토글은 정보를 통합하고 페이지에서 사용자 경험을 개선할 수 있는 좋은 방법입니다. Divi를 사용하면 모든 크기의 열에서 멋지게 보이는 토글을 원하는 만큼 만들 수 있습니다.
페이지에 토글 모듈을 추가하는 방법
페이지에 토글 모듈을 추가하기 전에 먼저 Divi Builder로 이동해야 합니다. 웹 사이트에 Divi 테마가 설치되면 새 페이지를 만들 때마다 게시물 편집기 위에 Divi Builder 사용 버튼이 표시됩니다.
이 버튼을 클릭하면 Divi Builder가 활성화되어 모든 Divi Builder 모듈에 액세스 할 수 있습니다.

비주얼 빌더(시각 빌더)에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가할 수 있습니다. 새 모듈은 행 내부에만 추가할 수 있습니다. 새 페이지를 시작하는 경우 먼저 페이지에 행을 추가하는 것을 잊지 마십시오. ‘행(Row)’ 및 ‘섹션(Section)’ 요소를 사용하는 방법에 대한 훌륭한 매뉴얼이 있습니다.

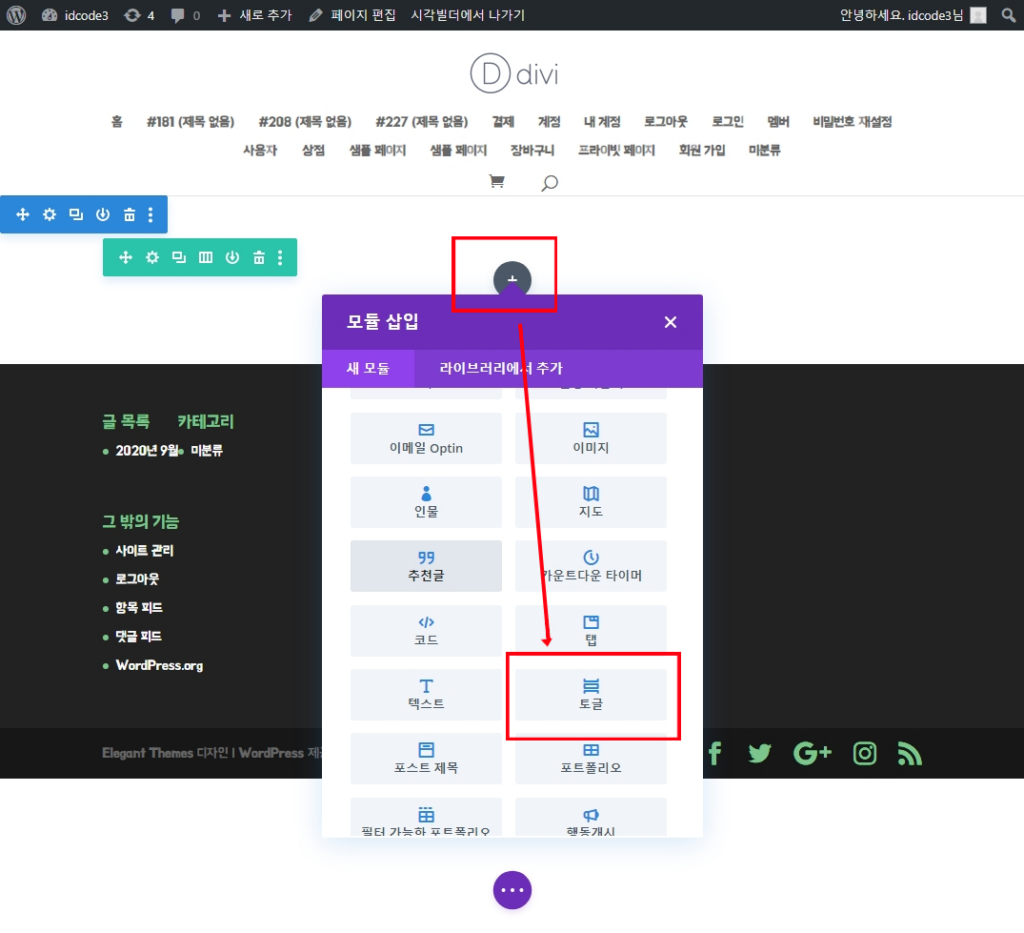
모듈 목록에서 토글 모듈을 찾아 클릭하여 페이지에 추가하십시오. 모듈 목록은 검색 가능합니다.
