슬라이더는 모든 열 구조의 전체 너비에 걸쳐 어디에나 배치할 수 있습니다. Divi 슬라이더는 비디오 배경뿐만 아니라 보는 위치에 달라보이는 Parallax 배경도 지원합니다!
페이지에 슬라이더 모듈을 추가하는 방법
페이지에 슬라이더 모듈을 추가하기 전에 먼저 Divi Builder로 이동해야 합니다. 웹 사이트에 Divi 테마가 설치되면 새 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다.
이 버튼을 클릭하면 Divi Builder가 활성화되어 모든 Divi Builder 모듈에 액세스 할 수 있습니다.

비주얼 빌더(시각 빌더)에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가할 수 있습니다. 새 모듈은 행 내부에만 추가할 수 있습니다. 새 페이지를 시작하는 경우 먼저 페이지에 행을 추가하는 것을 잊지 마십시오. ‘행(Row)’ 및 ‘섹션(Section)’ 요소를 사용하는 방법에 대한 훌륭한 매뉴얼이 있습니다.

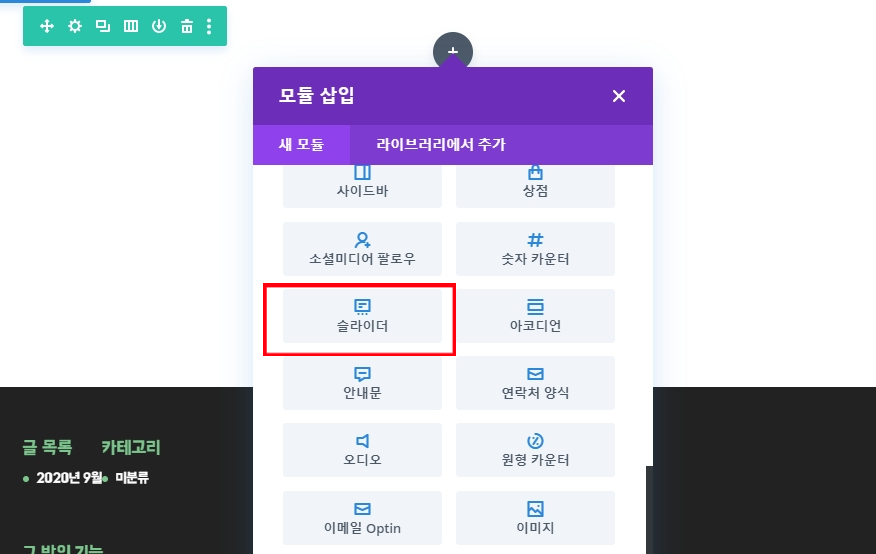
모듈 목록에서 “슬라이더” 모듈을 찾아 클릭하여 페이지에 추가하세요.
모듈 목록을 검색할 수 있습니다. 즉, “슬라이더”를 입력한 다음 찾아 추가할 수 있습니다! 모듈이 추가되면 모듈의 옵션 목록이 표시됩니다. 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.
사용 예시: 페이지에 슬라이더를 추가하여 제품 기능 홍보
슬라이더는 제품 또는 서비스 기능을 보여줄 수 있는 좋은 방법입니다. 이미지와 컨텐츠의 조합은 전문적인 느낌을 줄 수 있습니다.
이 예에서는 몇 가지 제품 기능을 보여주기 위해 슬라이더를 추가하겠습니다. 각 슬라이드에는 배경 이미지, 슬라이드 이미지 및 콘텐츠 섹션이 있습니다.
