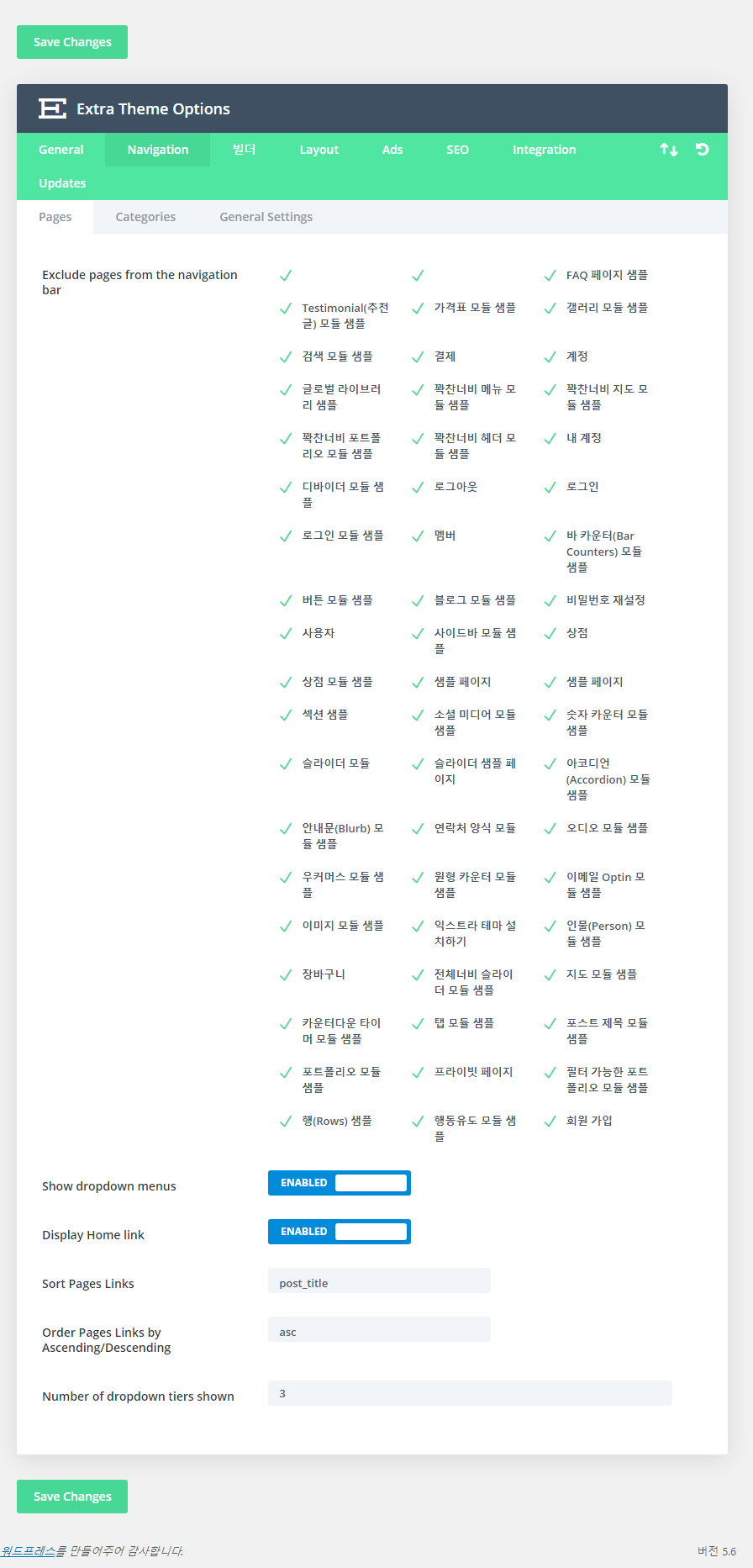
내비게이션 > 페이지(Navigation > Pages)

내비게이션바에서 페이지 제외(Exclude pages from the Navigation Bar)
기본적으로 모든 새 페이지가 탐색에 나타납니다. 특정 페이지를 표시하지 않으려면 여기에서 페이지를 선택 취소해서 제외할 수 있습니다.
드롭 다운 메뉴 표시(Show dropdown menus)
내비게이션바에서 드롭 다운 메뉴를 제거하려면 이 기능을 비활성화하십시오.
