비주얼 빌더란?
Divi Builder는 표준 “관리자 화면“과 사용자 화면 “비주얼 빌더“의 두 가지 형태로 제공됩니다. 두 인터페이스 모두 동일한 콘텐츠 요소와 디자인 설정으로 정확히 동일한 유형의 웹 사이트를 구축할 수 있습니다. 유일한 차이점은 인터페이스입니다.
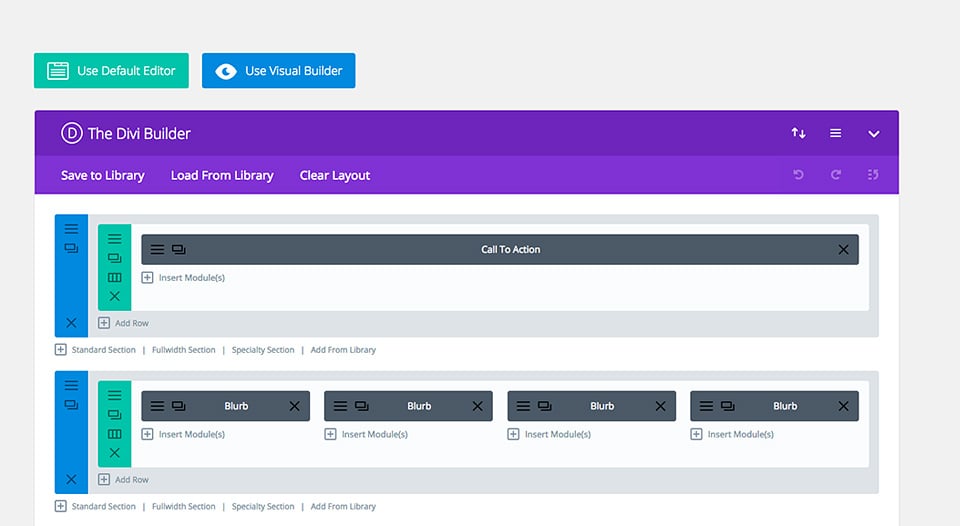
관리자 화면의 빌더는 워드프레스 대시보드 내에 있으며 다른 모든 표준 워드프레스 설정과 함께 액세스 할 수 있습니다. 워드프레스 UI 내부에 있으며 표준 워드프레스 게시물 편집기를 대체합니다. 대시보드 내부에 있는 동안 빠르게 변경하는 데 유용하지만 대시 보드에 의해 제한되며 웹 사이트의 블록 기반 표현으로 렌더링 됩니다. 이 튜토리얼은 비주얼 빌더에만 초점을 맞출 것입니다.

반면에 완전히 새로운 비주얼 빌더를 사용하면 웹 사이트의 사용자 화면에 페이지를 만들 수 있습니다! 놀라운 경험이며 훨씬 빠른 설계가 가능합니다. 비주얼 빌더 내에서 콘텐츠를 추가하거나 디자인 설정을 조정하면 변경 사항이 즉시 나타납니다. 페이지를 클릭하고 입력을 시작할 수 있습니다. 텍스트를 강조 표시하고 글꼴과 스타일을 조정할 수 있습니다. 새로운 콘텐츠를 추가하고 페이지를 만들고 모든 일이 눈앞에서 일어나는 것을 볼 수 있습니다.

