선수 학습
선수 활동
수행 순서
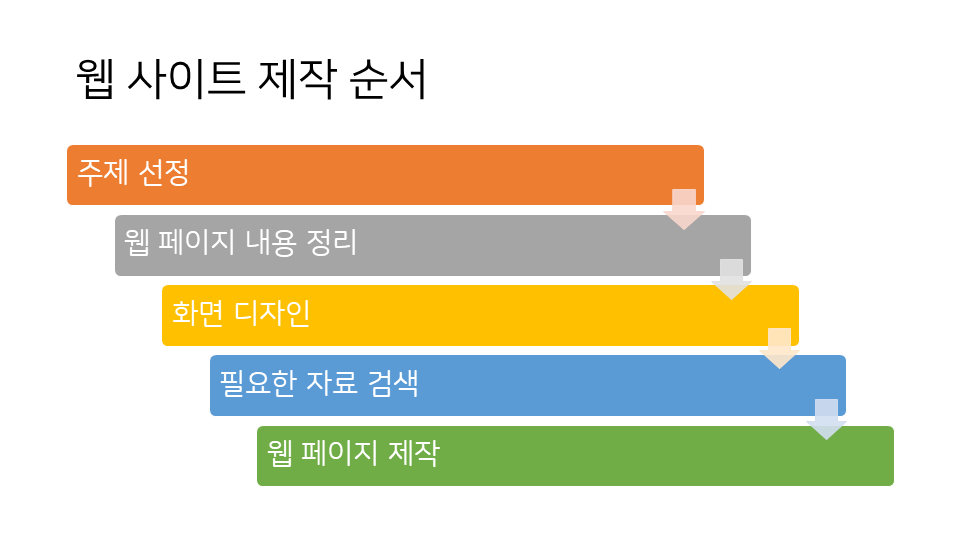
가. 웹 사이트 제작 순서

1. 주제를 선정한다.
주제는 가장 관심있는 분야를 선정하는 것이 좋다. 연예, 스포츠, 음악, 미술, 교육 등과 같은 주제를 선정해서 흥미를 갖고 홈페이지 제작에 임한다.
2. 웹 페이지 내용을 정리한다.
주제를 선정했으면 홈페이지에 담을 내용을 수집·정리해야 한다. 책이나 통신을 이용하면 많은 정보를 얻을 수 있지만 무엇보다 중요한 것은 참신한 아이디어이다. 많은 사람들이 이미 알고 있거나 인터넷에서 많이 제공되는 정보를 선택하기 보다는 본인의 독창적인 생각이 필요하다.
3. 화면 디자인을 한다.
아무리 좋은 내용이라도 눈에 띄지 않으면 네티즌의 관심을 끌기 어렵다. 사용하기 편하면서 일목요연하게 정보를 제공할 수 있도록 화면을 설계해야 한다. 종이 위에 화면을 직접 그려보고, 다른 홈페이지들과 비교·분석하면서 자신의 개성을 담을 수 있는 사용자 인터페이스를 설계해야 한다.
웹사이트 구축 목표에 적합한 콘텐츠, 기능, 디자인 요소들을 초기 화면에 어떻게 설계해서 어떠한 유형의 레이아웃으로 디자인 할 것인가를 설정하는 것이다. 크게 초기 화면 레이아웃 유형은 3가지가 있다.
(1) 단순형 : 인트로 방식
대체로 메인 비주얼과 글로벌 내비게이션만으로 간결한 구성을 보인다. 영화, 자동차, 패션, 마이크로사이트 등 예술성이 강한 곳에 쓰인다. 특색있는 디자인에 어울리고 개인 사이트에 인트로 방식을 활용하면 좋다. 목적과 연결하면 굉장히 좋은 방식이 될 수 있다. 콘텐츠가 많은 곳에는 인트로 방식과 맞지 않다.
(2) 일반형 : 인덱스 방식
웹사이트의 모든 콘텐츠를 한눈에 볼 수 있는 인덱스 방식의 초기 화면 레이아웃 유형이다. 대체로 기업소개, 서비스 소개를 목적으로 하는 웹사이트에서 일반적으로 볼 수 있다.
(3) 복합형 : 포털방식
웹사이트의 많은 정보를 최대한 초기 화면에 노출하여서 사용자가 원하는 콘텐츠, 제품, 서비스 정보를 가능한 빨리 찾도록 돕는 포탈 방식의 초기화면 레이아웃 유형이다.
4. 필요한 자료를 검색한다.
웹 페이지에 사용할 이미지, 소리, 동영상과 같은 자료는 직접 제작하는 것이 바람직하지만 처음부터 모든 것을 준비하기 어려우므로 무료로 제공되는 멀티미디어 자료들을 구해서 활용하는 것도 좋은 방법이다.
5. 웹 페이지를 제작한다.
모든 준비가 끝났으면 웹 페이지를 제작해야 한다. Sublime Text, Atom, Visual Studio Code 같은 편집기를 이용해서 제작하거나 Wix, 아임웹, 카페24와 같은 홈페이지 제작 서비스를 이용해서 제작한다.
나. 멀티미디어 콘텐츠 개발 및 관리
1. DHTML(dynamic hyper text markup language)
HTML의 기술적인 발달 과정에서 기존의 단순한 방법에 비해 HTML 문서를 역동적으로 표현할 수 있는 기술로서 HTML, CSS, JavaScript를 조합하여 대화형 웹 사이트를 제작하는 기법을 다이나믹 HTML 또는 DHTML 등으로 부른다.
2, 그래픽 파일 처리
그래픽 파일은 인코딩(encoding) 방법에 의해서 크게 비트맵 파일(bitmap file, 확장자가 jpg, png, gif 등)과 벡터 파일(vector file, 확장자가 ai, eps, svg 등)로 나눌 수 있다.
3. HTML5
가장 최신의 HTML 표준으로 추가적인 플러그인 없이도 최선 멀티미디어를 브라우저에서 쉽게 볼 수 있도록 해준다. 현재는 애니메이션, 그래픽, 음악, 영화 등을 모두 담을 수 있다.
4. 인터랙티브 비디오 기술(interactive video technologies)
웹사이트에서 제공되는 역동적인 화면의 움직임은 다양한 기술들의 집합체라고 할 수 있다. 특히, 매크로미디어의 플래시나 마이크로소프트의 스트리밍 기술(streamingtechnologies)을 이용하면 기존의 정적인 화면 움직임을 보다 세련되고 동적으로 만들 수 있다.
5. 엑티브엑스(ActivX)
엑셀이나 워드와 같은 기존의 응용 프로그램으로 만들어진 문서 파일을 웹과 연결시켜 그대로 이용할 수 있게 하는 기술을 말한다. 마이크로소프트 인터넷익스플로러를 위해 개발된 것으로, 실행할 페이지에 접속하면 자동으로 다운로드 되고 설치된다. 윈도우 사용자들에게 한정되고 효과 있는 기술이다.
6. 플러그 인(Plug-in)
웹 브라우저에서 해당 브라우저로는 처리할 수 없는 오디오 및 비디오 등과 같은 다양한 형태의 정보를 처리하기 위해 별도의 쇼크웨이브(Shockwave), 아크로벳(Acrobat) 등의 응용 프로그램을 실행시키기 위한 일종의 인터페이스를 의미한다.
출처
NCS 학습모듈: 10.영업판매 > 03.판매 > 01.e-비지니스 > 02.전자상거래 (일부 수정)

![[실습] 사이트 설계서 작성](https://bizlog.me/wp-content/uploads/2022/08/xworkshop-site-planning.png.pagespeed.ic.97jk5DScuY.png)