홈 링크 표시(Display Home link)
기본적으로 테마는 클릭하면 블로그의 홈페이지로 돌아가는 홈 링크를 만듭니다. 그러나 정적 홈페이지를 사용 중이고 홈이라는 페이지를 이미 만든 경우 중복 링크가 생성됩니다. 이 경우 링크를 제거하려면 이 기능을 비활성화 해야 합니다.
페이지 링크 정렬(Sort Pages Links)
여기에서 페이지 링크 정렬 방법을 선택하십시오.
페이지 링크 정렬(Order Pages Links by Ascending/Descending)
페이지 링크가 표시될 순서를 지정하십시오.
드롭다운 계층 수(Number of dropdown tiers shown)
이 옵션을 사용하면 페이지 드롭 다운 메뉴의 계층을 제어할 수 있습니다. 숫자를 늘리면 추가 메뉴 항목을 표시할 수 있습니다.
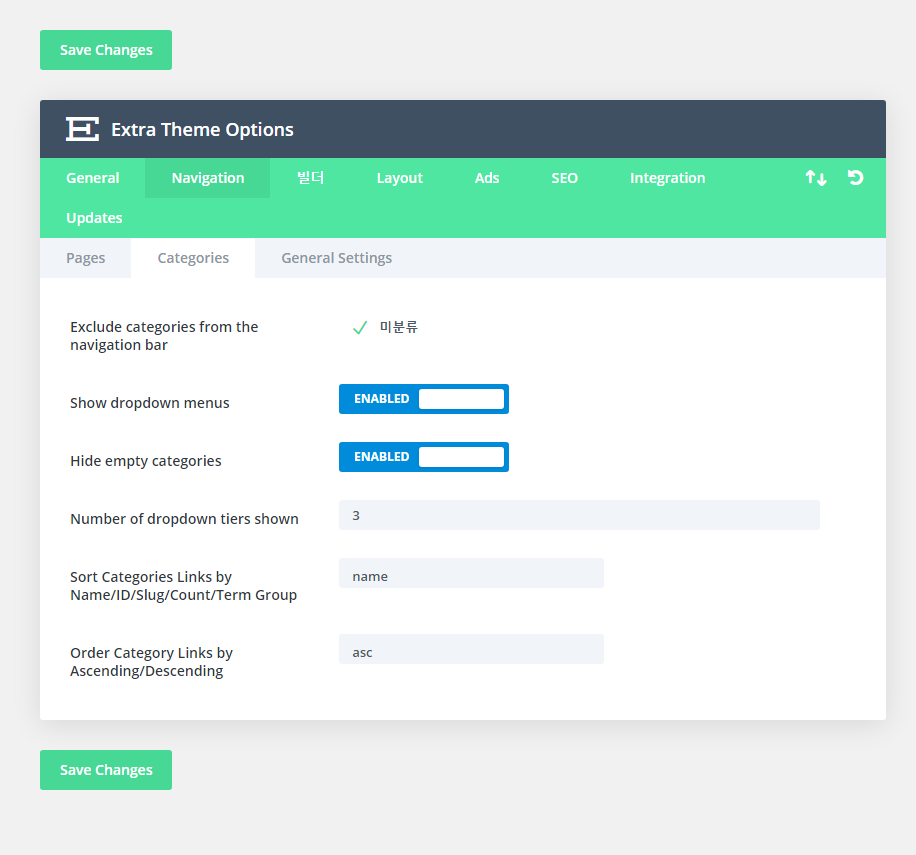
내비게이션 > 카테고리

내비게이션바에서 카테고리 제외(Exclude categories from the navigation bar)
기본적으로 모든 새 카테고리가 내비게이션에 표시됩니다. 특정 카테고리를 표시하지 않으려면 여기에서 카테고리 페이지를 선택 취소할 수 있습니다.
빈 카테고리 숨기기(Hide empty categories)
카테고리가 만들어졌지만 사용되지 않는 경우 탐색에 표시할지 여부를 선택할 수 있습니다. 기본적으로 빈 카테고리는 숨겨져 있습니다.
드롭다운 계층 수(Number of dropdown tiers shown)
이 옵션을 사용하면 페이지 드롭 다운 메뉴의 단계를 제어할 수 있습니다. 숫자를 늘리면 추가 메뉴 항목을 표시할 수 있습니다.
카테고리 링크 정렬(Sort Categories Links by Name/ID/Slug/Count/Term Group)
여기에서 카테고리 링크 정렬 방법을 선택하십시오.