비주얼 빌더 활성화
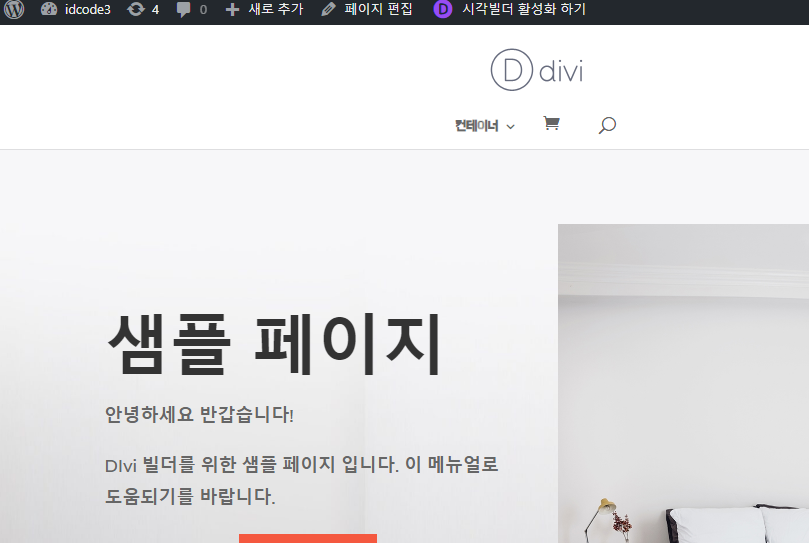
워드프레스에 로그인한 상태에서 웹 사이트의 사용자 화면에 있는 페이지로 이동하고, 관리 표시 줄에서 “시각 빌더 활성화” 버튼을 클릭하여 비주얼 빌더를 시작할 수 있습니다.
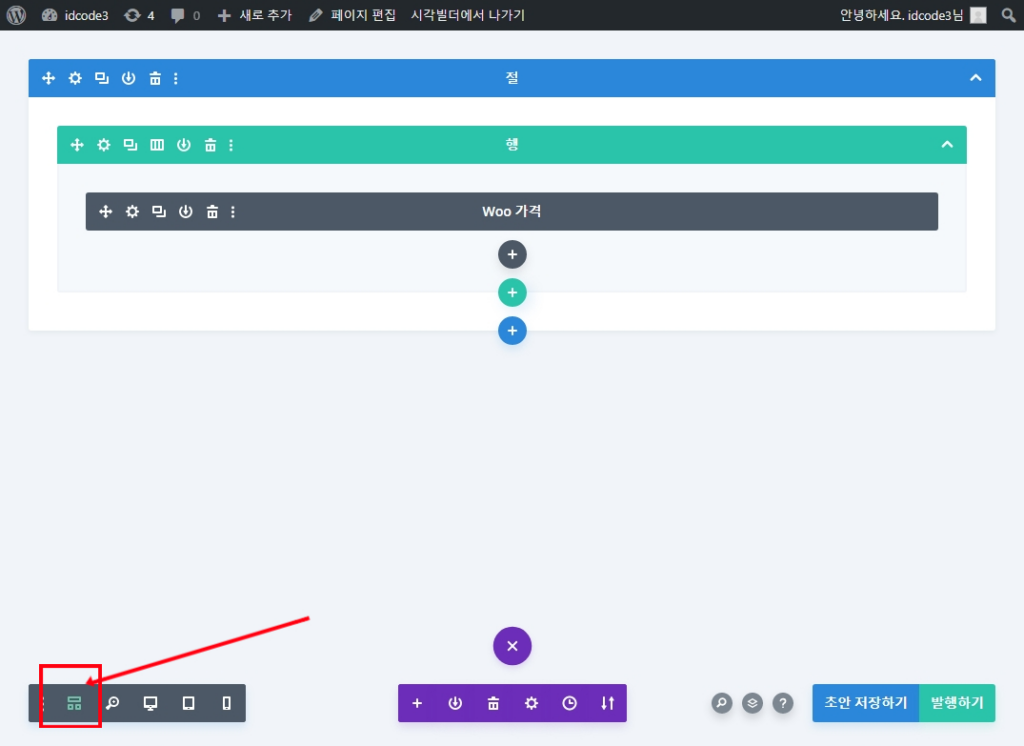
관리자 화면에서 페이지를 편집하는 경우 Divi Builder 하단에 “점 세개” 아이콘을 누르고, 맨 왼쪽 ”와이어프레임 뷰” 아이콘을 누르면 비주얼 빌더로 전환 할 수 있습니다(참고: 먼저 Divi를 활성화해야 합니다)


비주얼 빌더 기초
Divi의 힘은 콘텐츠 요소를 결합하고 배열하여 거의 모든 유형의 웹 사이트를 구축할 수 있는 드래그 앤 드롭 페이지 빌더인 비주얼 빌더(Visual Builder)에 있습니다.
