선수 학습
선수 활동
수행 순서
가. 키워드를 활용하여 사이트 디자인의 컨셉을 잡는다.
- 표현하고 싶은 느낌과 단어들을 나열해 본다.
- 유사 사이트들의 디자인을 캡쳐 받아 비슷한 느낌의 그룹으로 분류해 본다.
- 그룹들이 풍기는 분위기와 사용된 표현 방법에 대해서 분석해 본다.
- 표현하고자 했던 분위기와 가장 가깝다고 생각되는 하나의 그룹을 선택하여 컨셉을 정 리한다.
- 컨셉 정리 예
- (1) 모던하면서 고급스러운 느낌을 살리기 위하여 메인 컬러를 Black으로 정한다.
- (2) 제품의 이미지를 돋보이게 하기 위해 이미지 영역을 넓히고, 그 외의 메뉴들은 축소 한다.
- (3) 배경과 이미지 영역을 구분하지 않고 빛의 효과를 이용하여 신비로운 이미지를 부각 시켜 제품의 느낌을 살린다.
- (4) 이미지 영역에 플래시 애니메이션을 사용하여 동적인 느낌을 표현한다.
나. 이미지맵을 활용하여 사이트 디자인의 컨셉을 잡는다.
- 유사 경쟁 사이트들과 이미지를 비교해 보기 위해 환경 분석을 실시한다. 디자인 요소(layout, color, visual)들의 방향을 맵에 그려 이미지를 추출해 본다.
- 현재 유사 경쟁사 사이트들의 이미지 방향을 비교해 가며 정의할 디자인 결과물의 이미지 방향을 맵에 표시해 본다.
- 차별화 방안을 생각해 보며 디자인 결과물의 이미지 방향을 컨셉으로 정리해 본다. <표. 컨셉 정리>는 컨셉 정리의 예를 나타낸 것이다.
| 구분 | 내용 |
|---|---|
| layout | 내비게이션 영역을 축소화하고, 심플한 레이아웃으로 제품 이미지를 부각시킨다. 이미지영역을 구분하지 않음으로써 제품의 비주얼적인 면을 강조한다. |
| color tone | Two톤 또는 제한적인 컬러 사용으로 전체적으로 모던한 느낌을 준다. 저 대비 색상을 배치함으로써 차분하고 무게감이 느껴지도록 표현한다. |
| visual | black 계열 배경을 사용하여 고급스러움을 살리고, 정적인 사진 이미지에 HTML5 애니메이션을 추가함으로써 동적으로 표현한다. |
다. 구상한 컨셉에 따라 적절한 아이덴티티 기법을 이용하여 웹디자인의 아이덴티티를 잡아 본다.
사이트 디자인 컨셉을 정하였으면 소비자들에게 사이트를 각인시키기 위한 아이덴티티를 구상한다. 아래에 여러 가지 아이덴티티 기법과 그 예시들을 살펴보고 자신이 구상한 사 이트 디자인의 컨셉과 어울릴 만한 기법을 선택하여 아이덴티티를 구상한다.
1. 일관된 WI(Web Identity) BI(Brand Identity)를 적용한다.

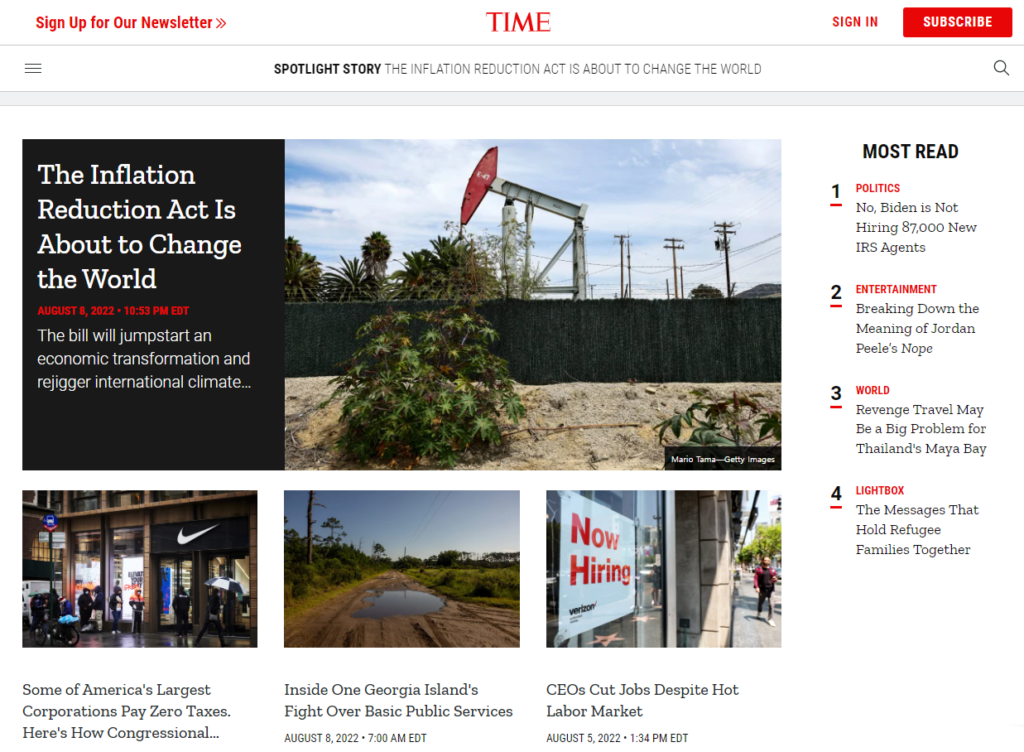
타임지(TIME)는 오프라인과 온라인 이미지를 일관성 있게 디자인하여 웹사이트 전체에 통일감을 준다. 실제 타임지 로고의 색상이나 분위기를 웹사이트에 적용하여 오프라인상의 타임지와 연계성을 가지도록 웹 아이덴티티를 적용하였다.