오름차순 / 내림차순으로 카테고리 링크 정렬(Order Category Links by Ascending/Descending)
정렬된 카테고리 링크가 표시 될 순서를 지정하십시오.
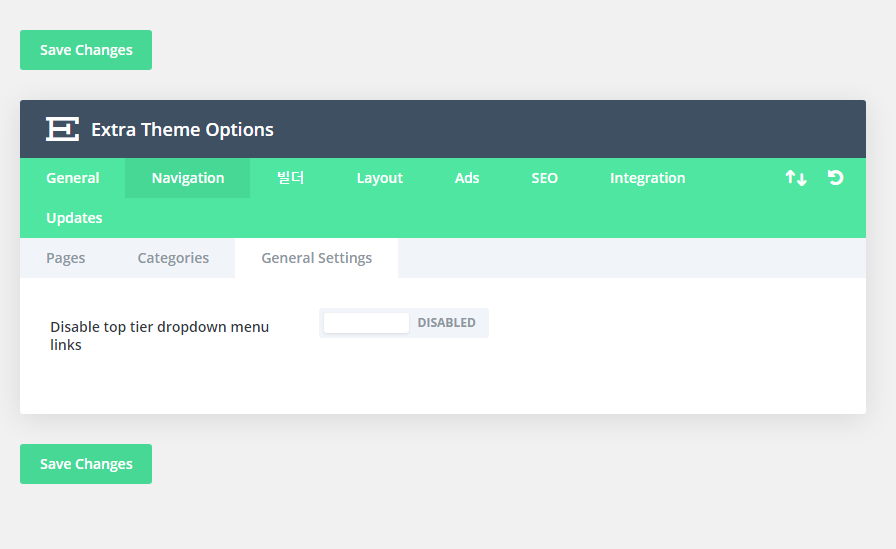
내비게이션 > 일반 설정(Navigation > General)

최상위 계층 드롭다운 메뉴 링크 비활성화
경우에 따라 상위 카테고리 또는 링크를 자리표시자로 만들어 하위 링크 또는 카테고리를 잡아두려고 합니다. 이 경우 상위 링크가 어디로든 연결되지 않게 합니다. 이 옵션을 사용하면 모든 상위 페이지 / 카테고리에서 링크가 제거되어 클릭시 어디로도 연결되지 않습니다.
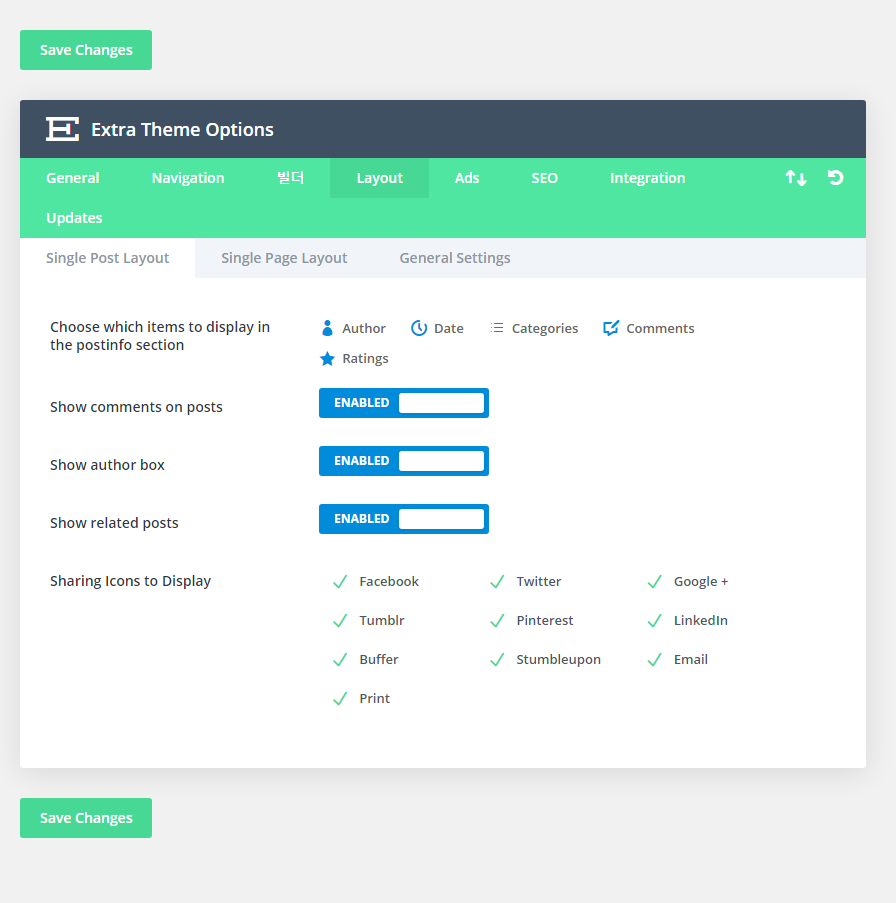
레이아웃 > 단일 게시물(Layout > Single Post Layout)

게시물 메타 섹션에 표시할 항목(Choose which items to display in the postinfo section)
여기에서 단일 게시물 페이지의 메타 정보 섹션에 표시되는 항목을 선택할 수 있습니다. 일반적으로 게시물 제목 아래에 있는 영역으로 게시물에 대한 기본 정보를 표시합니다. 아래 표시된 강조 표시된 항목이 나타납니다.