빌더는 섹션, 행 그리고 모듈의 세 가지 기본 빌딩 블록을 사용합니다. 이들을 함께 사용하면 수많은 페이지 레이아웃을 만들 수 있습니다. 섹션은 가장 큰 빌딩 블록이며 행 그룹을 포함합니다. 행은 섹션 내부에 있으며 모듈을 수용하는 데 사용됩니다. 모듈은 행 내부에 배치됩니다. 이것은 모든 Divi 웹 사이트의 구조입니다.
섹션
Divi로 레이아웃을 디자인하는 데 사용되는 가장 기본적이고 가장 큰 빌딩 블록은 섹션입니다. 이들은 대규모 콘텐츠 그룹을 만드는 데 사용되며 페이지에 가장 먼저 추가합니다. 섹션에는 일반, 특수 및 전체 너비의 세 가지 유형이 있습니다. 일반 섹션은 열 행으로 구성되는 반면 전체 너비 섹션은 화면의 전체 너비를 확장하는 전체 너비 모듈로 구성됩니다. 특수 섹션을 사용하면 고급 사이드 바 레이아웃을 사용할 수 있습니다. 섹션 사용에 대한 자세한 내용은 섹션 개요를 참조하세요.
행
행은 섹션 내부에 있으며 섹션 내부에 원하는 수의 행을 배치할 수 있습니다. 선택할 수 있는 다양한 열 유형이 있습니다. 행에 대한 열 구조를 정의하면 모듈을 원하는 열에 배치할 수 있습니다. 열 내에 배치할 수 있는 모듈 수에는 제한이 없습니다. 행 사용에 대한 자세한 내용은 ‘행 그리고 옵션’을 참조하세요.
모듈
모듈은 웹 사이트를 구성하는 콘텐츠 요소입니다. Divi에있는 모든 모듈은 모든 열 너비에 맞을 수 있으며 모두 완벽하게 반응형 사이즈입니다.
페이지 만들어 보기
세 가지 기본 구성 요소 (섹션, 행, 모듈)는 페이지를 만드는 데 사용됩니다.

섹션 추가하기
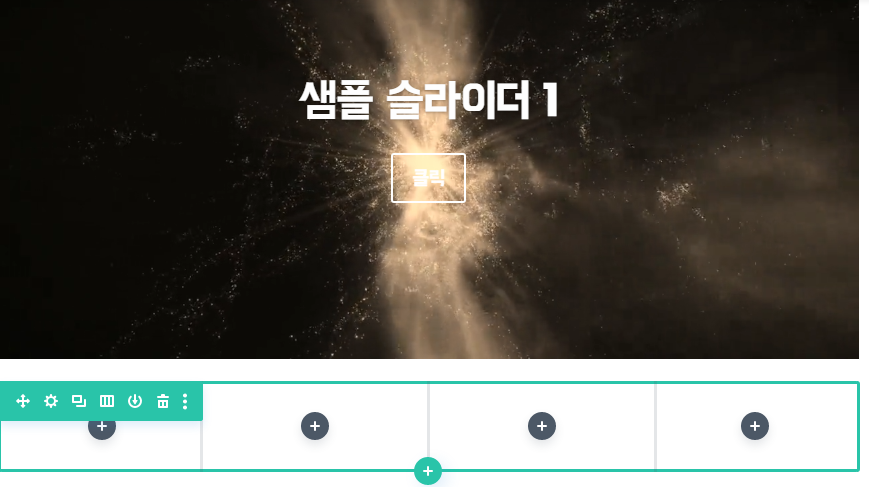
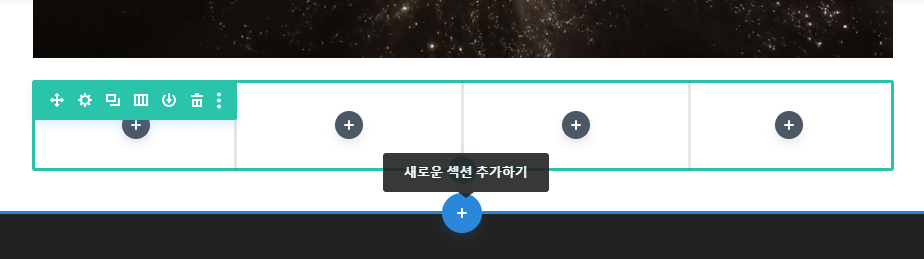
페이지에 항목을 추가하려면 먼저 섹션을 추가해야 합니다. 파란색 (+) 버튼을 클릭하여 섹션을 추가할 수 있습니다. 페이지에 이미 있는 섹션 위로 마우스를 가져 가면 그 아래에 파란색 (+) 버튼이 나타납니다. 클릭하면 현재 마우스를 올려 놓은 섹션 아래에 새 섹션이 추가됩니다.