슬라이더 모듈 추가
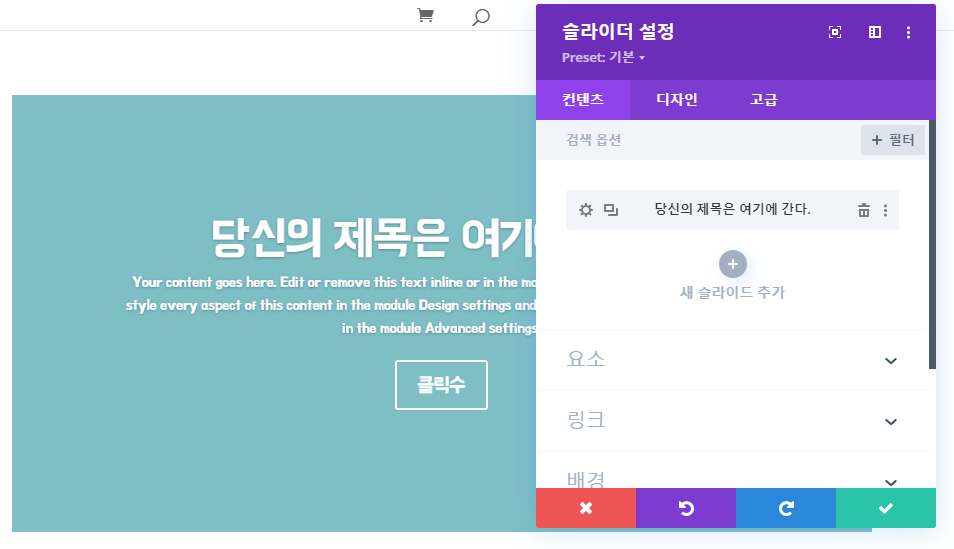
비주얼 빌더를 사용하여 1열의 행을 새 섹션에 추가하세요. 그런 다음 새 행에 슬라이더 모듈을 삽입합니다. 슬라이더 설정의 콘텐츠 탭에서 “+ 새 슬라이더 추가”를 클릭하여 첫 번째 슬라이드를 만듭니다.

첫 번째 슬라이드의 슬라이드 설정에서 다음 옵션을 업데이트합니다.
콘텐츠 옵션
- 제목 : [슬라이드 제목 입력]
- 버튼 텍스트 : [버튼 텍스트 입력]
- 내용 : [메인 슬라이드 텍스트 내용 입력]
- 버튼 URL : [슬라이드 버튼의 도착 URL 입력]
- 이미지 : [제품 기능의 png 이미지 업로드]
- 배경 이미지 : [슬라이드의 배경으로 사용할 이미지 입력]
- 참고 : 기본적으로 슬라이드 이미지는 왼쪽에 표시되고 슬라이더 텍스트 내용과 버튼은 오른쪽에 표시됩니다.
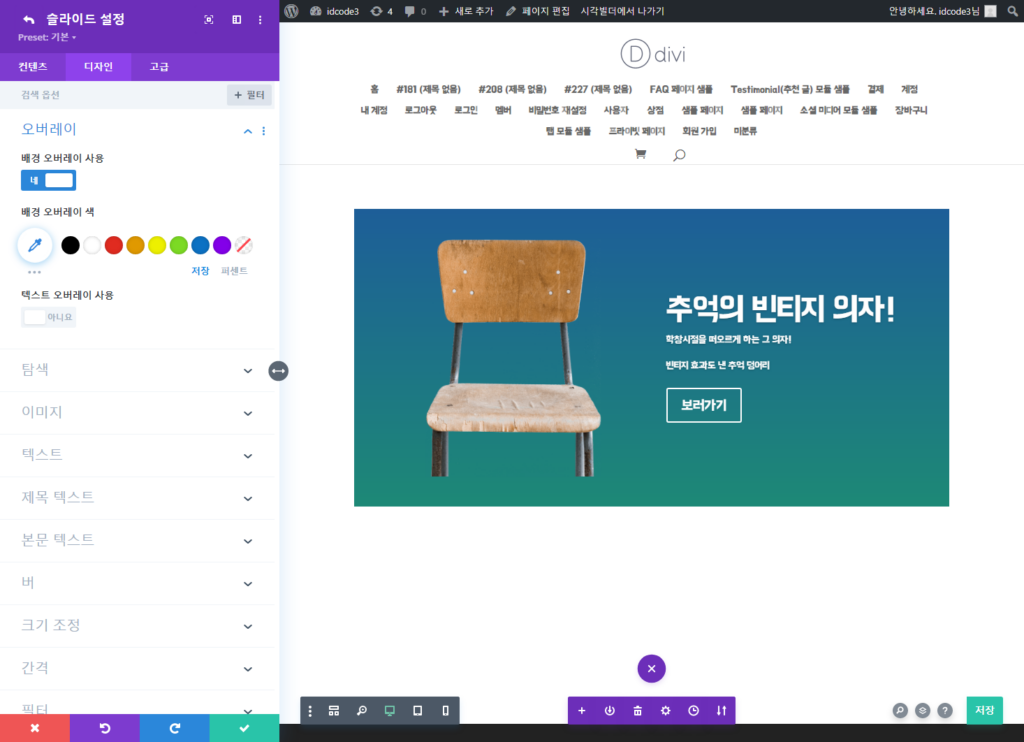
디자인 옵션
- 배경 오버레이 사용 : 예
- 오버레이는 배경 이미지를 약간 어둡게 하여 텍스트를 더 읽기 쉽게 만듭니다.