즉, “토글”을 입력한 다음 찾아서 추가할 수 있습니다! 모듈이 추가되면 모듈의 옵션 목록이 표시됩니다. 이러한 옵션은 컨텐츠, 디자인 및 고급의 세 가지 주요 그룹으로 구분됩니다.
사용 사례 예 : FAQ 페이지
FAQ 페이지는 토글 모듈을 사용하여 정보를 통합할 수 있는 가장 좋은 장소 중 하나 입니다. 이를 통해 사용자는 수많은 텍스트를 읽지 않고도 원하는 질문을 빠르게 식별할 수 있습니다. 이 예에서는 토글 모듈을 사용하여 몇 분 안에 FAQ 페이지에 대한 최신 FAQ 섹션을 디자인하는 방법을 보여 드리겠습니다.
비주얼 빌더를 사용하여 새 섹션을 추가하고, 1열의 행을 추가하세요. 그런 다음 토글 모듈과 디바이더 모듈을 위아래에 추가하십시오. 디바이더 모듈 설정의 컨텐츠 탭에서 “디바이더 보여주기” 옵션을 선택합니다.

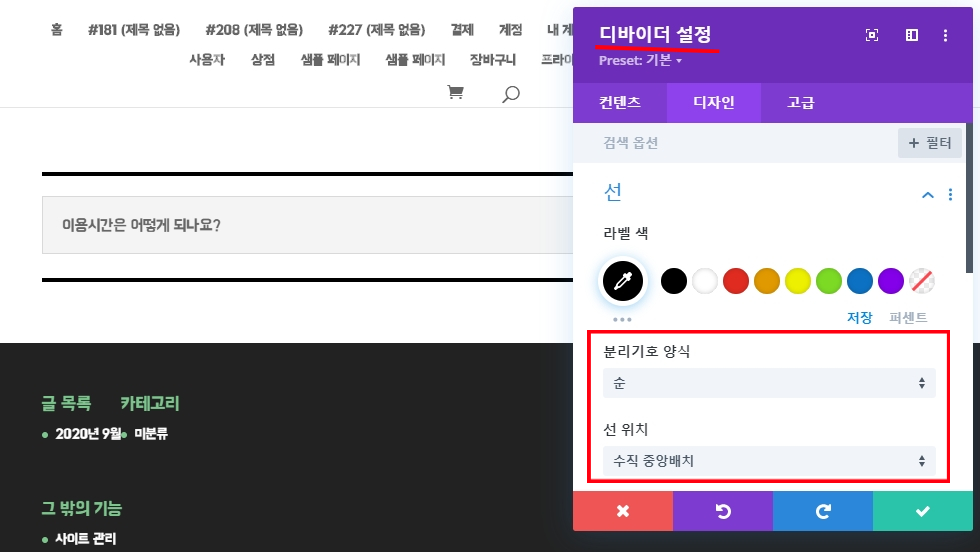
디바이더 모듈에서 다음 옵션을 입력합니다.
디자인탭
번역이 아쉽지만 우선 매뉴얼대로 적었습니다.
- 색상 : # 000000 (검정)
- 분리기호 양식 : 순
- 선 위치 : 수직 중앙배치
- 분리기호 무게 : 4px
- 높이 : 1px
다음은 토글 모듈 설정입니다.