2. 수직적/수평적 아이텐티티가 표현될 수 있도록 구현한다.
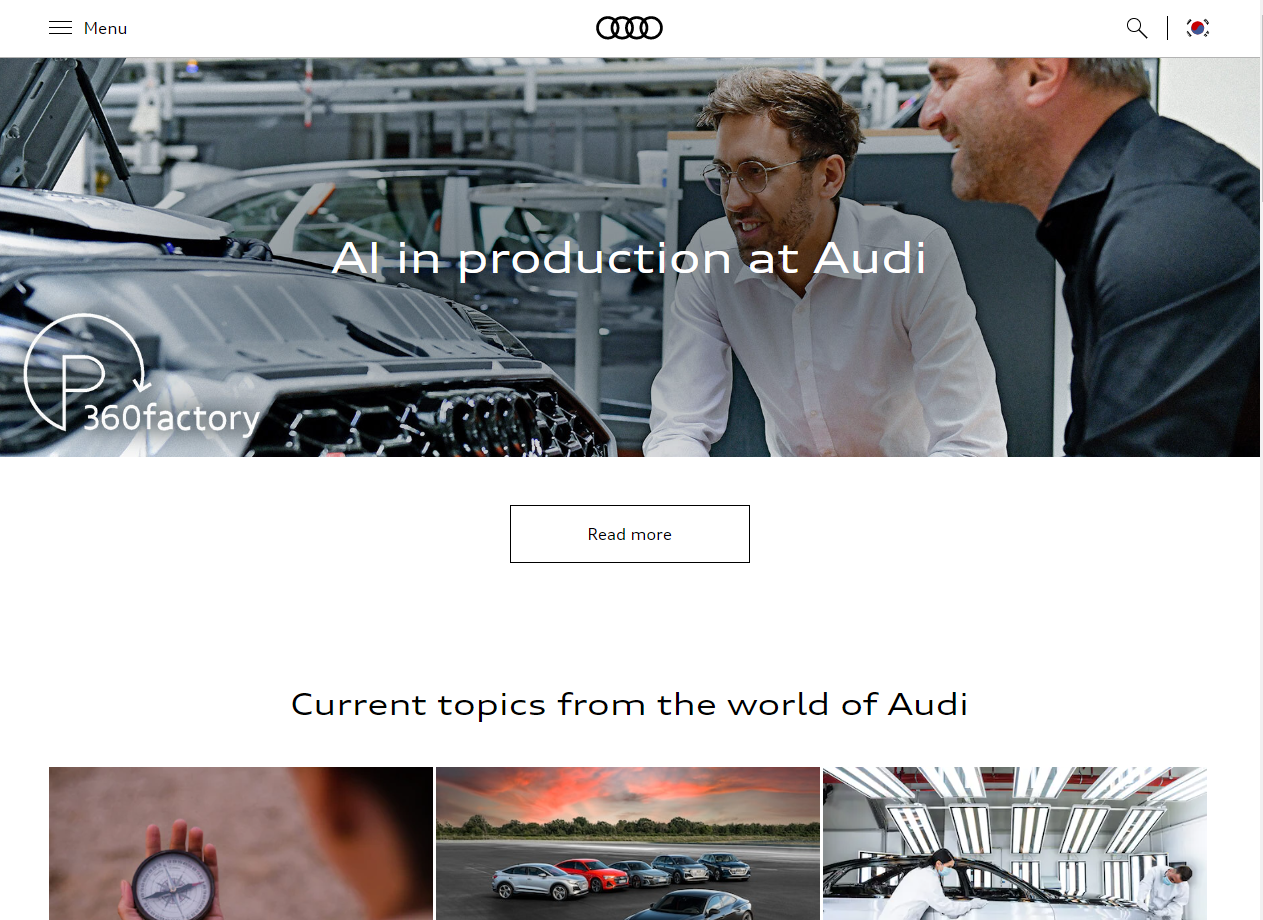