새로운 페이지를 시작하는 경우 첫 번째 섹션이 자동으로 추가됩니다.

행 추가하기
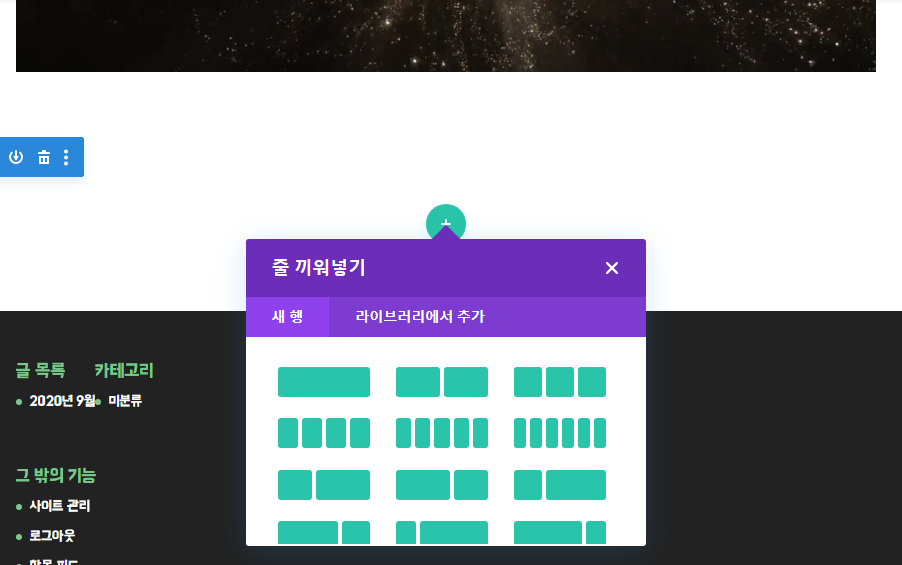
첫 번째 섹션을 추가한 후 그 안에 열, 행을 추가할 수 있습니다. 섹션에는 여러 행이 포함될 수 있으며 다양한 열과 행을 혼합해서 다양한 레이아웃을 만들 수 있습니다.
행을 추가하려면 빈 섹션 내부의 녹색 (+) 버튼을 클릭하거나 현재 행 위에 마우스를 올려 놓을 때 나타나는 녹색 (+) 버튼을 클릭하여 그 아래에 새 행을 추가합니다. 녹색 (+) 버튼을 클릭하면 열 유형 목록이 표시됩니다. 원하는 열을 선택하면 첫 번째 모듈을 추가할 준비가 된 것입니다.