슬라이드 설정 저장
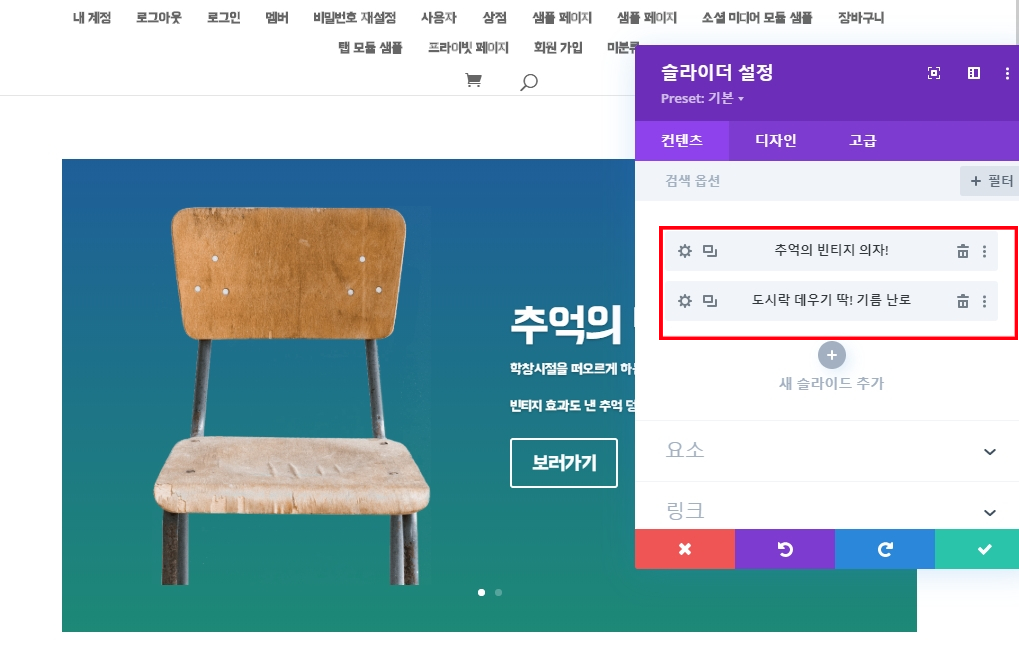
이제 방금 만든 슬라이드를 복제하고 필요에 따라 슬라이드를 새 컨텐츠로 업데이트합니다. 추가하려는 모든 슬라이드에 대해 이 작업을 반복합니다.

완성입니다! 이 예시에서는 두 개의 슬라이드를 포함해서 제품을 효과적으로 보여주며 사용자가 제품에 대한 자세한 정보를 보려면 버튼을 클릭하도록 유도하는 멋진 슬라이드가 만들어졌습니다.
슬라이더 컨텐츠 옵션
컨텐츠 탭에는 텍스트, 이미지 및 아이콘과 같은 모듈의 모든 컨텐츠 요소가 있습니다. 모듈에 표시되는 내용을 제어하는 모든 항목은 항상 이 탭에서 찾을 수 있습니다.