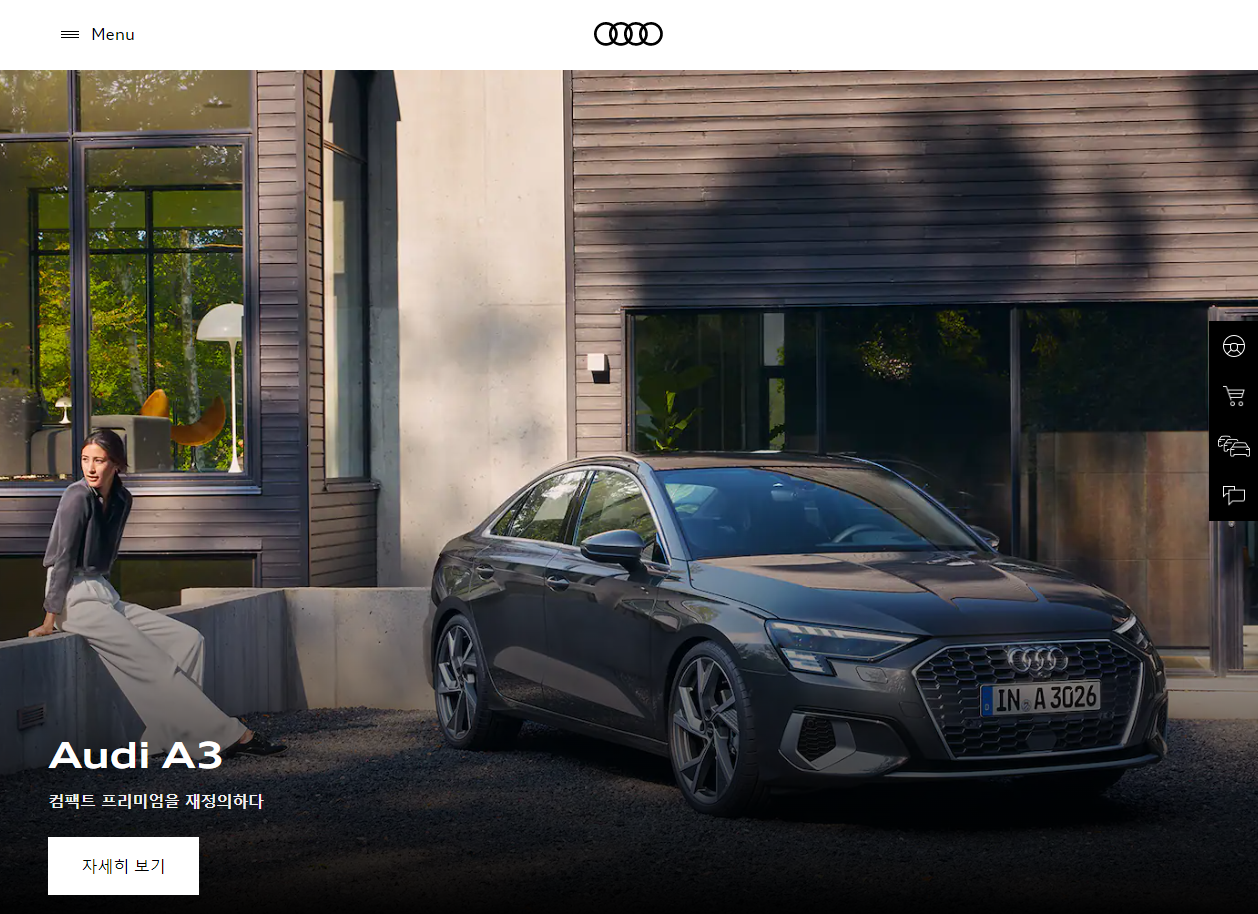
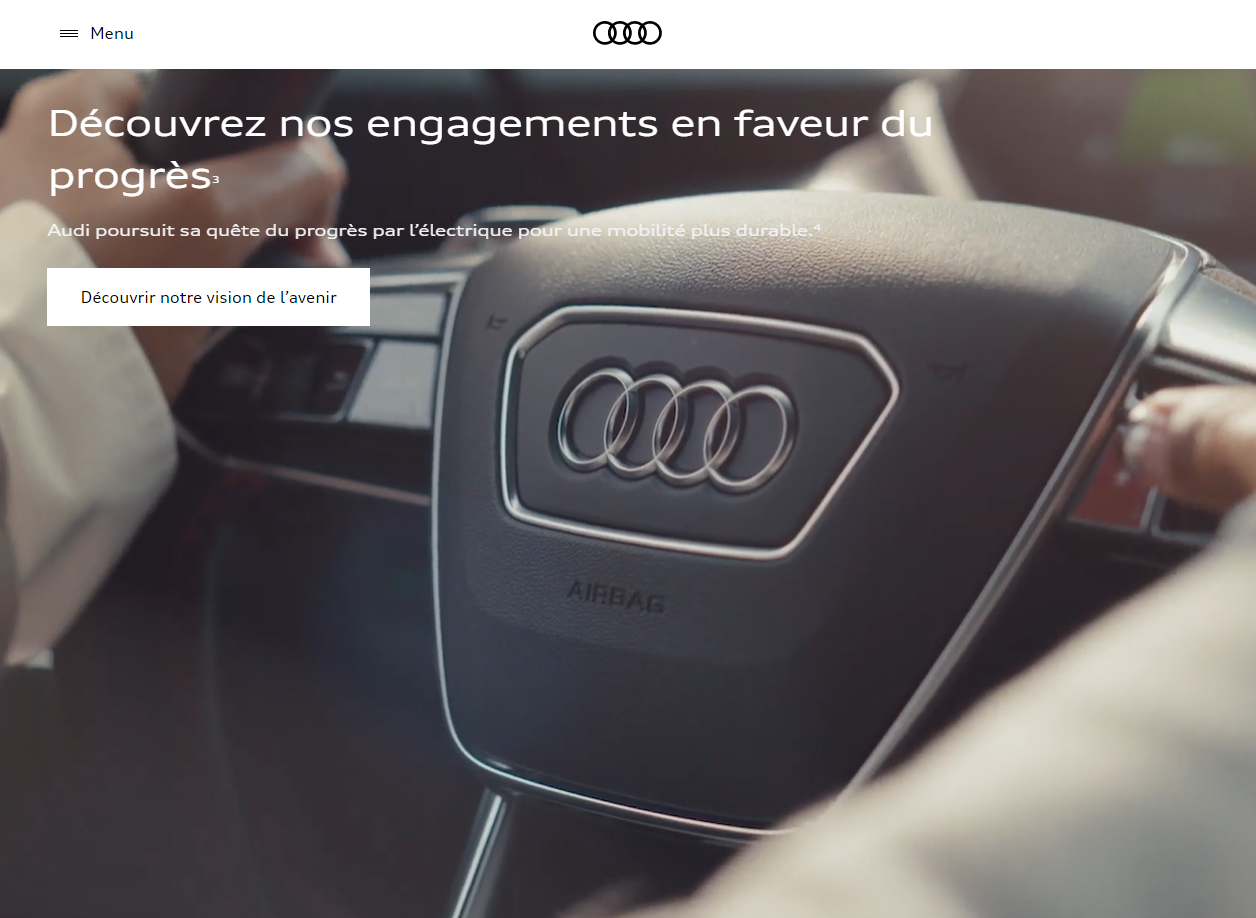
아우디의 각 로컬 사이트는 레이아웃, 컬러, 