모듈 추가하기
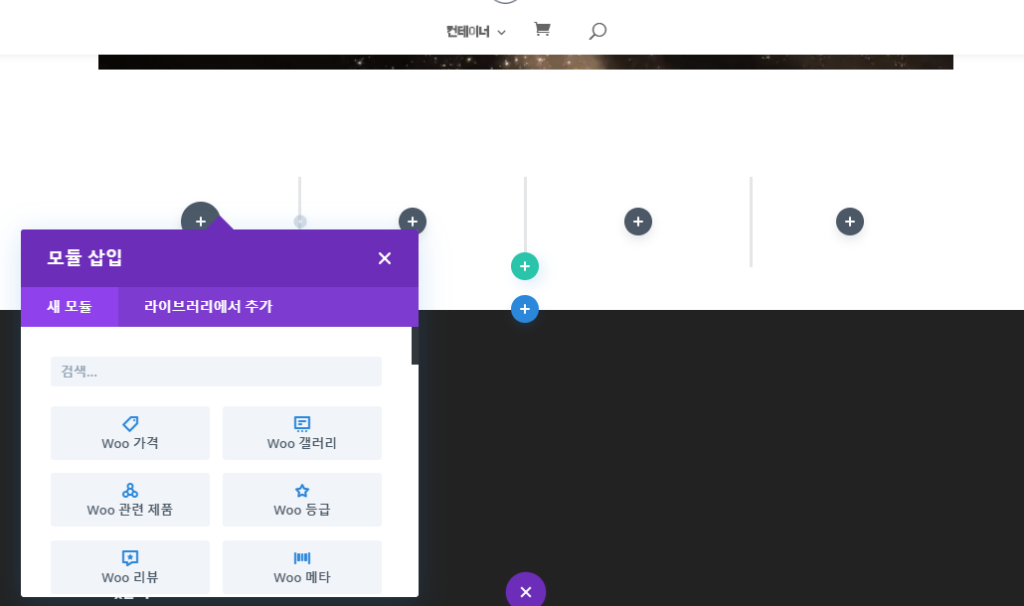
모듈은 행 내부에 추가할 수 있으며 각 행은 원하는 수의 모듈을 수용할 수 있습니다. 모듈은 페이지의 콘텐츠 요소이며 Divi는 빌드하는 데 사용할 수 있는 40개 이상의 다양한 요소와 함께 제공됩니다. 텍스트, 이미지 및 버튼과 같은 기본 모듈 또는 슬라이더, 포트폴리오 갤러리 및 전자 상거래 상점과 같은 고급 모듈을 사용할 수 있습니다. 모든 Divi 모듈에 대한 개별 자습서가 있으므로 Divi가 제공하는 모듈 유형에 대해 자세히 알아보려면 다양한 ‘모듈’을 살펴보세요.
모듈을 추가하려면 빈 열 안에 있는 회색 (+) 버튼을 클릭하거나 페이지의 모듈 위로 마우스를 가져 가면 존재하는 회색 (+) 버튼을 클릭하여 그 아래에 새 모듈을 추가합니다. 버튼을 클릭하면 모듈 목록이 표시됩니다. 원하는 모듈을 선택하면 페이지에 추가되고 모듈의 설정 패널이 나타납니다. 이 설정 패널을 사용하여 모듈 구성을 시작할 수 있습니다.

섹션, 행, 모듈 구성 및 사용자 지정
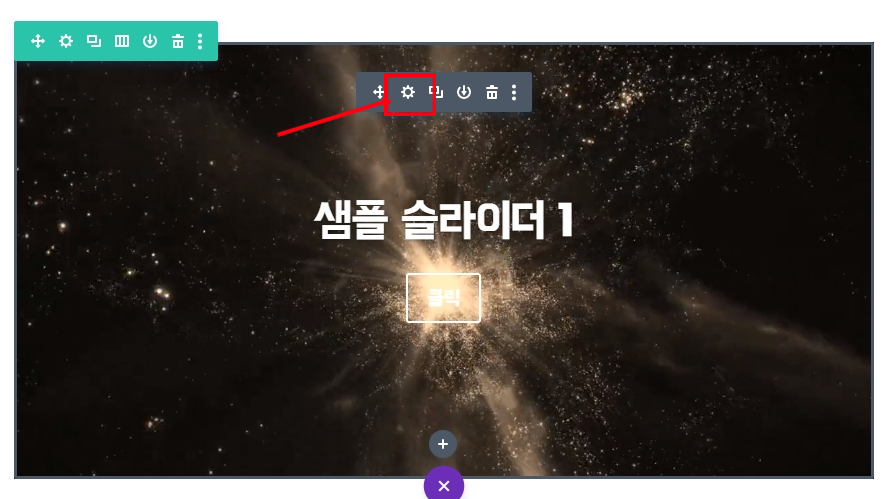
각 섹션, 행 및 모듈은 다양한 방법으로 사용자 지정할 수 있습니다. 페이지의 요소 위로 마우스를 가져 가면 나타나는 톱니 바퀴 아이콘을 클릭하여 요소의 설정 패널에 액세스할 수 있습니다.