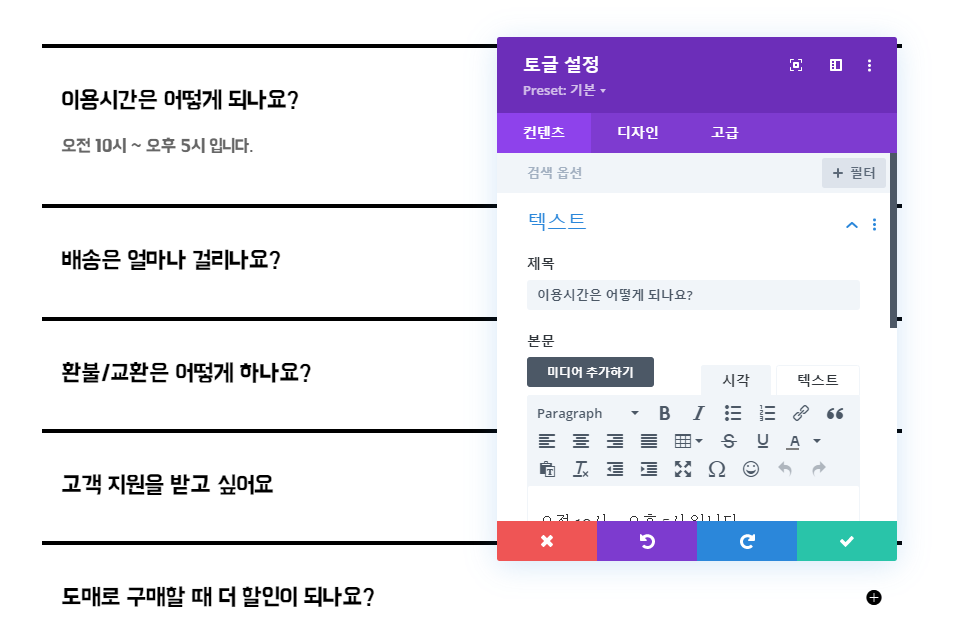
컨텐츠 탭
- 제목 : [제목 입력]
- 본문: [본문 입력]
- 상태 : 닫기
- 배경색 : #ffffff (흰색)
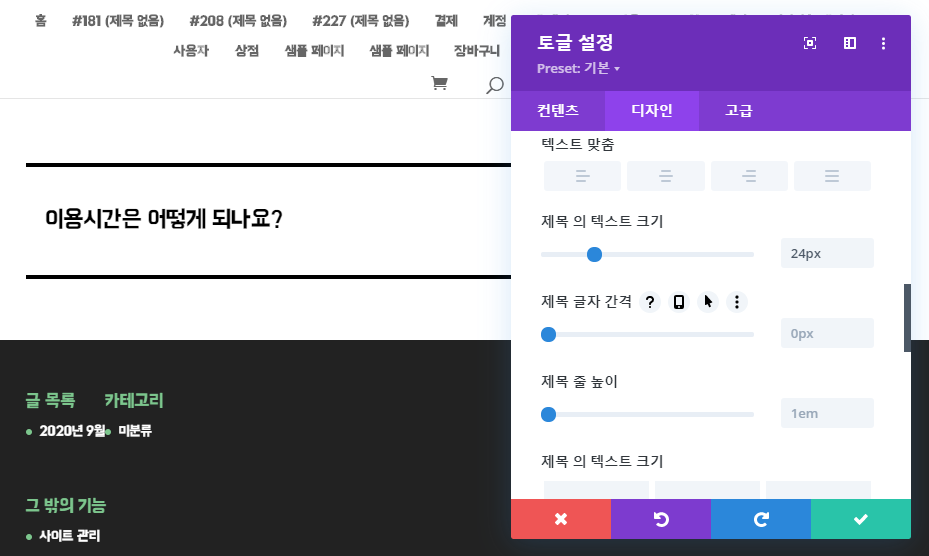
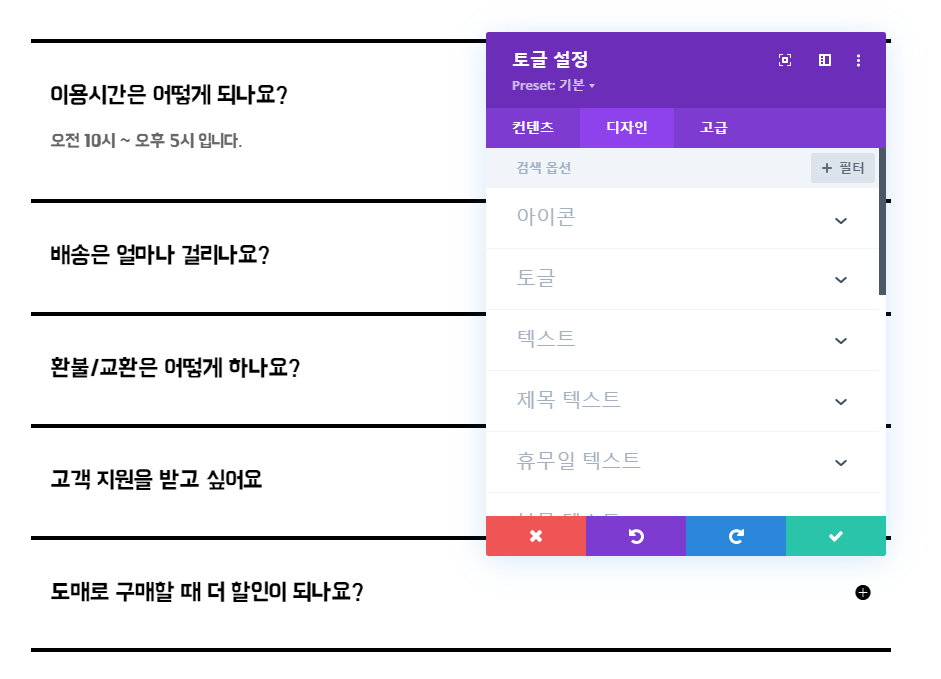
디자인 탭
- 아이콘 색상 : # 000000 (검정)
- 제목 텍스트 크기 : 24px
- 제목 텍스트 색상 : # 000000
- 본문 텍스트 크기 : 18px
- 본문 텍스트 색상 : #666666
- 본문 줄 높이 : 1.6em
- 테두리 너비 : 0px

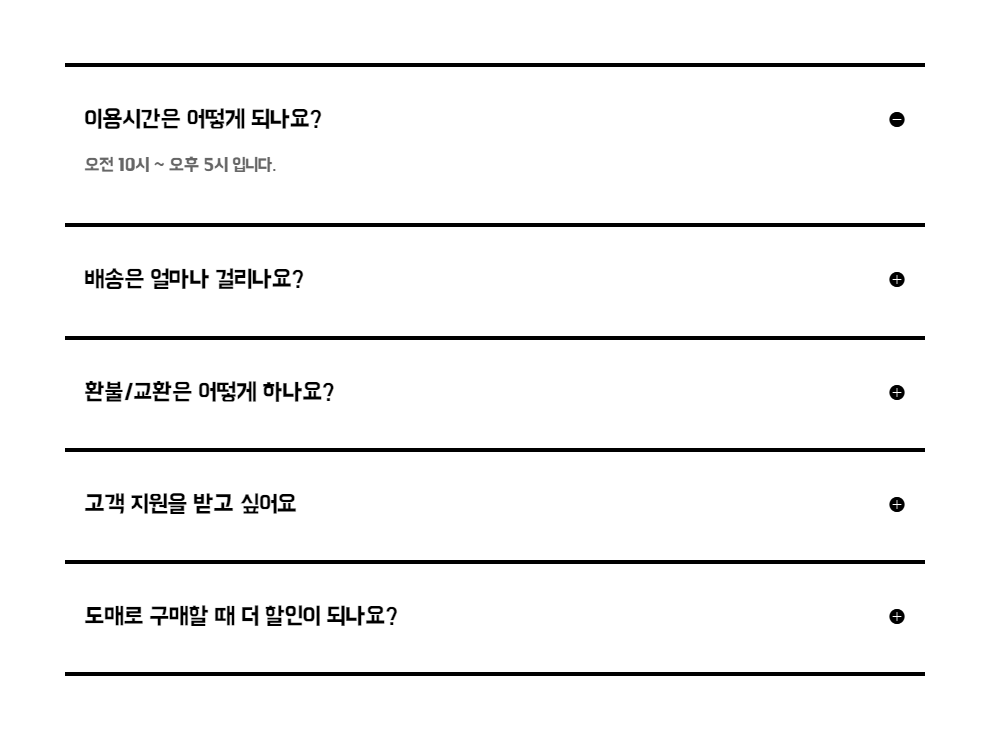
토글 모듈에 대한 설정을 저장한 후 생성 한 디바이더 모듈을 복제하여 토글 모듈 아래에 배치합니다. 그러면 상단 및 하단 구분선이 있는 토글 프레임이 표시됩니다. 그 후, 토글 모듈을 복제하여 하단 구분선 뒤에 놓습니다.
이것은 중복된 토글 모듈이기 때문에 모든 디자인 설정이 새로운 토글로 옮겨졌고 여러분이 해야 할 일은 새로운 토글 모듈의 내용을 업데이트하는 것뿐입니다. 그런 다음 모든 FAQ 섹션이 완료될 때까지 디바이더 모듈과 토글 모듈을 복제하고 토글의 내용을 업데이트하는 프로세스를 계속하십시오.
그게 다입니다. 이제 토글 모듈을 사용하여 질문과 답변을 통합하는 최신 FAQ 섹션이 있습니다.

이제 작동중인 토글 모듈을 보았으므로 아래 섹션에서 모든 설정을 살펴보십시오. 모듈 설정의 각 탭에서 찾을 수 있는 내용에 대한 자세한 개요와 각 설정이 수행하는 작업에 대한 설명입니다.