폰트 등 동일한 포맷으로 확실한 아이덴티티를 보여준다.



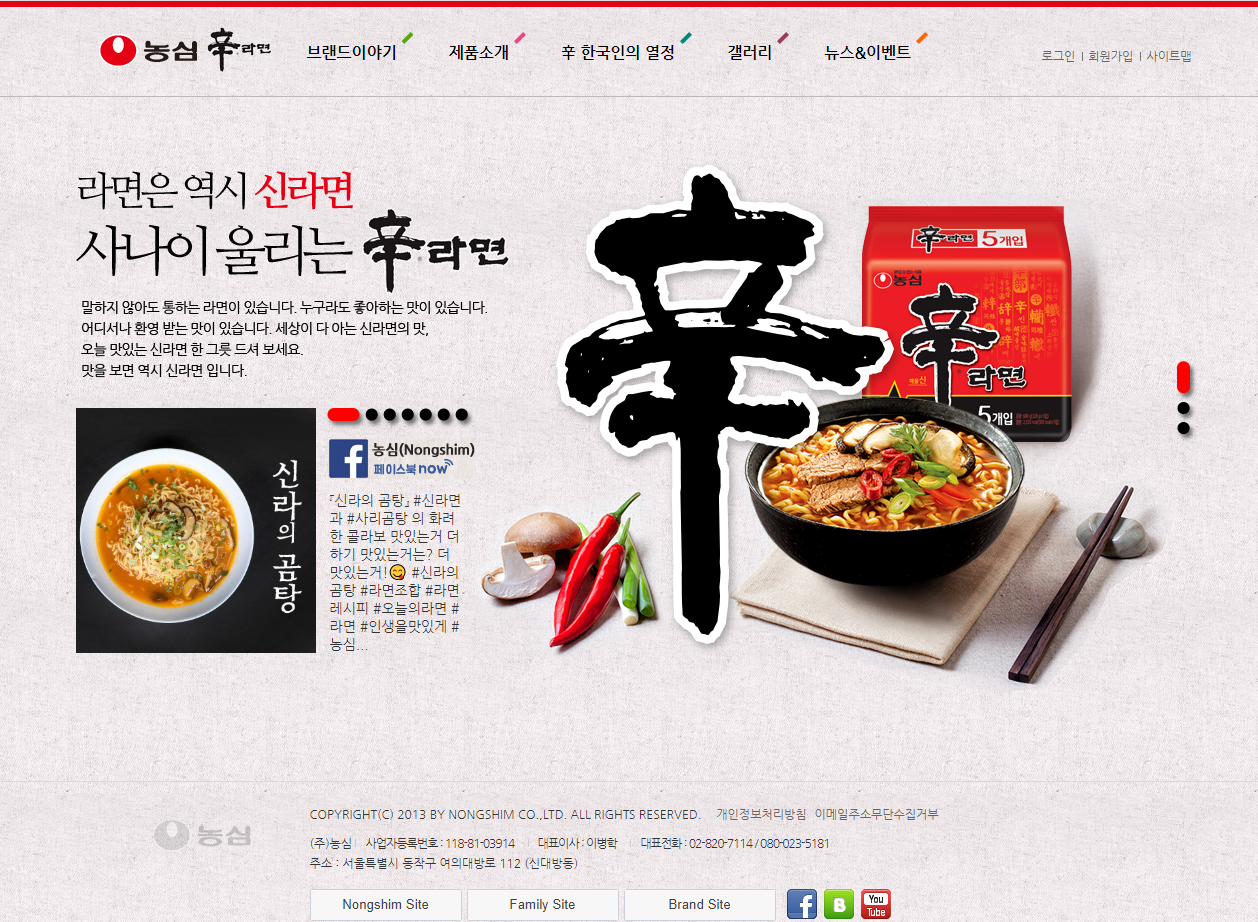
