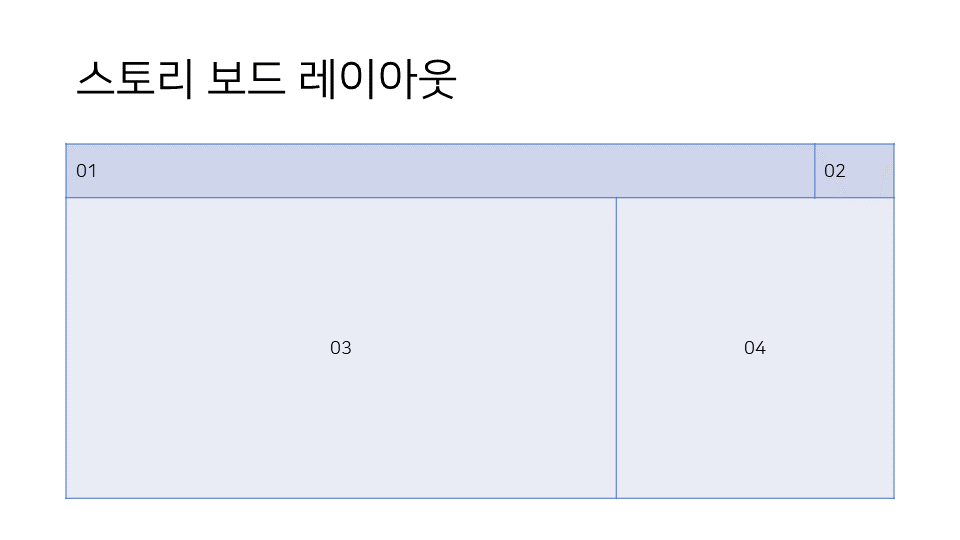
스토리 보드는 크게 페이지의 제목을 기재하는 01번 영역과 페이지의 수를 표기하는 02번 영역, 그리고 실제 화면의 레이아웃을 정리하는 03번 영역과 이 영역들의 각 요소를 디자인, 개발적인 측면에서 설명하는 상세 설명 04번 영역으로 구분된다.
페이지별로 위의 네 가지 항목은 대부분 들어가야 하지만, 이 영역의 배치는 정형화된 것 이 아니며, 스토리 보드의 형태나 내용에 따라 가변적일 수 있으므로 형식에 얽매일 필요는 없다.

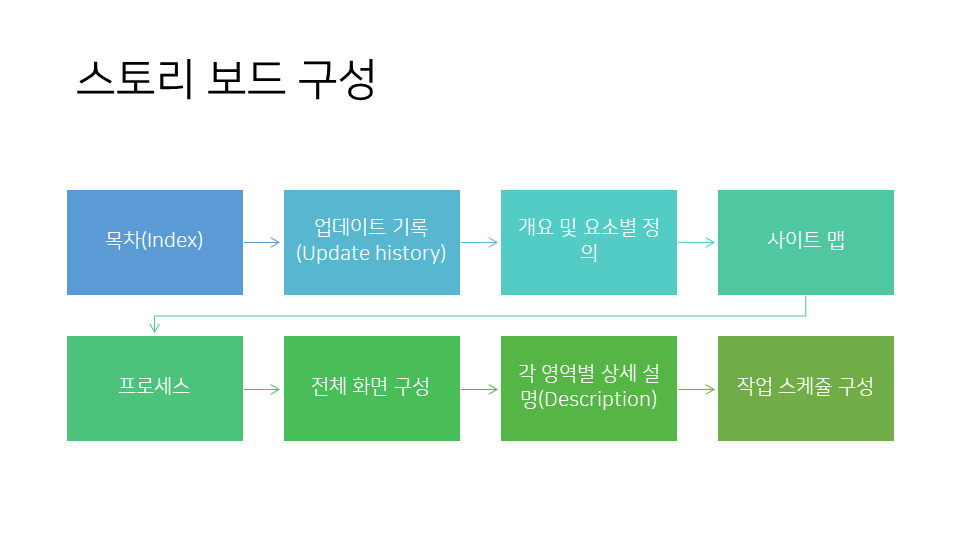
대략 이와 같은 내용들을 기반으로 스토리 보드를 작성하면 된다. 그러나 회사의 업무 양식이나 기획자의 특성에 따라 순서의 차이는 있겠지만, 대체적으로 이와 같은 내용의 항 목들이 들어간다.

스토리 보드에 들어갈 항목은 대략 목차를 시작으로 작업 스케줄까지 모두 여덟 가지 항 목으로 구성되는데 내용을 살펴보면 [표. 스토리 보드의 항목]과 같다.
| 목 차 | 페이지별 제목을 기재 |
|---|---|
| 업데이트 기록 | 언제 어떤 페이지에 어떤 내용이 수정되었으며, 해당 수정 이슈의 작업을 진행할 포지션 기재 |
| 개요 및 정의 | 기획의 목적을 정의하고, 만들고자 하는 서버의 운용 정책을 기재 |
| 사이트 맵 | 각 페이지의 메인 메뉴와 그 메뉴에 귀속된 하위 메뉴를 시각화해서 기재 |
| 프로세스 | 프로세스는 특성 서비스의 기본 흐름도와 세부 흐름도로 구분되며, 주로 기본 흐름도를 기재 |
| 전체화면 구성 | 만들고자 하는 페이지의 전체 화면 레이아웃을 정리 |
| 영역별 상세 설명 | 정리한 레이아웃을 바탕으로 영역 별로 디자인/기술적 상세 설명을 기재 |
| 작업 스케줄 구성 | 해당 기획안의 기획부터 개발 완료까지의 스케줄 정리 |
출처
NCS 학습모듈: 10.영업판매 > 03.판매 > 01.e-비지니스 > 02.전자상거래 (일부 수정)