게시물에 댓글 표시(Show comments on posts)
단일 게시물 페이지에서 댓글 양식을 제거하려는 경우이 옵션을 비활성화 할 수 있습니다.
소셜 미디어 아이콘(Sharing Icons to Display)
게시물에 표시할 소셜 네트워크의 아이콘을 선택할 수 있습니다.
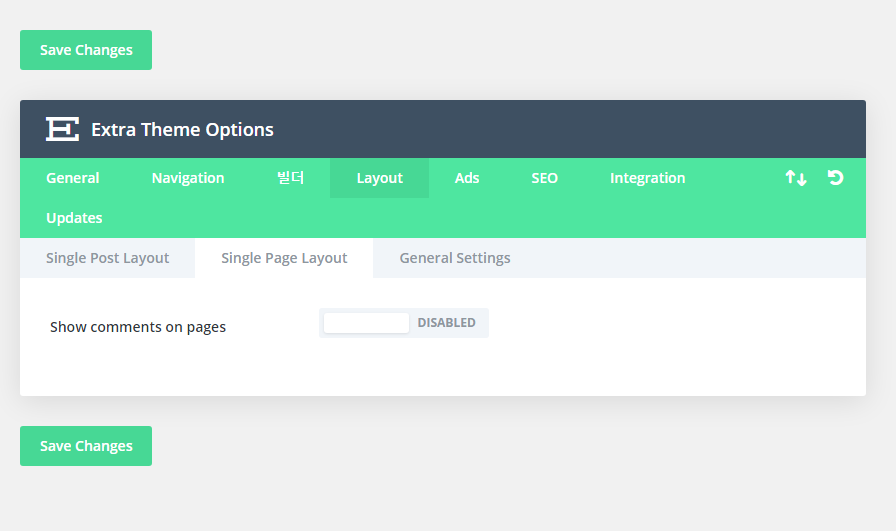
레이아웃 > 단일 페이지(Layout > Single Page Layout)

페이지에 댓글 표시(Show comments on pages)
기본적으로 댓글은 페이지에 배치되지 않지만 사람들이 페이지에 댓글을 달 수 있도록 하려면 이 옵션을 활성화하면 됩니다.