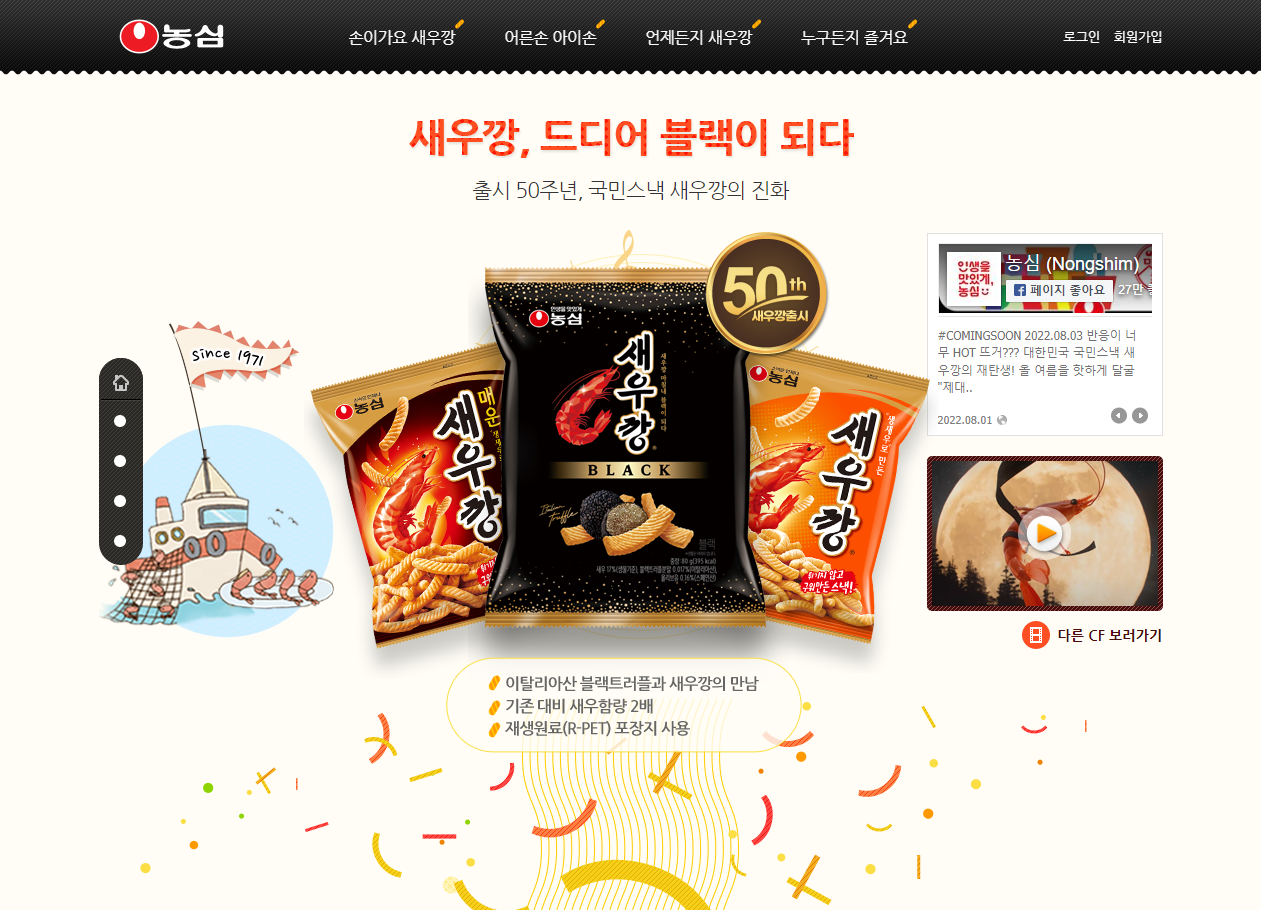
농심의 브랜드 신라면과 라면 짱은 비즈니스적인 모(母) 사이트와는 달리 각 브랜드 고유의 특성을 살려 제작하였다.