토글 모듈의 컨텐츠 탭은 다음과 같은 설정 그룹으로 구성되어 있습니다.
본문
여기에서 토글 제목과 내용을 추가 할 수 있습니다.
상태
이 설정을 사용하여 토글을 열거나 닫은 상태로 표시할지 여부를 선택할 수 있습니다.
배경
여기에서 열린 토글 배경색과 닫힌 토글 배경색을 변경할 수 있습니다. 배경 이미지를 설정하거나 업로드하는 옵션도 있습니다.
관리자 라벨
기본적으로 토글 모듈은 빌더에서 ‘토글’이라는 레이블과 함께 표시됩니다. 관리자 레이블을 사용하면 쉽게 식별할 수 있도록 레이블을 변경할 수 있습니다.
토글 모듈 디자인 설정

아이콘
여기에서 토글 아이콘 색상을 변경할 수 있습니다.
텍스트
여기에서 텍스트의 정렬, 그림자를 설정할 수 있습니다.
제목 텍스트
여기에서 제목 텍스트 글꼴, 두께, 크기, 색상, 간격, 줄 높이 등을 조정할 수 있습니다.
본문 텍스트
여기에서 본문 텍스트 글꼴, 두께, 크기, 색상, 간격, 줄 높이 등을 조정할 수 있습니다.
간격
간격 영역에서 토글의 상단, 오른쪽, 하단 또는 왼쪽에 맞춤 여백을 추가할 수 있습니다. 데스크톱, 태블릿 또는 모바일 장치에 맞춰 값을 변경할 수도 있습니다.
테두리
여기에서 테두리를 사용하도록 선택할 수 있습니다. 테두리를 사용하기로 선택하면 테두리의 색상을 선택하고 너비를 변경하고 스타일을 선택할 수도 있습니다.
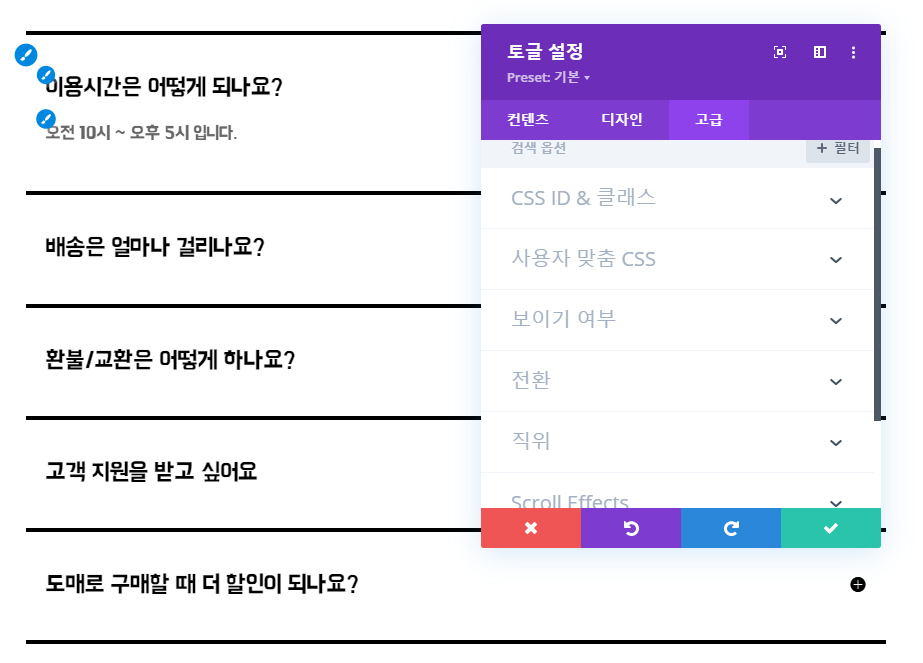
토글 모듈 고급 설정

토글 모듈의 고급 탭에서 고유한 CSS ID와 클래스를 추가할 수 있습니다. 또한 사용자 맞춤 CSS에서 사용자 지정 CSS를 추가할 수 있습니다. 마지막으로 보이기 여부에서 휴대폰, 태블릿 및 데스크톱에서 모듈의 가시성을 조정할 수 있습니다.
원문: https://www.elegantthemes.com/documentation/divi/toggle/