화살표 보여주기
왼쪽 및 오른쪽 탐색 화살표를 표시할지 여부를 선택합니다.
컨트롤
슬라이더 하단에 슬라이드 표시기를 표시할지 여부를 선택합니다.
페럴렉스 효과 사용하기
이 옵션을 활성화하면 스크롤 할 때 배경 이미지가 고정된 위치에 제공됩니다. 이 설정을 사용하면 이미지가 브라우저 높이에 맞게 이미지 크기가 조정됩니다.
관리자 라벨
쉽게 식별할 수 있도록 빌더에서 모듈의 레이블이 변경됩니다. 비주얼 빌더에서 WireFrame 보기를 사용할 때 이러한 레이블은 Divi Builder 인터페이스의 모듈 블록 내에 나타납니다.
디자인 옵션
디자인 탭에는 글꼴, 색상, 크기 및 간격과 같은 모듈의 모든 스타일 옵션이 있습니다. 모듈 모양을 변경하는 데 사용할 탭입니다. 모든 Divi 모듈에는 거의 모든 것을 변경하는 데 사용할 수 있는 설정 목록이 있습니다.

제목 텍스트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
제목 텍스트 크기
여기에서 헤더 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제폭 폰트 색
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 헤더 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
제목 글자 간격
글자 간격은 각 문자 사이의 간격에 영향을 줍니다. 제목 글자의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 줄 높이
줄 높이는 헤더 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 텍스트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 본문 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
본문 글꼴 크기
여기에서 본문 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다른 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 폰트 색
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 본문 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
본문 글자 간격
글자 간격은 각 문자 사이의 간격에 영향을 줍니다. 본문 텍스트의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 줄 높이
줄 높이는 본문 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
상단 내부여백
이 설정은 모듈 상단과 모듈 내의 텍스트 콘텐츠 사이의 내부 공간을 제어합니다. 이 공간을 늘리거나 줄이려면 여기에 원하는 값을 입력하십시오. 10%와 같은 백분율 값을 입력하여 높이를 보다 동적으로 만들 수 있습니다.
하단 내부여백
이 설정은 모듈 하단과 모듈 내의 텍스트 콘텐츠 사이의 내부 공간을 제어합니다. 이 공간을 늘리거나 줄이려면 여기에 원하는 값을 입력하십시오. 10 %와 같은 백분율 값을 입력하여 높이를 보다 동적으로 만들 수 있습니다.
버튼에 사용자 정의 스타일 사용
이 옵션을 활성화하면 모듈의 버튼 모양을 변경하는 데 사용할 수 있는 다양한 버튼 사용자 정의 설정이 표시됩니다.
버튼 텍스트 크기
이 설정은 버튼 내의 텍스트 크기를 늘리거나 줄이는 데 사용할 수 있습니다. 버튼은 텍스트 크기가 증가하거나 감소함에 따라 크기가 조정됩니다.
버튼 폰트 색상
기본적으로 버튼은 테마 강조 색상을 가져옵니다. 이 옵션을 사용하면 이 모듈의 버튼에 사용자 정의 텍스트 색상을 할당할 수 있습니다. 색상 선택기를 사용하여 사용자 정의 색상을 선택하여 버튼의 색상을 변경합니다.
버튼 배경색
기본적으로 버튼에는 투명한 배경색이 있습니다. 색상 선택기에서 원하는 배경색을 선택하여 변경할 수 있습니다.
버튼 테두리 너비(Border Width)
모든 Divi 버튼에는 기본적으로 2px 테두리가 있습니다. 이 테두리는 크기를 늘리거나 줄일 수 있습니다. 0 값을 입력하여 테두리를 제거할 수 있습니다.
버튼 테두리 색상(Border Color)
기본적으로 버튼 테두리는 테마 강조 색상을 가져옵니다. 이 옵션을 사용하면 이 모듈의 버튼에 사용자 정의 테두리 색상을 할당할 수 있습니다. 색상 선택기를 사용하여 사용자 정의 색상을 선택하여 버튼의 테두리 색상을 변경합니다.