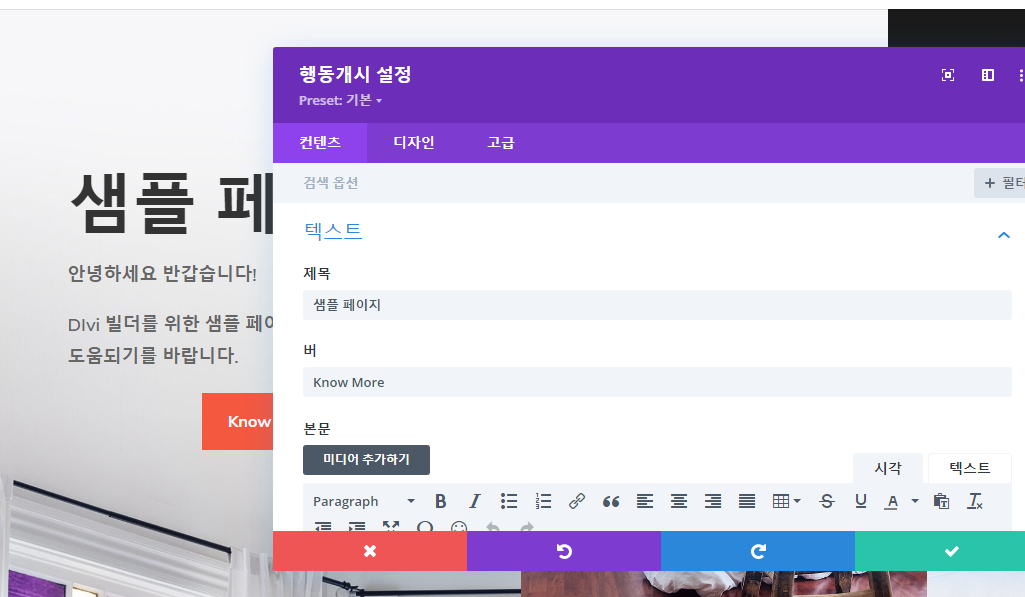
그러면 지정된 요소에 대한 설정 패널이 시작됩니다. 각 설정 패널은 컨텐츠, 디자인 및 고급의 세 가지 탭으로 나뉩니다. 각 탭은 Divi의 다양한 설정에 빠르고 쉽게 액세스하고 조정할 수 있도록 설계되었습니다.
컨텐츠 탭은 이미지, 비디오, 링크 및 관리자 레이블과 같은 컨텐츠를 추가할 수 있는 곳입니다.
디자인 탭에는 각 요소에 대한 모든 기본 제공 디자인 설정이 있습니다. 편집중인 항목에 따라 클릭 한 번으로 다양한 디자인 설정을 제어할 수 있습니다. 타이포그래피, 간격 (패딩/여백), 버튼 스타일 등. 디자인 탭에 대한 자세한 내용은 디자인 설정을 참조하세요.
마지막으로 더 많은 제어가 필요한 경우 고급 탭으로 이동하여 사용자 정의 CSS를 적용하고, 장치에 따라 가시성을 조정하고, 편집중인 요소에 따라 더 세부적으로 조정할 수 있습니다.