3. 기업의 가치관이 표현될 수 있도록 한다.


4. 로고와 일관된 아이텐티티를 적용한다.
한화그룹의 로고와 컬러를 일관되게 사용하였다.


5. 브랜드 특성을 고려한 컬러 아이덴티티를 적용한다.

라. 컨셉에 맞는 적절한 색체계획을 세워서 웹 디자인을 구상한다.
1. 색상을 이용한 배색의 특징
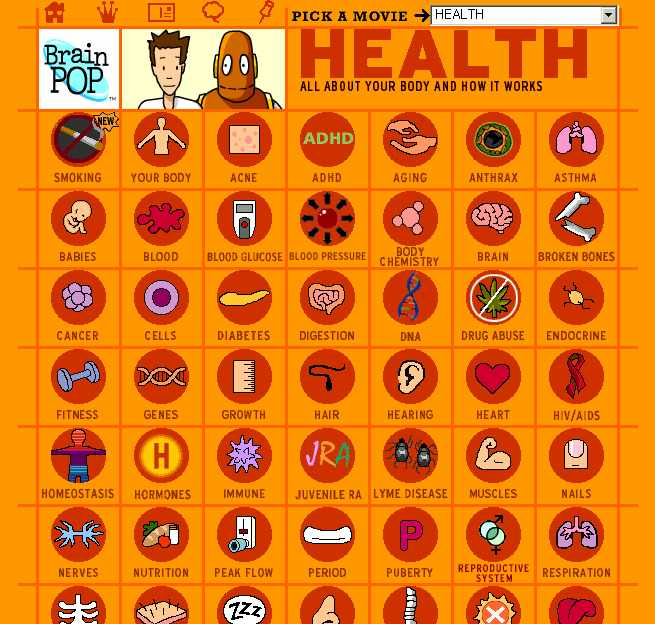
다양한 색체의 변화는 변화감을 줄 수 있다.

서로 유사한 빨강과 주황의 색으로만 사용하여 정리되어 보이고 부드러운 느낌이 난다.

2. 주요 색채의 특징
| 색채 | 특징 |
|---|---|
| 빨간색 | 순색에 가까운 고채도의 빨강색은 단숨에 시선을 끄는 주목성이 있다. |
| 주황색 | 주황색은 활기차고 즐거운 인상을 준다. 건강한 느낌을 주며, 식욕을 돋우어 주기도 한다. |
| 노란색 | 밝고 명랑한 느낌을 준다. |
| 초록색 | 건강과 관련된 이미지를 전달해 준다. |
| 파란색 | 청록색은 흥분된 기분을 가라 앉히기도 하고, 침체된 기분을 활기차게 돌려놓기도한다. 공간을 크게 느끼게 하는 색이다. |
| 남색 | 도시적인 세련미와 신비스러운 분위기를 전달해 준다. 심리적인 치유효과가 있어 마음의 안정을 도와주고 창의력을 키워주기도 한다. |
| 보라색 | 여성이나 패션 관련 사이트에서 많이 사용된다. 선명한 톤의 보라색은 강한 인상을 주고, 탁한 톡의 보라색은 세련되기는 하나 다소 어둡게 보일 수 있다. 맑은 톤의 보라색은 여성스러운 느낌이 난다. |
| 핑크색 | 어린소녀 혹은 여성을 주요 타깃으로 하는 사이트에 적합하다. 맑은 톤이나 연한 톤의 핑크색은 귀엽고 사랑스러운 느낌을 주기 때문에 배경색처럼 큰 면적에 주로 사용된다. |
| 블랙 & 화이트 | 극과 극의 명도대비로 도시적인 이미지를 준다. 주목성이 매우 크며, 드라마틱한 화려함을 드러내기도 한다. 유채색과 함께 사용하면 그 색을 더욱 돋보이게 해 주는 효과가 있다. |
| 원포인트 배색 | 한 가지 색만 두드러지게 컬러를 사용한 배색을 말한다. 원 포인트 배색은 단순하기는 해도 한 번 보면 기억되는 효과가 있다 |
마. 전체적인 사이트를 설계한다.