버튼 테두리 반경
테두리 반경은 버튼 모서리의 둥근 정도에 영향을 줍니다. 기본값은 3px의 반경이 적용되어 있습니다. 이 값을 0으로 줄여 정사각형 버튼을 만들거나 크게 늘려 가장자리가 원형인 버튼을 만들 수 있습니다.
버튼 글자 간격
글자 간격은 각 문자 사이의 간격에 영향을 줍니다. 버튼 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
버튼 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 버튼 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
버튼 아이콘 추가
이 설정을 비활성화하면 버튼에서 아이콘이 제거됩니다.
버튼 아이콘
아이콘이 활성화된 경우이 설정을 사용하여 버튼에 사용할 아이콘을 선택할 수 있습니다. Divi에는 선택할 수 있는 다양한 아이콘이 있습니다.
버튼 아이콘 색상
이 설정을 조정하면 버튼에 표시되는 아이콘의 색상이 변경됩니다. 기본적으로 아이콘 색상은 버튼의 텍스트 색상과 동일하지만 이 설정을 사용하면 색상을 독립적으로 조정할 수 있습니다.
버튼 아이콘 배치
버튼 아이콘이 버튼의 왼쪽 또는 오른쪽에 표시되도록 선택할 수 있습니다.
버튼을 호버시만 아이콘 표시
기본적으로 버튼 아이콘은 마우스 오버시에만 표시됩니다. 아이콘이 항상 나타나도록 하려면 이 설정을 비활성화하십시오.
버튼 호버 텍스트 색상
방문자의 마우스로 버튼을 가리킬 때이 색상이 사용됩니다. 색상은 이전 설정에서 정의한 기본 색상에서 전환됩니다.
자동 애니메이션
방문자가 다음 버튼을 클릭할 필요없이 슬라이더가 자동으로 미끄러지도록 하려면 이 옵션을 활성화한 다음 원하는 경우 아래에서 회전 속도를 조정하십시오.
자동 애니메이션 속도 (ms)
위에서 ‘자동 애니메이션’ 옵션이 활성화된 경우 여기에서 각 슬라이드 사이의 슬라이더 속도를 지정할 수 있습니다. 숫자가 클수록 각 회전 사이의 시간이 길어집니다.
호버시 자동 슬라이드 계속
이 기능을 켜면 마우스를 올릴 때 자동 슬라이딩이 계속됩니다.
슬라이더 고급 옵션
고급 탭에는 사용자 정의 CSS 및 HTML 속성과 같이 숙련된 웹 디자이너가 유용하다고 생각할 수 있는 옵션이 있습니다. 여기에서 모듈의 여러 요소에 맞춤 CSS를 적용할 수 있습니다. 또한 사용자 정의 CSS 클래스 및 ID를 모듈에 적용할 수 있으며 이는 하위 테마의 style.css 파일 내에서 모듈을 사용자 정의하는 데 사용할 수 있습니다.

CSS 클래스
이 모듈에 사용할 CSS 클래스를 입력하십시오. CSS 클래스를 사용하여 사용자 지정 CSS 스타일을 만들 수 있습니다. 공백으로 구분하여 여러 클래스를 추가할 수 있습니다. 이러한 클래스는 Divi 하위 테마 또는 Divi 테마 옵션 또는 Divi Builder 페이지 설정을 사용하여 페이지 또는 웹 사이트에 추가하는 사용자 정의 CSS 내에서 사용할 수 있습니다.
맞춤 CSS
맞춤 CSS는 모듈과 모듈의 내부 요소에 적용할 수도 있습니다. 사용자 정의 CSS 섹션에는 각 요소에 직접 사용자 정의 CSS를 추가할 수 있는 텍스트 필드가 있습니다. 이러한 설정에 대한 CSS 입력은 세미콜론으로 구분된 CSS만 입력하면 됩니다.