페이지 저장 및 페이지 설정 액세스
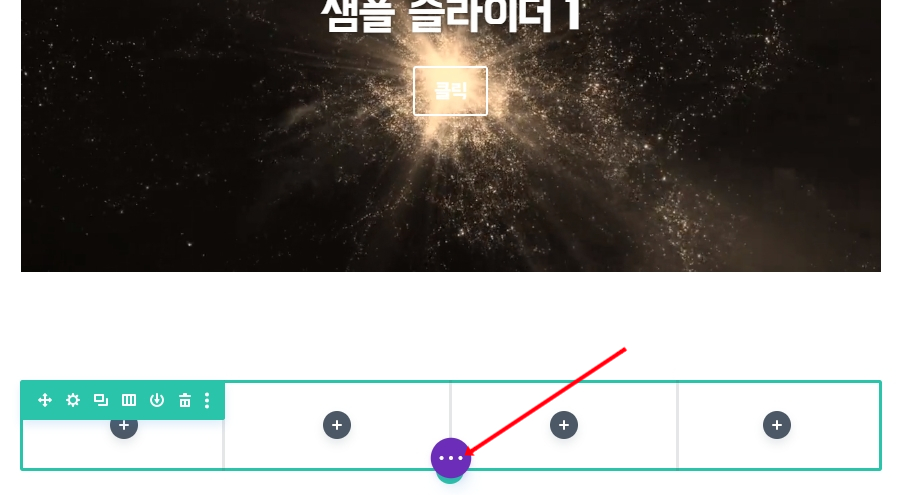
일반 페이지 설정에 액세스하려면 화면 하단에 있는 보라색 점 아이콘을 클릭하세요. 설정 표시 줄이 확장되고 다양한 옵션이 제공됩니다. 톱니 바퀴 아이콘을 클릭하여 페이지 설정을 열 수 있습니다. 여기에서 페이지 배경색 및 텍스트 색상과 같은 항목을 조정할 수 있습니다. 저장 및 게시 버튼과 반응형 미리보기 아이콘도 있습니다.

미리 만들어진 레이아웃으로 디자인 시작
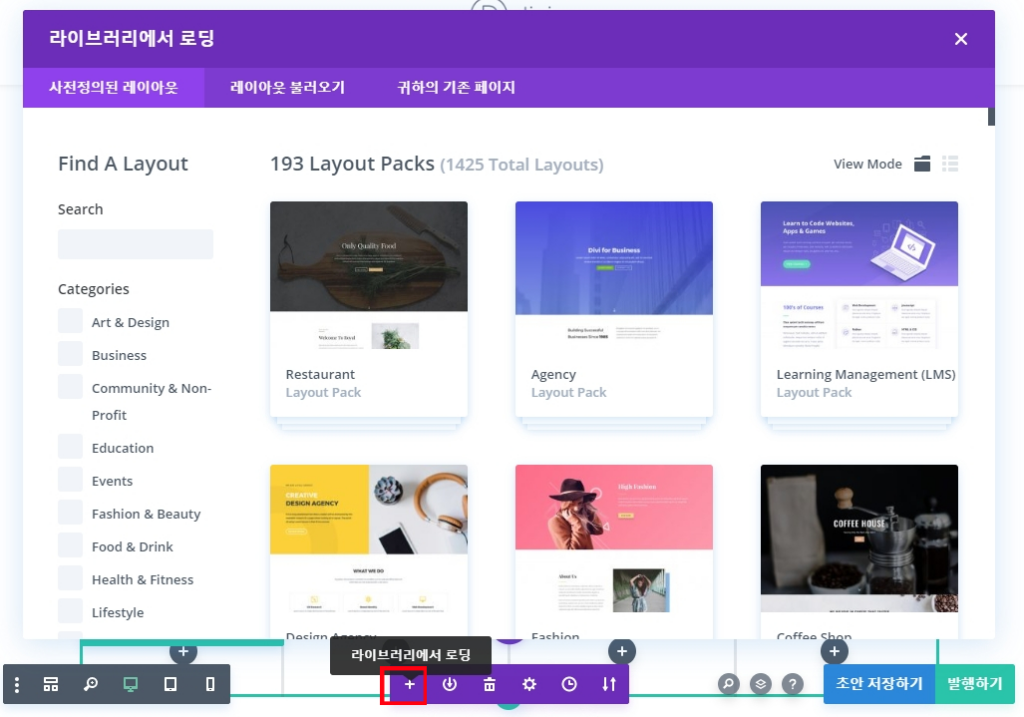
새 페이지를 시작하는 가장 좋은 방법은 미리 만들어진 레이아웃으로 시작하는 것입니다. Divi는 “회사 소개”, “연락처”, “블로그”, “포트폴리오”등과 같은 다양한 일반적인 페이지 유형을 포괄하는 미리 만들어진 20개 이상의 레이아웃과 함께 제공됩니다. 이러한 레이아웃을 불러온 다음 자신의 컨텐츠로 교체할 수 있습니다. 사전 제작된 레이아웃 사용에 대해 자세히 알아보려면 ‘미리 만들어진 레이아웃 사용하기’를 참조하세요.