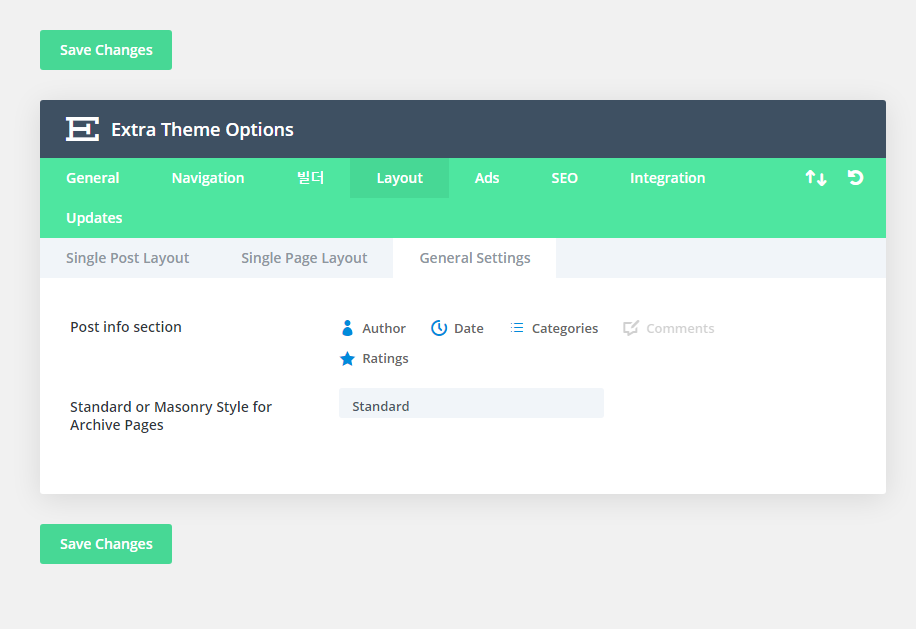
레이아웃 > 일반 설정(Layout > General Settings)

게시물 정보 섹션(Post info section)
여기에서 페이지의 게시물 메타 정보 섹션에 표시할 항목을 선택할 수 있습니다. 일반적으로 게시물 제목 아래에 있는 영역으로 게시물에 대한 기본 정보를 표시합니다. 아래 표시된 강조 표시된 항목이 나타납니다.
아카이브 페이지 스타일(Standard or Masonry Style for Archive Pages)
아카이브 / 인덱스 페이지에서 게시물을 표준 레이아웃으로 나열할지 또는 석조(Masonry) 스타일 레이아웃으로 나열할지 선택합니다.
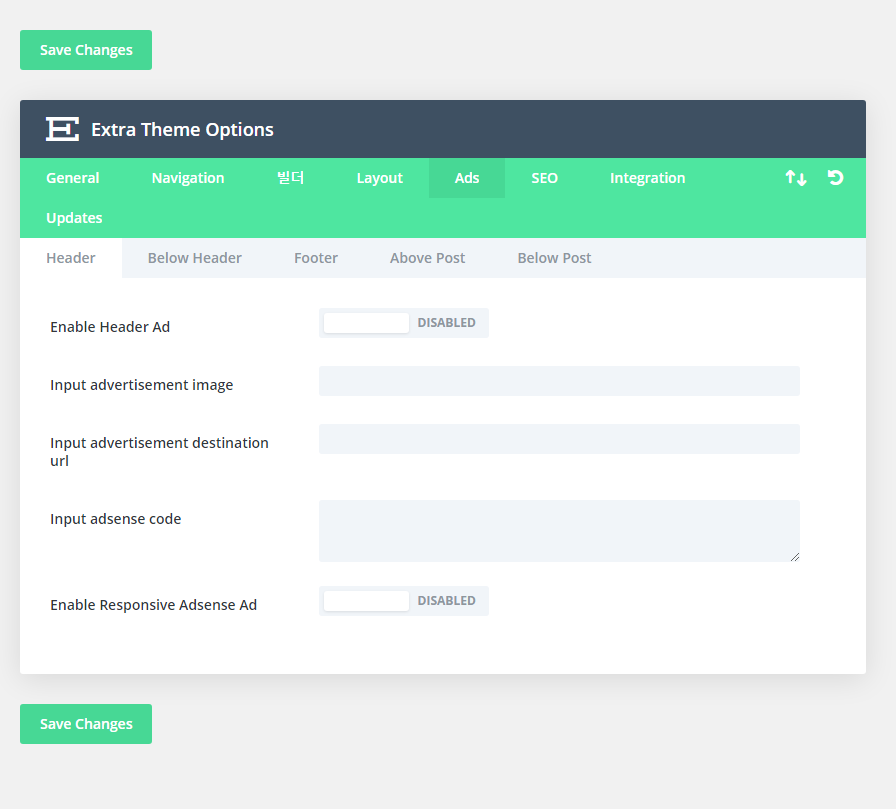
광고(Ads)

여기에서 Extra의 5개의 광고 영역을 제어할 수 있습니다. 각 광고 영역에는 다음과 같은 옵션이 있습니다.
광고 활성화(Enable Ad)
광고 영역을 활성화합니다.
광고 이미지 입력(Input advertisement image)
여기에서 이미지 URL을 제공할 수 있습니다.
광고 도착 URL 입력(Input advertisement destination url)
여기에서 이미지가 링크되어야 하는 URL을 제공할 수 있습니다.