모바일에서 내용 감추기
모바일 장치에서 화면 크기가 작아질수록 화면 공간이 더 중요 해집니다. 때로는 덜 중요한 슬라이더 요소를 비활성화하여 슬라이더의 크기를 줄이고 더 읽기 쉽게 만드는 것이 좋습니다. 이 설정을 사용하면 모바일에서 슬라이더의 텍스트 콘텐츠가 숨겨집니다.
모바일에서 버튼 숨기기(“모바일에서 이미지 보기”라고 되어있습니다.)
이 설정을 사용하면 모바일에서 슬라이더의 클릭 버튼이 숨겨집니다.
모바일에서 이미지/비디오 표시
이 설정을 활성화하면 모바일에서 슬라이드 이미지와 비디오가 표시됩니다 (기본적으로 비활성화 됨).
사용 안함
이 옵션을 사용하면 모듈이 표시되는 장치를 제어할 수 있습니다. 태블릿, 스마트 폰 또는 데스크톱 컴퓨터에서 모듈을 개별적으로 비활성화하도록 선택할 수 있습니다. 다른 장치에서 다른 모듈을 사용하거나 페이지에서 특정 요소를 제거하여 모바일 디자인을 단순화하려는 경우 유용합니다.
개별 슬라이더 컨텐츠 옵션

제목
여기에서 슬라이더의 제목을 적어주세요
버튼 텍스트
슬라이더 콘텐츠 아래에 버튼을 표시하려면 여기에 버튼 텍스트를 입력하십시오. 버튼을 표시하지 않으려면 공백으로 두십시오.
본문
여기에 슬라이더의 본문 내용을 입력하십시오. 여기에 입력하는 텍스트의 양에 따라 슬라이드 높이가 결정됩니다.
슬라이드 이미지
슬라이드 이미지를 추가하면 슬라이드 배경 상단의 슬라이드 텍스트 왼쪽에 나타납니다. 슬라이드 이미지를 지정하지 않으면 중앙에 텍스트 전용 슬라이드가 됩니다. 각 슬라이드의 높이는 텍스트에 의해 결정되기 때문에 슬라이드 이미지가 충분히 크면 슬라이드 하단에 정렬됩니다
슬라이드 이미지가 있는 슬라이드의 높이는 더 큰 슬라이드에 의해 결정될 수 있으므로 아래쪽 정렬 이미지를 원하는 경우 슬라이드 이미지가 수용할 수 있을만큼 충분히 높은지 확인하십시오.
가독성을 위해 슬라이드 이미지는 ⅔ 열, ¾ 열 또는 1 열 너비의 슬라이더에만 나타납니다. 또한 768 픽셀 미만의 브라우저 너비에서는 슬라이드 이미지가 표시되지 않습니다.
슬라이드 비디오
슬라이드 비디오를 추가하면 슬라이드 배경 상단의 슬라이드 텍스트 왼쪽에 나타납니다. 슬라이드 비디오를 지정하지 않으면 중앙에 텍스트 전용 슬라이드가 됩니다. 각 슬라이드의 높이는 텍스트에 의해 결정되기 때문에 슬라이드 이미지가 충분히 크면 슬라이드 하단 아래로 내려 가서 하단 정렬 이미지를 만듭니다.
버튼 URL
버튼을 표시하는 경우 이 필드에 유효한 웹 URL을 삽입하여 대상 링크를 정의합니다.
배경색
슬라이드에 단색 배경을 사용하려는 경우 색상 선택기를 사용하여 배경색을 정의합니다.
배경 이미지
정의된 경우 이 이미지는 배경으로 사용됩니다.
슬라이드의 높이는 추가하는 텍스트 콘텐츠의 양에 따라 결정됩니다. 슬라이드가 여러 개인 경우 슬라이더는 가장 높은 슬라이드의 높이를 사용합니다.
슬라이더의 너비는 브라우저 너비에 따라 결정됩니다. 표준 화면 크기에 따라 이미지가 1280×768 픽셀 이상인 것이 좋습니다.