“가 ~ 라”의 과정을 통해 사이트의 컨셉, 디자인, 아이덴티티를 잡았다면 다음과 같은 사항들을 생각하며 전체 사이트의 구성을 설계한다.
1. 제품이나 서비스와 연계된 디자인을 한다.
모든 전자상거래 사이트는 다양한 제품이나 서비스를 제공한다. 따라서 사이트의 디자인들이 제품이나 서비스의 종류와 관계가 있는지 확인해야 한다. 다른 사람이 사용할 수 있는 접근 방법이지만, 디자이너가 타이포그래피와 컬러, 상품 이미지와 레이아웃 등 사이트에 모든 디자인 요소는 일관된 스타일을 유지하도록 관리해야 한다. 웹사이트가 아기를 위한 장난감을 판매하는 경우, 디자인은 경쾌하고 유치하지 않도록 디자인해야 한다.
2. 친숙한 내비게이션을 사용한다.
탐색을 쉽게 할 수 있다고 보는가? 내비게이션이 방문자가 쇼핑을 힘든 시간으로 경험할 수 있기 때문에 내비게이션을 복잡하게 디자인하면 안 된다. 탐색은 방문자가 쉽게 특정 카테고리나 상품 페이지와 사이트의 일부에 도착하기 위해서는 필요하다. 내비게이션은 쉽게 볼 수 도록 상단이나 측면 표시 줄에 배치한다.
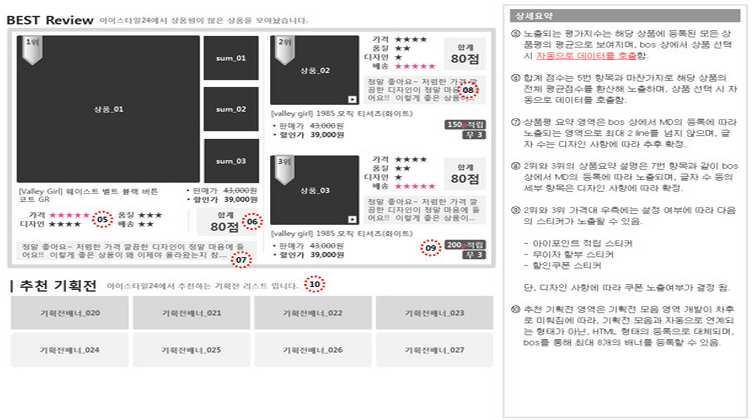
3. 제품을 강조한다.
전자상거래 사이트의 목적은 제품을 알리고 구매를 유도하여 매출을 올리는 것이므로, 제품을 강조하는 것은 당연하다. 상품에 대한 정보와 시각적인 요소를 최대한 반영하여 상품 자체를 돋보이게 하여 상품의 가치를 높여야 한다. 이 외에도 사용자가 원하는 제품에 대한 콘텐츠를 갖춰 제품의 좋은 이미지를 포함하고 주목을 시키는 것이 중요하다. 사용자는 실제로 제품에 대한 정보를 확인하고 구매를 고려하기 위해 사이트를 방문하기 때문이다.
4. 고품질의 이미지를 사용한다.
제품이 스포트라이트를 받는 것은 전자상거래에서는 매우 중요하다. 사용자는 제품을 실제로 보지 못하기 때문에 가상으로 제품을 다양한 각도로 확인하고 확인할 수 있어야 한다. 제품을 더 매력적으로 보이는 것은 사용자가 제품을 실제로 만져 보고 사용하는 것처럼 이해할 수 있도록 돕는다. 예를 들어 수도꼭지와 세면대를 판매하는 사이트의 경우, 제품을 어떻게 사용하는지 판매 제품을 설치할 부엌 디자인을 소개하면 효과적이다. 적어도한 아이템에 한 개 이상의 사진을 포함해야 한다.
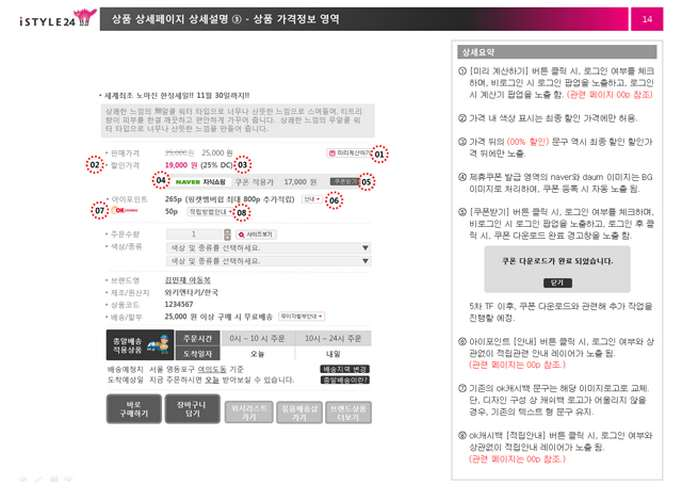
5. 가격을 분명하게 보여 준다.