애드 센스 코드 입력(Input adsense code)
여기에 애드 센스 코드를 입력하십시오 (해당되는 경우).
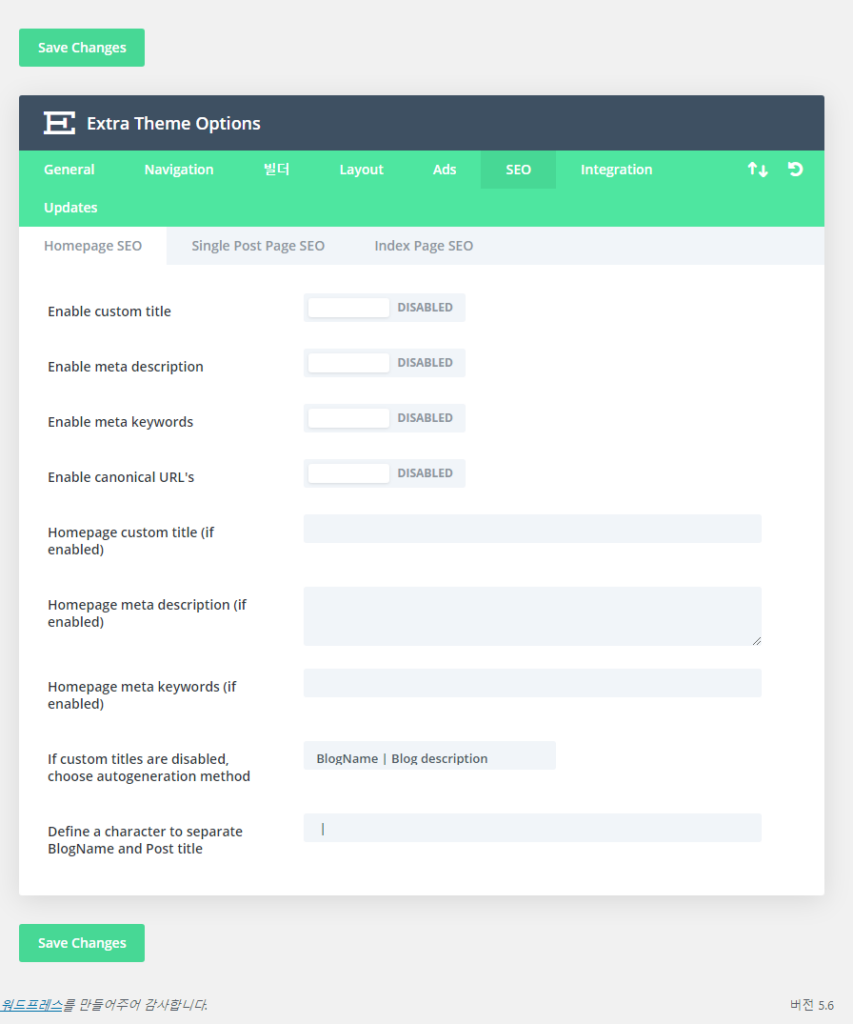
SEO > 홈페이지 SEO

사용자 지정 제목 활성화(Enable custom title)
기본적으로 테마는 블로그를 만들 때 정의한대로 블로그 이름과 블로그 설명의 조합을 사용하여 홈페이지 제목을 만듭니다. 그러나 사용자 지정 제목을 만들려면 이 옵션을 활성화하고 아래 사용자 지정 제목 필드를 채우십시오.
메타 설명 사용(Enable meta description)
기본적으로 테마는 블로그를 만들 때 정의한대로 블로그 설명을 사용하여 메타 설명 필드를 채 웁니다. 다른 설명을 사용하려면 이 옵션을 활성화하고 아래 사용자 정의 지정 필드를 입력하십시오.
메타 키워드 사용(Enable meta keywords)
기본적으로 테마는 헤더에 키워드를 추가하지 않습니다. 대부분의 검색 엔진은 더이상 사이트 순위를 매기는 데 키워드를 사용하지 않지만 어떤 사람들은 혹시라도 키워드를 정의합니다. 헤더에 메타 키워드를 추가하려면 이 옵션을 활성화하고 아래의 맞춤 키워드 필드를 입력하십시오.