배경 비디오 MP4
모든 브라우저에서 최대 호환성을 보장하려면 모든 비디오를 .MP4 .WEBM 형식으로 업로드해야합니다. 여기에서 .MP4 버전을 업로드하십시오.
중요 참고: 비디오 배경은 모바일 장치에서 비활성화됩니다. 대신 배경 이미지가 사용됩니다. 따라서 최상의 결과를 얻으려면 배경 이미지와 배경 비디오를 모두 정의해야 합니다.
배경 비디오 WEBM
모든 브라우저에서 최대 호환성을 보장하려면 모든 비디오를 .MP4 .WEBM 형식으로 업로드해야합니다. 여기에서 .WEBM 버전을 업로드하십시오.
중요 참고 : 비디오 배경은 모바일 장치에서 비활성화됩니다. 대신 배경 이미지가 사용됩니다. 따라서 최상의 결과를 얻으려면 배경 이미지와 배경 비디오를 모두 정의해야 합니다.
배경 비디오 너비
동영상의 크기를 올바르게 지정하려면 여기에 동영상의 정확한 너비 (픽셀)를 입력해야 합니다.
배경 비디오 높이
동영상의 크기를 올바르게 지정하려면 여기에 동영상의 정확한 높이 (픽셀)를 입력해야 합니다.
개별 슬라이더 디자인 옵션

배경 오버레이 사용
활성화되면 사용자 정의 오버레이가 배경 이미지 위와 슬라이더 콘텐츠 뒤에 추가됩니다.
오버레이란? 슬라이드 텍스트가 잘 보이게 배경을 흐리게 만들어줍니다.
배경 오버레이 색상
색상 선택기를 사용하여 배경 오버레이의 색상을 선택합니다.
텍스트 오버레이 사용
활성화되면 슬라이더 텍스트 뒤에 배경색이 추가되어 배경 이미지 위에서 더 쉽게 읽을 수 있습니다.
텍스트 오버레이 색상
색상 선택기를 사용하여 텍스트 오버레이의 색상을 선택합니다.
텍스트 오버레이 테두리 반경
테두리 반경은 텍스트 오버레이 상자의 모서리가 둥글게 되는 정도에 영향을 줍니다. 기본값은 3px로 약간 둥글게 되어있습니다. 이 값을 0으로 줄여 직사각형 상자를 만들거나 값을 늘려 모서리를 더 둥글게 만들 수 있습니다.
화살표 색상
슬라이더 모듈 위로 마우스를 가져 가면 방문자가 각 슬라이드를 넘길 수 있는 화살표가 나타납니다. 기본적으로 이러한 화살표는 슬라이드의 기본 텍스트 색상을 상속합니다. 그러나 이 설정을 사용하여 이러한 화살표에 대한 사용자 지정 색상을 정의할 수 있습니다.
도트 탐색 색상
각 슬라이더 내에서 점 탐색 요소는 슬라이더 아래에 나타납니다. 이를 통해 사용자는 슬라이더를 탐색할 수 있습니다. 이 설정의 색상 선택기를 사용하여 이러한 요소에 사용할 사용자 정의 색상을 정의할 수 있습니다.
슬라이드 이미지 수직 정렬
슬라이드 이미지의 수직 정렬을 결정합니다. 이미지는 세로 중앙에 배치하거나 슬라이드 하단에 정렬할 수 있습니다.
텍스트 색상
슬라이드 배경이 어두우면 텍스트 색상을 ‘밝은’으로 설정해야 합니다. 반대로 슬라이드 배경이 밝은 경우 텍스트 색상은 ‘어두움’으로 설정해야 합니다.
제목 텍스트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 헤더 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
제목 텍스트 크기
여기에서 제목 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입 할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제몬 폰트 색
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 헤더 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
제목 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 헤더 텍스트의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
제목 줄 높이
줄 높이는 헤더 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 본문 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
본문 텍스트 크기
여기에서 본문 텍스트의 크기를 조정할 수 있습니다. 범위 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거나 원하는 텍스트 크기 값을 슬라이더 오른쪽의 입력 필드에 직접 입력할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 폰트 색
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 본문 텍스트의 색상을 변경하려면 이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
본문 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 본문 텍스트의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 줄 높이
줄 높이는 본문 텍스트의 각 줄 사이의 간격에 영향을 줍니다. 각 줄 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
버튼에 사용자 정의 스타일 사용
이 옵션을 활성화하면 모듈의 버튼 모양을 변경하는 데 사용할 수 있는 다양한 버튼 사용자 정의 설정이 표시됩니다.