사용자가 사이트에 방문하는 이유 중의 하나는 제품 가격이 얼마인지 확인하기 위해서이다. 카트에 아이템을 담은 후 배송비나 할인된 최종 구매가격이 얼마인지 보여주는 데 있어 사용자의 오해를 일으켜서는 안 된다. 최종 구매 결정 단계에서 그 부분은 매우 민감할 수 있다. 가격이 명확하지 않을 경우 사용자의 일부는 해당 사이트를 떠날 수도 있다. 정확하고 명확하게 가격을 보여줘야 한다. 할인이 있는 경우 사용자가 얼마나 할인을 받는지에 대해 정확 하게 인식시켜야 한다.
6. 쉽게 접근 가능한 레이아웃을 사용한다.
방문자들이 쉽게 접근하고 사용할 수 있는 레이아웃을 사용한다. 사용자가 쉽게 사이트의 모든 중요한 요소를 볼 수 있어야 한다. 사용자가 FAQ나 쇼핑 카트와 같은 특정 링크나 기능을 찾을 때 시간이 오래 걸지 않도록 해야 한다. 즉, 레이아웃은 전자상거래 사이트를 디자인할 때 조사할 수 있는 가장 중요한 것들 중에 하나이다.
7. 필요한 모든 내용을 넣는다.
제품이 어떻게 사용되는지와 관련된 이미지, 텍스트, 정보 페이지, 쇼핑 카트, FAQ, 연락처 페이지 등의 제품의 모든 정보를 소개한다. 또 특정된 상점을 찾을 수 있는지에 대한 링크 내용도 배치한다. 만약 개인 블로그가 있다면 이 또한 탐색의 일환으로 사용할 수 있다. 사용자가 필요로 하거나 찾는 것에 대해 모든 것을 보여준다.
8. 좋은 컨텍스트를 사용한다.
고품질의 이미지를 사용하는 것 외에 동시에 초대를 하거나 정보를 제공하는 데 사용되는 텍스트 또한 매우 중요하다. ‘사용자가 필요로 하는 제품이 무엇인가?’, ‘그 제품이 사용자에게 어떤 혜택을 주는가?’,에 대한 정보를 제공해야 한다. 좋은 텍스트는 중요 제품을 홍보하는 또 다른 방법이다. 이 때 텍스트는 모호하지 않은 직접적인 단어를 사용하여 짧게 표현한다.
9. 웹사이트가 매력적으로 보여야 한다.
점포같은 경우 점포 앞에서 자신이 아름답게 보일 때, 방문자는 매장을 방문하려 한다. 마찬가지로 웹사이트에서도 이와 동일하게 디자인해야 한다. 즉, 사이트 디자인과 같은 시각적 요소가 흥미를 끌 수 있어야 사용자가 구매 환경에 만족을 느끼게 된다. 일반적으로 사용자의 관심을 얻는 홈페이지(뿐만 아니라 전체 사이트)는 좋은 디자인을 갖추고 있다. 차별화된 이미지를 구축하기 위해 필요한 여러 가지 시각 요소 중 서체는 큰 비중을 차지한다. 웹사이트에서 콘텐츠를 전달할 때 서체만큼 강력한 이미지를 주는 것은 없다.
10. 신뢰할 수 있는 정보를 보여 준다.
사용자는 개인적으로 판매자의 정보보다는 제품을 구매하는 사이트를 신뢰할 수 있는 정보를 알고 싶어 한다.
11. 모든 결제 방법을 처리할 수 있도록 만든다.
결제할 때 사용자가 지불할 수 있는 방법에 다양한 선택권을 부여하는 것이 좋다. 이 때 간단하고 접근이 쉽도록 만들어야 하고, 다양한 결제 방식들이 잘 처리된다는 과정을 보여 줘야 한다. 온라인 샵에서 사용자에게 아이템이 잘 보이도록 하고 편리하게 결제할 수 있도록 만들어야 한다.
바. 전체 사이트의 구성도와 스토리 보드를 작성한다.

위에서 설명한 스토리 보드 형식과 흡사하다.




출처
NCS 학습모듈: 10.영업판매 > 03.판매 > 01.e-비지니스 > 02.전자상거래 (일부 수정)

![[실습] 사이트 컨셉 디자인](https://bizlog.me/wp-content/uploads/2022/08/workshop-site-planning.png)