표준 URL 사용(Enable canonical URL’s)
정규화는 검색 엔진에 의한 중복 콘텐츠의 색인 생성을 방지하는데 도움이 되며 결과적으로 중복 콘텐츠 불이익과 페이지 순위 저하를 방지하는 데 도움이 될 수 있습니다. 일부 페이지에는 동일한 위치로 연결되는 다른 URL이 있을 수 있습니다.
예를 들어 domain.com, domain.com/index.html 및 www.domain.com은 모두 홈페이지로 연결되는 다른 URL입니다. 검색 엔진의 관점에서 볼 때 맞춤 영구 링크로 인해 자주 발생하는 이러한 중복 URL은 단일 목적지가 아닌 개별적으로 처리될 수 있습니다.
표준 URL을 정의하면 공식적으로 사용할 URL을 검색 엔진에 알립니다. 테마는 wp-admin의 설정 탭에 지정된 영구 링크 및 도메인 이름에서 표준 URL을 기반으로 합니다.
홈페이지 맞춤 제목(활성화된 경우)
사용자 지정 제목을 활성화한 경우 여기에 사용자 지정 제목을 추가할 수 있습니다. 여기에 입력하는 내용은 header.php의 <title> </ title> 태그 사이에 배치됩니다.
홈페이지 메타 설명 (활성화된 경우)
메타 설명을 활성화한 경우 여기에 사용자 정의 설명을 추가할 수 있습니다.
홈페이지 메타 키워드 (활성화된 경우)
메타 키워드를 활성화한 경우 여기에서 사용자 정의 키워드를 추가할 수 있습니다. 키워드는 쉼표로 구분해야 합니다. 예: wordpress, themes, templates, elegant
사용자 지정 제목이 비활성화된 경우 자동 생성 방법 선택(If custom titles are disabled, choose autogeneration method)
사용자 지정 게시물 제목을 사용하지 않는 경우에도 제목 생성 방법을 제어할 수 있습니다. 여기에서 게시물 제목과 블로그 이름을 표시할 순서를 선택하거나 제목에서 블로그 이름을 완전히 제거할 수 있습니다.
블로그 이름과 게시물 제목을 구분하는 문자 정의(Define a character to separate BlogName and Post title)
여기에서 자동 생성된 게시물 제목을 사용할 때 블로그 제목과 게시물 이름을 구분하는 문자를 변경할 수 있습니다. 일반적인 값은 | 또는 –
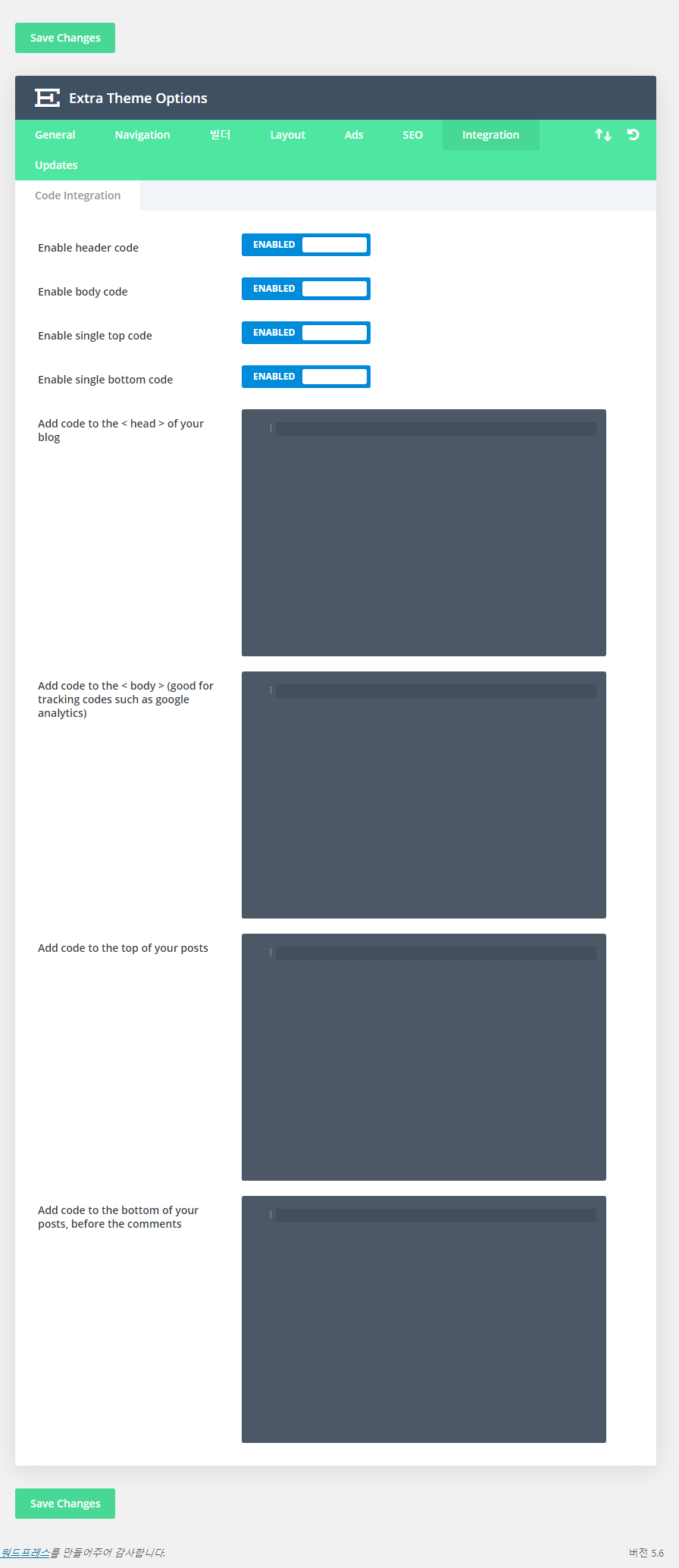
통합(Integration)

통합 탭은 테마의 특정 영역에 코드를 추가하는 데 유용합니다. 코드는 각 게시물 전후뿐만 아니라 웹 사이트 헤더와 본문에 추가할 수 있습니다. 예를 들어 웹 사이트(예: Google Analytics)에 추적 코드를 추가해야 하지만 웹 사이트의 <body>에 코드를 추가하기 위해 어떤 PHP 파일을 편집해야 할지 확실하지 않은 경우 코드를 입력하면 됩니다. 통합 탭의 “<body>”필드에 입력합니다.