버튼 텍스트 크기
이 설정은 버튼 내의 텍스트 크기를 늘리거나 줄이는데 사용할 수 있습니다. 버튼은 텍스트 크기가 증가하거나 감소함에 따라 크기가 조정됩니다.
버튼 폰트 색
기본적으로 버튼은 테마 강조 색상을 가져옵니다. 이 옵션을 사용하면 이 모듈의 버튼에 사용자 지정 색상을 할당할 수 있습니다. 색상 선택기를 사용하여 사용자 지정 색상을 선택하여 버튼의 색상을 변경합니다.
버튼 배경색
기본적으로 버튼에는 투명한 배경색이 있습니다. 색상 선택기에서 원하는 배경색을 선택하여 변경할 수 있습니다.
버튼 테두리 너비(Border Width)
모든 Divi 버튼에는 기본적으로 2px 테두리가 있습니다. 설정을 사용하여 크기를 늘리거나 줄일 수 있습니다. 0 값을 입력하여 테두리를 제거할 수 있습니다.
버튼 테두리 색상
기본적으로 단추 테두리는 테마 강조 색상을 가져옵니다. 이 옵션을 사용하면 이 모듈의 버튼에 사용자 지정 색상을 할당할 수 있습니다. 색상 선택기를 사용하여 사용자 정의 색상을 선택하여 버튼의 테두리 색상을 변경합니다.
버튼 테두리 반경
테두리 반경은 버튼 모서리의 둥근 정도에 영향을 줍니다. 기본적으로 Divi의 버튼에는 모서리를 3px의 반경이 있습니다. 이 값을 0으로 줄여 정사각형 버튼을 만들거나 크게 늘려 가장자리가 원형인 버튼을 만들 수 있습니다.
버튼 글자 간격
문자 간격은 각 문자 사이의 간격에 영향을 줍니다. 버튼 텍스트에서 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기 값에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
버튼 폰트
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 버튼 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts에서 제공하는 수십 가지 훌륭한 글꼴이 함께 제공됩니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 모두 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
버튼 아이콘 추가
이 설정을 활성화하면 버튼에서 아이콘이 호버시 보여집니다.
버튼 아이콘
아이콘이 활성화된 경우이 설정을 사용하여 버튼에 사용할 아이콘을 선택할 수 있습니다. Divi에는 선택할 수 있는 다양한 아이콘이 있습니다.
버튼 아이콘 색상
이 설정을 조정하면 버튼에 표시되는 아이콘의 색상이 변경됩니다. 기본적으로 아이콘 색상은 버튼의 텍스트 색상과 동일하지만 이 설정을 사용하면 색상을 독립적으로 조정할 수 있습니다.
버튼 아이콘 배치
버튼 아이콘이 버튼의 왼쪽 또는 오른쪽에 표시되도록 선택할 수 있습니다.
버튼 호버시에 아이콘 표시
기본적으로 버튼 아이콘은 마우스 오버시에만 표시됩니다. 아이콘이 항상 나타나도록 하려면 이 설정을 비활성화하십시오.
개별 슬라이더 고급 옵션

맞춤 CSS
맞춤 CSS는 모듈과 모듈의 내부 요소에 적용할 수도 있습니다. 사용자 정의 CSS 섹션에는 각 요소에 직접 사용자 정의 CSS를 추가할 수 있는 텍스트 필드가 있습니다. 이러한 설정에 대한 CSS 입력은 이미 스타일 태그내에 있으므로 세미콜론으로 구분된 CSS만 입력하면 됩니다.
원문: https://www.elegantthemes.com/documentation/divi/slider/