자신의 레이아웃을 라이브러리에 저장
Divi와 함께 제공되는 미리 만들어진 레이아웃을 사용하는 것 외에도 자신의 창작물을 Divi 라이브러리에 저장할 수도 있습니다. 디자인이 Divi 라이브러리에 Divi 레이아웃으로 저장되면 새 페이지에 불러올 수 있습니다. 좋아하는 디자인으로 라이브러리를 많이 만들수록 새로운 웹 사이트를 더 빨리 만들 수 있습니다. Divi 라이브러리에 대한 자세한 내용은 ‘Divi 라이브러리’를 확인하세요.
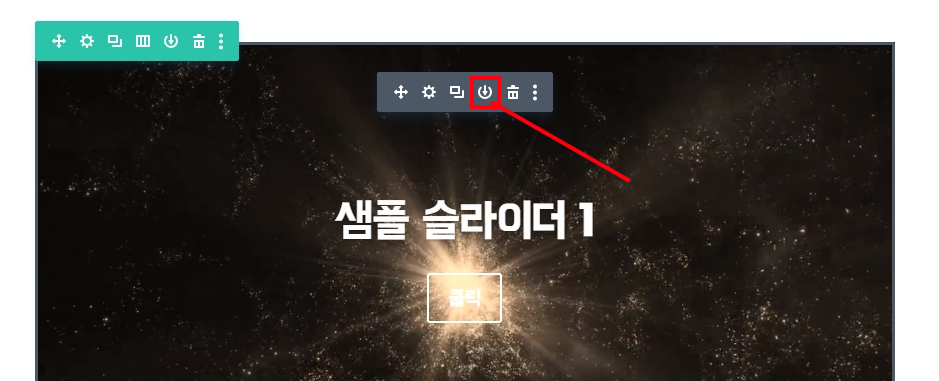
항목을 라이브러리에 저장하려면 페이지 설정 표시 줄 내에서 요소 위로 마우스를 가져갈 때 존재하는 라이브러리 아이콘을 클릭하십시오. 라이브러리에 항목이 추가되면 새 Divi 레이아웃, 섹션, 행 및 모듈을 추가할 때 “라이브러리에 추가”탭에 나타납니다.

기초를 알아봤습니다. 더 깊이 파헤칠 시간입니다!
페이지에 첫 번째 섹션, 행 및 모듈을 추가했습니다. 설정을 조정하고 디자인을 구축하고 사용자 지정하기 시작했습니다. 기초를 습득했지만 배울 것이 훨씬 더 많습니다. Divi의 모든 측면을 다루는 수십 개의 메뉴얼이 있습니다. Divi 빌더 문서 페이지로 돌아가서 각각을 읽어 보시기 바랍니다. 완료되면 Divi 마스터가 됩니다!
더 많은 모듈, 하위 테마 및 레이아웃으로 Divi의 잠재력 확장
Divi의 가장 큰 장점 중 하나는 디자이너와 개발자로 구성된 열정적인 커뮤니티입니다. Divi Marketplace에서 Divi 제작자는 사용자 지정 Divi 모듈, Divi Child 테마 및 사전 제작된 Divi 레이아웃과 같은 놀라운 Divi 리소스를 구축하고 공유했습니다. Child 테마 및 레이아웃을 사용하면 새로운 웹 사이트를 시작할 수 있으며 Divi 모듈은 더 많은 빌딩 블록을 제공하여 Divi의 잠재력을 발휘할 수 있습니다.
원문: https://www.elegantthemes.com/documentation/divi/visual-builder/