헤더 코드 활성화(Enable header code)
이 옵션을 비활성화하면 아래의 헤더 코드가 블로그에서 제거됩니다. 이렇게 하면 나중에 사용할 수 있도록 저장하면서 코드를 제거할 수 있습니다.
본문 코드 활성화(Enable body code)
이 옵션을 비활성화하면 블로그에서 아래 본문 코드가 제거됩니다. 이렇게 하면 나중에 사용할 수 있도록 저장하면서 코드를 제거할 수 있습니다.
단일 상단 코드 사용(Enable single top code)
이 옵션을 비활성화하면 아래의 단일 상단 코드가 블로그에서 제거됩니다. 이렇게 하면 나중에 사용할 수 있도록 저장하면서 코드를 제거할 수 있습니다.
단일 하단 코드 사용(Enable single bottom code)
이 옵션을 비활성화하면 아래의 단일 하단 코드가 블로그에서 제거됩니다. 이렇게 하면 나중에 사용할 수 있도록 저장하면서 코드를 제거할 수 있습니다.
블로그의 <head>에 코드 추가(Add code to the < head > of your blog)
여기에 입력하는 모든 코드는 블로그의 모든 페이지 헤드 섹션에 표시됩니다. 모든 페이지에 javascript 또는 css를 추가해야 할 때 유용합니다.
<body>에 코드 추가 (Google Analytics와 같은 추적 코드에 적합)(Add code to the < body > (good for tracking codes such as google analytics))
여기에 입력하는 모든 코드는 블로그의 모든 페이지의 본문 섹션에 표시됩니다. 이는 Google Analytics와 같은 상태 카운터에 대한 추적 픽셀을 입력해야 하는 경우 유용합니다.
게시물 상단에 코드 추가(Add code to the top of your posts)
여기에 배치하는 모든 코드는 모든 단일 게시물의 맨 위에 배치됩니다. 이는 소셜 북마크 링크와 같은 것을 통합하려는 경우 유용합니다.
게시물 하단과 댓글 사이에 코드 추가 (Add code to the bottom of your posts, before the comments)
여기에 배치하는 모든 코드는 모든 단일 게시물의 맨 위에 배치됩니다. 이는 소셜 북마크 링크와 같은 것을 통합하려는 경우 유용합니다.
원문: https://www.elegantthemes.com/documentation/extra/theme-options-extra/


